Editing code in WordPress might seem difficult for beginners, but it’s a crucial skill for customizing your website to fit your unique needs.
This guide will walk you through the basics of navigating the WordPress editor, making changes to HTML, CSS, and PHP, and ensuring your edits are safe and effective. Whether you want to improve the design, add custom functionality, or simply understand how your website works, this article will provide the tools and confidence you need to start editing code in WordPress.
FAQ
How do you edit the code of a WordPress website?
Does WordPress have a Code Editor?
How do I edit hard code in WordPress?
How do I edit a code snippet in WordPress?
Why editing code in WordPress is essential
Editing code directly in WordPress can provide numerous advantages, particularly for those who want comprehensive control over their website’s functionality and aesthetics. Delving into the site’s code allows for extensive customization and refinement beyond what standard themes and plugins offer. This capability is essential for anyone looking to tailor their WordPress site precisely to their vision or to meet unique operational needs. Here are some of the significant benefits:
- Customization: Tailor themes and plugins to precisely fit your design and functionality needs.
- Increased control: Directly manipulate various aspects of your site, from layout to user interactions.
- Cost savings: Reduce the need for external developers, potentially lowering overall website costs.
- Enhanced problem solving: Address and resolve site issues yourself, improving uptime and user experience.
- Skill advancement: Develop valuable web development skills, such as HTML, CSS, PHP, and JavaScript.
- Improved marketability: Boost your professional qualifications and appeal to potential employers or clients.
- Better SEO implementation: Directly implement and adjust SEO strategies through code modifications.
- Quick changes: Implement updates and changes faster than relying on third-party solutions.
- Improved security: Understand and enhance the security of your site by directly managing code vulnerabilities.
- Greater independence: Gain confidence and autonomy in website management and updates.
What can be Edited in your WordPress Site?
In WordPress, the ability to edit using HTML, CSS, and PHP allows for comprehensive customization of your website. Here’s how each of the three main languages play a role in WordPress editing:
1. HTML
- Pages and posts: You can directly edit the HTML of individual pages and posts using the Text editor in WordPress. This allows for custom formatting beyond what’s provided by the visual editor.
- Widgets: Many widgets allow HTML content, enabling you to add custom links, text formatting, and images.
- Theme files: Advanced users can edit the HTML parts of theme template files to alter the structure of theme layouts.
2. CSS
- Theme customization: You can add custom CSS to your WordPress theme to alter the visual style of your site. This includes changes to colors, fonts, margins, and other layout properties. WordPress includes a built-in Customizer that you can use to add custom CSS.
- Child themes: To make extensive CSS changes, you might consider creating a child theme. This allows you to override CSS from the parent theme without losing your changes when the parent theme updates.
- Plugins: Some plugins allow for custom CSS to be added to handle specific elements like forms or sliders differently.
3. PHP (Hypertext Preprocessor):
- Theme and plugin development: PHP is crucial for developing or modifying themes and plugins. WordPress is built on PHP, so understanding PHP allows you to create dynamic page elements, handle data, and customize WordPress behavior.
- WordPress templates: Themes are mostly composed of PHP files that serve as templates. These templates can be modified to change how posts, pages, or entire sections of your site are displayed.
- Functions file: Each theme has a functions.php file, which allows you to add or modify features. This could include custom post types, shortcodes, or new widgets.
Understanding these three languages will greatly enhance your ability to tailor your WordPress site to meet your needs exactly. Whether it’s tweaking the design with CSS, adding custom functionality with PHP, or simply adjusting the layout with HTML, these skills are central to effective WordPress management.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to edit code in WordPress
Editing HTML in WordPress can be achieved through various methods depending on which editor or interface you’re using. Here’s how to edit HTML code in WordPress using three different methods:
Method 1: Edit WordPress HTML in block editor
The WordPress Block Editor (also known as Gutenberg) allows you to add and edit HTML directly within blocks. Here’s how to do it:
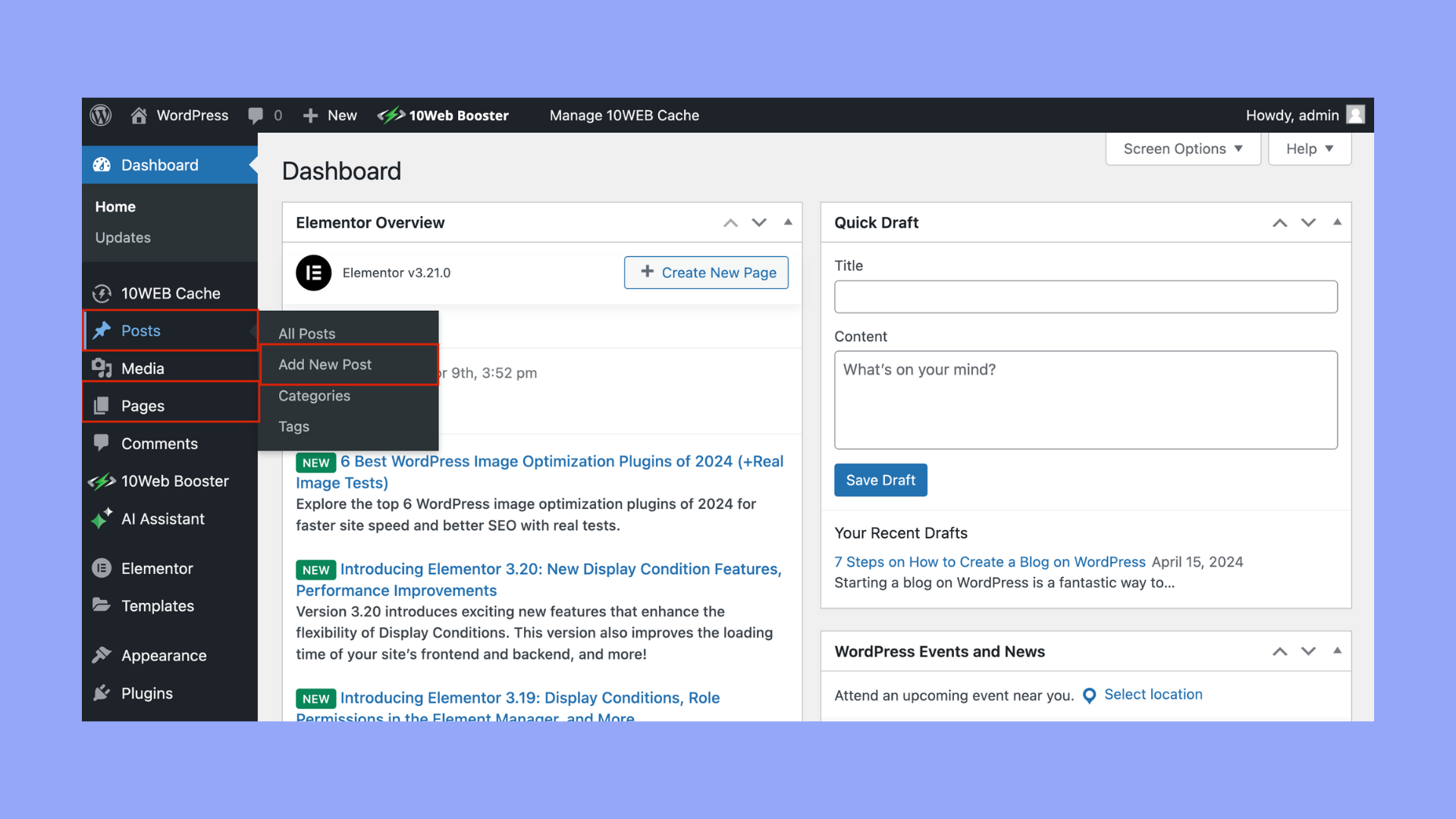
- Go to your WordPress Dashboard.
- Go to Pages or Posts and either create a new one or edit an existing one.

