"Reduce Initial Server Response Time" is an error message you might face while checking your page performance. As page loading speed is one of the most critical factors in user experience, paying close attention to server response time is vital. In this article, you will learn what TTFB is, how long initial server response time affects UX and SEO, and how you can reduce it to boost your website performance.
If you’re struggling with the Reduce Initial Server Response Time error displaying on Google’s Pagespeed Insights or some other page analytics tool and want to fix it now, you’ve come to the right place. Though the message seems innocent, a lot can go on behind the scenes that might need fixing.
The message usually refers to the Time to First Byte (TTFB), a concept related to how well a website performs in terms of speed. We certainly don’t want to have slow-loading websites, as it can be detrimental to your business since it can lead to high visitor bounce rates. But TTFB is different from the page loading time – a common misconception.
This article will discuss the ins and outs of how to reduce initial server response time in WordPress and will help you fix the issue at its root. Several quick fixes exist, i.e, reducing the number of plug-ins your site uses. But such solutions only touch the surface of the problems that cause the error. So let’s start by understanding TTFB and how it relates to the Initial Server Response Time and then move on to how to reduce TTFB in WordPress.
In This Article
- What is the initial server response time (Time to First Byte)?
- How are UX and SEO affected by long initial server response time?
- How to fix “Reduce initial server response time” and achieve good TTFB on WordPress?
- Still can’t get rid of “Reduce initial server response time” note? Try these 3 tips
- Conclusion
- FAQ
What is the initial server response time (Time to First Byte)?
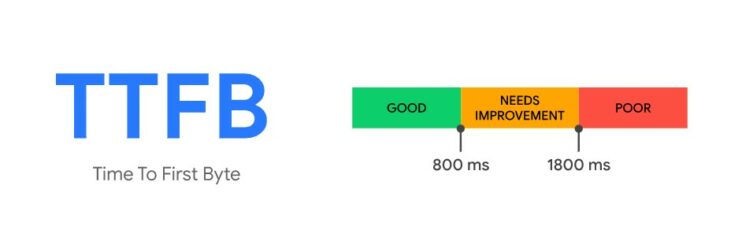
Initial server response time is the time the server takes to respond to a user’s initial request. TTFB is one common way of computing it, which suggests how long it takes to deliver the first byte of a web page after the initial request. As you can expect, the lower the TTFB, the better – as a lower TTFB means the page takes less time to render.

But TTFB differs from page loading time conceptually. Let’s look at the server response journey more closely to understand the point.
The server response journey
The TTFB metric considers three components that make up the server’s response. First, there’s the HTTP request, then the processing of that request, and then the response.
- The HTTP request: It begins with the user sending an HTTP request, which is triggered when the user first loads the page. The time it takes for the relevant server to receive the request depends primarily on network speed, the time required for Domain Name System (DNS) lookup, and the physical distance of the server.
- Processing the request: After receiving the request, the server prepares a response. The process involves running several queries, executing scripts, and triggering other tasks, such as pinging other networks, fetching data from registered databases, etc.
- The response: Finally, the server sends the response back to the user’s web browser. The response time depends on the user’s web hosting service and the internet connection speed. The faster they are, the lower the time it takes for the page to load.
Together, all three components are essential for calculating TTFB. But getting to the actual cause of a high TTFB requires understanding the processes involved within these components. And this brings us to the next question.
What causes slow server response time?
As you can realize from the description above, the server response journey time depends on several factors, such as:
- the distance of the server,
- the network speed,
- the DNS response time,
- the time for executing scripts and queries on the server,
- the quality of the internet connection,
- the hosting web service.
But we can go one step further and see elements like plug-ins, dynamic content, heavy DB queries, etc., increase TTFB as it may increase the execution time of specific scripts.
Of course, you can quickly implement fixes like reducing dynamic content or removing heavy elements to manage TTFB. But as mentioned earlier, such solutions are superficial at best, and you may have to compromise the look and feel of your website. Conversely, you can’t control other factors as they may depend on network traffic, security protocols, and server configurations. So, we’ll have to go a bit deeper to truly understand what it means to reduce initial server response time in WordPress and identify the proper fix.
