Embedding a YouTube video into your WordPress site can greatly enhance the visual appeal and engagement level of your content. Whether you’re looking to showcase a tutorial, highlight customer testimonials, or share industry news, YouTube videos can be a powerful addition to your website. WordPress simplifies the process, allowing you to integrate videos with minimal effort, so you don’t need to be an expert in coding to enrich your site’s multimedia experience.
FAQ
How do I embed a YouTube video in WordPress?
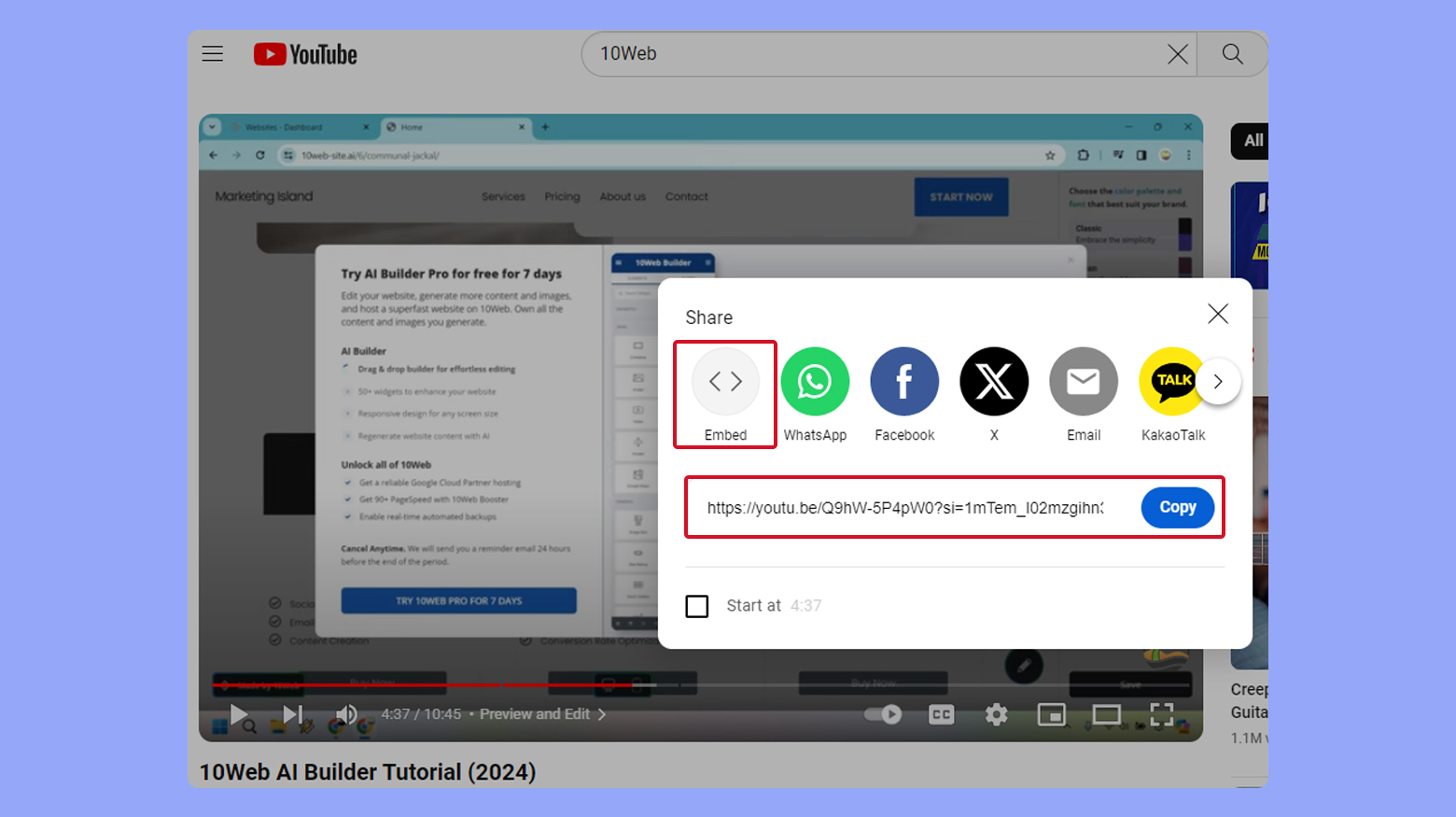
Go to the YouTube video, click Share under the video, select Embed, and copy the HTML code provided. In WordPress, open the post or page where you want to place the video, switch to the Text editor, and paste the HTML code.
How do I embed a YouTube channel in WordPress without plugins?
Use the YouTube API to obtain the embed code for the channel. Alternatively, manually create an iframe with the channel’s URL in the src attribute. Paste this iframe code into the HTML view of your WordPress post or page editor.
How do I embed a YouTube live stream in WordPress?
Find your live stream video on YouTube and use the same steps as embedding a regular video: Click Share, then Embed, and copy the HTML code. Paste this code into the Text editor of your WordPress post or page.
What are the benefits of embedding YouTube videos into WordPress?
The benefits include: enhanced user engagement by increasing the time visitors spend on your site, improved branding as videos can visually showcase your services or products, and SEO advantages as websites with video content tend to rank better in search results, thereby driving more traffic to your site.
Understanding WordPress and YouTube integration
Embedding YouTube videos into your WordPress site can enhance user engagement and add value to your content. By integrating visual elements, you optimize your website for better branding and SEO.
Different embedding methods in WordPress
When you’re looking to include a YouTube video in your WordPress site, several methods are accessible to you, depending on whether you’re using the block editor or the classic editor.
Block Editor: The block editor simplifies the embedding process with a dedicated YouTube block. You simply insert the block, paste the YouTube video URL, and hit Embed. The video appears seamlessly integrated into your post or page.
Classic Editor: If you’re using the classic editor, the process is still straightforward. Paste the video URL directly into your editor, and WordPress will automatically convert it to a video embed.
Shortcode: In some cases, you might want to use a shortcode, which is a snippet of code that lets you embed content. It’s handy if you need more control over the video’s appearance or behavior.
Plugin: Several plugins offer advanced features for embedding YouTube videos. These plugins can add extra functionalities like video galleries, improved SEO options, and more.
Benefits of embedding YouTube videos in WordPress
Embedding YouTube videos on your WordPress site brings several advantages:
Enhanced engagement: Videos can significantly increase the time visitors spend on your site, thereby boosting engagement.
Improved branding: A well-integrated video is an excellent opportunity for branding. It allows you to showcase your products, services, or any content that is uniquely yours.
SEO benefits: Google’s search algorithms favor websites with mixed media, including videos. By embedding YouTube videos, you can make your site more likely to appear in search results, driving more traffic your way.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Preparing your YouTube video for embedding
Before you can embed a YouTube video into your WordPress site, there are a few key aspects you need to prepare. These steps ensure that your audience has a great viewing experience and that your video is readily discoverable through search engines.
Optimizing video content for viewers and SEO
Your YouTube video should offer value to your viewers, both in content and quality. Ensure the relevance of your video by including:
- A clear title that describes the content effectively
- A detailed description using relevant keywords for SEO
- Tags that relate to the core topics of your video
Optimized content can improve your video’s visibility on search engines and within YouTube’s search results. Use tools like YouTube’s autocomplete feature to find popular keywords related to your topic.
Including a transcript can further improve SEO, as it allows search engines to index the spoken content in your video. Closed captions can also make your videos accessible to a wider audience, including those who are deaf or hard of hearing.
