When your website runs into a problem, you’ll usually see an HTTP status code pop up. These codes are sent through the HTTP header to your browser, acting like a diagnostic tool to clue you in on what’s going wrong. You might already know a couple of these, like the 404 “not found” error or the 301 redirect, which is often used for SEO optimization.
In this blog, we’ll dive into a status code that is uncommon, the 501 Not Implemented error, and take a look at ways to troubleshoot this error.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Understanding the HTTP 501 Not Implemented Error

The HTTP 501 Not Implemented Error is a stark notification from your server to your browser. It’s the server’s way of saying, “I don’t have the functionality to fulfill your request.” This error crops up when the server either doesn’t recognize the request method being used or lacks the capability to support it for any resource.
This error is unique because it’s cacheable by default. That means, unless specified otherwise by cache controls or the method’s definition, your browser might store this error response for future requests, which isn’t ideal.
Variations of the error
Given the diverse ecosystem of web browsers, servers, and operating systems, the 501 Not Implemented Error can wear several different masks. Regardless of its appearance, the message remains the same. You might encounter it as:
- 501 Not Implemented
- Error 501
- HTTP 501
- HTTP Error 501 Not implemented
- The server either does not recognize the request method, or it lacks the ability to fulfill the request.
Reasons why this error occurs
Several factors can trigger a 501 error, each pointing to limitations or misconfigurations in your server’s ability to process requests:
Unsupported HTTP methods: If your server receives a request using an HTTP method it doesn’t support or recognize (like PUT or DELETE in environments where these aren’t enabled), it will respond with a 501 error.
Server misconfiguration: Sometimes, the server might be misconfigured in a way that prevents it from understanding or executing certain types of requests, leading to this error.
Outdated server software: Running an older version of server software might not support newer HTTP methods or features, resulting in a 501 error when such requests are made.
How the 501 error impacts SEO
A 501 error can signal trouble for your site’s SEO if not addressed promptly. Unlike a 503 error, which Google interprets as a temporary hiccup, a 501 error can be seen as a more permanent issue, potentially harming your site’s ranking if it persists. Short downtimes might not impact your SEO significantly, thanks to caching or the timing of Google’s crawls. However, extended periods of downtime flagged by recurring 501 errors can alert search engines to deeper issues, affecting your site’s visibility and ranking.
Resolving the 501 Not Implemented Error
Tackling a 501 error involves a few strategic steps aimed at identifying and rectifying the root cause:
Reload the page
Refreshing the webpage serves as the initial, simplest troubleshooting step. Sometimes, the issue could be temporary, perhaps due to the server being momentarily overwhelmed or undergoing maintenance. A refresh gives the server another chance to process your request under potentially different conditions.
On Windows: Press F5 or Ctrl + F5 to refresh your browser page. Ctrl + F5 forces the browser to fetch a fresh copy of the page, bypassing the cache.
On Mac: Use Cmd + R or Shift + Cmd + R for a similar effect as Ctrl + F5 on Windows, ensuring you’re getting the latest version of the page.
You can also try opening the page in a different browser. Using a different browser helps rule out browser-specific issues. It’s possible that the browser you’re using has cached a problematic version of the page or is encountering compatibility issues with the website.
And lastly, you can use online tools to determine whether the issue is on your end or is a wider problem with the website. This can save you time troubleshooting unnecessary elements. Websites like downforeveryoneorjustme.com provide a quick way to see if other users are experiencing similar access issues.
Clearing your browser cache
Clearing your browser cache can resolve a variety of issues, from loading or formatting problems on websites to errors like the 501 Not Implemented. Over time, your browser accumulates files in its cache to speed up your browsing by loading saved versions of websites. However, this can sometimes lead to outdated or corrupt data being used. Let’s walk through how to freshen up your browser by clearing the cache.
