The WooCommerce cart page plays a crucial role in the eCommerce experience, acting as the final checkpoint before customers proceed to checkout. Its default setup is quite basic, but with some adjustments, it can become a powerful tool to enhance user experience and increase conversions.
This guide will cover essential techniques on how to edit the WooCommerce cart page, from using simple plugins and CSS tweaks to more advanced customizations like editing PHP template files. Whether you aim to modify text, change layouts, or add new functionalities, these strategies will help you tailor the cart page to meet your specific business needs, improving both the aesthetic and functional aspects of your online store.
FAQ
Can I edit a WooCommerce cart page?
Yes, you can edit the WooCommerce cart page by modifying the cart template files in your theme or using plugins.
How to edit WooCommerce cart fields?
Edit WooCommerce cart fields by using hooks and filters in your theme’s functions.php file or by employing plugins designed for advanced cart customization.
How do I change the text on the cart page in WooCommerce?
Change text on the WooCommerce cart page by using the gettext filter in your theme’s functions.php file to modify specific strings.
Can you edit the WooCommerce checkout page?
Yes, the WooCommerce checkout page can be edited through custom PHP code in your theme’s functions.php file, modifying template files, or using plugins.
Understanding the WooCommerce cart page
When managing an online store with WooCommerce on WordPress, the cart page is pivotal. It’s where your customers review chosen items, adjust quantities, and proceed to checkout. The default WooCommerce cart page is functional, but enhancing the user experience can reduce cart abandonment and improve conversion rates.
The default layout offers a full-width table listing products, prices, quantities, and the total. It also allows customers to remove items or continue shopping.
As an online store owner, you have the power to tailor the cart page to fit your brand and improve usability.
Impact on user experience
The role of the WooCommerce cart page in your store’s user experience cannot be overstated. It acts as a bridge between shopping and completing a purchase. A well-designed cart page can make the difference between a sale and an abandoned cart.
Enhancing the cart page
Consider a few changes to the default WooCommerce cart page:
- Adopt a two-column layout for added clarity.
- Customize the look with a unique header or background.
- Enable AJAX to refresh the cart without page reloads.
By understanding and refining the WooCommerce cart page, you tailor your WordPress site to better serve your customers and support your WooCommerce store’s success.
Customization methods
When tailoring your WooCommerce cart page, various methods can be employed ranging from simple CSS adjustments to advanced coding. Each method suits different levels of skill and needs.
Block Editor: Using WooCommerce’s built-in block editor, you can adjust the layout of your cart page from the comfort of your WordPress Dashboard. This is a straightforward way to adjust layouts without needing to delve into code.
Plugins and extensions: If you’re aiming to extend your cart page’s features without much hassle, consider using plugins and extensions. These tools can be quickly installed and activated from your WordPress Dashboard. They offer a wide range of customization options such as adding suggested products, gift wrapping options, or dynamic pricing rules.
Using CSS and hooks: To give your cart page a personal touch, WordPress Dashboard offers tools for simple customizations. Insert hooks to alter default behaviors or add custom functions. To change styles, apply CSS rules directly within your child theme’s stylesheet. This ensures your custom styles won’t be overwritten by theme updates.
Custom code: For more complex customizations that existing themes, plugins, and extensions cannot achieve, dive into coding. This involves directly editing template files via a child theme, or adding custom PHP code to the functions.php file. Remember, these changes demand a solid grasp of web development, so if you’re not confident, consider seeking assistance from a professional.
Preparation for customization
Before you jump into tailoring your WooCommerce cart page, ensuring you have the right setup is crucial. This preparation will safeguard your website and allow for a smooth customization process.
Setting up a child theme
Creating a child theme is a safe way to make changes to your WooCommerce cart page. A child theme inherits functionality from the parent theme while keeping your customizations separate. This way, if your theme updates, you won’t lose any changes.
- Navigate to your WordPress dashboard.
