A well-designed front page sets the tone for your website and can make a lasting impression. Whether you’re promoting a business, running a blog, or showcasing a portfolio, the front page serves as your virtual storefront.
Changing your WordPress homepage may seem dreadful at first, but it’s a straightforward process. The customization process allows you to align the homepage with your brand’s style and the message you want to communicate.
By accessing the right settings within WordPress, you can select which page appears as the home of your site, manage content displayed, and alter design elements to fit your vision.
FAQ
How can I set a specific page as the homepage in WordPress?
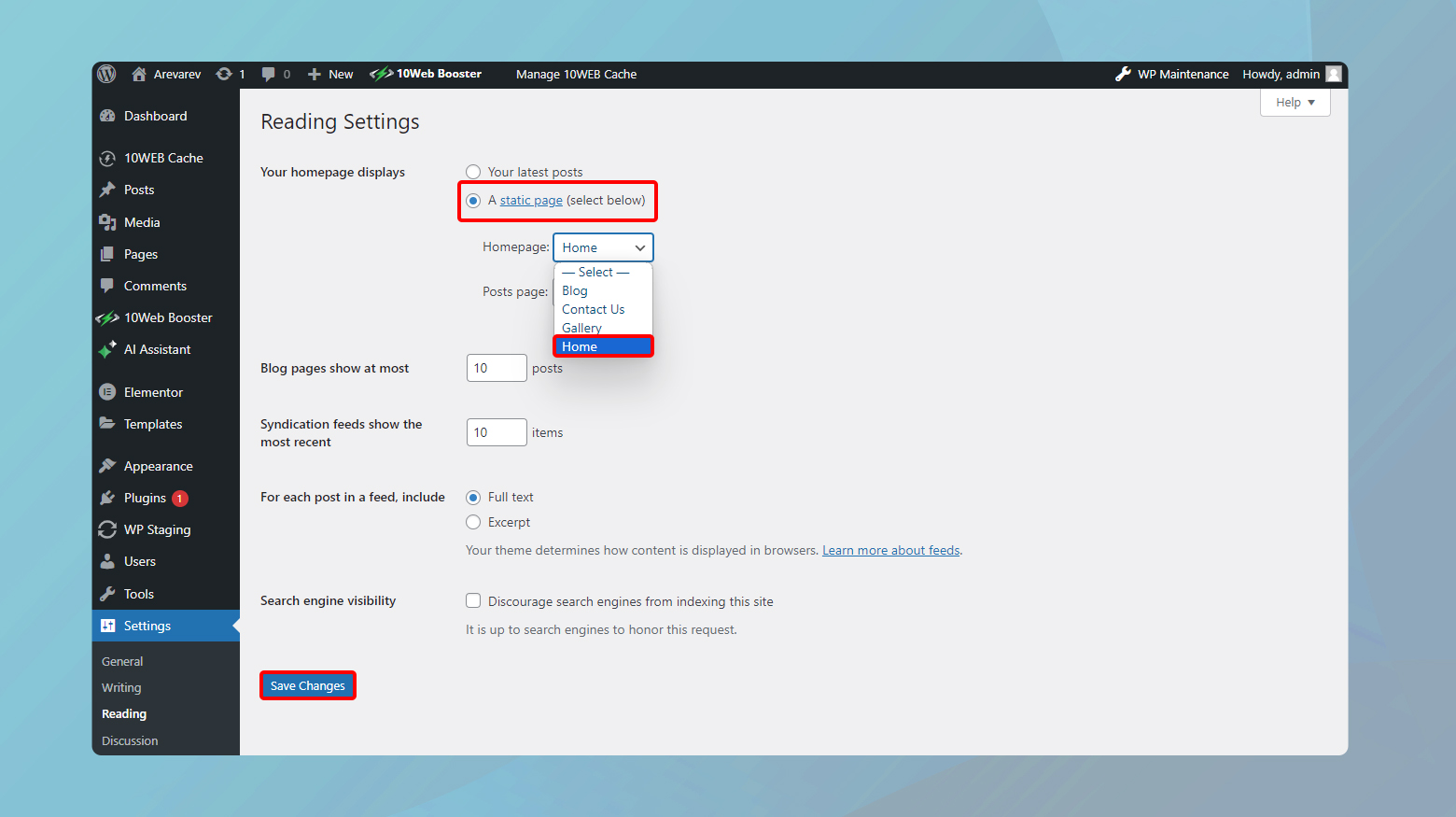
To set a specific page as your homepage in WordPress, navigate to the Settings > Reading from your dashboard. Under the Your homepage displays section, select A static page and choose the page you’ve created from the Homepage dropdown menu.
