Creating coupon codes in WooCommerce is a strategic and nice move you make for your customers. It enhances sales and attracts more customers to your online store. This simple guide will cover how to create coupon code in WooCommerce: from activating coupon functionality in your WordPress dashboard to customizing unique promotions for your products.
Whether you are setting up your first coupon or seeking to optimize existing ones, this article will provide step-by-step instructions and advanced tips to effectively use WooCommerce coupons to drive sales and foster customer loyalty.
FAQ
How to create coupon codes in WooCommerce?
How to create vouchers in WooCommerce?
How do I create a product discount in WooCommerce?
How do I send a coupon code to a customer in WooCommerce?
Getting started with WooCommerce coupons
Coupons are a powerful tool for enticing customers and encouraging purchases on your WooCommerce store. Before you learn how to add coupon code in WooCommerce, ensure you comprehend what types of discounts you can offer, such as fixed cart discounts, percentage discounts, or product-specific discounts, each of which we will discuss below.
How to create coupon code in WooCommerce
With the knowledge of how important coupon codes are for your brand, let’s start learning how to create coupon code in WooCommerce. Generating a coupon is very simple and allows you to offer your customers a discount.
Set up the general coupon data
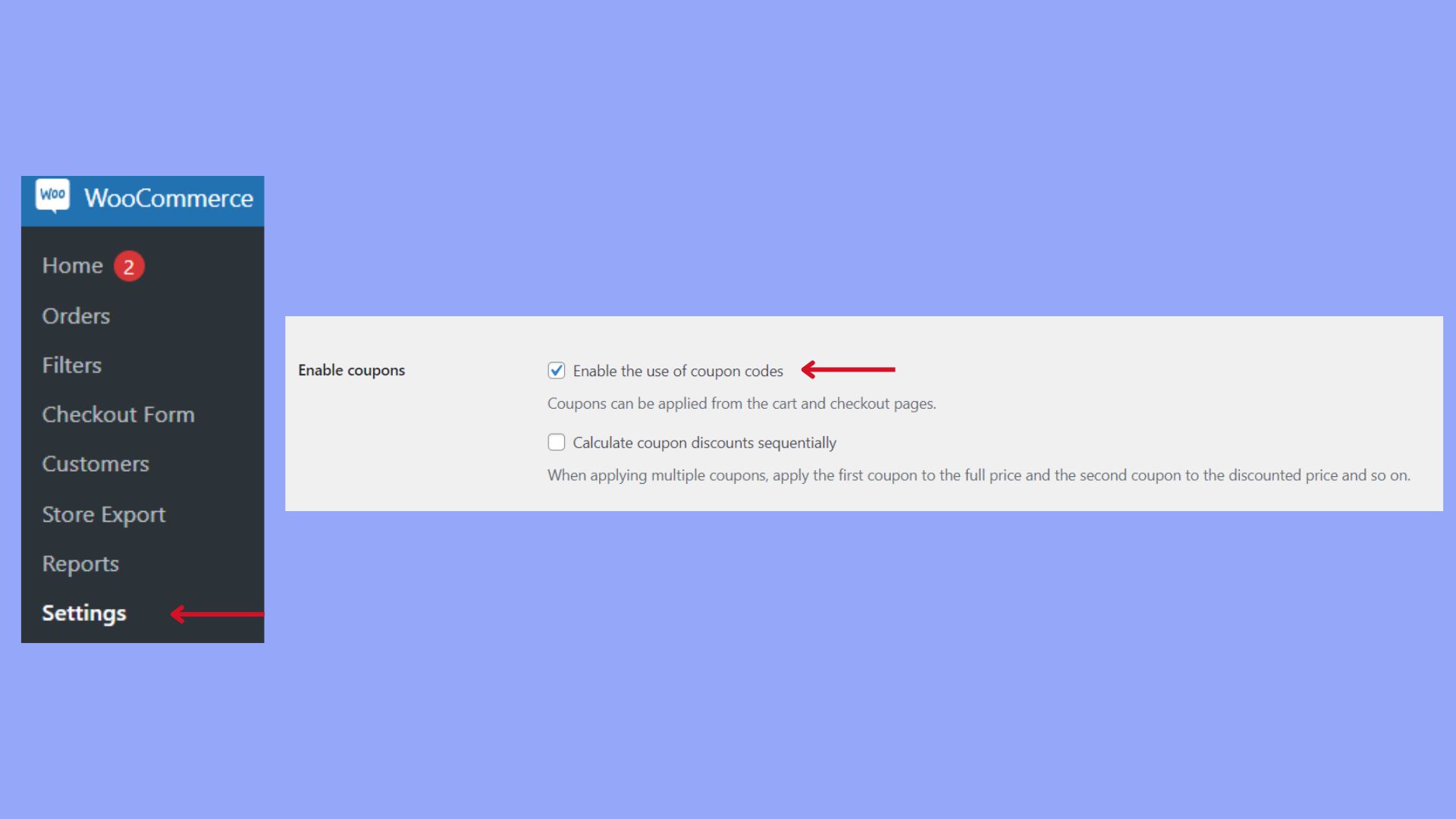
Your learning of how to add coupon code in WooCommerce begins with setting up the basic information for your promotion. In your WordPress dashboard, make sure to enable coupons through WooCommerce > Settings > General > Enable coupons. If it’s unchecked, tick it to activate the use of coupons on your store.
