Webpage loading and server response times are crucial elements of website speed and performance and add to its user experience. The benchmark of various website metrics, including speed, performance, user experience, and SEO, has risen to great levels. Webpages that take more than 3-5 seconds to load due to significantly slower response time from the server lead to poor user experiences, and visitors are most likely not to visit that site again. Working on a website’s loading speed can help to improve and prevent the end-users from leaving it.
Even though TTFB (Time to First Byte) is not a CWV (Core Web Vitals) metric but is very important to take care of as it assists in improving the webpage loading time and end-user experience of a website.
What is TTFB and how is it related to site speed?
TTFB stands for time to first byte. It is a time metric that determines the time it takes for the first byte of a server response to arrive when some request for a resource is made. A perfect example of time to first byte could be where a person wants to view the homepage of a WordPress site. Now, a HTTP request is made to the WP backend server to load the site’s homepage, and the server returns the first byte to the browser after some time; let’s assume 0.5 seconds. This time between the browser’s request for content and receiving the first byte back from the server is known as TTFB and is also referred to as first-byte time since both mean the same.
Page load time refers to the total time it takes for a complete web page to load in a browser, whereas TTFB refers to the time it takes for the first byte of a server response to reach the browser once a request is made against a resource. We can also say that the first building block of getting a web page loaded is TTFB.
TTFB can be referred to as the first raindrop, which indicates rainfall is happening now. The first byte starts building up the web page’s DOM (Document Object Model). DOM is an HTML document representing a web page’s logical tree structure. Once the complete HTML document is parsed, including HTML, not async scripts and styles, that indicates our DOM is ready to be rendered on the web page now. Then the browser starts rendering it. The end-user can already view or interact with it. Then the browser starts downloading additional resources, such as images or videos. This is the point where our web page loads completely.
First byte time is not only important to improve website speed and performance but also has a significant relationship with a website’s SEO (it is said that one of the parameters that Google uses to determine a site’s SEO performance is its response time, the quicker the response time, the more it contributes to the SEO of a site) and user experience (UX).
Time to first byte is inversely proportional to your site speed. The lesser the TTFB, the better will be the site speed. This means that the less time for the server to respond to a resource request, the faster page loading process will be, which would enable the end-user to be able to view the loaded web page and hence perform tasks quickly. This relation shows how critical it is to have as little time to first byte as possible because it adds significant value to achieving a fast website speed.
Fast website speed also shows how critical it is for the user experience because all of this page loading process reflects user experience. The quicker the server response time is, the less the page loading time will be; hence, all of this adds to a great end-user experience.
Though TTFB acts as the first raindrop for the web page to load, it might not be the best metric to determine a site’s speed and user experience. The server usually responds with the first bytes instantly, but the overall page load time can be much longer. It’s also possible that the loaded page is unusable because of bad UX design. However, TTFB, complemented with optimal CWV metrics, makes a perfect combination for offering great website speed, performance, and user experience.
TTFB components
The process of TTFB consists of three major request phases mentioned below:
- HTTP Request Time
- Process Request Time
- HTTP Response Time
Let’s explore what each of the above-mentioned phases mean.
- HTTP Request Time refers to the time it takes for a user’s request from the browser to reach the server. For example, let’s say you own a blog site, and a visitor opens up your site. Now, the visitor’s browser will send an HTTP request to your server. The time for this request to reach the server will be the HTTP Request time. Multiple factors could slow down this phase, including slow DNS (Domain Name Server) lookup, visitor’s internet speed connection, the physical distance between your server location and the visitor’s browser location, etc.
- Process Request Time refers to the time to process the request and generate a response once it’s received on the server side. Taking the same example, you can say that now the request from your visitor’s browser to view your blog page has reached the server, and the server is processing the request so that it starts returning you a response as a first byte. This phase might get slowed down due to slow database calls, excessive scripts being executed on the server, insufficient server resources, etc.
