React Router is a cornerstone for developers working with React applications, providing the necessary tools for seamless navigation and routing. However, navigating through library updates can sometimes feel like you’re trying to find your way through a maze. A prime example of this challenge is the transition from React Router version 5 to version 6. The newest version brings us to a common hurdle many developers face: the infamous “‘Switch’ is not exported from ‘react-router-dom’” error.
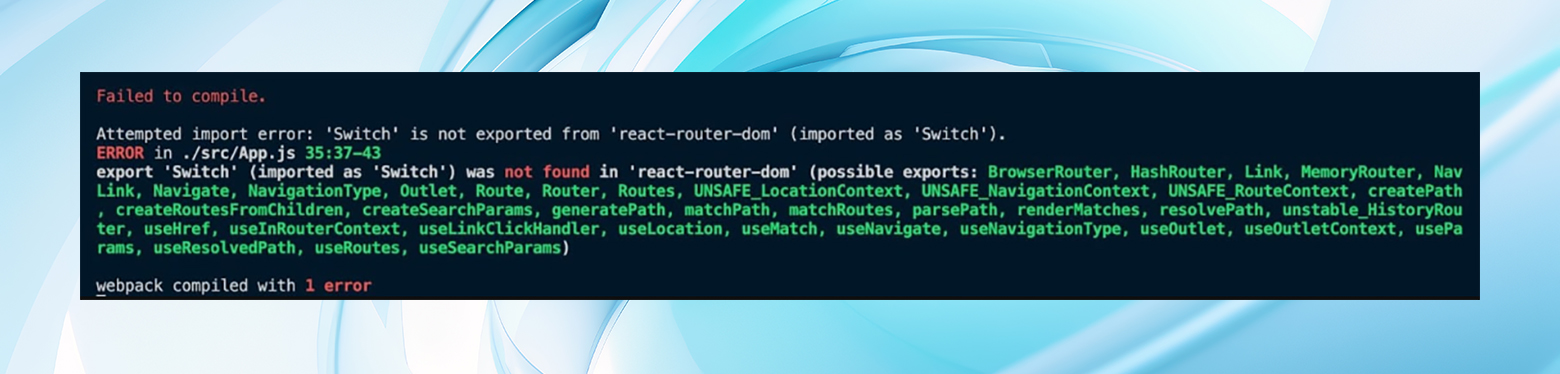
What causes the React “‘Switch’ was not found in ‘react-router-dom’” error?
React’s “‘Switch’ was not found in ‘react-router-dom’” error is a direct result of the evolution within the React Router library.

Until version 5, the <Switch> component was a go-to for grouping routes, ensuring that only the first matching route would render. Come version 6, and the landscape changes — <Switch> is out, and <Routes> is in.
Why this change?
Simplified route matching: The shift to <Routes> eliminates the need for the `exact` prop as matching is now exact by default. This reduces complexity and potential for errors.
Enhanced nested routing: Nested routing becomes more logical and easier to manage, streamlining the development of applications with complex routing needs.
Dynamic routing capabilities: <Routes> supports dynamic route parameters more gracefully, allowing for a more dynamic and interactive user experience.
This shift aims to streamline route management, but it does mean a bit of homework is needed to keep your application running smoothly.
If you’ve recently upgraded to React Router v6 without updating your code to match, you’re likely to meet this error head-on. It’s like trying to fit a square peg into a round hole; the <Switch> component simply doesn’t exist in React Router v6’s toolbox.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
2 methods to fix React’s “‘Switch’ is not exported from ‘react-router-dom’” error
To navigate the change producing the React “‘Switch’ is not exported from ‘react-router-dom’” error there are two main paths you can take.
The first, and arguably the one that aligns best with moving forward, is to embrace the new <Routes> component. This involves updating your routing setup to replace <Switch> with <Routes>, a change that not only resolves the error but also unlocks the benefits of the latest version’s more flexible routing approach. For instance, where you once used <Switch>, you’ll now use <Routes>, adjusting how you define routes within your application to match the new syntax.
