Adding Buy Now button in WooCommerce without a plugin is a simple process that can significantly streamline your customers’ purchasing experience. Integrating this feature directly into your WooCommerce store using custom code you avoid potential conflicts and bloat associated with plugins. This guide provides a step-by-step approach to how to add Buy Now button in WooCommerce without plugin.
Direct checkout reduces cart abandonment and boosts your conversion rates. This tutorial covers understanding the button’s importance, creating custom URLs, adding the button to product pages, and optimizing the checkout process for a seamless shopping experience. Follow these instructions to learn how to add Buy Now button in WooCommerce without pluigin.
Understanding the Buy Now button
Before we dive into the specifics of how to add Buy Now button in WooCommerce without plugin, let’s clarify what a Buy Now button is and why it’s a critical feature for your WooCommerce store to drive customer purchases efficiently.
Importance of Buy Now button
The quick Buy Now button is essential to streamline the shopping experience on your WooCommerce store. It reduces the usual multi-step checkout process to a single action, which can significantly improve your conversion rate. This immediacy can be particularly effective for mobile users who look for a fast and effortless purchase process. The fewer the steps, the more possible the action.
Difference between Add to Cart and Buy Now
The standard add-to-cart (ATC) button requires customers to take additional steps: they must navigate to their cart and then proceed to checkout.
In contrast, the Buy Now button sends customers directly to checkout, bypassing the cart. This simplifies their shopping journey and minimizes the chance of abandoning their purchase. This functionality is crucial for providing a quick and direct route for customers who have already made the decision to buy, enhancing user experience and potentially boosting sales.
Setting up Buy Now button in WooCommerce
Learning how to add Buy Now button in WooCommerce without plugin streamlines the shopping experience by allowing customers to bypass the cart and go straight to checkout. This is a quick way to facilitate faster purchases. Let’s go through the steps flow.
Create a custom Buy Now URL
To create Buy Now button in WooCommerce without a plugin, you’ll first need to construct a URL that will allow customers to purchase a single product directly.
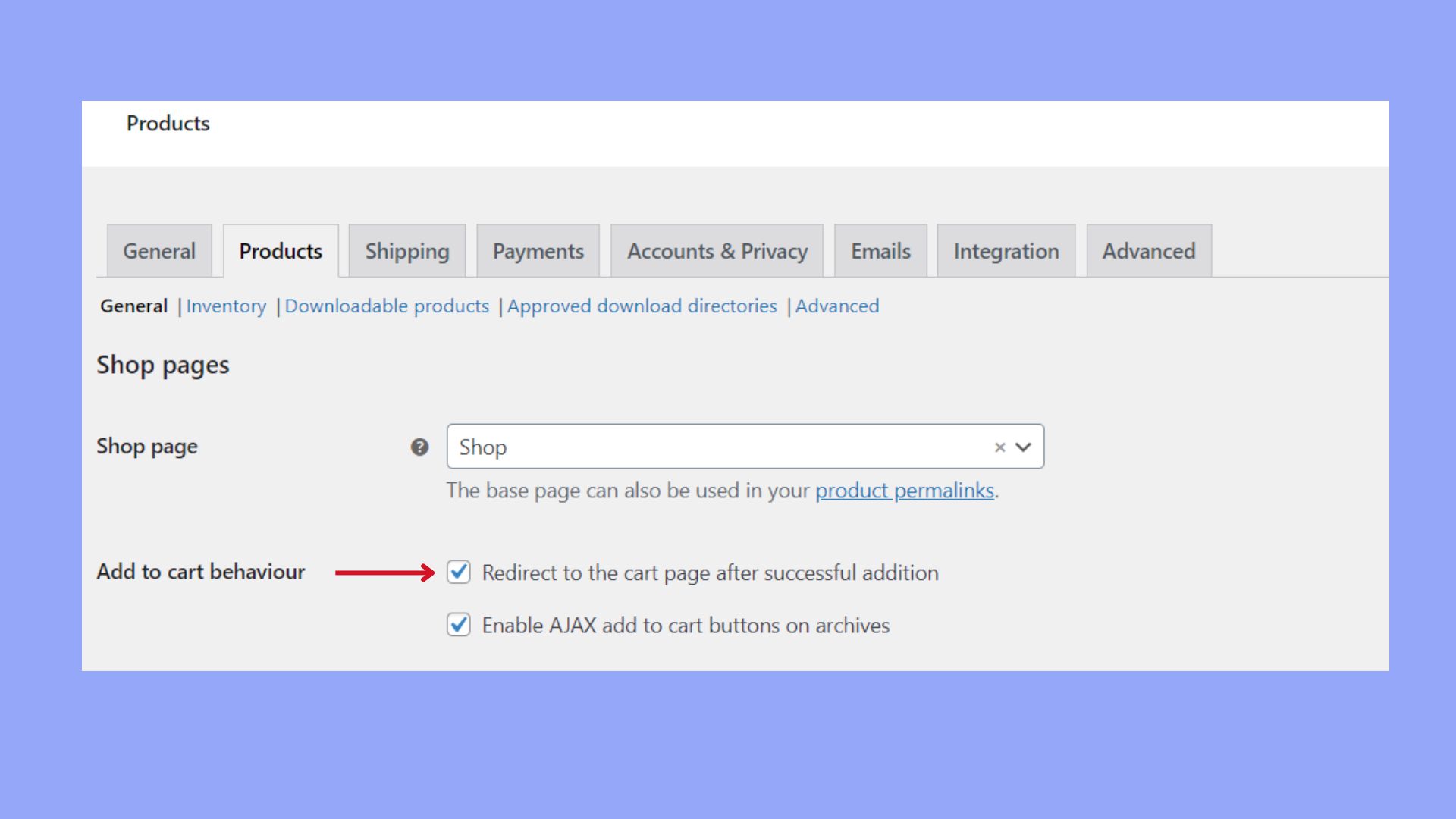
- Go to your WordPress Dashboard and navigate to WooCommerce > Settings > Products.
- Enable the option to redirect to the checkout page.

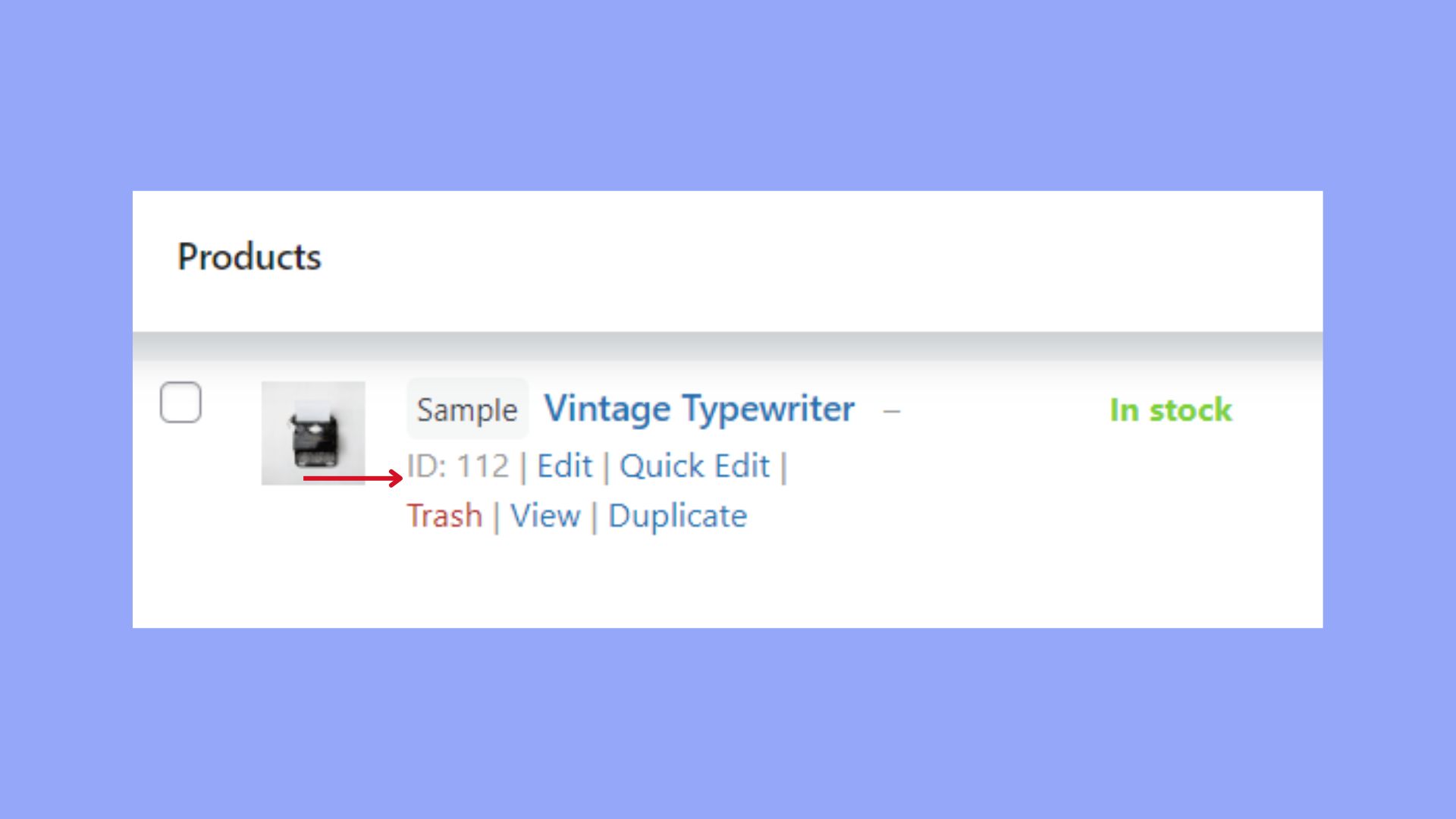
- Find the product ID by going to Products and looking under the name of a desired product. You’ll see the product ID number.

