Testing your WooCommerce checkout process is crucial for ensuring a seamless and trouble-free shopping experience for your customers. This article delves into why testing the checkout page is vital, focusing on functionality, user experience, and compatibility across various devices and browsers.
This article will guide you in setting up a robust testing environment, creating and automating test orders, and verifying payment processing to maintain a smooth and secure checkout. Let’s learn how to test WooCommerce checkout step-by-step and provide a better experience for your customers.
FAQ
How to test WooCommerce checkout page?
How to test payment in WordPress?
How do I test failed orders in WooCommerce?
How to do a test order in WooCommerce Stripe?
Why you should test WooCommerce checkout
Testing your WooCommerce checkout is crucial to ensure that your customers have a smooth and trouble-free shopping experience. When you test the checkout process, you catch any potential hiccups before your customers do, which helps maintain a professional image and builds trust. So, it’s better to test it once and have satisfied customers forever.
Here is why and what you should check:
Functionality: The checkout page is the final step before a purchase is completed. Therefore, it’s essential to ensure that all elements, such as form fields, buttons, and payment gateways, function as intended.
User experience: By testing, you can understand the customer’s journey better. This allows you to create an intuitive and user-friendly experience, reducing cart abandonment rates.
Compatibility: With various devices and browsers in use, testing helps verify compatibility across multiple platforms, ensuring that all customers can complete their purchases irrespective of their device or browser.
Payment processing: Since the checkout involves payment transactions, it’s important to verify that payments are processed correctly. This includes testing for successful transactions, proper error handling, and ensuring that no real transactions are affected during tests.
Performance: You should monitor the page’s loading speed and responsiveness. A slow or unresponsive checkout can deter customers from finalizing their purchases.
