Simplifying WooCommerce product pages can enhance user experience and make your ecommerce store’s layout appealing. This article explains the purpose of the Additional Information tab, reasons for and against keeping it, and detailed steps to remove or hide it using three different methods.
Learn how to remove Additional Information tab in WooCommerce, customize your store to meet your specific needs, and improve customer navigation and satisfaction.
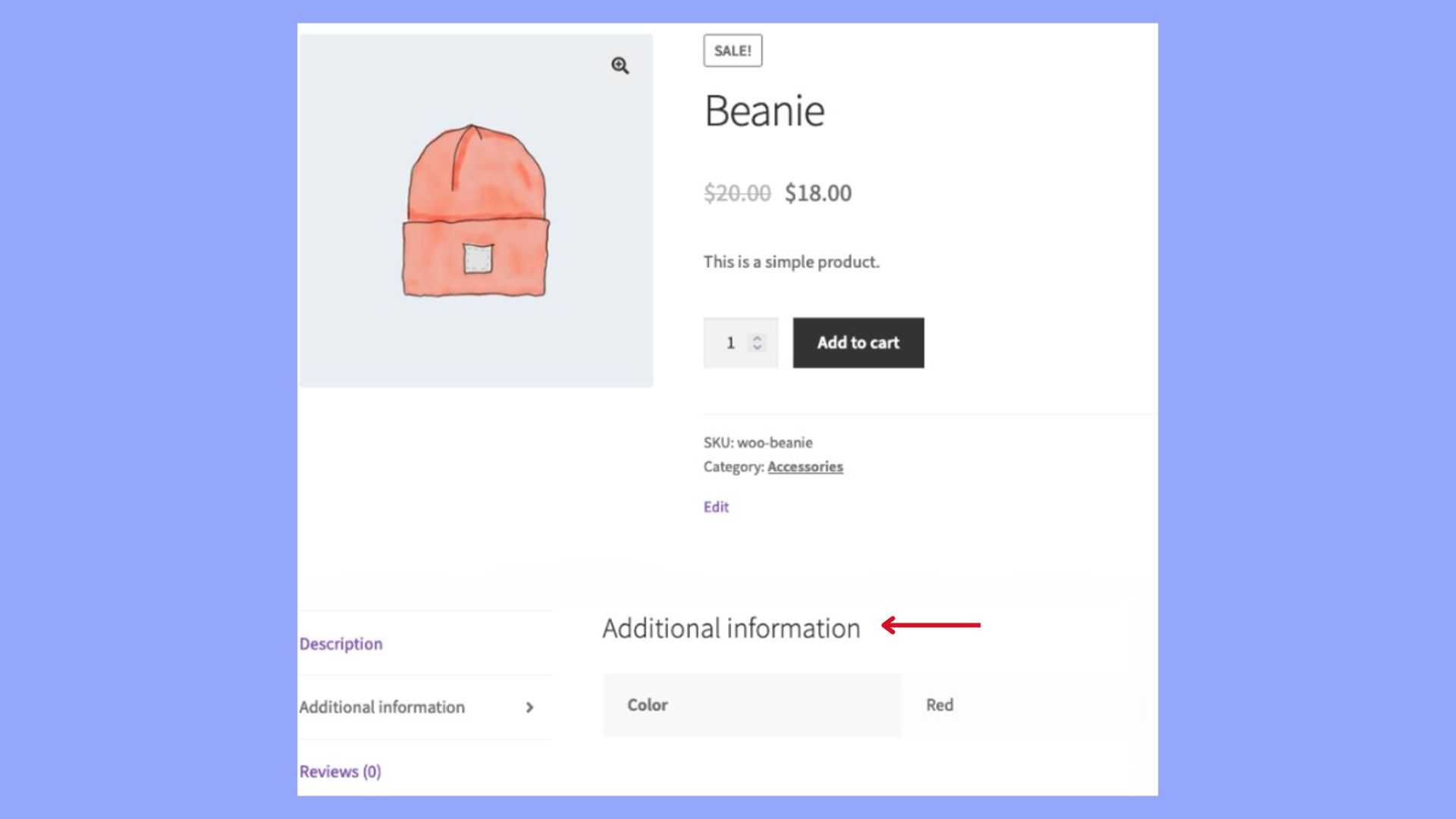
What’s the Additional Information tab
In WooCommerce, the Additional Information tab on your product page serves as a section to present more details about your products. It typically includes attributes, weight, and dimensions that provide your customers with essential information regarding the items. This can influence their purchasing decision by helping them to understand the product better.
