The ‘Error 404 Not Found’ is a common nuisance you might stumble upon while surfing the internet. This error means that the requested page is unavailable on the server, which can stem from several reasons.
Origins of error 404 not found
- Entering the page URL incorrectly, such as typographical errors.
- The website owner might have deleted the page, making it unavailable.
- Changes in the URL by the website owner without updating the existing links.
- Server misconfiguration preventing retrieval of page resources.
Encountering this error can harm your website’s image and negatively impact its search engine optimization (SEO) and ranking. However, fixing this error can be straightforward since it’s often a client-side issue.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
What exactly is error 404 not found?
This error is an HTTP response code indicating that while the server is reachable, the specific page is not. Causes include DNS issues, incorrect file permissions, or problems with the .htaccess file. This error isn’t limited to web pages missing images, JavaScript, or CSS files can also trigger it. When a browser requests a page, the server responds with HTTP status codes within the header to explain the request’s outcome. Along with the 404 error, there are other common errors like 500, 502, 503, and 504.
Root causes of 404 errors
- Factors leading to this error include:
- Content has been removed or relocated without redirecting the old link.
- Incorrectly typed addresses in the browser’s bar.
- DNS settings are incorrect or have not yet completed propagation.
- Browsers cache the error page, leading to a persistent error.
- Absence of essential website resources like images, CSS, or JavaScript.
A site-wide occurrence typically points to a problem with site permalinks, while individual instances are usually due to URL changes without proper redirection.
404 error variations
Different browsers display this error uniquely. For example, Mozilla Firefox shows a straightforward ‘404 Not Found’ message.
Google Chrome says, “The requested URL was not found on this server. That’s all we know.”

Opera displays a message that says, “Uh-Oh…The page you are looking for many have been moved, deleted, or possibly never existed.”

Microsoft Edge shows an ‘HTTP Error 400’ message that says, “Bad Request – Invalid URL.”

Firefox displays a prominent “404 Not Found” message.

Depending on the browser and operating system, you may also see a slightly different message.
- Error 404
- 404 Not Found
- HTTP Error 404
- Not Found
- Page Not Found
- The requested URL was not found on this server.
- The page cannot be found
- We can’t find the page you’re looking for.
- The requested URL /~ was not found on this server. That’s all we know.
Custom 404 error pages
Custom 404 pages are a creative way to handle this error, often used to guide visitors back to functioning parts of your site. However, keeping these custom pages resource-light is essential to avoid performance issues, especially for larger websites.

Soft vs. hard 404 errors
Soft 404 errors occur when the browser doesn’t receive a 404 HTTP status code, but the page displays a ‘not found’ message. This can happen even with a 200-level success code.
Hard 404 errors are genuine 404 errors where the browser receives an actual 404 HTTP status code.
Both types of errors can impact your website and should be addressed.
404 errors and SEO
While 404 errors don’t inherently affect SEO, their causes can have negative consequences, such as hindering Google’s ability to crawl your site effectively. It’s crucial to resolve these errors promptly to maintain good SEO health and optimize your site’s ranking in search results.
Impact on site performance and user experience
High volumes of 404 errors, especially on larger sites, can lead to performance issues. These errors are typically separate from the caching system that increases your website’s speed. As a result, too many requests for 404 pages can become problematic during traffic surges to non-existent pages.
404 Errors also negatively affect user experience. If you’re lucky enough to have a visitor click a link to some of your pages, the last thing you want to do is disappoint them with a 404 error.
Even worse, a standard 404 page doesn’t do much to help. Users are less likely to stick around if they have to work to find the content you worked so hard to create.
Detecting and managing a 404 error
- Use Google Search Console or plugins like Redirection for WordPress, though these can impact site performance.
- Dead Link Checker helps identify broken links that may be causing 404 errors.
- Monitoring with Google Analytics, WordPress plugins, and third-party audit tools like Ahrefs and Sitechecker is effective for tracking 404 errors.
Do your 404 errors require attention?
Understanding whether to fix 404 errors on your website is crucial. It’s worth noting that not all 404 errors necessitate a remedy. If the error is a part of your site management strategy or if the error is causing unintended issues disrupting user experience and site functionality, by all means, get it fixed as soon as possible. But, if you’re deleting pages and want users or search engines to know about it, it’s safe to let page requests return the error.
