Learning how to create a landing page in WordPress is essential for any digital marketer or website owner aiming to boost conversions, gather leads, or promote a specific campaign. Known for its versatility and user-friendly interface, WordPress offers several methods to design effective landing pages.
Whether you’re a beginner or an experienced developer, these four methods will guide you through the process of learning how to create a landing page in WordPress that not only captures attention but also seamlessly integrates with your overall digital strategy. Once you’re ready, be sure to explore 10Web’s AI WordPress Website builder to cut down your development time and simplify the process.
From using built-in tools and plugins to custom coding solutions, this article will explore each approach in detail, helping you to choose the best method to achieve your website goals.
What is a WordPress landing page?
A WordPress landing page is a specific type of web page designed with a single focused objective in mind. This objective is often related to marketing or advertising campaigns. When users click on a link from an email, an ad from Google, a video on YouTube, or similar sources, they are typically directed to a landing page. The main goal of a landing page is to encourage visitors to take a specific action, such as signing up for a newsletter, registering for a webinar, downloading a white paper, or making a purchase.
Key characteristics of creating a landing page in WordPress
- Simplicity and clarity: The design and content of the landing page should be straightforward and focused on the offer or action. It avoids any unnecessary information or navigation elements that might distract the visitor.
- Compelling headline: The headline is often the first thing a visitor will see, and it should clearly describe the benefit or value of the offer in a compelling way.
- Persuasive subheadings and content: The content should clearly state the benefits of the offer, address any objections a potential customer might have, and persuade them of the value of the action they are being prompted to take.
- Strong call-to-action (CTA): The call-to-action should be prominent and clear, usually in the form of a button that tells visitors exactly what they need to do next.
- Visual appeal: Images, colors, and layout should be appealing and support the overall message and goal of the page.
- Lead capture form: Often, landing pages include a form to capture visitors’ information, allowing the business to follow up with more targeted messaging.
- Social proof: Testimonials, customer logos, or reviews can provide credibility and reassure visitors about the quality and reliability of the offer.
- Mobile optimization: The landing page should be optimized for mobile devices, ensuring it looks good and functions well on all screen sizes.
Is there a difference between a homepage and a landing page in WordPress?
There is a significant difference between a landing page and a home page in terms of purpose, design, content, and more. A landing page needs to have a clear and evident purpose because it’s primary goal is introducing your service to new users. It needs to support that goal with ergonomic and intuitive content and design to meet your specific user expectations, which in turn can change depending on your primary traffic sources. Here’s how you can break it down
1. Purpose
- Landing page: This is typically designed for a specific marketing campaign or objective. Its main goal is to convert visitors into leads or customers by prompting them to take a specific action, such as filling out a form, signing up for a service, or making a purchase.
- Home page: This is the main page of a website and serves as the starting point for navigation. It aims to provide a comprehensive overview of what the website offers, guiding visitors to various parts of the site. It’s designed to serve multiple purposes and address various user needs.
2. Content and design
- Landing page: It usually has a single focus with a clear call-to-action (CTA). The content and design are minimalistic and centered around converting visitors. It generally avoids external links or complex navigation to keep the user focused on the conversion goal.
- Home page: It contains more generalized information about the company, brand, or service and includes links to other sections of the website. The design may be more complex, with multiple sections, links, and navigation options to help visitors find detailed information about different aspects of the business.
3. User expectations
- Landing page: Visitors arrive with a particular intent, often following a specific offer or piece of content they saw in an advertisement or email. The landing page meets these expectations by providing exactly what was advertised.
- Home page: Visitors might come to the home page for various reasons, such as learning more about the company, exploring product offerings, or finding contact information. They expect a broader introduction to what the website offers.
4. Traffic source
- Landing page: Traffic typically comes from targeted sources such as a specific campaign on social media, email marketing, or search engine advertisements.
- Home page: Traffic can come from many sources, including direct visits (typing the website URL directly into a browser), search engines, referrals from other websites, or unspecific social media mentions.
Understanding these differences helps in strategically designing each page to fulfill its intended function effectively, enhancing the overall user experience and achieving business goals. In WordPress, both landing pages and home pages can be crafted to suit these diverse needs with the help of various themes and plugins.
Easily create WordPress landing pages with 10Web
Automate and Optimize your WordPress website efforts with 10Web Managed WordPress Hosting and Web Builder.
How to create a landing page in WordPress: 4 methods
Educating yourself on how to create a landing page in WordPress can be approached in several ways, depending on your preference for ease of use, control over design, and specific functionalities.
However, if learning how to create landing pages in WordPress might seem difficult, you can take advantage of AI tools like the 10Web AI Website Builder that will make the process of creating a landing page easier and quicker. Below are some of the common methods: using plugins, themes, WordPress block editor, and manual creation.
Method 1: Plugins
Plugins are a popular and easy choice to learn how to create a WordPress landing page because they offer specialized tools and pre-designed templates that make the process easier, especially for users without coding skills.
Step 1: Install a page builder plugin
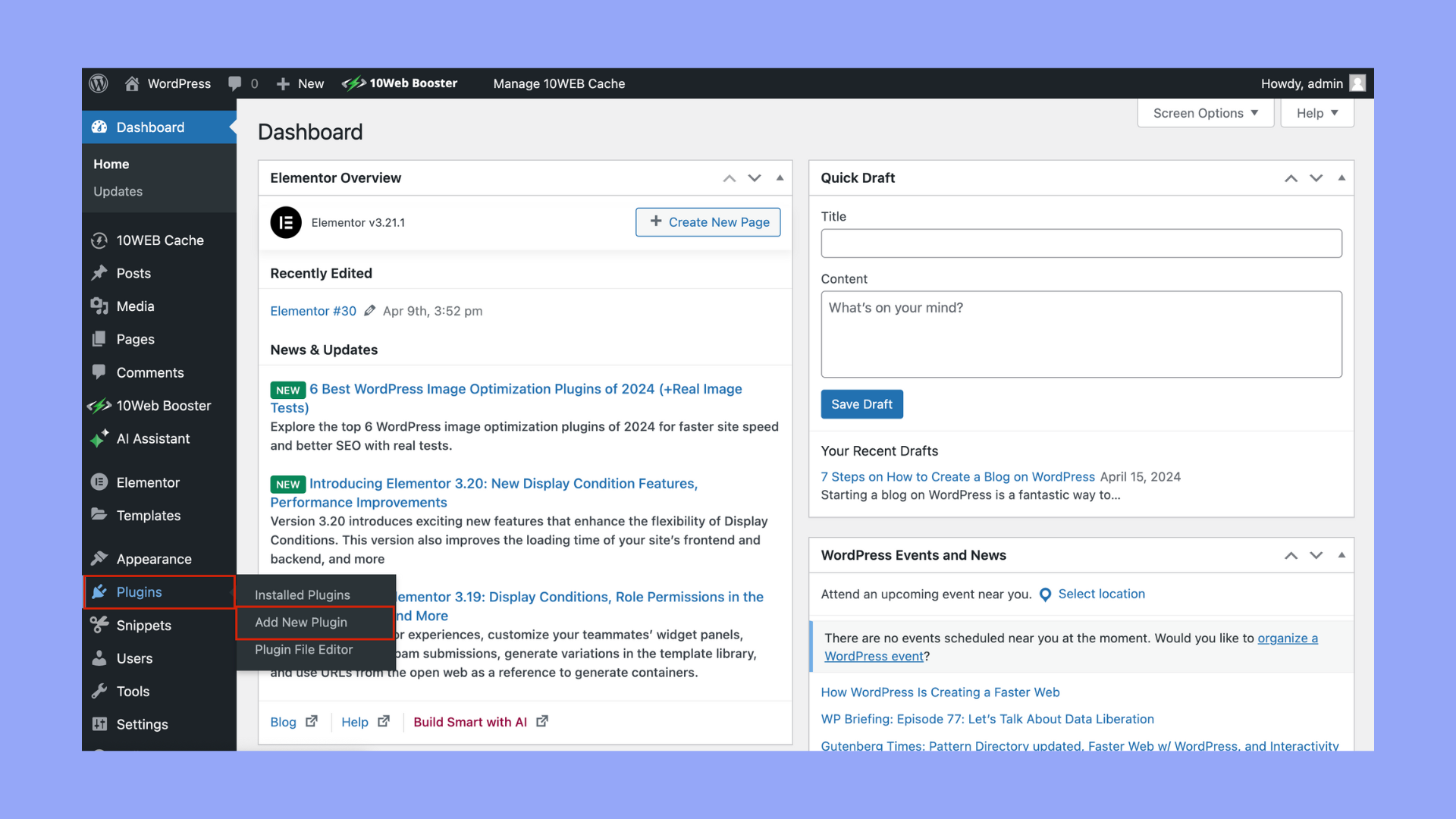
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.