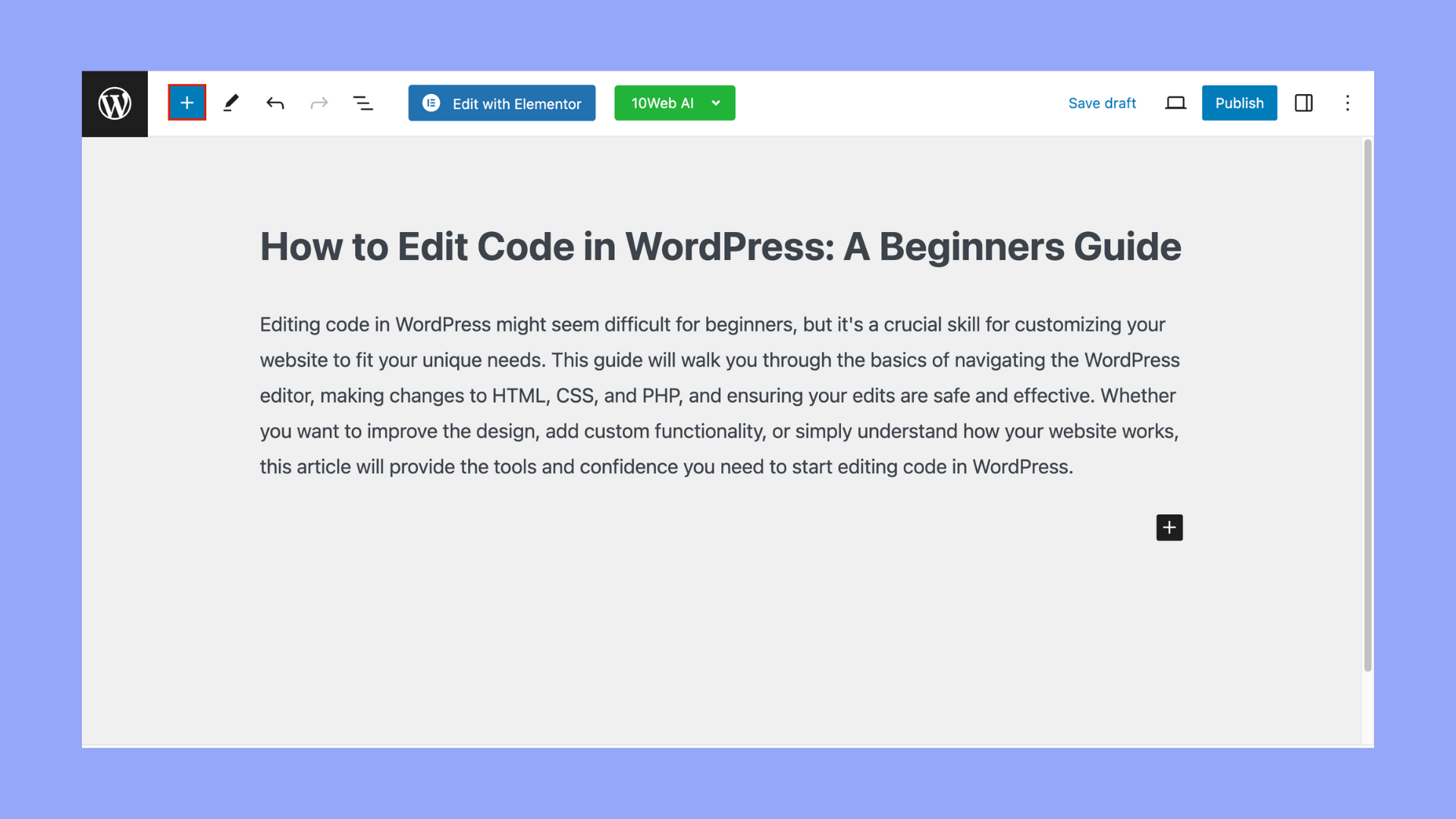
- Click the + button to add a new block.

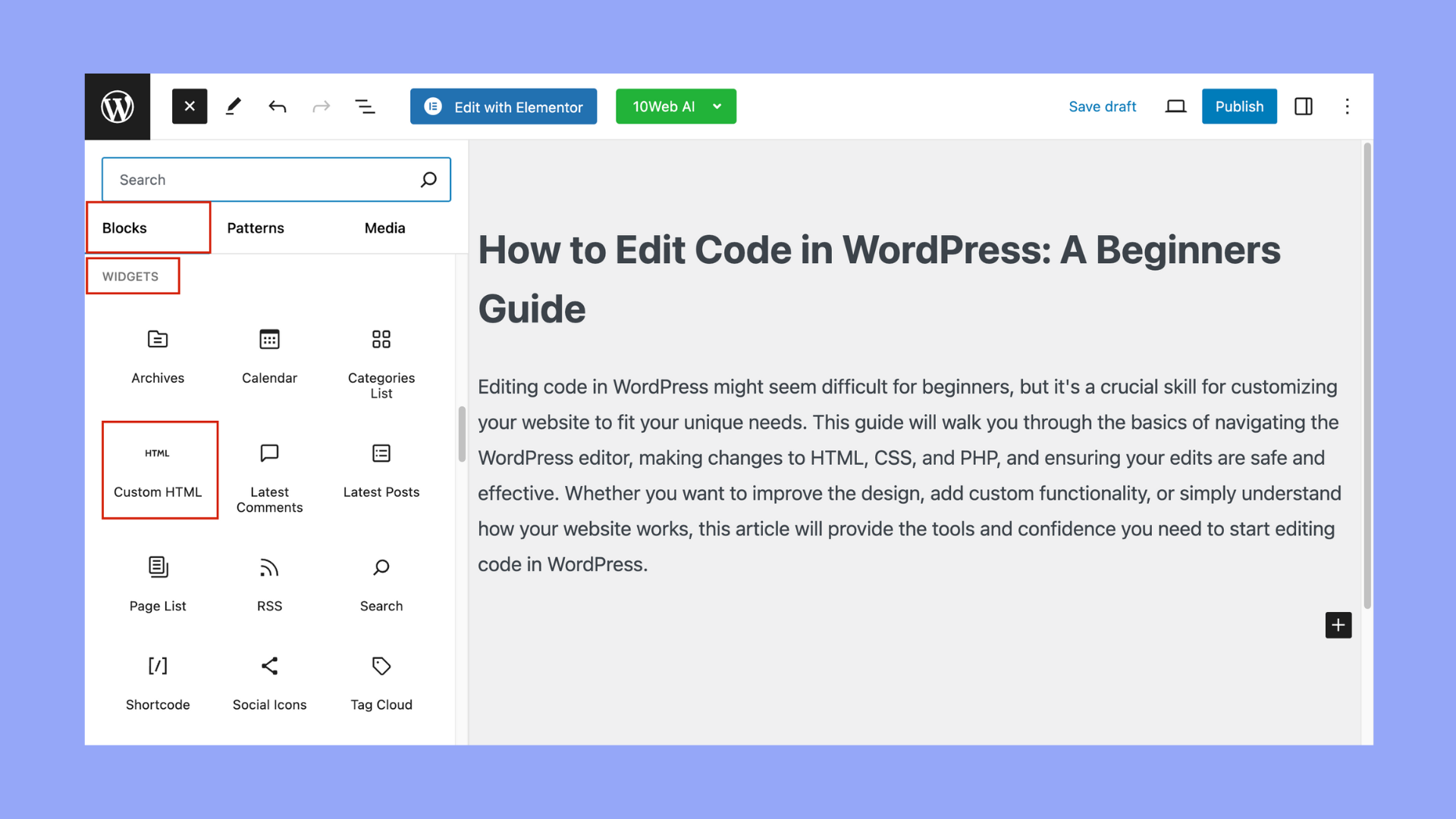
- Search for HTML and select the Custom HTML block.

