According to HTTP Archive, Images make up over 40% of the average web page weight, making them the most downloaded resource online. The math is simple, if you’re not optimizing images, it will most likely negatively impact your website performance. Unfortunately, optimizing images is not that straightforward, and it’s probably not what you want to spend your time on. That’s why we’ve put together this list to help you find the best WordPress image optimizer.
If you use lots of high-resolution images without any optimization, it can lead to the following issues:
- Slow load times, which frustrate users, increase your bounce rate and decrease your conversions.
- Google now treats web performance as a search ranking factor, which means bad performance can hurt your SEO.
- It will increase the bandwidth needed to use your website, which can make it virtually inaccessible for users with poor networks.
- It will increase your website’s hosting bandwidth consumption. Having a scalable hosting plan like what 10Web offers can help you deal with these issues.
Luckily, using the best WordPress image optimizer plugins can help you avoid these issues without much time, effort, or technical knowledge.
In This Article
How to choose the best image optimizer plugin for your WordPress website?
We don’t want you to just take our word for it. Here is how we chose the best WordPress image optimizer plugins. You can use the same checklist to find the best one for you:
- Image format support: There are many different image formats. But, you want a tool that at least supports the most common ones in need of optimization, such as JPEG, PNG, and GIF.
- Format conversion: An JPEG can be 25-34% smaller just by converting it to WEBP. While WEBP is the most efficient and widely supported format for now, some are already starting to support the next-gen AVIF.
- Compression: Image compression WordPress plugins can further reduce image sizes using algorithms that preserve visual quality while getting rid of unnecessary data.
- Responsive resizing: The majority of internet users are on mobile, but heavy images have an even larger impact on mobile users. Any good image optimizer for WordPress should also optimize images for different devices.
- Image delivery: Your visitors can be located all over the globe. Delivering images via a CDN can get them to visitors faster by caching and serving them from nearby servers.
- Limitations: Look for any limitations that might impact you, like the number of images, compressions, CDN bandwidth usage, etc.
- Reports and statistics: Visual dashboards can make it easier to see whether your WordPress image optimizer is actually having an impact and where you can make further improvements.
