A 303 redirect, known as “See Other” in HTTP status codes, plays a pivotal role in web navigation and data handling practices. It’s a response from a web server that directs the client, typically a web browser or search engine, to a different URL than the one initially requested.
Unlike the more commonly used 302 redirect, which is for temporary redirections without specifying the method to be used when fetching the new URL, a 303 redirect specifically instructs the client to use the GET method, regardless of the original request’s method.
Experiencing a 303 status code error can be perplexing, but there are some things you can do to track down the cause of the issue. First, let’s establish what a 303 redirect is and what causes the 303 status code to appear.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Purpose of a 303 redirect
The primary purpose of a 303 redirect is to ensure that a new GET request is made to the redirected URL, which is particularly useful in the following scenarios:
- After Form Submissions: It’s often used after a form submission or a series of POST requests to redirect the user to a new page. This technique is employed to prevent the repeated submission of form data if the user refreshes the page, enhancing the site’s usability and security.
- After PUT or DELETE Operations: In web applications that use RESTful APIs, a 303 redirect can be utilized after PUT or DELETE operations to guide the client to a new location where the results of the operation can be viewed, ensuring the state-changing request is not accidentally repeated.
- To Redirect to a More User-Friendly URL: Sometimes, it’s used to redirect users to a cleaner, more user-friendly URL for bookmarking or sharing purposes after an action has been taken on a more complex URL.
How it works
When a server responds with a 303 status code, it also provides a `Location` header pointing to a different URI. The client, upon receiving a 303 response, automatically makes a GET request to the URI specified in the `Location` header. This mechanism ensures that data submission actions such as POST, PUT, or DELETE are not inadvertently repeated, safeguarding against potential data duplication or unintended actions on the server.
Why a 303 redirect?
The 303 redirect is a critical tool for web developers aiming to create secure, efficient, and user-friendly web applications. By properly utilizing this status code, developers can control the flow of web application interactions, prevent common issues associated with form submissions, and manage the state of web applications more effectively. Understanding and correctly implementing 303 redirects is essential for maintaining the integrity of web interactions and ensuring a positive user experience.
Common causes behind the misunderstood 303 status code
The HTTP 303 Status Code is often misconceived by many as signaling an error, but in reality, it represents a directive from the server to redirect the client to another URL. This redirection mechanism is crucial yet frequently misunderstood, leading to confusion about its actual purpose and implications.
Triggers for a 303 HTTP status code:
Resource Relocation: One primary trigger for a 303 redirect is when the actual location of a resource has been altered. For example, the resource might have been assigned a new URL, necessitating a redirection to this new address for access.
Another scenario that could lead to a 303 status code is a change in how a resource is accessed. There might be restrictions placed on the resource, making it no longer directly accessible or available to the public, which prompts a redirect to an alternative page or resource.
Misconfigurations on the server side are a prevalent cause of the 303 redirect. Such misconfigurations can inadvertently instruct the server to issue a 303 response under certain conditions, redirecting the user even when not strictly necessary.
Sometimes, the root cause lies within the application itself, especially when custom code within the client application inadvertently triggers a 303 redirect. This could be due to logic that improperly handles specific request outcomes or errors.
Potential problems associated with 303 redirects
While the 303 redirect is invaluable for ensuring the correct application flow and enhancing security, its implementation and behavior can introduce challenges that necessitate careful handling:
Infinite Loops: If not correctly managed, 303 redirects can lead to infinite redirection loops, where the browser gets stuck bouncing between URLs without ever reaching a stable endpoint. This can occur if the redirect target itself issues another redirect back to the original URL or another URL that eventually leads back.
Caching issues: Proxies and browsers typically cache 200-status responses but might not cache 303 responses appropriately. This can lead to repeated server hits for resources that ideally should be cached, impacting server performance and increasing load times for the end-user.
Increased bandwidth usage: Every redirect involves additional HTTP requests and responses, which cumulatively increase the data transferred between the client and the server. In scenarios where bandwidth usage is a concern, excessive redirects can contribute to higher operational costs and slower user experiences.
Performance degradation: The extra HTTP request-response cycle required for each redirect can significantly affect application performance, especially on mobile networks or slower internet connections. This can degrade the user experience, making applications feel sluggish and unresponsive.