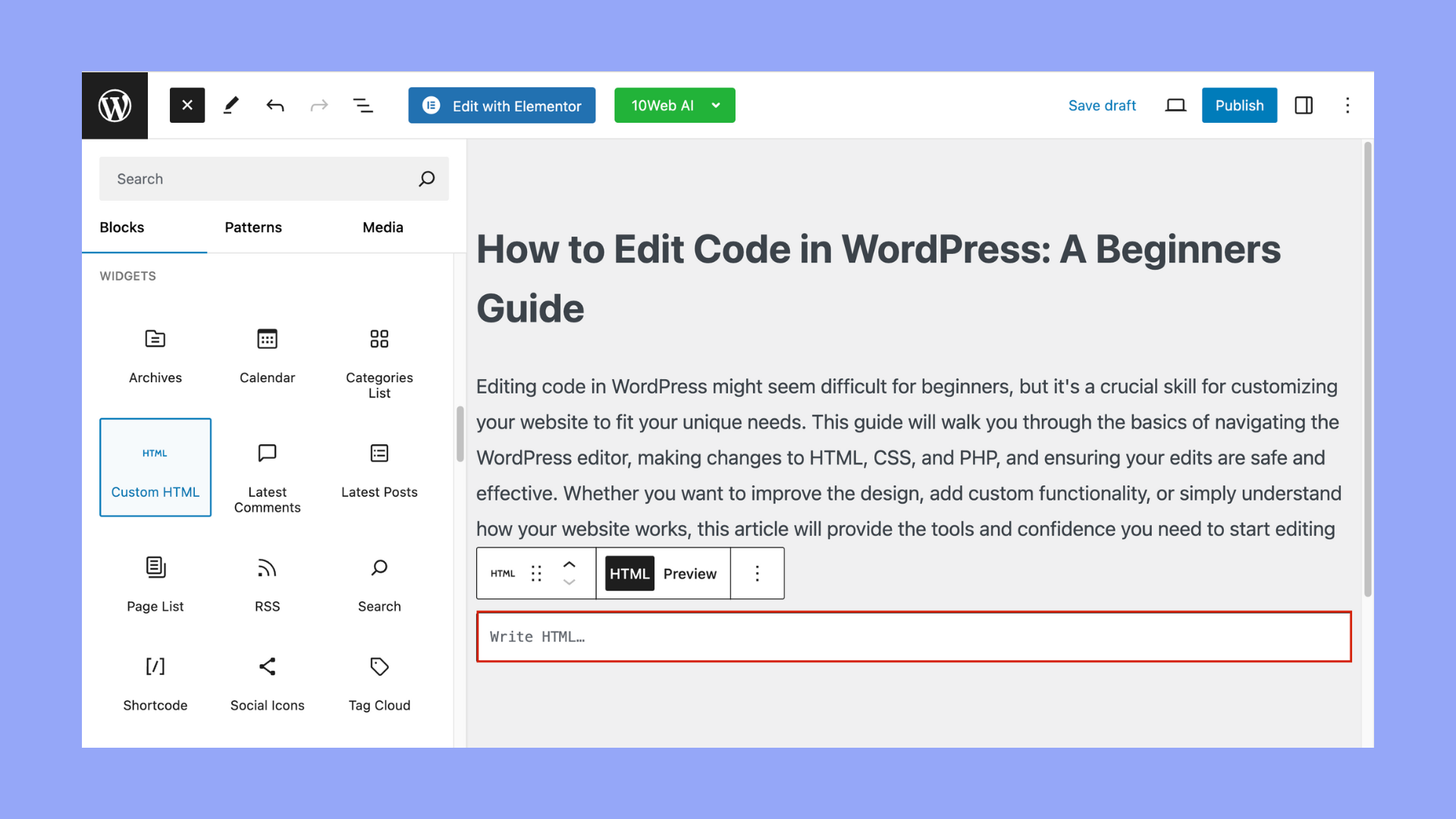
- Enter your HTML code directly into the Custom HTML block.

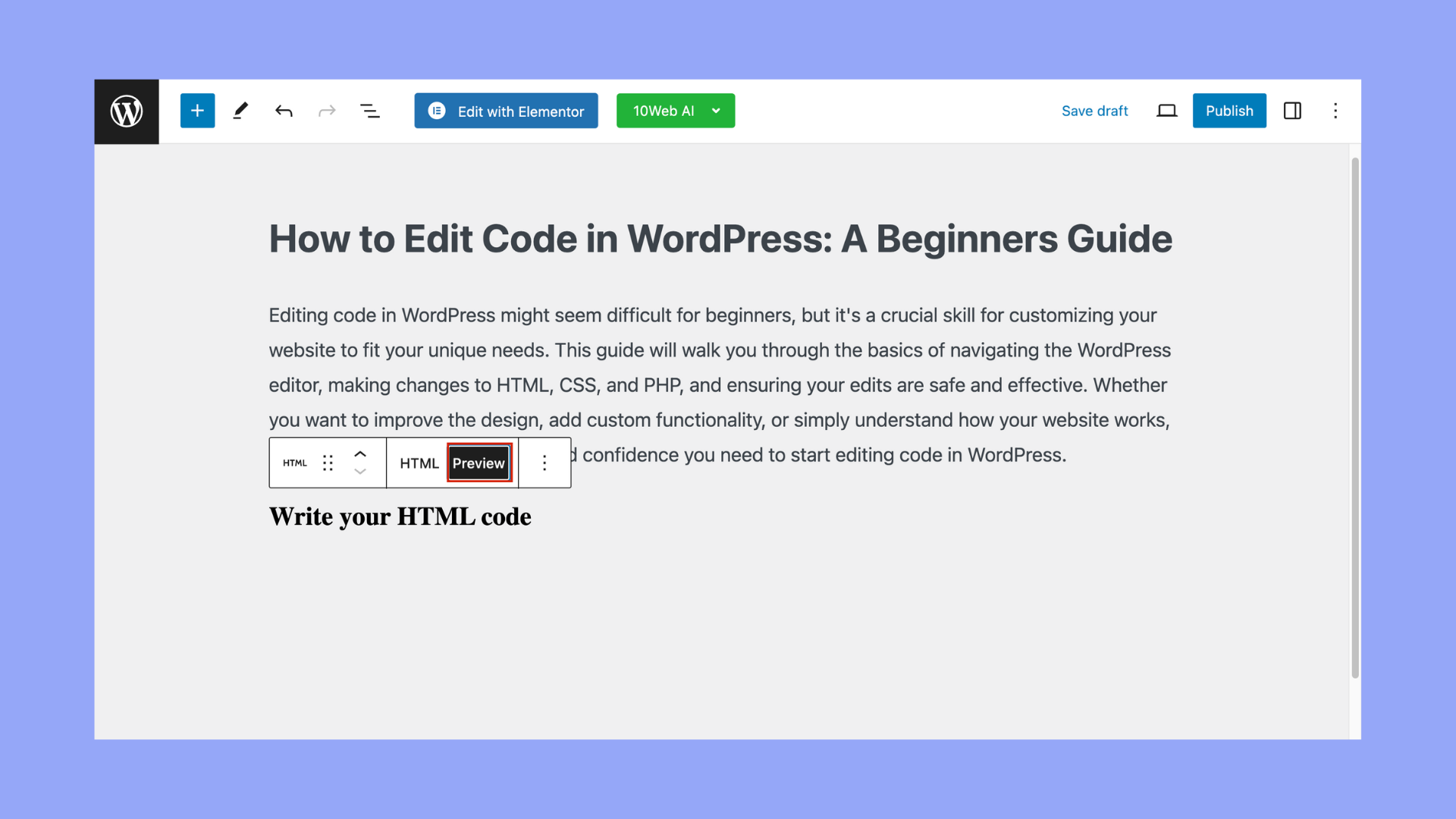
- Preview the changes by clicking on the Preview button located at the top of the editor.

