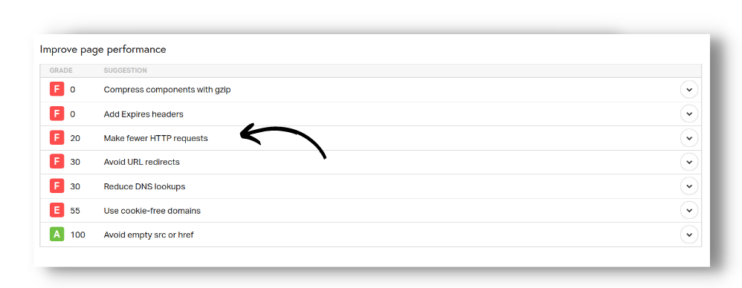
You noticed that your website is slow, and you decided to figure out why with a speed testing tool, for example, Pingdom. Part of the diagnosis is “make fewer HTTP requests” and it is regarded as critical. How do you make fewer HTTP requests and boost your website speed?
This article will address the most critical questions in making fewer HTTP requests on your WordPress site: Why does the diagnosis come up? How does it affect your website’s user experience (UX) and SEO? How can you identify HTTP request optimization opportunities? And chiefly, how can you fix the “make fewer HTTP requests” issue on WordPress?
In This Article
What Is the “Make Fewer HTTP Requests” Diagnosis?

To unpack this diagnosis, let’s start with a background study of HTTP requests.
HTTP, an acronym for HyperText Transfer Protocol, is the internet protocol that web browsers use to communicate with web servers. HTTP requests are the standard network requests made to a server to fetch any resources needed. On a website, these resources include HTML documents, CSS stylesheets, JavaScript files, fonts, etc.
![]()
The nature of HTTP requests explains why the diagnosis says “make fewer” and not “make no” HTTP requests: they are essential for any website to function.
A webpage consists of different essential parts: an HTML document, CSS stylesheets for styling the page, JavaScript files for adding interactive functionalities, images, fonts etc. These webpage elements are stored on the server. On every page load, if they are not cached locally, the browser will request on behalf of your computer to fetch these resources before using them to construct the webpage. Practically, separate HTTP requests are made to fetch these resources (images, stylesheets, and scripts). If there are multiple external CSS files, for example, a separate HTTP request is initiated to retrieve them from the server.
The operations described above also take place on a WordPress website, with the possibility of more HTTP requests than usual. This is due to the plugins and fonts that a website operation depends on: the stylesheets and scripts required for each plugin to operate will be retrieved in different HTTP requests on page load, increasing the pool of HTTP requests for the page. The same goes for the font. Additionally, using a custom font without proper frontend optimization can cause a slow page load.
All things considered, how do too many HTTP requests affect SEO and the user experience of a website?
How Are UX and SEO Affected by Too Many HTTP Requests?
Firstly, it’s beneficial to understand that website speed is a determining factor in the success of any business venture that runs on the internet. Imagine if you had to wait five seconds or more for the homepage of this website to load, what are the chances that you’d come back looking for anything here? That’s the impact of too many HTTP requests on user experience.
Fewer HTTP requests are particularly important because most HTTP requests are render-blocking by default, except async/deferred JavaScript files and images. The page waits for all HTTP requests to be completed before painting the DOM impacting a website’s Core Web Vitals assessment negatively. Although, with enhanced browser capabilities, most of these requests are made in parallel, regardless, the delay increases the Time To Interactive (TTI) of any website.
