Optimizing a WordPress site requires a lot of effort. For a fast WordPress site, you’ll need to use a fast theme, optimized plugins, and a good host. However, Google PageSpeed Insights will ask you to eliminate render-blocking resources even after doing all these.
As a WordPress site owner, you may need clarification. After all, you never had to eliminate render-blocking resources on WordPress. This article will take a closer look at how to eliminate render-blocking resources. We’ll cover the topic in detail as we cover its definition and the required process to achieve complete rendering blocking removal. Let’s get started.
In This Article
What Does “Eliminate Render-Blocking Resource” Mean?
To understand what render-blocking resources are, we need to learn how a site loads. It starts when a visitor requests your website. Then, the browser asks the server for resources to load. As the browser parses the webpage, it follows a top-to-down approach, i.e., load the top part of the webpage’s code first, followed by the rest.
Even though the process looks optimal, it is not.
A browser encounters resources such as CSS, JavaScript and font files when it loads the site. Once it locates these files, it starts downloading them instead of continuing to parse the site. This causes a brief pause in the site loading, causing the website loading speed to slow down.
The “waiting” time is wasted. However, we can make the browser do something useful in that time rather than wait.
To make it more clear, let’s take a look at an example.
When a WordPress site loads, it loads code for sections, including the header, body, and footer. Often, plugins or the theme attach JavaScript code to the header, even when it loads later (for example, in the footer). So, when a visitor opens a webpage in a browser, it’ll have to wait for the JavaScript to download and process for something that loads later, making the browser wait.
This delays above-the-fold content to load slowly, impacting loading time and user experience.
As a webmaster, your job is to eliminate any resources that limit website loading. For example, Google knows the impact of render-blocking resources and asks the website owner to remove them for optimal loading time.
In this post, we’ll learn how to eliminate render-blocking resources manually and by using a WordPress plugin.
Benefits of Eliminating Render-Blocking Resources
To learn about the true impact of fixing render-blocking resources, let’s look at the benefits below:
- Improved page loading time, resulting in a fast site.
- Page becomes ready to interact.
- Reduced size of the initial document object model (DOM).
- Google loads your site faster due to fewer resources.
- Fewer CSS and JS files to download/load.
- Improved mobile user experience.
- Better deployment across devices and platforms.
How to Identify Render-Blocking Resources?
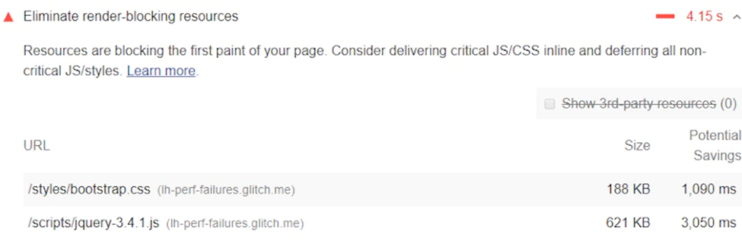
The best way to identify render-blocking resources is to use Google PageSpeed Insights. Alternatively, you can also use other tools such as Pingdom and GTmetrix. First, however, we suggest using Google PageSpeed Insights.
Once you open the tool, you need to enter your site URL. Then, it’ll check your site and show you the results.
In PageSpeed Insights, to see the list of render-blocking resources, go to Opportunities and then select “Eliminate render-blocking resources.”

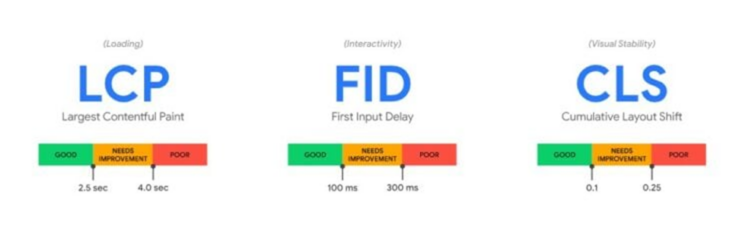
Additionally, you’ll also notice that it showcases Core Web Vitals Assessment. Here, you’ll see three crucial metrics: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
Out of these three metrics, render-blocking resources impact LCP and FID. In the next section, we’ll learn how render-blocking resources affect Core Web Vitals.