Chrome

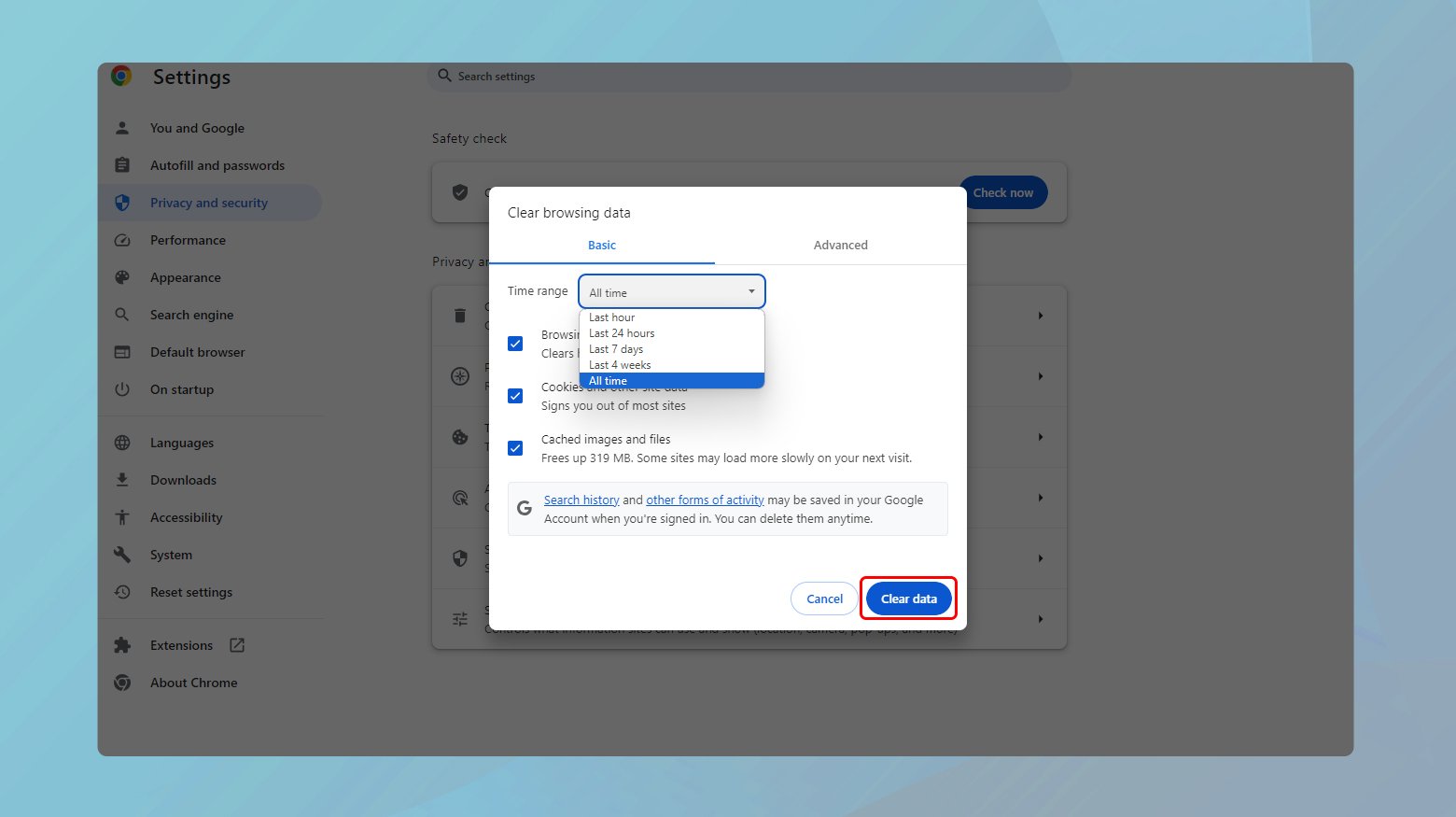
- Open Chrome and click on the three dots in the upper-right corner to open the menu.
- Hover over More tools and select Clear browsing data.
- In the pop-up window, choose the Time range. To clear everything, select All time.
- Check the boxes next to Cookies and other site data and Cached images and files.
- Click Clear data.
