Alt tags, or “alternative text,” are essential when adding images to your WordPress site, serving dual important roles in making your content accessible for visually impaired users and boosting your site’s SEO performance.
This article will delve into why crafting clear and descriptive alt text is vital for screen reader accessibility and how it influences search engine rankings. It will also discuss how to add alt tags to images in WordPress in different methods. Whether you’re an experienced web developer or a content creator, understanding and implementing effective alt tags can significantly impact your site’s accessibility and search visibility.
So let’s get started.
FAQ
What's an alt tag?
How do you add a tag to an image in WordPress?
Why do some images on my page have no alt attribute in WordPress?
What’s an alt tag and why is it important
When adding images to your WordPress site, you need to include alt tags, or alternative text, as they play a crucial role in content accessibility and SEO. In terms of visual appearance, the alt text appears when hovering over the image until it loads and in terms of SEO, alt text helps search engines understand the image content and the website content.
Alt tags for accessibility
Alt text is essential for users who rely on screen readers to navigate the web. These descriptions are read aloud, providing context for images that visually impaired users wouldn’t otherwise experience. For instance, if you embed an image of a guide dog, the alt tag could be “a service dog helping a person navigate a sidewalk,” which is far more descriptive than just “dog.”
Alt texts usually explain what’s depicted in the image in one sentence. And they are more descriptive and in detail than the image caption or description.
Alt tags for SEO
