The Add to Cart button in WooCommerce is a crucial element, enabling customers to select products for purchase effortlessly. This guide explains how to enable this button, ensuring it stands out and enhances user experience. We’ll cover backend adjustments, styling options, and plugin enhancements to optimize the shopping journey, ultimately boosting conversion rates and revenue. Now let’s see how to add Add to Cart button in WooCommerce!

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
FAQ
How to enable Add to Cart button in WooCommerce?
What is the shortcode for Add to Cart button in WooCommerce?
How to fix Add to Cart button not working in WooCommerce?
- Clear your browser cache.
- Ensure your theme and plugins are up to date.
- Disable all plugins except WooCommerce to check for conflicts.
- Switch to a default WordPress theme like Twenty Twenty-One to see if the issue persists.
- Check the console for JavaScript errors.
Understanding the Add to Cart button in WooCommerce
What is the Add to Cart button?
When you run an online store with WooCommerce, the Add to Cart button is a crucial element that bridges browsing with buying. It’s a simple yet powerful button on the product page that allows customers to select items for purchase.
Add to Cart is designed to streamline user experience, subtly nudging conversion rate upward. Each time a customer clicks Add to Cart, the product is whisked into their shopping cart, which is one step closer to the checkout page and one step closer to a sale.
Tips for using the Add to Cart button
For those wondering how to add Add to Cart button in WooCommerce, it involves a series of backend adjustments in WooCommerce settings or finding the right customizations that suit your store’s theme. Here are tips to ensure your Add to Cart button stands out:
- Visibility: Make sure the button is readily visible and stands out on each product page.
- Consistency: Maintain consistent design throughout your online store to prevent customer confusion.
- Accessibility: The button should be easily accessible on all devices, enhancing the shopping experience for mobile and desktop users alike.
Remember, the clearer and more intuitive the process, the more likely customers are to proceed through your sales funnel, making the Add to Cart button a gateway to potential revenue growth for your WooCommerce store.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Adding the Add to Cart button
