If you’re looking to streamline the shopping experience on your WooCommerce store, knowing how to remove the Add to Cart button can be highly beneficial. This guide will walk you through various methods to hide or disable this button, whether you want to transform your store into a catalog or pause sales for specific items.
By learning how to remove the Add to Cart button in WooCommerce, you can better control your product display and improve your customer interactions. Read on to explore easy-to-follow steps and advanced techniques for customizing your WooCommerce site.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
FAQ
How do I remove the shopping cart icon in WooCommerce?
How do I change the Add to Cart button in WooCommerce?
How do I remove added to cart notifications in WooCommerce?
Understanding the Add to Cart function in WooCommerce
In WooCommerce, the Add to Cart button is your customers’ gateway to purchasing products. Understanding its roles and how product availability affects its display is essential when managing your online store.
Roles of Add to Cart button in user interaction
The Add to Cart button in WooCommerce serves a critical function in the user’s shopping experience. It acts as the bridge between browsing and the purchasing process. When you click this button, the chosen product, along with the specified quantity and product price, is added to the virtual cart. This seemingly simple button can significantly influence the user’s buying decisions and overall interaction with your WooCommerce store.
Impact of product availability on Add to Cart display
The visibility of the Add to Cart button often depends on a product’s stock status. If a product is out of stock, WooCommerce can automatically adjust the display of this button. It’s possible to hide or remove the button by manipulating the stock count within your theme file.
By setting the product stock to zero, or adjusting product availability settings, you can control whether customers have the option to add items to their cart, which is vital for maintaining clear communication with customers about what they can purchase.
Learning how to remove Add to Cart button in WooCommerce or how to disable Add to Cart button in WooCommerce can be useful if you want to transition your store into catalog mode or pause sales for specific items while still showcasing your products.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Methods for removing or hiding the Add to Cart button
When running an online store in WooCommerce, you may want to remove or hide the Add to Cart button for specific products or categories. Here are some effective methods to customize your store’s interface to your liking.