In terms of SEO, alt tags help search engines, like Google, understand what an image is about, which can influence how your content is ranked. If an image is relevant to a search query, having concise and accurate alt text can help the image appear in Google Images and support the overall ranking of your page.
For the best web accessibility and image SEO, you must tailor your alt attributes to meet both the needs of your diverse audiences and the criteria of search engines. Improving accessibility with alt text also enhances the experience for all users and contributes positively to your site’s SEO performance. After we learn how to add alt tags in WordPress, we will discuss some tips for good alt tags.
Alt tags for site load times
While alt text primarily serves accessibility purposes, it can also have a subtle impact on site performance. If an image fails to load, the alt text will appear in place of the image, providing context and preventing confusion, thus maintaining a smooth user experience. In terms of performance impact:
- Alt text itself is a very small amount of data and does not noticeably affect page load times.
- Proper use of alt text may contribute to faster load times if large images fail to load, particularly for users on slower connections, as the browser will only need to display simple text.
How to add alt tags in WordPress
Adding alternative tags to images is crucial as we learned. In WordPress, you have multiple methods to ensure your images are fully accessible and properly indexed.
Adding alt tags via the media library
When learning how to add alt tags to images in WordPress, the first easy method is through the WordPress media library. When you upload an image to the WordPress Media Library, you can immediately add alt text:
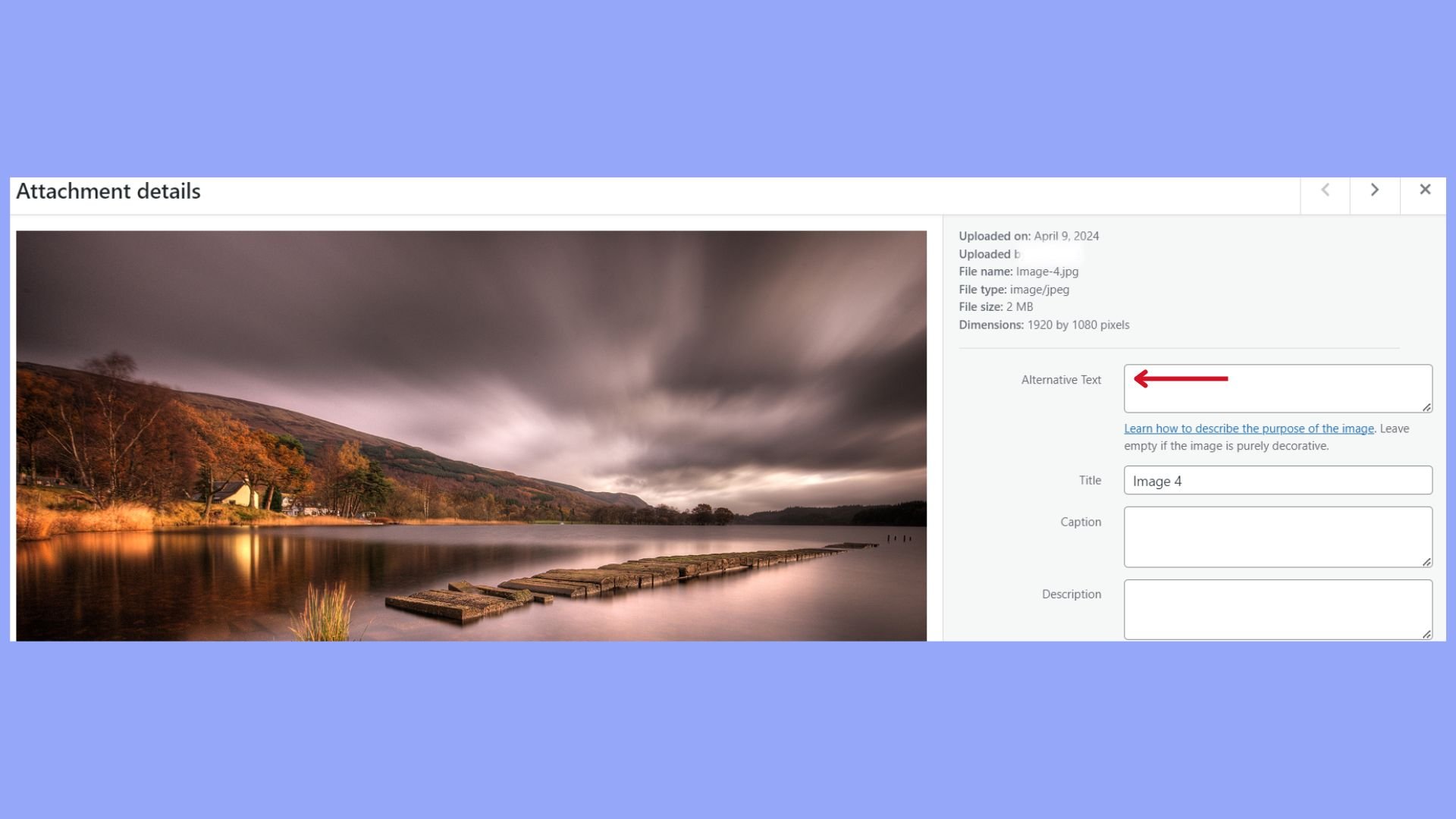
- Go to Media > Library.
- Click on the image you want to add alt text to.
- In the Attachment Details pane, find the Alt Text field.