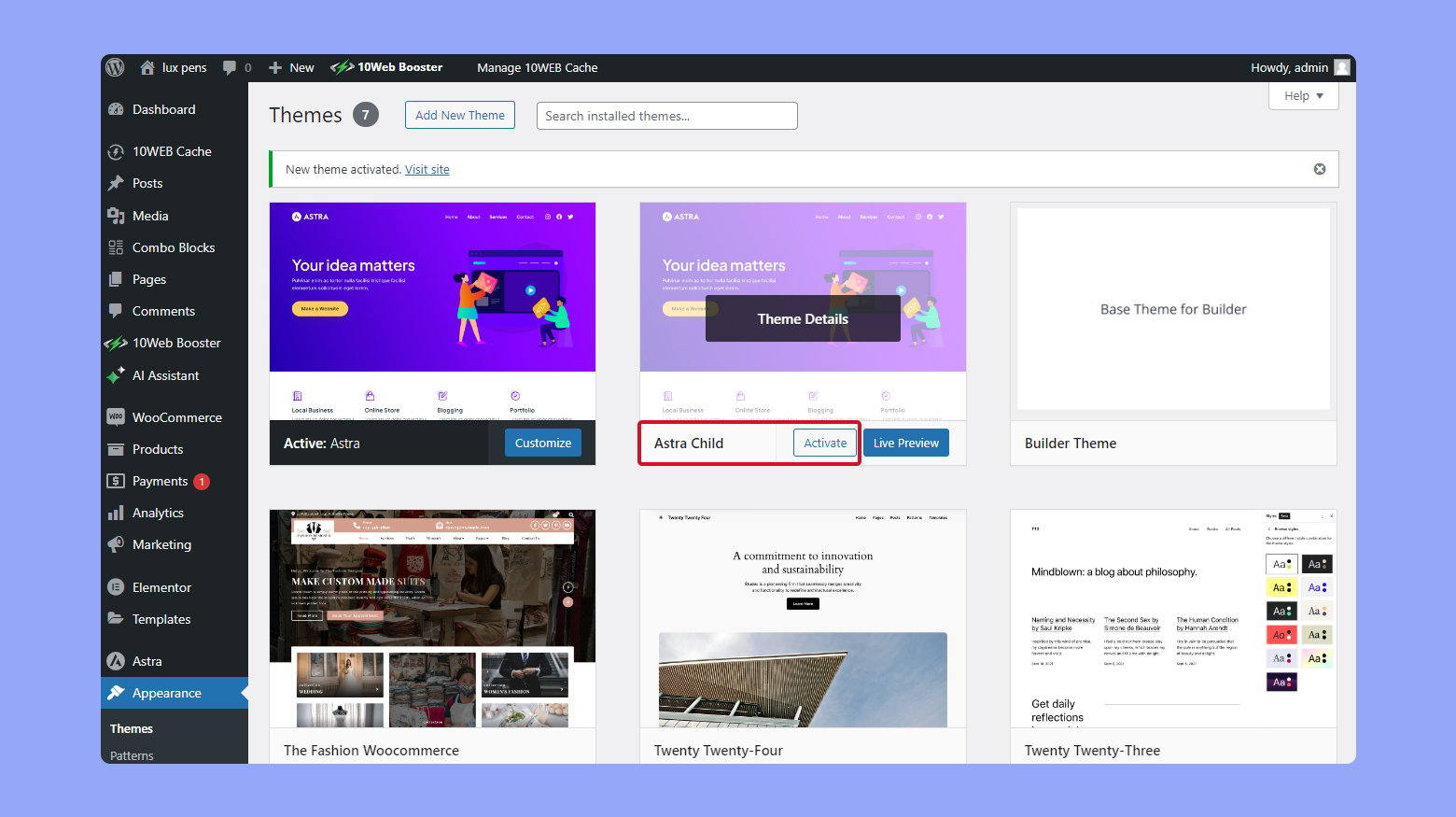
- Go to Appearance and then select Themes.
- Click on Add New and then select Upload Theme.
- Choose the child theme zip file and click Install Now.
- After the installation, click Activate to enable the child theme.

- Access the child theme’s functions.php file via Appearance > Theme Editor to enqueue styles and scripts.
Remember, any additional CSS should be added to the child theme’s stylesheet to avoid conflicts with the parent theme.
Important: Before making any changes to your cart page, it’s smart to back up your website. This way, if anything goes wrong during the customization process, you’ll be able to restore your site to its previous state.
How to edit your WooCommerce cart page using Block editor
With the Block Editor in WordPress, also known as Gutenberg, you have a powerful tool at your disposal to make these customizations. The block editor is one of the easiest tools to use for editing your WooCommerce cart page.
To get started:
- Log in to your WordPress dashboard.