Here’s a quick example to illustrate the transition:
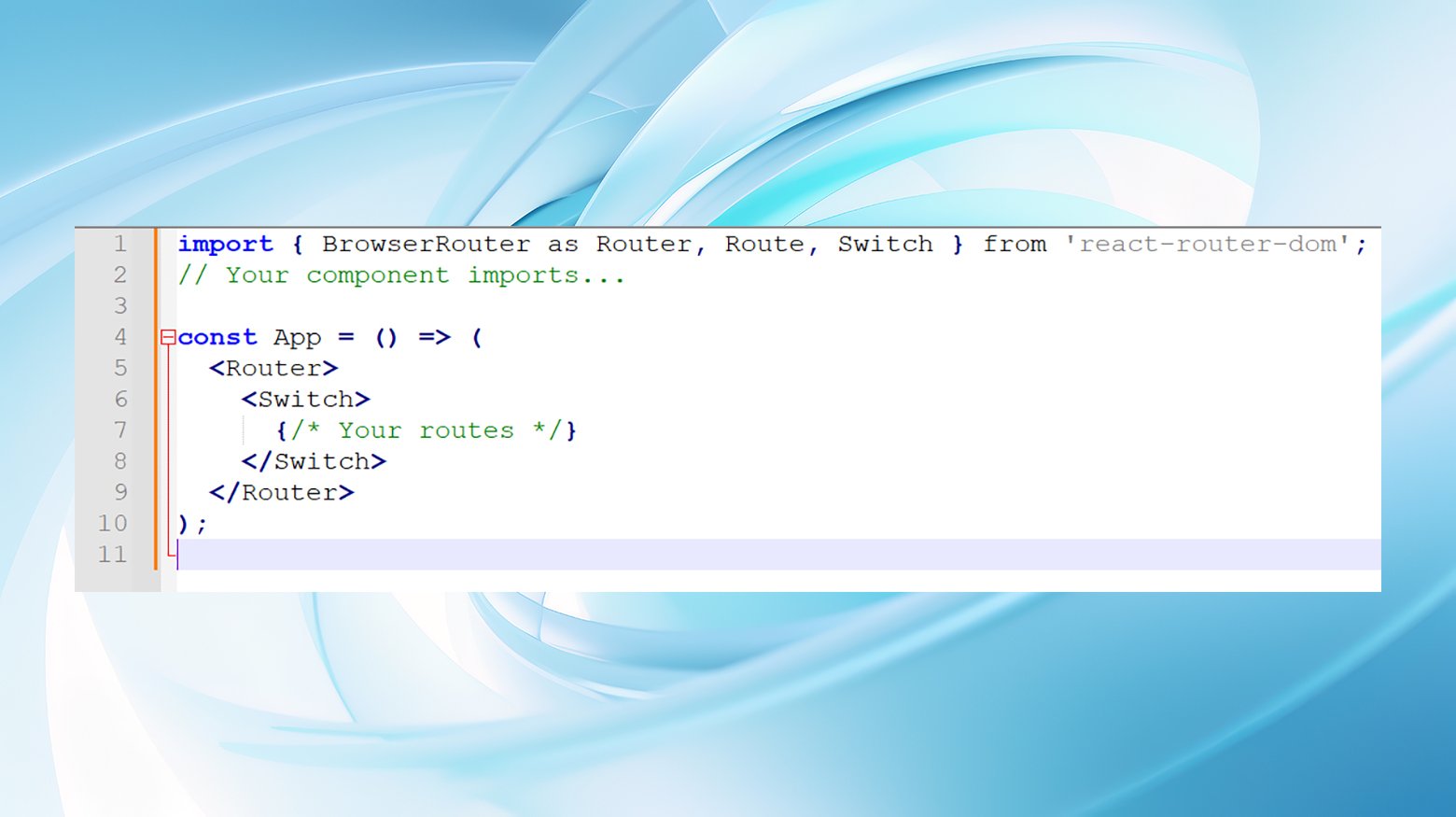
React Router v5 (Using <Switch>):

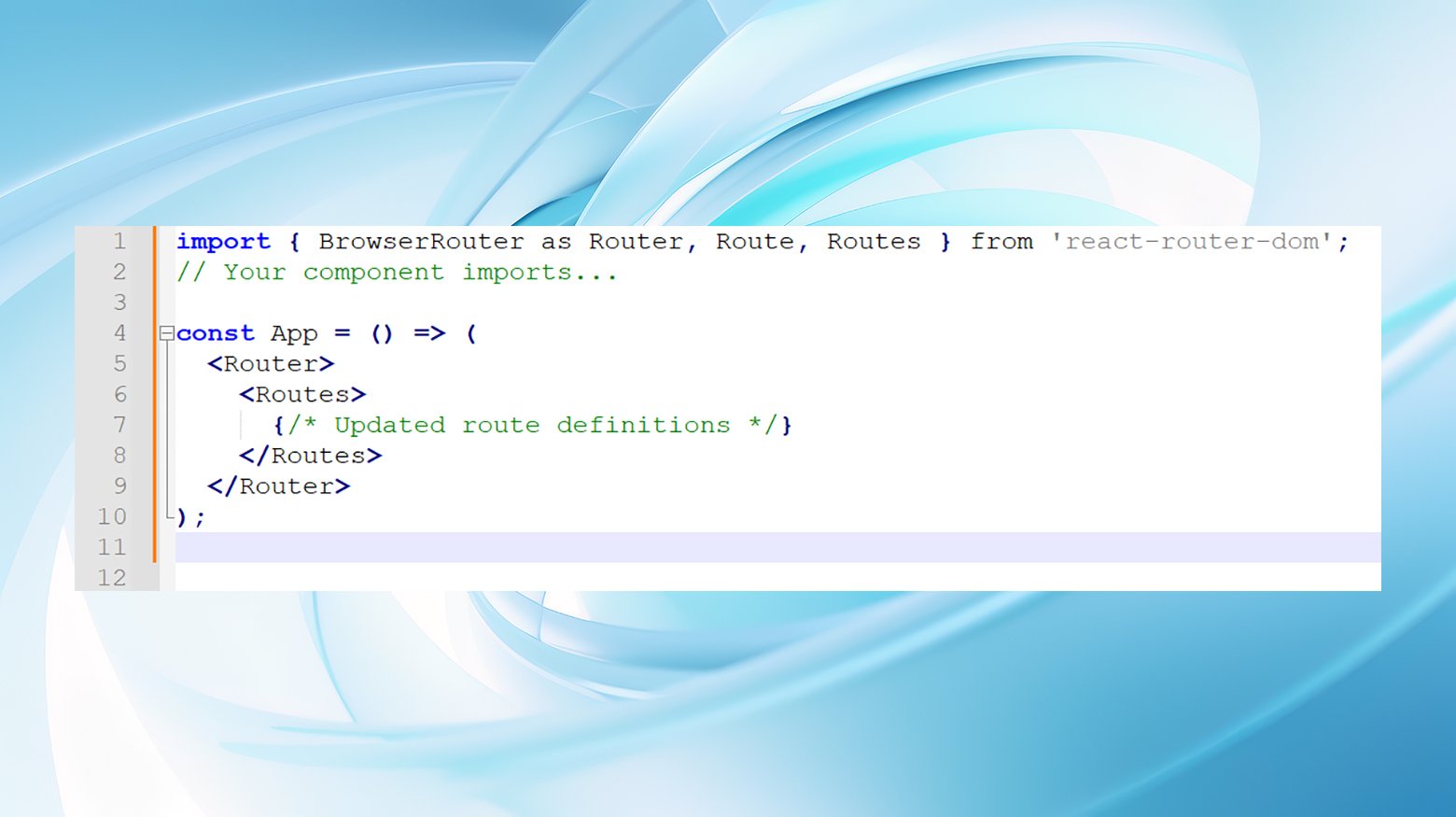
React Router v6 (Using <Routes>):

The second path is more about preservation than progression. If your project is deeply entwined with the <Switch> component and a full update is not on the cards, rolling back to React Router version 5 is a workaround. This approach keeps <Switch> in play but at the cost of missing out on the enhancements version 6 brings to the table.
Ultimately, the choice between updating to use <Routes> or reverting to an older version of React Router depends on your project’s specific needs and your willingness to adapt to the new framework’s standards.
Step-by-step instructions to fix the React switch error
Let’s dive into each method, so you can choose the best fit for your project and get back to coding without missing a beat.
1. Use <Routes> instead of <Switch>
With the evolution of React Router to version 6, <Switch> waved goodbye, making room for <Routes> to take the spotlight. This change aims to enhance the routing experience by offering more intuitive and flexible route matching, among other benefits. Here’s a breakdown of how to transition from <Switch> to <Routes> in your project.
Example transition from version 5 to version 6
In React Router v5, routing might look something like this:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom'; import Home from './components/Home'; import About from './components/About'; import Contact from './components/Contact'; const App = () => ( <Router> <Switch> <Route exact path="/" component={Home} /> <Route path="/about" component={About} /> <Route path="/contact" component={Contact} /> </Switch> </Router> );
To adapt to React Router version 6, we revise the structure as follows:
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom'; import Home from './components/Home'; import About from './components/About'; import Contact from './components/Contact'; const App = () => ( <Router> <Routes> <Route path="/" element={<Home />} /> <Route path="/about" element={<About />} /> <Route path="/contact" element={<Contact />} /> </Routes> </Router> );