What steps should I follow to edit the home page with Elementor in WordPress?
First, ensure Elementor is installed and active. Then go to the page you’d like to set as your homepage and click Edit with Elementor. Make your changes with Elementor’s drag-and-drop interface and save your page. Go to your WordPress dashboard, click on Settings > Reading. Select the A static page option. Click on the Homepage drop down and choose the page you edited with Elementor.
Where can I find the front page template files in WordPress?
Front page template files can be located in your WordPress theme’s directory. Look for files named front-page.php or home.php. If these files aren’t present, WordPress will use index.php as the default template for the front page.
Can I designate a landing page as the homepage in WordPress, and if so, how?
Yes, you can designate a landing page as the homepage. Create or edit a page within WordPress to serve as your landing page. Then set this page as your static homepage by going to Settings > Reading and selecting it from the Homepage dropdown menu.
Why can't I find the Homepage Settings in my WordPress dashboard?
If the Homepage Settings are missing from your dashboard, you might be using a theme that manages its homepages differently or a plugin may be interfacing with the display settings. It may also be due to the fact that your pages are not published. Check that your pages are published. Check your theme documentation or deactivate plugins to troubleshoot.
Posts Page vs. Static Page
When setting up your WordPress site, you’ll decide between two main types of front pages: the Posts Page and the Static Page.
