Customizing your WooCommerce shortcodes is an important skill for enhancing the functionality and aesthetic appeal of your online store. This article will make the process of editing WooCommerce shortcodes clear, offering practical insights into their structure and implementation. In this guide, you will learn how to edit WooCommerce shortcodes easily and effectively.
From understanding basic shortcode syntax to employing advanced techniques, the content will guide you through modifying shortcodes to better suit your eCommerce needs. Whether you’re a beginner aiming to improve your site’s interactivity or an experienced developer looking to fine-tune every detail, this guide provides the necessary tools to optimize and personalize your WooCommerce experience.
FAQ
How do I create a custom shortcode in WordPress?
How do I customize my WooCommerce code?
How do I use WooCommerce shortcodes?
How do I edit shortcodes in WordPress?
The basics of WooCommerce shortcodes
WooCommerce shortcodes let you perform a variety of functions on your site by adding a simple piece of code to the pages or posts where you want specific WooCommerce elements to appear. They are short snippets surrounded by square brackets, like [shortcode], that you can insert into your content easily. When pasting a shortcode, make sure not to include any spaces within the brackets or between the “[]”, as this will cause the shortcode to display incorrectly.
For example, a basic WooCommerce shortcode looks like this:
[products]
You can also use parameters within a shortcode to customize its output. Parameters are like settings that you add within the shortcode, and they follow a key=”value” format:
[products category="hoodies" limit="4"]
Some commonly used WooCommerce shortcodes and their functions are below:
- [products]: Displays your products. You can add parameters to filter by category, tag, and more.
- [product_categories]: Shows product categories.
- [recent_products]: Lists recent products
- [sale_products]: Shows products on sale.
- [best_selling_products]: Displays your best-sellers.
- [top_rated_products]: Lists products with the highest ratings.
When you know how to edit WooCommerce shortcodes, you can tailor the display of these elements to fit your needs by adjusting their parameters. With each shortcode, you can control various attributes, such as the number of products shown (limit), which categories to display (category), or even the layout (columns). Here’s how a modified shortcode might look:
[products limit="6" columns="3" orderby="popularity"]
In this example, the shortcode will show a maximum of six products across three columns, ordered by popularity. Remember, understanding WooCommerce shortcodes is just the start—learning how to edit WooCommerce shortcodes allows you to create the customized and optimized shopping experience that your customers deserve.
How to edit WooCommerce shortcodes
Editing shortcodes in WooCommerce allows you to customize the functionality and appearance of your online store.
Access shortcode files
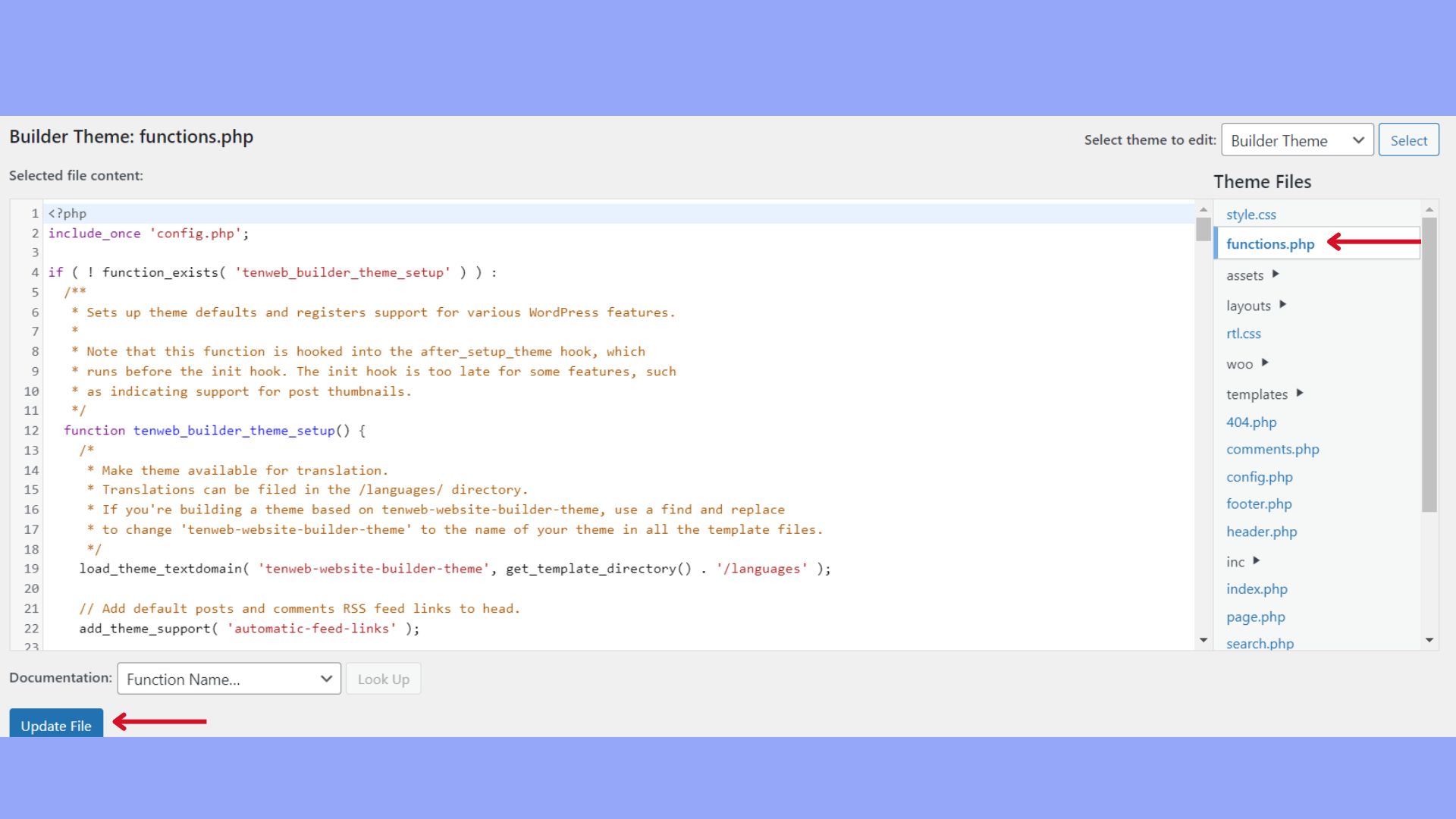
To edit WooCommerce shortcodes, you will first need to access the shortcode files. Shortcodes are typically integrated into your theme’s functions.php file, or they might be part of a separate plugin. To access the functions.php file:
- Go to your WordPress dashboard.
- Navigate to Appearance and then to Theme Editor.

- Locate the functions.php file from the list and click to edit.
Alternatively, if the shortcodes are part of a plugin:
- Go to the Plugins section.
- Select the desired plugin and click on Edit beneath its name.
- Find the files related to shortcodes, which might be labeled accordingly.
Customize shortcode attributes
Once you have found and accessed the appropriate shortcode file, you can begin customizing the shortcode attributes to adjust the functionality and display:
- Determine which shortcode you wish to modify, such as [woocommerce_products].
- Look for the specific parameters within the shortcode, like per_page, order, or columns.
- Adjust these parameters to match your desired outcome. For instance, to change how many products are displayed per page, modify the per_page attribute.
Here’s a basic example of how to edit WooCommerce shortcodes for product display:
Before modification:
[woocommerce_products per_page="10" columns="5"]
After modification:
[woocommerce_products per_page="20" columns="4"]
This adjustment will now display 20 products per page in 4 columns instead of the original 10 products in 5 columns. Always save your changes and preview the page to ensure the updates appear as expected.
Insert shortcodes in pages
When you want to enhance your online store, knowing how to edit WooCommerce shortcodes and implement them in your WordPress site is essential. You can insert dynamic store features into your pages seamlessly.
- To add a WooCommerce shortcode to a page, follow these steps:
- From your WordPress dashboard go to Pages.
- Select the page you want to edit, or create a new one by clicking Add New.