- Construct your custom Buy Now URL using the following format: http://yourstore.com/checkout/?add-to-cart=PRODUCT_ID
Replace yourstore.com with your actual domain name and PRODUCT_ID with the numeric ID of the product.
Add button to product pages
Next, you will add the Buy Now button to your WooCommerce single product pages.
- In your WordPress Dashboard, go to Appearance > Theme Editor.
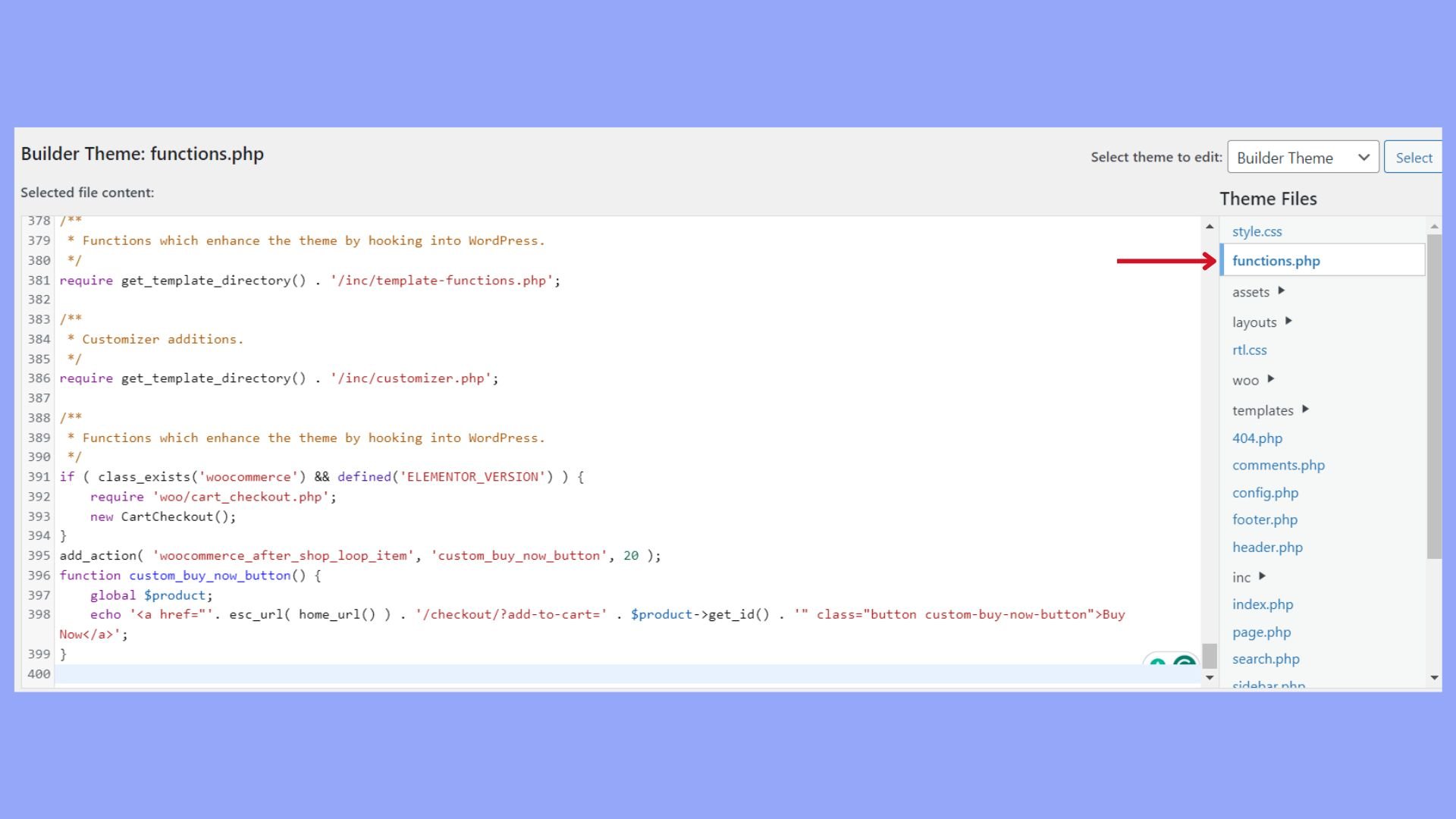
- Select your active theme and find the functions.php file.

- You can add the following code snippet at the end of the file:
add_action( 'woocommerce_after_shop_loop_item', 'custom_buy_now_button', 20 ); function custom_buy_now_button() { global $product; echo '<a href="'. esc_url( home_url() ) . '/checkout/?add-to-cart=' . $product->get_id() . '" class="button custom-buy-now-button">Buy Now</a>'; }
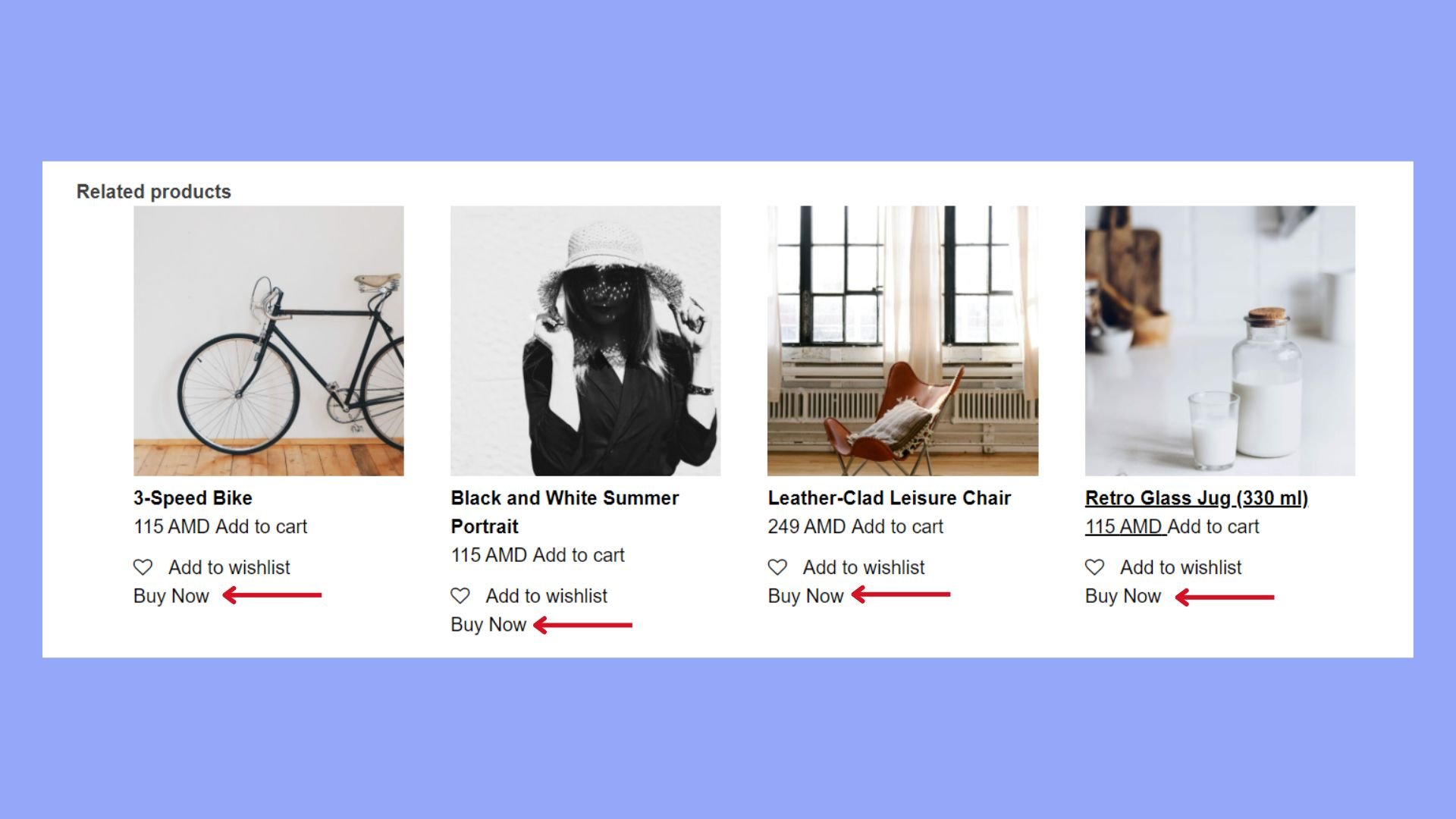
This code will add a Buy Now button to each product on the shop page. As you can see all my products now have the Buy Now button.
To add it directly on the single product page, use the following hook instead:
add_action( 'woocommerce_single_product_summary', 'custom_buy_now_button', 30 );
With these steps, you’ve learned how to add Buy Now button in WooCommerce without plugin.
Customize the button
To match the Buy Now button with your store’s theme, you can customize its appearance using CSS. Add the following CSS code to your theme’s stylesheet to style the button:
.custom-buy-now-button { background-color: #ff0000; color: #ffffff; padding: 10px 20px; border-radius: 5px; }
This is an example of a code, you can experiment with different CSS properties to achieve the desired look and feel for your button.
Monitoring and increasing sales
After you have learned how to add a Buy Now button in WooCommerce without a plugin, your next goal should be to monitor and optimize its performance to increase sales.
Track the performance of the Buy Now button
To ensure your Buy Now button contributes positively to sales, it’s vital that you track its impact. Begin by setting up goals in Google Analytics to record when customers click the Buy Now button. This data should include:
- Total clicks: Helps you understand the attractiveness of the button.
- Conversion rate: Indicates the percentage of clicks that result in purchases.
- Revenue: Measures the direct financial impact of the Buy Now button.
An analytics tool will enable you to attribute sales and revenue to the button specifically, allowing for more informed decisions.
Strategies to improve conversion rates
Once you’ve established baseline performance for your Buy Now button, there are several strategies you can employ to improve conversion rates:
A/B testing: Regularly test different designs and placements for your button to see which performs best.
Streamline checkout: Minimize the steps from button click to purchase completion to retain the customer’s interest.
Offer coupons: Introduce discount codes that customers can apply easily through the Buy Now process to incentivize immediate purchases.
Limited-time offers: Create a sense of urgency with time-sensitive deals that encourage quicker decision-making.
Prominent button placement: Ensure the button is in a highly visible spot on your page to increase interactions.
Methodical testing and implementation of these strategies should uptick your conversion rates and, consequently, increase overall sales and revenue for your WooCommerce store.
Conclusion
Adding a Buy Now button in your WooCommerce store can significantly simplify the purchasing process for your customers, leading to increased conversions and improved user experience. In this guide, we learned how to add Buy Now button in WooCommerce without plugin.
We discussed two primary methods: using custom code snippets in your theme’s functions.php file and leveraging WooCommerce hooks. Both approaches allow you to create Buy Now button that redirects customers directly to the checkout page, bypassing the cart. This functionality simplifies the buying process, making it quicker and more efficient for your customers. Good luck with the sales.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.