Determining the right sharing settings on YouTube
Before embedding, you’ll have to adjust the privacy settings of your video. Decide between:
- Public: Anyone can search for and view
- Unlisted: Only people with the link can view
- Private: Only select users can view
Generally, for embedding purposes, you’ll want your video to be either Public or Unlisted.
When you share your video, pay attention to the Embed option on YouTube. Use the Privacy-enhanced mode, if you prefer not to store information about your viewers on YouTube cookies until they play the video.
Remember, if you enable the autoplay feature, it will start the video automatically when a visitor arrives at your page, although use this setting judiciously as it can affect user experience.
Embedding basics
Embedding a YouTube video onto your WordPress website can be a simple and straightforward process. With WordPress, you have the ability to directly embed YouTube videos into posts or pages without needing to mess with code. Let’s walk through the two primary methods you can use depending on the editor you’re working with.
Using the YouTube block in WordPress editor
If your WordPress site has updated to Gutenberg, the latest editor, you can use the YouTube block for embedding videos. This block makes it easy to add YouTube videos directly into your pages or posts.

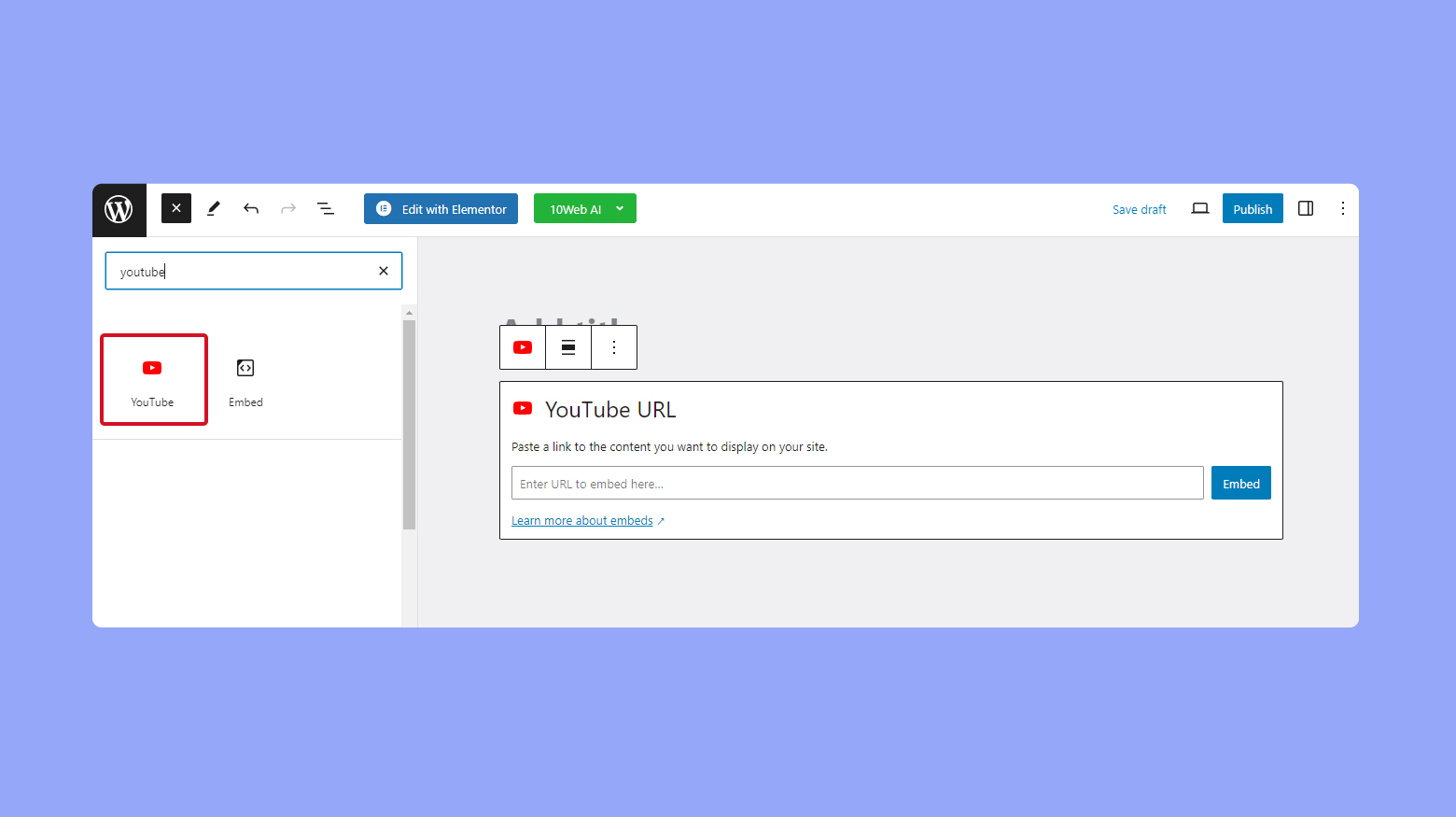
- In your post or page, click the Plus icon to add a new block.
- Search for YouTube in the block library.
- Once you add the YouTube block, you’ll be prompted to enter a YouTube video URL.
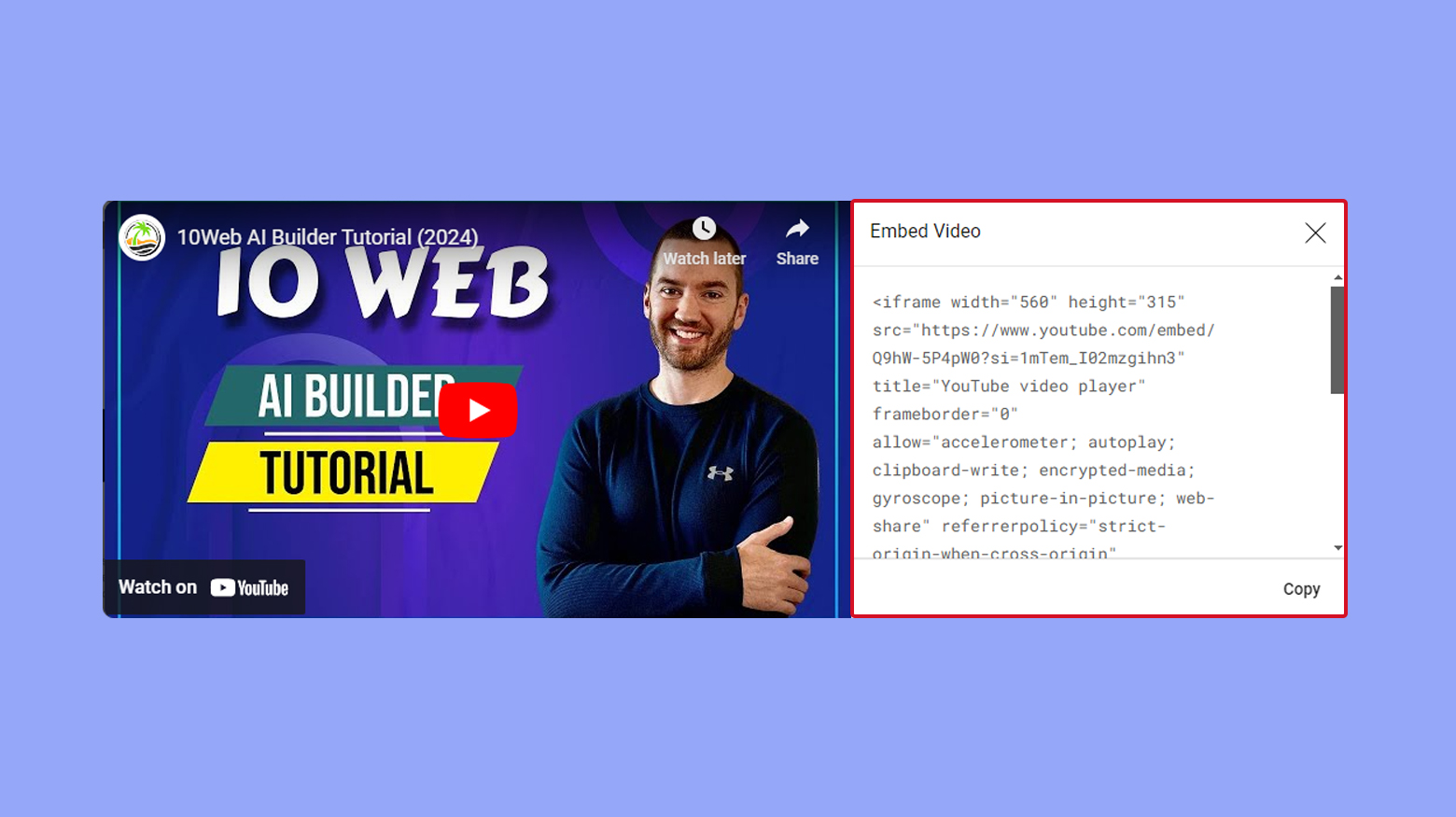
- Head to your YouTube video and click on Share > Embed.

