So, you’re planning a wedding. First of all, congrats. Second, welcome to the chaos. Between finalizing your guest list, negotiating with vendors, and wondering if you really need a welcome sign, it hits you: You need a wedding website, and you need it fast.
It’s not just something pretty that you need. It’s something that works: an RSVP that doesn’t break, a map your aunt can actually use, and a place to answer every “what time is the ceremony?” text before it lands in your inbox.
In this guide, I’ve collected 14 real wedding website examples that have both personality and pure function. You’ll see everything from destination wedding website examples with travel info to simple one-pagers that still feel intimate and custom. I’ll explain the dos and don’ts of each site, and show you how to build one similar to these websites, but in your unique way (without hiring a designer or crying over font settings).
What makes a wedding website work
Think of your wedding website like your personal assistant. It doesn’t just sit there looking pretty; it keeps your guests informed, organized, and out of your texts. If you want a site that does its job, there are 5 things you should do, and another set of 5 you should avoid.
The 5 W’s every wedding website should answer
These are the basics every guest needs to feel confident and excited about your day. Miss one, and you’ll hear about it in your DMs.
- Who’s getting married?
Yes, people know your names, but they don’t always know your story or your vibe. Use a quick “about us” section or bio to show guests who you are and why they should be excited. It doesn’t need to be poetic, just personal. Even a line like “We met at karaoke and haven’t stopped yelling song lyrics since” tells us more than a paragraph of clichés.
- What’s happening, and when?
Your cousin shouldn’t have to check her inbox, your Instagram post, and a group chat to figure out when the ceremony starts. Just lay it out: what’s happening, where, and when. Add visuals if you want to make it pop, but even a basic timeline can save you a dozen frantic “what time again?” texts.
- Where’s it all going down?
Name the place. Drop the map link. Add parking tips. Mention the shuttle if you have one. If you’re having a destination wedding, this is where you make or break the guest experience, give them the info they need to show up without stress (or a second browser tab).
- What should people bring, wear, or plan for?
Are you hoping for no heels because it’s a garden ceremony? Want to gently discourage five toasters showing up at your door? Add that here. This is your space for the dress code, gift registry, weekend plans, weather heads-up, and anything else that prevents awkward last-minute questions.
- Why does this matter?
This is your moment. A little personality goes a long way. Whether you add a short story, some candid photos, or just write the way you talk, it should feel like you. It doesn’t have to be deep, but it should be real. A surprising number of sites forget this part and end up feeling like a form instead of a celebration.
The 5 don’ts of wedding websites
- Don’t hide the RSVP: This is the #1 job on your site. Make the RSVP obvious, clickable, and mobile-friendly. If it takes more than two taps to find, expect texts. Lots of them.
- Don’t start with a wall of text: Your guests aren’t here for your memoir. If your welcome message is longer than the ceremony itself, you’ve lost them. Say what matters, and save the rest for your “Our Story” page (if you even need one).
- Don’t choose form over function: Sure, that fancy script font looks romantic, until someone tries to read it on their phone while squinting in the sun. Choose beauty and clarity. If it’s not legible, it’s not elegant.
- Don’t ignore mobile: Most importantly, most guests will view it on their phones, so make sure it looks and works great on small screens.
- Don’t let your menu become a maze: You don’t need a tab for every passing thought. Stick to the essentials: RSVP, Details, Travel, Registry, FAQ. Keep it tight. The goal is “click once, get what you need.”
We’ll go into more detail on how to achieve these results on your own website later. Just keep in mind that you don’t need to do any of this manually with AI tools like 10Web Wedding Website Builder. Your dream wedding website is definitely possible.
14 best wedding website examples to get inspired by
These real wedding website examples show how different styles and formats can still check all the right boxes. I’ve added a quick category tag (like Destination, One-Pager, or Story-Driven) so you can find what fits your vibe or planning needs faster. Use them to spark ideas for what your site could look and feel like.
1. Veley & Ross
Tags: Minimalist, RSVP-Focused