Does TTFB equal server response time?
After studying the components of the server response journey, it should be a bit clearer that TTFB is not just the initial server response time. It also includes the time it takes for the user’s request to reach the server and the time required to get the response back.
TTFB = Initial Response Time + Request and Response Travel Time
The two terms are often used interchangeably. But that’s a common misconception, and things get even more confusing as many well-known speed testing tools, such as Google PageSpeed Insights, refer to “initial server response time” but mean TTFB. Initial server response time is only the time the server takes to respond to the request – it doesn’t include the time the response takes to reach the client. It also doesn’t account for network latency which is a crucial determinant of user experience.
TTFB is much more holistic, as it factors in the entire process from start to finish. And what it implies is that reducing TTFB can be challenging if you overlook the technicalities. This includes more than just replacing the existing web server by a more powerful one. Also, understanding TTFB thoroughly helps you realize its significance to your business’ success. A high TTFB can severely affect your entire digitalization strategy. Besides affecting user experience, a high TTFB score can also bring down your website’s ranking as Google’s new algorithm now looks for more things to rank a website apart from the semantics. So before moving on to how to reduce TTFB, let’s go over a high TTFB score’s effects.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
How are UX and SEO affected by long initial server response time?
A long initial server response time can make a visitor leave your site due to poor user experience (UX). Indeed, 40% of users leave a website if it takes more than 3 seconds for a page to load. But let’s distinguish page loading time from TTFB and initial server response time. A slower initial server response time may increase TTFB, which may or may not increase the loading time. But a poor UX is not where it ends – TTFB is now a significant Search Engine Optimization (SEO) factor.
It is a part of something we commonly refer to as the Core Web Vitals, measuring a website’s speed, responsiveness, and visual stability. It helps Google assess User Experience and rank the website based on how these vitals measure against established benchmarks. More precisely, Core Web Vitals consist of three things:
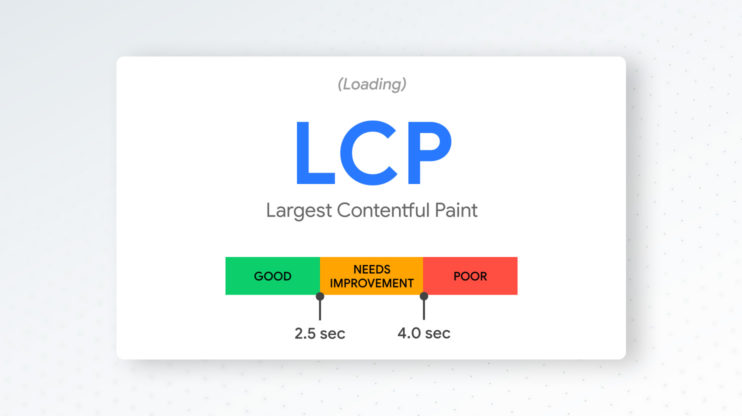
- Largest Contentful Display (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
TTFB is a part of the LCP criteria, which means the lower the site’s TTFB, the higher the rank it can get on Google search. But let’s briefly explore these three factors.
You can understand LCP as the page loading time. More precisely, the LCP measures the time it takes to render the most prominent elements in the main display area. Such components include large images, text blocks, background images, and video poster images. A lower LCP score – measured in seconds – suggests superior user experience and therefore helps boost your website’s rankings. Usually, a score of 2.5 seconds or less is considered good.

Among all these, LCP is the factor that relates to the TTFB score. But there’s an indirect relationship since WordPress slow server response time can cause the LCP score to drop. Slow rendering on the client side and large images can also reduce it. However, as TTFB includes server response time, a high LCP score may suggest poor TTFB. And since LCP is part of Core Vitals, poor TTFB can adversely affect a site’s ranking on Google. TTFB of scripts and styles used for rendering images, videos, or text, can also affect LCP since such elements form part of the LCP score. TTFB of images, videos or fonts directly affects LCP.