A Posts Page displays your latest blog posts in reverse chronological order, providing fresh content regularly and engaging visitors with the latest news or articles. However, it offers less control over the layout and might not always match the branding or intent of every site.
On the other hand, a Static Page presents a single, unchanging page, often used for a home or landing page. It allows for a customizable layout to match your branding, giving you complete control over the content and ensuring consistent branding and visitor experience. Yet, it requires updates to reflect new content and is less dynamic compared to a Posts Page.
Each type serves different purposes and comes with its own set of advantages and drawbacks, making the choice dependent on the specific needs and goals of the website owner.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Creating pages
When you’re ready to change your WordPress site’s front page, you have two ways to go about it. You can create a new page or edit an existing one.
Here’s a simple guide to help you:

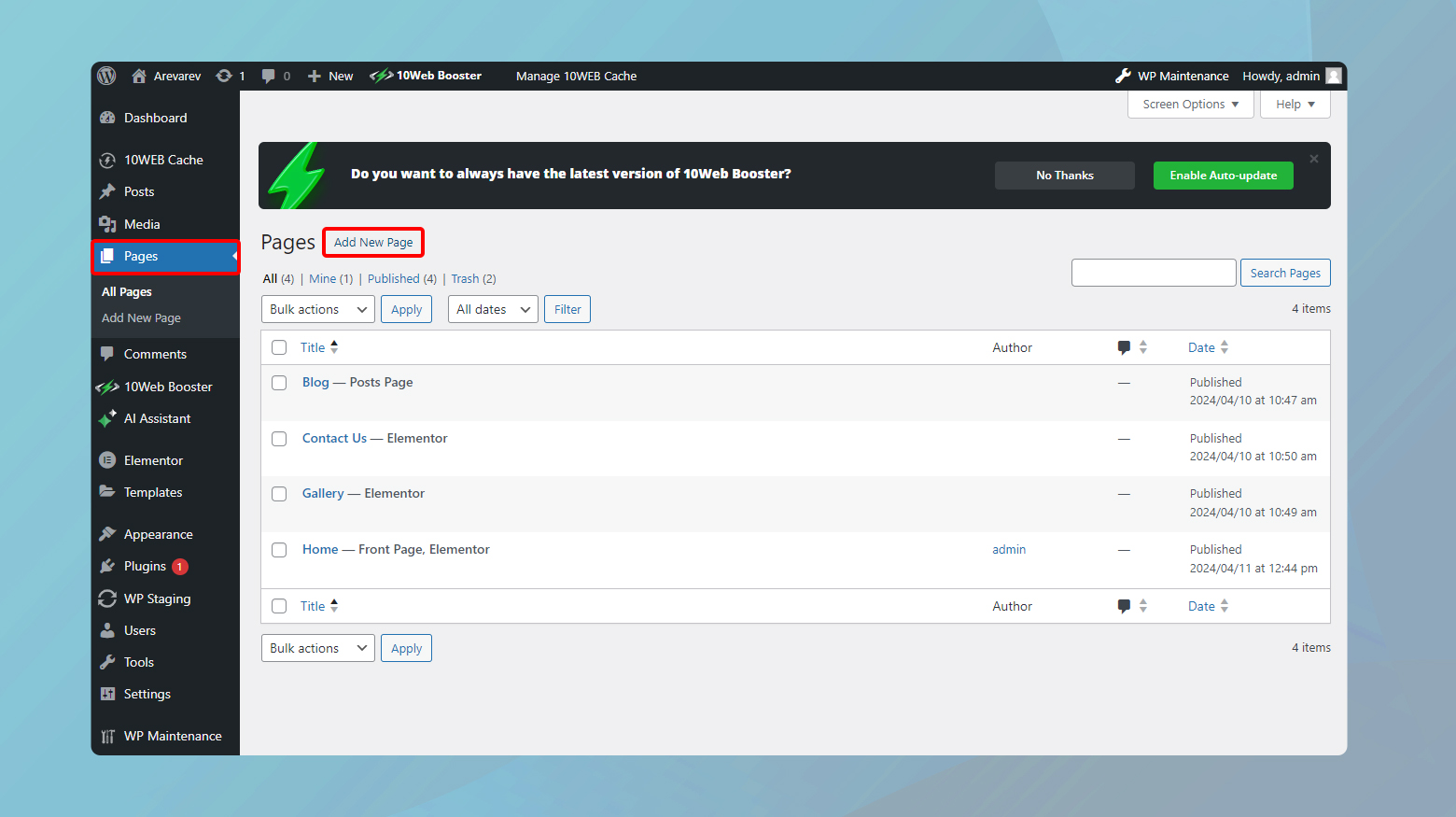
- Login to your WordPress admin dashboard.
- Go to Pages, and click on Add New to create a new page.
- Use the block editor to add and arrange your content.
- Place your cursor in the top area to type a title for your new page.
- Lastly, Publish your page.
If you prefer a visual layout, consider using a page builder plugin like Elementor, Beaver Builder, or Divi. These plugins offer a drag-and-drop interface, making it easier to design your pages without needing to code.
For further customization, explore the available templates; they provide a starting point for various page layouts.
To edit existing pages:

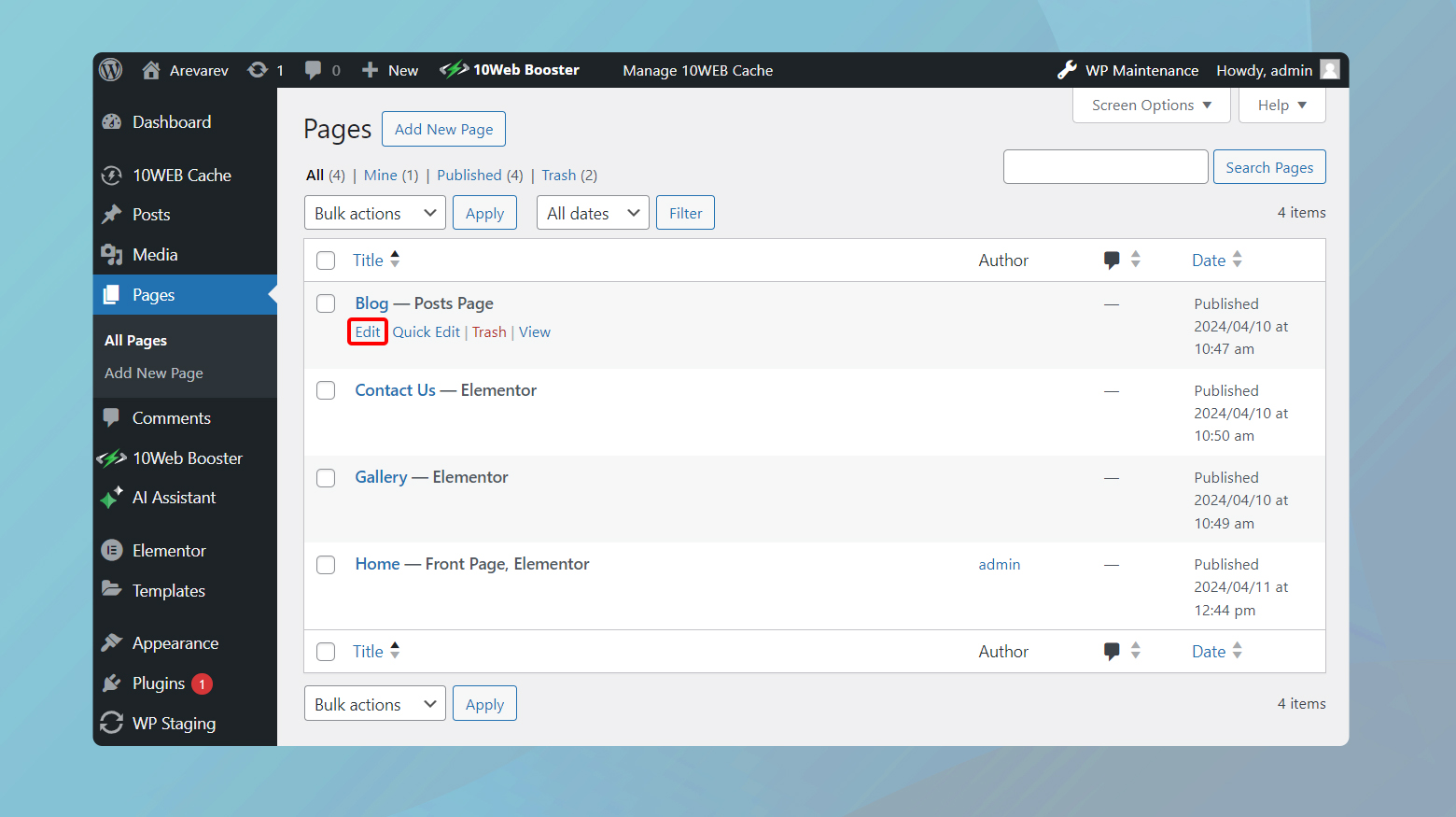