For example, if you’re selling a backpack, the Additional Information tab could list:
- Weight: 800g
- Dimensions: 30cm x 20cm x 50cm
- Capacity: 20L
These details can be invaluable in helping customers determine if the product fits their needs, especially for items where size and weight are critical factors. The information displayed in this tab is pulled from the product attributes that you set in the WooCommerce product data settings.
However, you might want to remove or hide this tab to give a simpler look to your product page or because you already include this information in the product description. Whatever your reason, there are several ways how to remove Additional Information tab in WooCommerce, how to change Additional Information text in WooCommerce, how to edit Additional Information in WooCommerce, and how to hide Additional Information in WooCommerce.
Let’s look into this in detail.
Why you need the Additional Information tab and why you don’t
When managing your WooCommerce store, the Additional Information tab can either be a vital component or an unnecessary element. Here are some of the reasons why you may need it:
- Product specifications: If your products have varying attributes, like size, color, or material, the Additional Information tab is useful for presenting these details succinctly.
- Customer assurance: Providing extra product details can reassure customers about their purchase decision, possibly reducing returns and exchanges.
Let’s look at some of the reasons why you may not need the tab and why consider learning how to remove Additional Information tab in WooCommerce.
- Redundant information: Sometimes product specifics are already mentioned in the description or through other means. Here, the additional tab may just duplicate content.
- Cleaner layout: If you aim for minimalism on your product pages, you might find that removing the tab creates a cleaner, more focused layout for customers.
- Ease of navigation: Too many tabs can overwhelm customers. Learning how to hide Additional Information in WooCommerce helps make their browsing experience easier.
If you decide this tab doesn’t serve your store well, you can customize your product pages to either change the text or remove it entirely. Whether it’s through CSS to simply hide the Additional Information tab or by editing PHP files to remove it, managing this aspect of your store is straightforward. The goal is a seamless shopping experience that aligns with your brand and your customers’ needs.
How to hide Additional Information tab in WooCommerce
There are three methods that you can use to remove Additional Information tab in WooCommerce or simply hide it from view. These include the PHP method, the CSS method, and the plugin method.
Let’s discuss each method separately and learn the steps to use them.
Using PHP to hide tabs
When you want to tidy up your WooCommerce product pages by removing the Additional Information tab, PHP is a powerful tool to use. You can achieve this by making small adjustments in your theme’s functions.php file or by using the woocommerce_product_tabs filter to unset the tab.
Modify functions.php
To start, access the functions.php file within the theme you are currently using. This file is a critical part of your WordPress theme and allows you to change default WooCommerce behaviors.