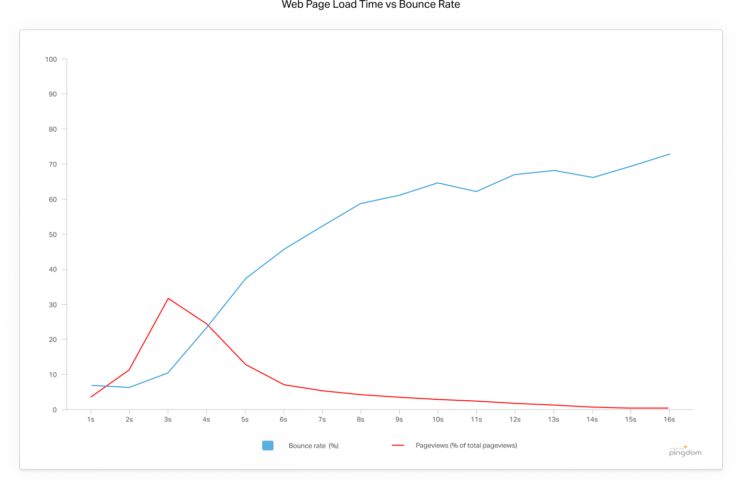
However, the effects of too many HTTP requests on user experience and SEO are not mutually exclusive. In fact, in 2018, Pingdom reported that the bounce rate of a website can go from 9% to 38% if the page load time increases from 2 seconds to 5 seconds. Although a high bounce rate doesn’t directly affect a website’s search ranking on Google, it infers that a ranking factor is not optimized. An example is page load time (which is a ranking factor).

With website speed as a facet of this article, it is also important to consider that the majority of website visitors are enabled by their mobile phones. Web pages take 80% longer to load on mobile than on desktop. These statistics buttress the fact that the effect of making fewer HTTP requests spans beyond a memorable user experience, it also increases the quality of the website and consequently, the SEO credibility.
Additionally, the traffic on a website coupled with the number of requests to the hosting server can also slow down the site. This also hurts user experience and SEO.
In aggregate, excellent user experience cannot exist without a fast page load time, regardless of whatever runs on your website. In the same spirit, a slow website cannot excel in Google’s search ranking.
How to Identify HTTP Request Optimization Opportunities
How do you identify your chance to make fewer HTTP requests on WordPress? This is a little tricky because HTTP requests are essential. Because of that, it’s important to note that the size of what is being transferred, not just the number of HTTP requests affects page load time. Simply put, more files mean more HTTP requests, and larger files represent longer HTTP requests. This is why combining all your JavaScript into one file isn’t a silver bullet to solving your page load time problem. However, it is helpful to some extent because we save on establishing connections, DNS resolving, and some other stages.
Also, concerning JavaScript file combination, if a JavaScript file (script A) depends on another one (script B), script A would wait for the completion of the script B request before execution. But, if combined, then no extra waiting.
There are a couple of questions that can prove useful in identifying HTTP request optimization opportunities. However, it’s important to re-establish that HTTP requests are used to fetch resources. The number and size of these resources raise the diagnosis “make fewer HTTP requests”. This means that optimizing HTTP requests on a website is indirectly linked to other website speed factors that you probably know. Given these points, an honest answer to the questions below can identify potential optimization prospects for minimizing the number or time taken for HTTP requests on your website.
- Do I need all the resources fetched on the page load? (Optimizing for number)
- Can I combine some styles or scripts into one? (Optimizing for number)
- Do I need all the JavaScript on the initial page load or I can defer some? (Optimizing for the time taken)
- Do I need all the images on the initial page load or can I lazy load them? (Optimizing for number and time taken)
- How many plugins do I use and how many do I have enabled?
- Do plugins that aren’t necessary for the current page add extra HTTP requests?
- Can I source lightweight alternatives to some of my core plugins?
Action steps to follow will discuss how to make fewer HTTP requests solving all of these questions. But before that, it is important to note that the number of HTTP requests a web page makes multiplied by the number of users accessing that page increases the load on the server.
How to Fix the “Make Fewer HTTP Requests” Issue on WordPress
In the previous sections, it has been established that the number of HTTP requests performed by a website and how long each request takes hurt the overall performance and quality of the website.
How can you optimize your website to make fewer HTTP requests? Let’s go over the first and obvious solution.
Fix Manually
If you’re looking to make fewer HTTP requests without any plugin like W3 Total Cache, the tips below will save you the hurdle of configuring a plugin for optimization.
Remove unused plugins
Plugins consist of scripts that they operate on. These scripts are fetched from the server on every page load they’re installed on. Technically, having more plugins means more HTTP requests.
The first action step to make fewer HTTP requests on WordPress is to audit your WordPress plugins. After auditing them, you would have an unbiased list of unnecessary plugins that might have been useful in the past but are no longer needed. Removing these unused plugins will eliminate a chunk of HTTP requests that serve no purpose and consequently improve site load time.