Now it’s time to create the coupon. Follow the steps below:
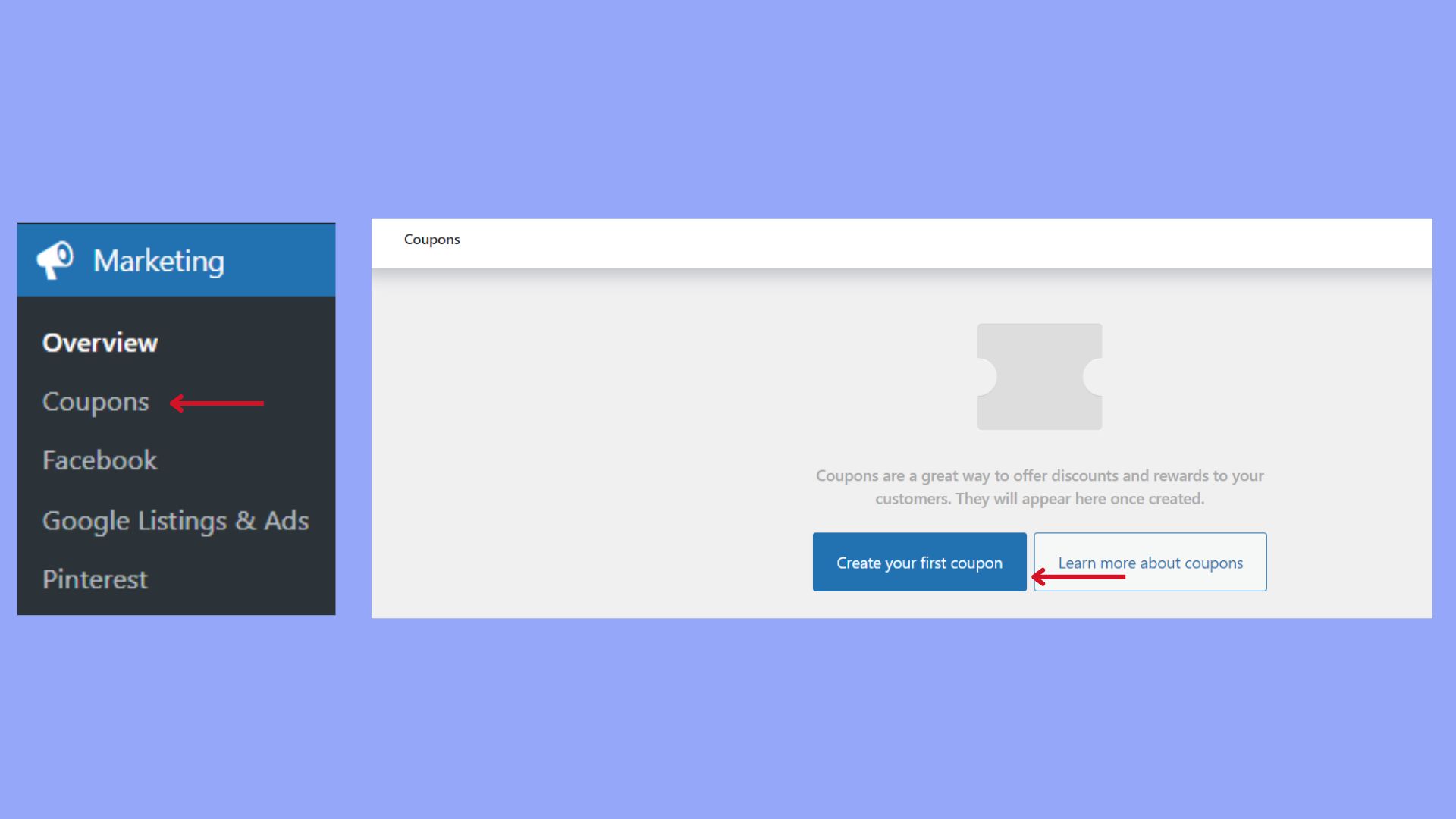
- Go to Marketing and click on Coupons within your WooCommerce dashboard.

- To create a new coupon, click on Add coupon.