- Copy the video URL or HTML code and use it to embed the video on your WordPress site.

After pasting the URL, WordPress will automatically fetch and display the video. You can then adjust the video’s settings right in the block editor.
The Classic Editor: html and shortcodes
If you’re using the Classic Editor, you’ll need to use either HTML or shortcodes to embed your YouTube videos.
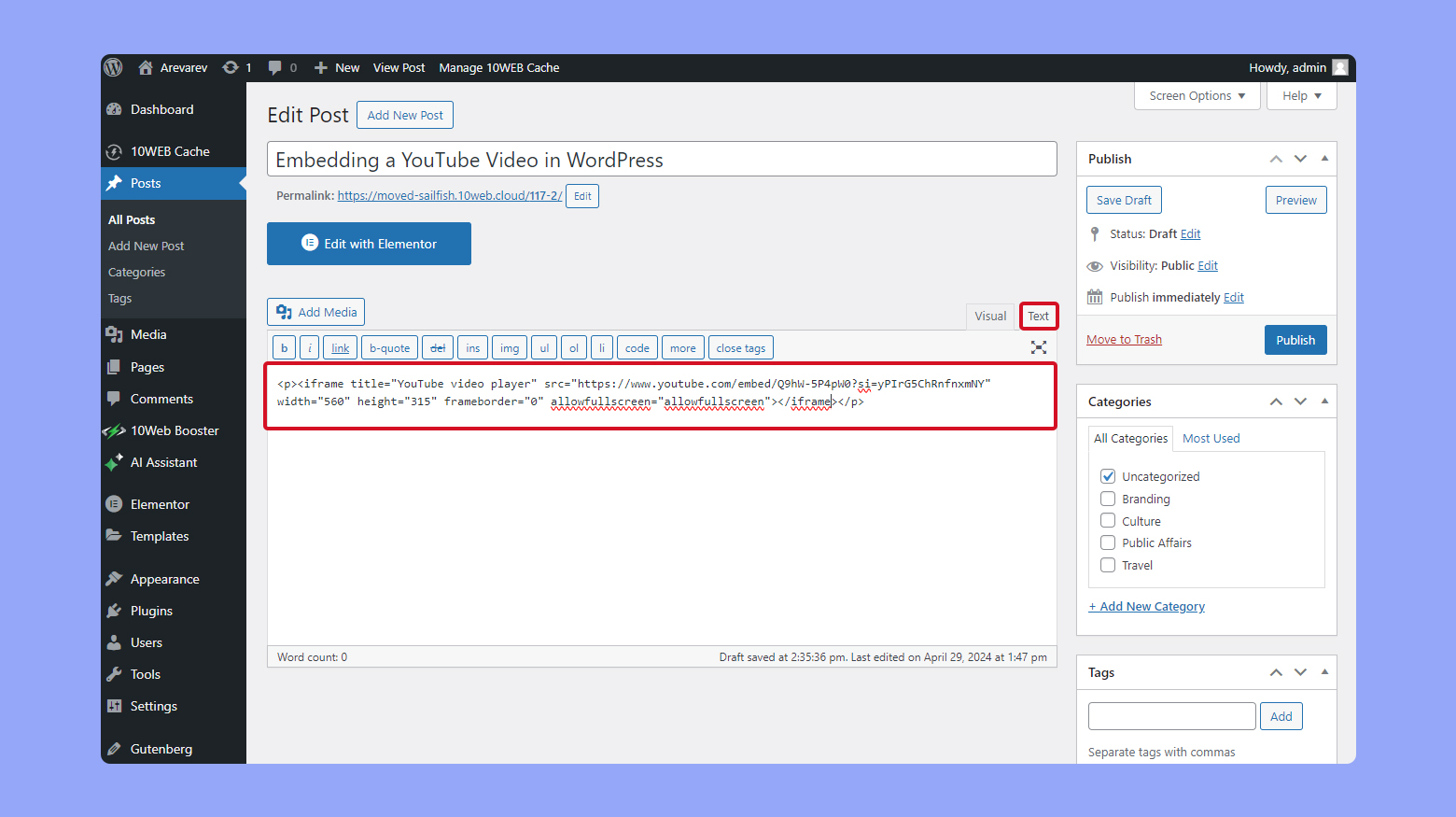
HTML method:

- Switch to the Text tab in your editor.
- Paste the iframe code that you can obtain from the YouTube video’s share options.
