Websites like GTMetrix, and Google PageSpeed Insights provide suggestions on how to improve the performance of your website. If you are reading this, you are at least aware that every website has opportunities to improve performance, either through manual optimizations or through using plugins like 10Web Booster.
In both tools, you may see a suggestion to serve static assets with an efficient cache policy. This suggestion is to store files locally so that repeat visits to the site are faster. The steps to improve on this recommendation do not improve the initial site visit (there are other improvements for that). Still, all subsequent visits will benefit from leveraging the browser cache.
It should be noted that the suggestion of serving static assets with an efficient cache policy has also been referred to as leverage browser caching or browser caching in WordPress.
This article explains how to serve static assets with an efficient cache policy and how an efficient cache policy can improve your website’s performance.
In This Article
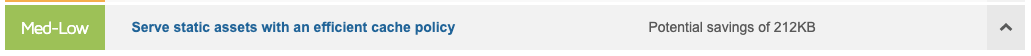
When using GTMetrix, the suggestion will look like the example below on the results page. It will highlight potential savings from implementing browser caching.

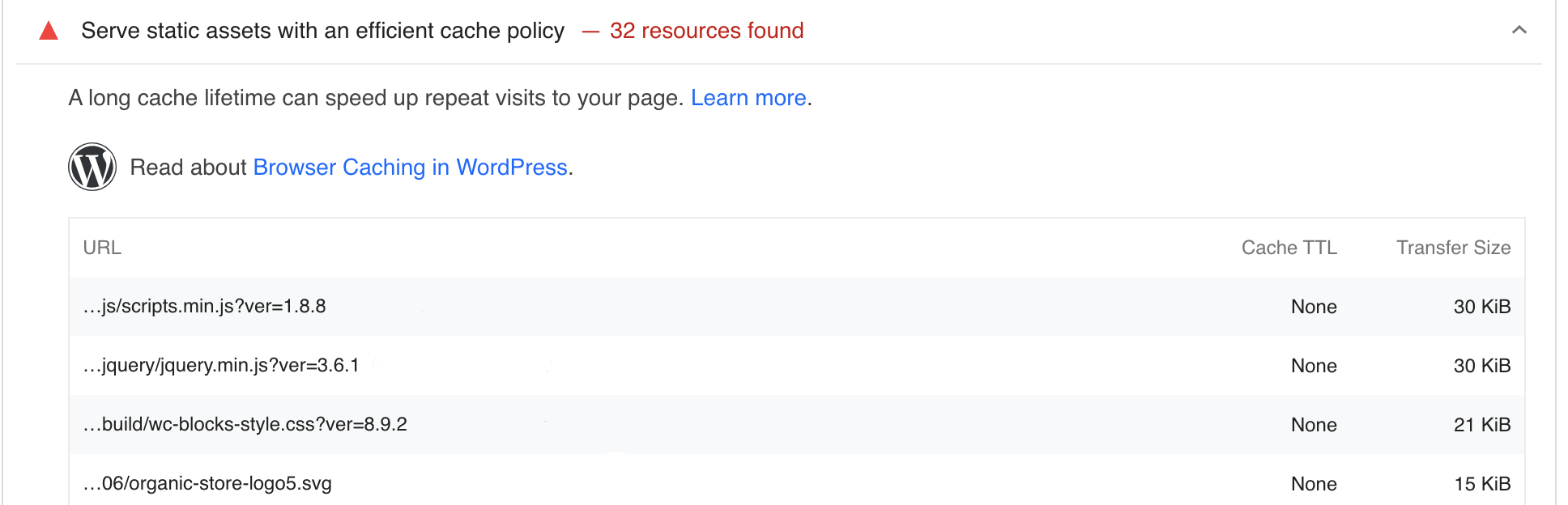
In Google PageSpeed Insights, the suggestion looks similar and gives similar information.

The suggestions are similar because GTMetrix and PageSpeed Insights use the Lighthouse tool for their webpage analysis framework. Lighthouse is an open-source tool aimed at improving site performance and can run in many different formats.