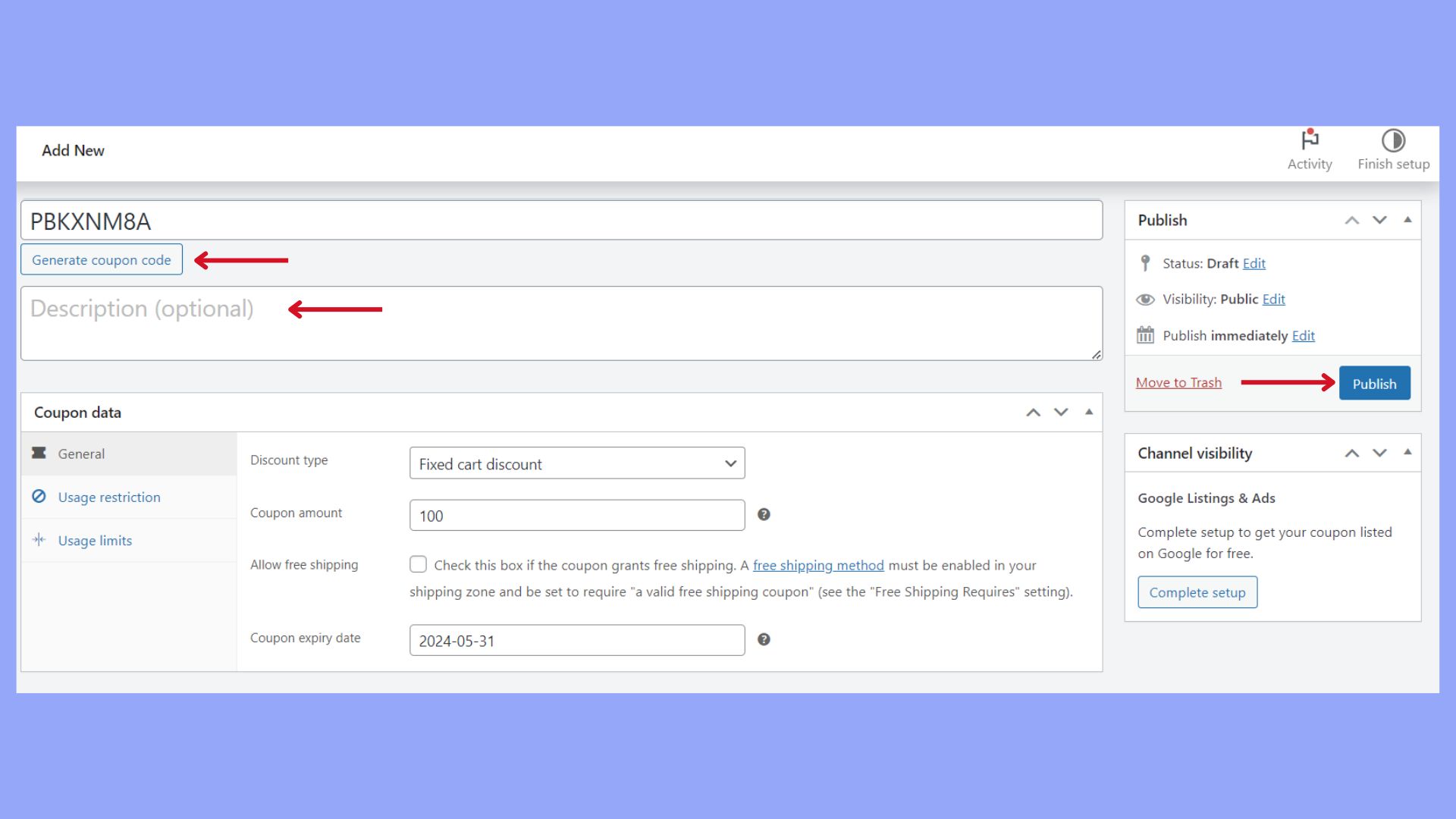
- You’ll first see fields to enter the Coupon code and Description. Here, you will input the unique code customers will use to receive the discount and a brief description for your own reference.

Define the discount type and amount
Choosing the right discount type and determining the value of the discount are key decisions that directly affect your promotion’s appeal.