- Return to the Pages screen in your dashboard.
- Hover over the page you want to edit and click the Edit link that appears.
Remember, any changes you make will only go live after you hit the Publish button for new pages or the Update button for existing ones. Take your time and enjoy the process of creating a front page that truly represents your site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Setting a static front page
By default, WordPress displays your latest posts on the front page. However, you can tailor this space to better suit your brand or the purpose of your site.
Here’s a how to do it:

- Navigate to Settings > Reading.
- Under the Your homepage displays section, choose A static page.
- Select the newly created page from the Homepage dropdown menu for your front page.
- For the Posts page, select the Blog or Posts page.
Choosing the right theme
Your theme is the face of your website, and it should align with your brand and the content you plan to showcase. Here are some factors to consider:
- Simplicity: A clean and minimalist design often leads to a better user experience. Avoid themes that are cluttered with unnecessary features.
- Responsive Design: Ensure your theme looks good on all devices. Test responsiveness on mobile, tablet, and desktop.
- Customization Options: Check if the theme allows you to tweak elements to your liking without touching code.
- Performance: A lightweight theme can improve website speed and help with SEO.
- Support and Reviews: Look for themes with strong support and positive user reviews to gauge reliability and quality.
Remember, your theme sets the tone for your entire site. Choose one that resonates with your goals and makes your content stand out.
