At this point—whether you’re a tech guru or a newbie to website development, you know the importance of PageSpeed. Google has made it clear repeatedly. Want people to remain on your website, reduce bounce rates, and increase user satisfaction? Your website better be fast. Want to increase conversion rates and bring in revenue? That website better load quickly. Want to rank higher on Google and have effective ads? You guessed it – that website better be fast!
So…what to do? When considering speed optimization solutions, one thing to look out for and avoid are plugins or “solutions” that only improve the frontend of a website, leaving the backend high and dry…and slow. Your website deserves more than a surface-level fix, and we’re here to tell you that when it comes to PageSpeed, you should never settle.
It is possible to have it all. An all-around optimization solution that speeds up any website, improving both frontend and backend does exist.
We’re so proud to unveil the 10Web Booster! The 10Web Booster helps website creators increase the PageSpeed score of any website and pass all Core Web Vitals. The best part? You can optimize your website with the 10Web Booster on any hosting! By combining frontend optimization with backend optimization, 10Web provides users with the A-Z of performance optimization. 10Web’s automated speed optimization gets websites in the top 1% of the fastest loading sites (90+ PageSpeed scores), enhancing the visitors’ user experience, SEO, engagement, and conversion rates.
But let’s rewind for a second.
The Need for Speed

Google truly cannot be any clearer than this on why speed matters. This is how the tech giant defines speed in three categories:
- 1-49 (over 4 seconds): slow
- 50-89 (2.5 to 4 seconds): average, needs improvement
- 90-100 (under 2.5 seconds): fast
Despite speed being an absolute priority in Google’s algorithm, the average website still has a PageSpeed score between 40 to 50 for mobile and desktop. Google has confirmed that “53% of visits are abandoned if a mobile site takes longer than three seconds to load”, which essentially translates to anything with a PageSpeed score of less than 90.
Google equates low speed scores to a “huge missed opportunity”. Why? When users encounter slow websites, they are “much less likely to find what they are looking for or purchase from you in the future.” And what does this mean for agencies or businesses in general? According to Google:
Advertising and speed go hand in hand, with faster landing pages delivering better ROI.
A fast website is starting to sound so much more important now, right? With the 10Web Booster, websites will be in the top 1% of fastest loading sites, so you can rank higher, decrease bounce rates, improve ad conversions, and remain in Google’s good graces!
Now that we are in agreement on why speed is crucial for any website, let’s take a behind-the-scenes look at what exactly is included with the 10Web Booster.
10Web Booster Pricing
The 10Web Booster has two options: Free and Pro.
With the FREE 10Web Booster plugin, you get:
- Free frontend optimization of homepages + 5 inner pages
- Improved Core Web Vitals
- 90+ PageSpeed score
- Ability to optimize your website on any hosting
- 24/7 Customer Care
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
With 10Web Booster Pro, you get premium frontend optimization for all pages, as well as backend optimization for the websites migrated to the platform, which includes:
Automated Hosting on Google Cloud with isolated architecture
10Web hosting processes your website traffic through Google’s mighty network of real-world infrastructure, the Google Cloud Premium Tier Network. With 10Web you can select one of 13 data centers across the global network to host your website.
10Web cloud hosting has a built-in Linux container technology. With our isolated Linux container technology, your website will never have to share resources with other websites or suffer from neighboring websites’ load and traffic spikes again.
Cloudflare Enterprise CDN
10Web employs Cloudflare Enterprise CDN or content delivery/distribution network to deliver your website content to your visitors with greater speed and security.
10Web, through the use of CDN and its wide interconnected network of servers, lessens the distance between your website server information and that of your visitor’s browser by locating the server nearest to your visitor.
Automatic frontend optimization of the entire website, including images
Optimization and automation are one of our many strengths at 10Web. The 10Web Booster activates several optimization algorithms for images and your entire site. These include, but are not limited to, lossy compression, container-specific image-resizing to perfectly fit images in their containers, and WebP conversion to more efficiently reduce image size.
With merely a press of a button, you can automatically optimize your website frontend with 10Web Booster; there is no manual work required for frontend optimization.
TTFB faster than 200ms with WordPress-specific optimized hosting
With 10Web you will receive Google-recommended TTFB under 200 ms. This will enhance your overall server response time, user experience, and SEO.
Server performance acceleration
An optimized website and speed are not only about frontend optimization. An optimized backend is closely linked to an optimized website speed as well. To improve server performance, a cloud-based speed optimization plugin with optimal functionality backend features is needed. Furthermore, ensure that your optimization solution also considers hosting-side or server-side caching. Server-side caching temporarily stores files and data on the origin server for later retrieval.