- Pricing: A WordPress image compression plugin usually either uses a fixed monthly rate, a pay-as-you-use rate, or a combination of both. Most prefer the stability of fixed-rate pricing, but some like the flexibility of a pay-as-you-use model.
Top 5 WordPress image optimizers
Here is a quick breakdown of our picks for the best WordPress image optimizer plugins:
| Free plan | Starting price | Customize compression | Reports and statistics | Auto Responsive resizing | Website performance | |
| 10Web IO | Yes (50,000 images/month) | $6/month | Yes | Yes | Yes | Yes, advanced |
| ShortPixel IO | Yes (100 compressions or 500 MB/month) | $3.99/month | Yes | Yes | No | Yes, basic |
| WP Smush IO | Yes (lossless only) | $7.50/month | Yes | Yes | Yes | Yes, advanced |
| EWWW IO | Yes, (lossless only) | $7/month | No | No | No | Yes, moderate |
| TinyPNG | Yes (500 compressions/month) | Pay-as-you-use | No | No | No | No |
10Web Image Optimizer

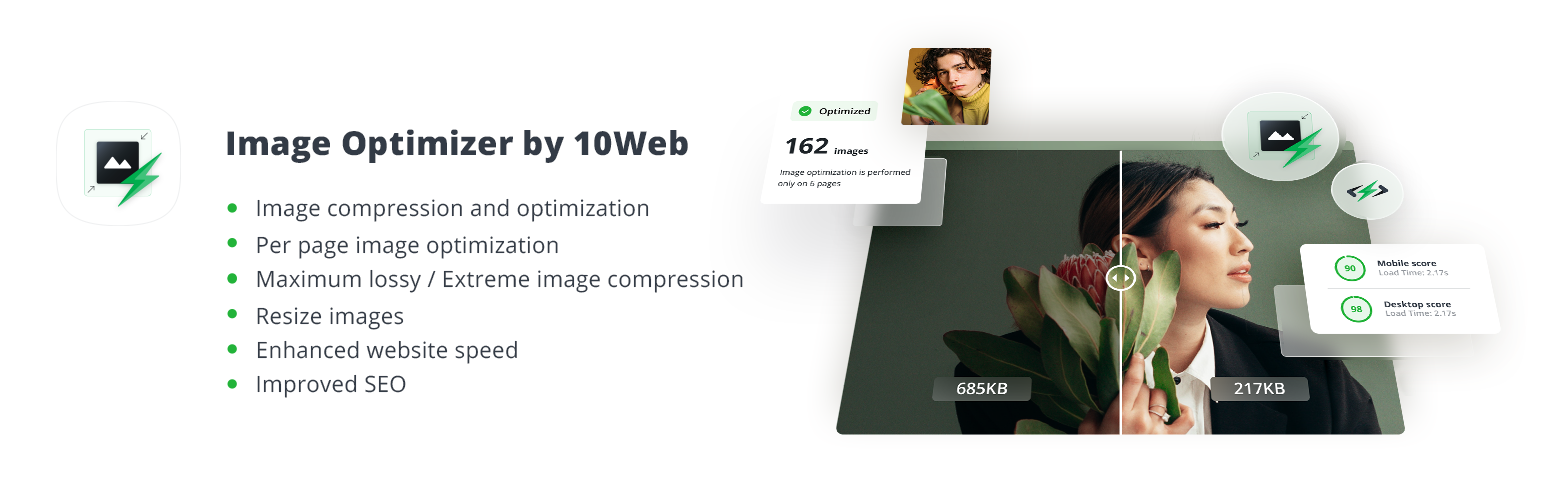
What makes 10Web Image Optimizer one of the best WordPress image optimizers is its ability to preserve visual quality while dramatically improving image performance. It does this not only by optimizing the images themselves but by also implementing a range of other best practices to improve your images and overall site performance.
The free version of the plugin has over 10,000 active installations and an excellent average user rating of 4.5 stars. You can install it on your own WordPress website or use it with your 10Web hosting service.
The free plugin lets you optimize up to 50,000 images per month. Or, you can perform per-page optimization on up to 6 pages.
Via compression, WEBP conversion, and resizing, even the free 10Web Image Optimizer can reduce image file sizes by up to 80%.
To balance simplicity with control, you can choose between 3 different optimization ‘profiles’:
- Conservative will reduce file sizes by roughly 20% (lossless compression) and keep EXIF metadata, so images will look their best while still delivering a noticeable performance improvement
- Balanced will use lossy compression to reduce image sizes by roughly 40% and keep EXIF metadata. Quality degradation will be barely noticeable while significantly improving page loading times.
- Extreme will reduce image file sizes by up to 90% by also stripping EXIF metadata. Visual quality will still be acceptable while dramatically boosting your overall performance. Even users with low-quality connections will be able to load your image-heavy pages with ease.
This function is so easy to use. Just select the type of optimization you want, and click “Optimize Now” in the plugin dashboard to kick off the bulk processing.