A great simple wedding website example that does exactly what it needs to, without showing off. The design is minimal but not cold. It opens with a soft mountain illustration that sets the tone, then leads guests straight to RSVP, registry, and gallery in the side navigation, so the guests don’t need to scroll.
Why it works:
- Essentials (RSVP, registry, gallery) are all in the side nav
- Minimal design that still feels personal thanks to illustration + photos
- Font is legible on both desktop and mobile (no script overload)
Idea to borrow: Use a custom banner or illustration to set the tone without adding pages. It’s low effort, high impact.
Avoid this: Don’t bury RSVP in a dropdown or at the bottom. This site keeps it visible, which saves you 20 text messages the week of.
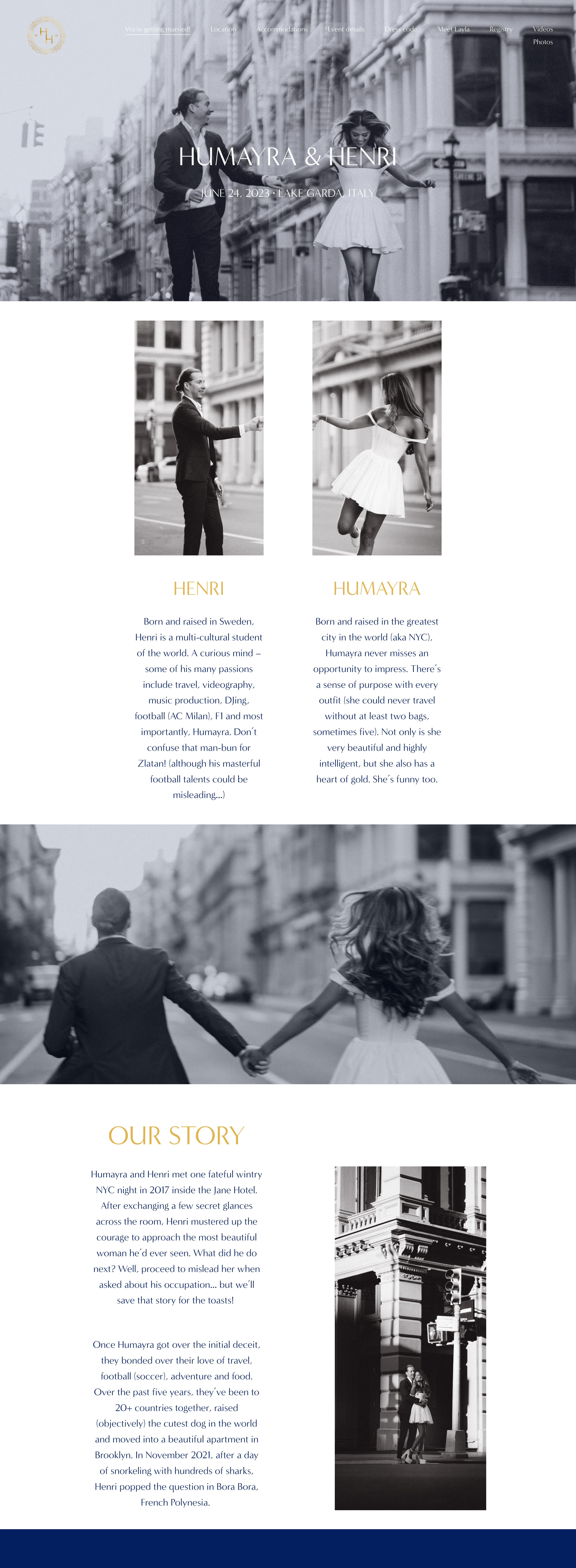
2. Humayra & Henri
Tags: Destination, Story-Driven

Humayra & Henri’s site is a destination wedding website example that makes life easier for guests. The homepage leads with a short love story and black-and-white photos that set a stylish tone, but the real strength is the structure: the header menu makes travel info, dress code, RSVP, and accommodations easy to find, especially useful if your guests are flying in.The couple bios are funny and casual (no stiff intros), and the layout stays tight.
Why it works:
- Story-first intro adds personality without becoming a wall of text
- Destination info is right where it should be (top nav, clearly labeled)
- The tone feels human, not try-hard
Idea to borrow: If you’re planning a wedding with travel involved, lead with logistics. The sooner guests know where to go and what to wear, the less you’ll have to repeat yourself.
Avoid this: Don’t hide travel info inside a generic “Details” tab. Call it what it is: “Travel” or “Plan Your Trip.”
3. James & Laura
Tags: RSVP-Focused, Utility-First