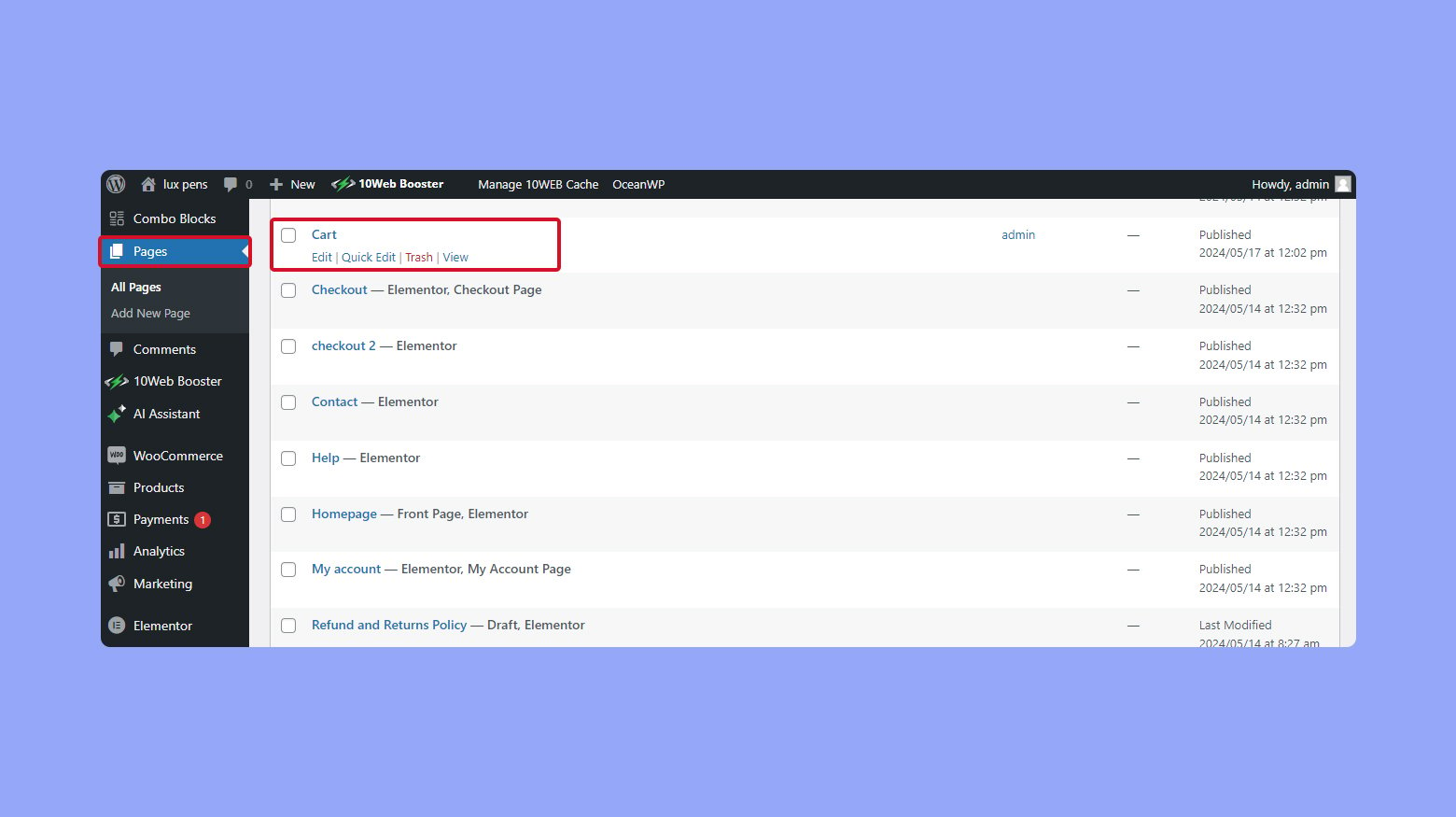
- Go to Pages in the left-hand menu.
- Find and click on the Cart page.

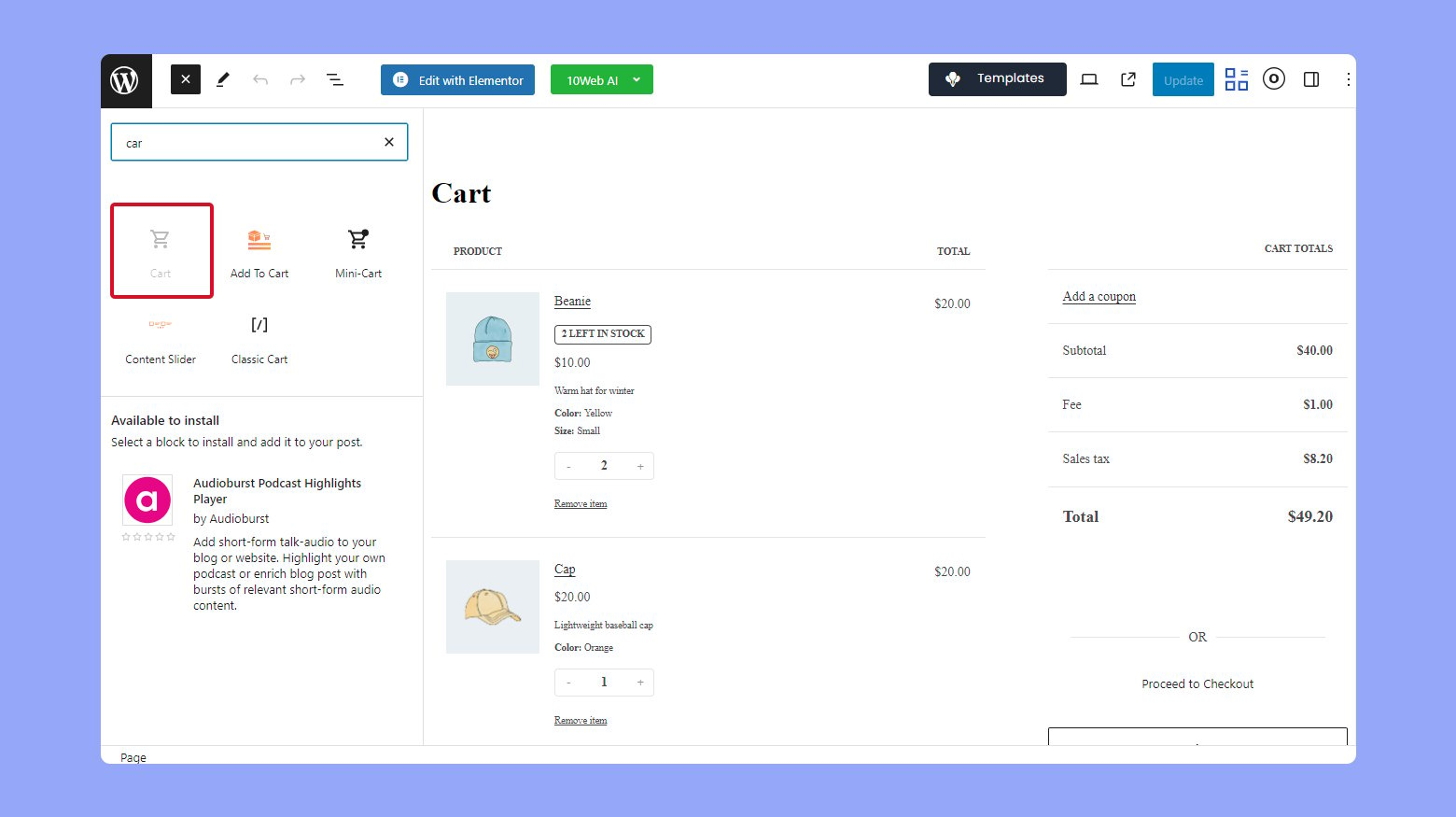
- Once in the Block editor, click the + icon to add new blocks.
- If your cart page is empty, search for the Cart widget then drag and drop it on your page.
- Customize existing blocks by clicking on them and adjusting settings.

- Use WooCommerce-specific blocks by selecting from the WooCommerce section.
For advanced customization:
- Use the Columns block for advanced layouts.
- Add WooCommerce shortcodes using the Shortcode block.
- Embed media with the Media & Text block for a balanced layout.