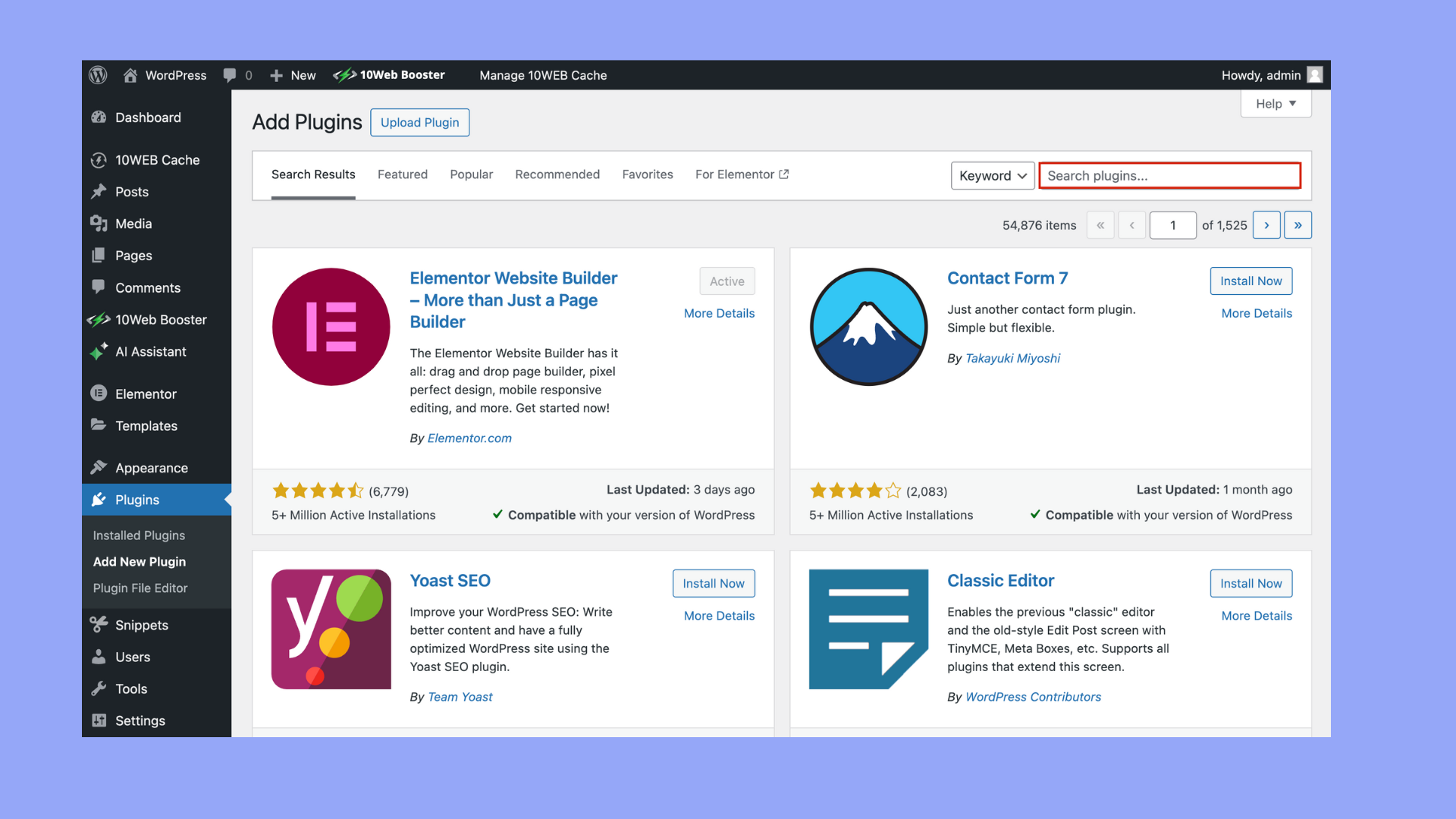
- Search for a page builder like Elementor, Beaver Builder, or Divi Builder.

- Click Install and then Activate.
Step 2: Create a New Page
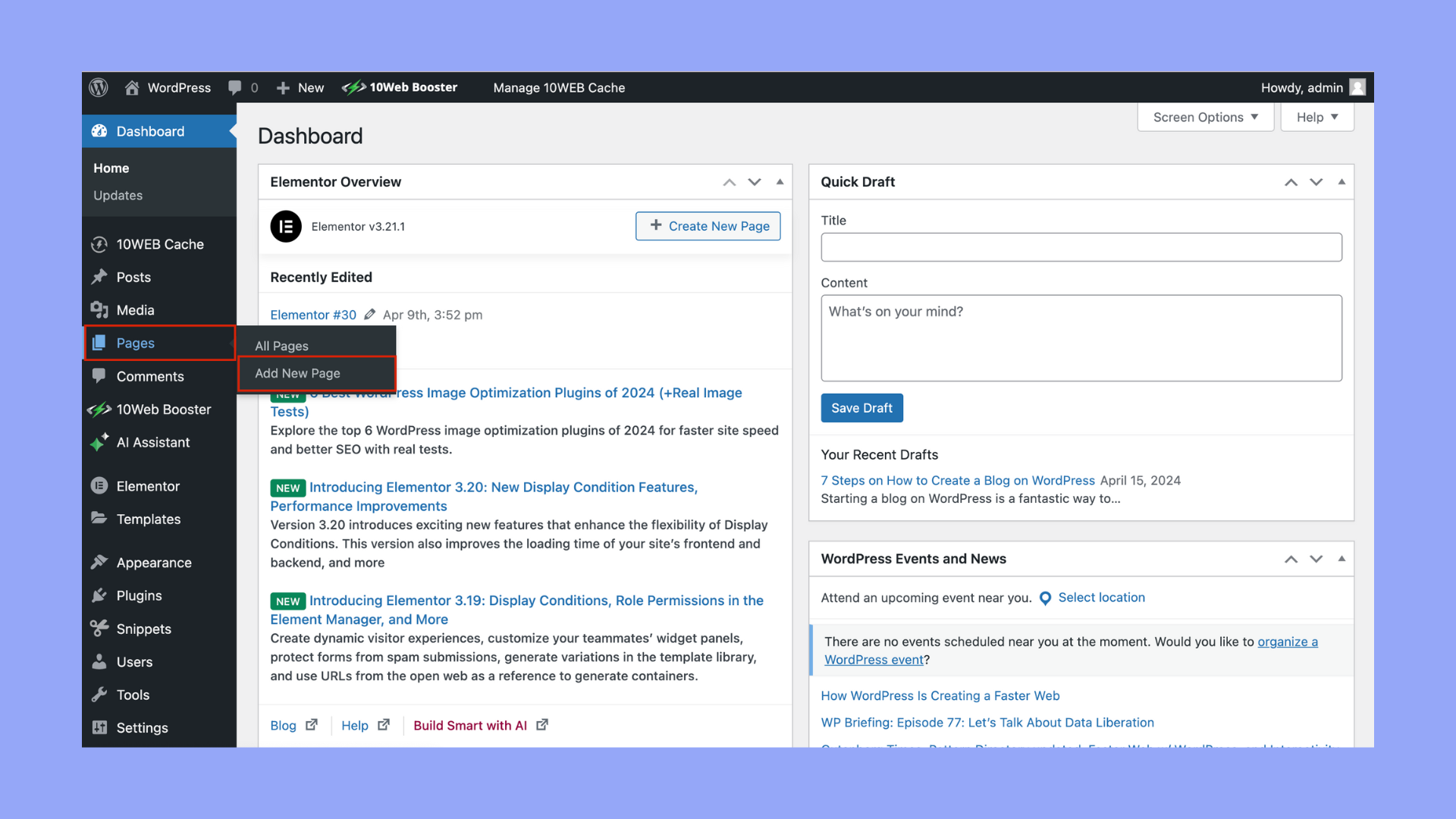
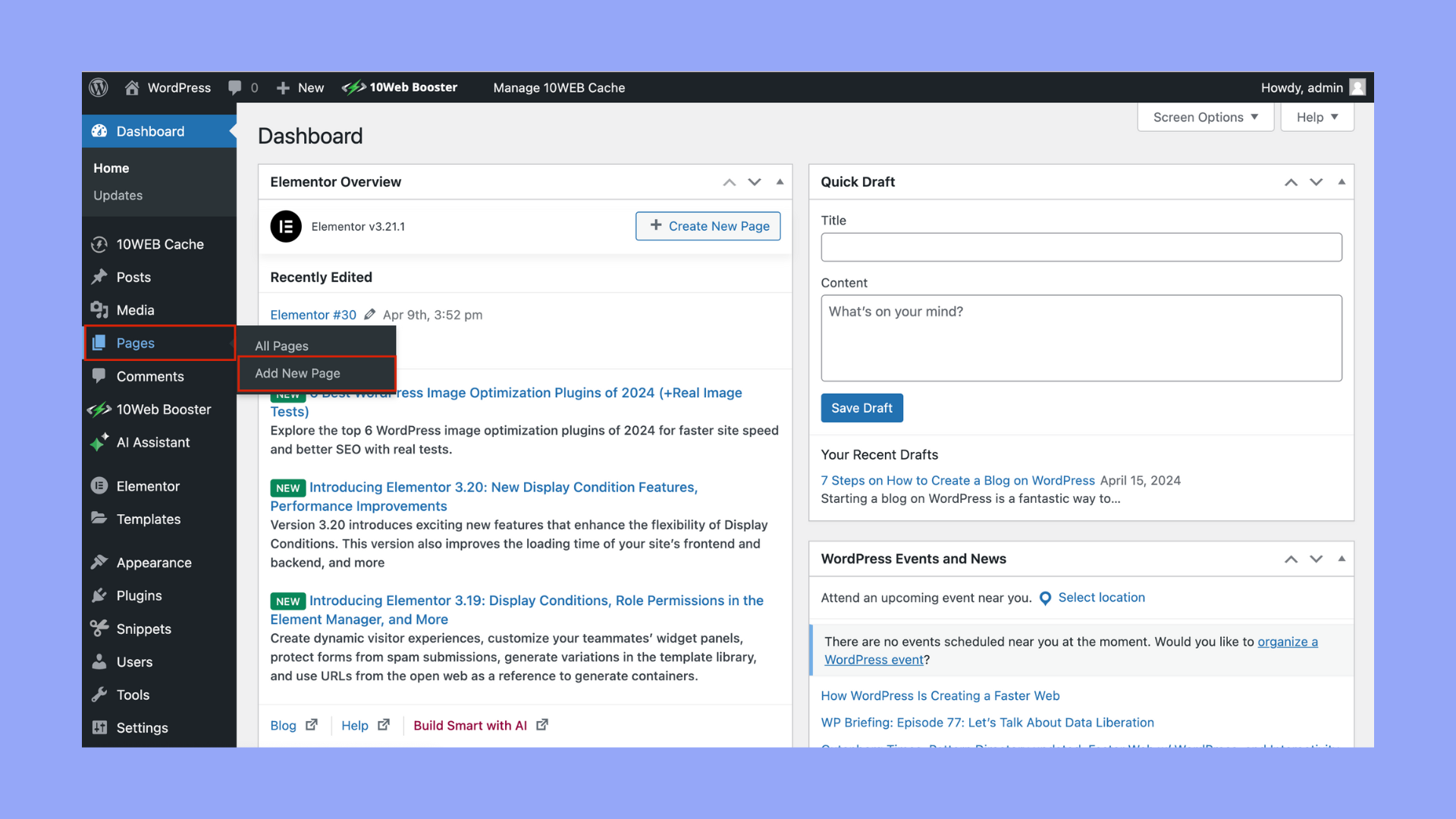
- Go to Pages > Add New.

- Title your page.
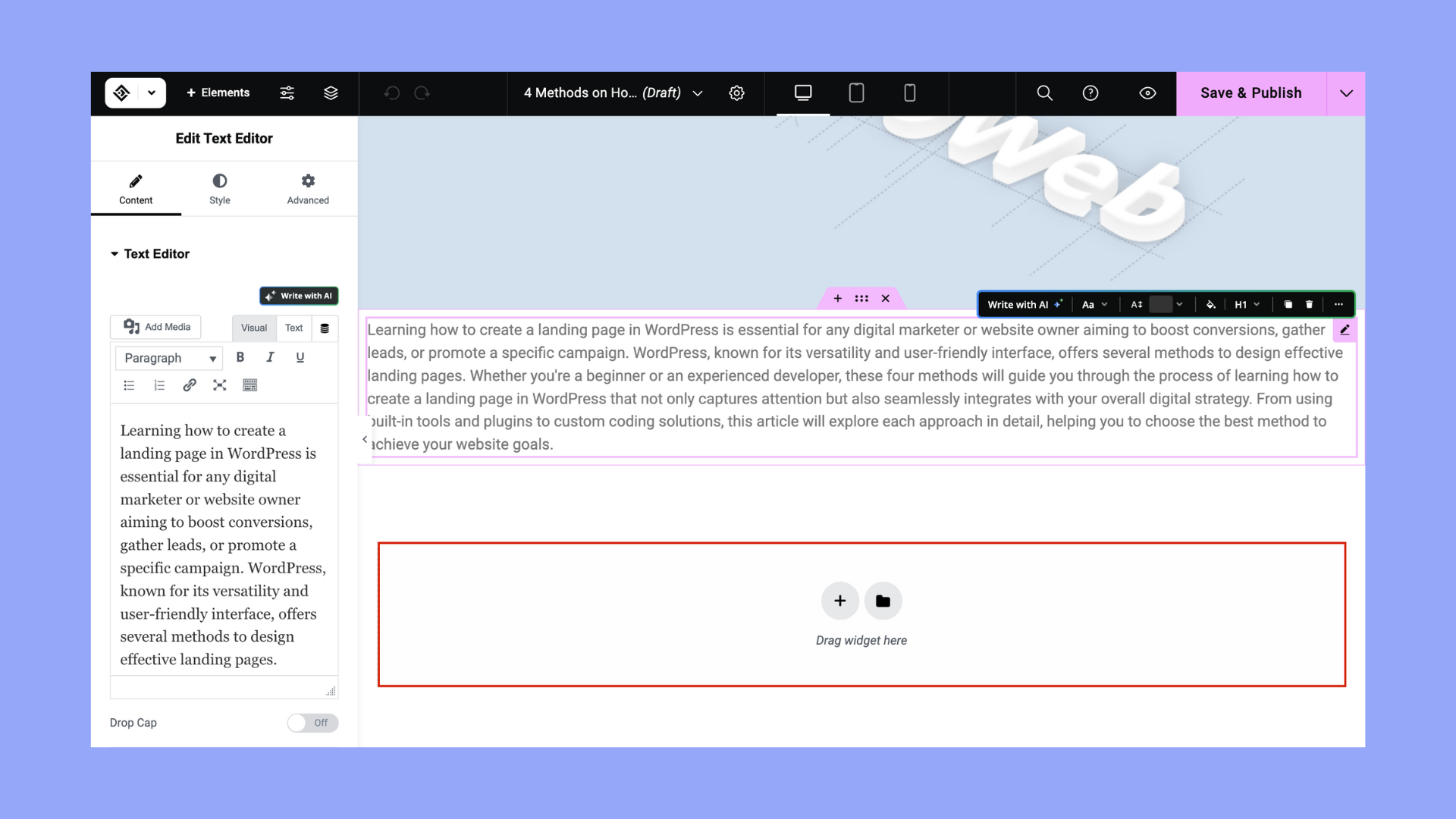
Step 3: Design your page
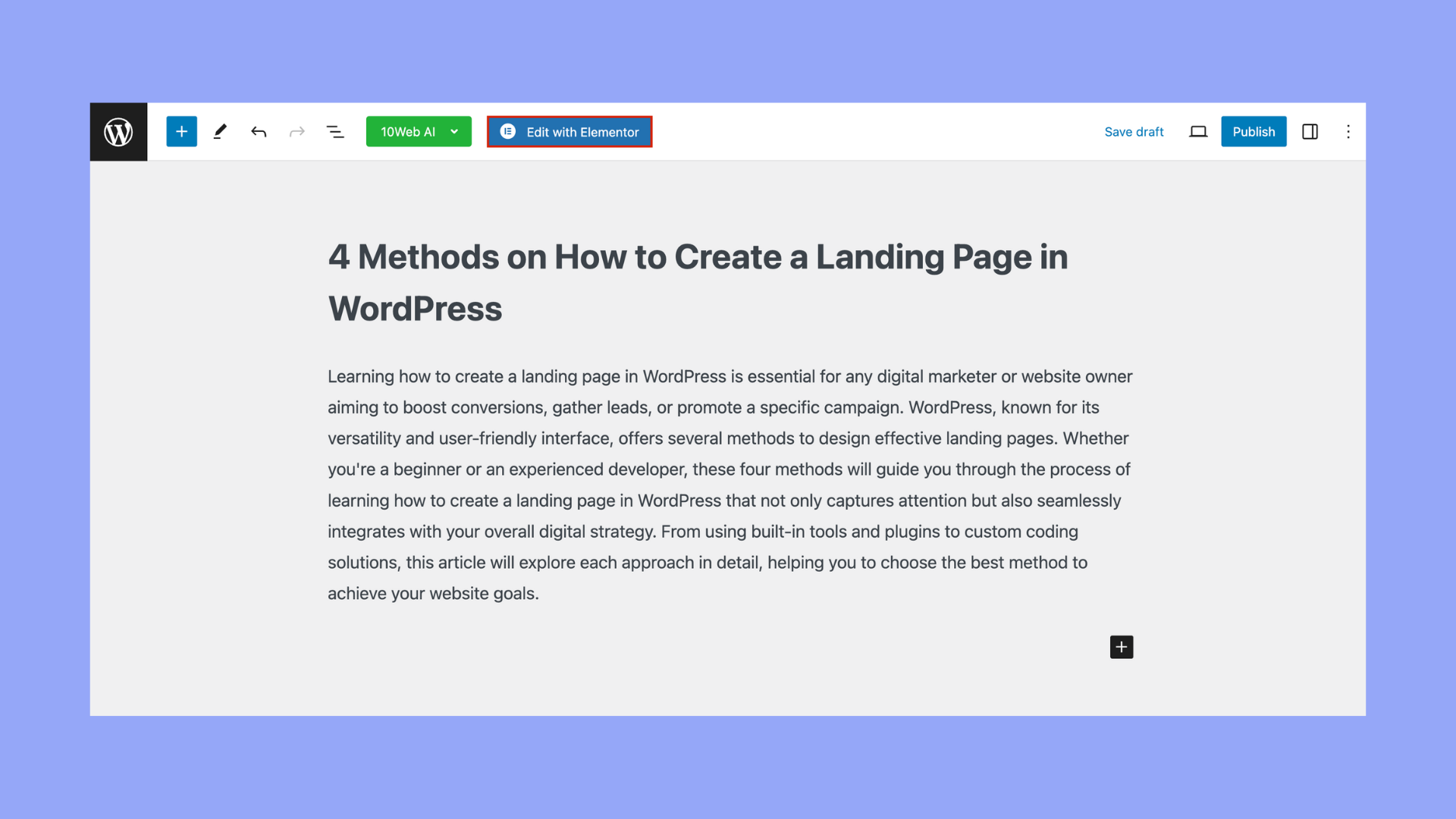
- Click on Edit with [Plugin Name] to launch the page builder.

- Use the drag-and-drop interface to add and arrange elements such as text, images, and buttons.
- Customize elements with your own content and style preferences.

Step 4: Publish your landing page