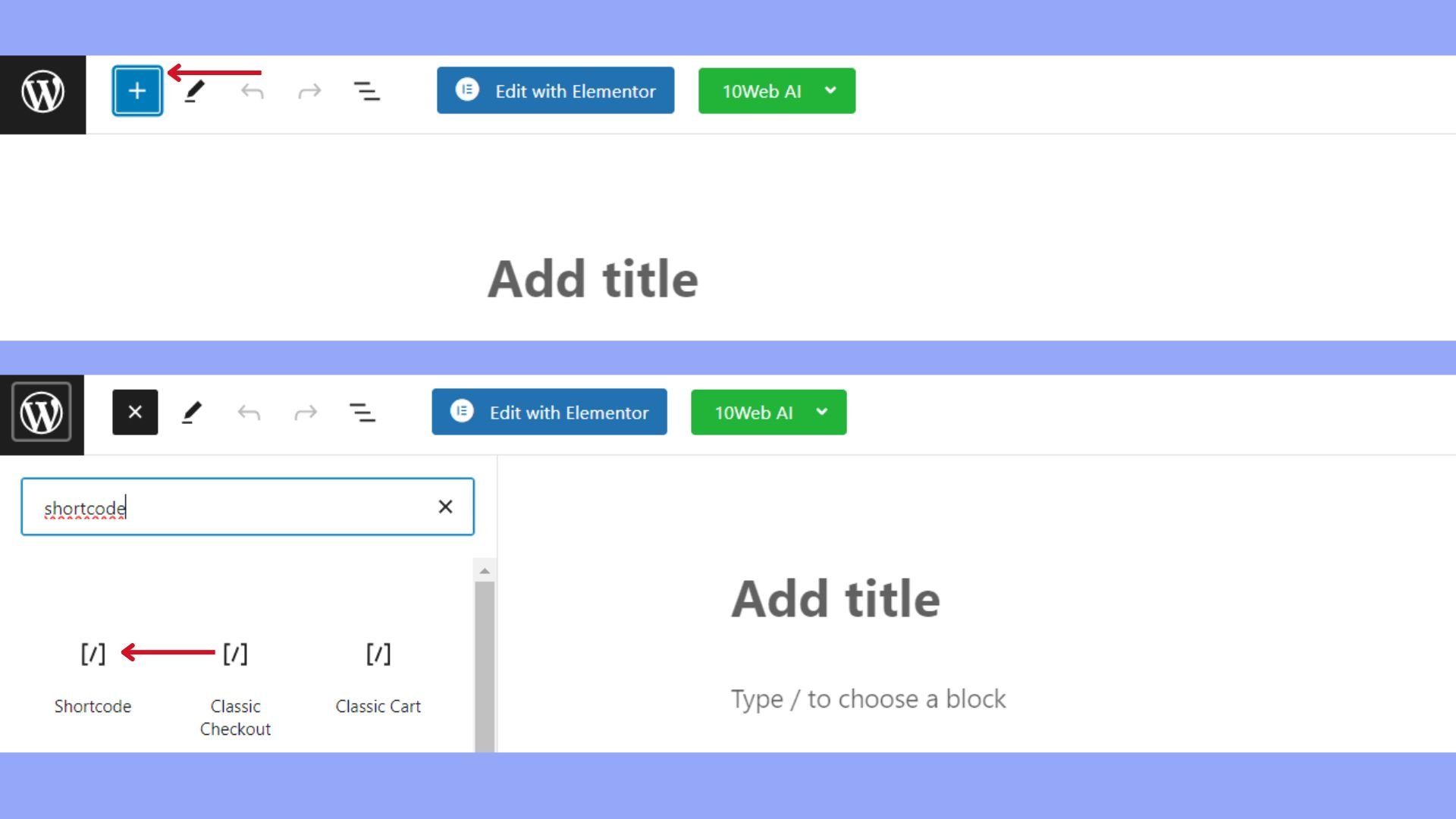
- Once in the page editor, click on the Add Block button (+ sign).
- Search for Shortcode in the block options.

- Click on the Shortcode block to add it to your page.