Customizing your front page
To give your WordPress site a personal touch, starting with the front page is essential. When you log in to your dashboard, you’ll find several options to make the changes you need. Here’s how you can use the WordPress Customizer for a live preview of your edits:

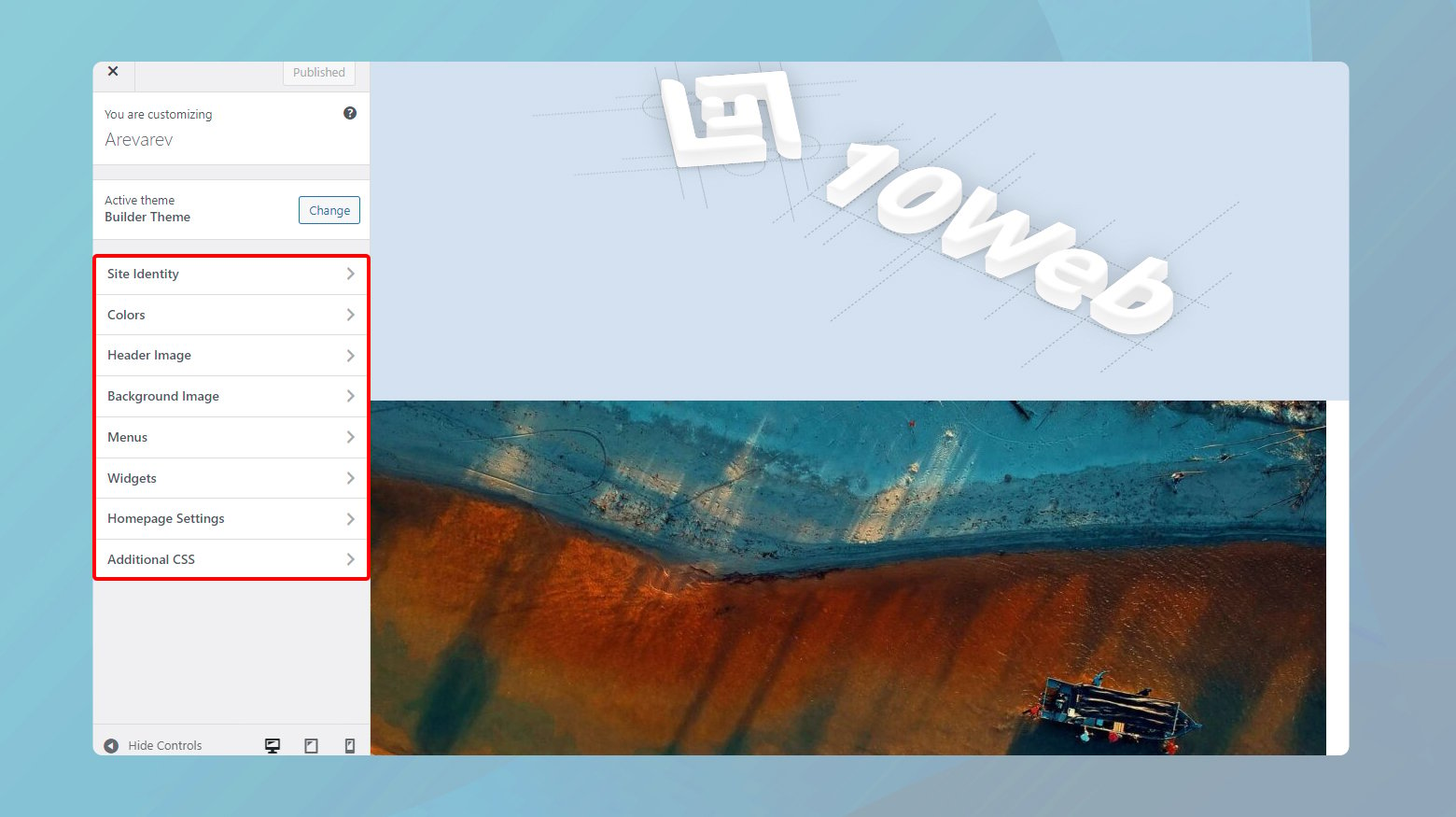
- Navigate to Appearance >Customize.
- Within the Customizer, you’ll see various tabs with customization options such as site identity, colors, header image, background image, and widgets.
- To set a static front page, click on Homepage Settings and select A static page. Then, choose the page you’d like to display from the Homepage dropdown menu.
If your theme supports a page builder, you can use it to create complex layouts with drag-and-drop ease. This tool is incredibly helpful if your theme’s options are limited or if you want more customization flexibility.
Remember, the navigation menu is crucial for user experience. To edit it:
- Find the Menus section in the Customizer.