Using built-in WooCommerce settings and Customizer
To adjust visibility without modifying code, WooCommerce offers settings that allow you to manage stock or hide buttons for out-of-stock items.
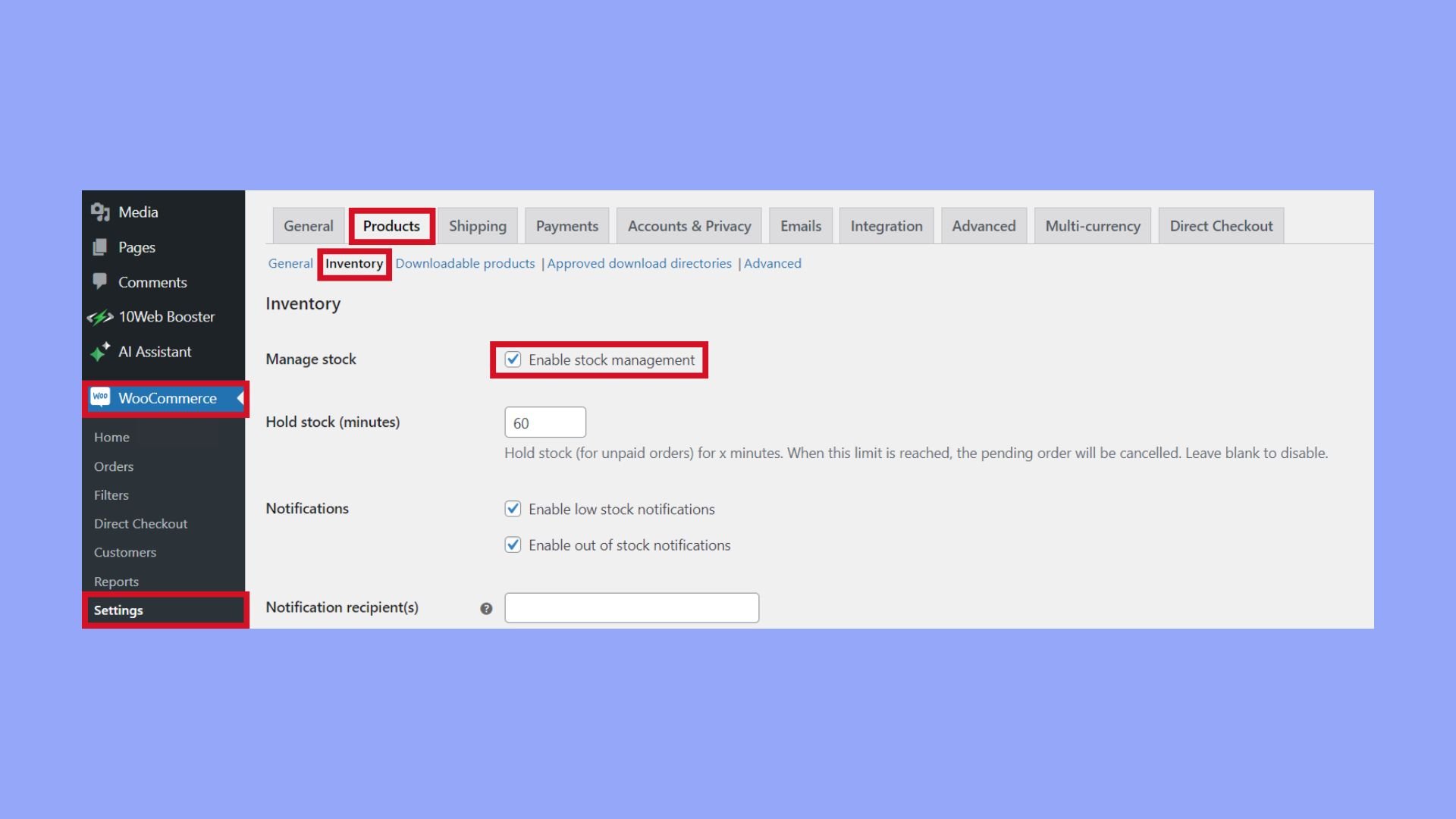
- Navigate to WooCommerce > Settings > Products > Inventory.
- Enable Manage stock by ticking the box.

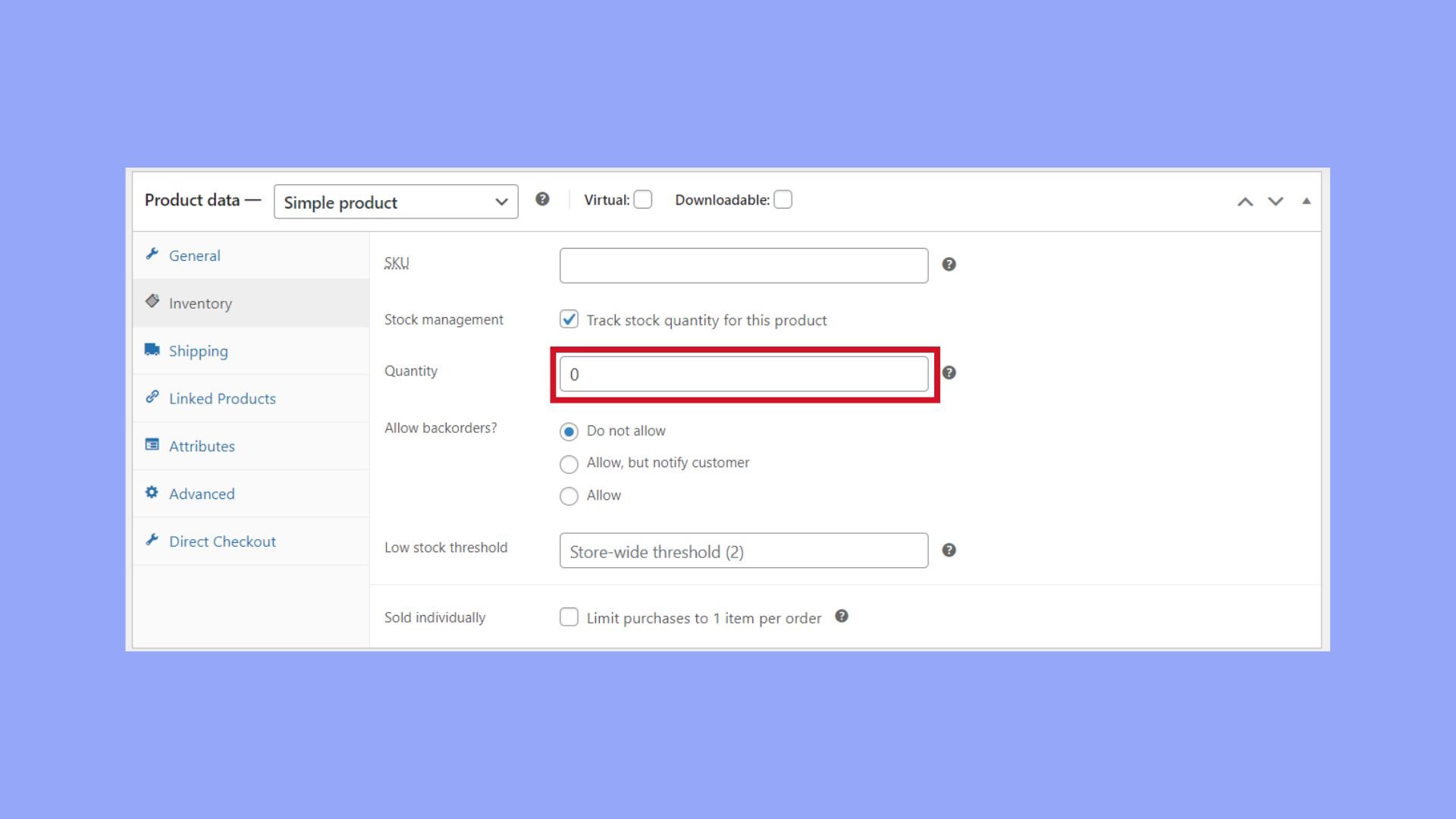
- To remove the Add to Cart button for a specific item, set the Stock quantity of that product to 0 (in the Product page), which will mark it as out of stock and hide the button.
Code snippets for functions.php file customization
By adding certain hooks to your theme’s functions.php file, you can remove or disable the Add to Cart button.
To remove from the product detail page:
- Open your theme’s functions.php file.

- Add the following line:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
To remove from product listings:
- Open your theme’s functions.php file.
- Insert the code:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
This will directly affect how to remove Add to Cart button in WooCommerce within your theme’s template structure.
CSS techniques for hiding button display
Sometimes you might only want to hide the button visually. This can be done with a few lines of CSS.