TTFB is a crucial metric to improve as it affects user experience and Google rankings. More fundamentally, it determines the profitability of your business. Surely, a poor website will not give as many conversions as you want, eventually losing potential clients. So, let’s discuss the possible fixes to avoid all such issues.
How to fix “Reduce initial server response time” and achieve good TTFB on WordPress?
There are several ways to reduce initial service response time in WordPress. You can take the manual route, where you patch things up without the help of any external tool or service. Or, you can use automated third-party solutions to boost your server response time. Of course, there are costs and benefits to both, but that’s not the subject of this article. Here, we’ll discuss how you can solve the problem of high TTFB and suggest the most optimal way among them.
How to fix the error manually
Let’s first look into some manual fixes we can apply to reduce initial server response time in WordPress without plugin or some other automated software and thereby reduce TTFB.
Optimize HTML code
Minimizing code without affecting its primary functionality is known as minification. Unnecessary indentations, spaces, new lines, line breaks, whitespaces, and variables increase TTFB. One straightforward way of improving it is to ensure your HTML code is clean and minimal. You can also remove irrelevant CSS and Javascript to reduce processing time. Also, minification results in less bandwidth usage and page size.
File compression
You can always compress files, such as documents, images, and videos, to reduce processing time and boost server response time. You can use GZIP compression, which is a lossless compression algorithm – meaning it keeps the data intact before and after compression. It works by identifying repeated sequences of bytes and representing them with shorter ones. The algorithm assigns a number of bits to the shorter sequences based on their occurrence frequency – the higher the frequency, the smaller the bits assigned. In WordPress, GZIP is commonly enabled. If not, you can enable file compression through htaccess configuration files (you can search “reduce initial server response time WordPress htaccess” to get more technical details).
Use server-side caching
Server caching is another way to reduce TTFB where a server can store generated web pages to deliver the results faster when the user re-visits a particular website. The technique reduces the load on a server as it doesn’t have to process everything from scratch. We have created a list of the best caching plugins to help you find the right one for your website.
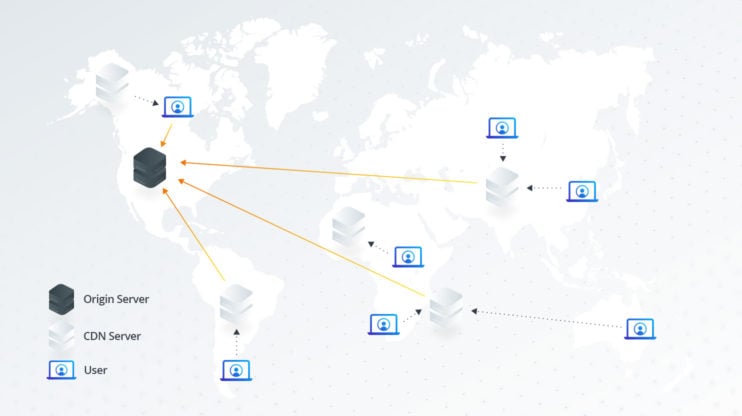
Use CDN
You will likely have users distributed across the globe accessing your website through different geographical locations. However, your host servers may be physically pretty far from the user’s location. The larger the distance, the higher the TTFB will be. A content delivery network (CDN) is one way to overcome the problem as it implements several proxy servers in several regions, which can automatically detect a user’s request and route them to the closest server, which stores a copy of your site’s static and dynamic elements. It reduces latency which results in a lower TTFB.
Optimization of server-side scripts and logic
Unoptimized server-side code can slow down server response time and increase TTFB. Fixing this includes not only removing or optimizing such scripts , but also involves optimizing your database queries so they can quickly fetch and process data, allowing the server to deliver results in minimal time.
Choose faster hosting
Getting a better host can also boost your TTFB score. You can choose a scalable cloud host over which you have full control – it will help you optimize server elements as per your needs. You can also get a fully managed hosting service that ensures you get a streamlined delivery.