- HTTP Response Time refers to the time it takes for the first byte of response data to reach the browser from the server after it is processed. Considering the same example, you can say that now your server is sending your visitor’s browser the first byte of response data. A significant bottleneck that might slow down this phase might be the poor network speed of both the server and the client.
What is a good TTFB score?
A TTFB score is a score or a rating to evaluate the results of our TTFB. We can categorize these scores into three categories (poor, average, and good)—the lesser the TTFB, the better the score category.
- A poor TTFB score is around 1800 ms (1.8 seconds) or above.
- An average TTFB score is between 800 ms (0.8 seconds) and 1800 ms (1.8 seconds).
- A good TTFB score is anything less than 800 ms (0.8 seconds).
Websites hosted on 10Web have TTFB than 0.2 seconds (200 ms).
How to measure it?
Techniques to measure time to first byte can be categorized into three major categories (Field tools, Lab tools, and Measure in JavaScript). Each of them is explained in detail below.
1. Field Tools
Field tools measure the results captured from real-time user activity. Two field tools are particularly known for measuring TTFB, which are mentioned below:

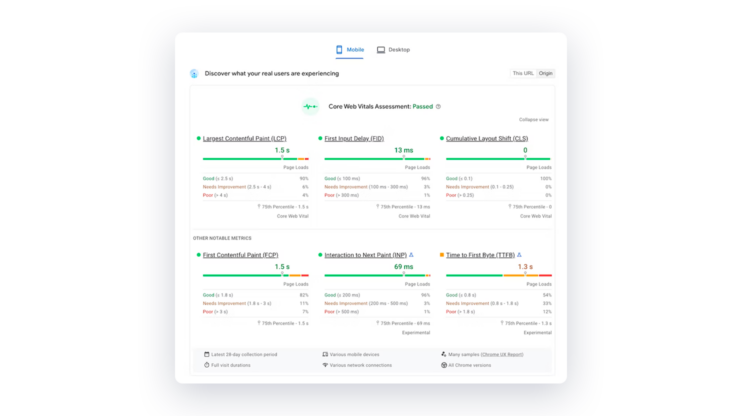
- Chrome user experience report. It provides you with real-time user experience data tested on opted-in users. It measures the same core web vitals metrics as any lab tools will give you, including first contentful paint (FCP), largest contentful pain (LCP), time to first byte (TTFB), etc. Still, it is different because it gives you real-time user experience(s) instead of just lab results.
- Web-vitals is a very lightweight, modular JavaScript library for measuring all essential core web vitals on real-time users. It is a client library that can easily be downloaded via npm (node package manager) or via yarn (yet another resource locator). You can determine TTFB on the browser using this easy-to-use and efficient JavaScript library, which tests real-time user activity.
2. Lab Tools
Unlike field tools, lab tools generally measure website metrics without any real-time user interaction. Some of the particularly known lab tools for measuring time to first byte include:
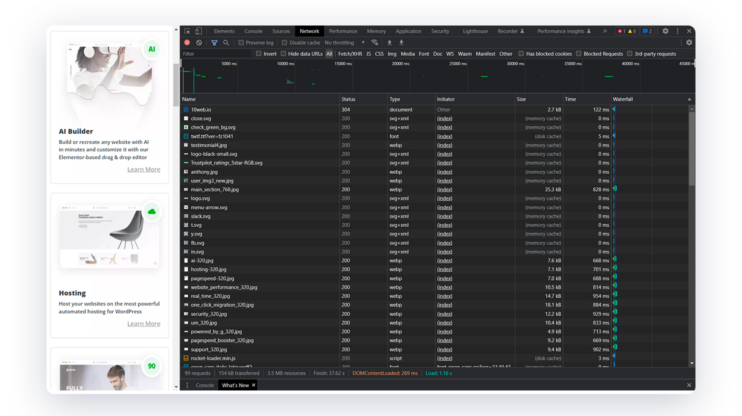
- Chrome dev tools
It is one of the most common ways to measure core web vitals or TTFB. The only prerequisite requirement for using this is you must be a chrome user. You don’t need to rely on any third-party tool while using this method and can directly test TTFB.