How Render-Blocking Resources Affect Core Web Vitals
Core Web Vitals determines how well your site does when loading resources. It measures the website’s performance based on three crucial metrics including:
- Largest Contentful Paint (LCP): It measures the time to load the page’s most meaningful content. It tries to learn how a user will perceive the page loading time.
- Cumulative Layout Shift (CLS): This metric aims to learn about the site’s stability. It refers to user experience. As a webmaster, you should lower the layout shift to improve the CLS score.
- First Input Delay (FID): The FID is the time a user needs to wait before interacting with the site.

By definition, render-blocking resources can impact LCP and FID. A lower score means your site might fail to pass Core Web Vitals Assessment, which is not good as Google may penalize your site.
Let’s take an example to understand it better.
Render-blocking resources delay the site loading time. It does it because the browser stops the site rendering from loading resources such as JavaScript and CSS. Google’s Core Web Vitals, LCP, measures the time it takes to load meaningful content or above-the-fold content, which the user perceives as the time taken for the site to load.
Similarly, First Input Delay (FID) also depends heavily on the initial scripts and styles that the browser parses and executes. For example, if there is a heavy JavaScript in the header, it is executed, and blocks the main thread. This makes the page unresponsive to user interaction, leading to higher FID. In both cases, render-blocking resources lower the LCP and FID scores, impacting Core Web Vitals.
You must also take care of edge cases when optimizing Core Web Vitals. Generally, removing render-blocking resources does not impact CLS score significantly. However, few cases, it can also negatively impact it, reducing your Core Web Vitals score.
Let’s look at an example below. When you remove render-blocking items, you may shift a style or script needed to load above-the-fold content. So, if you move it to the footer, the browser may start loading the above-the-fold content. However, with no access to the important script/style, layout shifts when re-rendering happens later. This is similar to fonts.
In short, carefully identify which resources need to be delayed or deferred. By carefully studying the site’s layout and the associated resources, you can know which resources to defer.
So, if you want to make Google love your site more for ranking purposes, you need to sort out render-blocking resources as it directly impacts the Core Web Vitals, especially LCP and FID scores.
What Is the Critical Rendering Path and How Does it Work?
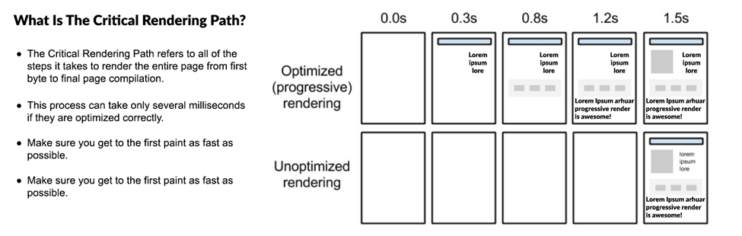
Before we proceed further, we also need to learn about the critical rendering path. In the “Eliminate Render-Blocking Resources Explain” section, we learned how a browser loads a site. Browsers utilize a top to down approach to load a site. In technical terms, we can term this as a critical rendering path.
The process starts as soon as a visitor requests the site from his browser and goes on until the site completely loads.
As a webmaster, your work is optimizing the rendering path to ensure that it only takes a few milliseconds to load. However, it may take a lot of effort to do it correctly, especially considering that these optimizations are executed for different devices.
In most cases, you only need to optimize the above-the-fold content or the first paint. It is the time a user waits for the site to load from a blank page to a visual contact.

Technically, steps are taken for the code files (CSS, HTML, JS) to transform into pixels. It includes the following steps:
- DOM construction
- CSSOM construction
- Render Tree construction
- Layout operation
- Paint operation
- Compositing operation
As a general rule of thumb, you can use the following page load time to know how the user feels:
- 0 to 100 ms: instant loading, users feel amazing and are ready to interact.