Once you have finished with editing your WooCommerce cart page, make sure to click Save Draft or Update to save changes. Then click Preview to see how the cart page looks.
Layout and design adjustments
Improving the layout and design of your WooCommerce cart page can greatly enhance user experience and strengthen your branding. Let’s focus on how you can customize colors and typography, as well as adjust buttons and images to create a more cohesive and functional cart page.
Customizing colors and typography
Colors and typography play a significant role in the look and feel of your cart page. They should align with your brand’s identity and contribute to a seamless shopping experience.
By default, your cart widget will inherit the design attributes of your theme and website. Also, dependent on your theme, the options to edit the colors and typography will either be enabled or not.
You can customize these settings without changing your global color and typography, by using a website editor such as the 10Web Builder or Elementor. You can also install and activate plugins to help you customize the design in the Block editor.
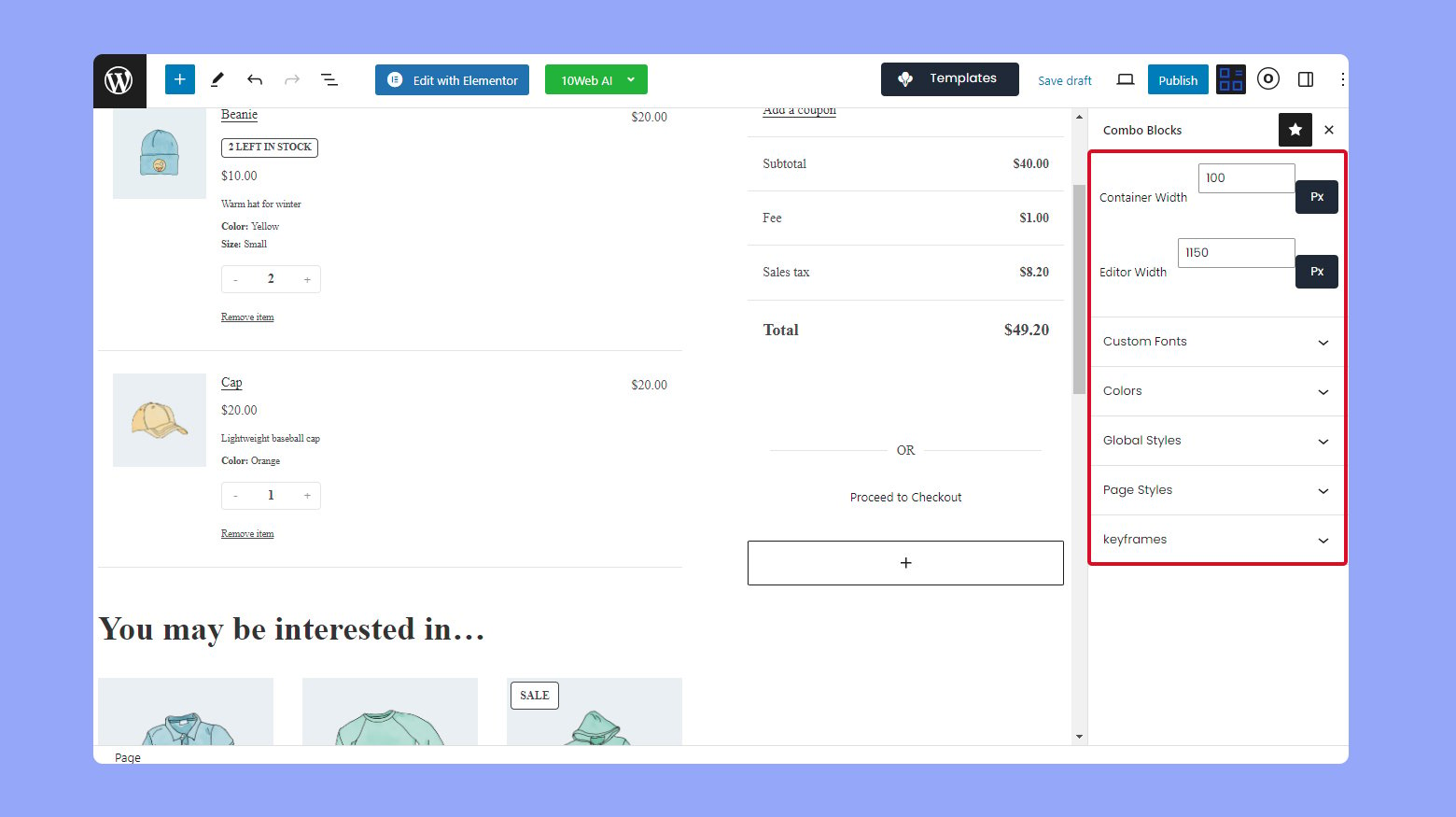
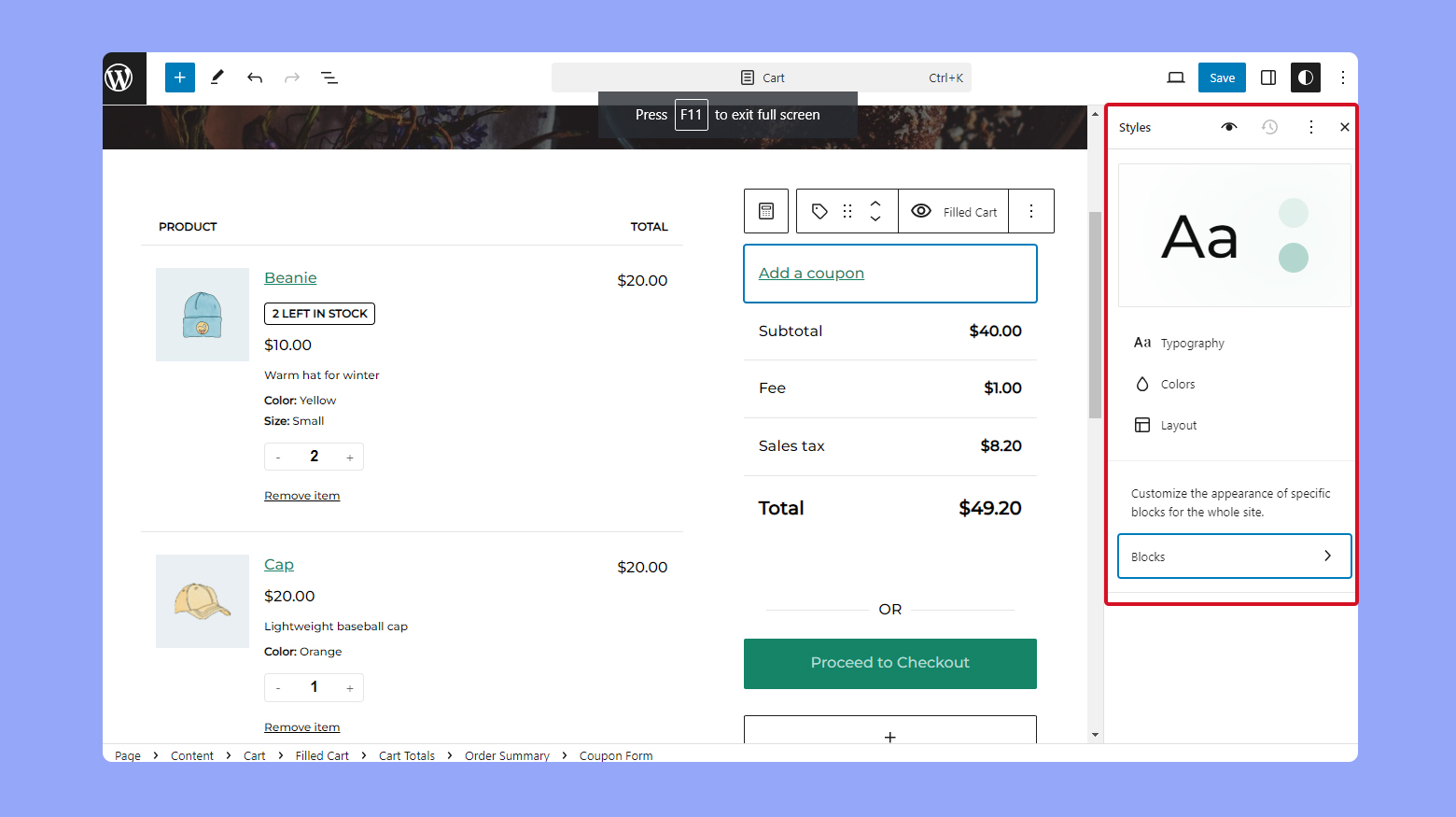
- Navigate to the cart page customization settings.
