Creating a unique shopping experience on your WooCommerce product pages is crucial for boosting conversion rates and improving customer satisfaction. This article delves into the essentials of customizing these pages, from adjusting basic design elements like fonts and layouts to employing advanced techniques for product page customization.
With these strategies, you can ensure that your product pages not only reflect your brand’s identity but also suffice the specific preferences and needs of your audience. Let’s learn how to customize WooCommerce product page leading to a more engaging and personalized shopping experience.
FAQ
How to customize your WooCommerce product page template visually?
How do I change the product page layout in WordPress?
How do I customize my WooCommerce product page programmatically?
How do I change the layout of my WooCommerce shop page?
Woocommerce product page basics
When dealing with your online store, the design and functionality of your WooCommerce product pages are vital. They’re where your customers make the decision to purchase, so ensuring these pages are well-designed can greatly impact your conversion rates.
Initially, the default WooCommerce product page comes with a standard layout that includes the product title, description, price, and add-to-cart button among other elements. This layout aims to provide a clear and sufficient product overview that can lead to successful transactions.
To customize the appearance of your product pages, you can start with styling basic elements. Here’s a brief breakdown of some of the things you might consider if you want to know how to customize WooCommerce product page:
Font size and color: Changing typography aspects such as size and color can be done with custom CSS. For instance, adjust your product titles with:
.woocommerce div.product .product_title {
font-size: 20px; /* Or your preferred size */
color: #333333; /* Or your preferred hex color */
}
Template structure: Depending on your theme, you can often select different layout templates or create a new structure that better suits your brand.
Branding elements: Always ensure your logos and brand colors are consistent across your product pages for a cohesive customer experience.
Each change should aim to make your product features stand out and create an intuitive shopping experience for your visitors. Let’s dive into learning how to customize WooCommerce product page.
Customize product page
Adjusting your product page layout allows you to present your products in a more attractive and user-friendly way. Let’s explore how you can modify the existing layout or create a completely custom template.
Modify the default template
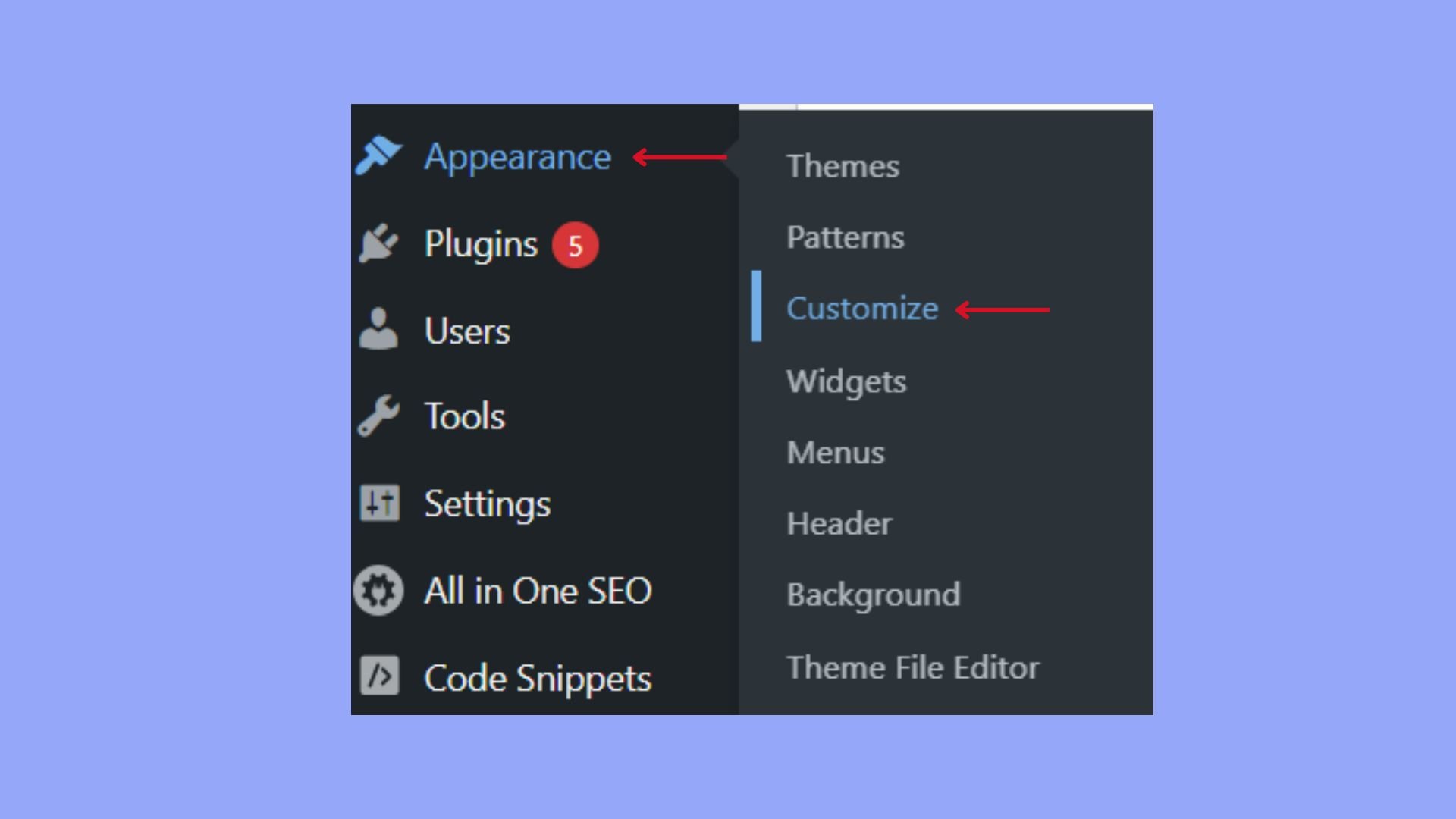
To begin updating your current product page layout, your first stop is the Customizer in your WordPress dashboard.
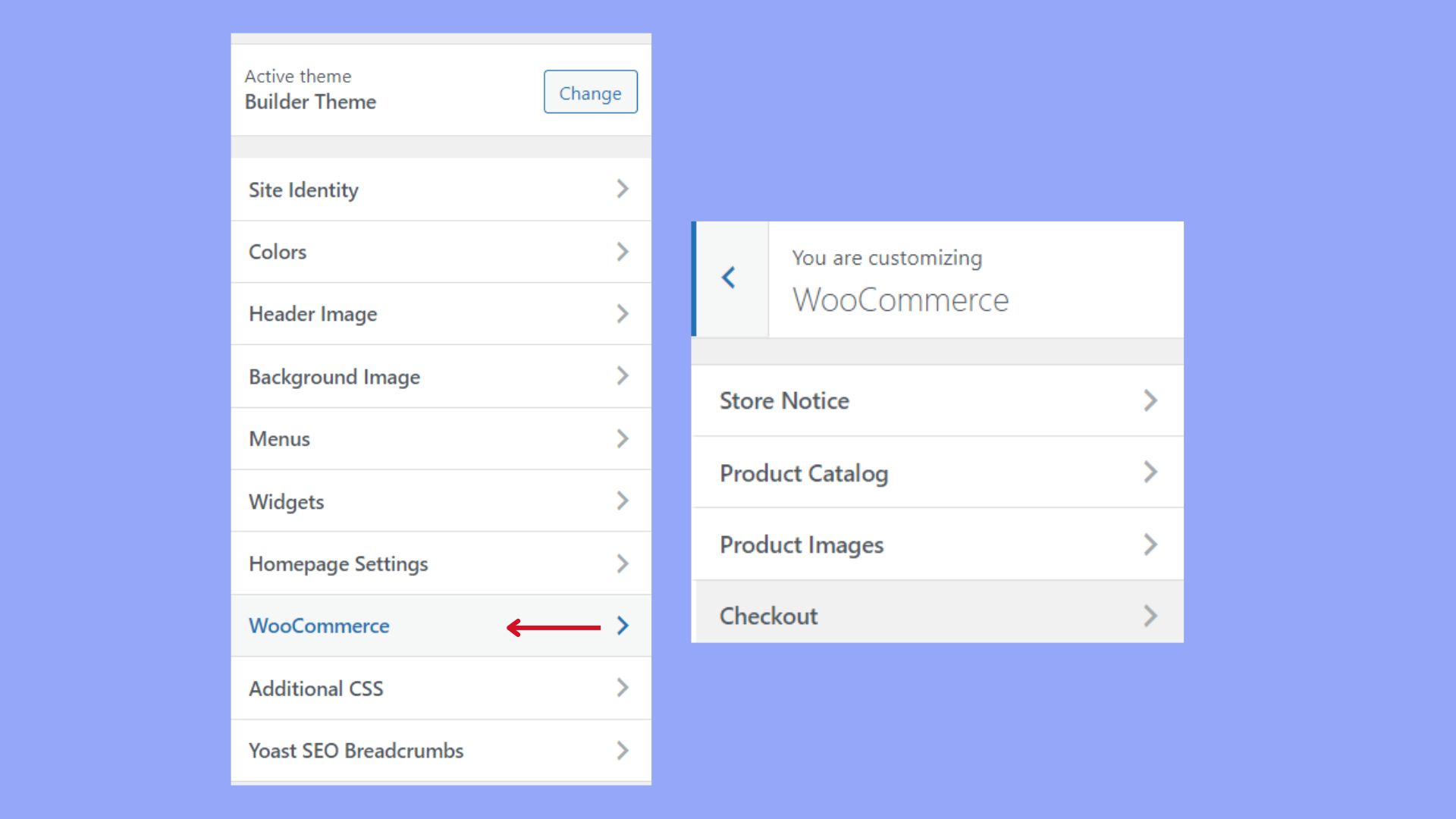
Go to Appearance > Customize and then select WooCommerce. 
From here, you can make changes to various aspects of your product page such as:
- Product & category display: Adjust how products and categories are shown.
- Image sizes: Change the main image and thumbnail dimensions.
- Product images: Choose how your product images will be displayed.

Any changes you make will apply to all product pages that use the default template.
Create a custom product page template
If you want to know how to customize WooCommerce product page in a more controlled way, creating a custom template might be the way to go. Using Elementor Pro or diving into the code, you can build layouts sufficing your needs. Here’s a straightforward approach if you’re utilizing a page builder:
- Install & activate: Ensure you have your page builder plugin installed and activated.
- Create a template: Look for the Single Product Template option, which should be under the Templates menu of your page builder.
- Design: Use drag-and-drop widgets to include various product elements such as the title, images, price, and add-to-cart button.
- Customization: Apply your brand’s colors, fonts, and other styles to harmonize with your store’s overall look.
By taking these steps, you ensure your WooCommerce product pages align with your unique business and aesthetic goals, enhancing your online store’s appeal.
Style customizations
When you’re ready to explore how to customize WooCommerce product pages and give them a unique look, utilizing CSS and theme options can play a crucial role. Through these methods, you can align the page’s aesthetics with your branding and enhance the overall user experience.