Thorough testing of your WooCommerce checkout page can significantly impact your online store’s success. It safeguards the purchase process, enhances user satisfaction, and ultimately contributes to higher conversion rates.
Setting up your WooCommerce checkout testing environment
Before you get into how to test WooCommerce checkout, it’s crucial to establish a reliable environment that replicates the live checkout experience without affecting your WooCommerce store’s live data or the ongoing customer shopping experience.
Choosing the test mode
In WooCommerce, you have the ability to enable test mode for various payment gateways. This mode lets you simulate transactions without processing actual payments. You’ll typically find these options under WooCommerce > Settings > Payments.
For instance, if you’re using WooCommerce Payments, there’s a toggle to switch between live and test mode. This ensures you can verify the end-to-end flow from adding products to completing an order without actual financial transactions.
Configure WooCommerce and WordPress settings
To configure your WooCommerce and WordPress settings for a testing environment:
- Set up a development site, a replica of your live online store. You can use a subdomain such as test.yourstore.com.
- Ensure that your site is using https to secure data. This might involve installing a security plugin or configuring your hosting settings.
- In your WordPress admin area, go to WooCommerce > Settings and adjust your store’s settings to suit the testing scenario, such as disabling email notifications to customers during tests.
Use plugins for sandbox testing
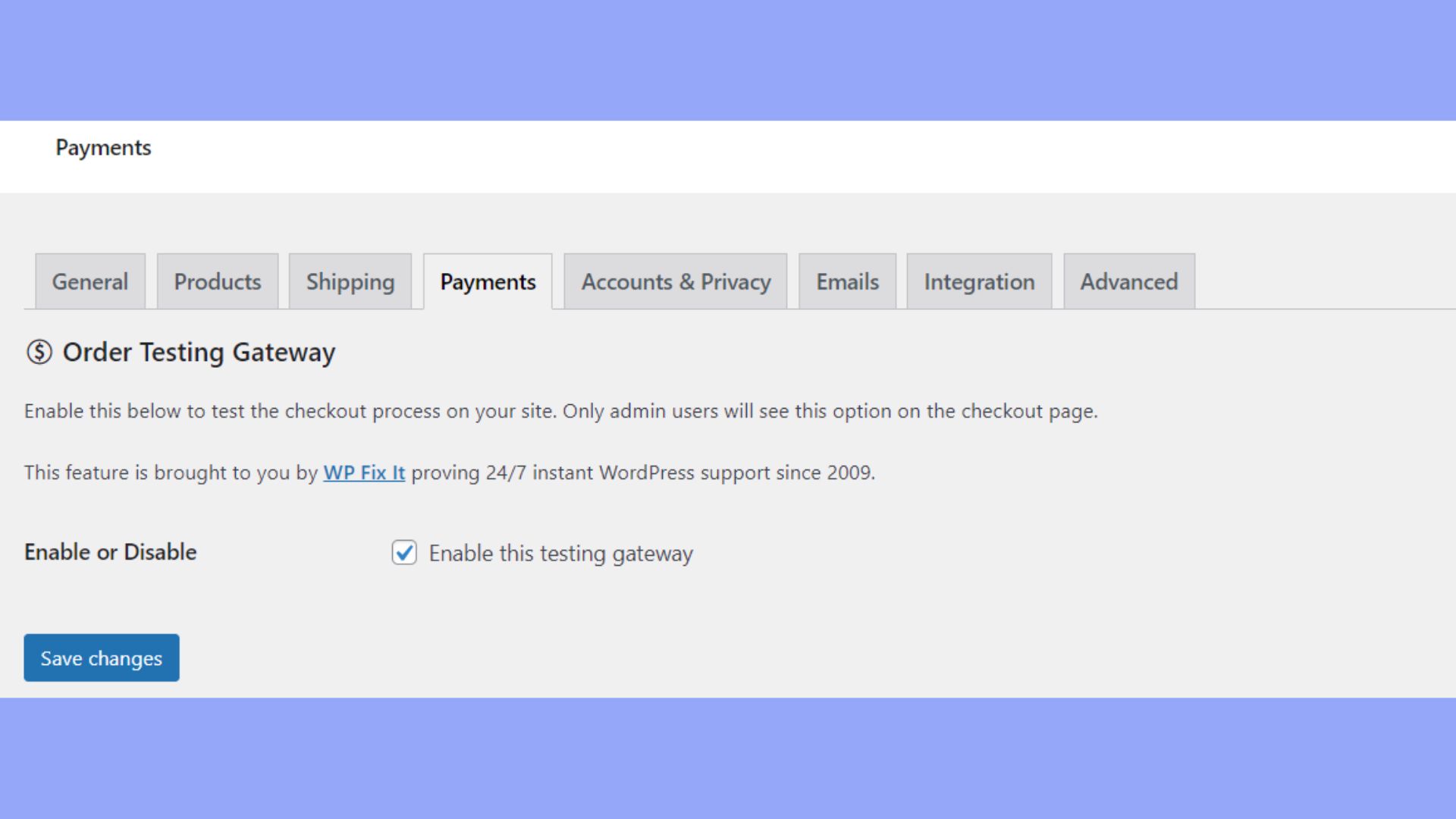
For a full-fledged sandbox experience, using plugins that integrate with WooCommerce to create a safe testing environment is beneficial. A free plugin like WooCommerce Order Test enables you to run through the checkout process without modifying any real orders.
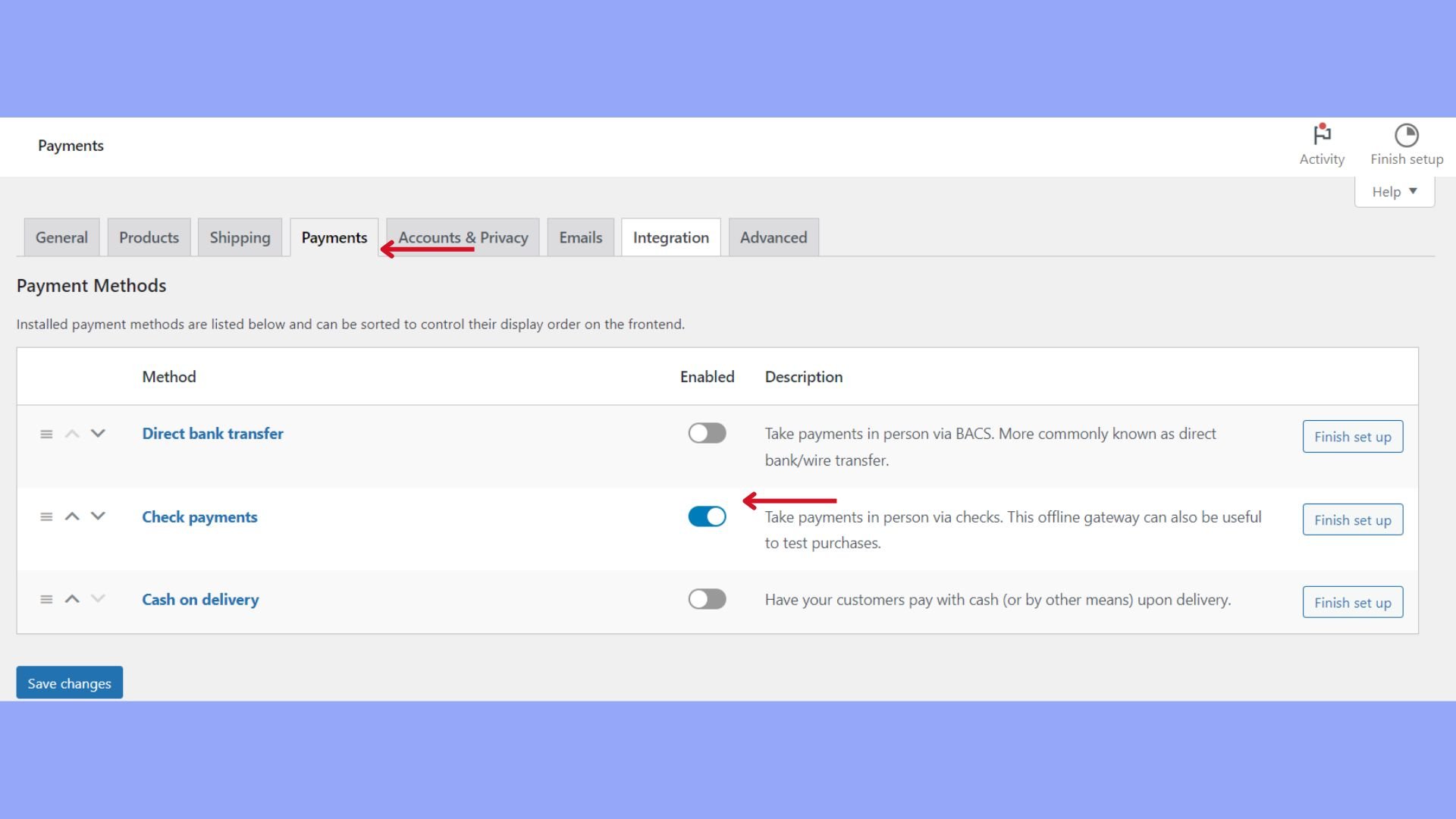
After installing and activating the plugin, you can enable this feature again via WooCommerce > Settings > Payments and look for the plugin name. These plugins often provide a sandbox mode where you can experiment with different payment gateways and settings without any risk to your live store data or customer experience.