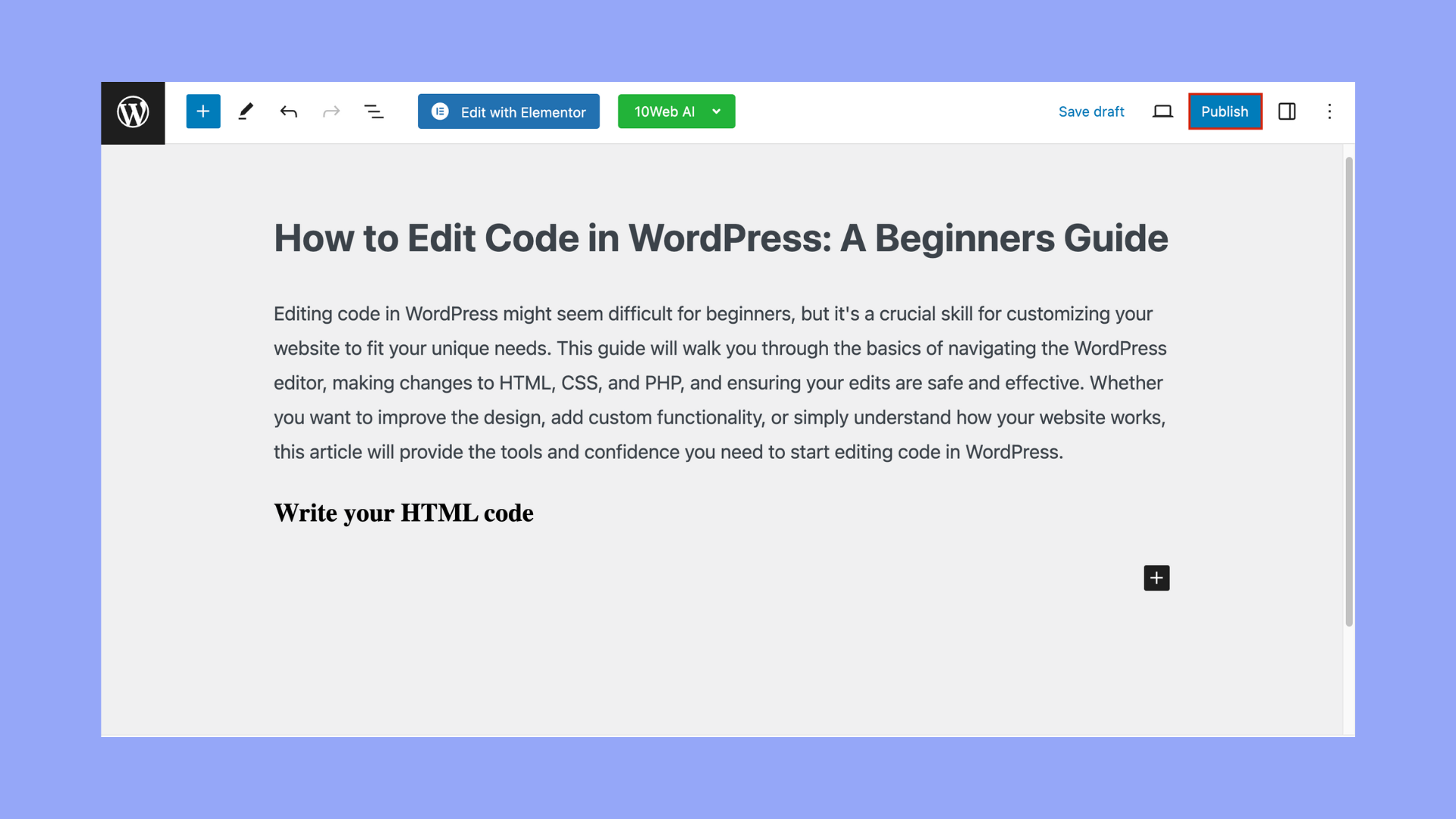
- Once you’ve made your changes, click Publish or Update to save your changes.

Method 2: Edit WordPress HTML in classic editor
If you don’t have the Classic Editor installed, you can add it from the WordPress Plugin repository.
- Go to the Pages or Posts section of your Dashboard.

- Open the page or post you want to edit.
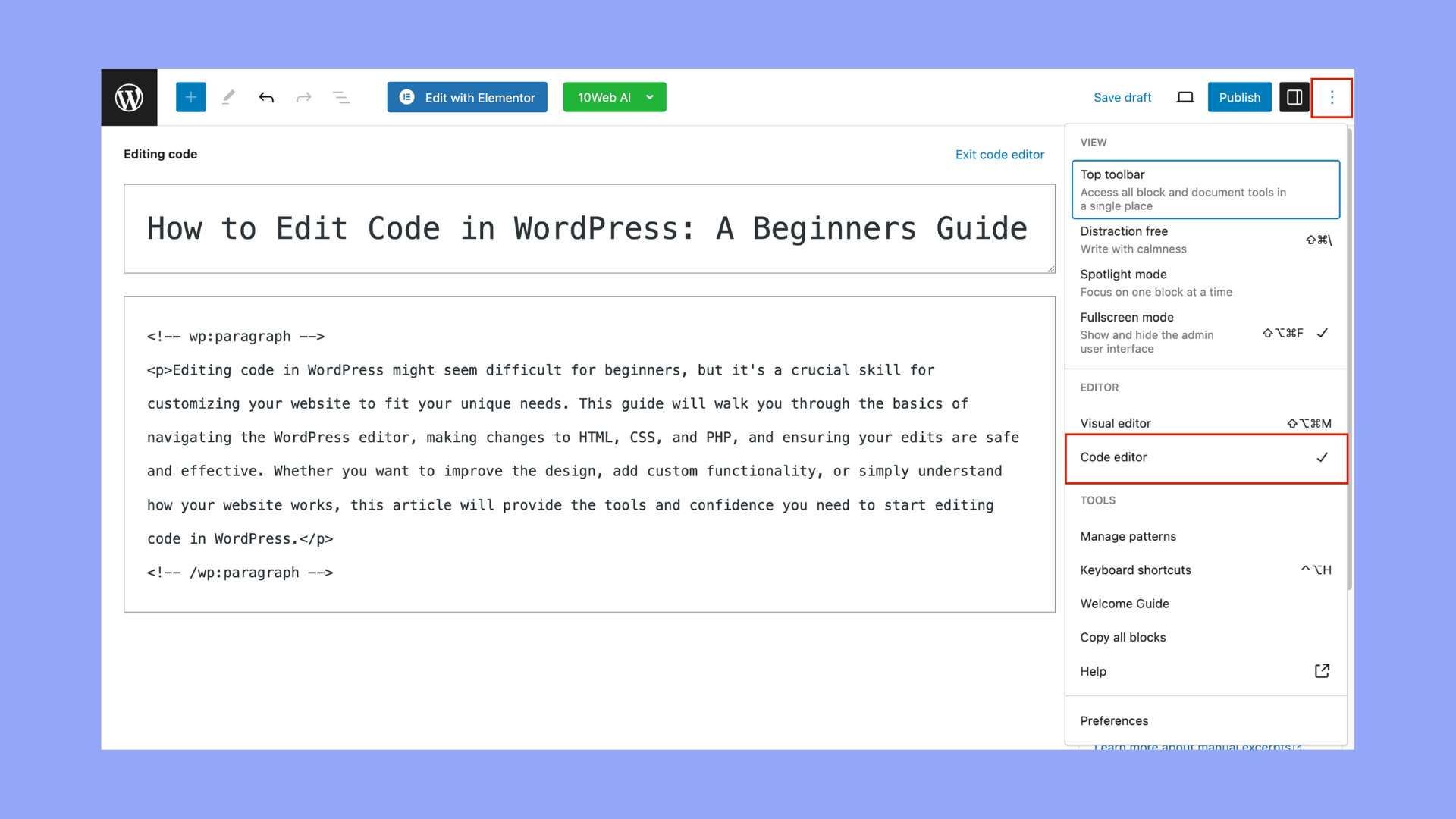
- In the top right of the editor area, switch from the Visual editor tab to the Code editor tab to see the HTML markup.

- You can now add, delete, or modify the HTML directly in the editor.
- Click Update to save your changes.