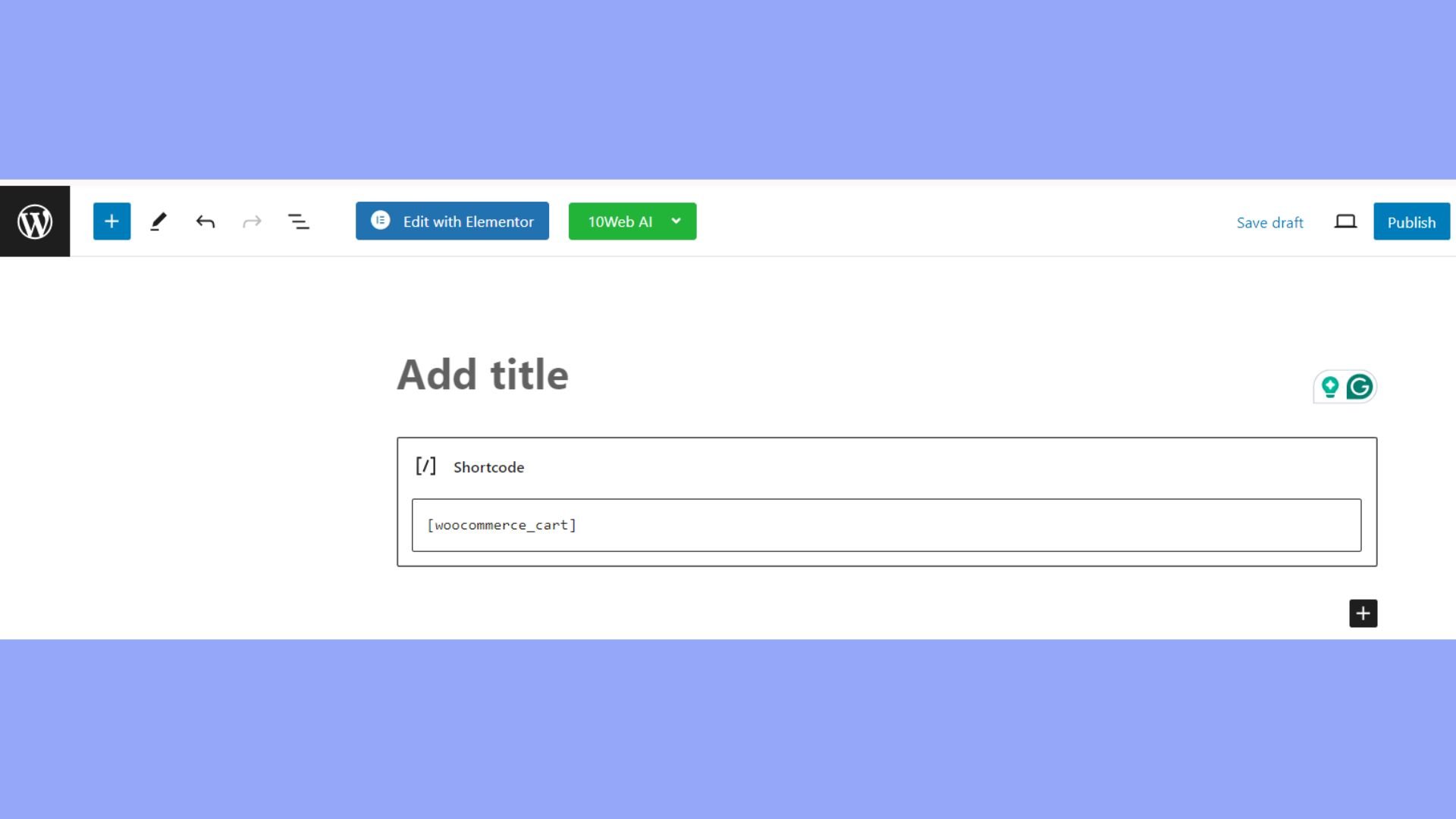
- In the block that appears, enter the WooCommerce shortcode that you want to feature on your page. For example, [woocommerce_cart] will display the customer’s shopping cart.

Remember that each shortcode comes with its own set of attributes that you can use to customize the displayed content, such as changing the number of products shown or the order they are displayed.
Using the Gutenberg block editor
The Gutenberg block editor offers an upgraded experience from the older WordPress editor, allowing you to manage your store’s content and features with an enhanced visual interface.
- Open the page editor mentioned above and use the Add Block button to look for WooCommerce blocks.
- These blocks are tailored for WooCommerce elements and can be used in place of some traditional shortcodes. For example, you can find blocks for products, product categories, and add to cart buttons.
- Once you’ve found the right block, click to add it to your page. You can now customize the block’s appearance and functionality directly within the Gutenberg editor.