By carefully setting up your testing environment with these steps, you’ll be equipped to thoroughly evaluate every aspect of the checkout process in your WooCommerce store.
Creating test orders and payments
Testing the WooCommerce checkout process ensures that your customers have a smooth and error-free shopping experience. You’ll want to focus on creating test orders manually and automating payment testing to thoroughly vet the entire process.
When conducting tests on your WooCommerce site, you can place orders as if you were a customer. Follow these steps to create a test order manually:
- Navigate to WooCommerce > Settings > Payments. Here, toggle test mode for your chosen payment gateway.
- Go through the checkout process on your site using test card numbers, which simulate various card types and transaction outcomes.
- Check if the order appears in your WooCommerce > Orders section with the correct details.
- If your site allows guest checkouts, place orders without logging in to ensure the process is intuitively designed for first-time buyers.
- Ensure that after the order is placed, the order confirmation page is displayed correctly, and email notifications are sent out.
Ensure you test different payment methods like card payments or cash on delivery to cover all scenarios.
Order confirmation and follow-up
Once a transaction is processed through WooCommerce’s checkout, you should receive an order confirmation email. This email is a critical touchpoint with your customers and should include comprehensive details of their purchase such as the items bought, the total cost, payment processes used, shipping information, and estimated delivery times.
To verify this process, use the WooCommerce Order Test plugin to simulate purchases. Ensure that the customer information appears correctly and that you can follow up with a confirmation of the order confirmation, updating about shipping status, and providing options for potential refunds if needed.
Integrating and testing payment gateways
When setting up your online store, it’s essential to ensure that your payment gateways are properly integrated and can handle transactions smoothly. Here’s how you can configure and test these gateways to provide your customers with a seamless checkout experience.