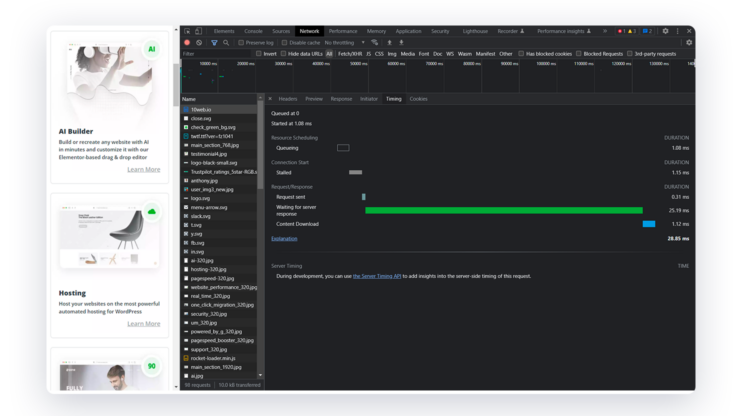
On your browser, you can open up the chrome dev tools by pressing the F12 key or right-clicking on the page and selecting inspect at the very bottom of the tool option. Once the dev tools are open, check for the Network tab, which should be between the Sources and Performance tab.

It will show you a waterfall column showing the requests made. Select the item you want to inspect, and you will find Waiting (TTFB) in the Request/Response section.
Note: The test results you get may not be what your site visitor might experience because your specific network conditions and network latency can influence TTFB.
- WebPageTest
It is a smart and easy-to-use online website analytics tool that is ideal if you want to test the speed of your website quickly. You can also have a detailed report that covers primary core web vital metrics, including TTFB.
Usage is pretty simple. Just visit the tool, paste or enter your website’s URL in the text field and then click on the Start Test button to start the test.

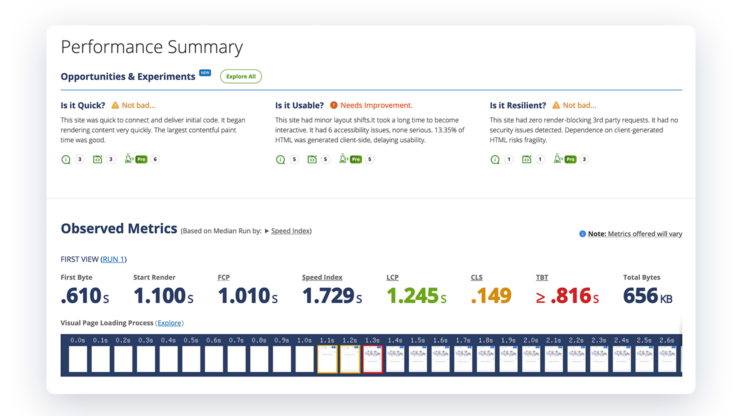
Once the test evaluation process completes, it will show you a results page rich in information and details about various metrics. There is also a score for TTFB over there, which helps you determine the TTFB for your website and make relevant decisions accordingly. Overall, this tool is amazing and provides you with all the required website metrics. - GTmetrix
It works the same as WebPageTest with a website URL field at the start and a results page showing different matric results at the end. - KeyCDN
It is, again, a very efficient tool that functions in the same way as WebPageTest and GTmetrix.
3. Measure in JavaScript
If you’re a developer who likes to use code vs. tools, even for analytics, this option is a great fit for you. You can measure TTFB using some JavaScript code.
To measure the TTFB of navigation requests in the browser, we can use the Navigation Timing API (an API that provides data used to measure a website’s performance).