- 100 to 1000ms: users feel connected but can feel slightly distracted
- 1000 ms or more: users lose focus on the performing task.
To optimize the critical rendering path, you need to remove any render-blocking resources. This optimization can include any of the following:
- Prioritize content loading to improve above-the-fold content loading
- Reduce resource numbers that affect the critical rendering path. You can use defer method to delay resources that are not required instantly.
- Compressing file size can also improve resource serving time.
Types of Render-Blocking Resources
There are four types of render-blocking resources. These resources include:
- CSS
- JavaScript
- Fonts loaded through Web
- HTML imports (obsolete, but you can encounter them in legacy sites)
However, not all CSS and JavaScript are render-blocking. In loose terms, you can define render-blocking resources as any code that prevents quick website loading. These render-blocking resources impact the critical rendering path.
Does that mean you should remove all CSS and JavaScript from your site? Obviously, no! Without using CSS and JS, most of the web won’t work. They help you create beautiful, engaging, modern websites.
The good news is that these render-blocking resources can be removed or delayed. By doing so, the browser can optimally load the website.
Let’s explore the key render-blocking resource types below.
Render-blocking CSS resources
Render-blocking CSS resources are CSS files that block the critical rendering path. These files end with the”.css” extension and are easy to identify. CSS is mainly used to design websites, including layout, color, size, spacing, animations, etc.
You can eliminate render-blocking CSS by using async CSS or defer CSS techniques. Moreover, you can also use in-line styling for above-the-fold content.
Render-Blocking Fonts Resources
Google makes it easy for websites to use its vast collection of fonts through its Google Fonts library. However, even though Google uses advanced techniques to deliver fonts to browsers, it can still slow down the website.
You can use multiple methods to eliminate Google fonts render-blocking resources, including DNS Preload, Prefetch Google Fonts, Load Google Fonts locally, Add Font CSS, and so on.
You can apply similar techniques for any font that should be loaded in webpages.
Render-Blocking JavaScript Resources
Lastly, we have render-blocking JavaScript resources. Just like CSS, JS can also block critical rendering paths. These files end with “.js” and hence are easy to identify. Also, you can defer or async JavaScript to remove render-blocking JavaScript.
How Are UX and SEO Affected by Render-Blocking Resources?
Have you thought about why you should remove or eliminate render-blocking resources? The two important reasons are UX and SEO. For the most part, a website may function adequately without leaving your site as it is. However, not eliminating the render-blocking resources leaves optimization on the table. And for businesses, that’s not advisable.
Google ranks sites based on Core Web Vitals. As render-blocking resources impact first spray (above-the-fold content) loading, it increases the time the site takes to load this section. This means it affects user experience. Google takes note of it, and you can see a lower SEO score.
Website speed is one of the first things a visitor experiences. If the website loads slowly, visitors are likely to leave or try a different search with alternative keywords. This plummets the chance of website conversion.
Around 40% of desktop users leave a website if it takes more than 2 to 2.5 seconds to load. This number is even higher for mobile users. This is known as the bounce rate. While it is not an official ranking factor, Google doesn’t keep websites with higher bounce rates on their first page.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
A slow website is bad for your SEO and conversions. Website conversion rates drop by 4.42% with each additional second of load time (between 0-5 secs). Way back in 2009, the online giant Amazon found that every 100ms of latency on a webpage was costing them 1% of sales—that’s billions of dollars leaking.
Well, your website may not have started earning billions yet but how many sales or conversions would be unnecessarily lost for website slowness? Overall, slow site speed affects your visitors which translates to low website traffic.
User experience is also critical to a site’s success. A website that offers good user experience should load fast at its core. By definition, render-blocking resources slow a site down. It delays the first print, which directly impacts the user experience. Moreover, if you remove render-blocking resources, you’ll also see an improvement in Core Web Vitals, which measures a site’s user experience concerning speed and execution.