How to address the 303 status code: a developer’s toolkit
Fixing the HTTP 303 Status Code involves pinpointing and addressing the root cause of the redirection issue. Before diving into solutions, always back up your website to prevent data loss. Better yet, try some of the following fixes in a staging environment to see if they work. If you work it out, push the changes to the live site. If not, no harm is done, and you can continue troubleshooting from there.
Here are detailed steps for common fixes:
1. Check your server configuration
For Apache:
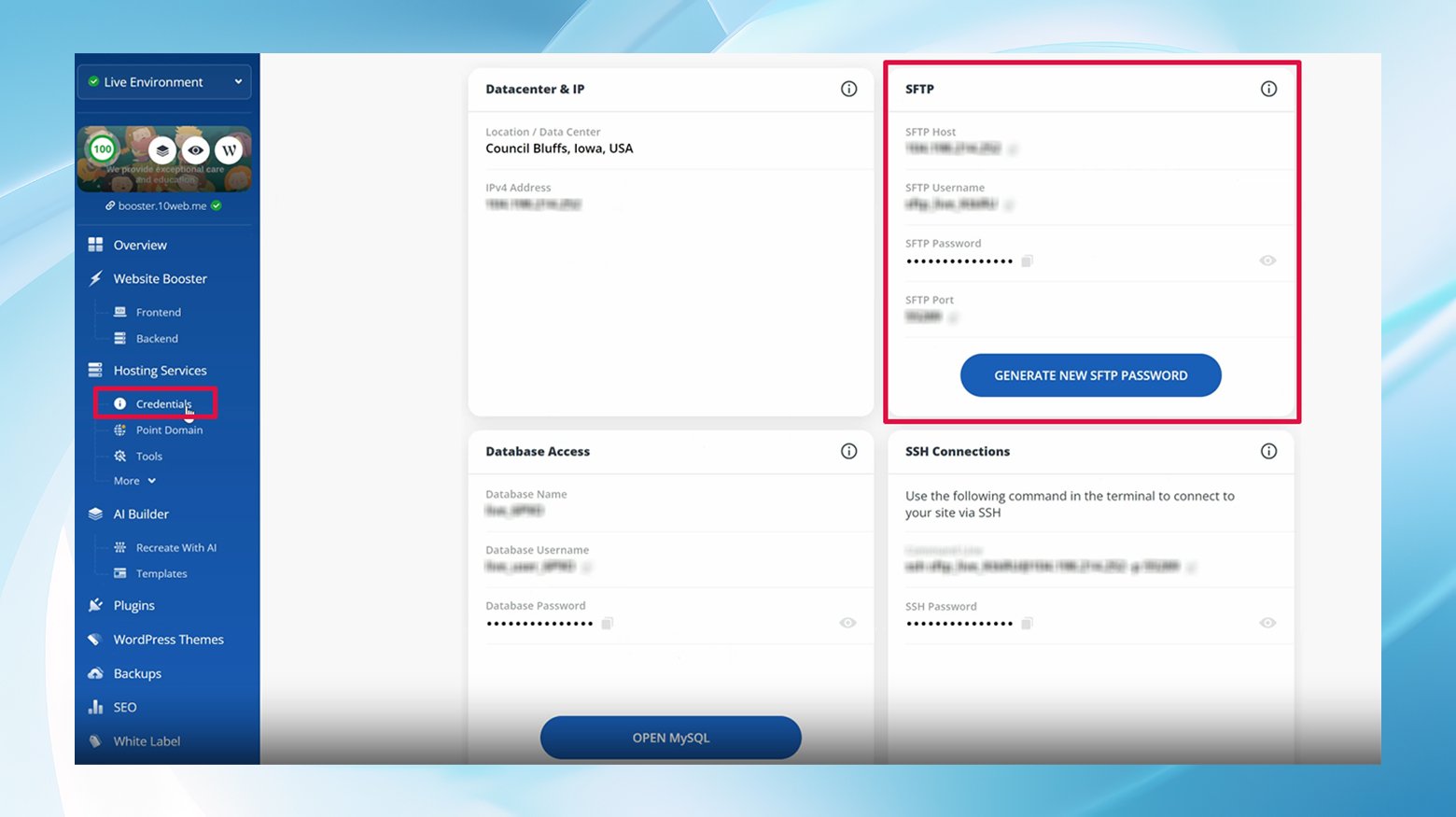
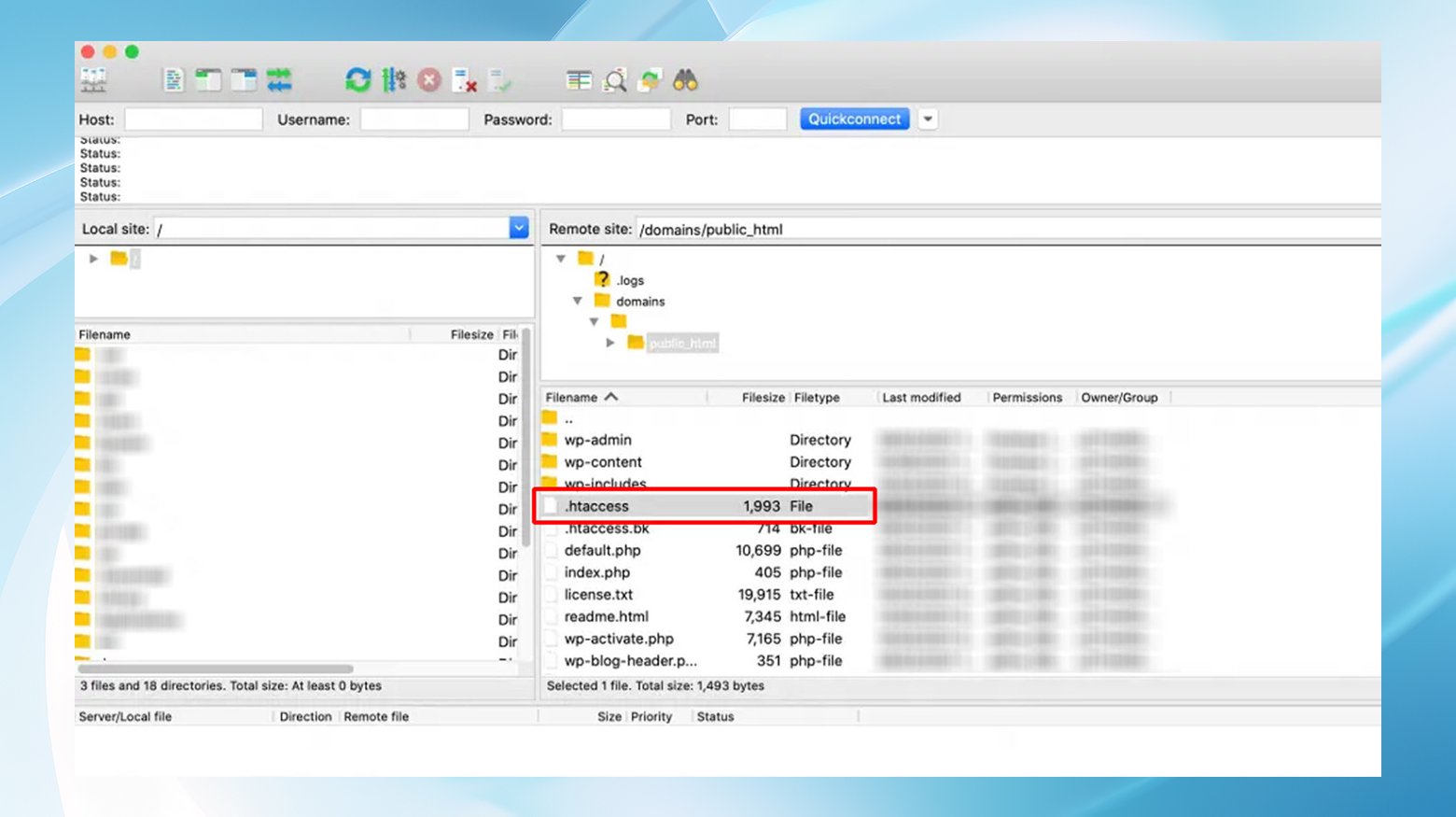
- Use SFTP or your hosting control panel’s File Manager. Navigate to your website’s root directory, typically named `public_html` or `www`.