In this section, you’ll learn how to implement from simple to advanced techniques to enhance the Add to Cart buttons on your WooCommerce store, which can potentially lead to improved user experience and conversion rates.
Adding Add to Cart button with plugins
Plugins come in handy for adding and modifying the Add to Cart button with ease. A popular choice is the WooCommerce Custom Add to Cart Button plugin. This plugin adds the button to the products and allows you to change button text, style, and much more directly from the WordPress customizer. Here’s how to get started:
- Navigate to Plugins > Add New in your WordPress dashboard.
- Search for WooCommerce Custom Add to Cart Button plugin.
- Install and activate the plugin.
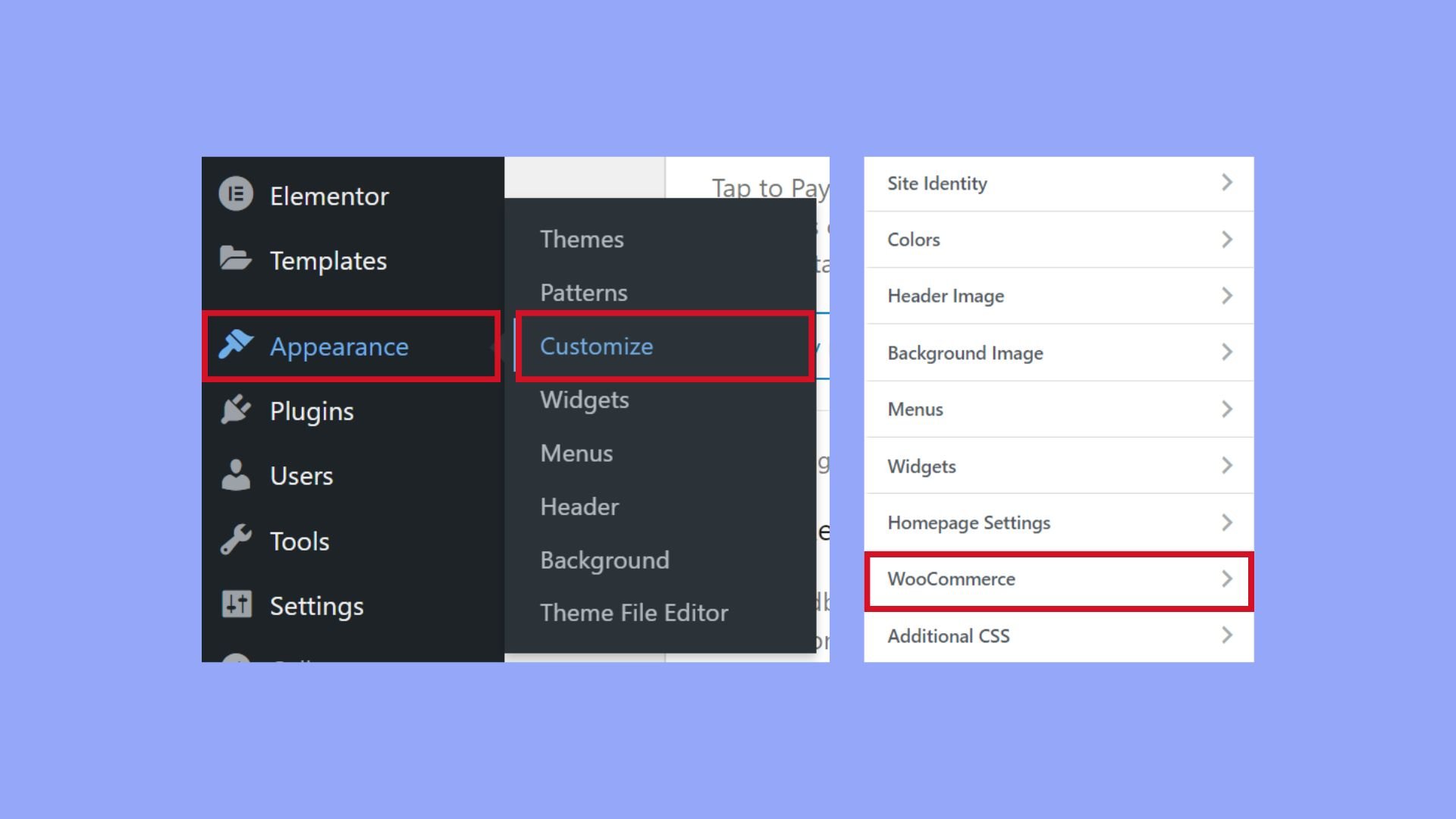
- Go to Appearance > Customize and click on the WooCommerce section.
- Here you can change the button text and customize it to your liking.

Using a product table plugin such as WooCommerce Product Table can help list your products in a table layout, often providing a more efficient shopping experience. This type of plugin may allow you to add Add to Cart buttons next to each product in your table for quick shopping.
Adding buttons via child theme and functions file
When you’re ready to add more sophisticated features to your WooCommerce buttons, a child theme is your best starting point. This way, your customizations are preserved even when the parent theme updates.
- Create a child theme: Start by creating a child theme for your WordPress theme if you haven’t already. This will house your custom code.
- Access the functions.php: Navigate to your child theme’s directory and edit the functions.php file.
- Insert code snippet: Add a code snippet here to modify or add new buttons. For instance, to change the text on the Add to Cart button, you’d use:
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text'); function custom_add_to_cart_text() { return __('Add to My Cart', 'woocommerce'); } - Test your changes: Always make sure to check your WordPress website to ensure the new button or text displays correctly.
Customizing the Add to Cart button
When customizing your WooCommerce store, the Add to Cart button is a crucial element that you can tailor to match your brand’s style and enhance the shopping experience for your customers.