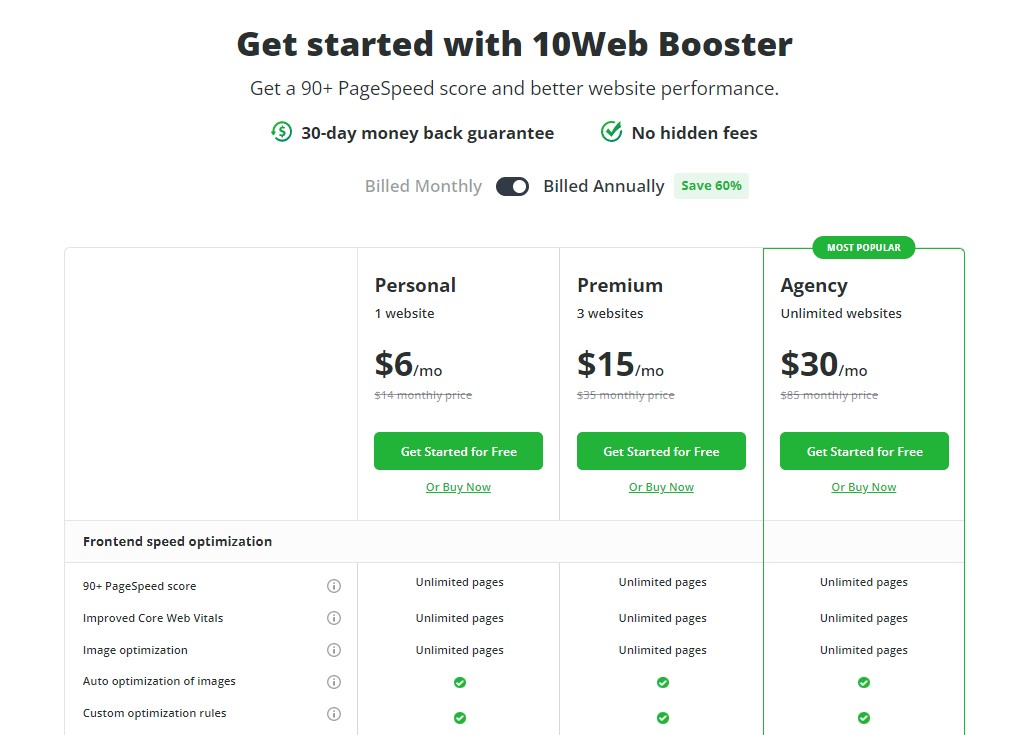
10Web’s premium WordPress performance optimizer, 10Web PageSpeed Booster, includes even more advanced image optimization capabilities. On top of automatic WEBP conversion and lossy compression, it can intelligently resize images on a container-specific basis to be fully responsive.

It will distribute and deliver your optimized images via a global CDN (CloudFlare) so that there is less delay between you and your visitors. PageSpeed Booster also comes with a ton of other WordPress website optimizations that go beyond images. If you want to holistically improve your website performance, it’s easy to see that it’s one of the best WordPress image optimizers around.
Key features
- Supports PNG, JPG, GIF, WEBP, and PDF formats
- Choose between lossless, lossy, and maximum lossy compression
- Convert PNG or JPG to WEBP
- Bulk optimization
- Per-page optimization
- Choose between different compression “modes”
- In-depth reports and statistics
- Image lazy loading
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster.
On any hosting!
ShortPixel Image Optimizer
![]()
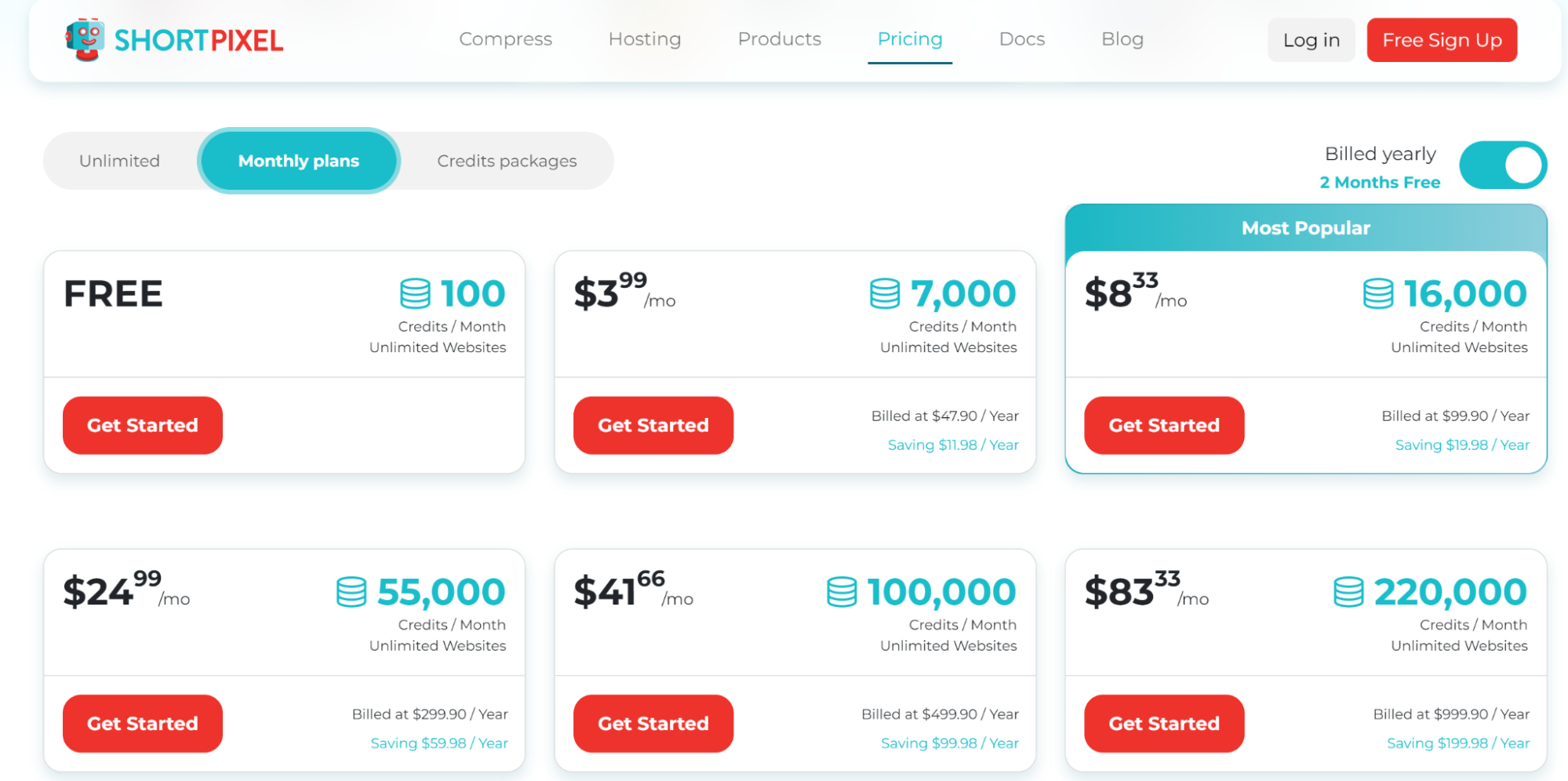
ShortPixel is one of the most popular names when it comes to the best WordPress image optimizers. Now, they offer three different types of image optimization packages for users with different needs. For illustration, it has 300,000+ active installs and a very high 4.5-star user rating.
ShortPixel Image Optimizer (SPIO) is a plugin that you install on your WordPress website. It only works with images hosted locally on your WordPress server by optimizing and replacing them for you (although it creates backups of the original versions).