10Web Booster utilizes NGINX FastCGI Cache, the best and speediest cache solution, to ensure that pages are retrieved at the fastest possible speed. 10Web hosting also provides SSD for both WordPress files and databases to offer speed and reliability.
Also, Booster Pro includes features for agencies, such as:
White label
White labeling can be thought of as rebranding of services, products, and features. White labeling is enabled through 10Web’s “Agency” plan and allows agencies to present and sell 10Web’s features and services as their own to their clients. In other words, 10Web features and servers fall under the agency’s brand name. Agencies can now fully rebrand their WordPress admin by using the option to White Label their WordPress dashboards. Core tools like 10Web Manager, AI builder, and others are then shown under the agency’s brand name and logo in the WP dashboard.
Additional websites
10Web provides one of the best management tools or hosting platforms specifically designed to host and manage multiple WordPress sites simultaneously. The Network dashboard is an all-in-one dashboard that offers security and multi-site solutions with the capacity to process bulk actions, saving you time and resources.
All 10Web services and products can be installed for the whole network, while maintaining actions for individual sites, such as activation of different themes for different websites. Of course, you may also choose one site from the network and manage it individually.
VIP support
We take customer support to a whole other level. We are there for you via email, live chat, Messenger, and even offer Facebook groups. Our multi-layered customer care is always there for you 24/7. Choose whichever method of contact works best for you.
Better yet, our Agency plan offers constant VIP customer support that is 24/7/365 with a Slack channel devoted just to agencies. Our engineers and management team are at your service to solve any issue you may have no matter how complex or time-sensitive.
![]()
Key Features of 10Web Booster
Caching
A cache is a short-term storage area where copies of recently accessed data are saved for quick retrieval in the future. Let me explain why a cache is important for speed. The moment an individual visits your site, their browser downloads each and every single script, HTML, stylesheets, and several other resources. Producing these resources on the server and downloading them can be time-consuming. Without a cache, this process is repeated every single time a visitor enters your website. However, if a cache is used, the next time the individual revisits your page, the cache accesses its stored information and loads the page immediately.
To reduce the page load time, 10Web employs page and file caches. Through the page cache, dynamic web pages are stored as static files. Dynamic pages are scripted in backend programming languages, that is PHP for WordPress websites, which take a significantly longer time to generate than traditional static web pages in plain HTML. So when a cache is activated, it stores a static version of the webpage, which is then retrieved much faster, saving seconds of load time. What about the file cache? File cache stores the generated minified and compressed scripts and styles with excluded critical CSS. These files are retrieved once needed, reducing the number of HTTP requests, effectively employing browser caching, and increasing load speed.
CSS & HTML and JS minification & compression
Websites are full of CSS, HTML, and JS files. These files are written by web developers and are meant to be readable, which means the scripts have well-named variables, indentations, comments, spaces, newline characters, and unused code. All these elements create files that are large and take a long time to load. Fortunately, we can decrease the file size. Browsers do not need these readability elements to run the files, which is where minification and compression come to the rescue. They delete these non-essential code elements and join the files. This process cuts down on the length and size of the code, lessens network traffic, and increases file execution time and the overall frontend speed.
Image, video, and iframe lazy loading
Images, videos, and iframes substantially increase page size and slow down page speed. Lazy loading is a process that postpones the instantaneous loading of all images, videos, and iframes on a page until the content is in the view of your visitor. Through lazy loading, we reduce the number of requests on load and optimize web page speed.
Conversion of image format to WebP
Images are one of the main speed-sucking culprits on a webpage, as they tend to be large. Luckily, there are ways to reduce the size of an image. Google has recently developed a new, more efficient format known as WebP.
On average, WebP format images are 26% smaller in size than PNG files and 25 to 35% smaller than JPEG files. Images that are in the WebP format can therefore considerably decrease the size of your images, enabling a split-second load time. A split-second load time is exactly what you will receive with the 10Web Booster.
Critical CSS generation
Before completely loading your page, your visitor’s browser must download and parse through all your page CSS files. Once again, size matters. The larger the CSS files, the longer the load time. To solve the size issue we can use the critical CSS generation technique. This process finds and categorizes the essential files necessary to load styling above the fold from those that are not essential; these files are delayed. The essential CSS files are then inlined with HTML files.
Critical CSS generation, therefore, allows for speedy and correct rendering of visible content. The remarkable aspect of the 10Web Booster is that it programmatically interacts with the page to gather all the CSS rules used on the site.
It also makes sure that all stylesheets for critical CSS are present, rule duplicates are taken care of, and styles are ordered in a way that enhances performance.