To hide the Add to Cart button using CSS:
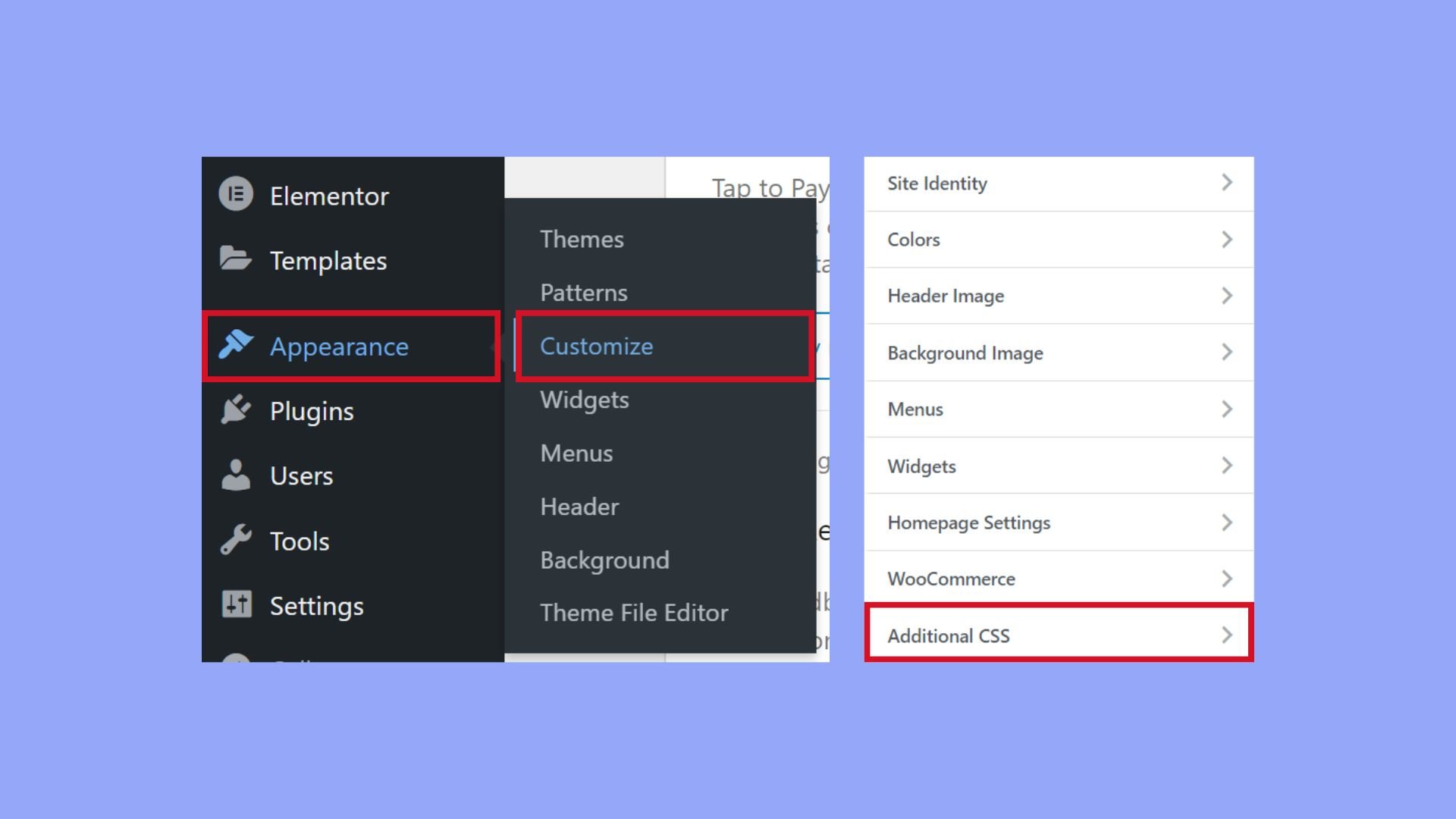
- Go to Appearance > Customize > Additional CSS.

- Enter the following CSS code:
.woocommerce .add_to_cart_button, .woocommerce .single_add_to_cart_button { display: none; } - Click Publish to save the changes.
These steps will help you understand how to hide Add to Cart button in WooCommerce using CSS, making the button invisible without removing the functionality.
Adjusting Add to Cart button visibility by user and product
In the diverse landscape of ecommerce, tailoring the shopping experience is key. You might find it advantageous to control the visibility of the Add to Cart button on your WooCommerce store for specific products or for different user roles. Here’s how to achieve this with user and product-specific rules.
Setting up product-specific Add to Cart button rules
If you desire to hide the Add to Cart button for specific products, you need to follow these steps:
- Go to your WooCommerce settings and select Products followed by Inventory.
- Enable stock management if it is not already active.