- Locate and edit the `.htaccess` file. This file might be hidden; ensure your FTP client is configured to show hidden files. Open `.htaccess` in a text editor.

- Look for lines containing `RewriteRule` with a `303` status code indicated by `[R=303]`. This might look something like:
RewriteRule ^oldpath/?$ /newpath/ [R=303,L]
- Temporarily disable the redirect by adding a `#` at the beginning of the line. Save the file and upload it back if you’re using SFTP.
- Apply the changes by restarting Apache. Use your hosting control panel or SSH into your server and run:
sudo service apache2 restart
For Nginx:
- Similar to Apache, access your Nginx configuration file, often found in `/etc/nginx/sites-available/domain.com`.
- Look for lines indicating a `303` redirect, which may look different from Apache’s syntax but will also specify a 303 status.
- Use `#` to comment out the redirect directive, save the file.
- To apply the changes, restart Nginx with:
sudo systemctl reload nginx
2. View your server logs
Server logs can provide clues about the cause of 303 redirects. Here’s where to access them via SSH or FTP:
For Apache
Logs are typically located in `/var/log/apache2/error.log`.
For Nginx
Logs can usually be found in `/var/log/nginx/error.log`.
Use SSH or your hosting control panel to view these logs. For example, 10Web’s dashboard gives you easy access to these crucial files.
Viewing the server logs in the 10Web dashboard:
- Log in to your dashboard.
- Click the website you’re working on.
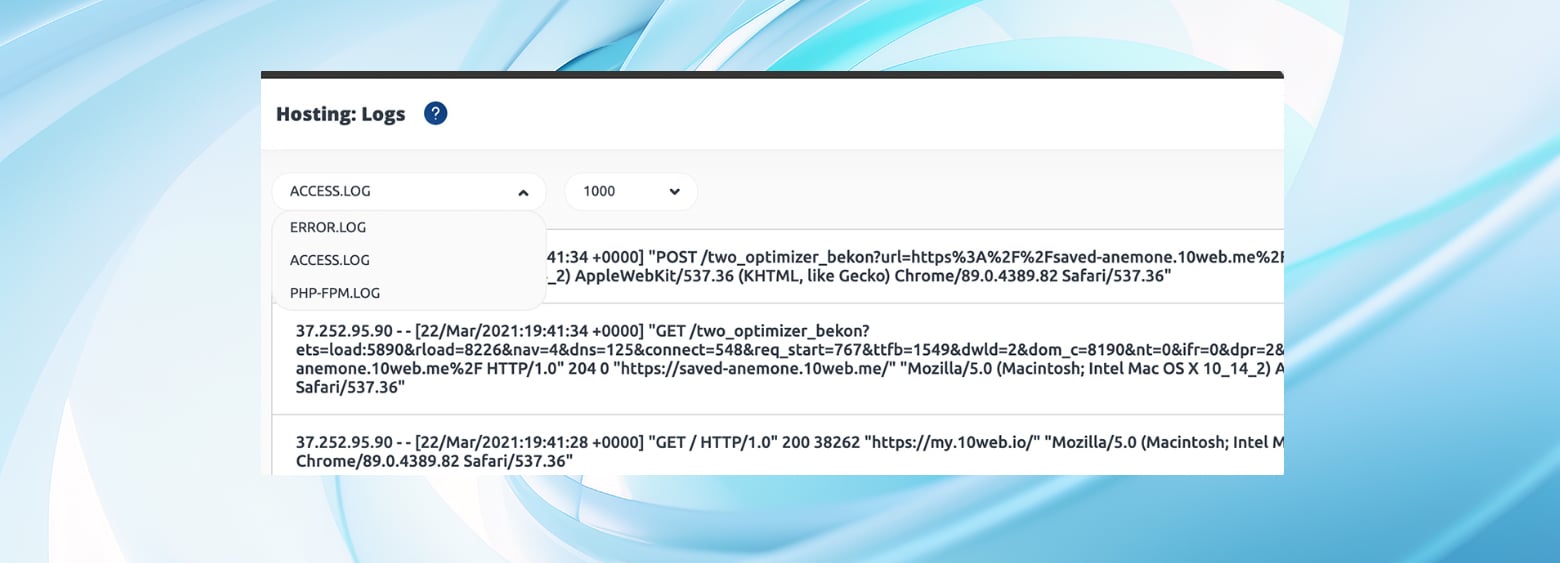
- In the left menu, click Hosting Services > Logs.