Remember, you can also redirect any old URLs you want to phase out by redirecting them somewhere else. This avoids 404 errors and points visitors and search engines to a more relevant page.
If you’ve intentionally removed pages from your site and want to prevent user access, it’s appropriate for their URLs to return 404 errors. This informs search engines not to index or rank these pages.
Enhance the user experience by removing links to these deleted pages from your site. This prevents visitors from encountering dead ends.
Conversely, if your goal is to keep pages accessible and they are mistakenly generating 404 errors, prompt action is needed to fix these links. This ensures that traffic is efficiently directed to the correct content.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
How to fix error 404 not found
The “Error 404 Not Found” message can be a frustrating experience for both website owners and visitors. This error means that the server was unable to find the requested webpage. Fortunately, several methods exist to resolve this issue, whether it’s occurring site-wide or with specific content.
We’ll explore these methods in detail, including clear instructions on how to implement each solution:
- Confirm your device and network connection are working correctly.
- Check the URL for errors and try accessing it on different devices or browsers.
- Update permalinks in the WordPress dashboard.
- Redirect old URLs to the new locations.
- Finally, verify the DNS records if the error persists.
Before you begin
If you type the web address directly in the address bar, make sure the URL is free from typos or misspellings. Then, check to see if your device and network are both working correctly. Most times, restarting your modem and router is an excellent way to ensure you have a working connection. If that doesn’t work, continue troubleshooting by clearing your browser cache.
Troubleshooting and resolving 404 errors step-by-step
1. Clear your cache
Caching issues commonly cause 404 errors, especially if a page has been moved or deleted. Your browser stores copies of webpages to load them faster upon future visits. However, if the cache isn’t updated, you might be directed to a page that no longer exists.
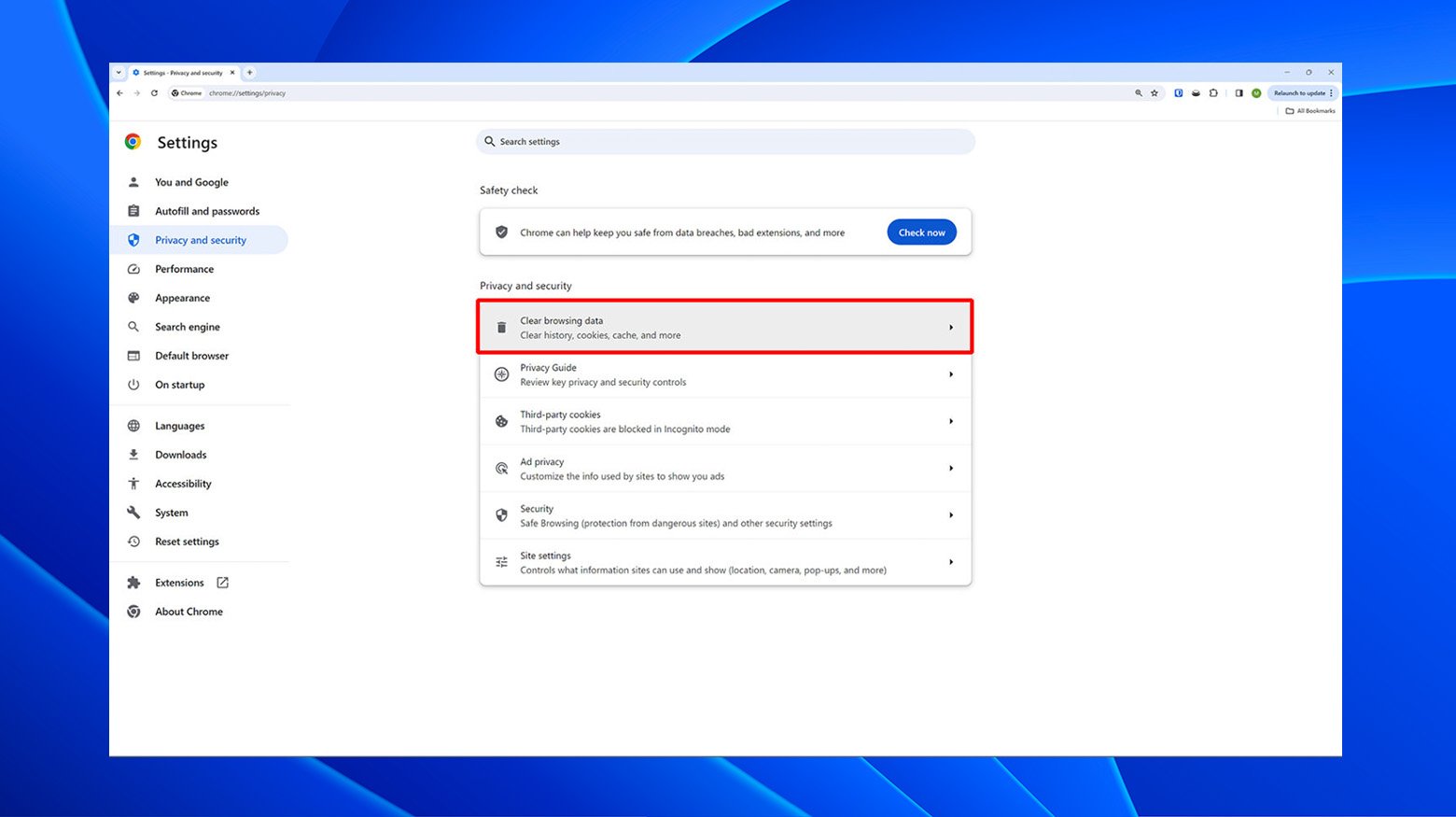
For Windows and Mac (Chrome Browser):
- Click the three-dot menu in the top right corner.
- Hover over “More tools” and select “Clear browsing data.”

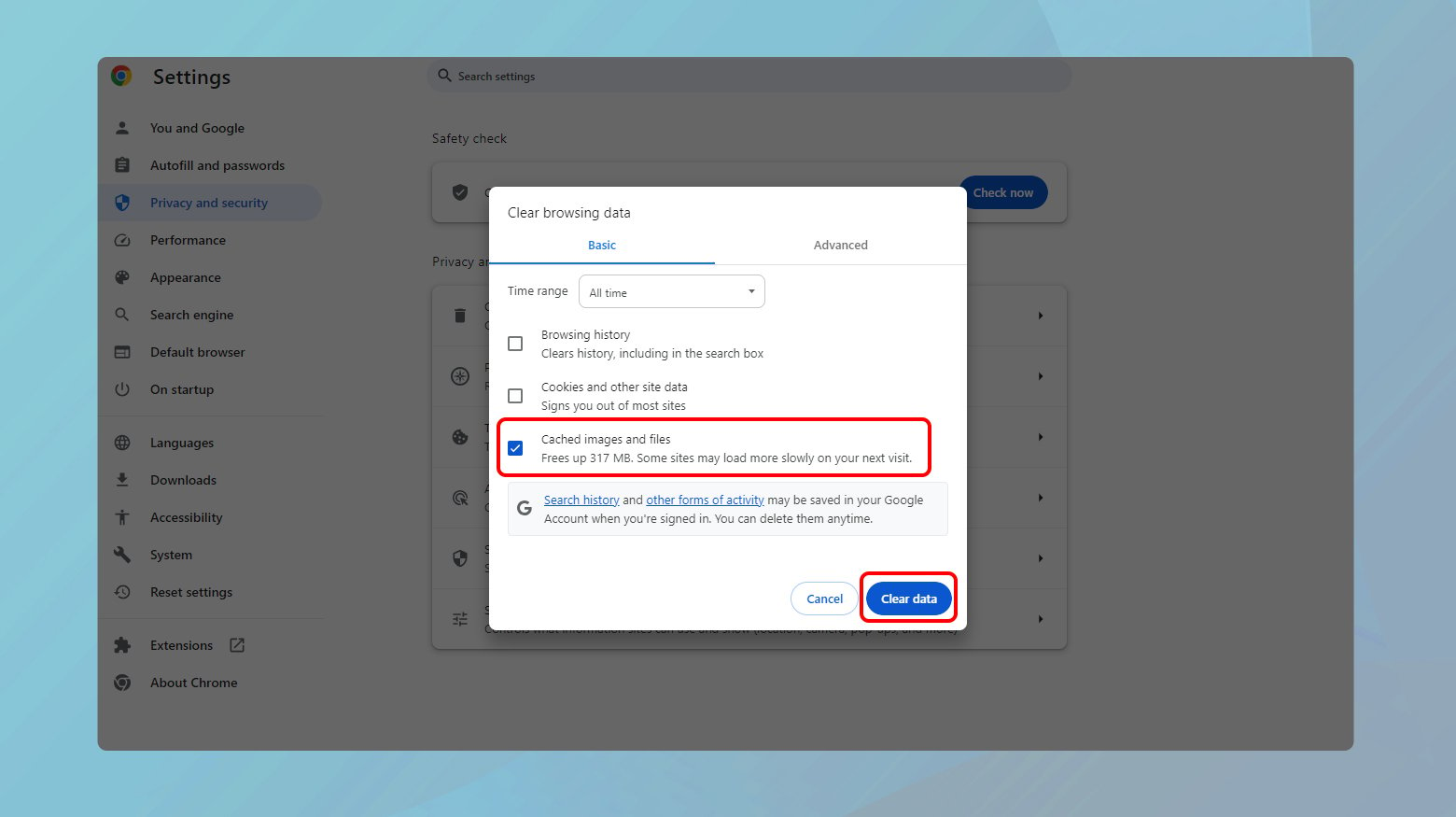
- Choose “Cookies and other site data” and “Cached images and files.”