ShortPixel Adaptive Images (SPAI), on the other hand, downloads your images (from your website or cloud storage), optimizes them, and stores the optimized copies on the ShortPixel CDN.
![]()
Finally, ShortPixel also offers website hosting that allows you to use either SPIO or SPAI to optimize your WordPress images.
ShortPixel works mostly with a variety of image formats as well as GIFs and PDFs. It even has some more advanced capabilities, like generating LQIPs and smart cropping, that can be enabled with just a click of a button
You can use ShortPixel for free with up to 100 credits (or 500 MB bandwidth) per month.

However, it also offers a variety of flexible pricing options for users with different needs and budgets. You can either buy once-off credit/bandwidth bundles, subscribe for monthly credit/bandwidth limits, or buy unlimited credits for a flat monthly fee depending on the number of domains you own.
For SPIO, credit is only consumed when an image variant is created that’s optimized by more than 5%. For SPAI, a credit equals 5MB of CDN bandwidth usage.
Key features
- Can compress JPEG, JPEG 2000, JPEG XR, PNG, GIF, and PDF
- Allows conversion to WEBP and AVIF or PNG to JPG
- Lossy, glossy, and lossless compression options
- Compatible with WP Retina
- CMYK to RGB conversion
- Remove EXIF data
- Supports progressive JPEG
- No file size limit
- Compatible with NextGEN gallery
- Generate LQIPs
WP Smush Image Optimizer

WP Smush is the leading image optimization plugin by WPMU DEV in WordPress, with more than 1 million active installations and a 4.8 user review score. So, what makes it one of the best WordPress image optimizers?
