Improvements in the 10Web Builder
Not only are we automating what we can so that you have more time to do the important work, we are also making logical improvements to the premium widgets by 10Web. With these improvements, you have more variations for designing your websites and achieving the final look you want.
Slides Widget

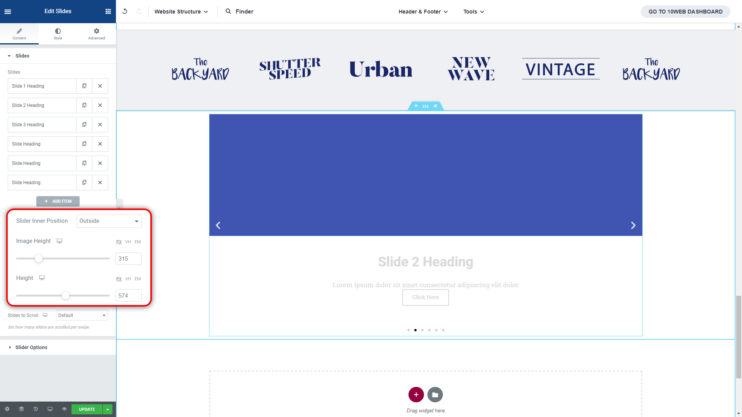
Text Outside Image
One of our premium widgets, the Slides Widget, allows you to display images in a slide. In the widget, you have the option to add text to each image, either outside or inside of the slide. Now, when you add text to the outside of the image, you have the option to adjust the height of your images and the entire widget box. This will allow you multiple variations of displaying your text and your images together in one slide.

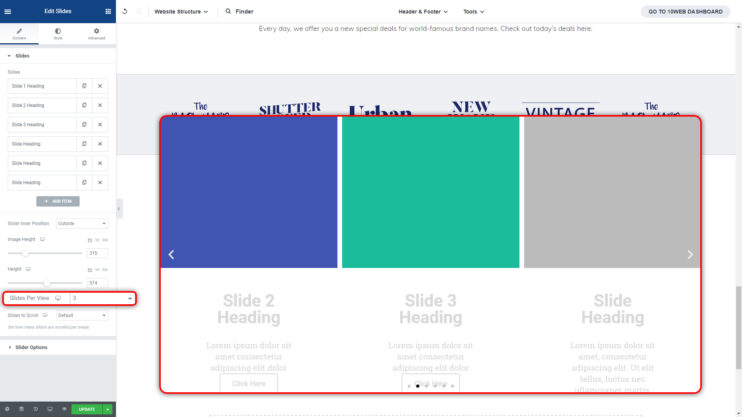
Multiple Slides Per View
Another new and exciting feature in the Slides Widget is the option to show Multiple Slides per View. Go ahead and set up your images in the slide, then choose to show from 1 to 10 images per view.

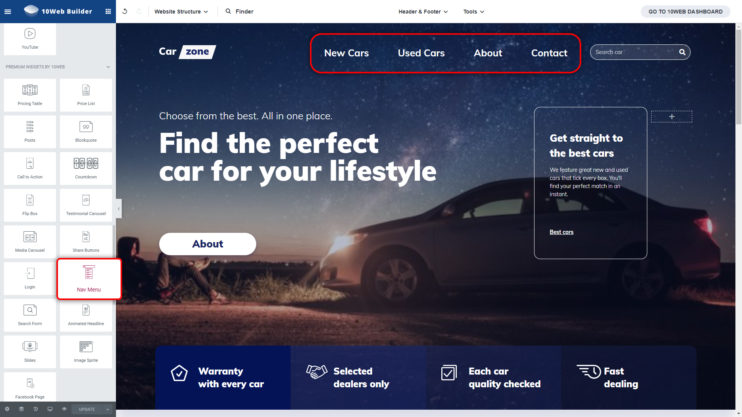
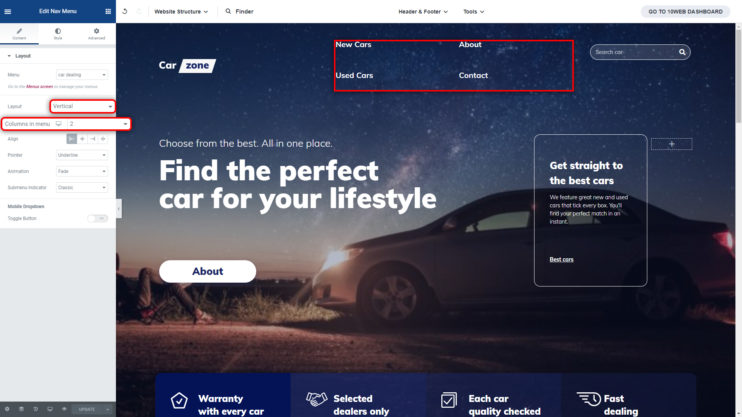
Nav Menu Widget
Our Nav Menu Widget has a new addition to its features. We have added the option of choosing the number of columns when you have your nav menu set to vertical. Choose from 1 to 10 columns.


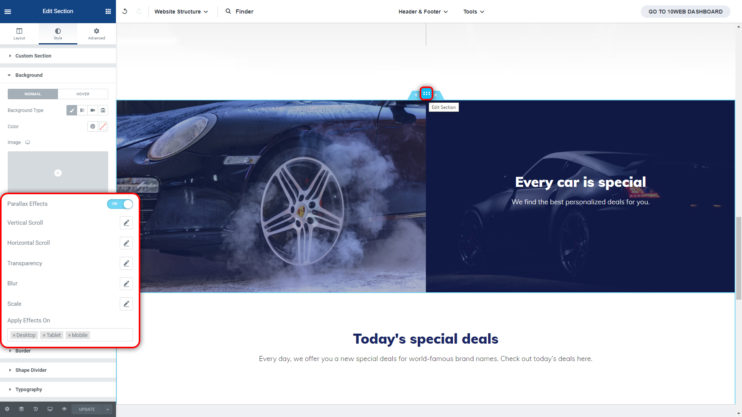
Parallax Effect for Sections
Let’s say you have sections that have really nice background images, but you really wish you could somehow give them a bit of life. Now you can do that with the Parallax Effect.
Have your images scroll slower than your page to give the images and the viewer a feeling of animation. Choose from horizontal, vertical, or both scrolls. Make your images transparent, blur them, or scale them to your liking.










I cant find the parallax effect option in the 10 web builder
Parallax effect can be enabled through style settings tab for sections and containers. Choose style (second tab) -> background -> add image -> enable “scrolling effects” radio button under image selector.
thank you for blog
know more