- Select “All time” as the time range.
- Click “Clear data.”
Using another device:
Try accessing the webpage using a different device, like your phone or a laptop. If the page loads, the issue likely resides with your primary device.
Incognito mode:
Use your browser’s Incognito mode (Ctrl+Shift+N for Windows or Command+Shift+N for Mac) and try accessing the page. Incognito mode bypasses the existing cache or cookies, potentially avoiding stored data causing the error.
2. Update your site’s permalinks
Permalinks are the permanent URLs to individual pages and posts and category and tag archives on your website. A misconfiguration here can lead to widespread 404 errors.
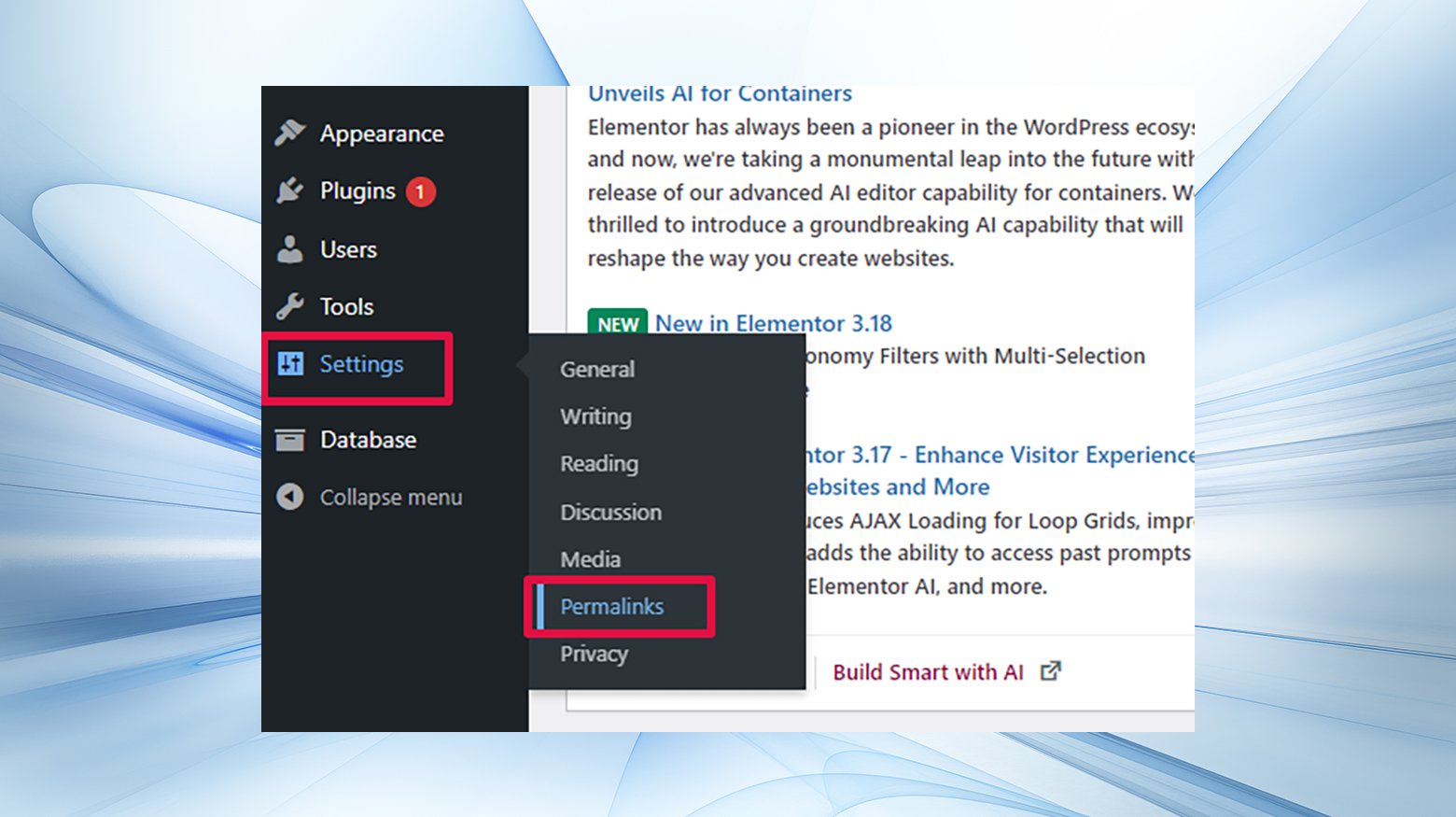
- Log in to your WordPress Dashboard.
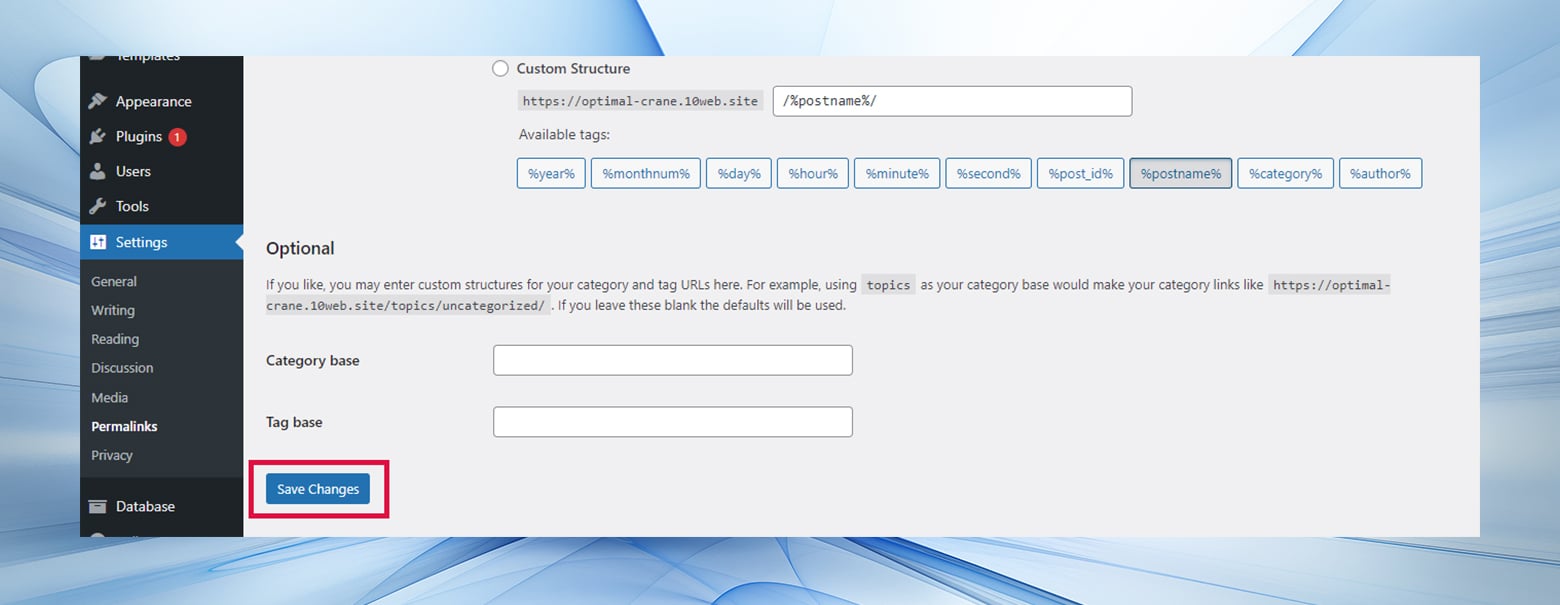
- Navigate to Settings → Permalinks.