One reason WP Smush is very popular is because of its simplicity. Installing this plugin, you’ll get a new one-page dashboard in your media tab, where you can completely control your image optimization.
The free version of WP Smush has limited functionality, offering only lossless compression, which compresses images by around 5 to 10%, depending on image size. It’s a very generous free plan with an image size limit of 5MB. But, you’ll miss out on some advanced optimization tools.
It will let you resize your full-size images, setting a maximum width and height options.
You should also be able to bulk-optimize your images. However, the bulk optimization is limited to a maximum of 50 images at once in the free version.
You can try out the premium version with the 7-day free trial before purchasing it. There is also a 30-day money-back guarantee. However, you can’t purchase the Pro plugin by itself. The only option is to subscribe to the WPMU DEV membership, which includes all their plugins and add-ons.

With the paid version, you will be able to “Super-Smush” your images, which stands for maximum lossy compression and achieves image size reduction from 35 to 70%, depending on the original image size (up to 2x more compression than free).
With the paid version, you can bulk-optimize an unlimited number of images. You’ll also be able to make a copy of your original images as well as convert your PNG images to Lossy JPEG.
The pricing of WMPU DEV memberships is quite straightforward but pretty high compared to competitors. It starts at $7.50/month and goes up to $82.50/month for between 5 to 50 GB CDN bandwidth (overages are $5 per 50 GB).
Key features
- Lossy and lossless compression
- Automatic lazy loading
- Bulk image processing
- Scale down large images
- Detect slow-loading images
- Automatically optimize on upload
- Convert to WEBP (Pro only)
- Process PNG, JPEG, and GIF files
EWWW Image Optimizer

With more than 1 million active installations, EWWW image optimizer is on par with WP Smush in terms of popularity. With a user review score of 4.7, it’s easy to see why it’s one of our picks for the best WordPress image optimizers.
After installation, the plugin will automatically optimize any new image uploaded. You’ll have to run bulk optimization for all the images that you already had in your media library before installing the plugin.
There are several sub-pages for fully setting up the plugin, but the main settings are set on the basic settings page. In the media library tab, you’ll have another page that will allow you to bulk-optimize your images.
Generously, the free version of the plugin offers an unlimited number of compressions but only for lossless compressions that reduce image size by 5 to 10%.