If you want to read more about how render-blocking resources impact Core Web Vitals, check it out in the earlier section of the article.
How to Fix the “Eliminate Render-Blocking Resources” Issue?
With a clear understanding of render-blocking resources and how to identify them, we can now focus on how to fix the issue. First, we’ll showcase how to fix it manually and then see how you can use the WordPress plugin called 10Web Booster to automate the process.
Fix Manually
You must take care of multiple aspects to manually fix the “eliminate render-blocking resource” issue. First, let’s learn how to manage CSS and JS separately.
1. Fix eliminate render-blocking JS manually
You can defer Javascript parsing to eliminate render-blocking JavaScript.
As mentioned before, a browser loads the resources/code in a top-to-down manner. Therefore, it is clear that if it encounters a JavaScript file, it will stop and try to load it before proceeding further. Undoubtedly, it makes the user wait for the website to load.
However, not all JavaScript files are necessary for the initial page load. And that’s where you can delay its execution by deferring it.
When you defer a JS file, the browser waits to download/parse the file until the website’s main content is ready. Once the above-the-fold content loads, the browser parses the deferred JavaScript file.
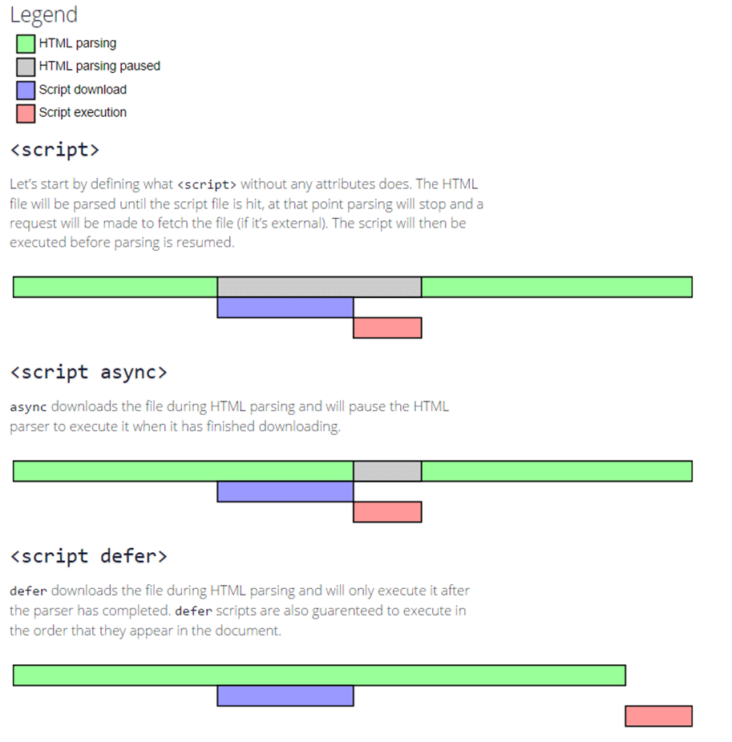
Defer the JS file: To defer a JS file, you can use two attributes. These attributes include async and defer. They offer the same result, but there is a crucial difference between them. If you use defer attribute to the script, the browser will not download and parse the JavaScript file until needed. However, in the case of the async attribute, the browser only stops the Javascript file parsing while it downloads the file and can start parsing it once downloaded.
To visualize the difference, let’s look at the graphic.

The source code for adding async and defer attributes are as below:
<script src=”awesomescript.js” defer> </script> <script src=”awesomescript.js” async></script>
So, which one should you use? It depends. The defer attribute ensures that the JavaScript file executes in the order it appears in the code. For async, that’s not the case, as it can sometimes work out of sync and break resources, leading to issues.
In short, use async only if the JS file script is entirely independent of the page. So, you can use an async attribute for third-party scripts, including analytics scripts, trackers, and ads.