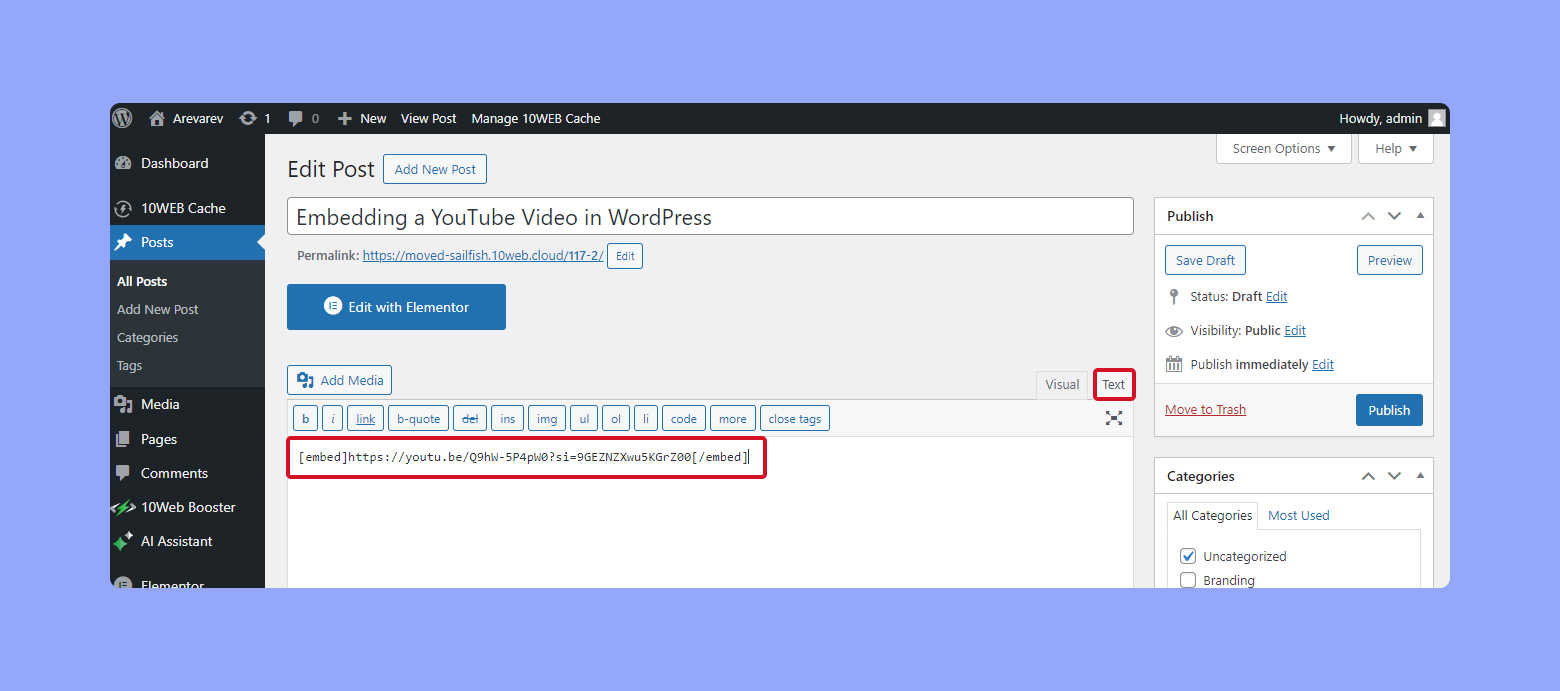
Shortcode method:

- Use the shortcode that WordPress provides
- Type the following code. Instead of insertyourURL, add the actual URL provided by Youtube.
Both methods will enable the video to appear on the front end once the post or page is published. Using the shortcode method gives WordPress the signal to automatically handle the embed.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Advanced embedding features and customization
When you’re ready to step beyond basic embedding, WordPress allows for a variety of advanced features and customization options to enhance your viewers’ experience.
Customizing video size and player controls
You have the power to decide how your video fits within your content and what controls you want to offer your audience. Through the video block method, you can adjust the width and height directly in the block settings, enabling you to match the video perfectly with your page layout. If you prefer, you can also use shortcode attributes to specify dimensions. To modify player controls, such as autoplay or loop, just add the appropriate parameters to the video URL itself before embedding.
To change video size:
- In the block settings, look for width and height options.
- For shortcodes, add width=”xxx” and height=”xxx” attributes.
To adjust player controls:
Append parameters like ?autoplay=1 to the video URL for autoplay.
Utilizing plugins for responsive and advanced embedding
Take your YouTube video embedding to the next level with plugins that offer extensive customization and responsive design. The ARVE Advanced Responsive Video Embedder plugin ensures that your embedded videos look great on any screen size. For an even richer feature set, consider using a video player plugin like Presto Player Plugin which allows for powerful customization options such as overlays, call-to-actions, and various player skins.
How to use ARVE Advanced Responsive Video Embedder
This tool is known for its flexibility and wide compatibility with various video hosting services like YouTube, Vimeo, and others, making it a top choice for content creators aiming for a responsive and clean viewing experience.
To use ARVE:

- Log in to your WordPress dashboard.
- Install and activate the ARVE plugin.
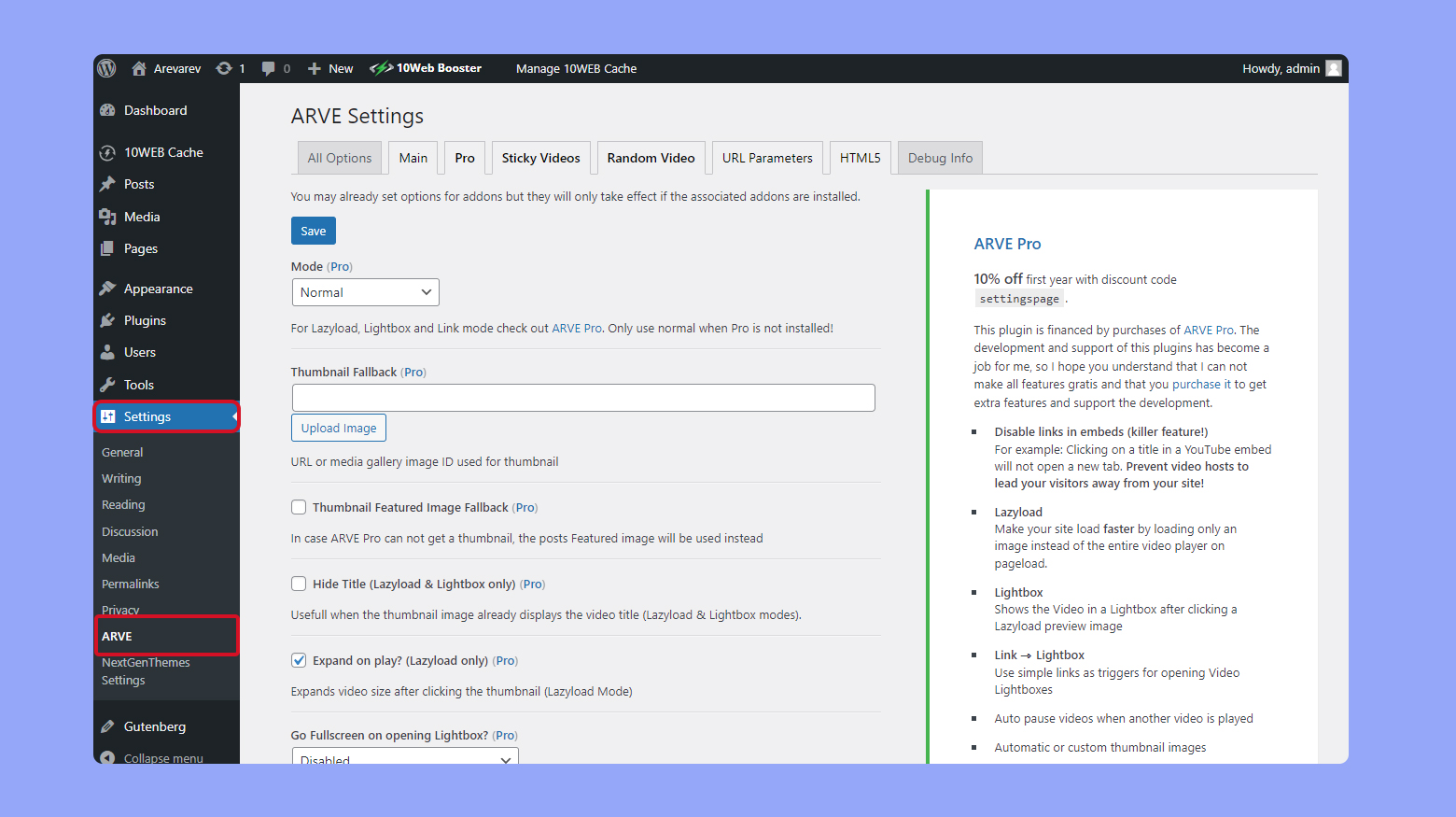
- In your WordPress dashboard, go to Settings > ARVE.