- Once you’re satisfied with the design, click Publish to make your landing page live.
Common plugins you can use
- Elementor: This is one of the most popular drag-and-drop WordPress landing page builders. It offers a wide range of widgets, templates, and design options that allow you to create beautiful landing pages without any coding.
- Beaver Builder: Another drag-and-drop page builder, Beaver Builder offers a user-friendly interface and plenty of templates to help you get started. It’s particularly praised for its clean code and stability.
- Divi Builder: Part of the Divi theme but also available as a standalone plugin, Divi Builder provides a powerful visual editing experience with real-time design and countless layout possibilities.
- Leadpages: A specialized landing page builder that integrates seamlessly with WordPress, allowing you to use its powerful design and marketing tools directly on your WordPress site.
- Thrive Architect: Designed specifically for conversion-focused websites, this plugin is ideal for learning how to create a landing page in WordPress that needs to include elements like lead generation forms, countdown timers, and call-to-action buttons.
Method 2: Themes
Some themes are specifically designed to facilitate the creation of landing pages with minimal effort.
Step 1: Install a suitable theme
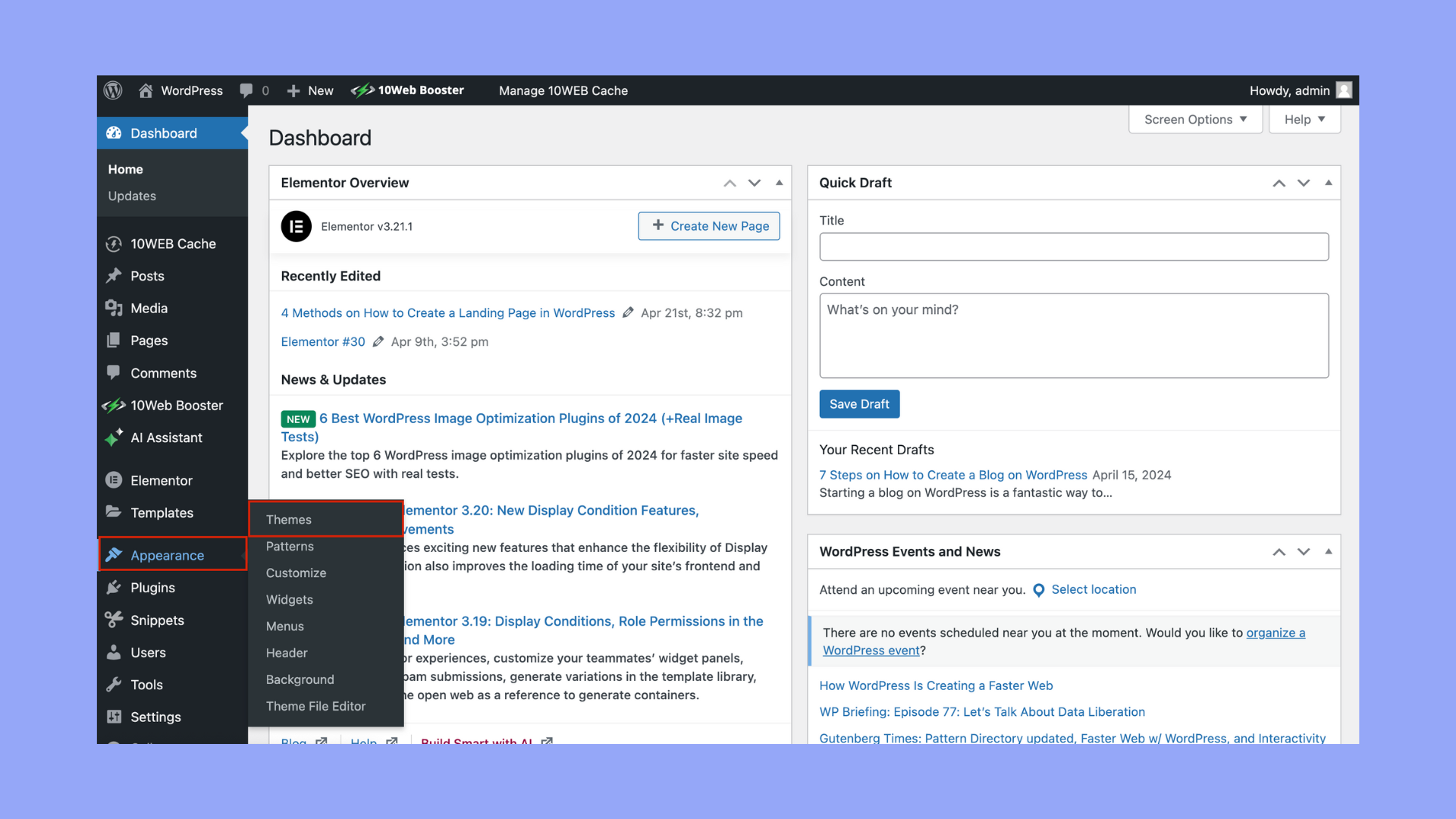
- Go to Appearance > Themes > Add New.