- Navigate to the specific product you wish to modify.
- Set the product stock level to 0 if you want to remove the Add to Cart button, rendering the product as out of stock.

- If a more customized approach is needed, you can edit your theme’s functions.php file. Insert a code snippet that checks for specific product conditions before displaying the Add to Cart button.
Using this approach not only streamlines how to remove the Add to Cart button in WooCommerce but also allows you to toggle the visibility based on stock levels or other criteria.
Restricting Add to Cart access for certain users
Restricting functionality based on user roles can significantly enhance the user experience:
- Determine which user roles should have restricted access to the Add to Cart button. This could range from non-logged-in users to registered customers.
- Edit your theme’s functions.php file and create a conditional function using the is_user_logged_in() WordPress function to check the user status.
- Based on the user’s role, utilize WooCommerce hooks to remove or modify the Add to Cart button visibility.
For instance, to disable the Add to Cart button for users who are not logged in:
-
- Use add_action() to write a function for hiding the Add to Cart button.
- Implement a conditional statement within the function that checks if a user is not logged in.
- Inside the condition, unset the Add to Cart button to hide it from view.
This method provides you with a flexibility to shape your store’s browsing and purchasing process, ensuring that your registered customers receive a tailored shopping experience. By utilizing these settings, you can control how to disable the Add to Cart button in WooCommerce, creating a more curated storefront.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Advanced customization and conditional logic for developers
When you want to customize your WooCommerce store beyond the basic click-and-set options, programming custom logic conditions and integrating the Add to Cart function with your site’s design is key. Here’s how you can tackle advanced customization when you need to control your Add to Cart button’s behavior more dynamically.
Programming custom logic conditions for display rules
To create a more personalized shopping experience, sometimes you’ll want to implement logic that determines when to show or hide the Add to Cart button. Here’s how to use custom code and logic conditions to take control:
- Open your theme’s
functions.phpfile or create a custom plugin to insert your custom code. - Utilize the
woocommerce_is_purchasableandremove_actionhooks to program conditions under which the product is not purchasable, thereby hiding the Add to Cart button. - For instance, to hide the Add to Cart button based on specific conditions like user roles or product types, you’ll use conditional statements (if/else) to check those conditions.
- Once the conditions are met, apply the
remove_actionfunction to withdraw the Add to Cart button from the single product page. - Test your conditional logic thoroughly to ensure it works for all intended scenarios.
Example code snippet to remove the Add to Cart button:
add_filter('woocommerce_is_purchasable', 'your_custom_is_purchasable_filter', 10, 2);
function your_custom_is_purchasable_filter($is_purchasable, $product) {
// Implement your conditions here
if ( /* your condition */ ) {
return false;
}
return $is_purchasable;
}
Integrating Add to Cart function with site’s landing page
Sometimes you might want to redirect the flow of your WooCommerce site to emphasize certain products or promotions. Let’s look at how to link the Add to Cart functionality with your landing page:
- Find the product IDs for the products you want to feature prominently on your landing page.
- On the landing page, insert hyperlinks or read more buttons that guide visitors to the single product page or add the product to their cart.
- If needed, modify the button text to fit the context of the product or offer on your landing page.
- Make sure the visibility rules from the previous steps are consistent with your landing page setup.
- Test the integration to ensure a smooth flow from landing page to checkout or single product detail.
Remember, whether you’re looking to learn how to remove Add to Cart button in WooCommerce or how to hide Add to Cart button in WooCommerce, these advanced techniques give you the flexibility to tailor the shopping experience to your unique audience.
Conclusion
Knowing how to remove the Add to Cart button in WooCommerce empowers you to tailor your online store precisely to your needs. Whether you aim to transform your shop into a product catalog, pause sales temporarily, or control the purchasing process more tightly, these methods provide versatile solutions. By following the steps outlined in this guide, you can efficiently manage your store’s functionality, ensuring a seamless and customized shopping experience for your customers.