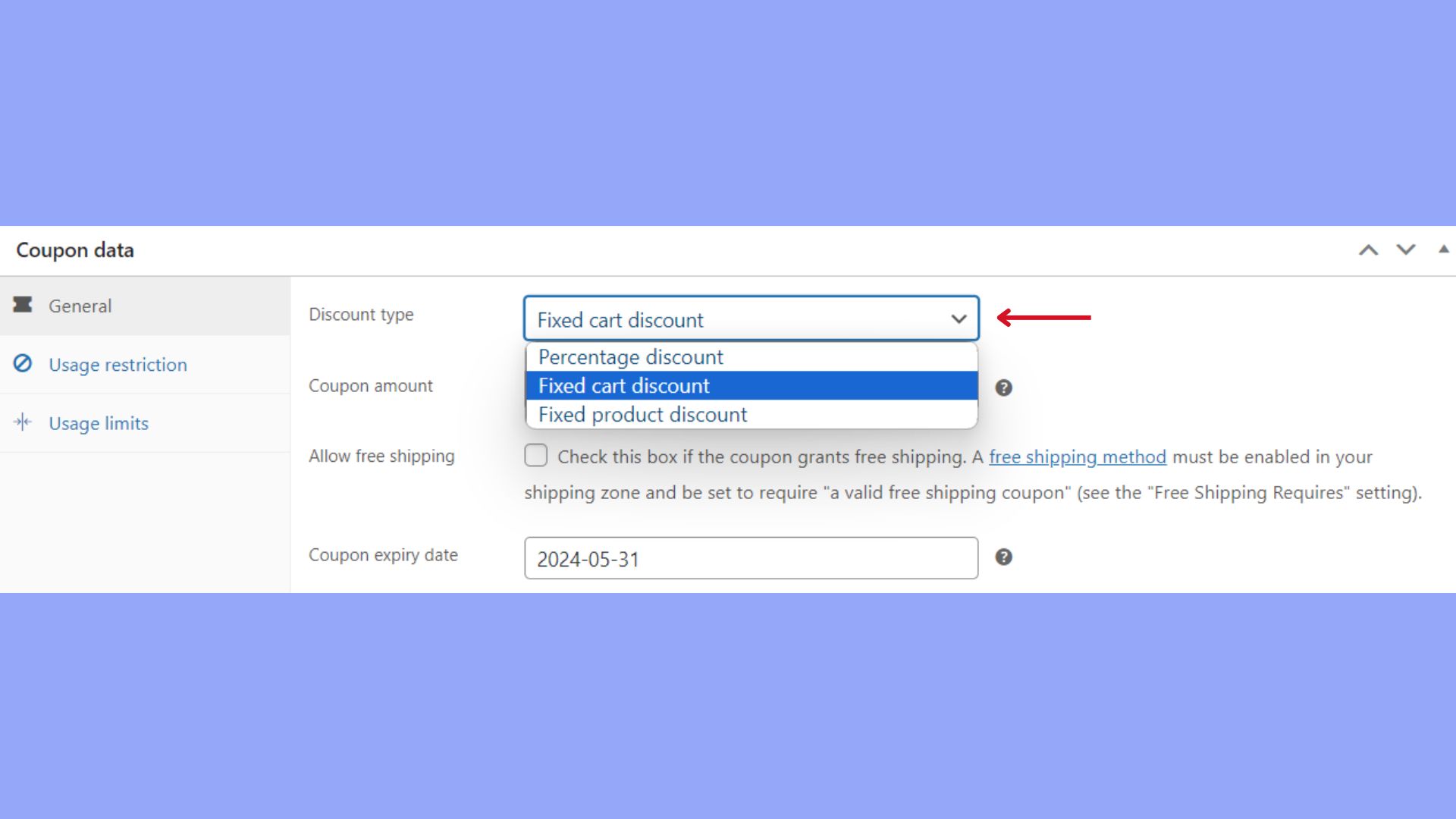
- Scroll down to the General tab to set the discount type; you can choose from three main types.

- Next to the discount type you’ve selected, specify the coupon amount. For a percentage discount, enter the discount rate (e.g., 30 for 30%). For fixed discounts, enter the amount to be subtracted from the total.
- Percentage discount applies a percentage reduction to the cart’s total.
- Fixed cart discount subtracts a fixed amount from the entire cart.
- Fixed product discount – removes a fixed amount from specific products.