- Look for the Color settings to alter hues for backgrounds, texts, borders, and other elements.
- Use the Typography settings to adjust font types, sizes, and styles. Be consistent with your brand’s fonts to maintain familiarity and trust.

- Apply and preview changes to ensure your color schemes and typography choices are visually appealing and readable.
Adjusting buttons and images
Buttons and images are crucial elements that guide users towards making a purchase. Ensure these elements are well-designed to draw attention and easy to interact with.
- Access the customization options for your cart page.
- For Buttons, adjust the size, color, and text to make them stand out and easily clickable. Consider using bold Add to cart and Checkout buttons.
- Optimize Images for fast loading and use thumbnails that accurately represent the products.
- Preview the changes to your buttons and images to make sure they are functional and enhance the overall cart page layout.
By thoughtfully customizing these components, you’ll make your cart page more inviting and user-friendly.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Enhancing cart functionality
To effectively enhance the functionality of your WooCommerce cart, it’s essential to pay close attention to the use of blocks and widgets, as well as the optimization of cart totals and the checkout process. A smoothly functioning cart can significantly improve user experience and potentially increase conversion rates.
Implementing cart blocks and widgets
- Ensure you have the WooCommerce Blocks plugin installed and activated on your website. This plugin is necessary for adding cart blocks to your pages.
- Navigate to the Site Editor under the Appearance menu and choose Templates, then select the Cart template.
- Use the Add block button to include cart-related blocks, like a product thumbnail, product prices, or a quantity selector. You can also customize the look and feel of these elements to match your store’s design.
- Widgets such as the cart totals can also be added here. Widgets can offer customers clarity on their potential purchase and help streamline their shopping experience.
Optimizing cart totals and checkout process
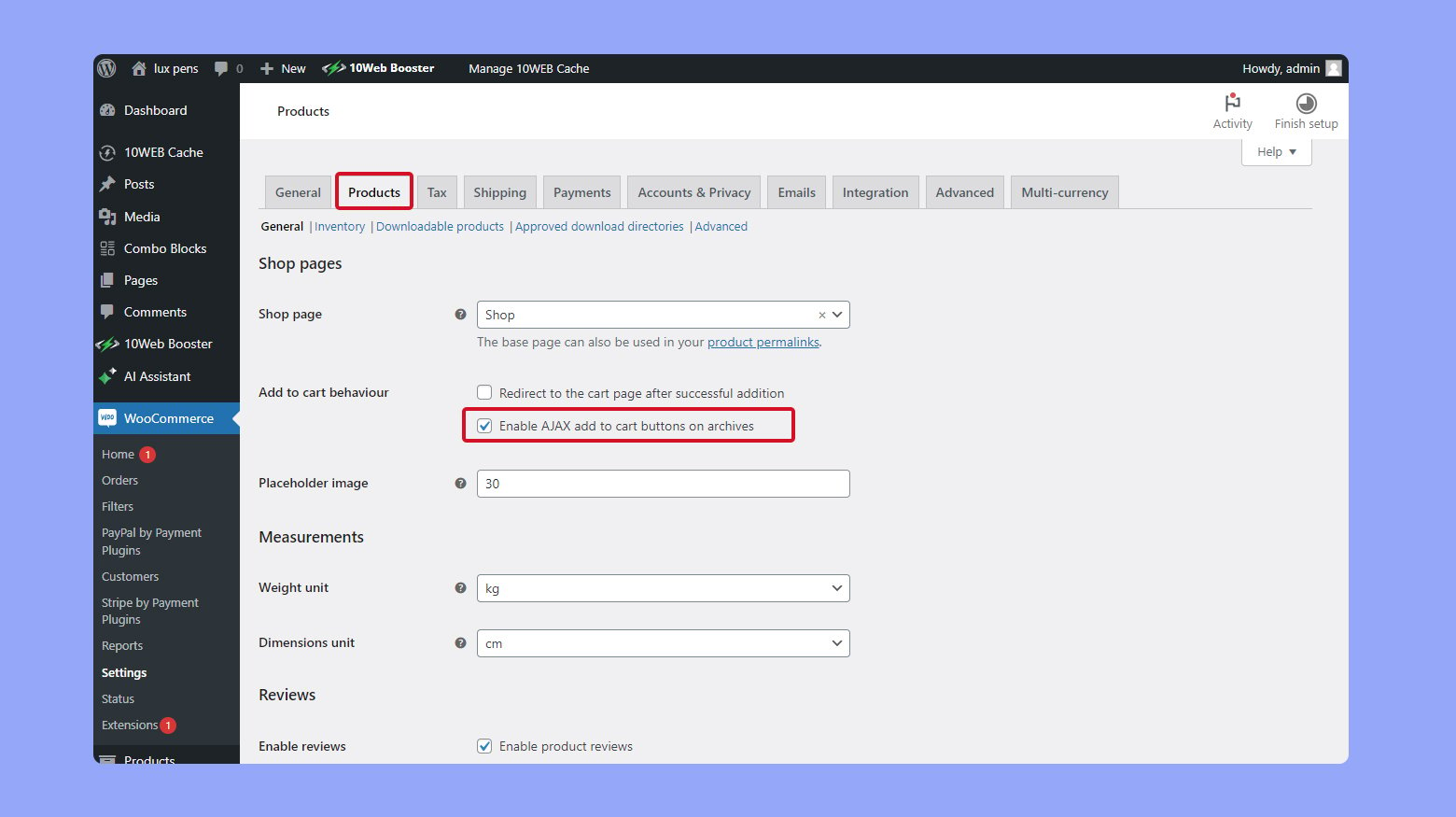
- Adjust your cart totals by going to WooCommerce > Settings > Products. Check the option for Enable AJAX add to cart buttons on archives, which can help in updating the cart without refreshing the page.