How to fix the error with a WordPress plugin
Although manual fixes can considerably boost server response time and improve TTFB, you may still need a specialized plug-in that can handle most of the back-end elements that are out of your direct control. However, finding a plug-in is a hassle (just googling “reduce initial server response time wordpress plugin” will produce overwhelming results). So, to make your life easier, we recommend the 10Web Booster, as it has numerous features which will automatically boost your PageSpeed score to 90+.
From robust security features, full page caching, and Cloudflare Enterprise Content Delivery Network (CDN) to better Core Web Vitals, the tool is not your everyday TTFB WordPress plugin. Instead, it is an entirely automatic solution requiring minimal manual input from the user to reduce TTFB. The plug-in takes care of all the manual fixes we stated above; it automatically minifies CSS, HTML, and Javascript code, optimizes images, fonts, and videos, removes non-essential external scripts, compresses large files, and applies lazy load techniques to iFrames and images.
More precisely, the tool converts images into WebP format which decreases the file size of images so that they load faster.
Also, it implements container-specific image optimization which means it automatically adjusts the dimensions of the image according to the size of the screen – so if you’re viewing a website on a smaller screen, 10Web Booster will display a small-sized image instead of the full-size. You will also benefit from Cloudflare’s Mirage option, which optimizes images based on the network connection and type of device.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster.
On any hosting!
We should know how the manual fixes (which the plugin performs automatically) reduce TTFB and how improving Core Web Vitals (LCP, FID, and CLS scores) affect a site’s ranking. However, we haven’t yet discussed how other features – full page caching, and Cloudflare Enterprise CDN – help reduce initial server response time in WordPress.
With full-page caching, the servers save a complete copy of a web page’s data so that when a user re-visits the site, the server doesn’t have to process everything from scratch. Instead, it fetches the files from the cache and delivers the page immediately. The techniques reduce the load on the server and bandwidth consumption. Apart from full-page caching, server caching can be in the form of object caching and fragment caching. With object caching, the server stores database queries, whereas with fragment caching, the server stores particular elements, such as widgets, page titles, extensions, etc.
Earlier, we discussed how physical distance to a server could affect server response time – well, a CDN can take care of that. The CDN is a collection of proxy servers that cache website data and deliver the contents to an international user, even if the primary server is far away. The solution reduces the strain on the central server and improves user experience. 10Web Booster uses Cloudfare’s CDN services as it has a vast network spanning over 100 countries, which can deliver content in 50 milliseconds to almost 95% of the world!

How to fix the error by choosing a better hosting
The quality of the web hosting service is another factor that determines server response time and TTFB. A host with superior infrastructure, minimal downtime, rigorous security, and dedicated customer support can boost response time considerably and improve your website’s rank on Google. And if you’re having trouble finding a reliable host, you can always try 10Web Hosting, which offers all such features and more. Together with the 10WebBooster’s PageSpeed optimization and Cloudflare’s CDN, the 10Web Hosting service can guarantee a remarkable increase in server response time.

Offering free SSL certificates, real-time back-ups, user-friendly dashboards, and constant live chat support, 10Web hosting will undoubtedly give you the competitive edge you’re looking for at a profitable rate. Backed by the Google Cloud platform, you’ll benefit from a vast network of Google Cloud servers, which means you don’t have to worry about speed as we offer the best throughput and boast a strong infrastructure throughout the world. The servers use Solid State Drives (SSDs), which means there are no physical moving parts like a Hard Disk Drive (HDD) to slow things down, offering low latency and high resistance to shocks.
Furthermore, there’s FastCGI caching with Nginx (Engine X). Nginx is a web server software that speeds up content and application delivery. Within Nginx, FastCGI is a proxying protocol that interfaces with a server to help process dynamic content more quickly. Additionally, it offers a Linux container hypervisor (LXD) to work with Linux containers (LXC) for efficiently managing multiple Linux operating systems on a single Linux server by giving you more control over compute resources. Moreover, 10Web Hosting comes with the latest version of PHP 8, which can handle more requests than its predecessors and has a simpler syntax resulting in minimal server-side code.