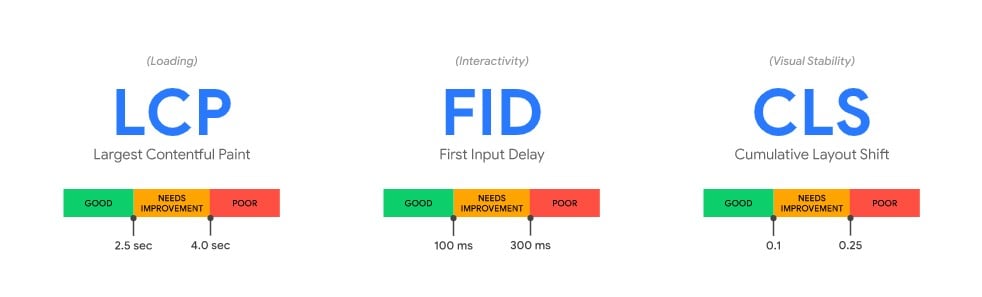
Let’s take a moment for a quick refresher to remind ourselves how a website’s performance is measured by a collection of metrics, the most important of which is the Core Web Vitals.
Here is a summary:
- Largest Contentful Paint (LCP) – The measurement of how long it takes for the largest object to load in the page’s viewport.
- First Input Delay (FID) – This measures website responsiveness. It measures the time between the user clicking or interacting with the site and the site responding.
- Cumulative Layout Shift (CLS) – This measures how much a page’s layout unexpectedly shifts.

One way to positively impact both LCP and FID is to serve static assets with an efficient cache policy, which means letting the browser know it can locally store a resource for a certain amount of time.
An efficient cache policy will mean faster load times because no matter how fast your internet speed is, loading from a local cache will be faster and save time.
There are a few components, so let’s discuss them in more detail.
How to Serve Static Assets With an Efficient Cache Policy
To understand how to serve static assets with an efficient cache policy, we first need to understand the different aspects, such as static assets, caching, and a caching policy. Let’s break them down here.
What Are Static Assets?
Static assets are files. When we refer to static assets in this article, we refer to individual files that are not expected to change either soon or often.
Files like images, javascript, CSS files and fonts are files that could be considered static assets. Regarding WordPress, these CSS, javascript, and image and font files would usually be part of a theme, a plugin or user content.
Files and pages that are generated dynamically are not considered static assets. An example of this within WordPress would be the static pages generated by caching plugins. This is elaborated on in the next section.
What Is Caching?
Caching is the process of storing answers in a cache so that the next time the same question is asked, the answer can be returned quicker.
Related Articles
If you have worked with WordPress caching plugins before, you may be familiar with full-page caching. Page caching is different from static asset caching.
Page caching vs. static asset caching
This article looks at specifically static asset (file) caching. This should not be confused with full-page caching, which stores generated pages for later use.
Both page caching and file caching help to improve a site’s performance. When discussing static asset caching, we refer to specific assets such as javascript, CSS, and image files.
Page caching stores the results of a WordPress dynamically generated page and re-serving that version for a specific amount of time. Page caches are usually stored on a server or edge network such as a CDN, and static assets are stored locally on the user’s machine.
Caching regarding how we serve static assets with an efficient cache policy means telling the browser how long it can store a resource locally on the browser before having to re-download it.
What Makes a Static Asset Cacheable?
According to GTMetrix, an asset is cacheable if it meets the following requirements:
- It is a font, CSS, javascript, or media file.
- It returns a 200, 203, or 206 HTTP status code
- It does not have an explicit no-cache policy
What Is a Caching Policy?
We have looked at what is a static asset as well as what it means to cache an asset.
A caching policy is simply the rules that determine how long to cache a file for.
The terms freshness and stale can be used here to describe the status of a cached file. If a file is okay to be pulled from the cache it could be called fresh. When it expires, it would be called stale.
A policy will answer questions such as how long a file is considered fresh and how to check that a file is fresh. The policy states we need to check with the server only after a specific amount of time or let us know to check with the server on every request, but only re-download the file if it has changed.
A few more terms that will be good to understand before we progress further.
| Origin Server | This is the server where your website is hosted on. It has the original files and is considered the authoritative source. |
| Shared Cache | A shared cache is somewhere between the origin server and the client that might store files as well. An example of this would be a proxy server or a CDN provider. |
| Private Cache | A private cache is the browser’s cache. |
How Are UX and SEO Affected by a Cache Policy?
User experience (UX) and search engine optimization (SEO) are tightly tied together. According to Google, studies show that users care about site responsiveness, so Google ranks more responsiveness pages higher.