- Select a log from the drop-down menu. The error log is generally a good place to start.

Look for entries around the time the 303 error occurred to find potential causes. Using this method, you can often find the information you need to resolve the issue.
3. Debug your application
If custom application code is suspected:
- Set up a local environment: Use tools like Local by Flywheel, XAMPP, or MAMP to create a local copy of your site for safe testing in the same environment as your application.
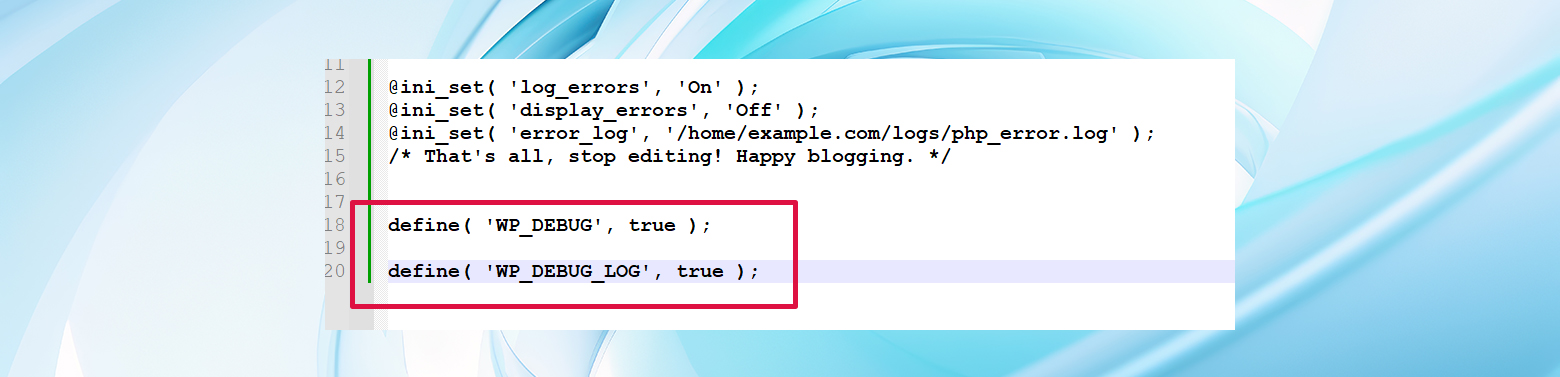
- Enable WordPress Debugging
Edit `wp-config.php` and insert:
define('WP_DEBUG', true); define('WP_DEBUG_LOG', true);
This will log errors to `wp-content/debug.log`.

- After reproducing the issue locally, check the `debug.log` file for errors related to the 303 status code.
- Based on log insights, modify your application code to prevent unintended 303 redirects.
Additional tips
- Always perform changes in a staging environment before applying them to your live site to prevent downtime.
- Review your web server and application documentation for specific redirect handling instructions.
- If you’re unable to resolve the issue, consider reaching out to a web development professional or your hosting provider’s support team for assistance.
Addressing an HTTP 303 Status Code effectively requires a methodical approach to identify and rectify configuration issues or problematic code, ensuring your website remains accessible and performs optimally.
303 redirects from an SEO perspective
From an SEO standpoint, the 303 status code is generally neutral. Since it’s used for specific actions rather than standard page-to-page navigation, it doesn’t usually impact search engine crawling and indexing directly. However, developers should use it judiciously, reserving it for situations that genuinely require a method change to GET, to maintain clear, efficient site navigation and avoid confusing both users and search engines.
Proper redirects for proper browsing
The HTTP 303 status code is a powerful tool in the developer’s arsenal for creating intuitive, user-friendly web applications. By understanding its purpose, triggers, and proper implementation, developers can enhance site functionality, improve user experience, and maintain the integrity of web interactions.
On an easy-to-use platform like 10Web, you and your website’s visitors are unlikely to see errors like the 303 status code. Everything is automatically configured, providing you with a reliable website backed by world-class customer support to help if things go wrong.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.