Finally, there’s no downtime as Google Compute Engine ensures you get 99.9% uptime and makes scaling up a cinch – you only pay $2 for additional 10,000 visitors and 5GB of SSD storage.
Apart from superior hosting performance, you also get an interactive dashboard and a staging server to test your website with different WordPress versions and plug-ins. You also get a Slack Channel where you can get instant support on any technical issue and access more information on the 10Web Help Center.
Along with 10Web Booster, 10Web hosting offers a complete package to boost your server’s response time through high-quality CDN and other valuable features. It can help improve Core Web Vitals, increase your Google rankings, and increase visitor traffic and conversion rates.
WordPress hosting that's fully automated
Host on 10Web's high performance infrastructure and enjoy all the benefits of a secure Google Cloud Partner hosting and website building with AI.
Still can’t get rid of “Reduce initial server response time WordPress” note? Try these 3 tips
Fixing a high TTFB is tricky. And if you’re still getting the “reduce initial server response time” message even after applying all the fixes mentioned above, then it’s time to try some unconventional fixes.
1. Database optimization
Databases become more extensive as you post more blogs, include additional content, get more subscribers, etc. Server response time increases as the size of your database grows since it takes more time to fetch relevant data. You can fix database issues by removing unwanted data, optimizing queries, and changing database structures for faster processing.
2. Remove 404 errors
404 errors pop up when you visit a page that doesn’t exist. Such pages put extra load on the server as visiting non-existent pages still generates HTTP requests. You can remove such pages from your website using helpful tools that identify URLs with 404 errors. You can only eliminate the URLs that generate traffic or configure redirects if needed.
3. Prefetching
Web browsers use pre-fetching to load the relevant resources of a page or link in advance so that when a user visits the page or clicks on the link, the browser delivers the content immediately.
Link prefetching occurs when the browser runs all the scripts and queries associated with a link before a user clicks on it. Typically, you have to specify such links – they’re usually the ones you expect the user is most likely to click. You can also apply DNS prefetching, where browsers perform DNS lookups in advance for specific domain names (you can learn about how to reduce DNS lookups in our article). Pre-rendering is another option that lets you render page elements in advance. Such techniques reduce server load and deliver the content immediately when a user visits a particular link or page. But only some browsers, like Chrome and Edge, support all types of pre-fetching.
Conclusion
With time, as the content’s complexity increases and the data’s size expands, reducing server response time will become more challenging. Not to mention Google’s increasing focus on user experience will require businesses to be more sensitive to users’ needs and upgrade their websites accordingly. If not, companies can risk losing their brand value and incur substantial revenue losses. But with the fixes, tools, and plug-ins mentioned in this article, you can quickly reduce initial server response time in WordPress and improve TTFB.
10Web hosting services and the 10Web Booster plug-in are straightforward and efficient solutions to reduce TTFB. Allowing you to achieve a 90+ PageSpeed score quickly, they will keep your site secure from malicious bot traffic and improve Core Web Vitals. So, to get to the top spot on Google’s search results and increase conversions, sign up to try 10Web Booster and 10Web’s Automatic WordPress hosting for free today!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
How to measure TTFB?
What is a good initial server response time?
How can I improve my server speed?
- Get a reliable web hosting service.
- Enable full-page caching
- De-fragment your database
- Optimize database queries
- Minify JS, CSS, and HTML
- Optimize images and videos
- Remove unnecessary plug-ins
- Use the latest version of PHP
- Implement a robust and widely available CDN
You can manually implement some of these fixes, such as minifying JS, CSS, and HTML code. But for others, you’ll need tools such as 10Web Booster to enable caching, implement CDN, and update PHP, and a better hosting service to complement them.
How do I reduce initial server response time in Cloudflare?
How do I reduce initial server response time on mobile?
TTFB vs. initial server response time