Delay JavaScript
JavaScript files, particularly third-party JavaScript files, such as analytics, widgets, ads, social, trackers, media buttons, pop-ups, and chats can improve a website’s functionality and interactiveness. They can also negatively impact your page speed or prevent your webpage from running entirely, especially if improperly developed.
10Web Booster resolves this issue by locating and separating critical and non-critical JavaScript files, and delaying non-essential scripts until user interaction. JavaScript delay must be conducted with caution as it can create problems and break webpages if implemented incorrectly.
Problematic cases must be identified, their delay avoided, or the entire deferring JavaScript feature disabled.
Backend optimization
Backend optimization is just as critical as frontend optimization when it comes to website speed and performance improvements. For best website speed optimization, it is critical to dismiss speed optimization solutions that merely focus on frontend optimization, while neglecting the backend.
Let’s explore why the backend is a critical factor for speed. The backend or server side of a website is similar to a road network. Well-built road networks with well-paved roads and well-planned exits and entrances, speed limits, u-turns, and so on, ensure smooth operation and traffic flow.
Nonetheless, roads can handle a given amount of traffic before traffic congestion and accidents become common. When there are a few vehicles, the traffic flow runs smoothly, accidents are rare and the traffic moves fast. However, the greater the traffic, the slower the travel speed, and the greater the likelihood of accidents.
Now let’s come back to our backend or servers. Your server must have the best infrastructure, including fast cloud hosting with its own hardware resources like isolated containers and SSD hardware.
It also must have server performance optimization features, like caching for a fast and optimized server, and with it fast page generation and load time.
Content Delivery Network
A content delivery/distribution network or CDN, is a network of connected servers that deliver content affordably, quickly, security, and reliably by reducing the distance between a website server information (HTML pages, javascript files, stylesheets, images, and videos) and a visitor’s browser.
As an individual enters your page, CDN locates the server nearest to the page visitor. Accessing your page content from that nearest server reduces load time significantly.
Font swap
We want our websites to look their best, which is why we often opt out for web-fonts instead of web-safe fonts. Unfortunately, web-font demands the download of additional resources by visitors’ browsers, slowing the page load, and worst, causing Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT) issues.
10Web Booster uses font-display: swap, which allows the browser to initially load a default font, and once the custom font loads, it swaps the default font with your custom font seamlessly. The process enhances page speed and avoids FOUT and FOIT issues.
Why and how 10Web algorithms are incredibly reliable
When seeking high-speed and high-performance websites, you may experience adverse consequences. Not all optimization solutions will improve your website, some may even break or crash your website unexpectedly, especially if wrong optimization settings are selected or conflicting components are present. You must be certain that your selected speed optimization solution is reliable. 10Web Booster is the number one trusted speed optimization solution that not only employs the utmost effective optimization features but also guarantees no-breaking of websites. Its algorithms select the best optimization mode that is safe for your webpage, by testing all the optimization techniques on clones of webpages in a sandbox environment. Through this procedure, we ensure the optimal performance and proper function of your website and only then take the optimized version live.
We do not stop there, to ensure the best possible user experience, our algorithms meticulously compare the optimized and original versions of your web pages, looking for broken, missing, or style differences. If such cases exist, a lower level of optimization is activated, which does not break your page. This elaborate solution runs in the backend, under the hood, requiring no steps on your part, yet provides fast and correctly optimized pages.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
10Web Booster: Outstanding Product Development and Support
Expert team excellence and experience
The 10Web team is composed of quality-driven experts with more than 10 years of experience. The excellent expertise and experience of our experts ensure the development of our highly rated WordPress products, including plugins, themes, AI builder, and other exceptional offers for website management, and now, the best-automated speed optimization solution, 10Web Booster.
Documentation and support
10Web Booster hosts tutorials, pop-up panels, and demos for any additional help you may need. Personalized assistance is also available through our 24/7 live chat service for all tier customers, even those under the free plan. At 10Web we take support personally.
It is our strong belief that every employee should actively partake in solution delivery to customer questions and concerns. In this manner, we go above and beyond and provide the best possible customer-centric support. Our monthly net promoter scores or NPS have always been a critical component of our efforts.
We closely monitor our NPS to gain a deeper understanding of our performance and the need for future improvements. Our chat satisfaction and ticket satisfaction have never fallen below 80% satisfaction.
We also understand and value the need and place for communities and networks in the world of everything web. 10Web has Facebook and Slack communities of our experts, clients, and tech-savvy individuals seeking assistance and a closer understanding of WordPress-related issues, products, and features.
We ensure that individuals have a respectful and safe environment to present queries, share updates, and techniques, and discuss news and announcements. There are even exclusive community roundtable discussions and webinars open to all who are interested.