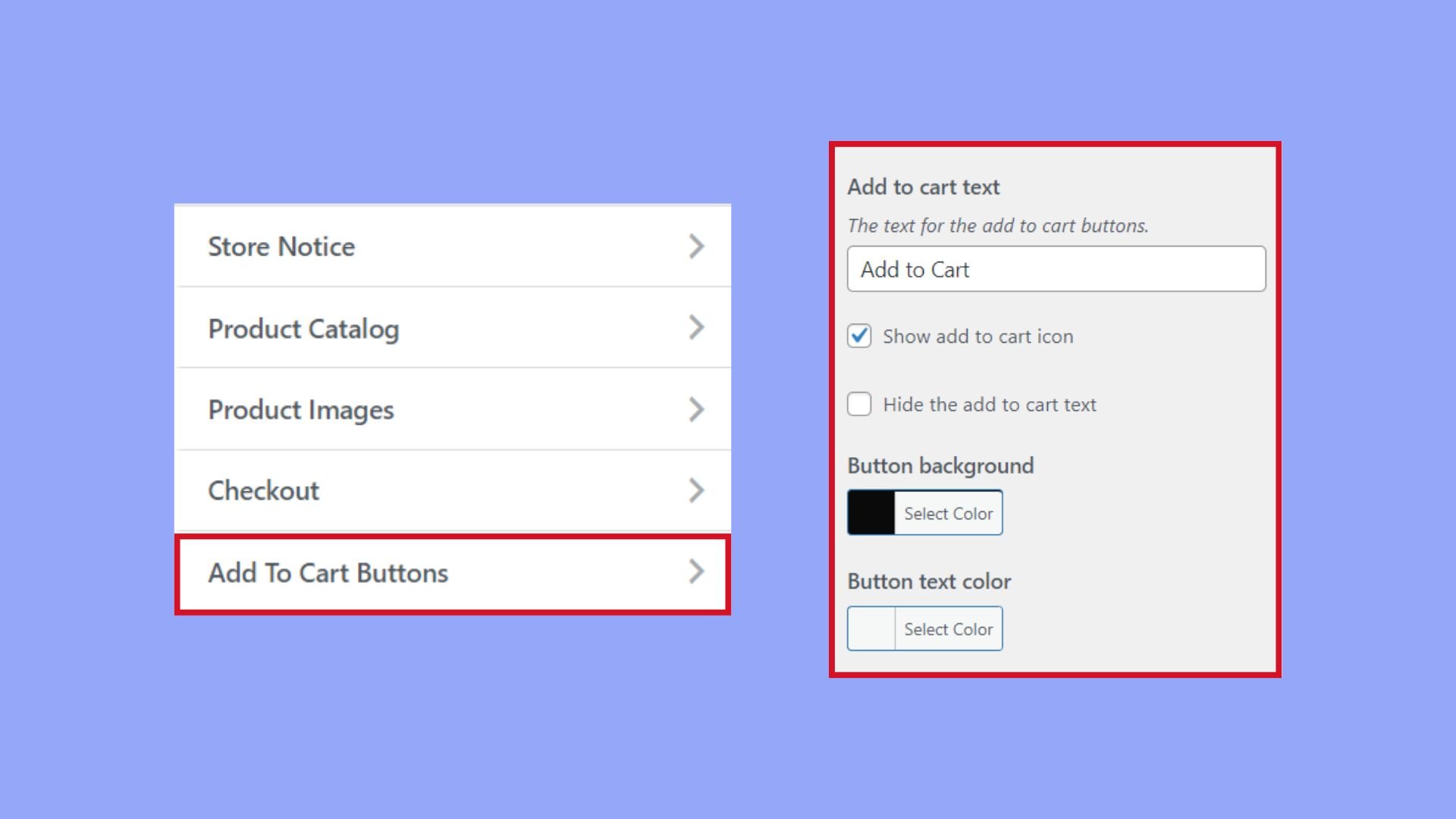
Adding button text and color
You can personalize both the button text and button color for your Add to Cart button. Here’s how:
- Navigate to your WordPress Dashboard.
- Click on Appearance and then Customize.
- Select the WooCommerce option.

- To change the button text, locate the Button text field and input your desired text.
- For the button color, access the Colors section and pick your desired Button color.
Remember, these changes will apply store-wide unless further customization is coded in.
Using custom CSS for styling
To further tailor the button’s look, use Custom CSS. Here’s the process to follow:
- Right-click on the Add to Cart button on your product page and choose Inspect to identify the CSS selector for the button.
- Copy this selector.