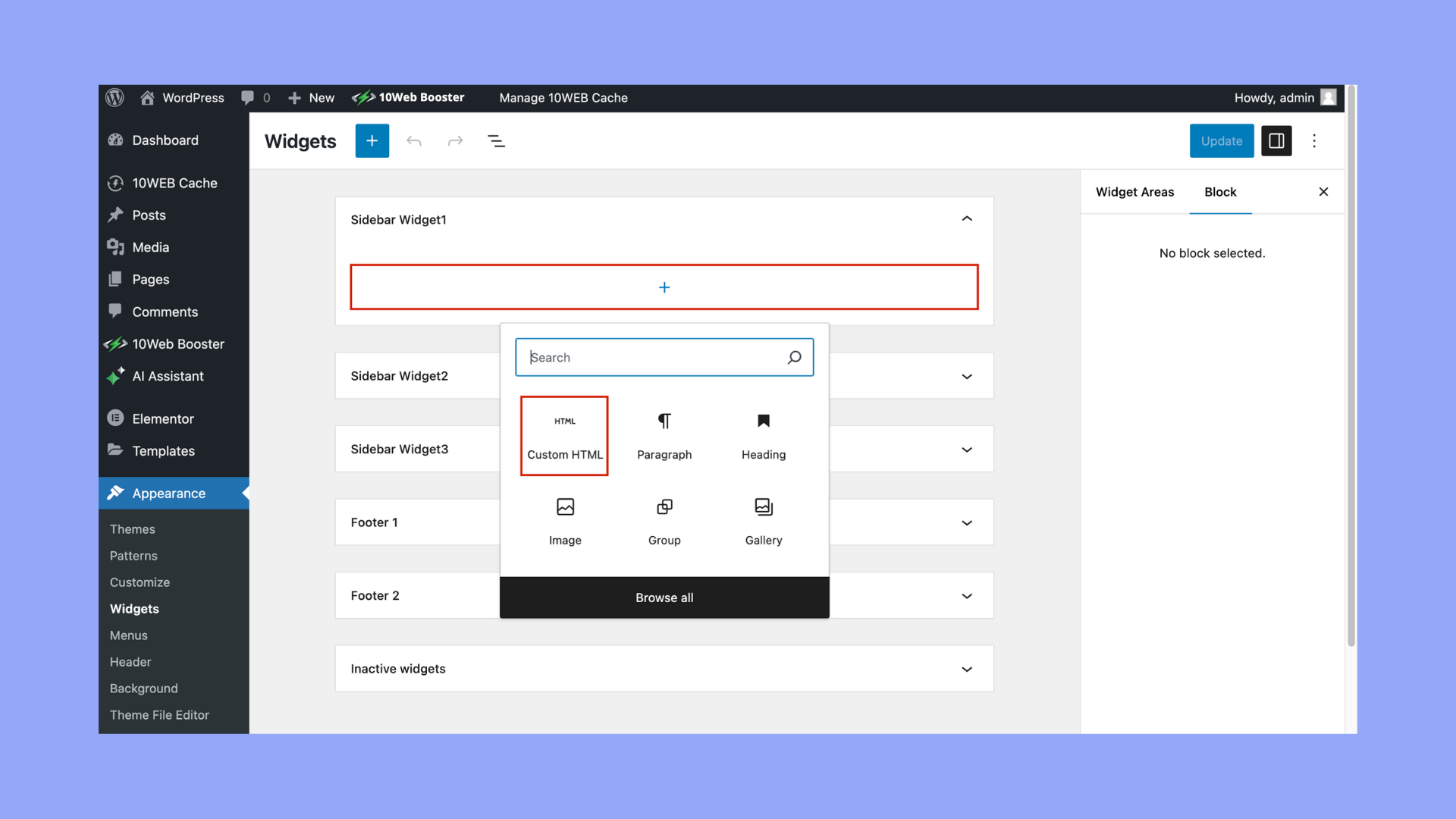
Method 3: Edit WordPress HTML in widgets
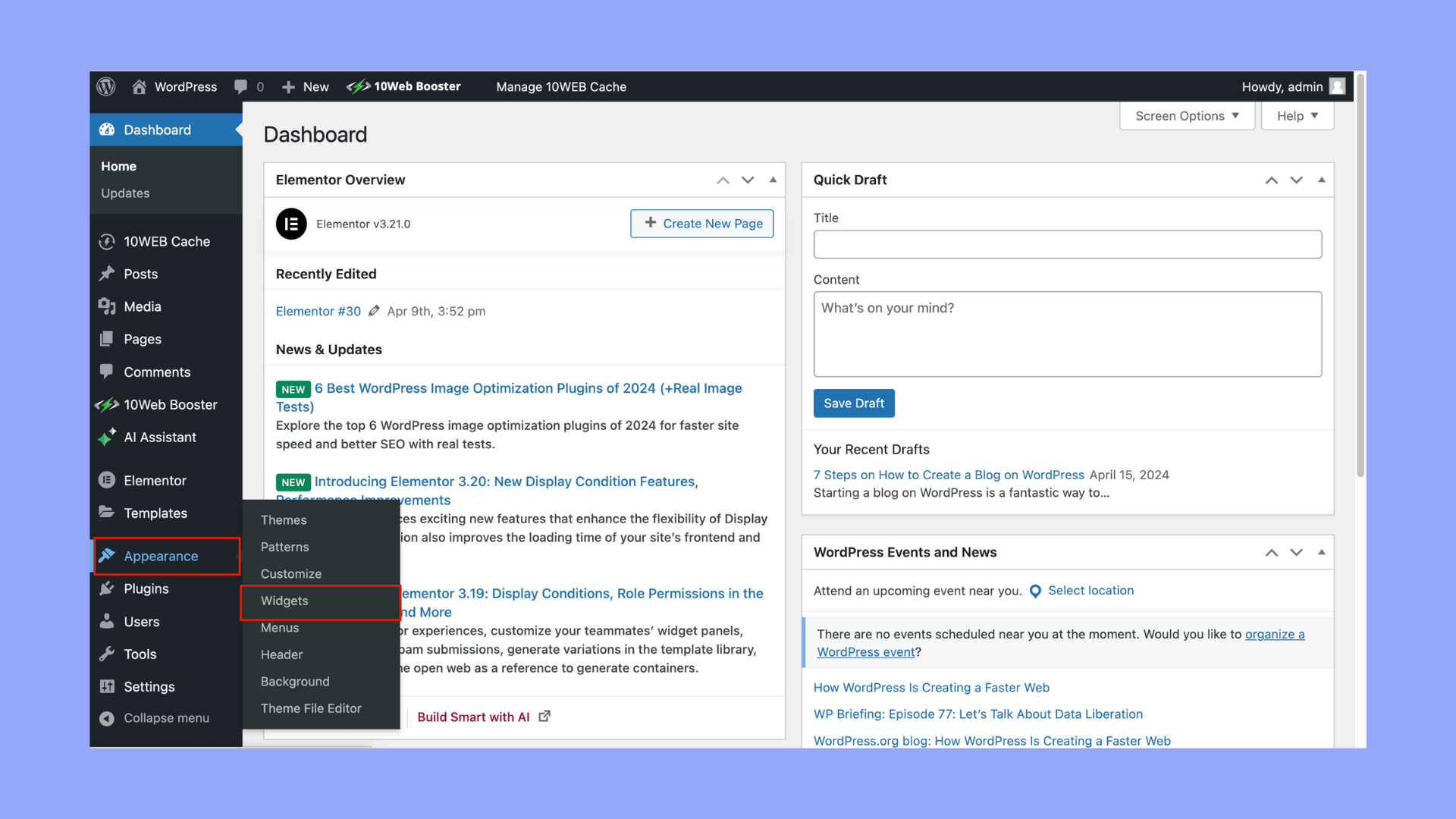
- Go to Appearance > Widgets in your WordPress Dashboard.