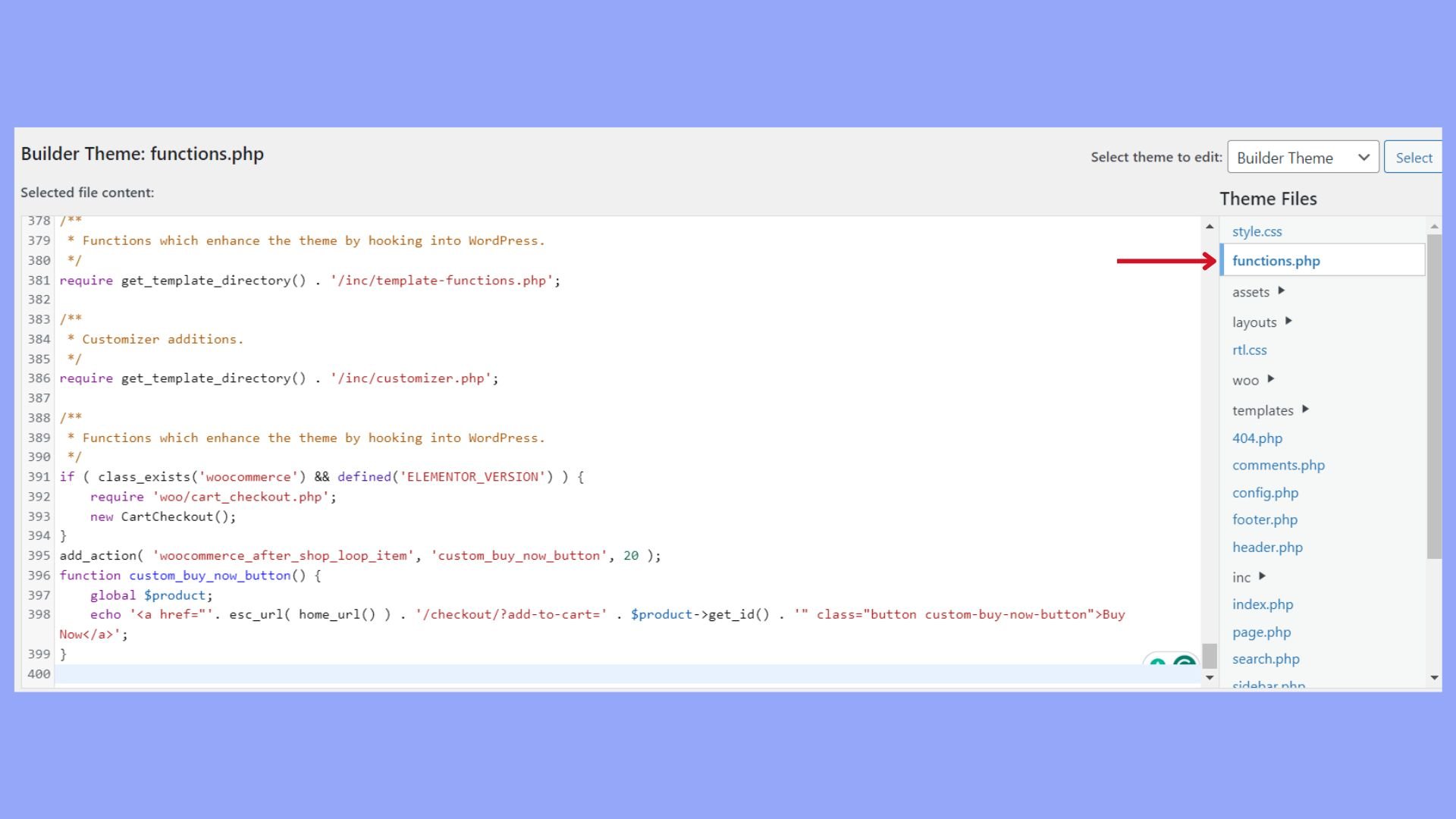
- Go to Appearance > Theme File Editor in your WordPress dashboard.
- In the right-hand side file list, click on the functions.php file to bring up the editor.

- Add the following PHP code at the end of the file and press the Update File button to apply the changes.
add_filter( 'woocommerce_product_tabs', 'remove_additional_information_tab', 98 ); function remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
This code snippet uses the unset function to hide the Additional Information tab. By attaching this code to the woocommerce_product_tabs filter, you are instructing WooCommerce to not display this tab when generating the product pages.
Use woocommerce_product_tabs filter
Instead of directly modifying theme files, you can also use the woocommerce_product_tabs filter within a custom plugin or child theme’s functions file to safely make changes without affecting the parent theme.
- Create a custom plugin or use a child theme’s functions.php file.
- Insert the PHP code snippet that uses the woocommerce_product_tabs filter to remove the tab.
