Learning how to hide category in WooCommerce product page is crucial for creating a cleaner and more user-friendly shopping environment. This article offers a detailed guide on concealing product categories effectively, whether through direct code modifications or by utilizing plugins, to enhance your site’s aesthetics and improve customer navigation.
We’ll also discuss the benefits of reducing on-page clutter and how this strategy can lead to increased sales by making the products themselves the focus of the buyer’s journey.
FAQ
How do I make a product category private in WooCommerce?
How do I hide category code in WooCommerce?
How to remove product category from product page in WooCommerce?
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );
This code removes the category display from the product summary area on single product pages.
How do I hide categories by user in WooCommerce?
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
What is a category in WooCommerce
In your WooCommerce store, a category is a powerful tool for organizing your products. Think of categories like the aisles in a grocery store, each labeled to help customers find what they’re looking for quickly. Your online store can benefit greatly from this level of organization, making shopping a smooth experience for your visitors.
Categories in WooCommerce are designed to group similar products, making it easier for you to manage your inventory and for your customers to browse your offerings. For example, if you sell clothing, you might have categories such as Men’s, Women’s, and Children’s, with further subcategories like Tops, Bottoms, and Accessories.
Product categories also play a crucial role in Search Engine Optimization (SEO) for your products, helping your store gain visibility online. You can also use tags alongside categories for more detailed organization, differentiating even further between items.
Here’s a brief overview of WooCommerce categories:
- Main categories: The primary classification of products (e.g., Electronics, Apparel).
- Subcategories: Nested under main categories for more specific grouping (e.g., Laptops under Electronics).
- Tags: More granular descriptors of products, typically used in addition to categories.
When managing categories, you might want to know how to hide categories in WooCommerce product pages for various reasons, such as seasonal promotions or exclusive items. This can be done directly from your dashboard or with additional code snippets, depending on your preference and technical expertise.
Why you should hide categories in WooCommerce
When you’re building your online store, having control over what customers see can streamline their shopping experience and manage your store’s layout more effectively.
Benefits in specific cases
Sometimes you need to hide categories in WooCommerce for specific use cases. You might have categories that are not relevant to all your users, or you want to keep certain items accessible only to specific user roles. Here are some scenarios where hiding categories could be useful:
- Seasonal products: You may want to hide categories that are out of season to avoid cluttering your shop and focus on what’s currently available.
- Private products: For products that are meant for a certain group of users, like wholesale items, hiding these categories from the general public makes sense.
- User-specific access: If you have products that you only want to share with specific roles, such as VIP customers or staff, hiding categories ensures that only those with permission can see them.
- Customize navigation: Cleaning up your navigation menus by removing unnecessary categories improves users’ ability to find what they’re looking for.
- WooCommerce protected categories: If you’re using WooCommerce extensions like WooCommerce Protected Categories, you might hide categories to control visibility based on a password, user role, or users’ IDs.
By tailoring your store’s visibility, you create a more personalized shopping experience for your customers, which can lead to increased loyalty and sales. It’s all about presenting what’s relevant to your audience while keeping special items exclusive as needed.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
3 methods to hide categories in WooCommerce
When managing an online store, it’s important to have control over how your products and categories are displayed. In WooCommerce, you have various options to hide categories from your product pages.