Adding coupons to products
Creating coupons that apply to specific products enhances the shopping experience by offering deals directly on the items your customers are interested in. Here’s how to add coupons to products in WooCommerce:
After you have filled out the coupon data and successfully created your coupon, follow these steps to add the coupon to a specific products:
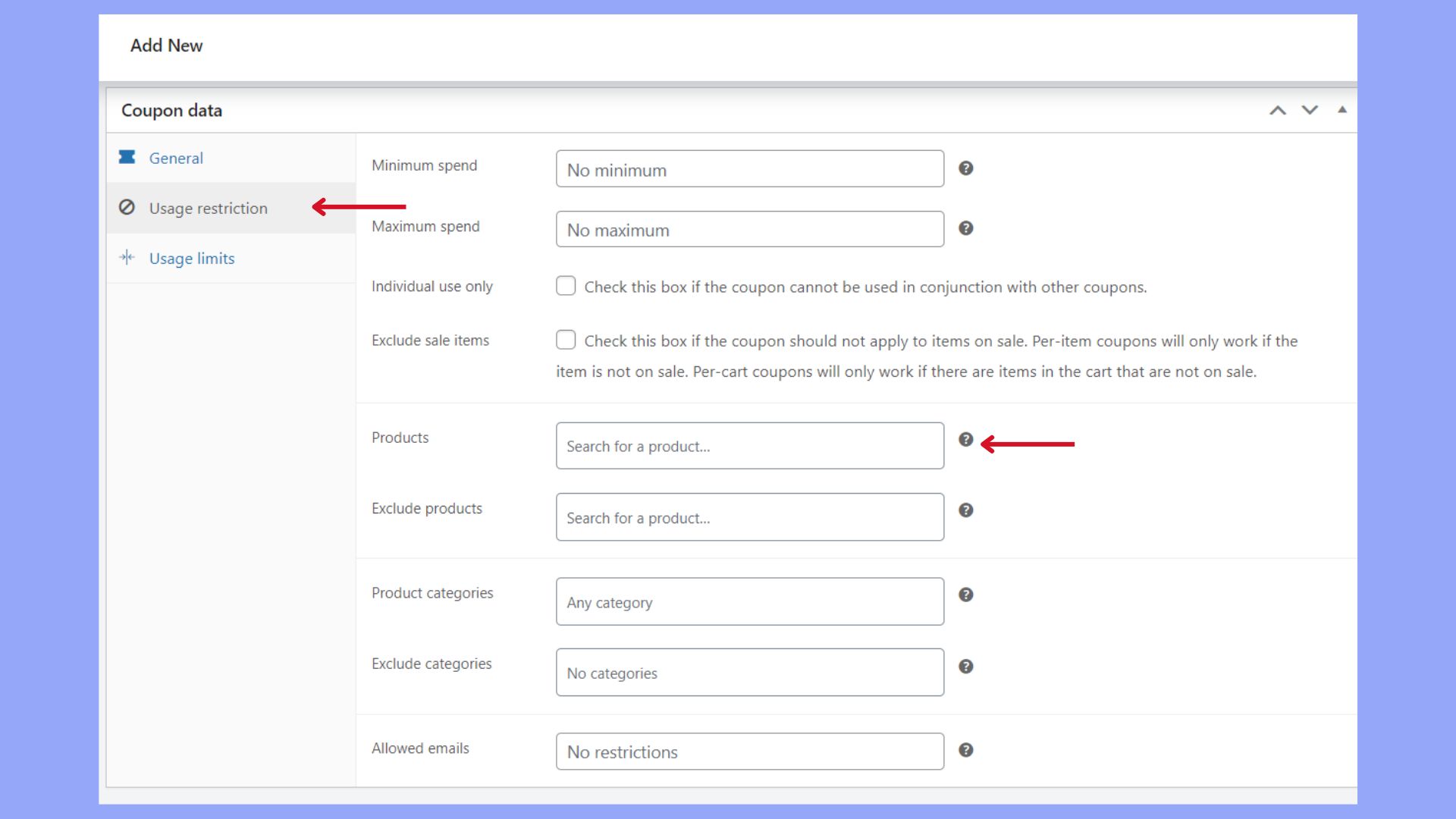
- Go to the Usage restriction tab.

- In the Products field, search for and select the products you want the coupon to apply to.
To make these coupons visible on product pages, consider using a plugin that allows for displaying coupon information on the product page. This visibility can encourage customers to make a purchase by highlighting available savings directly where they are most relevant.
Customizing the coupons
- You can also exclude specific products that you do not want the coupon to apply to in the Excluded products field.
- Adjust other restrictions there as needed, such as minimum spend, and whether the coupon can be used in conjunction with other coupons.
- To exclude sale items from the coupon’s use, tick the Exclude sale items box.
- For targeted promotions, under Allowed emails, list the email addresses eligible for the coupon.
Once everything is set up, click Publish to activate the coupon.