Configuring WooCommerce payment gateways
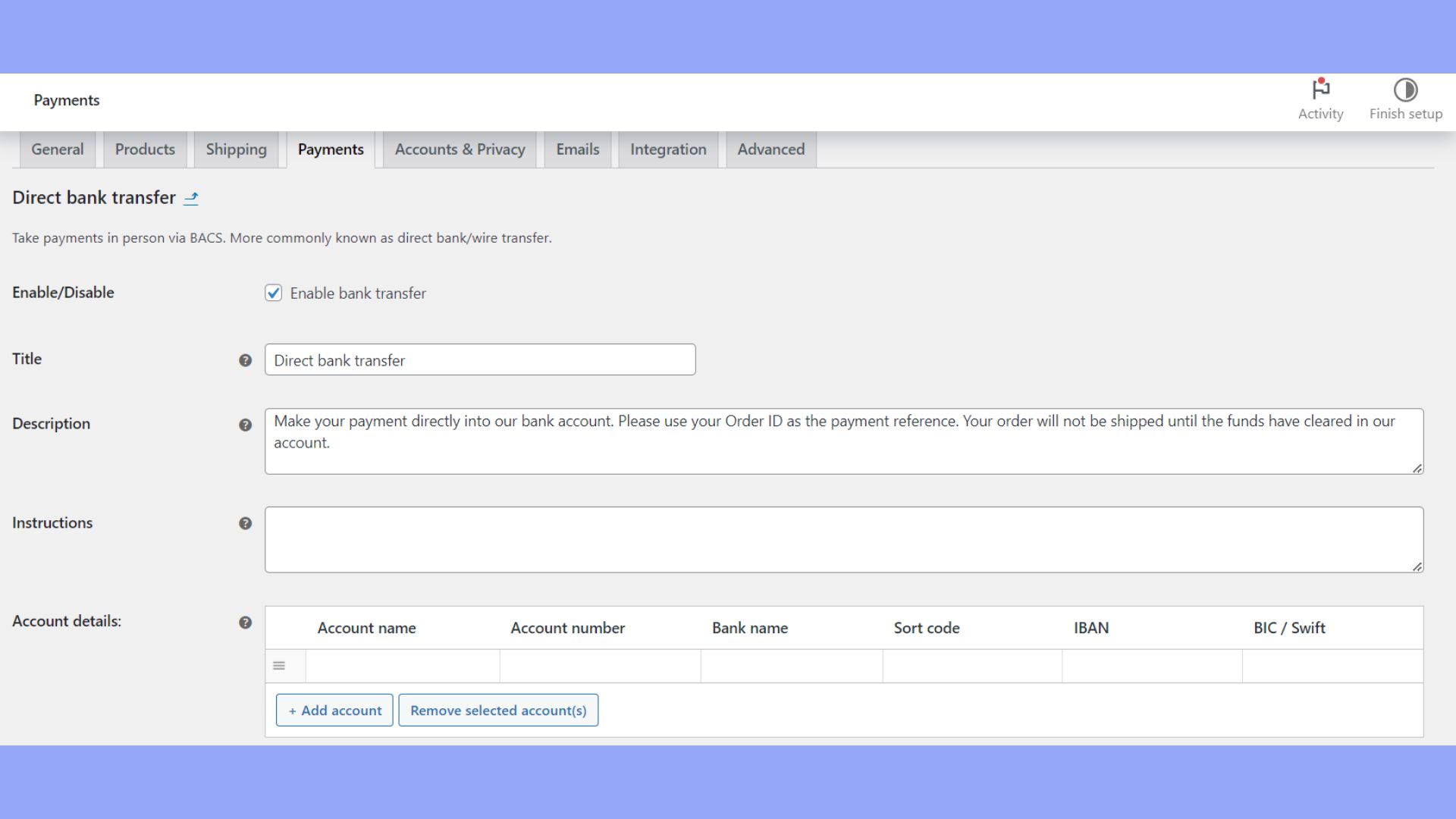
To start accepting payments, you first need to configure your payment gateways in WooCommerce > Settings > Payments. Here, you’ll find a list of payment options that WooCommerce supports.
For each payment method you want to use, click the Manage button to enter necessary details such as API keys, which you can find in your payment gateway account.
- For Stripe you will need a publishable key and the secret key from your Stripe dashboard.
- For PayPal, you will need API credentials from your PayPal account.
Check the box Enable test mode to safely run transactions without actual charges during the testing phase.
Testing with Stripe and PayPal
Testing your store’s payment processes is critical to ensure that your customers can make purchases without troubles.