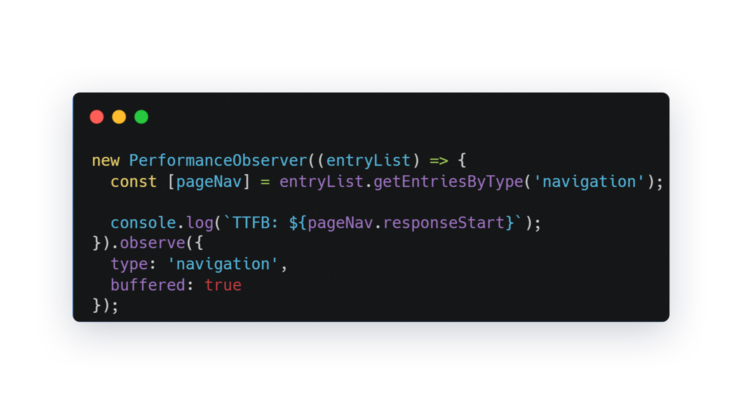
Let’s create a PerformanceObserver that listens for a navigation entry, and then we can log the results to the console.

There is just one drawback of using PerformanceObserver, which is that not all browsers support it. To ensure maximum browser support, the web-vitals JavaScript package comes in handy.
A basic example of using the web-vitals library to measure TTFB is demonstrable by the following code snippet, where you can see within just 2-3 lines of basic code; we can quickly determine the TTFB of our website.

What affects TTFB?
Several essential factors affect TTFB. We can categorize them into major categories, Frontend Optimization and Backend Optimization, each of which has been briefly explained below.
Frontend Optimization
Frontend, user interface, and client-side are different names for the same thing. An end user only interacts with the website, the server, and the database via the front end. You might consider the front end a luxury car interior with seats, a sunroof, etc. You interact with the car’s engine (server or backend) via the race, brake, and gear (essentially frontend interactive components through which you communicate with the server side).
You might have a fancy, aesthetically appealing user interface with lots of animations, graphics, and light and dark modes, but if your website doesn’t load quickly, no visitor will wait to see your out-of-the-world, beautiful website. It tells us the importance of optimizing our frontend so that the loading time is reduced, and since loading time is something directly related to TTFB, this clearly shows that Frontend optimization affects TTFB.
Several frontend optimization techniques affect TTFB, some of which include:
- Minify HTML
Minification refers to removing unnecessary parts of the code, such as comments, whitespaces, indentations, new lines, well-defined variables, etc. It directly affects the TTFB since the HTML that needs to be loaded is reduced. Less code means lighter file size, less network traffic, and faster execution of files, and as a result, this affects the TTFB. - Reduce the number of server calls
It does not directly affect the TTFB of an HTML page, but it affects the server’s overall performance. The number of server calls is inversely proportional to the overall server performance. It reflects that the fewer the number of requests, the less the server load, and as a result, the server performance becomes quite efficient, which assists in improving the TTFB. - Compress files
This one is self-explanatory and directly relates to TTFB because the larger the file size is, the more time it takes to process/download that file, which as a result increases the TTFB. So, we need to compress the file so that its respective size is reduced and takes less time to load. - Optimize images
High-quality images do not always bring good results, especially for web pages. The higher the image quality, the more the chances that its file size is large, which results in more time to load them, which indicates a longer TTFB. Performing image conversion from various image formats (jpg/jpeg, png, etc.) to WebP (an optimized modern-day image format that offers both versions of compression, i.e., lossless and lossy. Lossless images are estimated to be 26% lighter than PNGs, and lossy are estimated to be 25-34% lighter than JPEG images.) helps produce lightweight yet richer images which make the image loading time faster. Similarly, container-specific image resizing also helps optimize images. Automatic resizing of images is performed to fit the containers used to build your website. The users don’t see these images blocking, on top of each other, or out of their original containers. As a result, this helps in optimizing images for a better user experience. Since an image file is crucial in loading a web page, this is a factor that directly affects the TTFB of the images. To make the image optimization process easier you can use image optimization plugins. - DNS prefetching
Latency issues associated with DNS resolution (the time it takes to receive the IP address of a website that a user requested) can add up to several extra seconds to the TTFB of the page. It can significantly slow down a website’s page loading time. DNS prefetching solves this issue by resolving the domain before a user clicks on it. It can save those extra seconds in a website’s page-loading time.