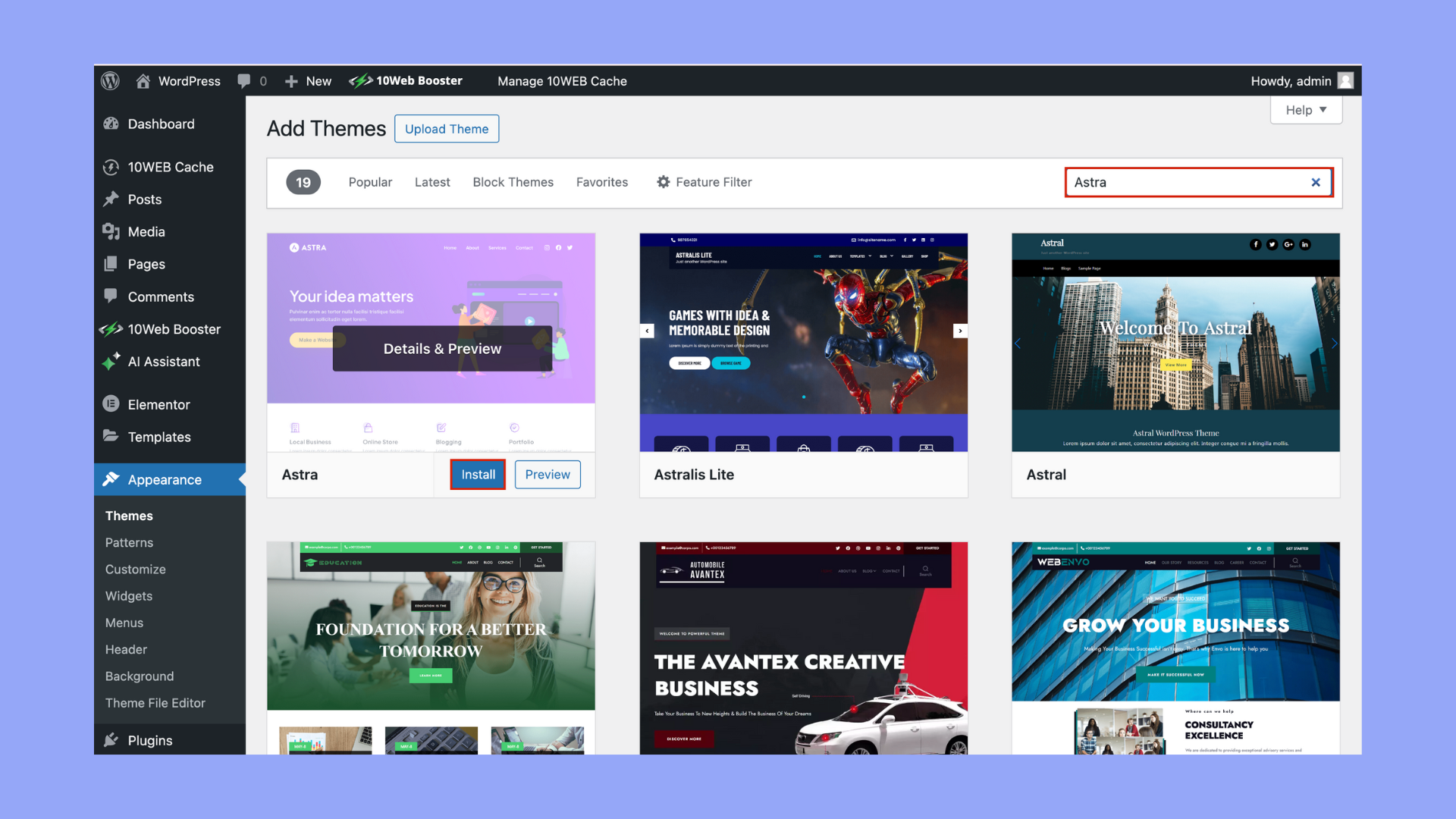
- Search for a theme that supports landing pages, like Astra or a theme with built-in landing page templates.
- Install and activate the chosen theme.

Step 2: Import a demo or template
- Many themes offer pre-built WordPress landing page templates. Access these via the theme’s settings or a companion plugin.
- Import a template that suits your landing page needs.
Step 3: Customize the template
- Customize the template directly in the WordPress Customizer or through a provided options panel.
- Adjust text, colors, images, and other elements to fit your brand and message.
Step 4: Publish your landing page
- Review your changes and click Publish to make the landing page accessible to your audience.
Common themes you can use
- Astra: This theme is lightweight and highly customizable. It works well with various page builders and provides specific templates for landing pages.
- Landing: As the name suggests, this theme is built specifically for landing pages. It includes a variety of pre-designed landing page templates and integrates easily with popular WordPress plugins.
- Divi: Known for its versatility, Divi is both a theme and a page builder. It offers comprehensive options for designing landing pages directly within the theme.
Method 3: Block Editor
Step 1: Create a new page
- Go to Pages > Add New.
- Add a title to your new page.