- Enter your descriptive text and Save your changes.
Adding alt tags via an editor
If you’re working within a post or page via the Gutenberg editor:
- Open the post/page editor.
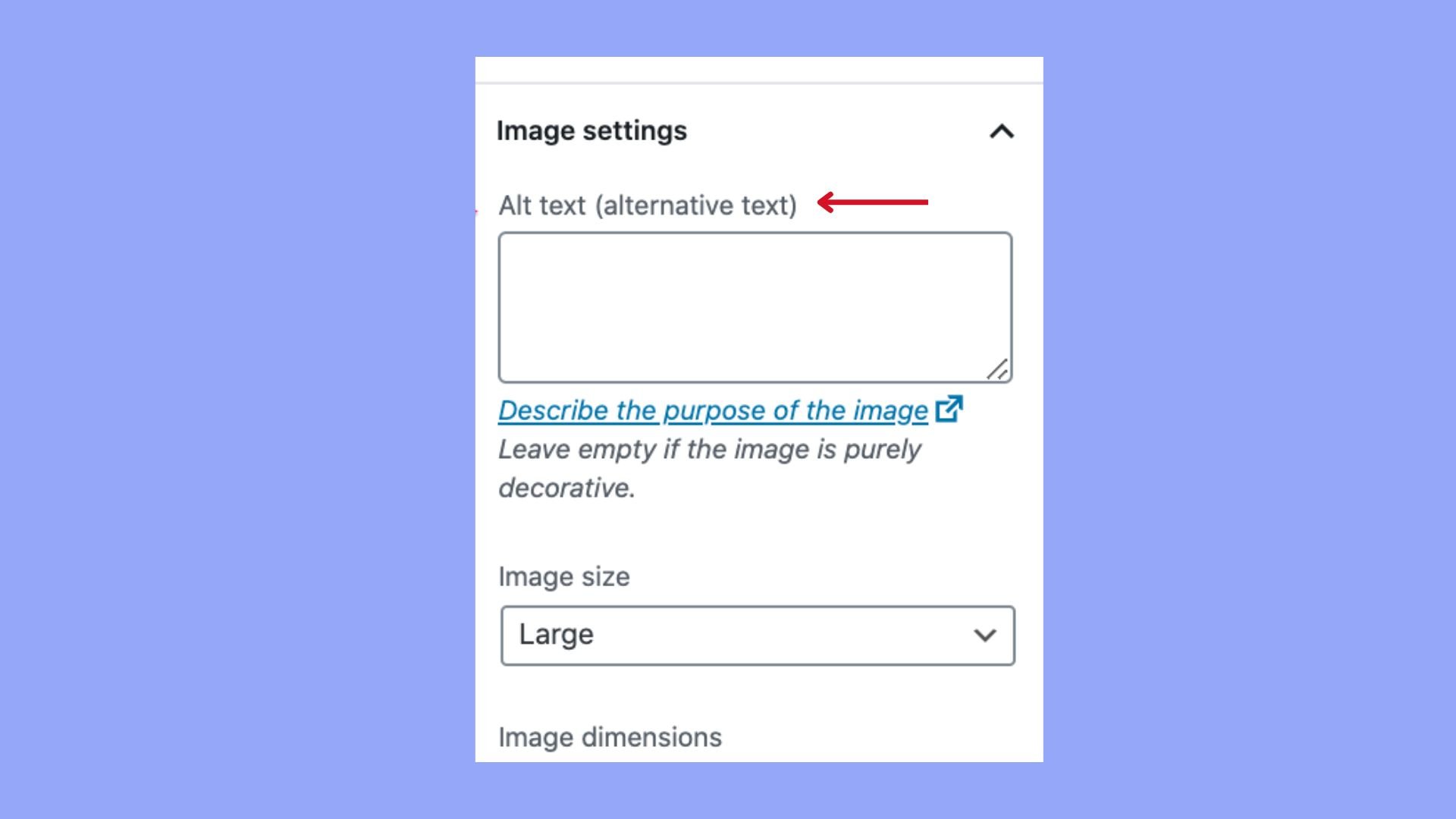
- Click on the image you wish to edit and open the Block editor.
- On the right side, you’ll see the Image settings, with an Alt Text field.

- Write your alt text and ensure it’s saved with the post or page.
The processes are similar and intuitive and rely on finding the Alt text (alternative text) section.
Adding alt tags via code
For users comfortable with HTML, there is a technical know-how to add alt tags in WordPress:
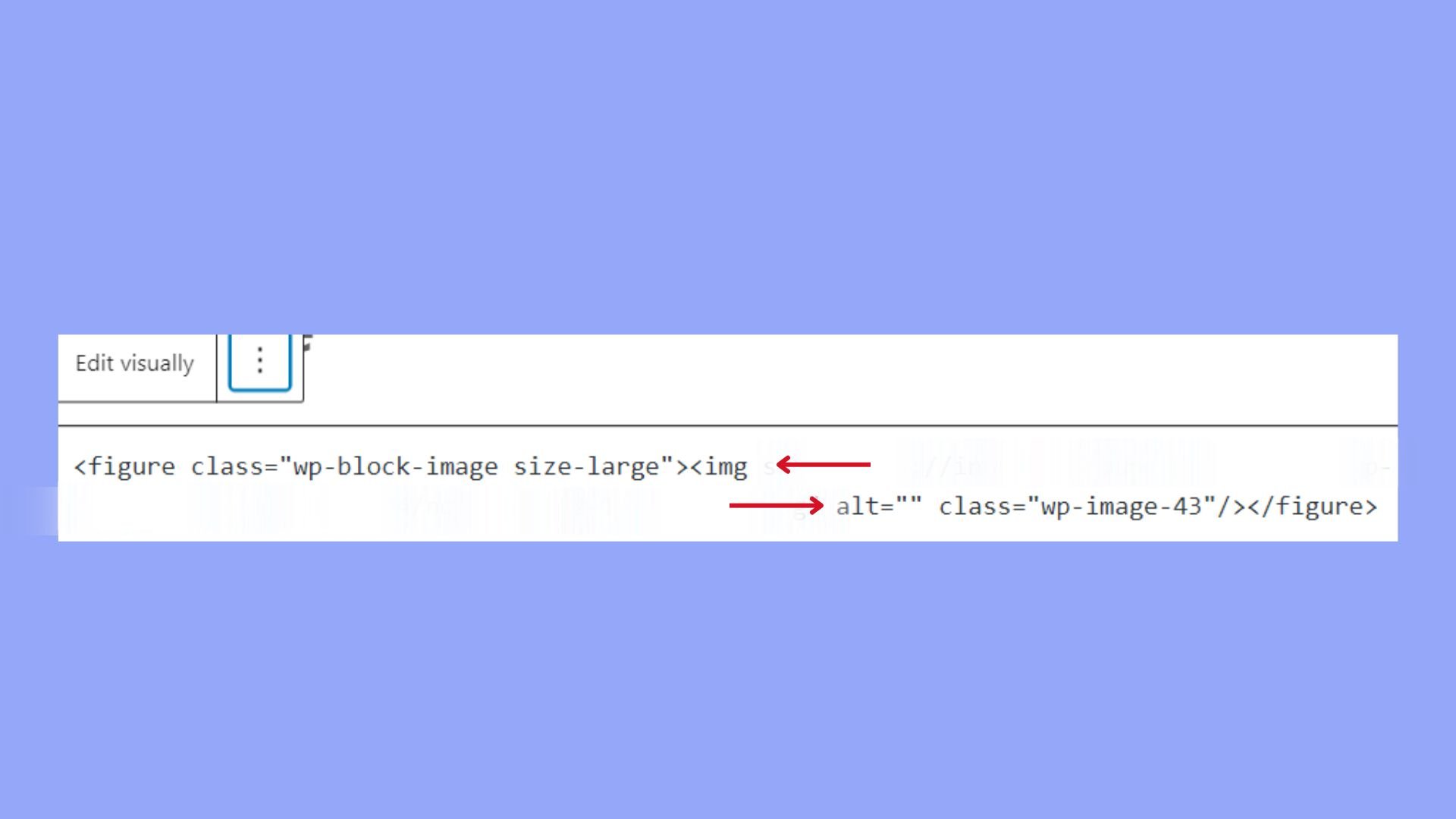
- Go to the Text view in the post/page editor.
- Find the
<img>tag for your image.
- Add
alt="your descriptive text"right within the tag. - Save or update the post/page to apply the changes.
Editing alt tags on WordPress
To edit existing alt text:
- Go to the Media Library or open the post or page editor.
- Select the image whose alt text needs adjusting.
- Update the alt text in the respective field as previously described.
- Save or update to keep the changes.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Strategies for effective alt descriptions
Creating effective alt descriptions for your images is crucial for enhancing SEO and making your site more accessible. You need to ensure that each description provides a clear, concise, and contextual representation of the image’s content, while judiciously incorporating relevant keywords for search optimization.
Contextualize images
When you add alt descriptions to your images, imagine explaining the image to someone who cannot see it. Your image description should convey the essential details that are relevant to the content and purpose of the image. For instance:
If your image is conveying a message or action, focus on that in your description. For pictures with text, include the copy in your alt tag. When the image is a part of the page’s context, explain how it relates to the surrounding content.
Balance keywords
Keywords in alt tags help improve your website’s SEO, but it’s important to balance them with accurate descriptions. Only use relevant keywords that naturally fit with the image’s content; do not force them:
- Use keywords that reflect the image and also match the content of the page.
- Do not stuff keywords; ensure they are integral to the description.
A proper example: “Chocolate fudge brownie recipe”
A poor example: “Brownie chocolate fudge dessert sweet recipe”
Common alt tag mistakes to avoid
Alt descriptions are not just for SEO; they’re also necessary for web accessibility standards. Here are essential tips to ensure your alt tags are compliant:
- Keep alt descriptions concise (around 125 characters).
- Do not start with “Image of…” or “Picture of…”; it’s already implied. Focus on content and context.
- Skip the alt tag for decorative images by using
alt=""to improve page navigation for screen readers.
Conclusion
The proper use of alt tags in WordPress images is more than just a technical necessity—it’s a crucial element of web accessibility and search engine optimization. Alt tags serve dual purposes: they make content accessible to visually impaired users by providing descriptive text for screen readers, and they enhance a site’s SEO by helping search engines understand the content of images.
This article has outlined the significance of alt tags, illustrated how to add them through various methods within WordPress, and emphasized the balance needed between accessibility and SEO optimization. Following the tips and steps in the article, you now know how to add alt tags to images in WordPress in the most effective way.