Replace heavier plugins with lightweight alternatives
Concerning HTTP requests, a heavyweight plugin takes longer to initialize on a website because of the number of scripts and styles needed for it to function. These scripts and styles are requested over HTTP. Depending on their number and size, they can take a long time to fetch. Undeniably, some of these plugins are needed by websites. A typical example is a social sharing widget on blogs.

The best solution is to source lightweight alternatives for your current use case. If you conclude that a plugin doesn’t have a suitable lighter alternative for your use case, look out for other optimization opportunities.
Additionally, if you have a heavyweight optimization plugin installed and it adds more load to your server, your best bet is to carefully choose a suitable alternative that levels its performance even if it comes with changes in your workflow.
Prune and optimize your images
Images are visual aids for representation and beautification. They enhance the look of every web page when used appropriately. In other use cases, blogs, for example, some images are used as infographics. By the same token, not all images are necessary.
It is important to examine the purpose of an image and determine if it serves its use case or if other alternatives can suffice. For example, a table can be a better visual aid than an infographic when comparing two products.
After making the necessary tradeoffs and deleting the necessary images, you will have minimized the HTTP request size on your websites. At this point, you would be left with the important bits. Notwithstanding, you might still notice slow page load times. This is because some of the images might not be optimized.
The best practice for images on webpages is to compress images with tools like TinyPNG before uploading to WordPress. This would ensure that the HTTP request to fetch the image is faster. The other option is to convert images to WebP.
10Web Booster uses efficient image optimization techniques including WebP conversion, compression, and container-specific image resizing for all images.
Lazy load multimedia content
On initial page load, the browser attempts to load all page content down to the sections that are not in the visitor’s viewport. This might sound alright if you’re not technical. This means that if you have a bunch of images and essential widgets beyond the viewer’s viewport, the browser will try to load all of them via HTTP before rendering the page. Imagine how slow your website becomes if graphic content is a sine qua non.
In truth, loading images, videos, and iframes take more time, and depending on their sizes, the longer their HTTP request can take.
Lazy loading delays the immediate rendering of page resources until they’re needed. This technique loads the necessary content first (the above-the-fold content), making fewer HTTP requests than it would without lazy loading, hence increasing page load time.
That said, there are different ways to implement lazy loading. WordPress (version 5.5+) uses native lazy loading for images using the HTML loading attribute. Realistically, that is usually not enough. Thanks to 10Web, you can migrate all your lazy loading needs to 10Web Booster.
10Web Booster uses the browser-native technique, lazy loading with vanilla JS, and a JQuery plugin including lazy loading of background images. It intelligently chooses which technique to implement depending on the content and ensures seamless UI rendering and conflicts with themes and plugins.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Combine CSS and JS files
WordPress themes and plugins use stylesheets and JavaScript files. Custom scripts and styles written by developers also contain spaces and indentations for code readability. All of these files are requested as needed on your website. The more CSS stylesheets required by the plugins and themes you have installed the harder it becomes to make fewer HTTP requests in that regard.
Therefore, the solution is to combine stylesheets and JavaScript files into one. That way, the number of HTTP requests required to load any section is reduced and the time taken for the request round-trip also reduces due to the minification of the files.
Combine images with CSS sprites
There’s good news and not-so-good news for combining images with CSS sprites.
The good news is there’s a significant decrease in the number of HTTP requests made for the images used on a webpage. CSS sprites allow you to combine images into a single and access them on a webpage with CSS. Technically, there would be only one HTTP request to get the combined images.
For the not-so-good news, you can’t use CSS sprites for infographics or any informational images, background images, or blog post images. Also, because the images are combined into a single file, you can’t rank them for SEO as is necessary. Additionally, images in the body of a page require an alt-text for accessibility. For these reasons, only icons and logos are suitable for CSS sprites.
If you can leverage the benefits of CSS sprites, try out this CSS sprites generator tool. It combines uploaded images into a CSS sprite image and outputs the required HTML and CSS to access the individual photos on your website.
Load scripts and styles conditionally
Some plugins are only needed on selected pages. A good example is Contact Form 7. But because you have it installed, its scripts and styles may be requested on every page. For that reason, your site can be slow due to unnecessary styles and scripts that are requested for.