- Select your primary menu and add or remove items to ensure visitors can navigate your site with ease.
Here are some pointers to enhance your front page further:
- Widgets: Add functional elements to your sidebar, footer, or other widget areas.
- Editor: If your theme includes a front page editor, use it to edit text, images, and links directly.
By exploring the theme settings and using the Customizer, you can create a welcoming and functional front page that aligns with your vision. Enjoy the process of making your website uniquely yours!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Using the WordPress editor
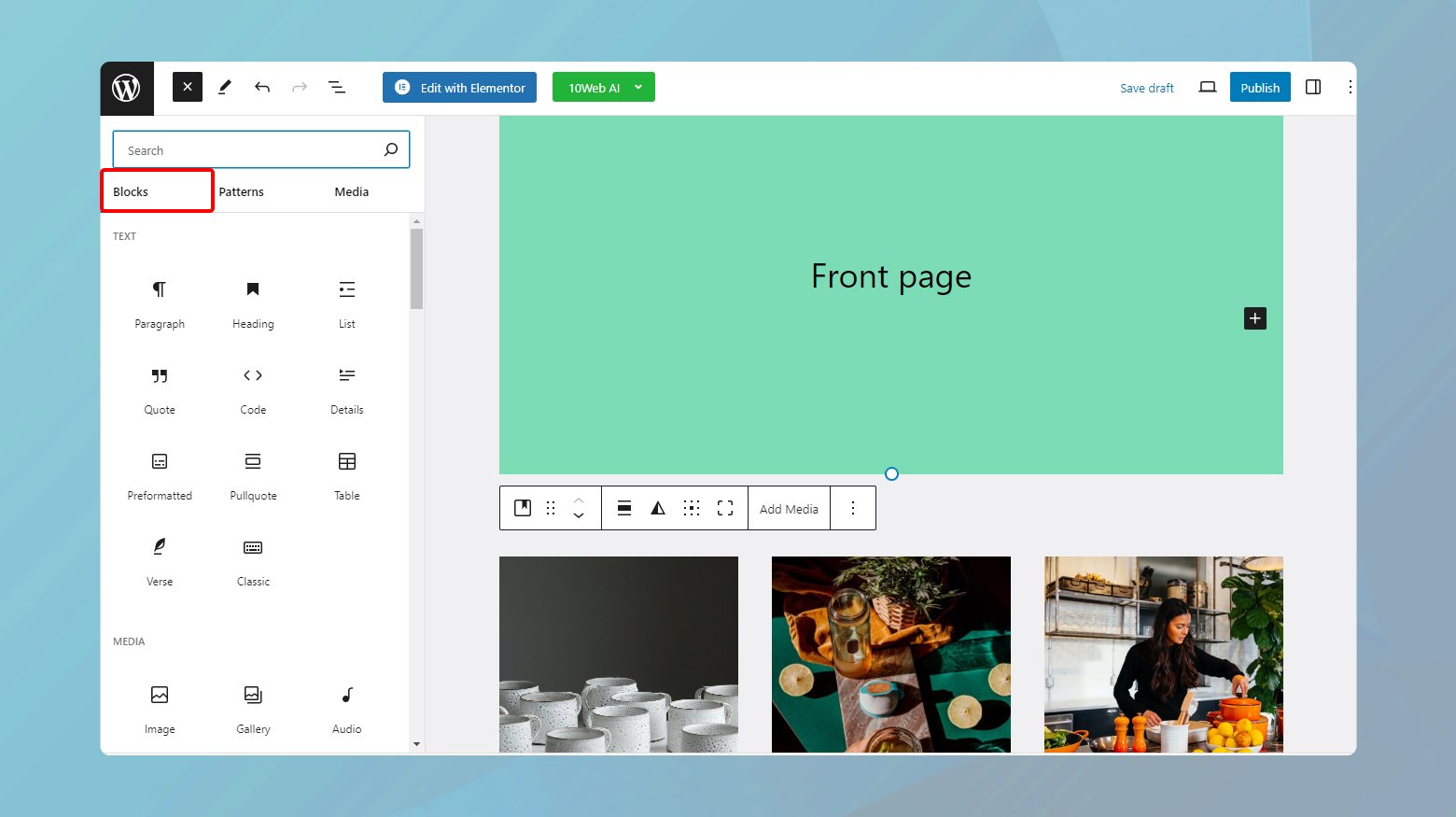
WordPress provides a visual editor called the Block Editor, which allows you to insert various content types as blocks. For each block, whether it’s a paragraph, image, or custom HTML, there are individual settings you can tweak.