This is the kind of RSVP wedding website example that prioritizes clarity over decoration, and that’s a good thing. The first thing you see is the wedding date, time, venue, and a button that opens directions. Even their gift preferences are handled with a quick message and a touch of personality. The tone is relaxed, the layout is simple, and the whole site respects the guest’s time.
Why it works:
- Critical info appears immediately, RSVP and logistics are front and center
- Gift section is short, direct, and feels like it’s written by humans
- Layout uses plain language, not wedding-industry lingo
Idea to borrow: Treat the homepage like a billboard: just the essentials, clearly presented. Date, time, location, RSVP – done.
Avoid this: Don’t overthink your gift section. A one-line explanation + link is better than forcing guests to click through 3 tabs.
4. The Pittmans
Tags: Personality-Heavy, RSVP-Focused

Although Courtney & Brendan’s site feels like a vibrant, welcoming photo gallery, it still works great as one of the more thoughtful wedding website examples. The homepage is essentially a photo wall, but just above that, everything important (RSVP, Registry, Event Info) is neatly laid out in a navigation. It’s a strong example of how to lead with emotion and still respect your guests’ time by making information accessible.
Why it works:
- Hero section builds emotional tone without wasting space
- RSVP is easy to find
- Layout stays readable even with high-contrast photography
Idea to borrow: Let your favorite photos set the tone, but keep the important links fixed and visible.
Avoid this: Don’t hide the RSVP under the Gallery or About page. Visual-first doesn’t mean function-last.
5. Sabrina Joy & Matthew
Tags: Classic Layout, Story-Driven

If you’re looking for a wedding website intro example that keeps it classic but not boring, this is it. The design of this site is what most couples think of when they picture a wedding site, but executed with restraint and thoughtfulness. The intro is short, the navigation is clean, and there’s a sweet proposal video that adds just enough personality. Everything from RSVP to the “Our Story” section is where you’d expect it.
Why it works:
- Great layout for guests who aren’t tech-savvy
- Intro copy is personal without being overshared
- Visual hierarchy keeps your eyes moving to the right spots
Idea to borrow: Keep your story short on the homepage, and link out if you want to share more.
Avoid this: Don’t feel like you have to be quirky. A clean, well-structured site is sometimes the best move.
6. Stephen Marys Kathryn
Tags: Story-Driven, Travel-Friendly

Kathryn & Stephen’s wedding website can be described with one word: warm. The photos definitely help create this feeling, but it’s balanced with clear info blocks that guide guests through the big questions: where to stay, how to get there, and what to expect.
Rather than stuffing all the FAQs into one scroll-heavy section, it’s broken up logically: Travel, Accommodation, FAQs. The tone stays relaxed throughout, and the photos feel like real life, not a styled shoot.
Why it works:
- Short intro builds connection without slowing things down
- Travel and lodging info are easy to find, not buried in a “Details” page
- FAQs are practical and split into bite-sized chunks
Idea to borrow: Break up long-winded pages. Use separate sections for travel, logistics, and guest questions.
Avoid this: Don’t assume your guests will email you if they’re confused. This site prevents that from happening in the first place.
7. Rush and Danit
Tags: Destination, Personality-Heavy

Rush & Danit built a complete experience. Instead of a wall of text, the agenda is laid out as a clean infographic, and guests are invited to submit song requests for the party. It feels interactive, thoughtful, and made with real people in mind. If you’re planning a multi-day or destination wedding, this is a wedding website schedule example worth stealing. It’s fun without being chaotic, informative without being dull.
Why it works:
- Visual agenda is easier to digest than a bullet list
- Optional song request adds guest engagement
- Clean layout balances info and personality
Idea to borrow: Turn your schedule into a visual: timeline, graphic, icons. Guests remember that.
Avoid this: Don’t let your site be a read-only bulletin. Make it feel like an invitation, not a noticeboard.
Found inspiration? Your website is just a few clicks away. Start 
Build your website in 1 minute
with 10Web AI Website Builder to effortlessly bring your vision to life.
8. Judie & Z
Tags: Story-Driven, Bio-Focused, Funny