All-in-all, deferring JavaScript is an easy fix. But it also requires you to work on your code manually and correctly identify which JS files you want to defer. Furthermore, if you delay the wrong file, it can negatively impact the site’s appearance (as it is required to load some aspects of the site before it is shown to the user). Finally, it can also impact the Core Web Vitals metric or add new issues to the site.
So, before making any changes, you must know what you’re doing. If you’re not confident, then it is always a good idea to hire a WordPress/web developer to do it for you.
2. Locate Critical CSS and inline them
Manually fixing render-blocking CSS takes work. Here, you need to identify which CSS file to delay carefully. You’ll find your site malfunctioning if you remove the much-needed CSS necessary for rendering above-the-fold content.
That’s why it is essential to identify the styles required to load the first paint (above-the-fold content). To identify critical CSS, you can use tools such as HTML Critical Webpack Plugin, Critical, and Criticalcss.com. Once you have located Critical CSS, in-line those styles, so the browser doesn’t have to wait for resources to download and parse to load above-the-fold content. For the non-critical CSS, you can defer them.
3. Identify Conditional CSS and optimize them
Additionally, you can also use the media attribute to identify conditional CSS. This CSS is device or situation-specific. For example, the following code falls under conditional CSS.
<link href="print.css" rel="stylesheet" media="print"> <link href="big.css" rel="stylesheet" media="screen and (min-width: 1300px)"> <link href="mobile.css" rel="stylesheet" media="screen and (max-width: 400px)">
These files are downloaded at every browser request, irrespective of whether conditional CSS is used. That means that where conditional CSS is not required, it gets skipped and is not counted as a render-blocking resource. However, if the CSS rule executes, it acts as a render-blocking resource. That’s why you need to separate all these conditional CSS that use the @media rule. To easily do so, you can use the PostCSS plugin and then defer load it.
4. Don’t use @import CSS rule
Lastly, you must ensure that you don’t use the @import rule with CSS. The practice is beneficial when managing your CSS code within HTML. However, it slows rendering as the browser waits to load all CSS before rendering the HTML. That’s why it is best to use <link> tag to load your CSS on a single page.
5. Other Manual Tips To Eliminate Render-Blocking Resources
Additionally, you can also use the following tips to eliminate render-blocking resources WordPress manually:
- Remove or reduce unnecessary/unused JavaScript and CSS.
- Minify and compress code files
- Do code refactoring and splitting
Fix With a WordPress Plugin
Manually eliminating render-blocking resources on WordPress is a challenging task. It requires a proper understanding of WordPress and coding knowledge. That’s why, for most users, it is advisable to use a WordPress plugin to do the heavy lifting for you.
We recommend using 10Web Booster, an automated WordPress optimization plugin. It removes the need to identify render-blocking resources, locate them, and optimize them. Instead, all you need to do is install and activate the 10Web Booster plugin on your WordPress site and let it manage automatically. Our plugin does more than that; it automates the complete optimization process to ensure a 90+ PageSpeed score.
To get the best result, you should follow the following process:
- Test your unoptimized site with PageSpeed Insights
- Activate the 10Web Booster plugin
- Retest the site
Once you retest, you’ll find that most render-blocking resources are either delayed or eliminated to optimize website loading time. Furthermore, it optimizes font delivery and identifies and uses critical CSS to ensure the site passes the Core Web Vitals assessment. We can easily term 10Web Booster as a “eliminate render-blocking Javascript and CSS in above-the-fold content” WordPress plugin.
With the 10Web Booster plugin, you get the following benefits:
- Use of critical CSS
- Optimized font delivery
- Delay or removal of non-critical third-party JS
- Cloudflare enterprise CDN for fastest content delivery
- JS minification and compression
- Page and resource cache
- CSS and HTML minification and compression
Additionally, the plugin also gives you access to more useful optimizations, making 10Web Booster an all-in-one solution. These features include:
- Image lazyload
- Converting image format to WebP
- Container-specific image resizing
- iframe and video lazyload
On top of that, 10Web Booster is free! The free version lets you boost the homepage and 5 other pages. If you want to optimize the whole site and also get CDN benefits, check out 10Web Booster Pro.