- Click “Save Changes” without altering any settings. This action refreshes your permalinks structure.

3. Set Up 301 redirects
A 301 redirect is a permanent redirect from one URL to another. It is handy if you’ve changed a page’s URL. The redirect automatically sends visitors and search engines to the new URL, preventing 404 errors.
Using the Redirection Plugin for WordPress:
- Install and activate the Redirection plugin.
- Go to Tools → Redirection.
- Enter the old URL in the Source URL box and the new URL in the Target URL box.
- Click “Add Redirect.”
For 10Web users:
Websites hosted at 10Web run on Nginx, so they don’t use an htaccess file like Apache. If you’re with 10Web, you have two built-in tools for creating and managing redirects: in the dashboard or with the SEO by 10Web plugin.
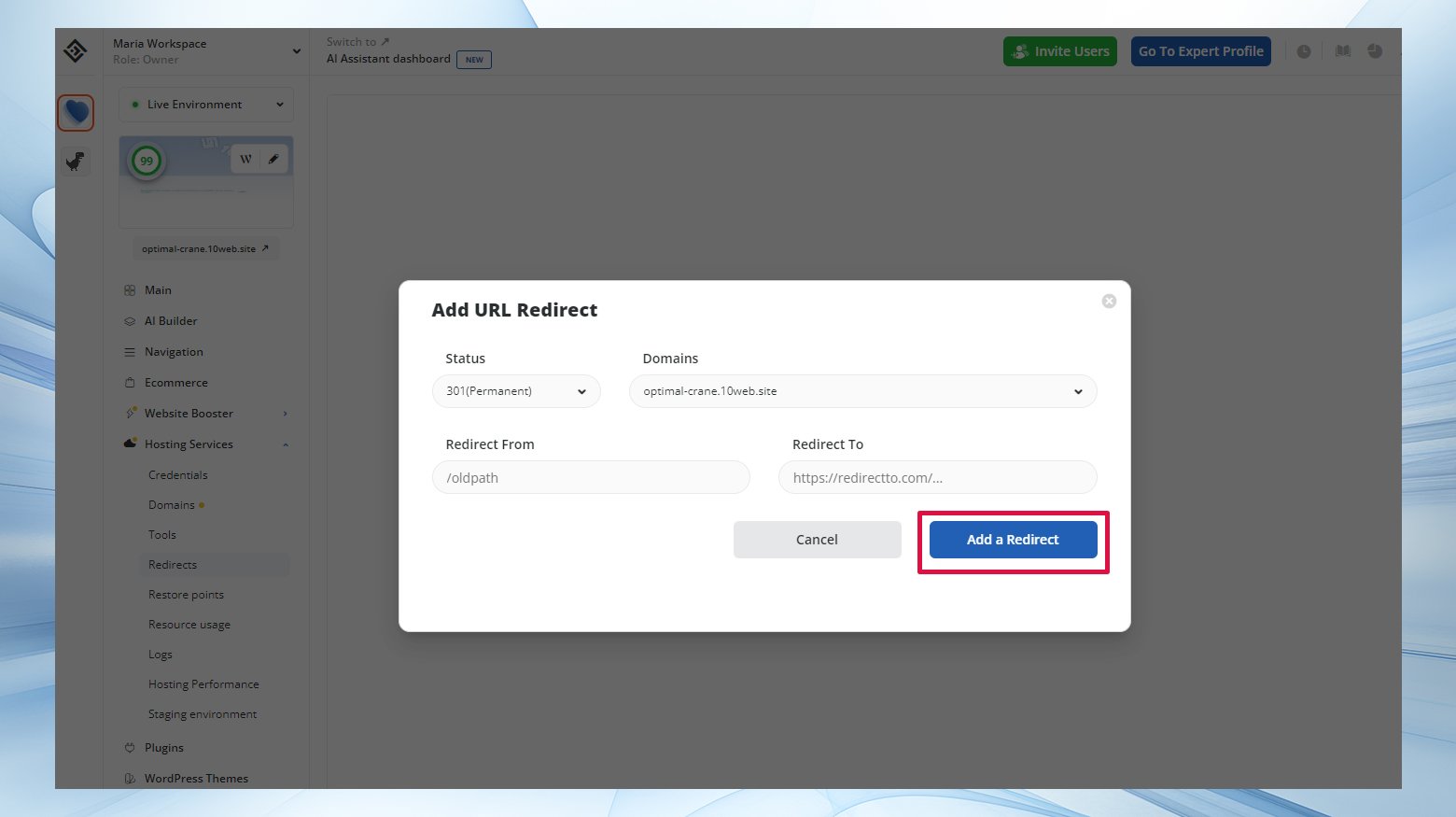
To create a redirect in the dashboard:
- Log into your dashboard.
- Click on the website you want to manage.
- Go to Hosting Services > Redirects.
- Click Add Redirect.
- Choose 301 (permanent) or 302 (temporary) from the Status dropdown menu.
- Choose which domain you want to apply the redirect to from the Domains dropdown menu.
- Enter the link you want to redirect in the Redirect From field.
- Enter the URL where you want to redirect the link with the error message.
- Click Add Redirect.

Using .htaccess (for Apache servers):
- Use an FTP client to access your server.
- Locate the .htaccess file in the root directory.
- Add the redirect rule: `Redirect 301 /old-page.html /new-page.html`.
- Save the changes and re-upload the file if necessary.
4. Make sure the domain is pointed to your hosting
Incorrect DNS settings can cause your entire site to become inaccessible, presenting 404 errors. This typically happens if the domain isn’t correctly pointed to your hosting server. Verify your domain’s DNS records match your hosting provider’s nameservers or IP address.
Check nameservers:
- Log into your domain registrar’s dashboard.
- Verify that the nameservers listed are those provided by your hosting company.
- If incorrect, update them and wait for propagation, which can take up to 24 hours.