If static assets are cached effectively, the page will render quicker due to the reduced time it takes to load these assets. The reduction in time leads to improvements in core web vitals such as LCP and FID and, ultimately, a higher search engine ranking.
You can read more about how core web vitals impact page ranking here.
How to Fix Serve Static Assets With an Efficient Cache Policy Issue
Fix Manually
Serving static assets with an efficient cache policy isn’t a WordPress-specific setting, you can set it manually by modifying your webservers configuration file or use a plugin like 10Web Booster hosting to ensure your site is configured with optimized caching settings.
This section will cover editing a web server’s configuration files directly to enable the cache-control and expires HTTP headers on your servers so when it serves static assets it applies HTTP headers in the response.
When a resource is requested, the web server responds with the resource and some extra information in what are called HTTP headers. Think about HTTP headers as metadata about the connection. In the case of caching, the HTTP headers Cache-Control and Expires control how we cache an asset.
The cache-control header contains instructions on if and/or how to cache the static asset. There are many directives for cache-control so lets understand some of the most popular ones.
| Directive | Description |
| max-age=N | This is the amount of time after a request has been made that an asset is considered “fresh”. If the original server response is N seconds or less, the static asset is considered fresh. |
| no-cache | The name no-cache can be deceiving. No-cache does not mean to not cache the file, it means to revalidate the freshness of the file on every request. If the file has not changed, the cached version will be used. The server will respond with a 304 Not Modified http response code to indicate the file has not changed. |
| no-store | If you do not want an asset stored, no-store is the directive needed. |
| private | Denotes the file can only be stored in a private (browsers) cache. |
| public | Denotes the file can be stored in a public e.g. CDN, proxy cache. |
Here are some examples of what a cache-control header may look like.
Example: cache an asset for seven days
Cache-Control: max-age=604800
Example: Can be stored in a shared cache for up to seven days
Cache-Control: public, max-age=604800
Example: Can be stored, but must revalidated on each request
Cache-Control: no-cache
Example: Cannot be cached
Cache-Control: no-store
The cache-control header is newer and has more options, but in the case that cache-control is not supported, the expires HTTP header accomplishes the same header task and instructs how long an asset is valid before needing re-validation. (Note that the max-age directive in the Cache-Control header takes precedence over Expires)
Expires: Wed Feb 13 21:01:38 CST 2023
Modifying a server config directly
First, let us look at the “hard way” so we understand what happens when we use other tools and services that make it easier for us.
Apache
In the Apache HTTP server, the following snippet could be added to a site definition or a .htaccess file.
Explaining this snippet, it says that any asset where the extension matches .ico or .pdf, etc will have the Cache-Control header set for the asset.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=3600, public"
</filesMatch>
With Apache, many hosting providers will give you the option to add directives to a .htaccess file. Note that while this is an easy way to add to the server’s config, using .htaccess files is known to impart negative performance hits at the server level.
Nginx
In Nginx, this snippet can be added to a server block.
Explaining this snippet, it says that any asset where the extension matches .ico or .pdf etc will have both the expires and cache-control headers set.
location ~* \.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$ {
expires 1h;
add_header Cache-Control "public, no-transform";
}
For both Apache and Nginx, we are showing how to modify/add headers. We are showing the particular headers we use for caching, but the method can be used for any other form of caching.
Fix With a WordPress Plugin
If the above feels like a lot, it is because it is. Modifying server configs and keeping up to date on manual changes is time-consuming and error-prone.
The 10Web Booster free plan can configure Apache to add headers for static assets, and it also adds headers for cached web pages. If you are not already using 10Web hosting and your host uses Apache, this is a great way to get started on implementing an efficient cache policy.
If you need more options or more control over HTTP headers, you can use 10Web Booster Pro. 10Web Booster Pro leverages its Cloudflare. When you use Cloudflare, it adds the cache-control headers to your static assets and cached pages. This bypasses any server configs or restrictions because your visitors are served up the files from Cloudflare directly.
What makes the 10Web Booster plugin the best choice here is that it does all of this and does it automatically. You do not need to manage any server configs or .htaccess files.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Alternatively, if you use 10Web Hosting, it automatically implements caching and you do not need to worry about adding headers for static assets.