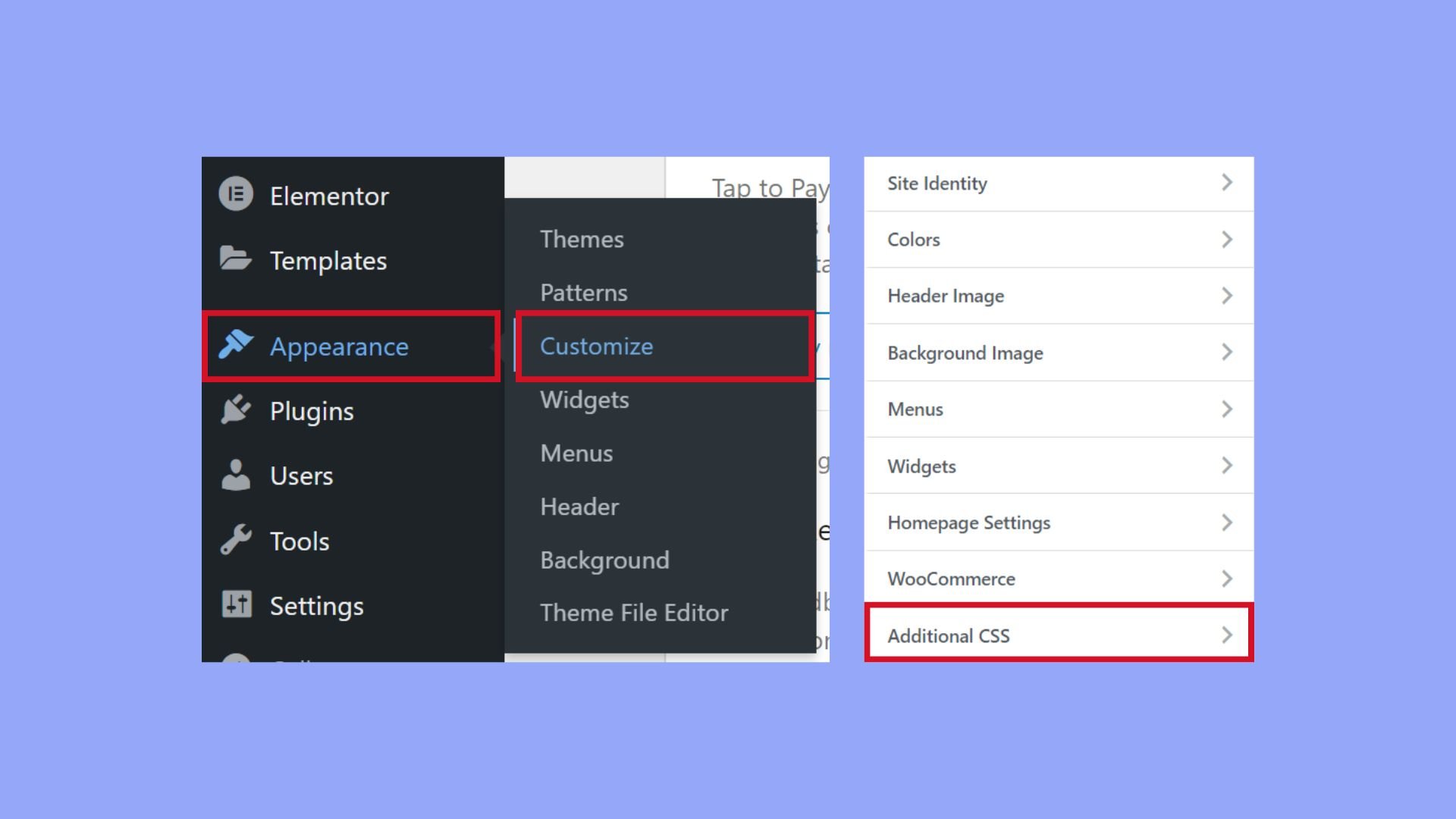
- Go to Appearance > Customize > Additional CSS in your WordPress Dashboard.

- Enter your CSS code for customization, referencing the selector you copied.
This could include styling properties such as font size, border, and hover effects.
Adding icons and changing design
To enhance your button with icons or more advanced design changes:
- Determine the icon you wish to use and ensure it’s available in your theme or via a plugin.
- Insert the icon by adding appropriate HTML code to your button’s template file or use a hook if your theme supports it.
- Visit Appearance > Customize and then Additional CSS for further design customization using CSS code.
You may add background images, animations, or even transform the shape of the button, depending on your desired look.