Change fonts and colors
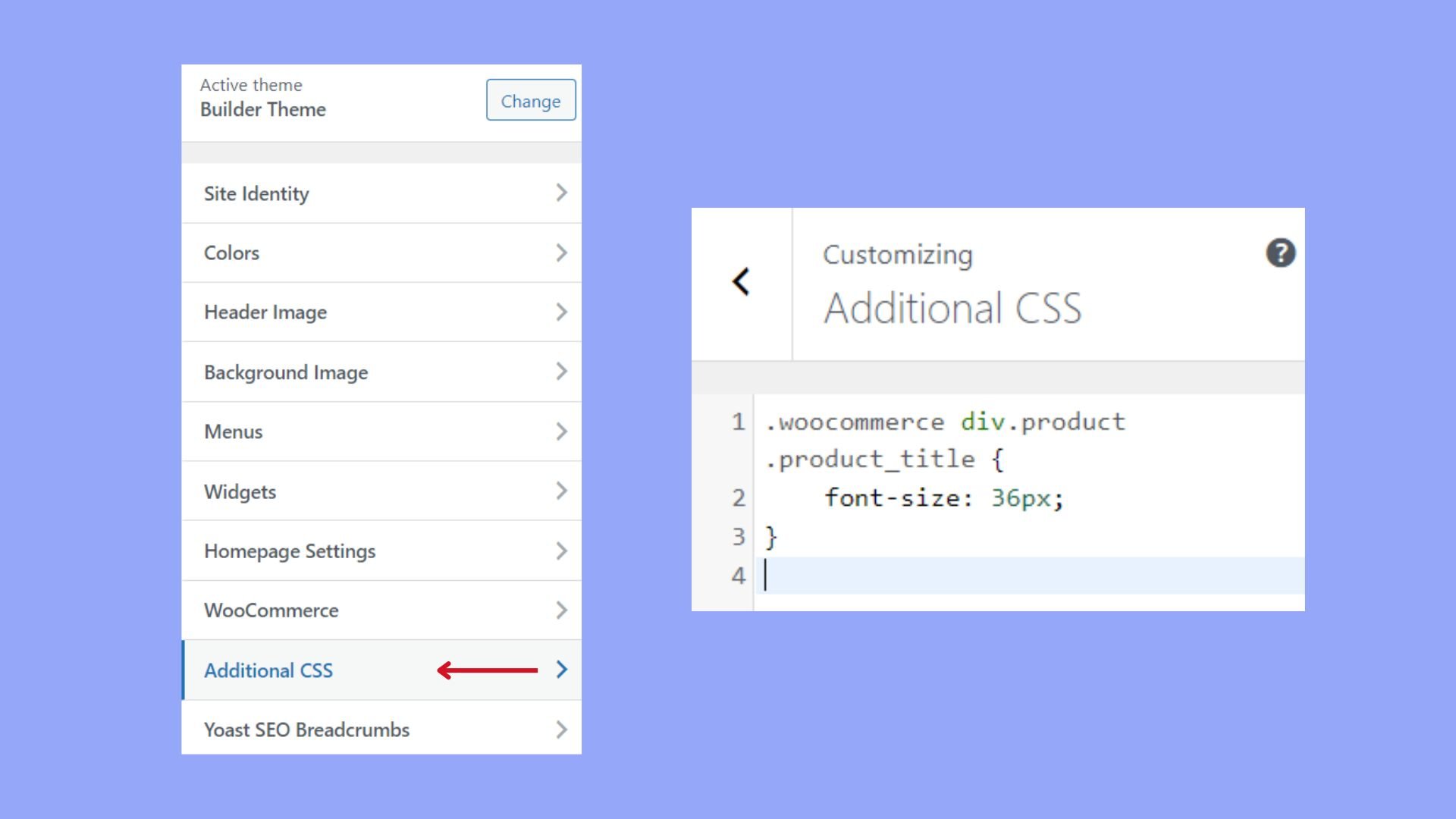
To adjust your page’s font size and typography, head to the Additional CSS section within your theme customizer. 
Here’s a quick example to change your product titles:
.woocommerce div.product .product_title {
font-size: 36px;
}
Replace “36px” with the desired font size to fit your design. For color changes, use a hex code that matches your brand’s color scheme:
.woocommerce div.product .product_title {
color: #123456;
}
Replace “#123456” with the color of your choice.
Apply theme-specific adjustments
Different themes offer unique options for styling WooCommerce product pages directly in their customizer settings. It’s important to explore your theme’s documentation for any theme-specific branding and style options.
For instance, many themes allow you to change the font and other typographic elements across your site, ensuring a consistent look. Look for sections like Typography in your theme’s options and make adjustments as needed. Consistent typography contributes significantly to a cohesive brand experience.