Configure usage limits
Setting limits on how often a coupon can be used prevents overuse and helps you keep control of your budget:
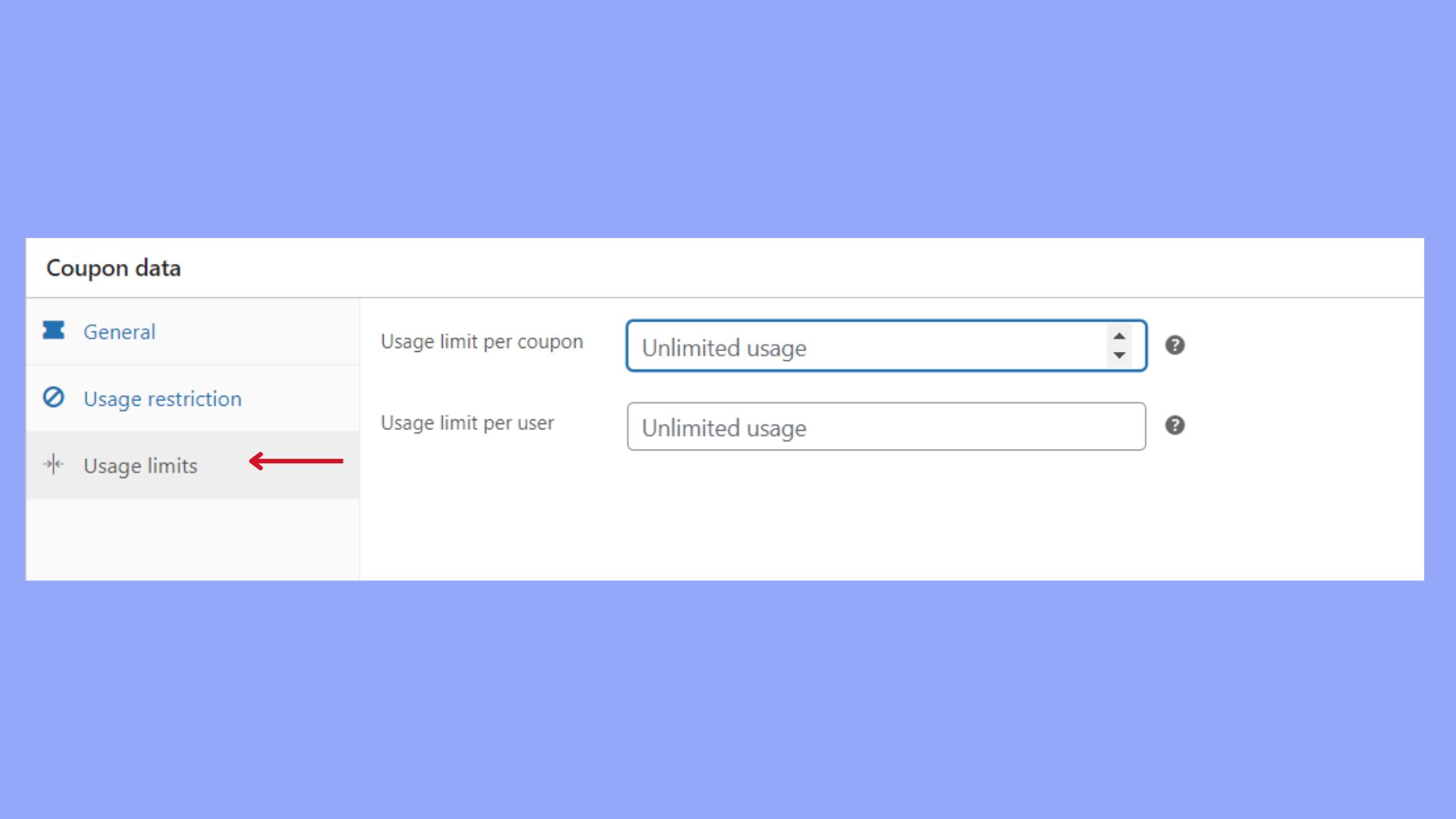
- In the same coupon editing screen, find the Usage limits panel.

- Enter a number into Usage limit per coupon to cap the total number of times the coupon can be used.
- For user-specific limitations, fill in the Usage limit per user with the maximum number of times a single user can apply the coupon.
Setting expiration dates
Coupons with expiry dates can encourage quicker customer action and help manage the promotions’ timelines:
- In the same Coupon data panel, yu’ll find the field to set an Expiry date.
- Select the desired date from the calendar for when the coupon should no longer be valid.
By following these steps, you can create coupons tailored to your store’s promotional strategies and customer behaviors.
Advanced coupon features
You have learned how to add coupon code in WooCommerce, from start to finish. In this section, you’ll learn how to set up advanced coupon features in WooCommerce, including BOGO deals, URL coupons, and free shipping options, to enhance your marketing efforts and incentivize customers.
Implementing BOGO deals
BOGO (Buy One, Get One) deals are a fantastic method to attract customers and increase sales. To create such an offer in WooCommerce:
- Make sure you have an Advanced Coupons plugin installed to enable BOGO deals.