The prefetching process consist of three stages:
1. A web browser initiates the process of parsing and loading a page.
2. The actual prefetching process in which the browser looks up and starts to resolve the domain names associated with the link on the requested page.
3. When the end-user attempts to click on that link, the browser instantly redirects to the target IP server since it’s already known.
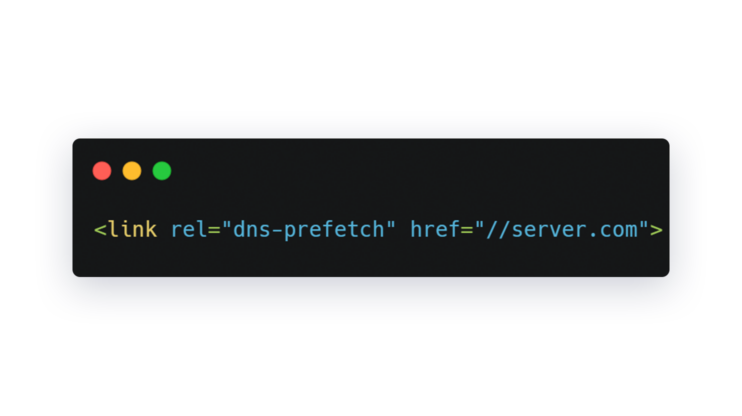
Most browsers can identify and prefetch domain names with hyperlinks on a page. However, there are also cases where they might be unable to find the domain contained in script files or markup injected, which indicates that automatic prefetching might not always happen. In such cases, web developers need to manually specify the domain for the browser to prefetch. It can be done by adding a rel to a link tag within the head section of the HTML document.
Backend Optimization
Both Frontend and Backend complement each other and lay the foundation basis of any website. The backend plays an even more crucial role in determining the TTFB of a website. Let’s try to understand why it is so important.
You know that during the TTFB process, an end user requests a resource, usually a web page, from their browser, a request is sent to the server and the server processes that request and sends in a response back to the end user’s browser. The server receiving that request successfully, processing that request, and then sending in response to the browser is where backend optimization comes in handy.
Just like the frontend has multiple ways to optimize it, the backend also has specific optimization techniques, some of which are mentioned below:
- Remove redundant/slow plugin(s)
Usually, plugins are added to provide some functionality, feature, or service or to improve performance metrics, but the selection of these plugins needs to be made rather carefully. It is mainly because not all plugins are up to the quality benchmarks. Some plugins are slow, poorly optimized, contain lots of unnecessary code, are difficult to use, and while they may appear to solve one or more problems, they may also introduce new ones.It is also a common practice that multiple plugins performing the same functionality are added to a WordPress site. As much as it is significant to add WordPress plugins to solve specific performance issues or to add certain features and functionalities, it is also essential that anything redundant be removed. For example, if two plugins add the same functionality, one of them must be removed. The selection of which one to remove can be done based upon the quality of the plugin, i.e., which one is more optimized or offers better performance in comparison to the other plugin(s).By following both the cleanup and filtering processes regarding plugins stated above, the overall load and processing time improve significantly, which helps us improve TTFB. - Optimize the backend code by following best practices
Optimizing the backend or server code can ideally be achieved by critically analyzing our backend functions and logic and determining if anything can be improved, refactored, and restructured to improve the code processing time. By doing so, we are trying to reduce the server response time to process a resource request, and this would directly affect the TTFB because now the server would return the first byte to the browser relatively faster. - Database normalization
It would be best if you got rid of a database with multiple redundant records because it increases the overall size of the database and decreases its performance since it now takes more time for complex calculations or handling joins in a table. Such a type of database is called a non-normalized database.
Since the backend/server has to fetch the correct data from the database, process it, and then send it to the client-side (frontend); therefore, the database to be normalized, i.e., not have any redundant records. Database normalization indirectly affects TTFB since it’s a vital part of the server request response to the browser and is a data providing layer.