- Activate your plugin or ensure your child theme is active, and the changes should take effect.
add_filter( 'woocommerce_product_tabs', 'custom_remove_additional_information_tab', 98 ); function custom_remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
With this filter, you’re able to apply the change across your site without the risk of losing it when updating your theme. Additionally, it’s perfect for those who might also want to learn how to change Additional Information text in WooCommerce or how to edit Additional Information in WooCommerce, as similar filters and actions can be applied for these tasks.
Applying custom CSS code
The next method to remove Additional Information tab is through CSS code. Here’s how to remove Additional Information tab in WooCommerce using custom CSS code, which allows you to quickly hide the tab without altering any code files.
- Go to Appearance from your WordPress dashboard, and then click on Customize. Here, you’ll focus on how to edit the Additional Information in WooCommerce without touching any code files.
- Within the Customize section, find and click on the Additional CSS option. This is where all your custom CSS code snippets will be placed.
- In the Additional CSS box, enter the following CSS snippet, which specifically targets the panel that shows the Additional Information, ensuring that it doesn’t display.
- Click on the Publish button to apply your changes.
/* Code to hide the Additional Information tab */ .woocommerce div.product .woocommerce-tabs .panel.entry-content, .woocommerce #content div.product .woocommerce-tabs .panel.entry-content, .woocommerce-page div.product .woocommerce-tabs .panel.entry-content, .woocommerce-page #content div.product .woocommerce-tabs .panel.entry-content { display: none; }
By doing so, you’ve learned how to hide Additional Information in WooCommerce quickly and easily. Don’t forget to check your product page to ensure the Additional Information tab is no longer visible. With this simple CSS tweak, you’ve achieved a cleaner product page tailored to your needs.
Using plugins for customization
When you want to enhance your WooCommerce store by removing or customizing the Additional Information tab, a variety of plugins can make the process straightforward. Let’s explore how these tools can be used effectively.
YITH WooCommerce tab manager