Method 1: Using default WooCommerce settings
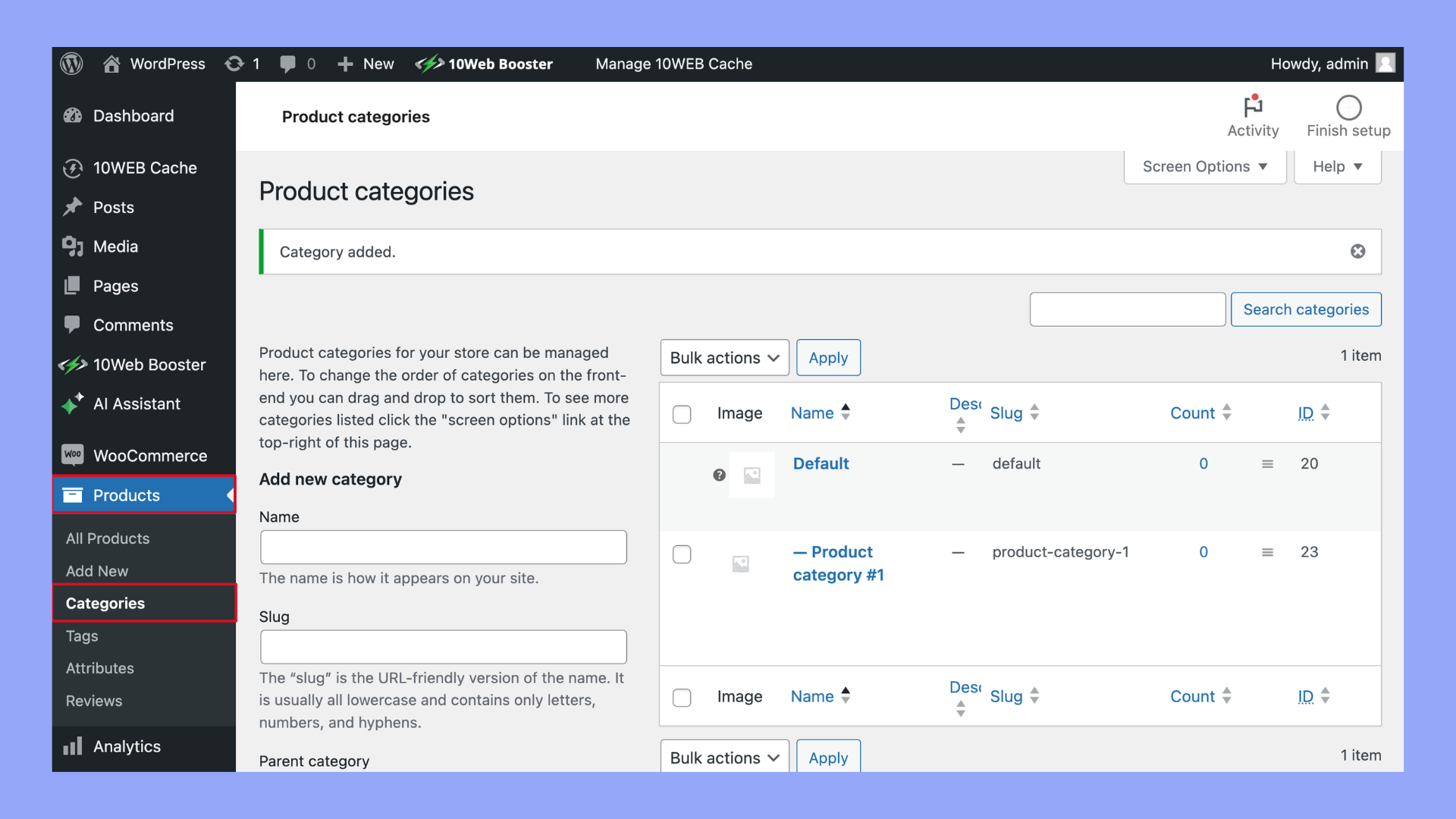
- Navigate to your WordPress dashboard.
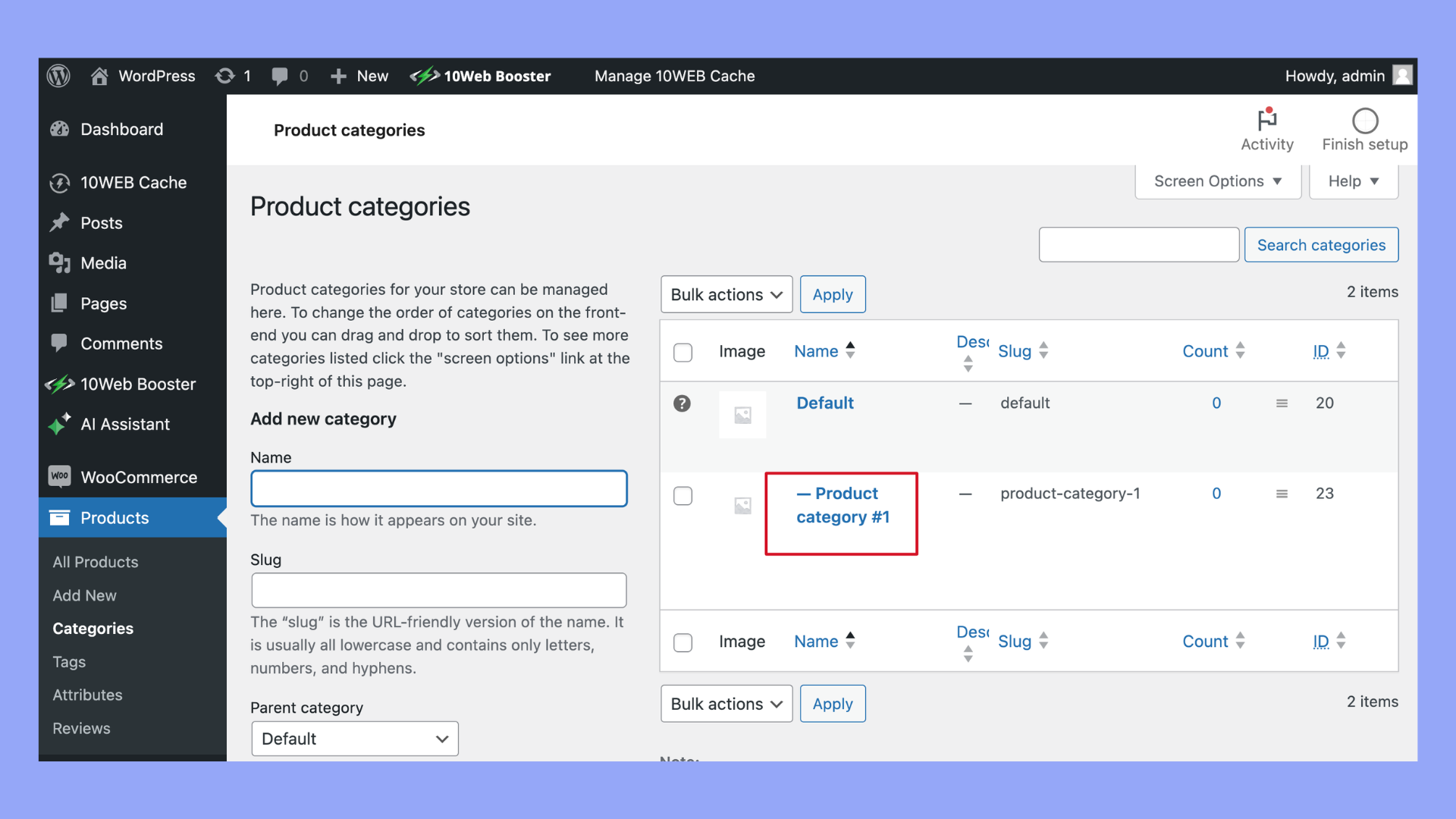
- Go to Products > Categories. Here you’ll see a list of all your product categories.

- Click on the category that you want to hide from the shop page.
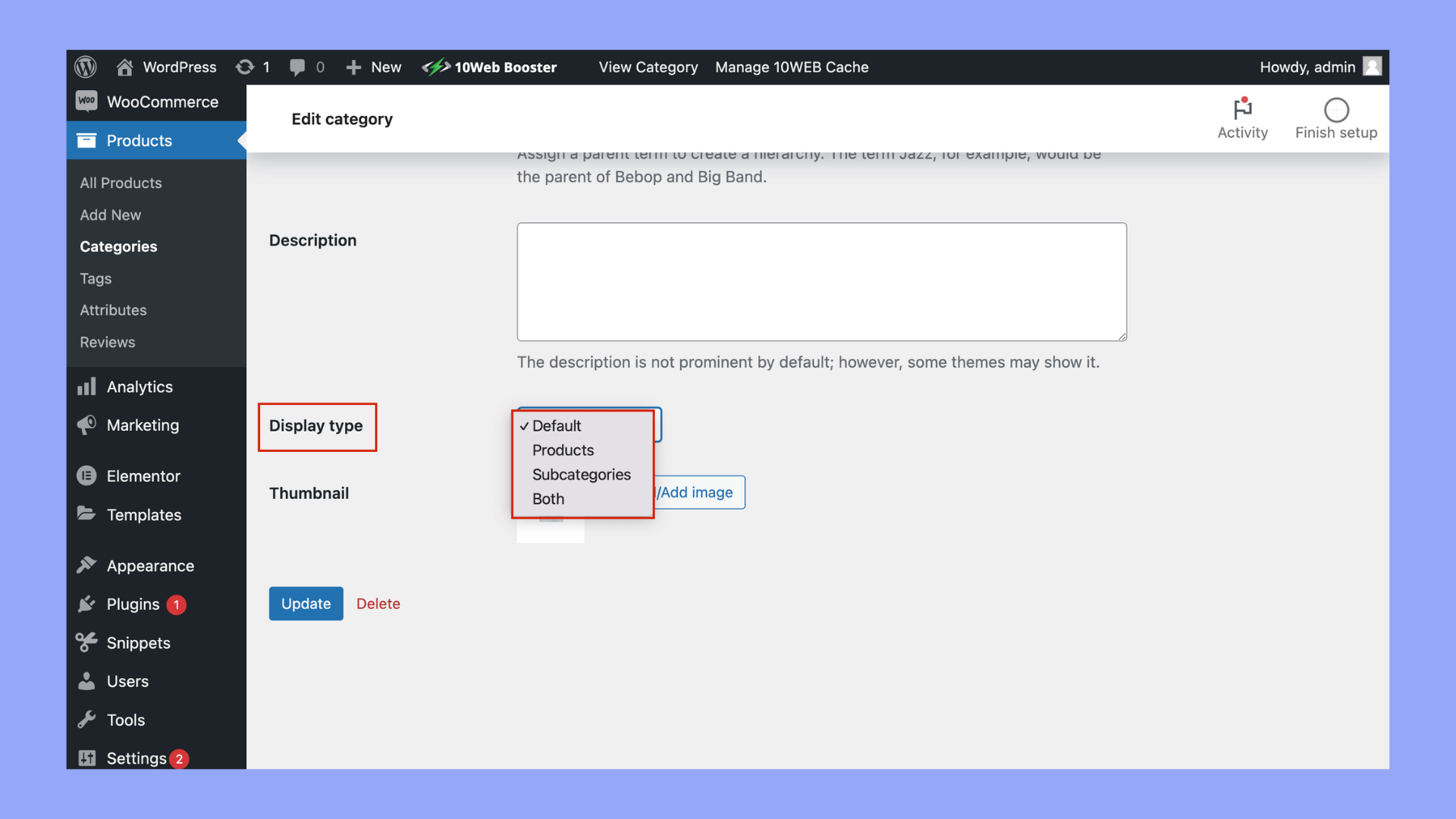
- Inside the Category edit page, look for the Display Type option.

- In the Display Type dropdown, you have several options:
- Default: Follows the global setting for categories.
- Products: Only shows products in the category.
- Subcategories: Only shows subcategories.
- Both: Shows both products and subcategories.
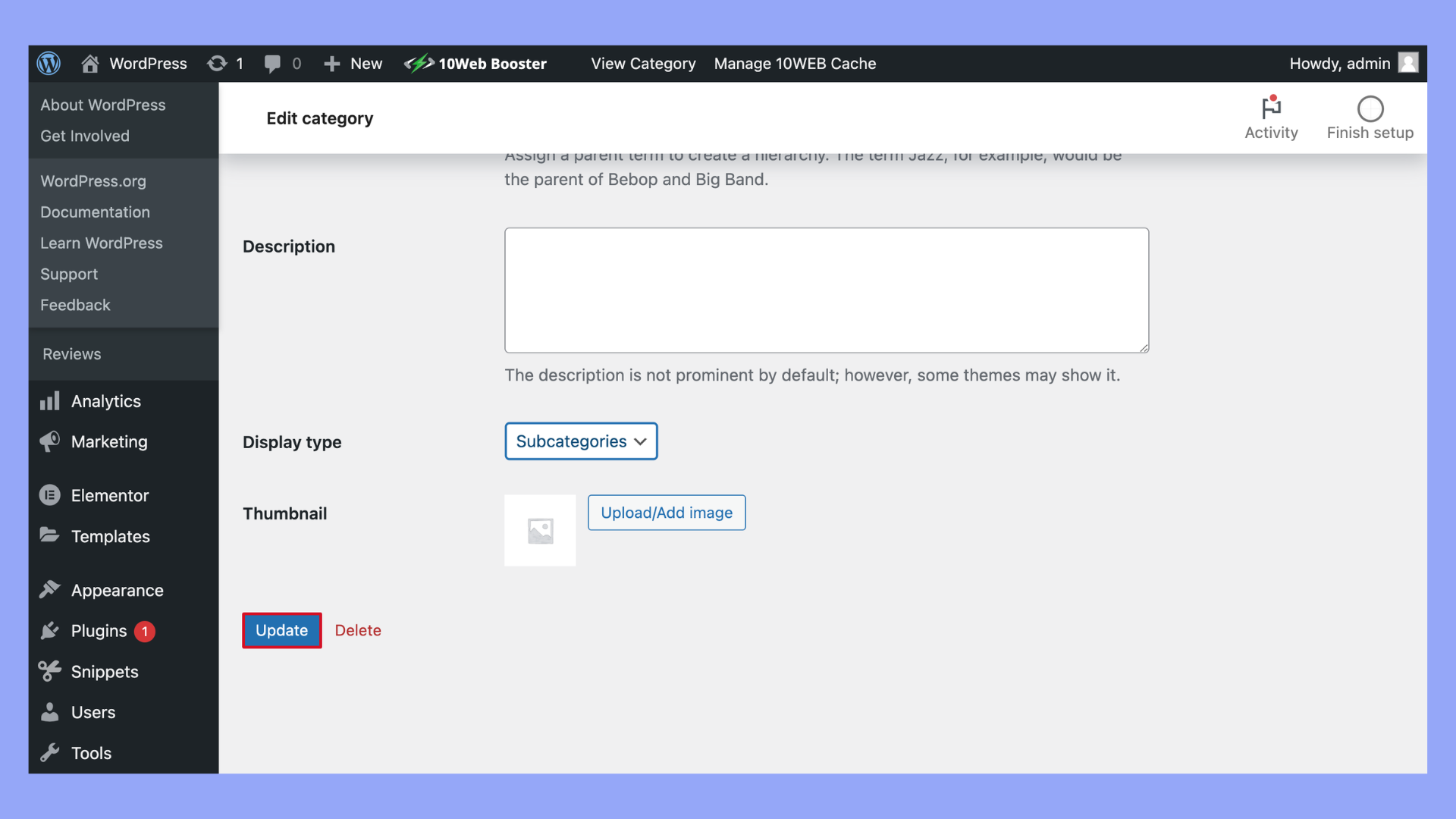
To hide the entire category from the shop page, you might try setting it to Subcategories if there are no subcategories under it. This essentially makes the category not display any products directly on the shop page.