The free version can only optimize images directly on your server. This means that your web host has to allow local compression for all features to work. With the free version, you’ll also be able to resize your images as well as convert from one media type to another.
The premium version of the plugin processes all optimizations in the cloud. In addition to lossless compression, you’ll be able to use Maximum Lossless, Lossy, and Maximum Lossy compression options as well, which may reach up to 80% image size reduction.

You can also try out the premium version for free for 30 days, with up to 1,000 API image compressions, without having to provide a credit card.
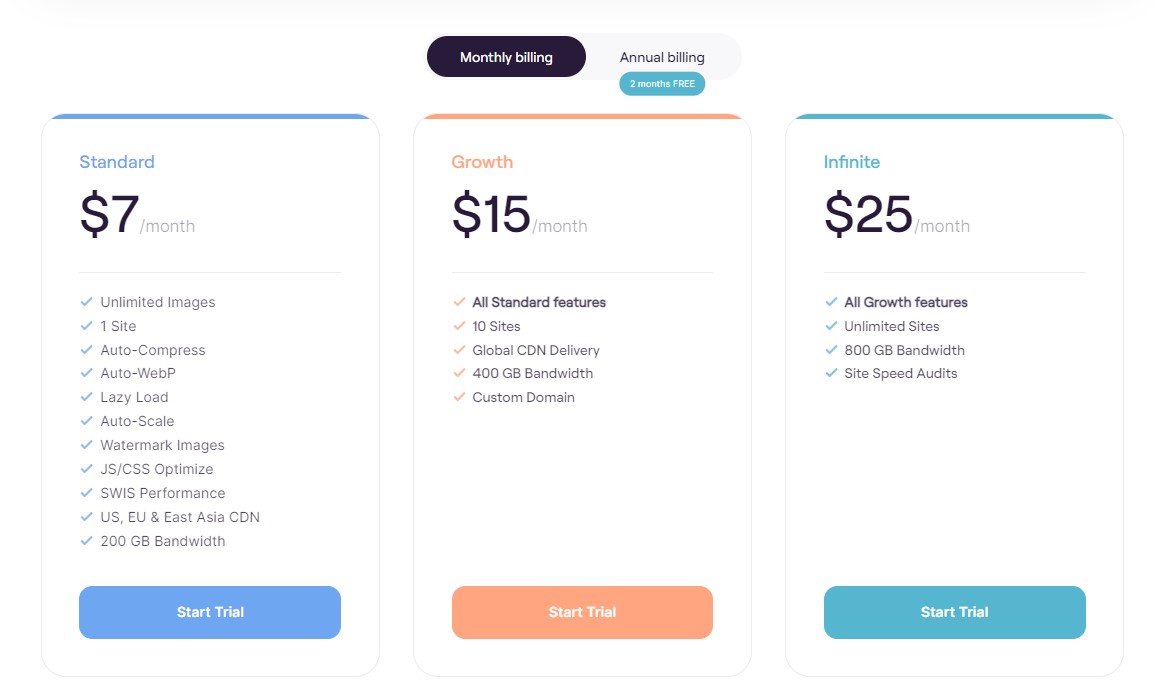
There are three options to purchase the paid version of the plugin. EWWW has made its pricing plans more straightforward, with three tiers that all have the same optimization features but different site and bandwidth limits. The pricing ranges from $7/month for 1 domain and 200 GB bandwidth to $25/month for unlimited domains and 800 GB bandwidth.
Key features
- Automatically scale images to be responsive
- Automatically compress images
- Works with JPG, PNG, GIF, and SVG
- Automatically convert to WEBP
- Includes JavaScript and CSS compression
- Includes web page caching
- Remove metadata
- Lazy load images
- Up to 30-day image backups
- Watermark images
TinyPNG

Also known as Compress JPEG & PNG, TinyPNG has 200,000+ installations. While it’s not the most popular on this list, it’s still one of the best WordPress image optimizers around, with a healthy 4.4-star user rating.
This plugin will automatically compress any image on upload once it’s installed. Unlike EWWW Image Optimizer, it has to upload images to the TinyPNG service to optimize before downloading them again. While it’s not as fast as processing images locally, it does do it in the background optimization to speed up your workflow.
The plugin settings can be found in the media settings and the media library. It’s not as customizable as other options but lets you easily bulk-process images.
The free version of the plugins can be used to access the full functionality of the plugin, but only for 500 compressions. According to TinyPNG themselves, this should be around 100 images on acreage. But, for us, it was roughly 83, assuming that each media gallery image has six sizes.
Maximum Lossy compression is only available for JPEG & PNG images, which can reach up to an 84% image size reduction. The maximum image size in the free version is 5 MB, while the paid version allows a maximum file size of 25 MB.