Enhance product information display
To offer your customers a clear and compelling view of your products, attention to how product information is presented is essential. An enhanced display can significantly improve the shopping experience by providing informative descriptions and utilizing visual aids effectively.
Improve product descriptions
Your product titles and descriptions are the backbone of product information. They should provide customers with essential details while being easy to read and engaging. Begin by refining your product titles to be concise and informative. In the product descriptions, focus on key features and benefits. Using bullet points can help organize the information and make it easier to scan:
- List major features
- Highlight unique selling points
- Mention any important specifications
Adding a short description that summarizes the main points can also be beneficial for customers who prefer not to navigate through detailed text.
Use high-quality images and videos
Product images and videos drastically increase the chance of conversion, as they allow customers to visualize what they are purchasing. Ensure your images are high-resolution, properly lit, and show your product from multiple angles. Including a zoom function allows customers to see product details up close.
For an even more informative display, incorporate product videos that show the item being used. This can give a better sense of size, functionality, and quality, which still images may not fully convey. The visual presentation of your product reinforces the information in your product title and description, ensuring that customers have all the details they need to make a purchase decision.
Optimize product page for conversions
To increase conversions on your WooCommerce product pages, focusing on key elements such as the Add to cart button and strategically displaying related products can significantly impact your sales.
Adjust add to cart button settings
Your Add to cart button is arguably the most crucial part of your product page when it comes to driving sales. To optimize this feature:
- Visibility: Ensure your Add to cart button is prominently displayed, and consider using a contrasting color to make it stand out.
- Text: Customize the label to something that might entice a quicker action, like Buy Now.
- Size and style: Adjust the button size so it’s easily clickable on all devices and apply a style consistent with your brand.
Display related products and upsells
Presenting related products and upsells on your product pages can encourage more purchases by suggesting additional items that complement what the shopper is already interested in.
- Placement: Position these suggestions where they’re likely to catch the eye, such as beneath the product details or alongside the Add to cart button.
- Personalization: Use dynamic rules to show items related to the product being viewed or to the customer’s browsing history.
- Limit: Keep the selection limited to avoid overwhelming your customers, aiming for about 4 to 6 related products.
By tailoring these aspects of your product page, you’re not just improving aesthetics but also facilitating a smoother journey to purchase, paving the way for better conversion rates.
Use plugins to extend functionality
When it comes to enhancing your WooCommerce product pages, plugins are invaluable. They provide the flexibility to add new features and functionality beyond the core offerings of WooCommerce. Let’s explore how specific plugins can add both product add-ons and create a stronger sense of trust through reviews and ratings.
Incorporate product add-ons
To give your customers a personalized shopping experience, consider adding product add-ons to your WooCommerce store. Plugins in this category enable you to offer additional options such as gift wrapping, custom messages, or special requests.
WooCommerce Product Add-Ons: This plugin allows for customization and personalization of products. You can allow customers to add text to personalize a product, select a date for a delivery, or choose additional services.
Using product add-ons not only enhances the user experience by providing personalized options but also can increase the average order value of your store.
Add trust signals
Social proof like product reviews and ratings is critical for building trust with potential customers. Plugins focused on reviews and ratings help to display this social proof effectively.
- WooCommerce Photo Review: This plugin allows customers to include images with their reviews, giving a visual social proof that can greatly enhance credibility.
- YITH WooCommerce Advanced Reviews: With this plugin, you can provide more detailed review capabilities, including summaries and pros and cons, which can help future customers make informed purchasing decisions.
Adding genuine reviews and an average star rating to your product pages can significantly influence purchasing decisions and build trust in your brand.
Consider an ecommerce AI builder
To maximize the potential of your WooCommerce product pages, consider integrating 10Web’s AI Ecommerce Website Builder. This innovative tool facilitates the creation of custom ecommerce sites by utilizing AI to generate tailored content and optimize design elements swiftly. It allows for easy customization with a drag-and-drop editor and supports enhancing product descriptions and images based on your business needs, providing a streamlined way to manage and grow your online store efficiently.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Tailor product page to specific product types
When customizing your WooCommerce product pages, it’s important to tailor the page based on the type of product you’re selling. This ensures that your customers have all the necessary details to make an informed purchase.