Here’s a quick guide on navigating the Block Editor:

- Text Blocks: To add text, click on the + icon and select Paragraph. You can then type directly into the block and use the toolbar to adjust text styling and alignment.
- Media Blocks: For images or videos, select the appropriate block type, such as Image or Video. You can upload media directly or select from your media library.
- Customization: Change the color, width, or other attributes by exploring the block settings on the right side panel.
Remember, changes won’t go live until you click Publish or Update on the page editor. Take your time to preview and adjust as needed—your front page is often the first impression visitors have of your site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Page builder plugins for customization
Additionally, you can use any of the page builder plugins supported by WordPress. These plugins offer a drag-and-drop interface which makes it super easy for you to customize your homepage without needing to write any code. Below is a list of some of the top builder plugins.
If you are a 10Web user, you have access to the 10Web Builder plugin which offers a drag and drop functionality along with pro widgets for further customization of your websites.
- Elementor: It’s highly popular for its user-friendly interface and a wide array of widgets. Elementor enables you to design live on the frontend of your site, seeing changes instantly.
- Beaver Builder: Known for its stability and clean code, Beaver Builder provides a robust platform for creating responsive pages.
- WPBakery Page Builder: It offers both front and back-end editing, allowing you a great deal of flexibility in how you work on your website.
- Brizy: With its focus on simplicity and efficiency, Brizy is a good choice for beginners.
Most of these plugins provide you with a range of pre-designed templates that can be customized to fit your site’s look and feel.
Adding custom navigation and widgets
To personalize your WordPress front page, adding custom widgets and navigation menus can significantly enhance its functionality and aesthetic appeal.
Creating a custom navigation menu
Having a navigation menu on your front page is an important aspect for your visitors. This will help them move through your website and guide them in the direction they want to go.
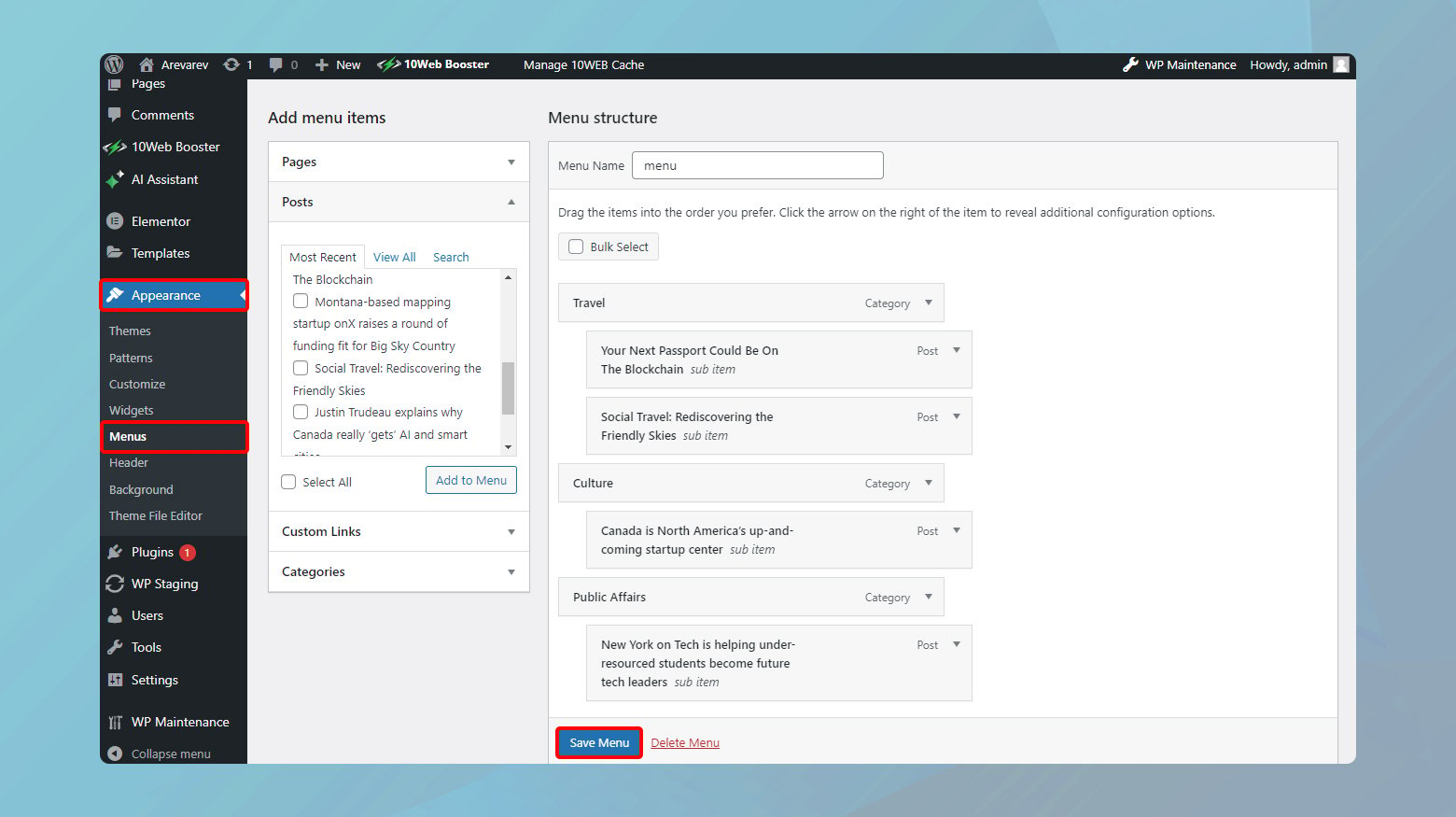
To add a navigation menu:

- In your WordPress dashboard, go to Appearance > Menus.
- Click Create a new menu to start building your custom menu.
- Add pages by clicking the checkboxes next to their names and then Add to Menu.
- Drag and drop the menu items within the Menu Structure to reorder them as desired.