Still Can’t Fix the Issue? Try These Two Tips
If you have implemented the above steps and you are still seeing that service static assets with an efficient cache policy are still showing up in your reports, here are a few more things you can try.
Verifying Files Are Cached
If GTMetrix and PageSpeed are still reporting that you should be serving static assets with a cache policy you may want to verify that your implementation actually made the expected changes.
In most browsers, there is an easy way to verify whether files are coming from a cache or not.
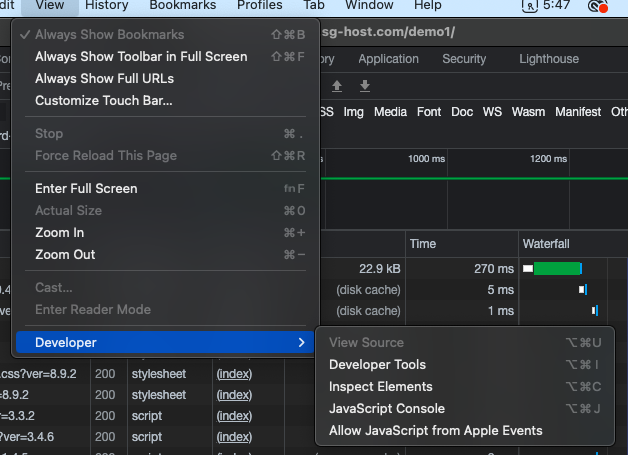
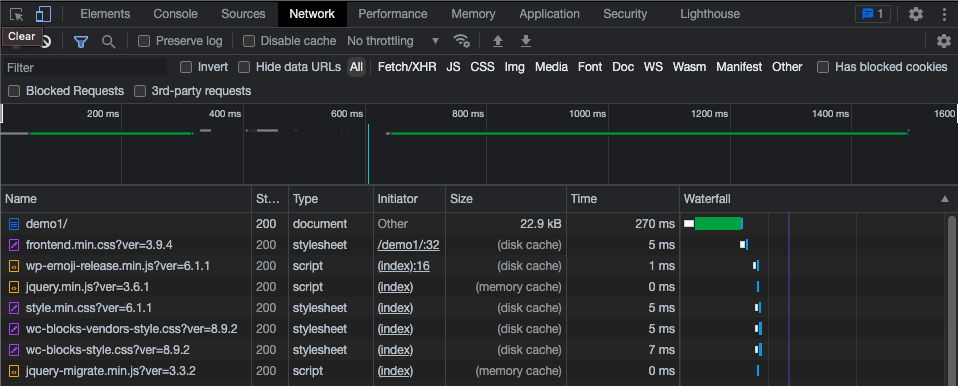
In Chrome, under view and Developer, select Developer Tools:

Under the Network tab, you will be able to identify files that come from (disk cache) or (memory cache). The difference between disk and memory cache is that memory goes away when the browser is closed, and disk persists when the browser is closed.

Increase the Cache Time
According to statistics from Lighthouse, an efficient cache policy is one that has a high ratio of cache hits to misses, meaning that the majority of the static assets have a max-age or expires set. For sites that are in production or not changing often, a max-age of three months to even a year is recommended.
They recommend starting a policy of around three months (around 7890000 seconds), if you have already set this, it might be worth increasing the max-age to a year or more if your site is live.
Conclusion
Being able to serve static assets with an efficient cache policy brings speed improvements to your website’s performance.
This article covered what static assets are, what HTTP headers are, and looked at how to enable and verify the caching headers are in place.
We looked at the nuts and bolts of manually enabling the headers by modifying server configs and how we can make it easier using a WordPress plugin like 10Web Booster, and leveraging 10Web’s integration with Cloudflare to have access to set the cache-control HTTP headers.
10Web Booster is so much more than just a caching plugin. You can read more about the many caching and speed optimization features in this 10Web Booster article.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
Can cached assets cause problems for my website?
One way to avoid this is to set the Cache-Control header to no-cache. The no-cache directive lets the browser know it should check with the server to ensure it has an up-to-date version.
Do not let the no-cache connotation fool you, it still caches the data. No cache means checking with the server every time instead of assuming there is no newer version.
Can I force a refresh of the cached static asset?
What happens if a user clears out their cache?
How can a user clear out their cache?
How do I force a browser to refresh the files in its cache?