Set up variable products
Variable products in WooCommerce allow you to offer a set of variations on a product, with control over prices, stock, images, and more for each variation. These can be used for products like clothing, where you might offer different sizes and colors.
To get started:
- Go to Products and select the product you want to edit.
- Choose Variable product from the Product data dropdown menu.
- Under the Attributes section, create attributes for your product. For example, if you’re selling T-shirts, attributes might include size and color.
- Once you’ve set your attributes, go to the Variations section. Here you can define the details for each variation.
Remember to consider using variation swatches to visually enhance the shopping experience. Swatches can be more user-friendly than dropdowns, allowing customers to see available colors, textures, or patterns at a glance.
Design pages for custom products
Pages for custom products, such as personalized gifts or made-to-order furniture, require additional information fields so that customers can specify their preferences.
Here’s how to set up a custom product page:
- If you’re not using a page builder, you might need to look into plugins that offer custom product options.
- Within your chosen solution, add fields that relate to the custom aspects of your product. For example, if you offer engraving, include a text field for customers to enter the text they want engraved.
- Arrange these fields thoughtfully on your page, making sure they align well with your page’s design and are easy to interact with.
Always ensure that each product type has a dedicated section that clearly defines the customizable options such as variation labels. Make it straightforward for customers to personalize their specific product to their own needs and preferences.
Advanced customization techniques
When customizing your WooCommerce product page, you have the power to significantly enhance user experience and functionality. This can be achieved by directly manipulating code or using intuitive drag-and-drop builders. Let’s explore some sophisticated methods to tailor your store.
WooCommerce actions and filters
Actions and filters, collectively known as hooks, are essential for adding custom code to modify your product pages. They allow you to insert your own functionality without altering core files, ensuring your changes remain even after updates.
To use an action hook:
- Identify the appropriate action hook you need to modify. WooCommerce documentation can help find the right hook.
- Write a function in your theme’s functions.php file that defines the custom code you want to execute.
- Attach your function to the action hook with
add_action('hook_name', 'your_function_name');.
For filters, the process is similar, but you’re altering output:
- Pinpoint the filter that changes the specific data you’re interested in.
- Define a function in functions.php that will filter and return the modified data.
- Link your function to the filter with
add_filter('filter_name', 'your_function_name');.
Remember, test your changes on a staging site before going live to prevent any disruptions in user experience.
Edit with drag-and-drop builders
Drag-and-drop builders like Elementor simplify the page-building process. Elementor offers a visual editing experience which means you can design your product pages with real-time previews. Start by selecting a Single Product Template and customize it using a wide range of widgets tailored for WooCommerce. Here’s how to get started:
-
- Install and activate Elementor.
- Navigate to Templates and select Add New.
- Choose Single Product from the dropdown and start editing with Elementor.
- Drag the widgets you need onto the canvas and customize their settings.
By leveraging these builders, you skip the need for writing code and can deploy custom product pages with ease. Always maintain your branding consistency across the pages for a cohesive look.
The choice of using custom code or a drag-and-drop builder ultimately depends on your comfort level with coding and the complexity of the customizations you wish to achieve. Both methods offer a path to a more engaging and personalized e-commerce experience.
Conclusion
Customizing your WooCommerce product pages is essential for creating a distinctive shopping experience that resonates with your brand and meets the specific needs of your customers. By adjusting design elements like fonts and layouts, utilizing advanced tools such as Elementor, and leveraging powerful plugins, you can significantly enhance the functionality and appeal of your product pages.
In this guide, we covered how to customize WooCommerce product page with ease, improve customer satisfaction, boost conversion rates, ultimately leading to a more successful online store.












![Featured image for How to Make WooCommerce Faster [29 Tips and Tricks] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/make_woocommerce_faster-742x416.jpg)