- Here, you can adjust default settings such as video alignment, maximum width, aspect ratio, and whether to make all videos responsive automatically.
- Decide if you want videos to autoplay, use lazy load (to speed up page loads), or configure privacy-enhanced modes when applicable.
- To embed a video, copy the URL or ID of the video you want to embed.
- You can manually insert the shortcode in your posts, pages, or widgets. The basic shortcode format is:
[arve url="your-video-url"]
If you are using the Block editor, ARVE offers a block for embedding videos. Just add the ARVE block, and paste your video URL.
To further enhance the video embedding experience, ARVE offers several advanced features:
- Enable SEO-friendly markup that can help your embedded videos be recognized by search engines, potentially boosting your SEO.
- For each video provider, you can add custom parameters to the URL through the ARVE settings to control things like player color or ending screens.
Once you have embedded your videos, check how the videos appear in different screen sizes to ensure responsiveness. If something doesn’t look right, revisit the ARVE settings to tweak alignment, sizing, or responsiveness settings.
How to use Presto Player Plugin
Presto Player is ideal for anyone who wants to provide a high-quality, engaging video experience on their website. Presto Player supports various video sources including self-hosted videos, external links, and integration with popular services like YouTube.
To use Presto Player:
- Log in to your WordPress dashboard.
- Install and Activate the Presto Player plugin.
- Once activated, you’ll find a new menu item labeled Presto Player in your dashboard. Click on it to access the settings.
- Here, you can set defaults for video behavior such as autoplay, mute, and loop settings.
- If you’re embedding videos from YouTube or other platforms, you can configure privacy-enhanced mode to comply with data protection regulations.
To add videos:
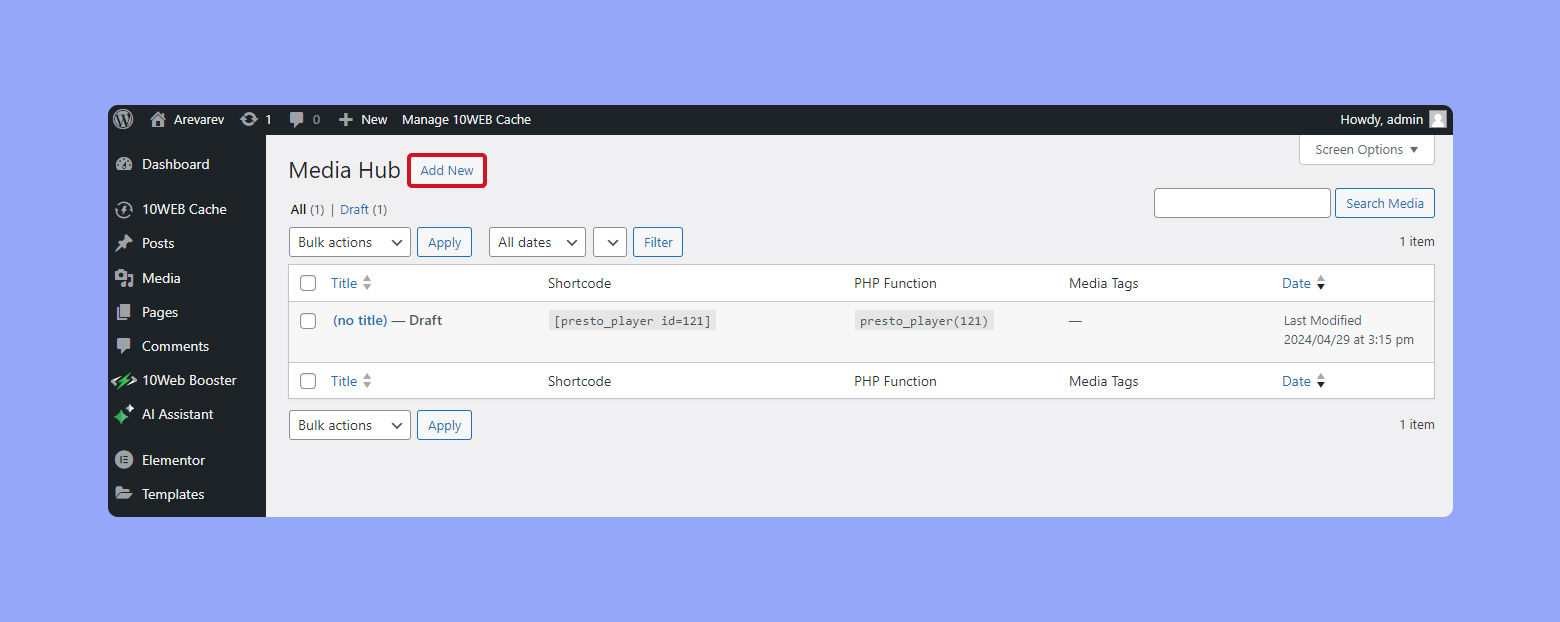
Presto Player includes a feature called Media Hub, where you can manage all your videos.

- Go to Presto Player > Media Hub and click Add New. Here, you can upload a video file or insert an external URL.
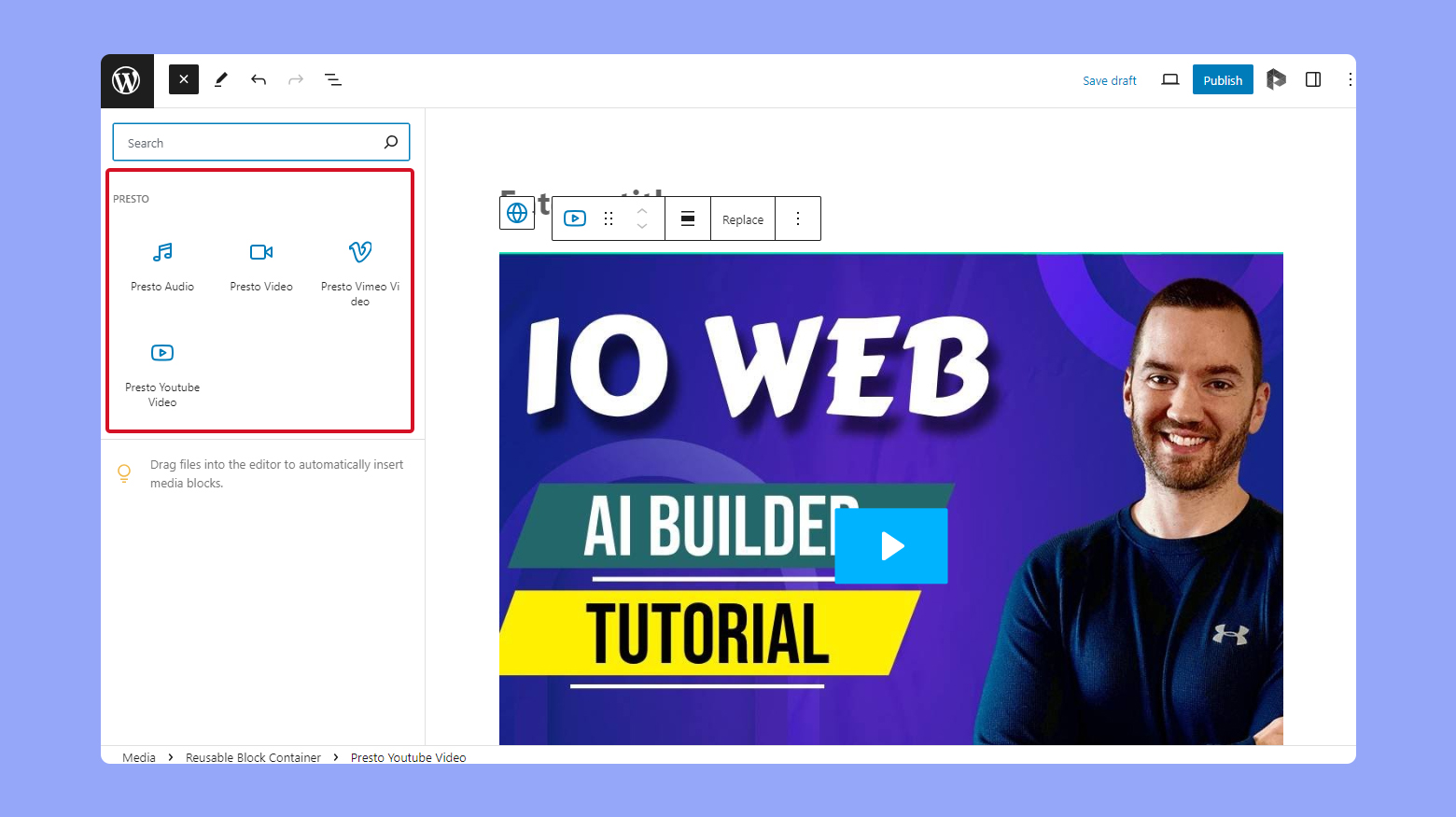
- When editing a post or page, click on the + icon to add a new block, and search for Presto Video. You can select a video from the Media Hub or paste a URL directly into the block.