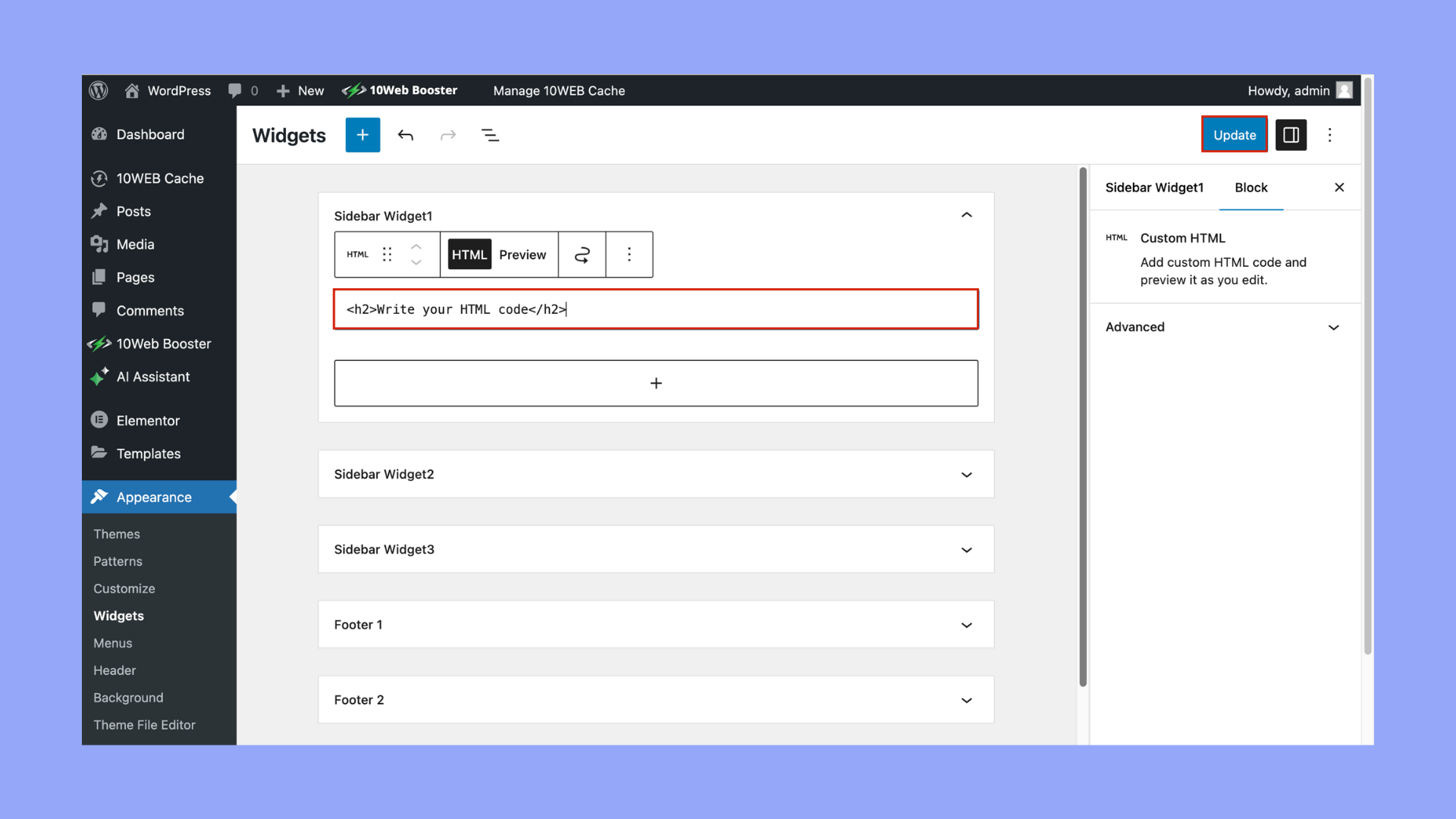
- Drag the Custom HTML widget to your desired widget area or click on it and select the area to add it.

- Input your HTML directly into the content area of the widget.
- Click Save on the widget and then preview your site to see the changes.

Editing HTML in these areas allows you to have fine control over the content and layout of your WordPress site. Always ensure to check how the changes look on the front end of your website to confirm that everything appears as expected.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to edit the source code in your WordPress theme
Editing the source code of your WordPress theme is essential when you want to customize your site beyond the standard options provided by themes. Here are three methods to safely edit your WordPress theme’s source code:
Method 1: Use child theme
- Go to your WordPress installation directory, navigate to wp-content/themes, and create a new folder. Name it something like [parent-theme-name]-child (e.g., twentytwentyone-child).

- Inside the child theme folder, create a file named style.css.
- Add the following header to the file:
Theme Name: Twenty Twenty-One Child
Template: twentytwentyone - Replace Twenty Twenty-One Child with the name of your child theme and twentytwentyone with the directory name of the parent theme.

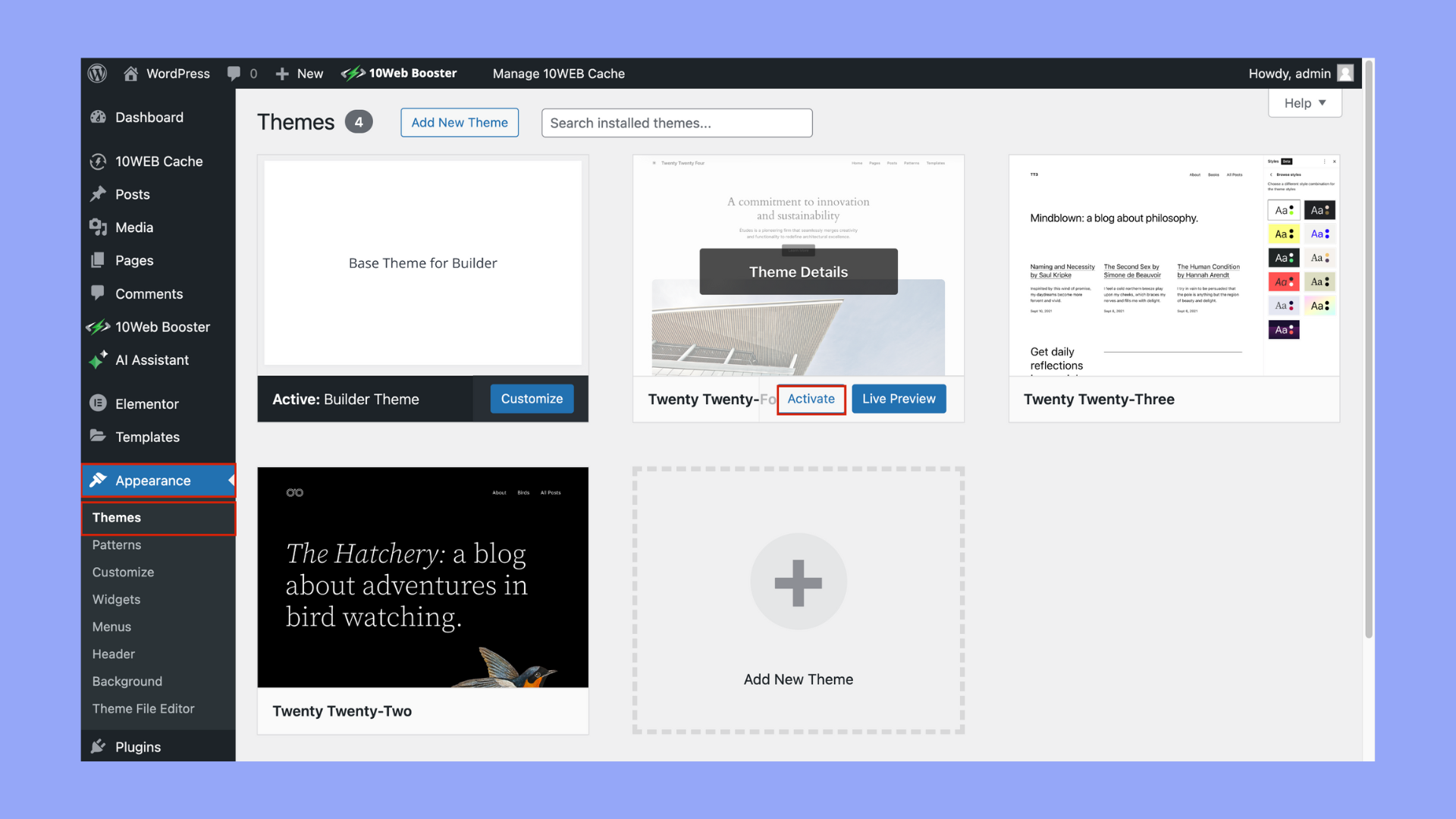
- Navigate to your WordPress Dashboard.
- Go to Appearance > Themes.
- Find your child theme and click Activate.