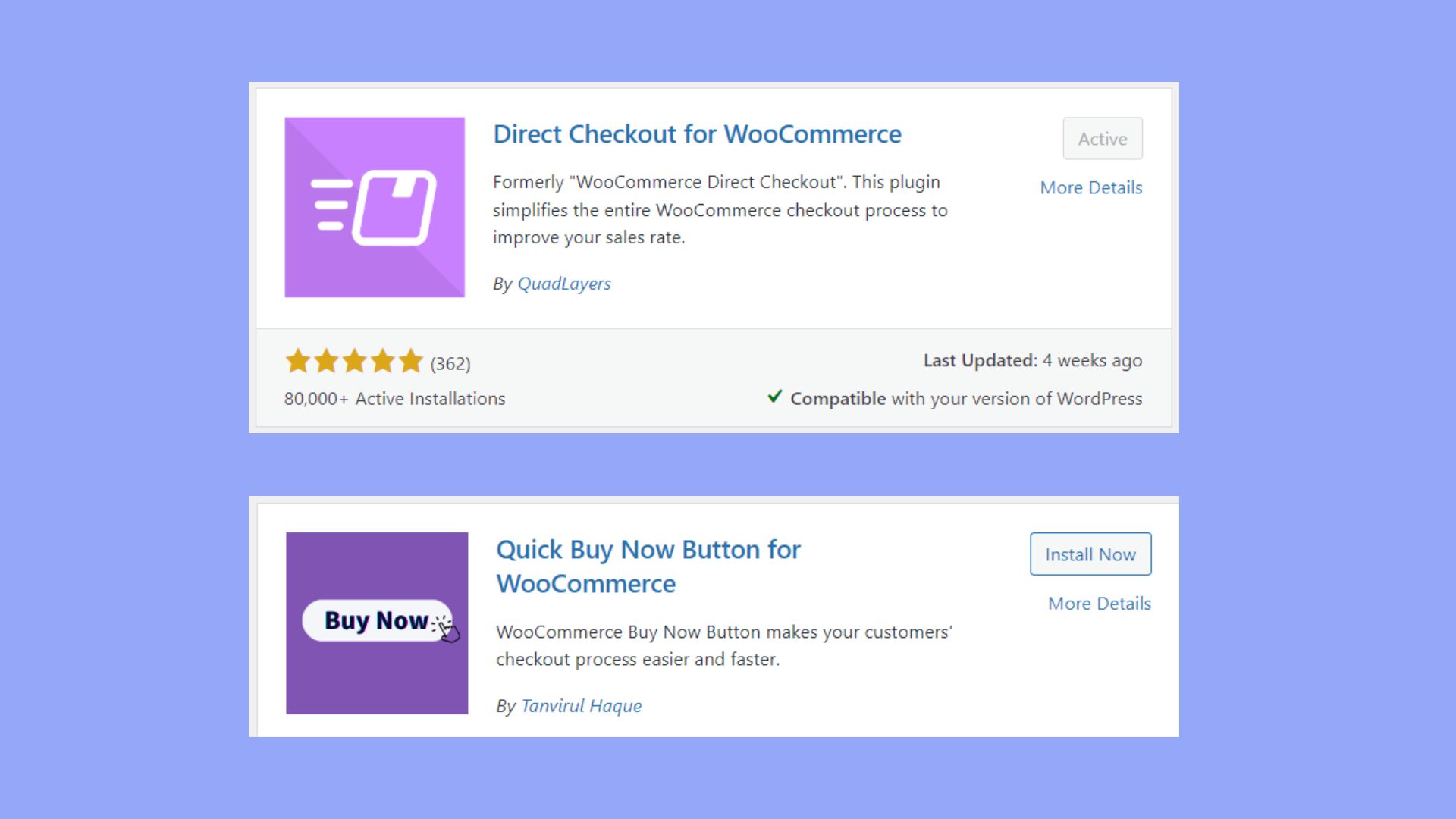
Direct checkout and buy now extensions
To streamline the shopping process, you could use a direct checkout or buy now plugin. These kinds of plugins take your customers straight to the checkout page once they click the Add to Cart button, bypassing the cart page.