If your vibe is playful and low-pressure, Judie & Z’s site is a great match. It reads more like a scrapbook than a formal site, walking guests through their story with light narration and casual, colorful design. But the real highlight is their wedding party bios. Each person gets a short intro, some funny, some heartfelt, and the tone makes guests feel like they already know the crew.
Why it works:
- Scroll-based story keeps users engaged
- Bridal party bios are short, specific, and actually fun to read
- Layout feels like a celebration, not a brochure
Idea to borrow: Introduce your people. Your guests will connect more when they recognize names at the wedding.
Avoid this: Skip generic bios. “This is Jess, my maid of honor” isn’t a bio—it’s a label.
9. Sweetinz
Tags: One-Pager, Story-Driven

Mike & Kate’s wedding website gives off a soft modern fairytale feel. Especially their vertical timeline is a great way to tell their story in a structured but personal way. Even though it’s a one-pager, the sticky navigation menu keeps everything easy to find, so guests never feel lost. The layout flows nicely: starting with wedding details, moving into their story, and ending with RSVP. The scrolling experience is smooth and intuitive.
Why it works:
- Visual timeline keeps storytelling short and scannable
- One-page layout avoids menu overwhelm
- Great balance between function and vibe
Idea to borrow: Use a vertical timeline if you want to tell your story without a dedicated “Our Story” page.
Avoid this: Don’t forget a sticky nav, it’s the only thing keeping one-pagers from turning into scavenger hunts.
10. Mary Jo & Adam
Tags: Destination-Friendly, Utility-First

Mary Jo & Adam’s wedding website makes a great first impression with its calm blue background and city skyline, setting a relaxed and inviting tone. The homepage layout is simple and guest-friendly, covering just the essentials: welcome party, ceremony, reception, and RSVP, in this order.
Other sections like About Us, Travel, Registry, and FAQs are neatly organized and easy to find. Each offers more context without distracting visitors. It’s one of those wedding website examples that shows how to stay clear and personal while being genuinely helpful, especially for out-of-town guests.
Why it works:
- Homepage mirrors the actual event flow
- Sections are clearly labeled and skimmable
- Calm, readable design helps guests focus on what matters
Idea to borrow: Structure your homepage in the order things happen. Guests love knowing what comes when.
Avoid this: Don’t clutter the nav with vague labels. “Welcome Party” > “Details.”
11. Ben & Casey
Tags: Personality-First, Funny, Bio-Heavy

Ben & Casey’s site is unfiltered, self-aware, and hilarious, in the best way. The headline roasts them, the photo captions are full of inside jokes, and somehow it still gives you all the info you need.
If you hate generic wedding copy but still want a site that works, this is one of the most entertaining personal wedding website examples you’ll come across. It’s proof that you can have fun and make sure guests RSVP on time.
Why it works:
- Every section has personality, but it’s still useful
- Bio tone feels like the couple actually wrote it (not ChatGPT)
- Fun to read = guests stay longer = fewer questions later
Idea to borrow: Inject humor in the headlines or photo captions, it’s low-risk and makes people want to keep scrolling.
Avoid this: Don’t let jokes get in the way of clarity. This site keeps the layout clean underneath the personality.
12. Alex and Bailey
Tags: Bio-Heavy, Community-Focused

Some wedding websites are about the couple, this one’s about the crew. Alex and Bailey’s site puts the emphasis on group photos and full wedding party bios, making it feel like a real community celebration. They also include helpful FAQs, guides, and wedding details, all presented in a clean, cohesive design that keeps the focus on the couple. It’s a thoughtful mix of personality and practicality.
Why it works:
- Wedding party bios help guests connect before the event
- Candid photos give the site real energy
- Travel and FAQ sections are clearly labeled and easy to skim
Idea to borrow: Let your people shine: bios make introductions easier and make the event feel more intimate.
Avoid this: Don’t let personality overtake function. This site balances both.
13. Alex and Andrew
Tags: Minimalist, Story-Driven