Presto Player offers several advanced features that can enhance viewer engagement and video performance:
- You can add chapters to your videos to allow viewers to easily navigate to key points. This is particularly useful for longer content or educational materials.
- Configure actions when viewers click on the video, such as opening a URL or displaying a custom message, which can help increase interaction or direct traffic to specific pages.
- Connect Presto Player with Google Analytics to track viewer behavior and video performance directly from your WordPress dashboard.
Once you’ve set up your videos, preview your videos in different contexts and on various devices to ensure they display correctly and are responsive.
If something isn’t working as expected, revisit the settings and adjust the player options. Managing embedded content and site performance
When embedding YouTube videos in WordPress, it’s essential to maintain site performance by optimizing load times and managing bandwidth usage.
Optimizing load times and bandwidth usage
To keep your website speedy and efficient, you should optimize your embedded YouTube videos. Less demanding on your server and your visitors’ data plans, optimizing can make a noticeable difference in website performance.
Use lazy loading: Videos only load when they’re about to come into view. This reduces initial page load time and saves bandwidth.
Limit file size: Choose videos with smaller file sizes when possible, as larger files take longer to load and consume more bandwidth.
Select appropriate video quality: Embedding videos of higher quality can impact performance. Determine the right balance between quality and load time.
Implementing these steps allows you to offer a smooth and responsive user experience without compromising on the richness of content like embedded videos.
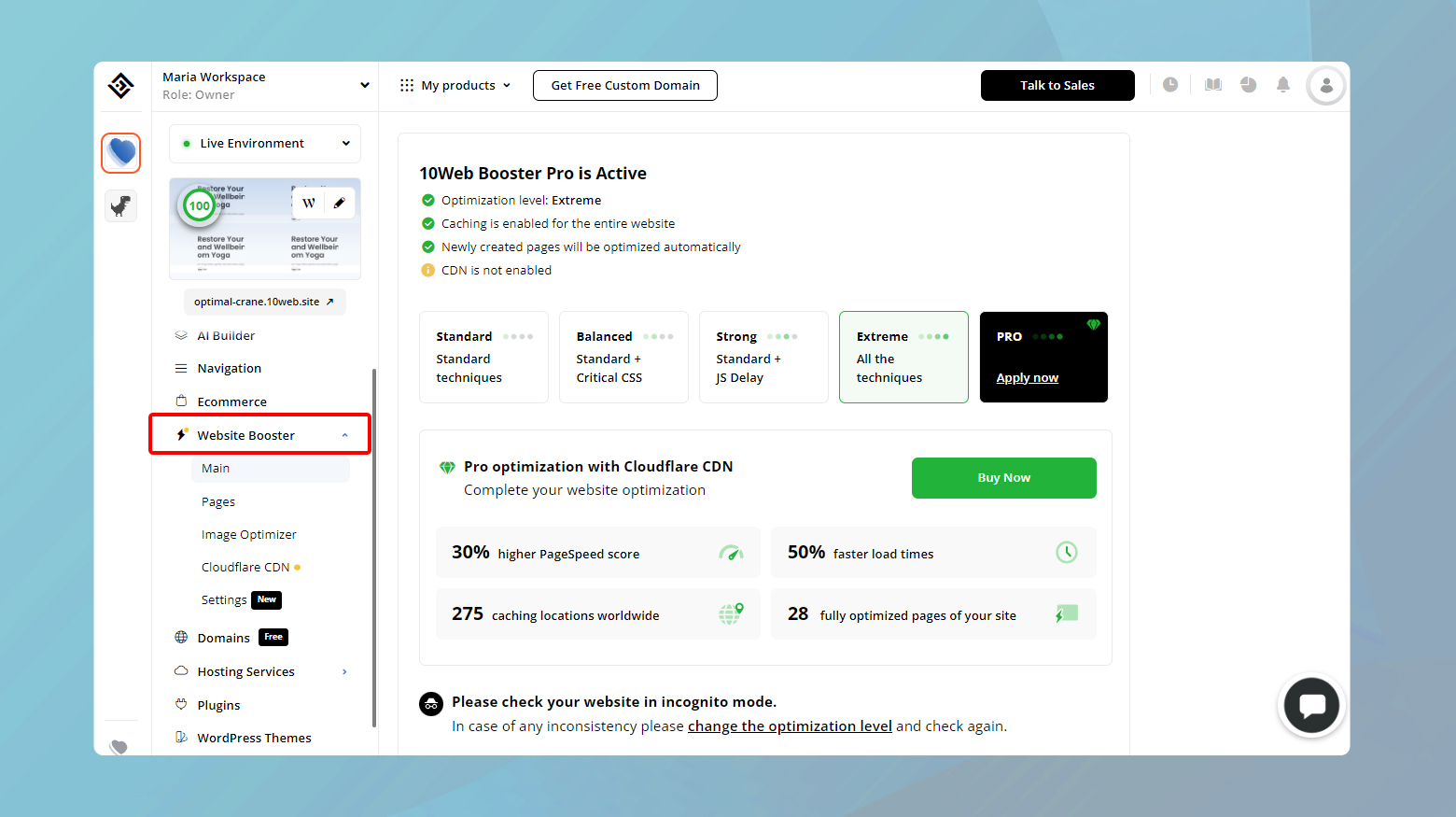
If your website is hosted on 10Web, you can utilize the full power of the 10Web Website Booster.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Balancing quality with performance
To strike the right balance, consider the following:
- Video quality: While high-definition videos look stunning, they can slow down your site. You might opt for a standard definition if your audience largely uses mobile devices or if you prioritize speed.