[Bonus Tips] How to Eliminate Render-Blocking Resources on Elementor?
Elementor is a popular WordPress website builder. It offers a visual drag-and-drop editor and access to many elements and templates. So, we have you covered if you want to know how to eliminate render-blocking resources in Elementor.
By now, you know that eliminating render-blocking resources takes work. It requires extensive site understanding and technological grip to do it successfully. However, plugins like 10Web Booster can handle all of these without the need to write a single line of code.
All you need to do is download and activate 10Web Booster on your Elementor site.
Elementor knows about the issue. For now, they have provided an experimental feature on their page builder. This can be an alternative solution if you do not use 10Web Booster. Check out the exact steps below.
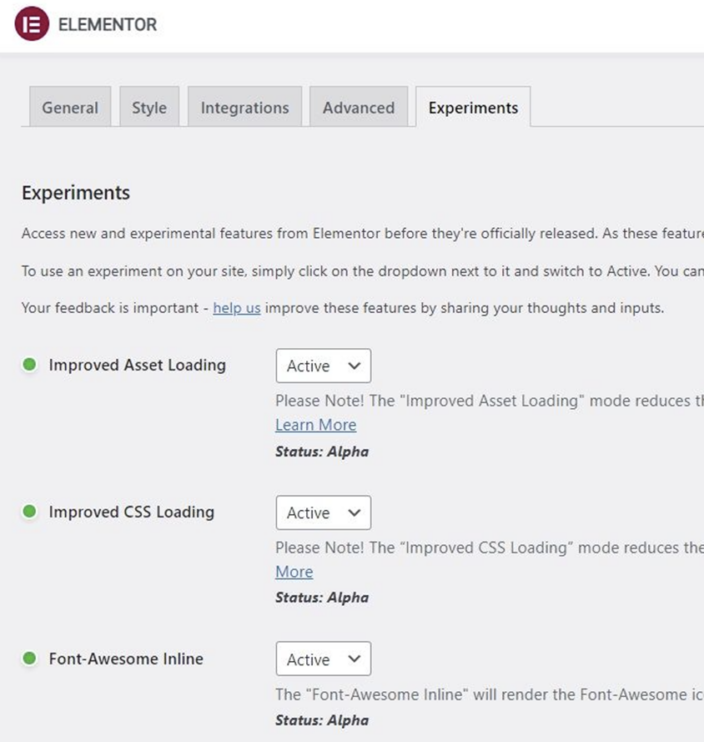
To eliminate render-blocking resources on Elementor, you’ll need to rely on the builder settings.
- First, open your WordPress dashboard, and go to “Elementor.”
- From there, select “Settings” and then “Experiments.”
- There, you’ll find the options to load fonts and CSS directly, turn on non-render-blocking and also improve asset loading.
- Finally, turn all of them to “Active,” and that’s it!

Conclusion
We hope you know how to eliminate render-blocking resources. You can do it manually or use a WordPress plugin to do it for you. Both are viable options with their benefits.
If you go with manual fixing, your site will not have an excess code that gets added when using a plugin. However, the challenge is to have the technical knowledge to do so.
You can hire a developer if you don’t want to do it yourself. However, that would add cost. And whenever you make changes to your site, you need to rehire the developer to optimize.
That’s why it is best to opt for a WordPress plugin such as 10Web Booster to do it for you. Once set up, it automates the whole process, giving you complete peace of mind.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
What are render-blocking resources?
Do all CSS and JavaScript files render block?
Do Images fall under render-blocking resources?
Do render-blocking resources affect user experience?
Do render-blocking resources affect SEO?
Should you load custom fonts asynchronously?
What other WordPress plugins can you use to eliminate render-blocking resource issues?
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score 




![Featured image for How to Make WooCommerce Faster [29 Tips and Tricks] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/make_woocommerce_faster-742x416.jpg)