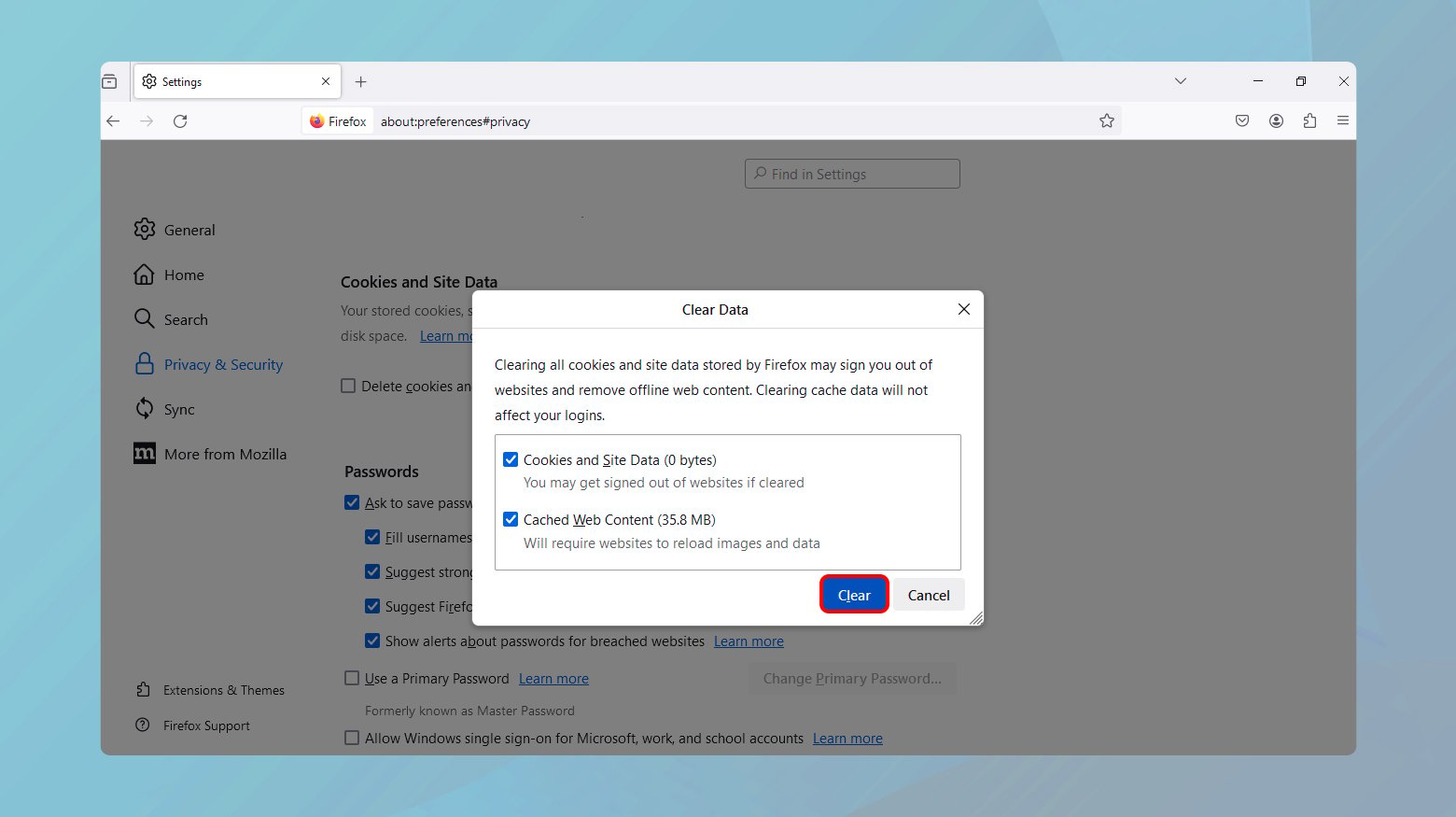
Firefox

- Open Firefox and click on the menu button (three horizontal lines) in the upper-right corner.
- Click on Options (or **Preferences** on Mac).
- Select the Privacy & Security panel.