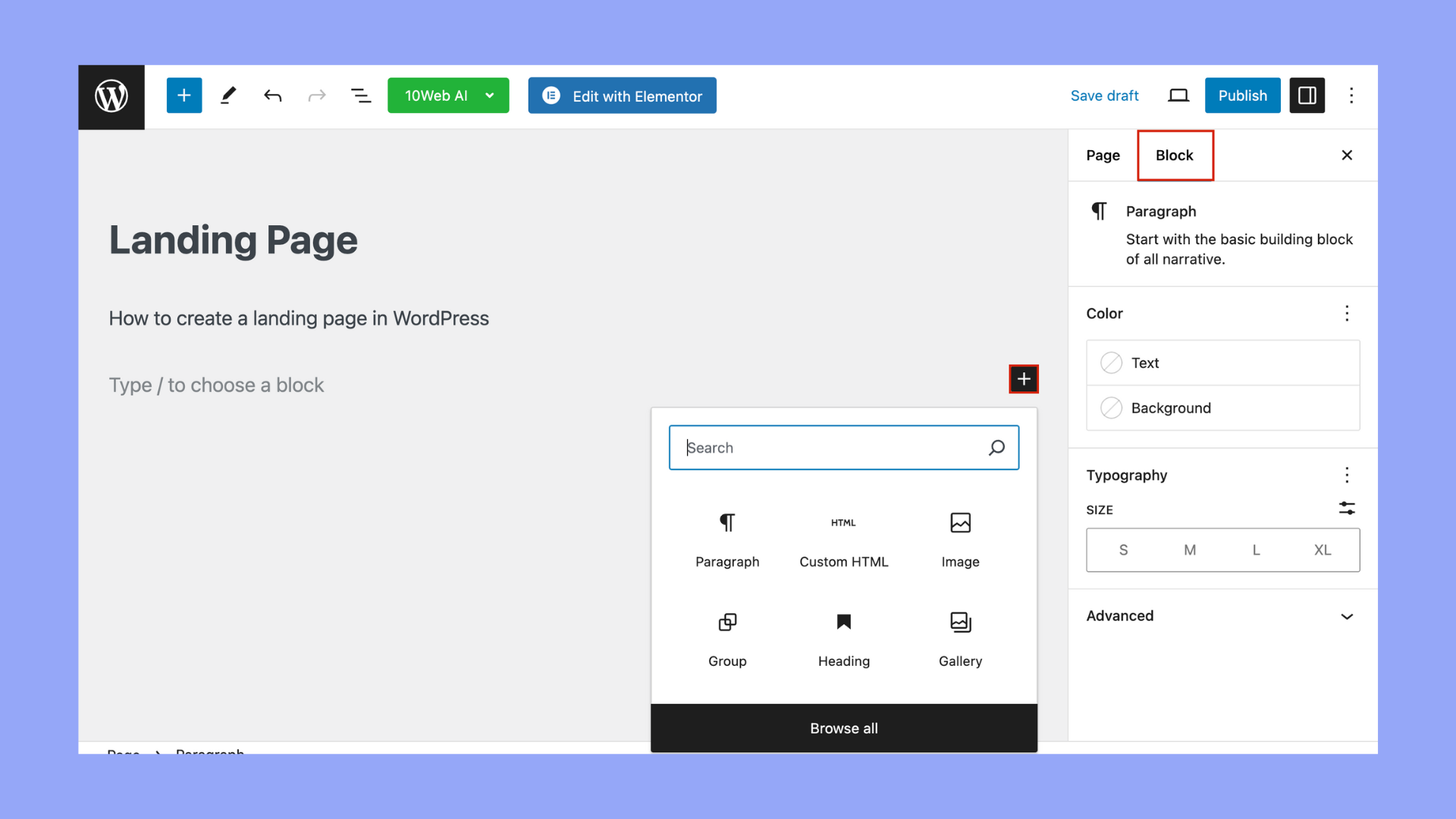
Step 2: Add and customize blocks
- Add various blocks such as Cover, Buttons, Images, and Text to build your page.
- Customize each block’s settings to match your design and content needs.

Step 3: Optimize layout and responsiveness
- Arrange the blocks to create a logical flow that guides visitors towards your call to action.
- Use the Preview button to see how your page looks on different devices and adjust as necessary.
Step 4: Publish your landing page
- Once everything looks good, hit Publish to make your landing page live.
Method 4: Manually
Step 1: Create a child theme
- Create a new folder in your WordPress installation under wp-content/themes. Name it something like yourtheme-child.

- Create a style.css file in the child theme folder. Add the following code at the top of the file:/*
Theme Name: Your Theme Child Theme URI: http://example.com/your-theme-child/ Description: Child theme for the Your Theme Author: Your Name Author URI: http://example.com Template: parent-theme-directory-name Version: 1.0.0 */
Replace parent-theme-directory-name with the directory name of your parent theme.
Step 2: Modify the style.css File
- Add custom CSS below the initial comment block to style your landing page.
Step 3: Create a functions.php File
- Create a functions.php file in your child theme folder and add the PHP codes.
Step 4: Activate the child theme
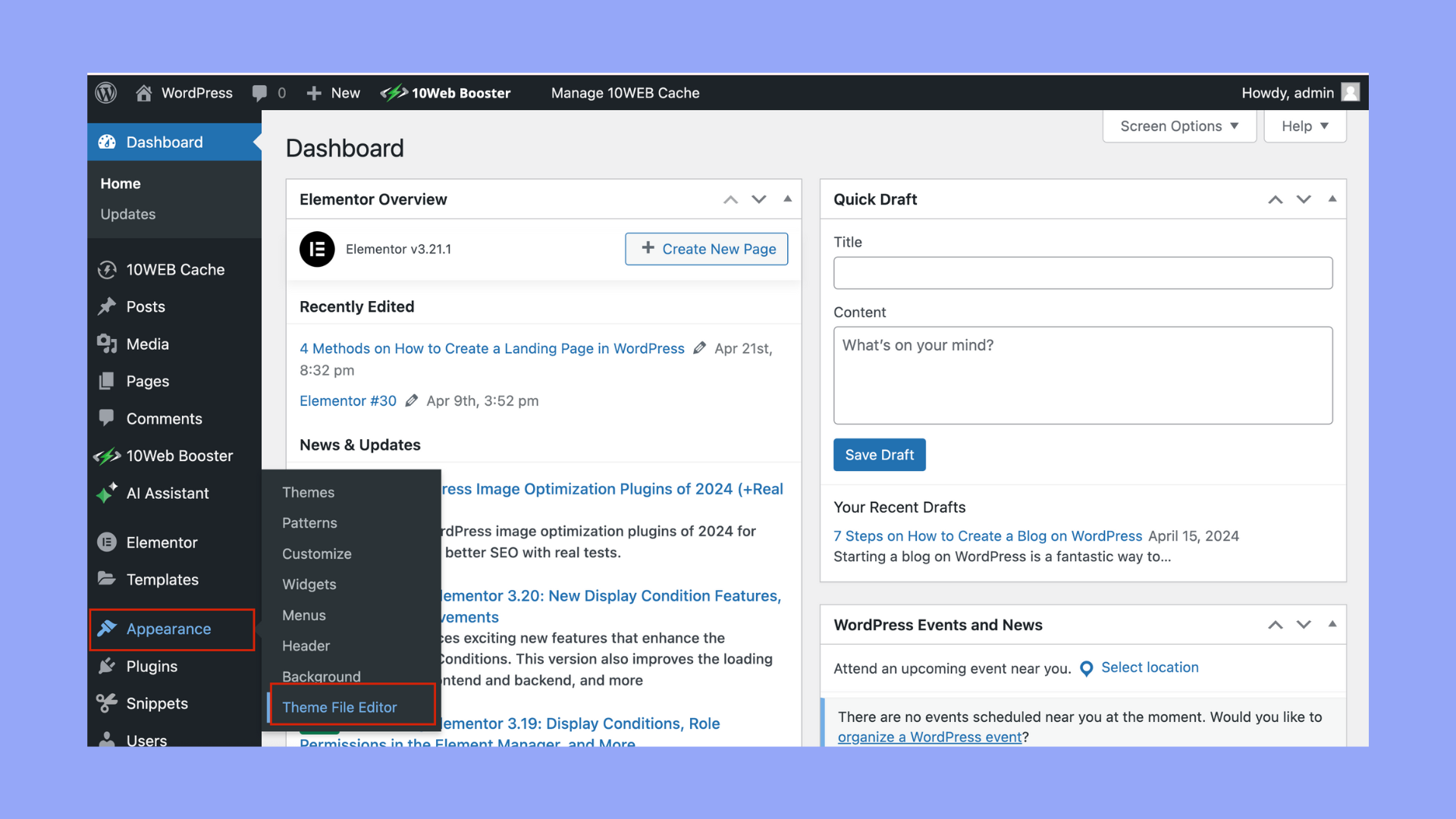
- Go to Appearance > Themes in your WordPress dashboard.
- Find your child theme and click Activate.
Step 5: Build a new custom page template
- Create a new file in your child theme directory and name it something like template-landingpage.php.
- Add the PHP code at the top of the file to define it as a custom page template:
<?php/* Template Name: Custom Landing Page */get_header();?>
- Add custom HTML and PHP as needed to layout your landing page.
- Finish the template with <?php get_footer(); ?> to include the WordPress footer.
Step 6: Customize the landing page with CSS
- Edit your style.css in the child theme to apply custom styles to your landing page.
- Use unique class names and IDs in your custom page template to target elements specifically for styling.