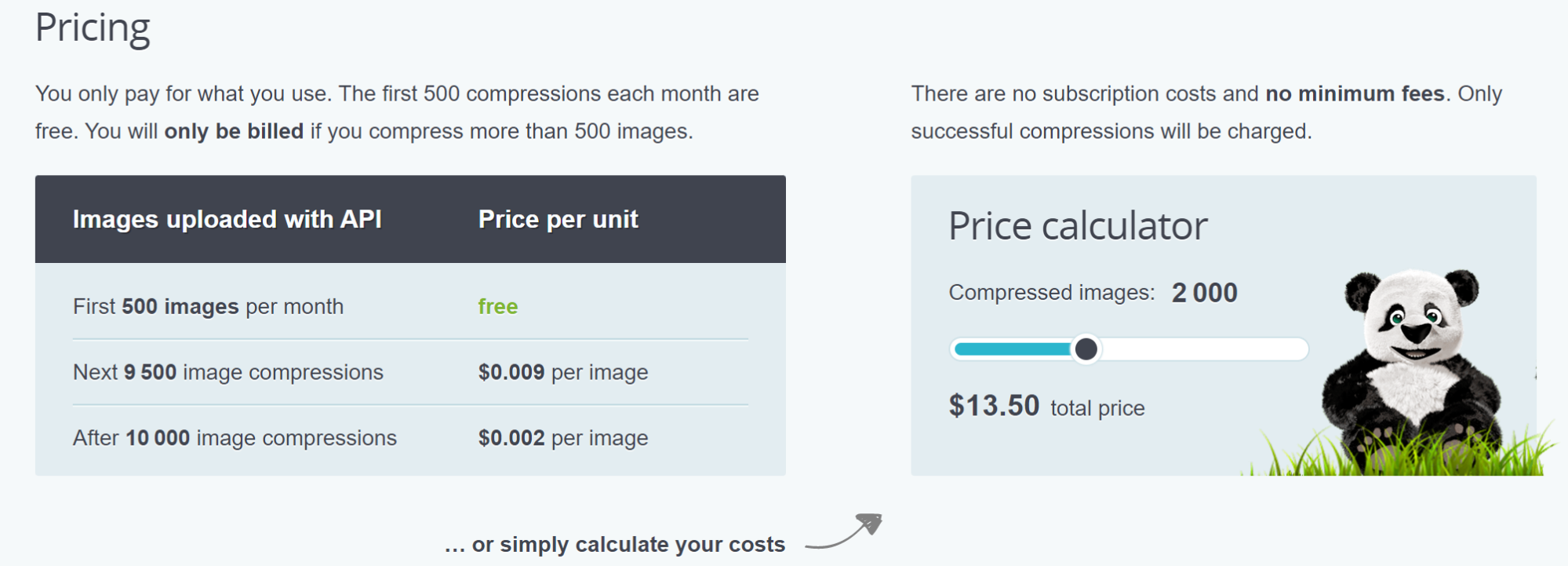
TinyPNG’s pricing scheme is quite simple: they give 500 compressions per month for free, $0.009 for the next 9500 compressions, and $0.002 after 10,000 compressions per month. You’ll be charged at the end of the month based on your monthly number of compressions.

On the bulk optimization page, you’ll be able to see the estimated cost, calculated for your entire media library. So, the tradeoff that you have to make is that you’ll only pay for what you use, but it may be hard to predict the cost beforehand.
Although it’s not the most advanced of the best WordPress image optimizers, TinyPNG’s charm is in its simplicity and cost-effectiveness.
Key features
- Automatically optimize new images on upload
- Optimize existing images individually or in bulk
- Automatically resize large images
- Progressive JPEG encoding
- Strip or preserve metadata
- Supports PNG, JPEG, and WEBP
- Can compress animated PNGs
- WP Retina compatible
- CMYK to RGB conversion
Conclusion
The good news is that there are many image compression WordPress plugins that can make your life a whole lot easier. The bad news is that this makes it harder to find the best WordPress image optimizer.
While it hasn’t been around as long as the competition, 10Web Image Optimizer is quickly making a name for itself. Not only does it boast some of the most advanced image optimization capabilities, but it provides the most intuitive controls for balancing your images’ visual quality with performance.
If you ever decide to invest in your website’s performance with a paid service, 10Web’s Speed Booster also offers the most comprehensive toolkit to holistically boost your site’s speed.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
Can I do all the image optimization manually?
If you want dynamic optimization, you’ll also need to find a way to implement the logic to serve optimal image formats to different visitors. This can be even harder to do using WordPress. The best WordPress image optimizers let you do this with just a click of a few buttons and make it easier to manage all your image versions.
Should I use an all-in-one image plugin or several specialized ones?
In fact, we would recommend using an all-in-one website performance plugin that can optimize images and other aspects of your site. For example, 10Web’s Speed Booster is not only one of the best WordPress image optimizers, but it also optimizes fonts, compresses CSS/JS, caches your web pages, delivers your content via a CDN, etc.
Do image optimization plugins affect the website loading speed?
Can I optimize the images that have already been uploaded to my website?
Can I manage the quality of the pictures in the Image Optimizer settings?
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score