- Assign your created menu to a display location labeled as Primary Menu or similar.
Adding custom widgets
Widgets will further enhance the customer experience of your websites and allow you to gain insights into your audience.
To add widgets:
- Navigate to the Appearance section in your WordPress dashboard.
- Click on Widgets to view available widget options.
- Select Add Your Custom Code (New Snippet) if you’re adding custom widget code.
- Paste your code into the Code Preview area.
- From the dropdown menu, choose PHP Snippet as your Code Type.
- Decide on the Insertion method for where your code will appear in your theme.
With these steps, you have control over your front page’s layout by integrating unique widgets for content and custom navigation for easy site traversal by your visitors.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Previewing and publishing changes
Once you are finished building and customizing your front page, WordPress offers a convenient Preview feature. You can access this by navigating to the Appearance > Customize section from your dashboard. In the customization interface, any changes you make can be seen in real-time on the right side of the screen.
Before making your front page live, it’s essential to review it thoroughly. Here’s how you can preview and publish your changes:
- Click on the Preview button to see your front page in action.
- Make sure all elements look good and function as expected.
- If satisfied with the preview, click the Publish button to make your changes live.
Note: In case you need to make further adjustments, you can always return to the customization page and modify your front page again before previewing and republishing.
Conclusion
Throughout this article, we’ve shown you how to customize your WordPress website’s front page, emphasizing its importance for making a strong first impression. You’ve learned how to select a homepage, edit it using tools like the WordPress Customizer, choose between a Posts Page or a Static Page, and address common issues.
Remember to choose a responsive theme, use the WordPress Customizer for layout adjustments, and consider page builder plugins for easy design. Enhance your site with custom navigation, widgets, and media to align your front page with your branding and goals.
WordPress makes customization a breeze, so don’t hesitate to experiment and make your front page truly unique. Preview your changes, hit publish, and showcase your amazing website to the world!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.










![Featured image for 7 Best cPanel Alternatives [2022 Edition] article](https://10web.io/blog/wp-content/uploads/sites/2/2021/10/0_featured-2-742x416.jpg)