- Database indexing
Indexing is crucial in telling the database where to find specific column(s) in a table. It eliminates the extra time it takes for the database to look for the correct column(s) because now it knows precisely what column is located where. As a result, the query process time improves, which helps the server to send the response to the browser faster now.
It reflects a faster TTFB since this process assists the server processing and response time. We can say that database indexing also indirectly affects ttfb.
- Server Resources and Config
The server resources (CPU, RAM and disk) play a crucial role in determining performance, stability, and reliability. If any of the server resources are not up to the mark, then it will result in compromised server performance, leading to various issues, including significantly slow server responses, server downtime, etc. For example, if the RAM is low, then the server is most likely to reach the RAM limit, and in that specific case, data needs to be temporarily saved from RAM to the disk. As a result, it will increase the TTFB.Another example could be the disk type. An SSD (Solid State Drive) offers great performance, which boosts the server speed and performance, whereas an HDD (Hard Disk Drive) is not as performant as an SSD and offers relatively compromised performance. Therefore, having an SSD definitely provides an edge over an HDD and can result in better server performance and hence a better ttfb.Not only does the type of disk matter, but the space available on that disk also matters. It is understandable that the more disk space, the better the disk performance, since once it starts getting filled up, disk space comes into play, and disks with great space offer stable and optimized performance compared to disks with low space. Therefore, it is reasonable to say that since disk space affects a server’s performance, it also affects TTFB.In conclusion, a server with limited resources may become significantly slow. - Just like server resources affect its performance and hence TTFB, a server’s configuration also affects its performance. For example, the number of PHP workers (background processes on your server running your PHP code). They are responsible for handling requests that require backend processing on a website.) running on the server. Generally, the number of PHP workers depends on the complexity of your site. Having too many PHP workers available for the CPU slows down the processing because they get lined up, and most of their time is now spent on switching between the tasks instead of doing the actual work. It isn’t something productive. At the same time, too few PHP workers per CPU results in wasting CPU resources, leading to poor performance and should be avoided. Having a balanced number of PHP workers according to the complexity of the site and traffic based upon concurrent requests should be the ideal target. For a static site, 2 to 4 PHP workers seem to be an appropriate number and perform reasonably well.To wrap it up, both balanced server resources and PHP workers play a crucial role in improving our server performance and affect TTFB.
- PHP Version
WordPress sites are built on PHP. The PHP version of your site corresponds to the PHP version installed on your backend server. The newer versions offer more security, better performance, and are more optimized. Hence, they can provide better server-side performance, which assists in sending the server response to the browser relatively faster.
We can conclude that the PHP version also has an indirect effect on TTFB.
- Use CDN
CDN (Content Delivery Network) refers to a wider, geographically distributed network of interconnected servers to ensure a faster webpage loading for data-heavy applications. A CDN helps reduce the time necessary for data to travel since it reduces the physical distance through its distributed and interconnected network of servers.
Therefore, using a CDN affects TTFB. - WordPress Database
While setting up and working around your WordPress Database, you may have too much unnecessary data such as spam comments, temporary files created by using plugins, post revisions, etc. While this is something normal and can happen easily, it is also essential to perform a regular cleanup check of your database to clean it up for performance optimization purposes.
Since this links to your database performance which is also a vital pillar of the entire resource request process, we can say that WordPress Database also indirectly affects TTFB. - Caching
It is a technique implemented both at the front end (client-side) and the back end (server-side). Caching involves three major categories, which include file cache (cache for CSS, JS, etc. files), page cache through either plugin (pages are rendered through static HTML saved on the disk) or through server (e.g., Nginx FastCGI), and other cache types (object, fragment, etc.) - Browser caching eliminates redundancy in requesting the same resources repetitively and provides a cache layer to the server. It has a direct effect on ttfb and helps to improve it.
- Overall, all caching techniques help minimize the TTFB and affect it directly.