By mastering how to edit WooCommerce shortcodes and using the Gutenberg block editor, you can take control of your online store’s layout and user experience. Keep experimenting with different shortcodes and blocks to find the best fit for your pages. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Advanced shortcode techniques
When you decide to edit WooCommerce shortcodes, understanding how to customize their style can significantly enhance the visual appeal of your store. Let’s discover advanced shortcode techniques you can use.
Custom CSS for shortcodes
To start customizing the look of your WooCommerce shortcodes, you can add custom CSS directly to your theme’s stylesheet or use a custom CSS plugin. For instance, if you want to change the color of the text in a product shortcode, your CSS might look like this:
.woocommerce-products { color: #333333; /* Adjusts the text color */ }
Make sure to apply styles to the specific classes generated by the WooCommerce shortcodes. To target a particular shortcode instance, you may use its unique class or ID that can be found by inspecting the element on the frontend of your website.
Responsive design considerations
To ensure your WooCommerce shortcodes look good on any device, implement responsive CSS. This means using media queries to specify different styles for different screen sizes. Here’s an example:
@media (max-width: 768px) { .woocommerce-products { font-size: smaller; /* Decreases font size on smaller devices */ } }
Focus on adjusting layout elements such as width, font size, and padding to guarantee your product displays remain user-friendly on mobile devices. Always test your changes on multiple screen sizes to confirm they produce the desired effect.
Creating custom shortcodes
To start crafting your very own custom shortcode, you’ll need to delve into a bit of code. Don’t worry; it’s not as daunting as it may sound. First, create a new PHP function within your theme’s functions.php file or a custom plugin. This function will house the logic of your shortcode.
Here’s a simple structure to guide you:
function your_custom_shortcode() { // Your code here return 'Content that will be displayed by the shortcode.'; } add_shortcode('your_custom_shortcode', 'your_custom_shortcode');
Remember to replace your_custom_shortcode with a unique name that reflects your shortcode’s purpose. Test your new shortcode by adding it to any post or page using the Add Shortcode block.
Shortcodes for dynamic content
Dynamic content is all about responsiveness and interactivity in your posts and pages. WooCommerce shortcodes can be used to display content that changes based on user interaction or other criteria.
For instance, to list products in a category, you could use the [products] shortcode with specific attributes:
[products category="books" limit="3"]
Boldly modify attributes such as limit, columns, or order by to control what and how products are presented. Use the id attribute to dynamically display products based on their unique identifier, ensuring the content stays fresh and relevant.
Integrating dynamic shortcodes adds an engaging layer to your customers’ shopping experience and opens up a realm of possibilities for customizing how to edit WooCommerce shortcodes.
Troubleshooting shortcode issues
While learning how to edit WooCommerce shortcodes, you might come across some stumbling blocks. Here’s how to tackle the most common issues, ensuring smooth and effective use of shortcodes on your site.
Common shortcode problems
Some typical challenges you may face with WooCommerce shortcodes include visibility issues or shortcodes not functioning as expected. To diagnose a problem:
- Check if the shortcode syntax is correct, ensuring that there are no typographical errors.
- Verify that you are using the Text editor mode rather than the Visual editor when inserting a shortcode, as the visual mode may inadvertently alter the shortcode structure.
- Ensure that shortcodes are not nested within each other in a way that isn’t supported by WooCommerce, as this can cause conflicts.
Plugin conflicts and resolutions
WooCommerce shortcodes may sometimes conflict with other plugins. Here are steps to identify the conflict and resolve it:
- Deactivate all plugins except WooCommerce and switch to a default theme.
- Activate each plugin one by one and test your shortcode after each activation to identify the offending plugin.
- Once the conflicting plugin is found, reach out to plugin support to see if they have a resolution or an update available.
- Consider looking for alternative plugins if the conflict persists and cannot be resolved.
Conclusion
This article provided you with a comprehensive guide on how to edit WooCommerce shortcodes, customize and effectively manage them within WordPress. Whether you are a novice seeking to enhance the functionality of your website or an experienced developer aiming to optimize an eCommerce site, the techniques and insights shared here equip you with the knowledge to modify WooCommerce shortcodes according to your needs.
By mastering these skills, you can significantly improve the interactivity and aesthetic appeal of your online store, ensuring a seamless shopping experience for your customers.