- To enhance the checkout flow, consider minimizing the number of steps and ensuring the checkout page is not cluttered with unnecessary information. Navigate to the Checkout template in the Site Editor to make these changes.
- Essential cart total information like subtotals for each item, shipping costs, and taxes should be clearly visible. This level of transparency is crucial for customer confidence and can affect your store’s conversion rates.
- Make sure that the cart and checkout process work seamlessly on mobile devices as well, as a significant number of users shop on their phones.
By focusing on these aspects of cart functionality, you can provide a more enjoyable shopping experience for your customers and improve the overall performance of your WooCommerce store.
Extending with code
When you’re ready to take your WooCommerce cart page beyond the basics, custom code offers powerful ways to enhance its functionality and design.
Adding features with custom code
If plugins aren’t enough or you need something more tailored, custom code can introduce unique features or adjustments to your cart page.
- Start by identifying the functions or styles you want to add. These could include additional hooks, filters, or even new sections on the cart page.
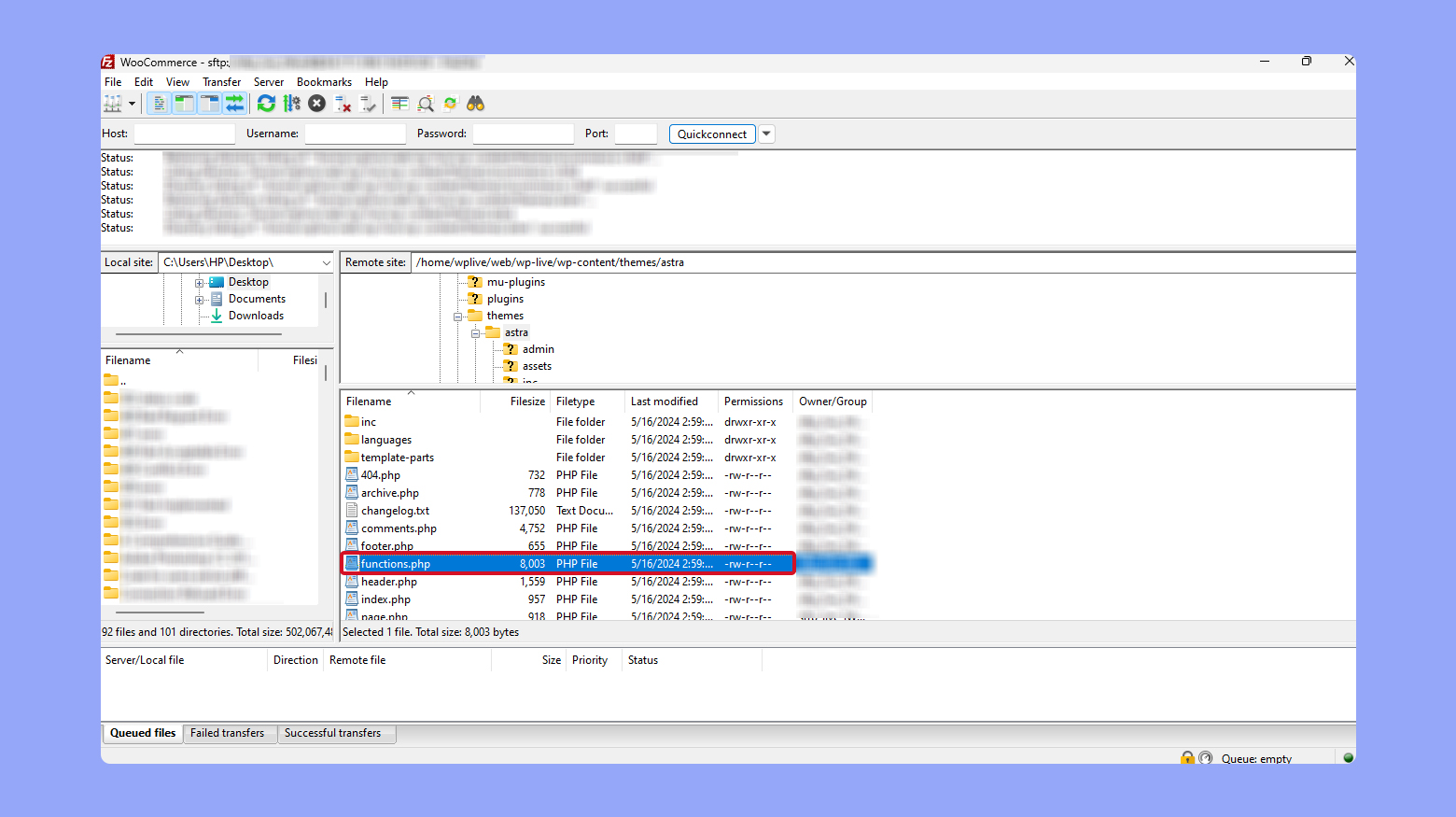
- Access your theme’s functions.php file or use a custom code snippets plugin to safely add your changes without editing core files.

- To insert custom functionality, use WooCommerce’s provided hooks and filters. For instance, adding a custom checkout field or altering the cart’s appearance.
- Implement the code snippet thoughtfully. If you want to add a message for users on your cart page, use something like the woocommerce_before_cart hook.
- Always test your changes on a staging site before making them live to avoid disrupting your shop page’s functionality.
Your customization journey doesn’t have to end here. With a wide array of plugins and the ability to add custom code, you can ensure your cart page plays a pivotal role in providing a smooth shopping experience for your customers.
Maximizing customer engagement
Enhancing your WooCommerce cart page not only streamlines the purchasing process but also provides opportunities for increasing customer engagement and sales. By implementing effective cross-selling and upselling strategies, along with leveraging social proof and testimonials, you can encourage customers to explore more products and feel confident in their purchases.
Cross-selling and upselling strategies