Method 2: Use plugins
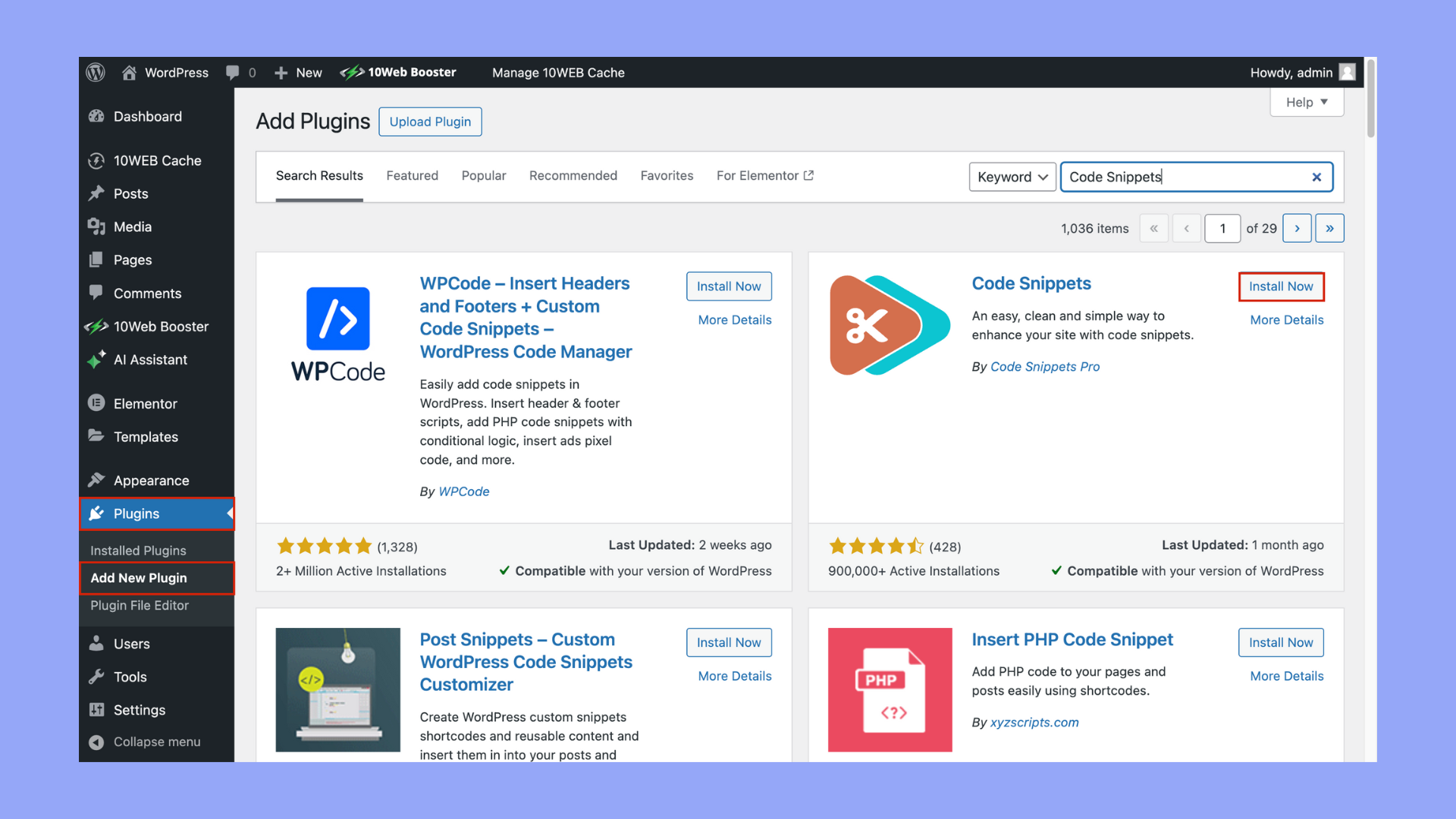
- Install and activate a plugin such as Code Snippets from the WordPress plugin repository.