- Scroll down to the Cookies and Site Data section and click Clear Data.
- Ensure Cached Web Content is checked, then click Clear.
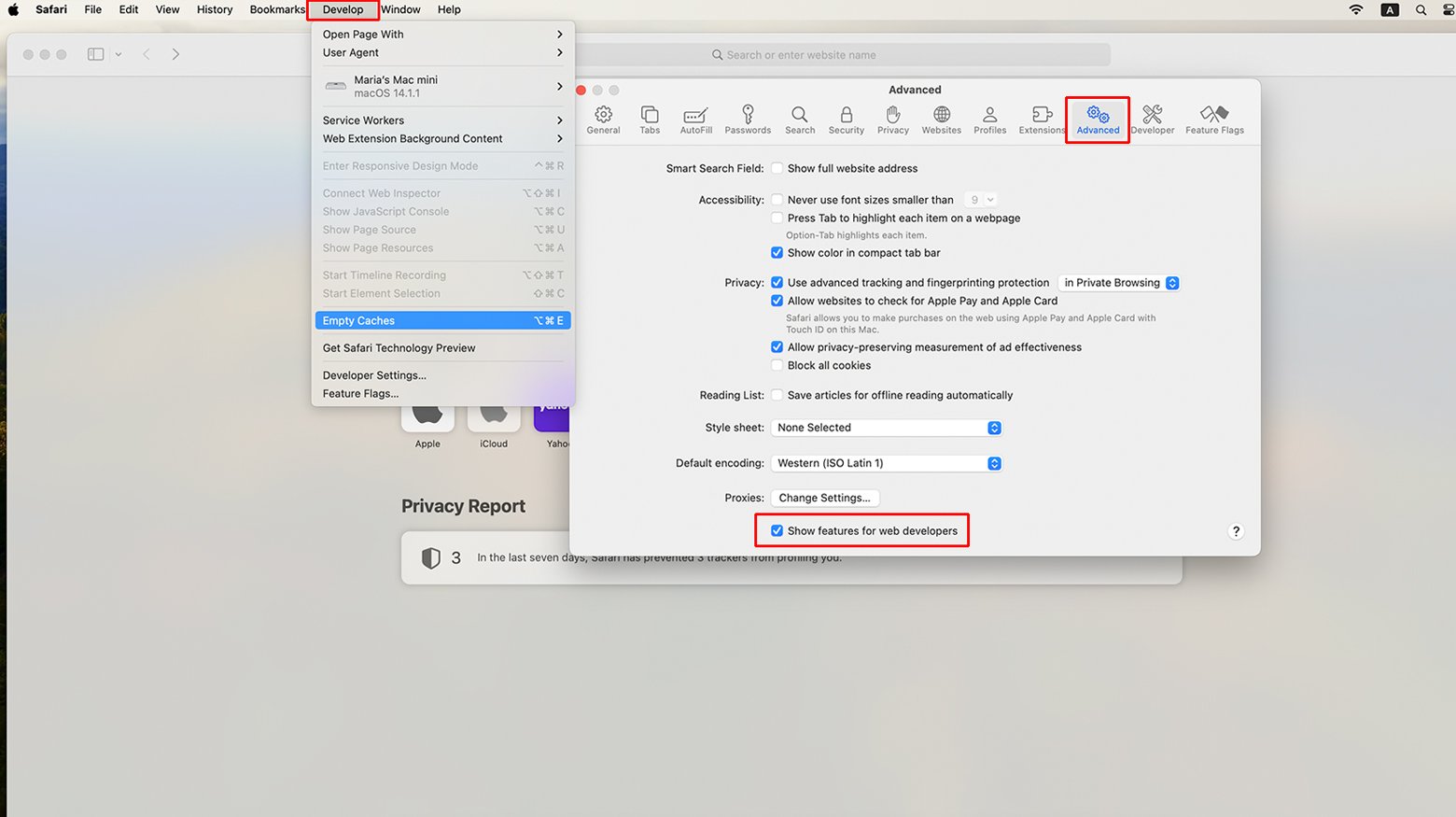
Safari

- Click on the Safari logo in the top-left corner and select Preferences.