- You can also further read out about some of the potential ways that can be used to speed up a WordPress backend at https://10web.io/blog/speed-up-wordpress-backend/. However, we will discuss ways to improve TTFB, which will also cover some of the mentioned backend optimization techniques.
How to improve TTFB on WordPress sites
Time to first byte can be improved in various ways on WordPress sites. Let’s dive into some of the primary techniques used to improve it significantly.
Choose a fast hosting
An inefficient hosting service can lead to poor site speed and performance. Therefore, having an efficient hosting set-up is critical and you should make this selection smartly.
Usually, people tend to cut costs and go for shared hosting services, which makes your server spread its resources (CPU bandwidth, memory, etc.) across different websites. It might cut your costs apparently but can also lead to significant loss of customers and site visitors and can cause you damage in the form of poor site speed and performance. Choosing a slow host means an increased time to first byte, which would eventually lead to delayed page loading and would result in a poor user experience.
To overcome the issues of shared hosting, there are four possible methods which include Virtual Private Servers, Cloud Hosting, Managed Hosting, and Dedicated Hosting.
As much as it’s important to choose a smart hosting option for optimizing your website speed, it is also essential to consider factors that affect your hosting speed. Some factors contributing to a fast hosting include but are not limited to the PHP version, Database normalization/indexing/optimization, improving/optimizing the backend code, compression of backend modules, disk type etc. These factors are responsible for load and process speed management on the server, so we can say that they are equally essential to take care of besides deciding on a suitable hosting service. You can get more information about 10Web Hosting, its features and how it improves TTFB here.
Use CDN
Got site visitors spread across various geographical regions? Are you struggling to ensure that the site speed for all of these visitors remains fast or consistent? You need not worry anymore because CDN (Content Delivery Network) has covered you.
A CDN contains several geographically distributed servers worldwide at different PoP (point of presence). It solves the network latency issue which your visitors might encounter due to being at a significant distance from the server. But with CDN, it manages the distribution of servers quite efficiently so that there is no network latency, irrespective of the location of your site visitor.
A CDN contains website resources (images, CSS/JS files and fonts) and stores and distributes cached HTML, which we can refer to as the page cache.
10Web has partnered with Cloudflare to provide the leading CDN solution to website owners. With 10Web Booster and Cloudflare cooperation, your website Time To First Byte (TTFB) will achieve less than 50ms.
Cloudflare CDN significantly reduces the Time to First Byte on static resources and pages by caching resources across its wide network of edge server locations and by taking the load of the origin web server. Cloudflare includes full-page caching and distribution of optimized and minified CSS and JS files, fonts, and media through its network.
Cloudflare CDN maintains edge servers in more than 275 cities in over 100 countries, covering over 95% of the global population.
Furthermore, 10Web Booster with Cloudflare, also provides Brotli compression technique. Through the technique, your site receives 14% smaller files in JavaScript, 21% smaller files in HTML, and 17% reduction in files in CSS than GZIP. Cloudflare also automatically serves all images from the Cloudflare CDN, guaranteeing faster delivery without sacrificing image quality or site speed.
Security and downtime are also cruital for website performance. Therefore, Cloudflare CDN promises significant decrease in server downtime as website copies stay cached and available in its CDN even when the main server is down. In addition, the CDN bolsters website security with firewalls providing attack and hacking provention so that your site and data are always protected.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Remove Unnecessary plugins
CMS (Content Management System) websites might be straightforward to design, develop, and get production ready compared to a custom-coded website in JavaScript, but it has drawbacks. CMS is generally slow because most of the themes and plugins used have a lot of unnecessary code that needs to be executed. The themes and plugins might even have deprecated code, so having a lot of unnecessary stuff results in increased page load time making the website slow.
Therefore, you need to remove any unused plugins and decide carefully about only choosing lightweight plugins that don’t add in any unnecessary load or file processing times.
Use Minification and Compression
Usually, the code files get a lot heavier when the site gets complex, so sending them over to the browser is not a good idea since that would lead to slower transfer times.