Alex & Andrew’s site is about as low-maintenance as it gets, and that’s the point. Instead of stuffing it with sections, they built a series of short, focused pages. No extra tabs, no walls of text, just: here’s our story, here’s the date, here’s how to RSVP. This is a strong simple wedding website example for couples who want the basics covered in a clean, nostalgic way.
Why it works:
- Every page has one job, no distractions
- Nostalgic photo grid adds emotion without adding clutter
- Storytelling is light, honest, and actually enjoyable to read
Idea to borrow: Strip your site to the essentials, then add just one element (like a throwback photo wall) that feels truly “you.”
Avoid this: Don’t over-edit the personality out. Even simple sites should still feel like you.
14. Chris & Jessica
Tags: One-Pager, Personality-Heavy

This site is visually playful without losing clarity. The illustrated banner is one of the most charming introductions among wedding website examples. It’s a one-pager, so at first glance it might feel like there’s a lot going on, and there is. But that’s the point: the couple clearly wanted to avoid last-minute questions, so they packed the page with all the info guests might need.
Block sections keep things organized, and the sticky header helps visitors jump to travel tips, contact info, and more. It’s a great choice for couples who want both personality and practicality. Just make sure to break up text to avoid overwhelming your guests.
Why it works:
- One-page layout feels dense but not chaotic
- Sticky nav helps users jump straight to what they need
- Illustration and copy style feel genuinely custom
Idea to borrow: Group all your info into sections, but break them up visually with design or icons so it doesn’t feel like a scroll marathon.
Avoid this: Don’t overload one-pagers with text walls.
How can you make a wedding website (the easy way)?
Building a wedding website can feel overwhelming when you’re already juggling vendors, venues, and guest lists. You could hire a web designer (expensive and time-consuming), learn to code (who has time for that?), or struggle with generic website builders that don’t understand wedding needs.
The easier choice is to use 10Web Wedding Website Builder, a platform designed specifically for weddings that handles everything in one place. You get your domain, hosting, and all the wedding-specific features without juggling multiple services or learning complex tools.
Why is 10Web the best choice for wedding websites?
Unlike generic website builders, 10Web understands what couples actually need:
- Built-in RSVP tools: Collect responses, meal preferences, and plus-ones without third-party forms
- Password-protected guest areas: Keep private details secure and share only with invited guests
- Integrated honeymoon fund options: Let guests gift experiences directly, no extra setup needed
- Travel planning features: Add maps, schedules, accommodations, and more in just a few clicks
- Elegant, built-in photo galleries: Showcase your story without needing a separate plugin
Plus, it’s trusted by professional wedding planners who use it for their clients because it simply works, looks beautiful, and saves precious time during wedding planning:
How to create your wedding website in 3 simple steps?
- Describe your wedding: Just share basic details with the AI like your names, wedding date, style preferences, and what pages you need. No technical knowledge required.
- Let AI build everything: The AI instantly creates a complete wedding website tailored to your needs. Not just a homepage, but everything: RSVP forms, travel information, registry integration, photo galleries – all styled to match your wedding theme.
- Customize and perfect: Easily adjust colors, fonts, layouts, and content. Add your photos, personalize your story, and set up your guest management system.
How can you edit the website if there’s a need (with AI)?
After your site is ready, AI Co-Pilot, 10Web’s built-in AI assistant, is there to help with anything. If you want to do anything, move a section, fix spacing, add RSVP to the homepage, change the photo gallery, just type it and Co-Pilot will do it for you. You won’t need to dig through settings and Google ways to make the font more formal. And if you’d rather drag and drop things yourself, that’s totally an option too.
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!
Conclusion
Planning a wedding comes with a thousand tiny decisions, but building your website doesn’t have to be one of the hard ones. With a little inspiration and a few smart tools, your site can be both stunning and stress-free. You can go big on personalization or keep it simple, the most important thing is that it works for you and your guests.
If you’re still figuring out where to start, 10Web’s Wedding Website Builder makes creating wedding websites incredibly easy. You just tell the AI about your wedding, and it creates a full site for you. It’s the fastest way to go from “We should make a website…” to “Done.”
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!
FAQ
What should a wedding website include? How do I create a wedding website? How much does a wedding website cost? What is a good wedding website URL?