The conditional loading of scripts in plugins ensures that the scripts that aren’t needed sitewide are requested only when needed. To do this, ensure the plugins you installed on your website attach scripts and styles only to the necessary web pages. For example, if there’s a form plugin, it loads scripts only in the web pages containing its forms.
10Web Booster helps to avoid loading unnecessary styles in webpages, by analyzing which style is necessary and removing unused ones for each webpage.
Defer or delay render-blocking JS scripts
Technically, this doesn’t help you make fewer HTTP requests on WordPress. Instead, it helps you optimize how the requested scripts are loaded to improve site speed. It’s safe to classify this tip as a core frontend optimization technique.
Take note that the JS scripts to be deferred or delayed have to be secondary, that is, they are not required for the fundamentals of your website to function. Examples include scripts for ads, pop ups, social widgets, etc, which should be deferred or delayed.
To do this effectively:
- Identify the render-blocking scripts and measure their performance impact. You can do this with Pagespeed insight.
- Prioritize the most vital scripts and defer/delay the less vital scripts.
Separating critical JS scripts from non-critical JS scripts prevents blocking of the browser’s main thread by non-critical JS execution.
Third-party JavaScript scripts can be easily handled using 10Web Booster. Assuming that JavaScript files are rendered-blocking resources by default, it deletes all JavaScript resources from the page (with a few exceptions), uses the Web Workers API to download the JavaScript resources in the background, and then integrates them into the page. Simply put, it delays JavaScript loading until it is required, significantly reducing loading time.
Browsers delay the rendering of a page until the CSS files in the <head> section of the page has been parsed and executed. This is a serious bottleneck when you have a large CSS file on which the page depends. The browser will request the CSS file over HTTP – depending on the size, the requests can take longer than appropriate, after which it parses and executes the styles before rendering the page. This process increases the page load time of a web page. Loading critical CSS inline helps to counter this and to reduce the number of HTTP requests.
By loading the styles needed to render the above-the-fold content in the ‘<style> tag in the <head> ‘ section, the browser parses and executes the styles shortly after the HTML has been parsed, ensuring that the page loads faster while the critical styles in external files are loaded inline, and non-criticals are loaded later via external file.
&lt;!doctype html&gt; &lt;head&gt; &lt;style&gt; /* inlined critical CSS */ &lt;/style&gt; &lt;/head&gt; &lt;body&gt; …body content &lt;/body&gt; &lt;/html&gt;
With this approach, there would be significant performance in page load time, even if other HTTP requests are needed to render other sections of the page.
Fix With WordPress Plugin
Once again, bigger and more files result in longer response times from HTTP requests. A WordPress plugin that will help make fewer HTTP requests should be able to reduce the size of the resources transferred and ensure that only the necessary files are requested over HTTP at any given time. Not so many plugins fit this use case, but we have a go-to plugin for it.
10Web Booster

10Web Booster is an automated speed optimization plugin and a component of the 10Web platform. It provides free comprehensive frontend optimization including a CDN to reduce the duration of HTTP requests. They include but are not limited to lazy loading of images, minification and compression of CSS and JS files, image optimization to reduce image size without losing quality, resource caching, and intelligent delay of critical styles and scripts in a non-blocking manner. The optimization techniques used by 10Web Booster do not require manual configuration for optimal performance.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Conclusion
HTTP requests are not bad and are essential to the existence of any website. Where the line is drawn is when the HTTP requests made by your website reduce your website’s quality and user experience. Many websites on the internet thrive to make fewer HTTP requests to optimize load time and maintain an excellent user experience.
Remember that every resource (images, icons, stylesheets, scripts) is a separate HTTP request. The larger they are, the longer the request takes. Also, every plugin installed for your WordPress website makes HTTP requests for the styles and scripts it needs to function. The action steps discussed in this article have been tested to help you make educated decisions when optimizing HTTP requests without hurting any important part of your website.
To sum up, you can have a plugin that lifts the burden of optimizing the accompanying factors that contribute to longer HTTP requests away from you for FREE here.
FAQ
How many HTTP requests are too many?
How can you measure the time taken for an HTTP request to complete?
Can using a CDN affect HTTP requests?
What files should I load first?
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score