- After making changes, click the Update button to save your settings.

Additional note
This method does not completely hide the category but manipulates what’s displayed when the category is accessed or how it appears in the shop. The category can still be accessed directly via its URL and might appear in widgets or search results.
If you strictly want to hide the category entirely (making it inaccessible), this would typically require either custom coding or the use of a plugin to fully restrict access and visibility based on conditions you set.
Method 2: Using code snippets
To hide categories using custom code, consider adding functions to your child theme’s functions.php file.
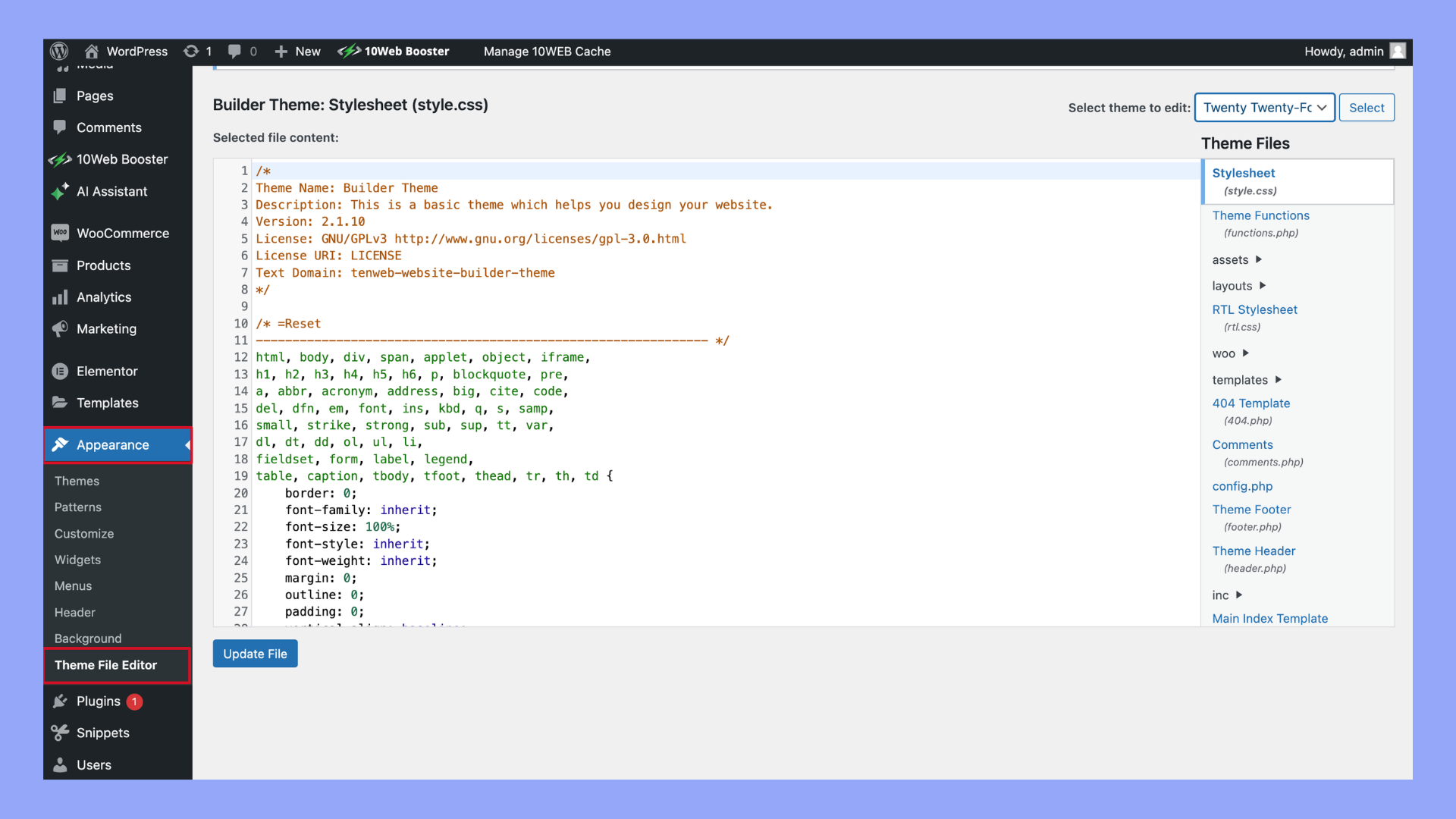
- Go to Appearance > Theme Editor in your WordPress dashboard.