For adding direct checkout or buy now functionality:
- Hunt for a plugin like Direct Checkout for WooCommerce or Quick Buy Now Button for WooCommerce.

- Install and activate your chosen plugin from the WordPress plugin repository.
- Configure the settings based on your preferences, often within the WooCommerce > Settings section, under a tab named as the plugin.
- Set up options such as skipping the cart page and redirecting directly to checkout or implementing a buy now button.
By using these plugins, you can tailor the shopping experience to your business strategy and make how to add Add to Cart button in WooCommerce a breeze.
Incorporating Add to Cart buttons in various page types
In WooCommerce, adding an Add to Cart button can be tailored to fit the layout and the customer’s shopping experience on different types of pages like the single product page and archives.
On single product pages, your customers focus on one item at a time. Here’s how to tailor the Add to Cart button for these pages:
- Navigate to your Appearance > Customize in your WordPress Dashboard to open the theme customizer.
- Select the WooCommerce option to access customization settings specific to your store.
- Find the section labeled Single Product Page or Product Details Pages.
- From here, you can often modify elements like button text, color, and placement. If your WooCommerce theme supports it, apply changes directly to visualize them in real-time.
For Product Archives, which includes categories, tags, and other listing pages:
- In your theme customizer, look for the section that manages Product Archives or Shop Page.
- Customize the Add to Cart buttons by adjusting settings for text, color, or size to distinguish them from single product pages.
- Apply changes that reflect consistently across all archive pages to maintain a unified look for your WooCommerce product categories and tags.
By personally customizing the Add to Cart button on the different page types within your WooCommerce store, you ensure a cohesive and user-friendly shopping experience. Whether you’re working on single product pages or looking to enhance the shop page, the process is simple and allows you to cater to the specific needs of each page type.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Creating user-friendly Add to Cart experiences
Creating an environment where it’s easy for customers to purchase products is key to branding and differentiation.
- Popup: Use popups to confirm an item has been added to the cart. This reassures the users without navigating them away from the current page.
- Checkbox: Offering a checkbox for related products on the same page encourages additional sales without complicating the process.
- Template overriding: By copying a template file to your child theme and customizing it, you can apply advanced styling and functional changes that match your brand’s look and feel. For the button, look for the suitable template part containing the Add to Cart template and alter the corresponding selectors and code as needed.
- Coding for conversion: Consider the placement and appearance of your Add to Cart button. Code it in such a way that it stands out and is easy for customers to find, which can help improve conversion rates.
Remember, when applying these more complex techniques, you’re not just coding; you’re crafting an experience that speaks directly to your customer’s journey on your site. Now that you know how to add Add to Cart button in WooCommerce using advanced methods, take the time to get each detail just right for your audience.
Maximizing business impact with the Add to Cart button
Enhancing your WooCommerce store can greatly affect your conversion rates and ultimately your revenue. As you tailor the purchase process, the Add to Cart button is not just a call to action; it’s a critical stage in your sales funnel.
- Simplify navigation: Ensure the Add to Cart button is easily findable and distinguishable to smoothen the path from the cart page to the checkout page. Use bold colors aligned with your branding to make the button stand out.
- Foster incentives: Attract customers with limited-time discounts or free shipping when they click the Add to Cart button. Position these offers near the button to entice and reward prompt decision-making.
- Minimize clicks: Too many steps can deter customers. Aim to reduce the number of clicks required after adding items to the cart. Direct customers straight to a simplified checkout page to finalize their purchase swiftly.
- Utilize analytics: By analyzing customer interactions with the Add to Cart button, you can refine its placement and functionality. This can lead to an improved customer experience and increased sales.
Knowing how to add Add to Cart button in WooCommerce is essential. Streamlining the button’s role in the online store interface not only drives sales but enhances the overall shopping experience, encouraging repeat business and customer loyalty.
Conclusion
Knowing how to add Add to Cart button in WooCommerce is crucial for any online store. This feature simplifies the shopping process, allowing customers to easily purchase your products. This guide covers everything from backend settings to styling and plugin enhancements, helping you optimize the Add to Cart button. Use these tips to improve user experience, increase conversions, and boost revenue. Now that you understand how to add Add to Cart button in WooCommerce, you can drive your business growth effectively.