Step 7: Create and publish your custom landing page
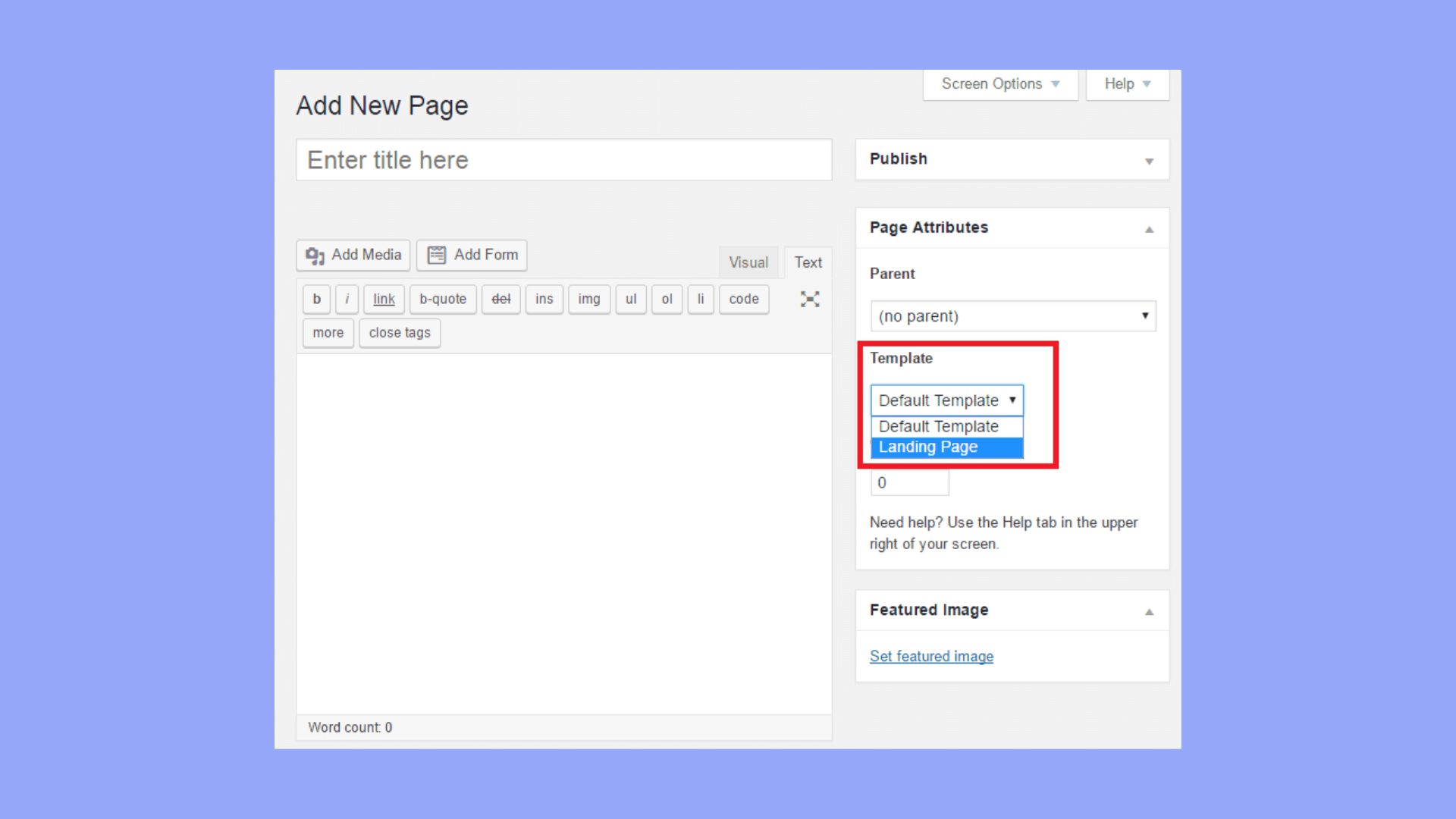
- Go to Pages > Add New in WordPress.
- Enter a title for your new landing page.
- Under Page Attributes, select your Custom Landing Page template from the Template dropdown menu.
- Add content using the WordPress editor or directly in your template-landingpage.php file as needed.
- Publish the page.

Easily create WordPress landing pages with 10Web
Automate and Optimize your WordPress website efforts with 10Web Managed WordPress Hosting and Web Builder.
How do WordPress landing pages generate revenue
Landing pages generate revenue by effectively converting visitors into customers or leads. The process hinges on targeted content and a well-designed call to action that aligns with what the visitor seeks and the strategic goals of the business.
1. Direct conversions and sales
Many landing pages are designed with the direct goal of making a sale. This is particularly common in industries where online transactions are standard, such as retail or software. A landing page for a product or service will provide all the necessary information the customer needs and typically includes a straightforward purchasing process. By minimizing distractions and focusing on one specific offer, these pages can effectively convert traffic into immediate sales.
2. Lead generation
This is one of the most common uses for landing pages. They are used to gather information from potential customers, such as names, email addresses, and other pertinent details through a form. In exchange, visitors might receive free trials, demos, eBooks, or whitepapers. This data is then used to build a database of leads that can be nurtured over time through email campaigns, telemarketing, or direct mail, eventually leading to sales.
3. Promotional campaigns
Landing pages are excellent for running time-sensitive promotions or special offers. These can drive significant traffic and conversions during the promotion period. For example, a landing page that offers a 50% discount on a subscription service for a limited time can motivate visitors to subscribe immediately rather than deferring the decision.
4. Upselling and cross-selling
After a customer has made a decision to buy or sign up, landing pages can also be used to upsell additional products or services or cross-sell related items. This can increase the average transaction value, thereby boosting overall revenue.
5. Event registrations
For businesses that conduct workshops, seminars, webinars, or other events, landing pages can facilitate participant registration. If these events have a registration fee, the landing page directly contributes to revenue. Even if the event is free, it can still indirectly lead to revenue through networking, brand exposure, and follow-up sales activities.
6. Testing and market validation
Landing pages allow businesses to test the market’s response to a new product or offer without fully committing to a major launch. They can be used to pre-sell products, gauge interest in a new service, or test different pricing strategies. The insights gathered can help refine the offer to maximize future revenue when fully launched.
7. Affiliate marketing and partnerships
In affiliate marketing, landing pages are used to promote third-party products or services. Revenue is generated through commissions earned on sales that originate from the landing page, guiding visitors through the affiliate funnel towards a conversion.
8. Increased engagement and brand awareness
Though not directly tied to immediate revenue, well-crafted landing pages increase engagement and boost brand awareness. Over time, this can lead to higher customer acquisition and retention rates, which are key contributors to long-term revenue growth.
In essence, the effectiveness of a landing page in generating revenue comes down to its ability to attract the right audience, present a compelling message aligned with visitor intentions, and encourage a profitable action, whether that’s a sale, a sign-up, a download, or another conversion event.
How to make the best out of a landing page
Creating a highly effective landing page involves more than just good design—it requires a strategic approach to content, layout, and user engagement. Here are some essential tips to make the best out of a landing page:
1. Clear and compelling headline
The headline is typically the first thing visitors will see, so make sure it’s compelling and clearly communicates the value of what you’re offering. It should capture the essence of your message and entice visitors to keep reading.
2. Concise and persuasive content
Keep your content focused and to the point. Use bullet points to break down complex information and highlight key benefits. The language should be persuasive and centered around how the product or service solves a problem or improves the user’s situation.
3. Strong call-to-action (CTA)
Your CTA is critical for conversions. It should be bold and stand out on the page, ideally with a contrasting color to the rest of the design. The CTA text should be action-oriented, such as Get Started, Sign Up Free or Download Now.
4. Simplify the design
A cluttered page can distract visitors from the main message. Keep the design simple and use white space effectively to focus attention on your CTA. Visual elements should complement the content, not overpower it.
5. Use high-quality images
Visuals can have a significant impact on user engagement. Use high-quality images or videos that relate directly to what you’re offering. If possible, show your product or service in action to help visitors visualize its benefits.