- Identify Opportunities: Look for natural pairings within your product line that can complement the items in a customer’s cart. These related products can encourage additional purchases.
- Highlight Related Products: Use the WooCommerce built-in feature to display related products, featured products, or hand-picked products underneath the cart items.
- Bundle Products: Consider offering bundled deals or discounts when customers buy a set of items that work well together.
- Implement Upselling Techniques: You can suggest higher-end alternatives or upgrades that enhance value and potentially improve the customer’s experience.
- Promote Top Products: Within the cart page, showcase your best-selling or premium products that might catch your customer’s attention.
- Create Urgency: Use limited time offers on complementary products to encourage customers to make an on-the-spot decision.
Leveraging social proof and testimonials
- Incorporate Customer Reviews: Positive feedback from other customers can be influential. Displaying customer testimonials or reviews next to the cart or checkout process can reassure potential buyers.
- Display Testimonials: Include a section on the cart page that cycles through positive customer testimonials, highlighting the experiences of past buyers with your products or service.
- Utilize Ratings and Awards: If your products have high ratings, feature this information prominently on the cart page. Awards and endorsements can also serve as compelling social proof.
- Show Star Ratings: Add a visual element like star ratings to products in the cart, underscoring their quality and the satisfaction of previous customers.
By focusing on these tactics, you can drive sales and build a stronger relationship with your customers, turning one-time buyers into loyal fans.
Conclusion
The WooCommerce cart page serves as a critical component in the eCommerce journey, providing a final review before checkout. By leveraging plugins, CSS tweaks, and PHP customizations to edit your WooCommerce cart page, you can significantly enhance this page to align with your business needs, improving both functionality and aesthetics. These adjustments not only create a smoother user experience but also help in reducing cart abandonment and boosting conversion rates. You can apply these strategies to make your online store more efficient, visually appealing, and customer-friendly, ultimately enhancing the shopping experience and supporting your business’s growth.