Therefore, it is highly recommended that you minify and compress all your site’s resource files so that their size gets significantly smaller and they can be sent over the browser easily without any significant delays. Webpages optimized with 10Web Booster automatically get minified and compressed.
Optimize Images
Web pages without media (images/videos) look very dry. Images nearly take 50% of all bytes on a page. It shows that it’s important to optimize those images so that they take much less space and hence don’t affect the site’s loading speed or performance.
Some of the techniques which you can use to reduce the image file sizes significantly include:
Image compression
It can be divided into two categories, i.e., lossy compression and lossless compression.
Lossy compression removes some chunks of data from the original file, making it very light. However, this happens at the tradeoff of quality. Examples include JPEG and GIF.
As the name explains, lossless compression doesn’t remove any core chunk of data from the original file. However, it does remove unnecessary metadata from the files. Both the image quality and file size almost retain their original forms. Examples include RAW, BMP, and PNG.
Using Next-Gen image formats
The Next-Gen image formats are smaller in file size but have similar image quality to the standard image formats. Next-Gen image formats include JPEG 2000, JPEG XR, AVIF, and WebP.
10Web Booster automatically compresses and optimizes images into WebP format.
Implement caching
Making repeated calls to the server to request the same resource can lead to slow site speed and performance issues.
Here caching comes into play. Caching stores a copy of your site’s resources in a location different from your origin server, i.e., a cache. It means that once some resource is cached, we don’t need to make any request to the server again to download that resource again and again. Instead, our copy of those resource(s) comes in handy, and we use them as many times as we want. It results in a massive increase in a website’s speed.
We can categorize caching into two categories:
1. Frontend caching
It comes in very handy when we want to reuse the same chunk of server data repeatedly or to persist that data. We want to cache data on the frontend (client-side), or in simpler terms, the browser because we don’t want to repeatedly bear the cost of making network request calls again and again to the backend to request some resource. So, we cache the server request response in a local browser cache and use that local browser cache data as per our need instead of making repeated calls to the server for the same data set.
2. Backend caching
Usually, in WordPress sites, the content and the web pages are static, and even if there are some dynamically generated pages, significant chunks of those pages are still static. Therefore, it would be ideal to have the static items easily available on the server so that the server resource request time is minimized, eventually resulting in a reduced TTFB. Server-side or backend caching helps reduce database queries and processing load by ensuring that frequently requested data and files are cached on the server.
Websites optimized with 10Web Booster automatically get page and file caching enabled.
How 10Web improves TTFB
10Web Booster improves the TTFB of your site significantly, no matter where it is hosted on. However for sites hosted on 10Web, we achieve TTFB less than 0.2 seconds (200 ms).
We provide our customers with all the required solutions to improve a site’s TTFB.
Our subscription offerings are:
Free subscription offers you complete frontend optimization solutions.
A list of our frontend optimization features includes:
- Minification and Compression of HTML, CSS, and JS
- Page Cache Frontend
- Image Optimization
- Defer JS and CSS Execution
- Critical CSS Generation
- Images, Iframes, and Videos Lazy Loading
- Font Swap
- Conversion of Image Format to WebP
- Container Specific Image Resizing
- A premium subscription offers you a complete optimization package, frontend + backend + CDN .
A list of our backend optimization features includes:
- Upgrading to the latest PHP versions.
- MySQL Database optimized and updated to the latest versions for WordPress queries.
- Fast automated hosting on Google Cloud, with each site isolated from the other.
- Server performance benchmark to ensure both PHP and MySQL provide optimal performance.
- Partnered with Google for expertise, knowledge, and premium support.
Depending upon the type of your website, you can choose the desired subscription model. For connected sites, it is ideal only to perform frontend optimization, so a free subscription would do the needful. In the case of hosted sites, you need to perform both frontend and backend optimization to improve the first time to byte of your website, so a premium subscription would suit you best here.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease







 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score