- Select your child theme to edit.
- Find and open the functions.php file.
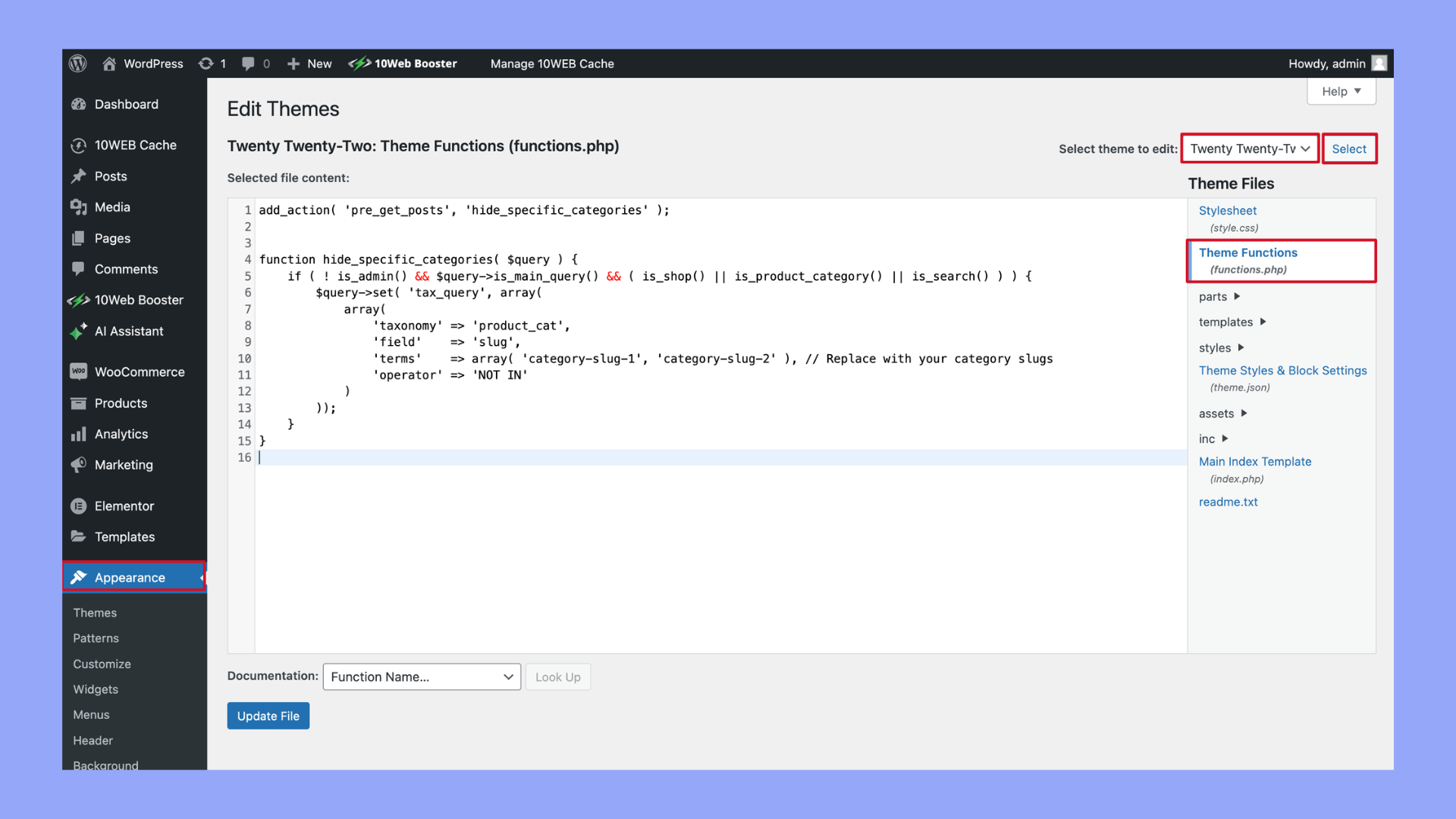
- Copy and paste the following code into the functions.php file:
add_action( 'pre_get_posts', 'hide_specific_categories' ); function hide_specific_categories( $query ) { if ( ! is_admin() && $query->is_main_query() && ( is_shop() || is_product_category() || is_search() ) ) { $query->set( 'tax_query', array( array( 'taxonomy' => 'product_cat', 'field' => 'slug', 'terms' => array( 'category-slug-1', 'category-slug-2' ), // Replace with your category slugs 'operator' => 'NOT IN' ) )); } }Replace ‘category-slug-1′, ‘category-slug-2‘ with the slugs of the categories you want to hide.

- Save the changes to your functions.php file.