- Bandwidth considerations: Keep an eye on your website’s bandwidth consumption. High-traffic sites with lots of videos could exceed bandwidth limits, leading to additional charges or a slow website.
By evaluating your specific needs and audience, you can select the embedding options that ensure your site remains fast and accessible while still delivering high-quality video content.
Embedding videos in widgets and sidebars
Widgets offer a simple way to add functionality and content to your WordPress sidebar and other widget-ready areas. When it comes to embedding YouTube videos, you can easily enhance your sidebar’s appeal by using widgets designed for media content.
Custom HTML widget technique
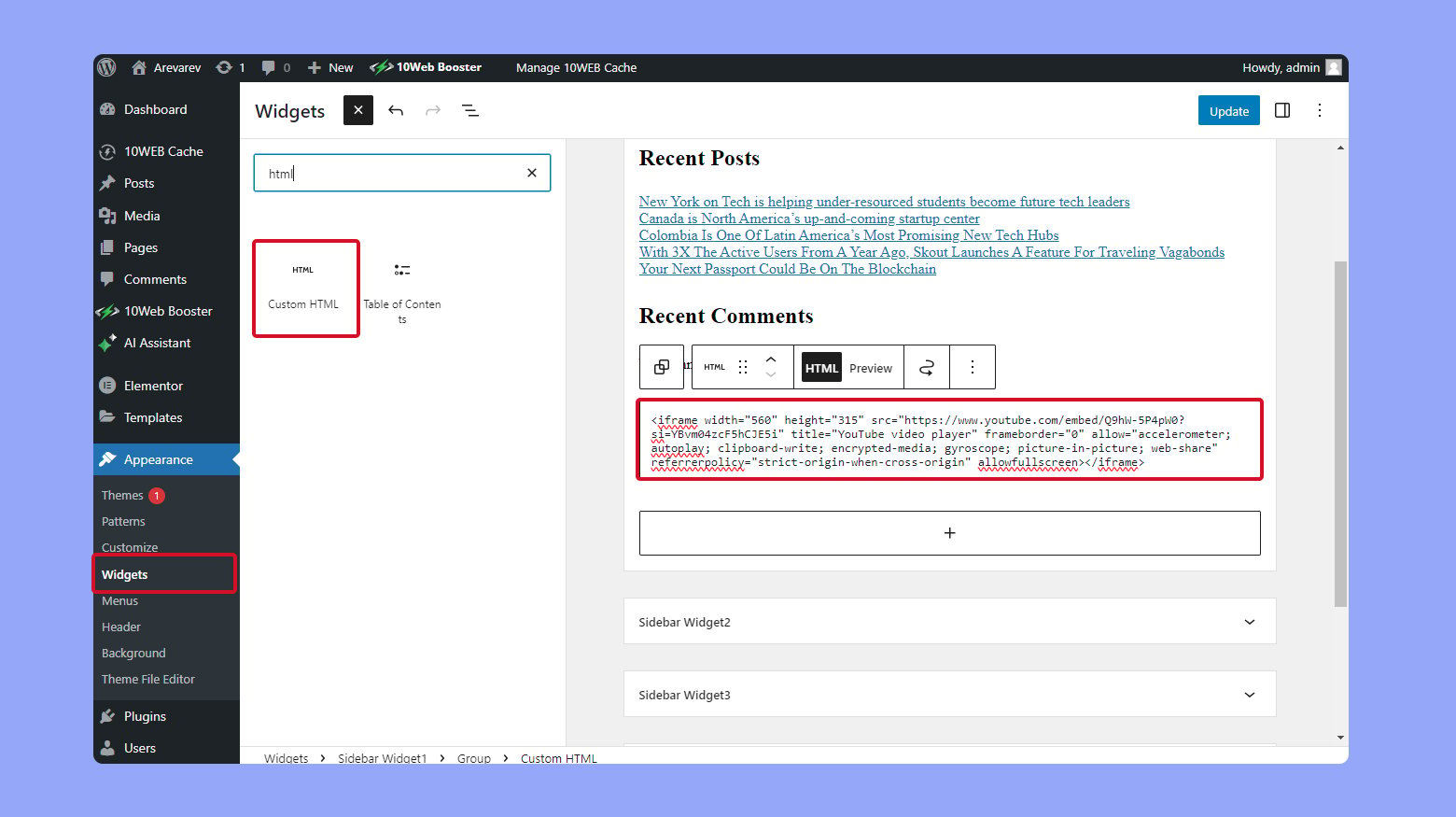
To embed a YouTube video in a sidebar using the Custom HTML widget:
- Go to your WordPress dashboard.
- Navigate to Appearance > Widgets.
- Choose the Custom HTML widget and drag it to the desired widget area.
- Paste the iframe code of your YouTube video into this widget.

Enhancing sidebars with video widgets
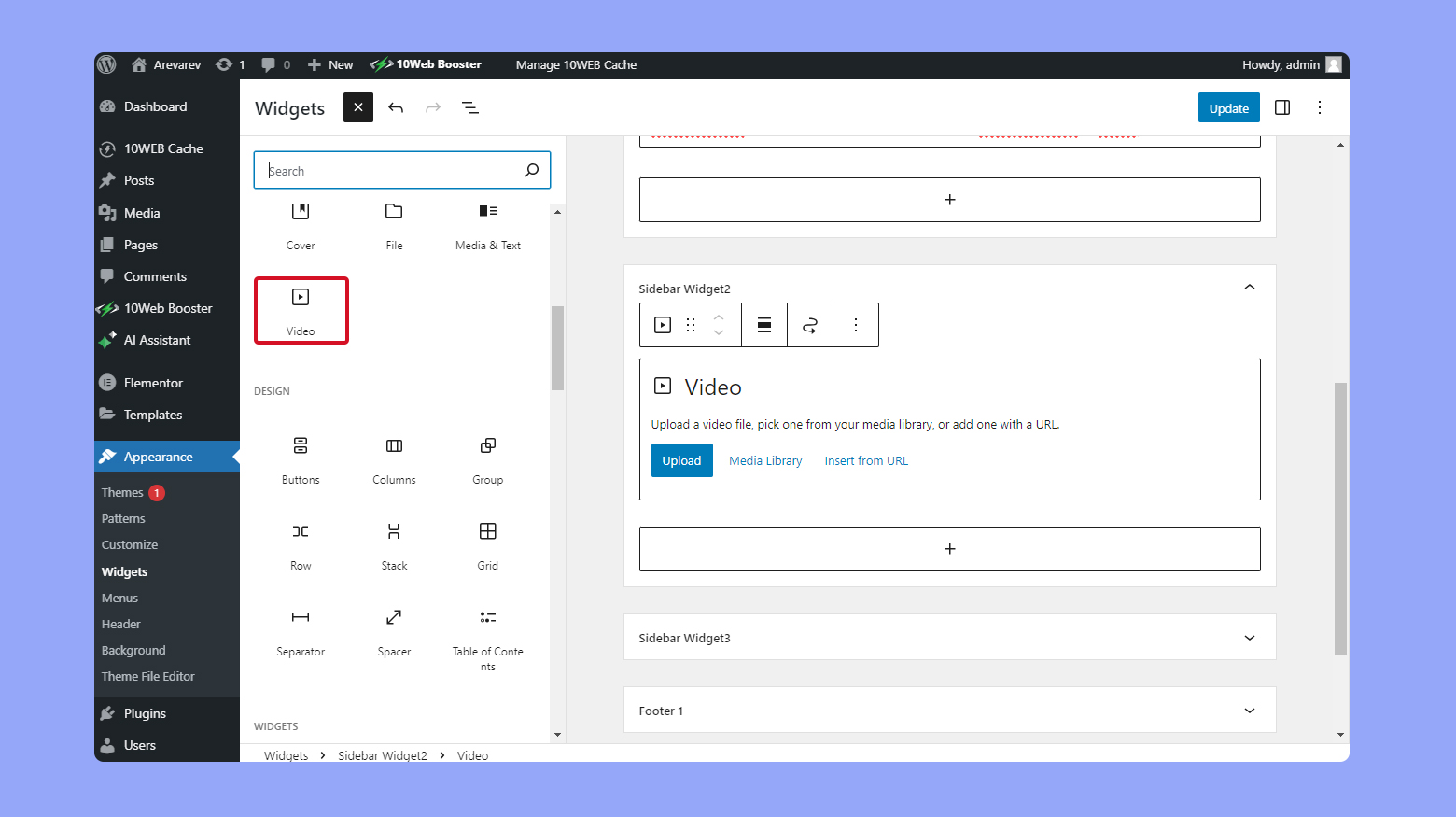
WordPress provides a dedicated Video widget that makes embedding a YouTube video straightforward.