- Navigate to the newly added snippets menu in your WordPress Dashboard.
- Click Add New to create a new snippet.
- Enter your PHP, CSS, or JavaScript code, then save and activate the snippet.
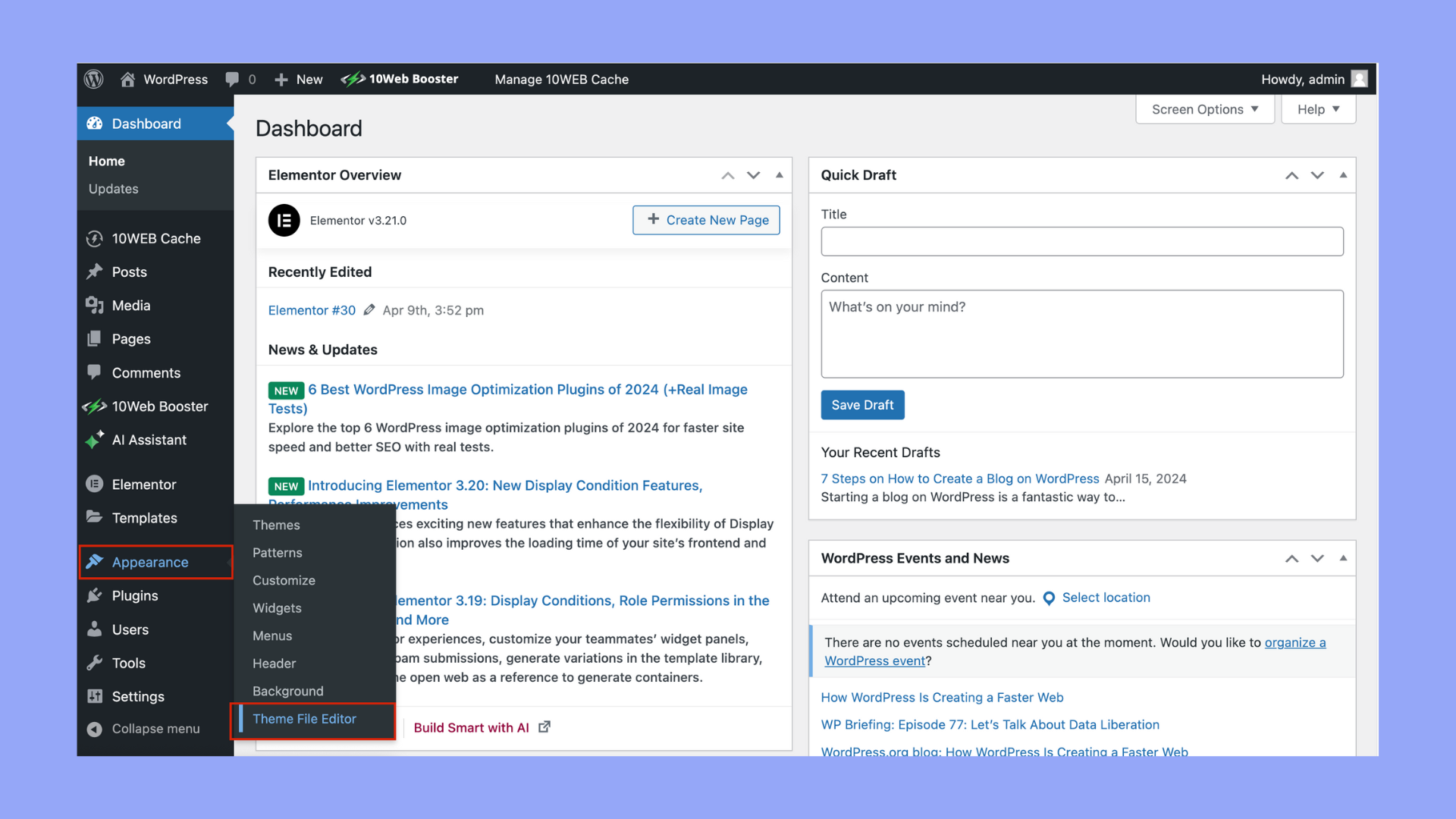
Method 3: Use the Dashboard WordPress code editor
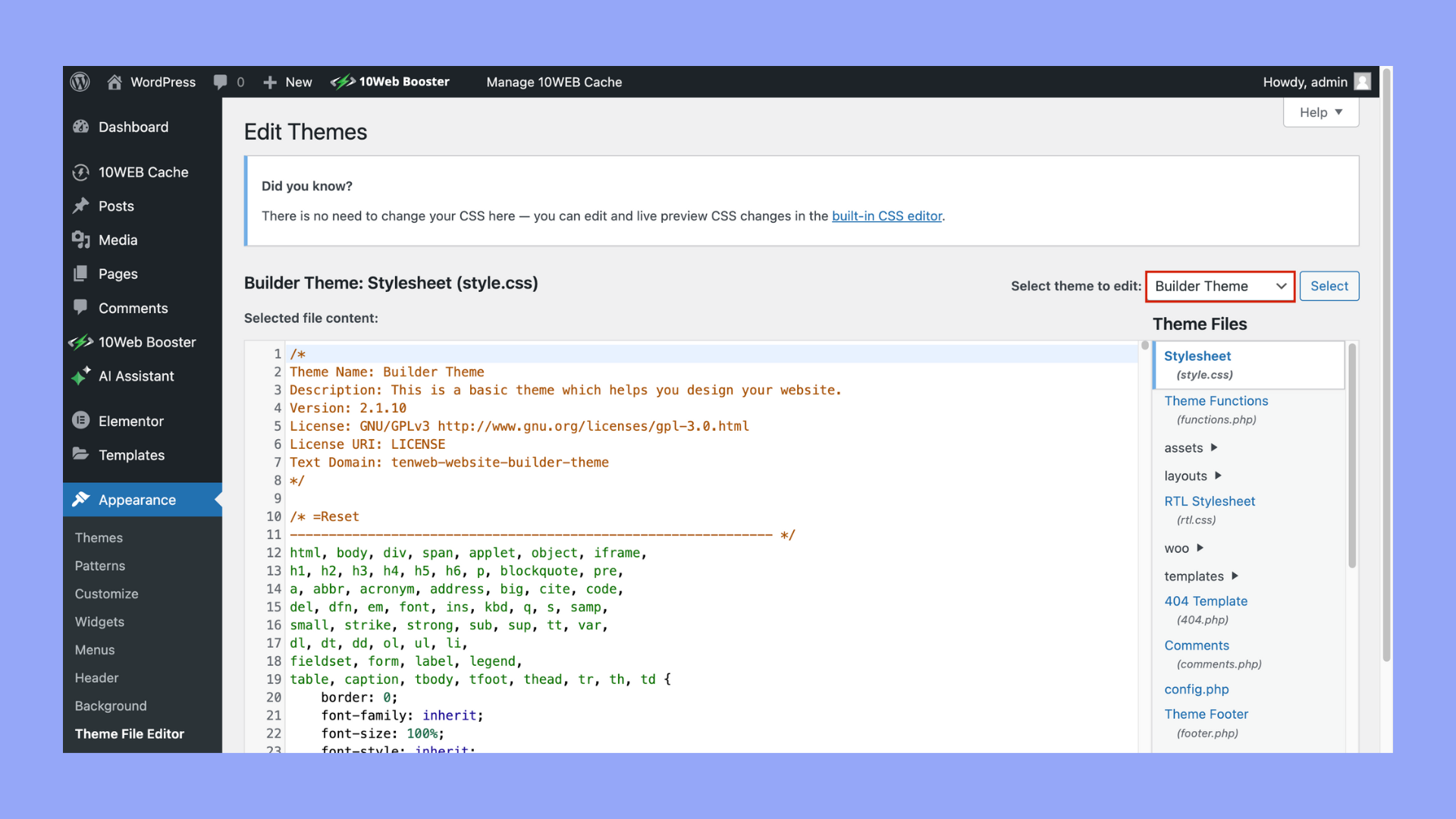
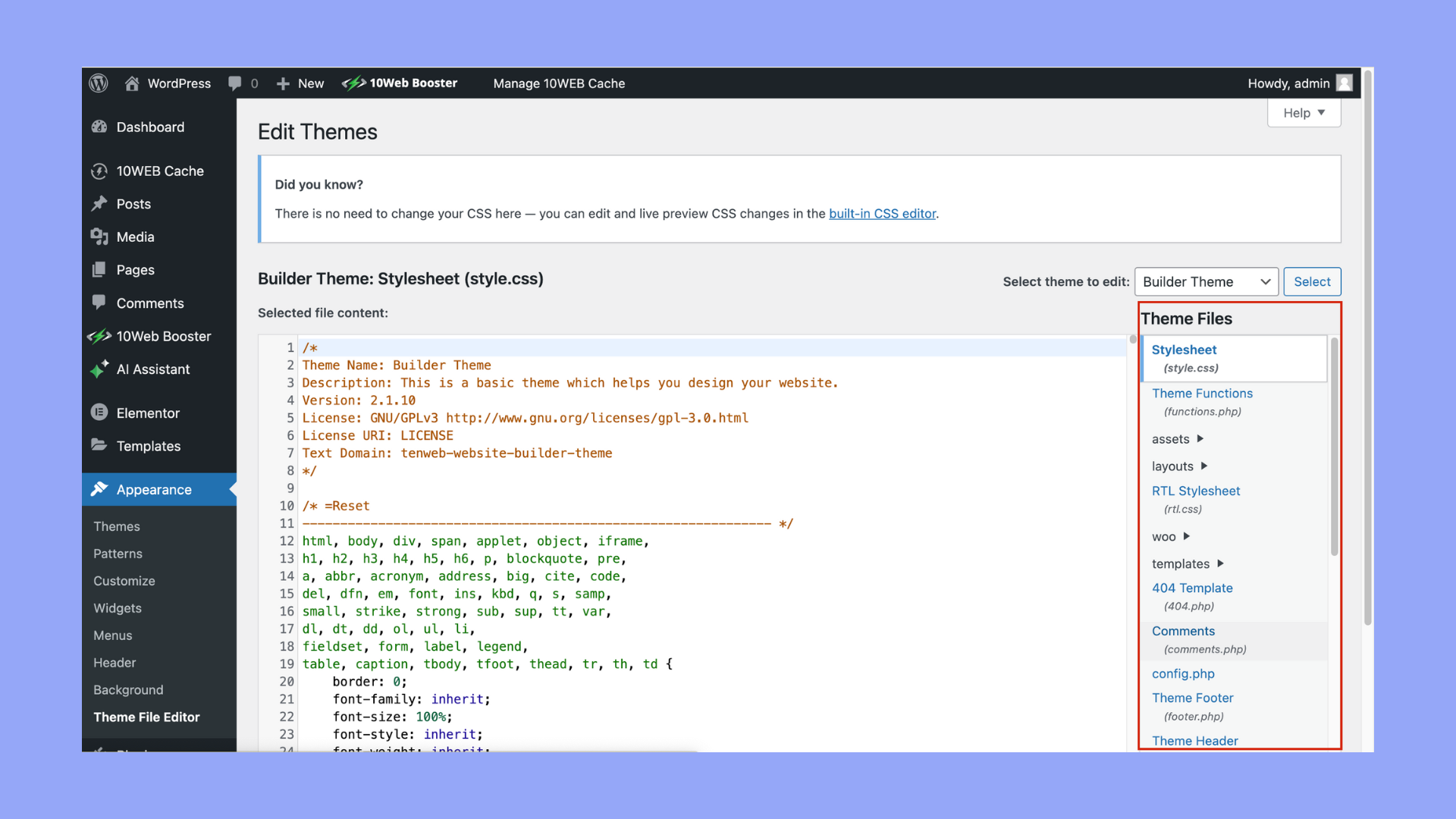
- Go to Appearance > Theme Editor in your WordPress Dashboard.

- On the right-hand side, you’ll see a list of theme files. Select the file you wish to edit, such as style.css, functions.php, or any template file.

- Make your changes in the editor. Be cautious with syntax and code errors.
- Click Update File to save your changes.
Best practices when learning how to edit code in WordPress
Editing code in WordPress can enhance your site’s functionality and personalize its design, but it requires a careful approach to avoid potential issues. Here are some best practices to follow when learning to edit code in WordPress:
1. Backup your site before saving
Always ensure you have a recent backup of your entire WordPress site, including your database. This allows you to restore your site to its previous state if something goes wrong after your edits.
2. Use a staging environment
Instead of making changes directly on your live site, use a staging environment. This is a clone of your live site where you can test changes without affecting your actual website. It helps catch errors before they impact your visitors.
3. Always test your codes
After making changes, thoroughly test your site to ensure there are no issues. Check the functionality affected by the changes, and also look for unintended side effects elsewhere on your site.
4. Documentation
Keep detailed notes on the changes you make, including what was changed, why, and when. This documentation will be invaluable if you need to revisit your edits in the future or if another developer needs to understand your modifications.
5. Follow WordPress coding standards
WordPress has specific coding standards for HTML, CSS, PHP, JavaScript, and accessibility. Adhering to these standards ensures that your code is clean, readable, and consistent with WordPress core, which makes maintenance and updates easier.
6. Keep your changes minimal
Only change what is necessary. Smaller, more focused changes are easier to manage, troubleshoot, and understand. This approach helps reduce the risk of introducing bugs.
Conclusion
In conclusion, editing code in WordPress is a valuable skill for beginners looking to customize their websites beyond the basics. By understanding the fundamental principles of accessing and modifying PHP and CSS files, users can significantly enhance their site’s functionality and aesthetic appeal. It’s important to approach this process with caution, ensuring backups are made to prevent any disruptions.
With practice, beginners will not only improve their coding skills but also gain the confidence to take full control of their WordPress site’s design and operations.