Fast Delivery and Iterative Improvements
At 10Web we have a daily ritual of feedback collection from our clients, regularly conduct closed beta tests, and sweep for user data. These analytic practices ensure data-based prioritization of product improvement.
We continuously process and test the efficiency of the 10Web Booster for all websites and conduct a daily scan of user website and webpage data for content, themes, and plugins. This is how we provide the best, most customizable, and most accurate product improvements possible.
The 10Web booster also undergoes a process of iterative improvements. 10Web booster receives three to four updates per week. Newly added features, further enhanced performance, UI/UX improvements, and bug and conflict fixes are just a few of the benefits of these updates.
Customer-centric roadmap
We have created one of the best speed optimization solutions in the market and we will not stop there. Through our aggressive roadmap, we plan to continue strengthening and enhancing our optimization solution and its features.
Further feature enhancements are already underway and will provide greater stability and compatibility to JS delay, critical CSS generation, and image optimization features. CDN integration as an addition to our already strong optimization techniques will boost optimization for our non-regional visitors.
We never cease to improve our automation algorithms. You will soon have access to additional mode selection algorithms and auto-migration services for any kind of website and on any hosting. Automation activation for websites with APIs limitations or closed APIs for connection is also in the works.
User experience improvements are never neglected at 10Web. The load and execution time of the 10Web dashboard will experience enhancements, and the capacity to derive reports for the 10Web Booster-connected websites will be enabled. And as always, we continue to resolve conflicts with third-party plugins, particularly performance plugins.
Who is 10Web Booster meant for?
To answer simply, 10Web Booster is for anyone – agencies, individuals, and anyone in between – seeking websites with optimal speed and performance.
If having websites in the top 1% of fastest loading sites, a 90+ PageSpeed score, improved Core Web Vitals, higher rankings on Google, better SEO, and all the benefits that come with these metrics, including higher conversion rates, engagement, and improved visitors’ user experience are priorities for you and your business, the 10Web Booster is meant for you.
10Web Booster is the most effective website optimizer in the market and will help website creators increase the PageSpeed score of any website and pass all Core Web Vitals.
Furthermore, 10Web Booster not only uses a series of optimization techniques and algorithms to optimize the frontend but has the bonus of providing optimization of the backend, providing an ultrafast WordPress performance with 10Web hosting. It’s easy to agree why the 10Web Booster is the ultimate performance optimization service.
Direct Installation of 10Web Booster from WordPress

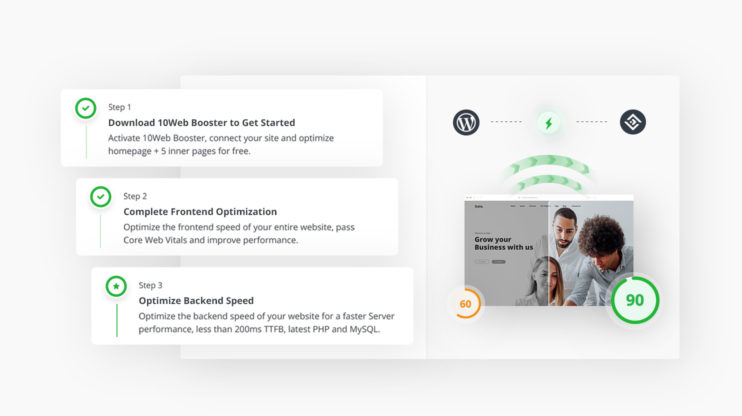
You can conveniently download 10Web’s Booster from WordPress! Just follow these steps to get your website optimized:
1. Download, install, and activate the 10Web Website Booster plugin from WordPress.org. You will be redirected to the plugin main page and asked to connect the website to 10Web.
2. After signing up, the process of frontend optimization will begin and you will receive the Free Optimizer Plan. You can then add and optimize 5 inner pages as well as up to 10 websites with their inner pages in the Free Optimizer Plan.
3. If you wish to complete the optimization of all website pages on the backend as well, you can opt for 10Web Booster Pro. In this case, you will simply need to upgrade from the Free Optimizer Plan to any of our three platform plans: Personal, Premium, or Agency.
And that’s it! You are ready to enjoy all the perks of an all-encompassing speed booster and website optimization!
Take Your Website(s) To The Next Level With The 10Web Booster

No matter what your focus, a fast website is truly the difference between staying ahead of the competition—or even staying afloat! Remove all the complications and unnecessary manual work by opting for the 10Web Booster, that does all the heavy lifting for you—automatically. Try out the free version, and when you’re ready to soar to new heights, you can upgrade to try it combined with 10Web’s AI-Powered Platform, the first of its kind.
10Web Booster is here to deliver on its promise: a boost in the right direction! Isn’t that just what your website deserves?
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease




 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score