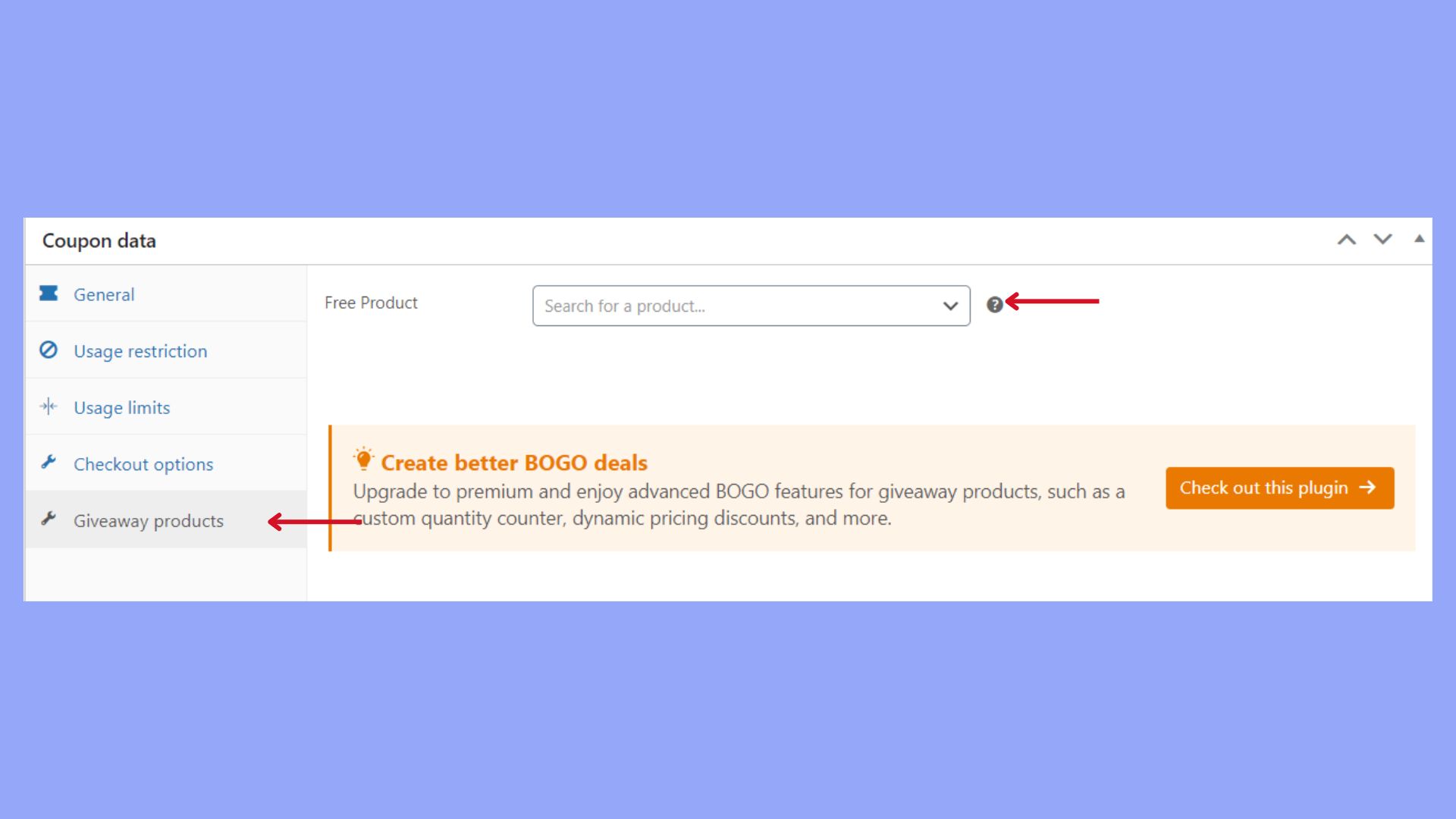
- In the Coupon data panel, switch to the BOGO Deals tab.

- Set up your BOGO deal by specifying the products that a customer needs to buy and what they will receive as a complimentary item.
Creating URL coupons
Using URL coupons simplifies the process for customers, as they can apply a coupon by simply clicking a link.
- Install a plugin like Smart Coupons that supports URL coupons.
- Once installed, create a new coupon.
- Configure your coupon settings as needed.