- Go to the Advanced tab and check the box at the bottom that says Show Develop menu in menu bar.
- Close the Preferences window. You’ll now see a new Develop menu in the menu bar.
- Click Develop and then select Empty Caches.
Configure your proxy settings
Occasionally, a 501 error or other browsing problems can arise due to the configuration of proxy settings on your device or within your web browser. Proxies can reroute your internet traffic, which, while useful for anonymity or bypassing content restrictions, may also interfere with the normal operation of some websites. Let’s walk through how to disable or verify that no proxy settings are enabled on Windows and Mac, as well as within the Chrome browser.
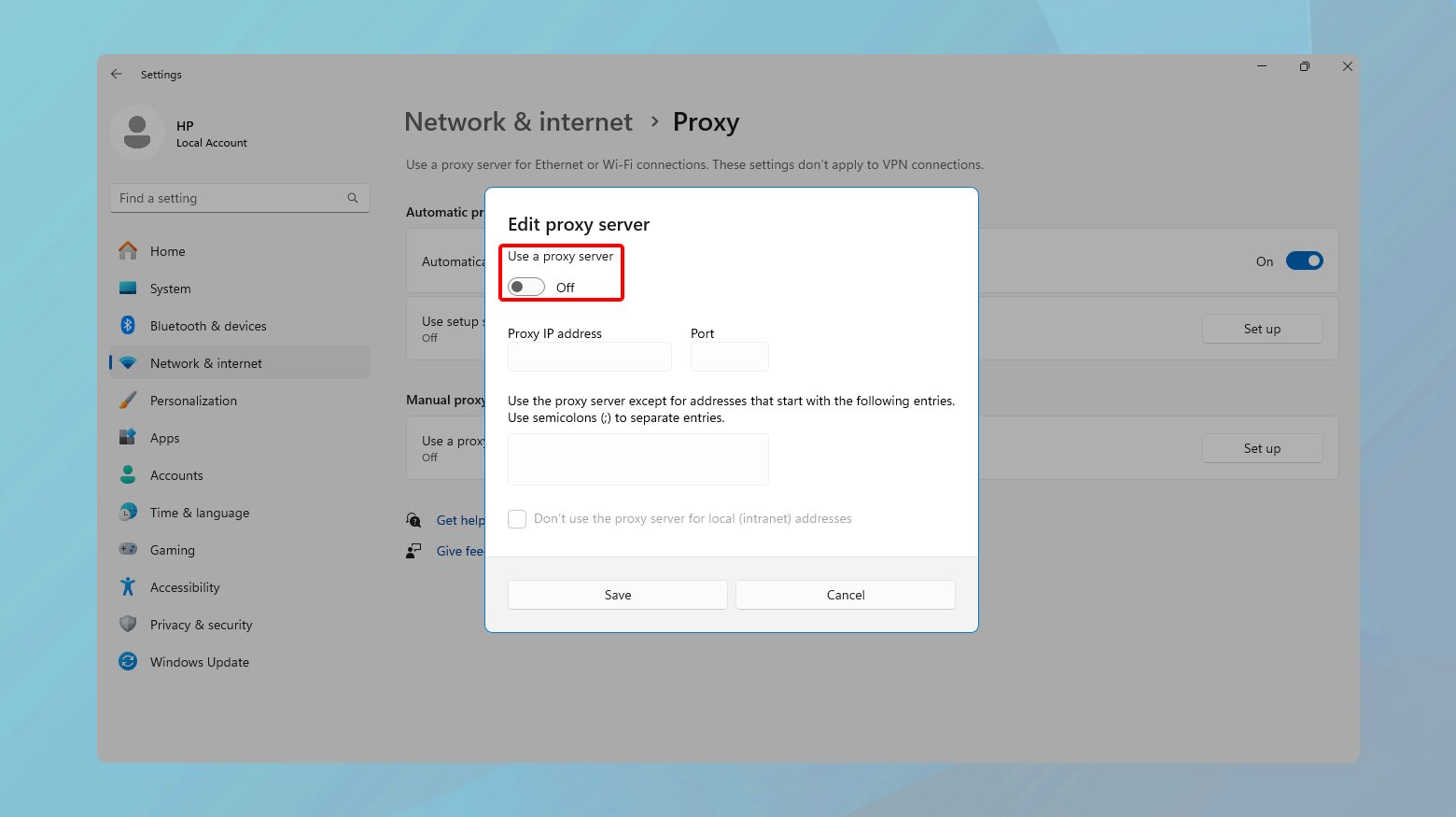
Windows

- Open the Windows Settings by pressing Windows + I keys.