By using this method, you gain the flexibility to dynamically hide specific categories without relying on plugins, keeping your site lightweight and tailored to your specific needs.
Method 3: Using plugins
WooCommerce offers plugins to simplify the process of hiding categories on your product pages.
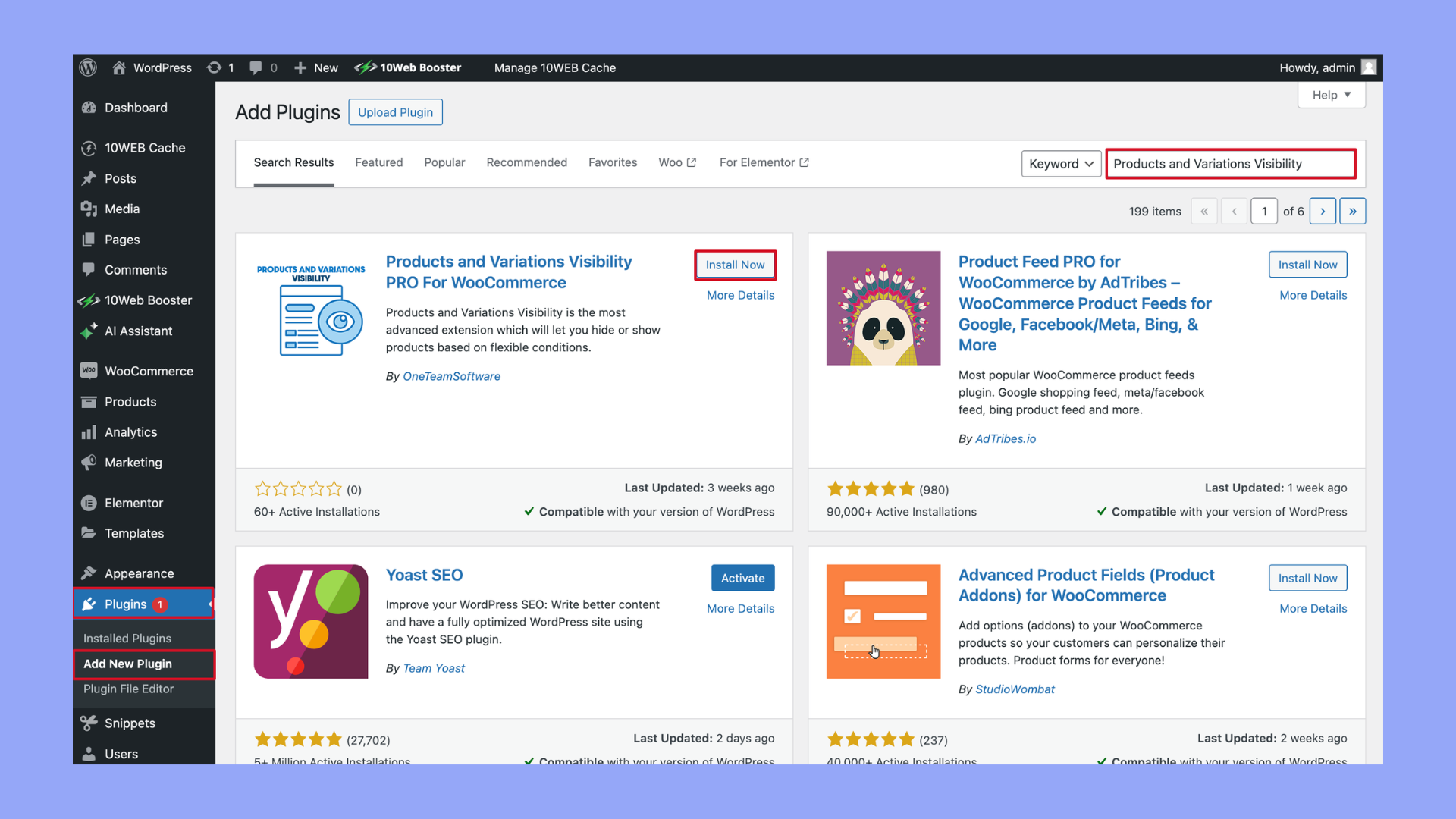
- Install a plugin specifically designed to hide WooCommerce categories.
- Go to Plugins > Add New in your WordPress dashboard.
- Search for Products and Variations Visibility.

- Click Install Now and then Activate.
- Navigate to the plugin settings usually found under the WooCommerce tab or directly on the dashboard menu.
- Select the categories you wish to hide.
- Choose where you want these categories to be hidden (e.g., shop pages, search results).
- After configuring the settings as desired, click the Save Changes or Update button to apply the settings.