- Go to Appearance > Widgets and add the Video widget to your sidebar.
- Once placed, click Add Video and you’ll have the option to insert the video URL directly or upload a file.
- For YouTube videos, simply paste the video’s URL into the widget, and WordPress will automatically embed the video into your sidebar.

This method requires no coding and offers a user-friendly way to present your favorite videos to visitors.
Alternative video platforms and considerations
While YouTube is a massive and common choice for embedding videos in WordPress, it’s important for you to know the diverse range of other video hosting platforms available and how embedding from these platforms may differ due to their specific restrictions.
Embedding non-YouTube videos in WordPress
Embedding videos from platforms such as Vimeo or Dailymotion is quite similar to the simplicity of YouTube embeds. With these services, you can easily find an Embed button usually located under the video or in a share menu. Once you click on this, you will receive an embed code which you can directly insert onto your WordPress site. For example, with Vimeo:
- Click on the Share button below the video.
- Copy the embed code from the Embed section.
In WordPress, you would then:
- Navigate to the page or post editor.
- Click on the + button to add a new block.
- Choose Custom HTML and paste the embed code.
If you’re embedding content from Facebook, the process might involve an additional step to ensure privacy concerns are addressed. Especially with Facebook’s emphasis on user privacy, make sure that you have the right permissions to share and embed the content.
Understanding platform-specific embedding restrictions
Each video hosting platform has its own set of rules and restrictions regarding embedding videos, which can impact how you share and display content on your site. For instance:
- Google’s platforms (such as YouTube) have terms that you agree to when embedding their videos. These terms typically forbid playing ads on videos or around the embedded video that aren’t provided directly by Google.
- Live streams from services like Facebook or YouTube may have different embedding steps or restrictions compared to pre-recorded videos. Always check the specific platform’s embedding guidelines for live content.
- Some platforms may also restrict embedding based on privacy settings of the videos. On Vimeo, if the video uploader has set their content to private or disallowed embedding, you won’t be able to embed it without their permission.
Before you embed a video from any platform, review the embedding rules listed on their site to ensure compliance. This will save you time and prevent any potential content issues on your WordPress site. Remember, these platforms provide options for creators to control their content’s distribution, so it’s crucial to respect their settings and terms of service to maintain a user-friendly experience for your site visitors.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Best practices for video embedding and SEO
To maximize the impact of embedding YouTube videos on your WordPress site, it’s important to focus on both SEO benefits and keeping your visitors engaged with high-quality video content.
SEO tips for embedded videos
When you incorporate videos into your WordPress site, it’s crucial to optimize for search engines to increase your visibility. Use descriptive titles that include relevant keywords without stuffing them. Your titles should give both search engines and potential viewers a clear idea of the video’s content.
Additionally, include accurate captions and transcriptions that not only make your content accessible to a wider audience but also provide search engines with more text to index. This added text can boost your content’s relevance in search algorithms.
- Make use of keywords: Align your video titles and descriptions with terms that are popular in searches.
- Optimize video file metadata: Before you upload to YouTube, ensure metadata like the file name and tags are keyword-rich.
- Embed high-quality videos: Search engines prioritize content that engages users, so select videos that are likely to keep your audience’s attention.
Engaging visitors with quality video content
Engagement is a key factor in both SEO and visitor satisfaction. Keep your video content relevant and interesting, as this will encourage visitors to stay longer and interact with your site.
- Select relevant video topics: Choose topics that resonate with your audience and provide value or entertainment.
- Ensure video quality: Both visual and audio elements should be clean and professional to capture and hold your visitors’ interest.
- Encourage interaction: Use calls to action in your video to prompt visitors to like, comment, or share.
By focusing on these areas, you can effectively leverage video content to enhance both the user experience on your site and your rankings in search engine results.
Troubleshooting common WordPress video embed issues
When embedding a YouTube video in your WordPress blog, you might encounter some display or functionality issues. This section will guide you through addressing these concerns to ensure your video content works perfectly on all devices and browsers.
Addressing issues with embedding and video display
Sometimes, the video you want to embed in your WordPress blog doesn’t appear as expected. Here are some steps you can take to troubleshoot:
- Check the URL: Make sure you’ve copied the entire YouTube video URL and pasted it into the block editor. If the URL is incorrect, the video won’t display.
- Block Editor vs. Classic Editor: If you’re using the classic editor, switching to the block editor can resolve many embed issues, as it’s more intuitive and provides better support for embeds.
- Use the YotuWP plugin: If you’re facing ongoing issues, consider using a dedicated plugin like YotuWP to manage video embeds. It helps streamline the process and offers additional features.
- Verify video status: Ensure the video is not set to private or has been removed from YouTube, as this will prevent it from displaying on your site.
Solutions for responsive and browser compatibility problems
Your visitors might use different devices and browsers, so ensuring your embedded videos are responsive and compatible is crucial. Here’s how you can tackle these issues:
- Responsive themes: Ensure your WordPress theme is responsive. Responsive themes automatically adjust video sizes for different screen dimensions.
- Custom CSS: For additional control, consider adding custom CSS in your theme settings to make your video embeds responsive.
- Test across browsers: Check how your video behaves across different browsers and make sure there’s consistency in playback.
- Update and clear caches: Update your WordPress to the latest version and clear your site and browser caches as outdated data can cause display issues.
Remember, embedding self-hosted video files should be done carefully as they can introduce further compatibility issues. Using YouTube as your video source, handled through WordPress embed features, typically offers a smoother experience.
Conclusion
In this article, we have thoroughly explored the multifaceted advantages and techniques of embedding YouTube videos in WordPress sites. From enhancing user engagement and strengthening SEO to optimizing video content and managing privacy settings, the article provides an invaluable resource for anyone looking to enrich their website with video. Furthermore, it delves into various embedding methods suitable for different editorial environments within WordPress and introduces tools and plugins for advanced customization and performance optimization. By implementing these strategies, users can significantly boost their site’s visibility, engagement, and overall branding, making the most out of their digital content strategy.