The YITH WooCommerce Tab Manager is a powerful WordPress plugin that allows you to customize the tabs on your product pages. Here’s how to use it to remove the Additional Information tab:
- Install the YITH WooCommerce Tab Manager from the WordPress plugin directory and activate it.

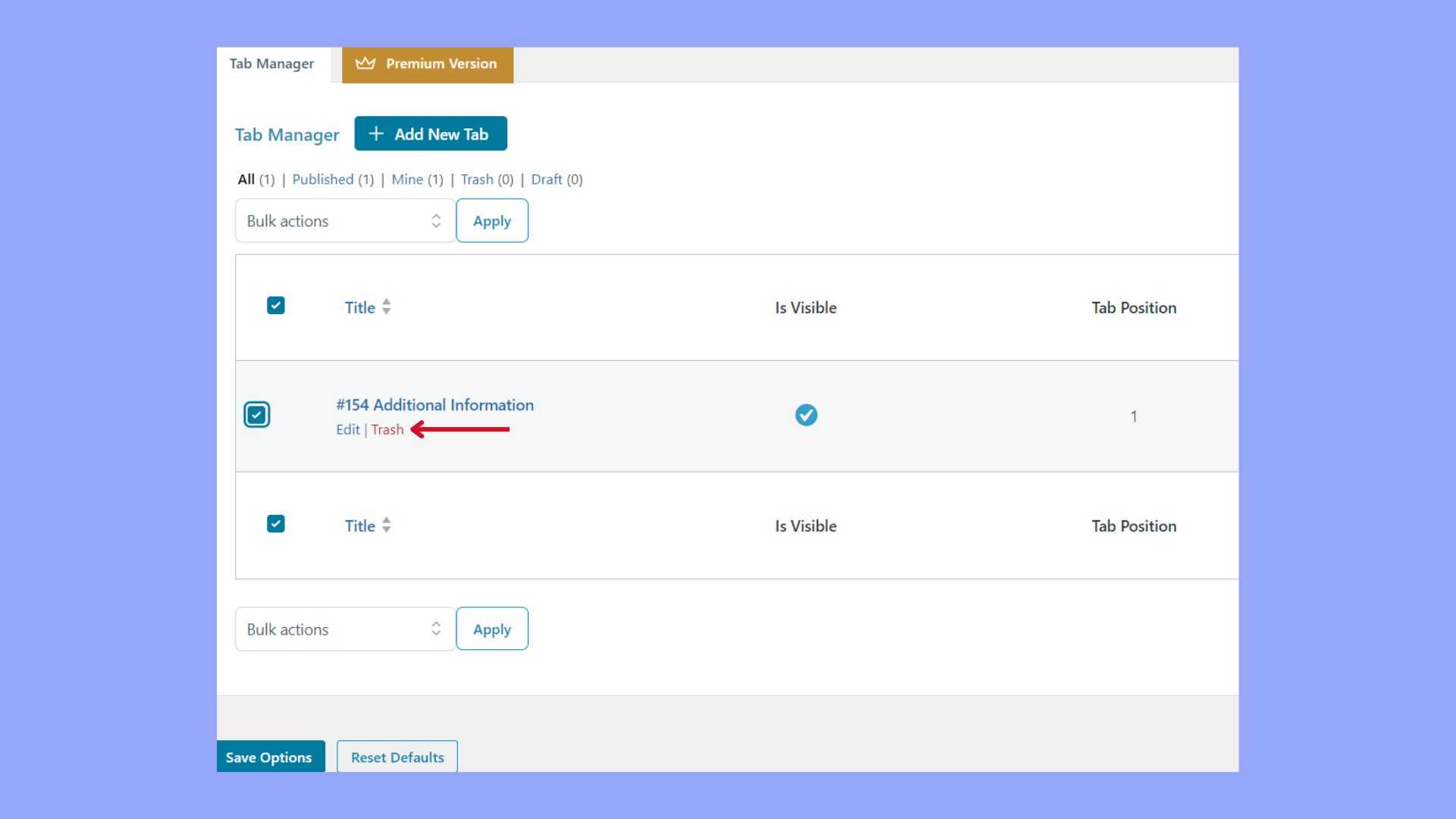
- Navigate to the YITH Plugins menu and click on Tab Manager.
- Find the tab labeled Additional Information and select the Delete option.

- Confirm the removal and the tab will no longer appear on your product pages.
This plugin also gives you the flexibility to edit and rearrange the order of your tabs, making it a comprehensive solution for managing how to change Additional Information text in WooCommerce.
Code snippets plugin
The Code Snippets plugin provides a convenient way to add custom code to your WooCommerce site without editing theme files. To hide the Additional Information tab using this plugin, follow these steps:
- Install the Code Snippets plugin from the WordPress plugin directory and activate it.
- Go to Snippets in the WordPress dashboard.
- Click on Add New to create a new snippet.
- Copy and paste the following code into the snippet:
add_filter( 'woocommerce_product_tabs', 'remove_additional_information_tab', 100, 1); function remove_additional_information_tab( $tabs ) { unset( $tabs['additional_information'] ); return $tabs; }
Title the snippet appropriately, for example, “Hide Additional Information Tab” and click on Save and Activate to apply the changes.
With the Code Snippets plugin, you can avoid directly editing your theme’s files, which makes it a safer option for how to hide Additional Information in WooCommerce. Always backup your site before adding custom code, even with a plugin.
Conclusion
Removing the Additional Information tab can enhance user experience and streamline navigation. This guide has covered various methods, including PHP, CSS, and plugins that will help you customize your store to better suit your needs. By choosing the appropriate method, you can create a cleaner, more focused layout that aligns with your store’s goals and improves customer satisfaction.
Ultimately, whether you decide to hide the tab with CSS, remove it via PHP, or use plugins for flexibility, you can achieve a more visually appealing and user-friendly shopping experience. In this guide, you learned how to remove Additional Information tab in WooCommerce and make your ecommerce store fresher.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?