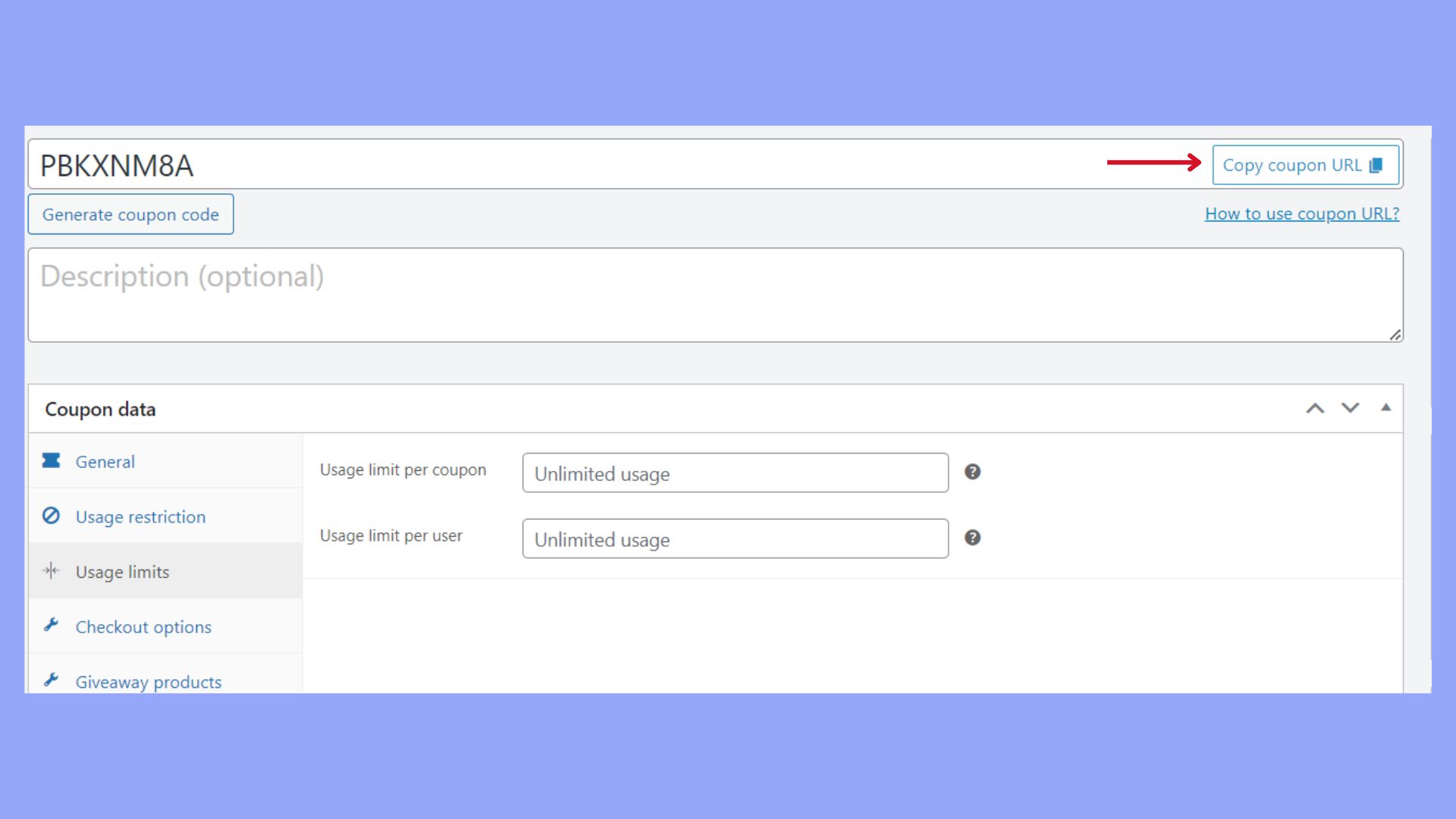
- Go to the URL Coupons tab to set up and retrieve the unique URL for your coupon, which you can then share with your customers.

Enabling free shipping
Offering free shipping can encourage customers to complete their purchase. Here’s how you can create a coupon for free shipping in WooCommerce:
- After you have created your coupon, scroll to the Coupon data section and select the Allow free shipping checkbox.
- Configure any additional restrictions or usage limits, then publish your coupon.
With these advanced options, you can better tailor promotions to fit your store’s strategies and customer preferences.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Maximizing coupon impact
Creating coupon codes in WooCommerce is just the first step. To truly leverage their power, you need to strategize your promotions effectively and keep a keen eye on performance tracking.
Promotional strategies
Here are some steps you can take to make sure your coupon codes are as effective as possible:
- Identify your target audience and tailor coupons to suit their needs, whether that’s attracting new customers or rewarding loyal customers.
- Use email marketing campaigns to share discounts with subscribers, making use of personalization to increase engagement.
- Use social media to reach a broader audience; platforms like Instagram and Facebook are ideal for visual promotions.
- Integrate with loyalty programs, encouraging customers to sign up as members to receive exclusive coupons and increasing overall loyalty.
- Time your promotions wisely, align them with seasonal events or shopping holidays to maximize interest and sales.
Managing and tracking coupon performance
Proper management and tracking can help you understand the success of your promotions:
- Set clear goals for your campaigns—decide what you want to achieve, be it an increase in sales or customer base expansion.
- Monitor the redemption rates of your coupons to gauge customer interest and determine the most effective types of discounts.
- Analyze sales data to see the direct impact of coupon codes on your revenue.
- Adjust your strategies as needed, based on performance metrics to continuously improve the effectiveness of your promotions.
By carefully crafting your promotional strategies and meticulously managing coupon performance, you can increase sales and build lasting customer loyalty.
Conclusion
Mastering how to create coupon code in WooCommerce is a valuable skill that can significantly boost your online store’s traffic and sales. From setting up basic coupon configurations to implementing advanced promotional features like BOGO deals and URL coupons, the steps provided in this guide have provided you with the necessary tools to enhance your marketing efforts and serve your customers’ preferences.
By adopting strategic promotional tactics, regularly tracking performance, and adjusting your approach, you can maximize the impact of your coupons and ensure sustained growth and customer loyalty toward your ecommerce store.