- Go to Network & Internet.
- Click on Proxy in the sidebar.
- Under the Automatic proxy setup section, turn off Automatically detect settings.
- In the Manual proxy setup section, make sure Use a proxy server is turned off.
- Close the Settings app.
Your internet connection will now bypass any previously set proxies.
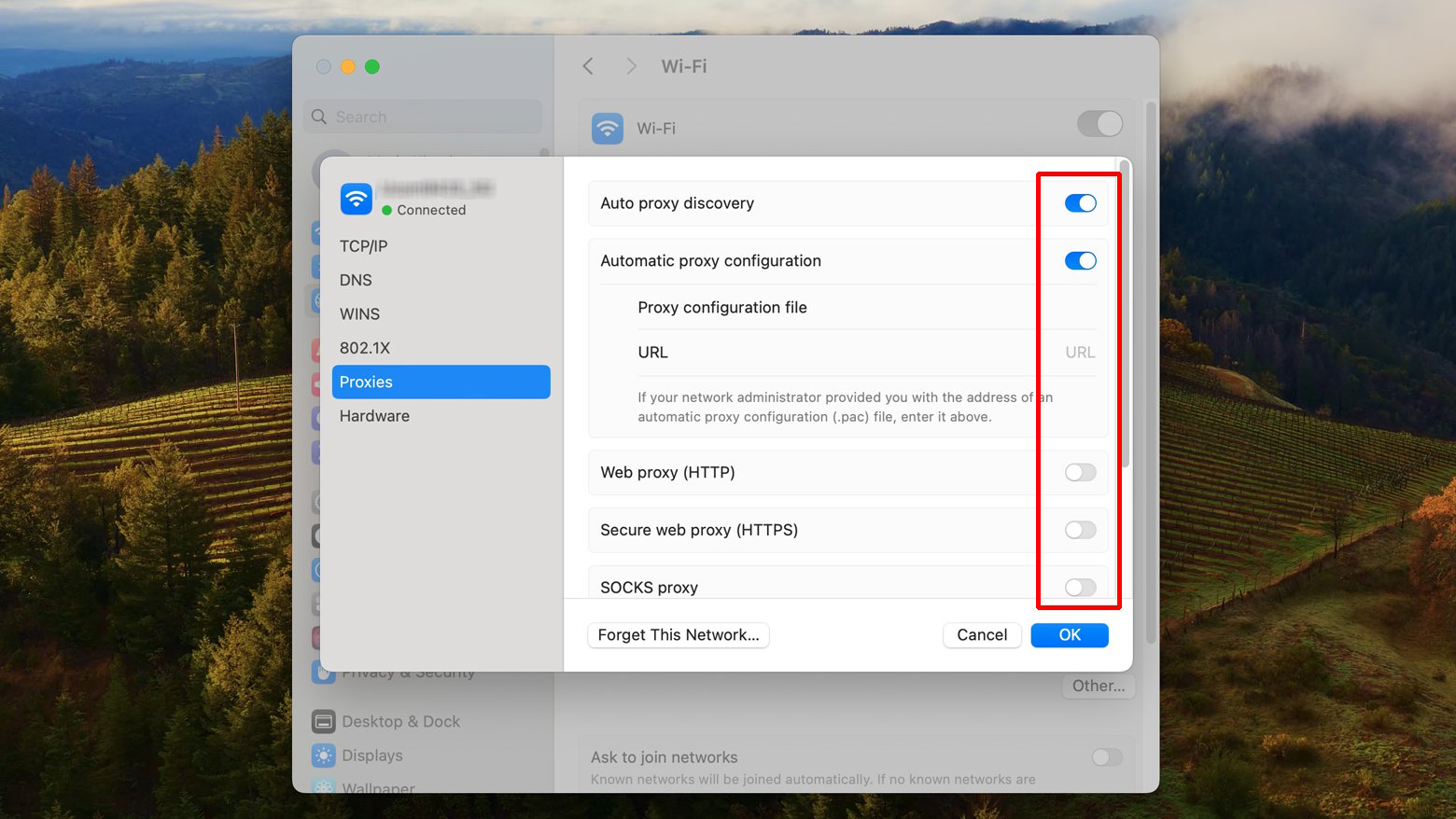
Mac

- Go to the Apple menu at the top-left corner of your screen and click on Open System Preferences.