6. Build trust with testimonials
Include testimonials or customer reviews to build credibility and trust. Real stories from satisfied customers can be very persuasive, especially if they address common objections or concerns.
7. Optimize for mobile
With more people accessing the internet via mobile devices, it’s crucial to ensure your landing page is mobile-friendly. This means fast loading times, responsive design, and touch-friendly navigation.
8. Fast loading speed
Page load time can significantly affect your bounce rate and overall user satisfaction. Optimize images, minify CSS and JavaScript, and consider using a content delivery network (CDN) to speed up loading times.
9. Test and optimize
Use A/B testing to try different versions of your landing page. Test elements like headlines, CTAs, images, and even the overall layout to see what works best. Analytics can provide insights into where users are coming from and what they do on your page.
10. Address privacy concerns
If you’re collecting personal information, clearly state your privacy policy and reassure visitors that their data is safe. This can include mentioning encryption, not sharing data with third parties, and providing a link to your privacy policy.
11. Leverage social proof
Beyond testimonials, you can include trust badges, media mentions, and the number of users or customers. This type of social proof adds credibility and can significantly increase conversion rates.
12. Keep navigation minimal
If your goal is to drive conversions, limit the number of exit points on your landing page. This can mean removing or simplifying the navigation menu to focus users’ attention on your CTA.
By incorporating these strategies, you can create a landing page that not only looks good but also performs well in converting visitors into leads or customers. Remember, the effectiveness of a landing page is always tied to how well it aligns with the needs and interests of the target audience.
What to consider before creating a landing page
Creating a landing page involves strategic planning to ensure it effectively meets its goals. Here are several key factors to consider before developing a landing page:
1. Goal definition
Clearly define what you want to achieve with your landing page. Common goals include generating leads, selling a product, registering users for a webinar, or collecting email addresses for a newsletter. Understanding the purpose will guide the design and content of the page.
2. Target audience
Identify who the landing page is intended for. Knowing your audience will help tailor the message, design, and offers to meet their specific needs, preferences, and behaviors. Consider factors such as age, location, interests, and where they are in the customer journey.
3. Value proposition
Your landing page must clearly articulate the value proposition. Why should a visitor be interested in your offer? What makes it better or different from what competitors offer? This proposition should be compelling and easily recognizable as soon as visitors land on the page.
4. Content strategy
Plan the type of content that will be most effective in communicating your message and encouraging conversions. This includes deciding on the balance of text, images, and videos, as well as how much information to provide. The content should be persuasive and focused on benefits rather than just features.
5. Design and layout
The design should be attractive yet functional, with an emphasis on simplicity to avoid distracting from the main message and call to action (CTA). Consider the overall layout, color scheme, and typography. The design should also be responsive to ensure it looks good on all devices.
6. Search engine optimization (SEO)
Optimize the landing page for search engines to increase visibility. This includes using relevant keywords, optimizing meta tags and descriptions, and ensuring fast load times. SEO can drive organic traffic to the page, complementing any paid advertising efforts.
7. Call to Action (CTA)
The CTA is crucial and should be clear and compelling. It needs to stand out on the page and be aligned with the overall goal. Consider the wording, size, color, and placement of the CTA button or form.
8. Lead capture mechanisms
If the goal is to generate leads, decide what information you need to collect from visitors (e.g., name, email address, phone number) and how you will capture this information (e.g., signup forms). Make sure the process is as simple as possible to maximize conversions.
9. Compliance and privacy
Ensure that your landing page complies with relevant legal requirements, such as GDPR for European audiences. This includes having a clear privacy policy and user consent mechanisms for collecting personal data.
10. Technical considerations
Consider the technical aspects of the landing page, such as hosting, load times, and integration with other marketing tools (e.g., email marketing services, CRM systems, analytics software). These factors can affect the functionality and effectiveness of the page.
11. Testing and analytics
Plan for A/B testing to compare different versions of your landing page and determine which elements perform best. Also, ensure you have analytics in place to track performance and gather insights that can be used to optimize the page over time.
12. Budget and resources
Determine the budget for creating and promoting the landing page. This includes costs for design, development, content creation, and advertising. Also, assess the internal and external resources needed to design, launch, and manage the landing page effectively.
Taking the time to carefully consider these factors before starting the development of a landing page can significantly increase its chances of success, making it a more effective tool in your marketing strategy.
Tracking and optimizing your WordPress landing page
Effectively tracking and analyzing your landing page’s performance in WordPress involves leveraging a combination of tools and techniques. Here’s how to optimize your page for better engagement and conversions:
Run A/B testing
Run A/B tests to compare different versions of your landing page elements (e.g., headlines, CTAs) to determine which performs better. This data-driven approach can significantly improve your conversion rate by showing which changes yield the highest results.
Install Google Analytics plugin
Install a Google Analytics plugin to seamlessly integrate tracking capabilities into your WordPress site. This allows for real-time tracking of user behavior without manual code insertion.
Use MonsterInsights
Use MonsterInsights for an easy way to access Google Analytics data directly within your WordPress dashboard. It simplifies complex metrics and provides insights like time on page, bounce rate, and user activity reports, crucial for optimizing your landing page.
Connect Search Console reporting
Connect Google Search Console to monitor search performance. It shows how users find your site and identifies keywords driving traffic, which helps improve SEO and page engagement.
Track key metrics
- Bounce rate: Measures the percentage of visitors who leave without interacting further. A high bounce rate may indicate that the content or design needs adjustment.
- Conversion rate: Tracks how effectively your landing page turns visitors into leads or customers. Regularly reviewing and optimizing for this metric is essential.
- Time on Page: Indicates user engagement; a longer time typically suggests valuable content.
Configure Custom dimensions
Configure custom dimensions in Google Analytics to collect unique data, such as user roles or logged-in status, providing deeper insights into specific audience segments.
Enable ecommerce tracking
For ecommerce-focused landing pages, enable ecommerce tracking to monitor transactions, revenue, and product performance. This helps refine product offerings and improve marketing strategies.
Track form submissions
Track form submissions to see how often visitors complete key actions, like signing up for newsletters or requesting information. MonsterInsights supports form tracking out of the box, providing valuable conversion data.
Setting up these tracking elements helps you gather actionable insights, refine your landing page strategy, and ultimately boost conversion rates and user engagement.
Create your WordPress landing page now!
Ready to create a high-performing landing page in WordPress? Don’t let complicated setups hold you back from achieving your goals. With 10Web’s AI Website Builder, creating a professional, high-converting landing page has never been easier. Take advantage of its powerful tools and pre-designed templates to launch your campaign quickly and effectively. Start now, and watch your WordPress site turn visitors into loyal customers!
FAQ
Is WordPress landing page free?
How do you create a landing page on WordPress step by step?
- Choose a WordPress hosting provider and set up your WordPress site.
- Select a theme that suits the style of your landing page.
- Install a page builder plugin if needed (like Elementor, Beaver Builder).
- Create a new page in WordPress and name it.
- Design your page using the WordPress editor or your page builder—add text, images, and other elements.
- Optimize the page for SEO, and ensure it’s mobile-friendly.
- Test the page to make sure everything works as expected.
- Publish your landing page and monitor its performance.
What is the difference between a landing page and a WordPress site?
What is the best landing page builder for WordPress?
- Elementor: Highly versatile, with a drag-and-drop interface that makes it easy to design pages.
- 10Web: Features a drag-and-drop interface and offers pre-designed templates that simplify WordPress site management, making it ideal for efficient web development.
- Beaver Builder: Known for its clean code and stability.
- Divi Builder: Offers a vast array of design options and is part of the elegant themes package.
Leadpages: A standalone landing page builder that integrates well with WordPress and focuses on conversion tools.
How to use Elementor for a landing page?
Can I create a landing page for free?
What are the best templates for landing pages?
How to set a landing page as homepage?
Is it possible to create a landing page without plugins?
Easily create WordPress landing pages with 10Web
Automate and Optimize your WordPress website efforts with 10Web Managed WordPress Hosting and Web Builder.