- Using the Stripe plugin, access the Stripe API Settings and select Test mode. Utilize test card numbers provided by Stripe to simulate different payment scenarios.
- For testing PayPal transactions, log into your dashboard and navigate to the sandbox environment where you can create test accounts and use them to make test purchases.
Testing helps you ensure that payment notifications are received, and orders are updated accordingly.
Exploring alternative payment methods
Besides the standard card payments with Stripe and PayPal, consider offering alternative methods such as Apple Pay and Google Pay for customers preferring digital wallets.
Activate these options within your payment gateway settings and conduct tests to ensure compatibility. Testing alternative payment methods can help you cater to a wider audience and streamline payment processes for enhanced user experience.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Checkout security and trust
You have learned how to test WooCommerce checkout process, now it’s time for security checks. This not only helps to protect your customers’ sensitive information but also bolsters consumer confidence, leading to better online sales.
Security measures for payment transactions
To safeguard payment transactions in your WooCommerce store, start by choosing a payments plugin that complies with the Payment Card Industry Data Security Standard (PCI DSS). These plugins should handle customers’ credit card and CVC code data with utmost care. Always use a plugin that offers the following security features:
- API Key: Secures the connection between payment gateways and your store.
- Encryption: Protects data as it transmits online.
- Tokenization: Replaces sensitive data with non-sensitive equivalents.
Regular updates for your payments plugin are vital, as these updates frequently contain security enhancements.
SSL certificates and HTTPS configuration
For ensuring checkout security, implementing SSL (Secure Socket Layer) certificates is essential. Here’s how you can check and enable HTTPS:
- Make sure that you have an SSL certificate installed on your server.
- Navigate to your WordPress admin dashboard, go to Settings -> General.
- Check that the WordPress Address (URL) and Site Address (URL) are prefixed with https.
- Save the changes.
By configuring your website to operate over HTTPS, all data between the user’s browser and the web server is encrypted, making it difficult for intruders to tamper with the communications.
Implementing robust security measures for transactions and ensuring proper SSL and HTTPS configurations are effective strategies for maintaining a secure checkout environment.
Troubleshooting common checkout issues
When running a WooCommerce store, encountering checkout issues can be a stressful experience. This section will guide you on how to identify and resolve common bugs, as well as how to troubleshoot errors with payment methods such as Stripe.
Identifying and fixing bugs
Your first step in troubleshooting is to identify any bugs that might be causing checkout issues. One common culprit could be plugin conflicts. You can perform a conflict test by temporarily deactivating all plugins except for WooCommerce and the Stripe Payment Gateway. If the checkout works after deactivation, reactivate each plugin one by one, testing the checkout process each time to pinpoint the problematic plugin.
Another place to look for bugs is in your theme. To check if your theme is the issue, activate a default WordPress theme and see if the problem persists. If the checkout returns to normal functionality, the issue lies within your theme’s code.
Testing in a staging environment is an essential part of identifying bugs. Always make sure to replicate your live site’s setup to accurately test and debug.
Resolving payment method errors
For payment methods, specifically when using Stripe Gateway, ensure that your WooCommerce store’s settings are correctly configured. Here are some steps you could follow:
- Go to WooCommerce > Settings > Payments.
- Click on Manage next to Stripe.
- Confirm that the Enable Stripe option is selected.
- Enter your Stripe API keys correctly.
- Check the Webhook in Stripe to ensure it’s receiving data.
Additionally, test your transactions in a safe environment by enabling Stripe’s test mode:
- Navigate to your Stripe Payment dashboard.
- Select View test data.
- Use Stripe’s test card details for transactions without affecting real payments.
Keep an eye on transaction reports in the WooCommerce and Stripe dashboards for any anomalies that could indicate specific issues with payments. Your store’s success depends on a seamless checkout experience, so thorough testing and prompt troubleshooting are key.
Conclusion
Ensuring a smooth WooCommerce checkout process is vital for your online store’s success. By using WooCommerce’s built-in tools and sandbox environments from payment gateways like PayPal and Stripe, you can simulate transactions and check all functionalities without processing real payments. This helps catch potential issues early, enhancing user experience and reducing cart abandonment.
Integrating and thoroughly testing various payment gateways ensures a seamless transaction process. In this article, we covered how to test WooCommerce checkout process and provide a seamless experience for your future customers.














![Featured image for How to Make WooCommerce Faster [29 Tips and Tricks] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/make_woocommerce_faster-742x416.jpg)