Step-by-step transition guide
- Update your imports: Replace
SwitchwithRoutesin your import statement fromreact-router-dom. - Refactor your routes definitions: Use the
elementprop instead ofcomponent, passing in the component as JSX (e.g.,element={<Home />}). - Review nested routes: If your app uses nested routing, take this opportunity to refactor those routes using the nested
<Route>elements within<Routes>for a more intuitive structure.
2. Downgrade the react-router-dom version to 5 or below
If your project is heavily reliant on the structure provided by React Router v5, or if you’re working within constraints that make updating to v6 less feasible, downgrading to version 5 or below is a valid approach.
How to downgrade
- Run
npm uninstall react-router-domto remove the existing version from your project. - Execute
npm install [email protected]to install the last version that supports<Switch>. This version will reintroduce<Switch>to your project, allowing you to continue development without restructuring your routing logic.
Considerations when downgrading
Feature limitations: Be aware that by sticking with an older version, you might miss out on improvements and new features introduced in later versions.
Long-term support: Consider the long-term implications, as using outdated versions can potentially lead to compatibility issues or a lack of support in the future.
Conclusion
The shift from <Switch> to <Routes> in React Router v6 is a vivid reminder of the ever-evolving nature of web development. It encourages us to stay adaptable, continually update our knowledge base, and embrace changes that, while sometimes challenging, are designed to refine and enhance our development practices.
When faced with the “‘Switch’ is not exported from ‘react-router-dom’” error, you have two clear paths to resolution: upgrading your code to use <Routes> with React Router v6 or downgrading to version 5 to maintain the use of <Switch>. Each method has its merits, and since keeping your application running smoothly is the ultimate aim, take a moment to weigh your options, consider the impact on your project, and choose the path that best suits your needs. Happy coding!
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.