Remember, when using code snippets or plugins, you’re modifying how your WooCommerce store behaves. Always backup your website before making changes, and if you’re not comfortable editing code, consider seeking assistance from a developer.
Best practices and tips
When working with WooCommerce, organizing your product categories for the best user experience is key. Here are some friendly pointers to capably manage your WooCommerce product visibility.
- Accessing product categories: To hide a category, start by navigating to Products > Categories in your WooCommerce dashboard.
- Customization: Within the Product Catalog settings, you can choose to display only products, a single category, or a category with its products. To customize these settings, go to Customize > WooCommerce > Product Catalog.
- Hide product categories: If you aim to remove specific categories from the shop page, consider using a plugin like WooCommerce Protected Categories. This allows for password protection and selective visibility without needing to edit code.
- Edit category visibility: You can also directly edit categories to change their visibility to visitors. When you go to edit a category, look for the visibility option and set it to hidden as needed.
- Use CSS to hide elements: To remove elements like the ‘Related Products’ from the product page, add custom CSS such as .section.related.products {display:none;} to the Appearance > Customize > Additional CSS section.
Here’s a small table to quickly reference some common tasks:
| Task | Navigation | Additional information |
| Edit Product Categories | Products > Categories | Click on Edit to change visibility options |
| Customize Product Catalog | Customize > WooCommerce > Product Catalog | Select display options |
| Add custom CSS | Appearance > Customize > Additional CSS | Useful to hide related products or categories |
Remember to apply your customizations thoughtfully to enhance the shopping experience on your site intelligently while maintaining the functionality and organization of your WooCommerce store.
Conclusion
In conclusion, mastering how to hide category in WooCommerce product page is a straightforward yet impactful way to refine your ecommerce site’s design and usability. By reducing clutter and focusing on product displays, you not only enhance the shopping experience but also potentially increase sales conversions. Whether you choose to implement this change through coding or plugins, it’s essential to ensure compatibility and responsiveness to keep your online store functioning smoothly and looking its best.