- Click on Network.
- Select the network service you use (like Wi-Fi or Ethernet) on the left pane, then click Advanced.
- Go to the Proxies tab.
- Uncheck any protocols that have been selected under Select a protocol to configure.
- Click OK, then Apply to save your changes.
Reach out to your hosting service
When you’re up against a 501 Not Implemented error, you’re essentially dealing with a glitch on the server’s end. Unlike some issues that you can iron out with a few tweaks here and there, a 501 error is a bit more out of reach. This is where your hosting provider can step in. Here are some things your hosting provider can check for:
Server updates gone bad: Sometimes, an update meant to improve things goes sideways, leaving the server befuddled and unable to respond properly.
Configuration confusion: Especially with servers running on NGINX, a misplaced comma or an incorrect setting can lead to big headaches, necessitating a fix by someone who knows their way around the configuration files.
Overwhelmed server: Just like us, servers can get overwhelmed. If the server’s trying to juggle more requests than it can handle, it might just give up, leading to a 501 error.
Billing mistakes: Yes, even servers keep an eye on the bottom line. If the bills aren’t paid, the server might protest by serving up a 501 error as a gentle nudge to check your hosting bills.
How to reach out effectively
Check the status page: Before you raise the alarm, take a peek at your hosting service’s status page. If there’s a known issue, they’re likely already on the case.
Prepare your details: Have your site details handy. This includes your site URL, any specific error messages you’ve seen, and when you first noticed the problem.
Open a support ticket: Most hosting services have a streamlined process for support. Log into your hosting dashboard and look for a way to contact support or open a ticket. Be clear and concise in your communication for the quickest resolution.
Proactively monitoring your site for errors
There’s a silver lining in the form of tools designed to keep a vigilant eye on your website’s uptime and promptly alert you at the first sign of trouble. One such tool is updown.io, a straightforward yet powerful service that periodically checks the health of your website. Let’s delve into how leveraging a tool like updown.io can add an extra layer of security and peace of mind to your website management strategy.
Immediate notification
The moment something goes wrong, such as a 501 error, you’ll receive an email alert. This prompt notification enables you to take swift action, potentially before most of your users even notice there’s an issue.
Check frequencies
Updown.io offers a range of check frequencies to suit your needs and budget, ranging from 15 seconds to 10 minutes.
This flexibility allows you to balance the cost against the criticality of your website’s uptime. For high-traffic sites or those integral to your business operations, more frequent checks ensure quicker detection of downtime.
Shared hosting environments
Specifically for those on shared hosting environments, updown.io can provide invaluable data on your site’s actual uptime. Shared hosts, while cost-effective, can sometimes overburden their servers, leading to more frequent downtime. Monitoring tools not only offer you peace of mind but also hard evidence to discuss with your hosting provider if needed.
Conclusion
In our blog, we covered strategies for tackling the 501 Not Implemented error, from basic troubleshooting like refreshing the page and disabling proxy settings to more in-depth solutions such as contacting hosting services and utilizing website monitoring tools. This blog provided a succinct guide to effectively managing and preventing website errors, ensuring smooth and continuous online operations.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.