Check A records:
- In your domain management panel, look for DNS settings.
- Ensure the A record points to the correct IP address given by your hosting provider.
- If not, update the A record and wait for the changes to propagate.
Troubleshooting pointing your domain to 10Web:
- Go to a DNS Checker
- Enter your domain name
- Check the A record
The IPv4 address in the search results should match your website IPv4 address in your 10Web dashboard > Credentials.
Crafting a custom 404 error page
Despite your best efforts to prevent 404 errors, completely eliminating them is often unachievable. In reality, even small websites might experience thousands of 404 errors monthly due to factors beyond their control, such as users mistyping URLs or external links pointing to non-existent pages.

To enhance the user experience during such instances, consider creating a user-friendly custom 404 error page. Utilizing plugins like SEO by 10Web or the free ‘404page’ plugin can be an effective approach. This plugin allows you to design a personalized 404 error page equipped with:
- A search box to help users find what they are looking for.
- Important links to guide visitors to other areas of your site.
- Contact information

An essential aspect of the 404 page plugin is its non-redirect functionality. The custom 404 page should not redirect users to a separate page (like yoursite.com/404). Instead, the 404 error should dynamically appear on the page the user attempted to access.
By incorporating these key elements, you can offer a more navigable and helpful experience for visitors who land on a 404 page. However, it’s important to maintain a balance between utility and simplicity; ensure your 404 page is lightweight for optimal site performance, including only the most essential features.
Conclusion
Dealing with 404 errors is an inevitable part of managing a website. Proactively monitoring and addressing these errors is vital for maintaining a positive user experience and ensuring optimal SEO performance. Share your strategies or questions about managing 404 errors in the comments below!
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.