Choosing the right image size for your WooCommerce products plays a crucial role in enhancing your online store’s user experience and can potentially boost sales. Images that are too small might not showcase your products effectively, while large images can slow down your website, causing customers to leave before making a purchase. Your aim is to strike the perfect balance, ensuring your images are large enough to engage customers and detailed enough to represent your products accurately without compromising your website’s performance.
Your choice in image sizing will depend on your theme’s specifications and your personal preference for how you want your products displayed. Since WooCommerce automatically adjusts the images to fit various containers like galleries and thumbnails, starting with high-quality images allows for greater flexibility. Consistency in image dimensions across your product catalog creates a professional and coherent look, further enhancing customer trust in your brand. In this article, you will learn what is the best image size for WooCommerce products. Let’s get started!
Optimizing WooCommerce product images
WooCommerce, by default, recommends using images that are at least 800 x 800 pixels for the main product gallery to preserve the visual quality when viewed in a lightbox or zoomed in. However, for the product thumbnails that appear on catalog pages, a size of around 300 x 300 pixels is typically recommended to maintain a fast-loading and clean-looking product grid. Crisp and clear product images have the power to significantly affect your customers’ decision-making process, encouraging them to click through and learn more about what you’re offering.
In establishing your online store, selecting the correct product image size is pivotal for balancing website aesthetics and performance.
Importance of poduct image size
Larger images can be visually appealing and offer more detail, which potentially enhances user engagement on your WooCommerce store. However, the page load time for your customers is directly affected by image file sizes; larger files can slow down your website, impacting user experience and search engine rankings. The load time ultimately affects the site’s performance and SEO, which is crucial for your online store’s visibility.
Standard image sizes for WooCommerce
Here is the breakdown of image sizes suggested by WooCommerce.
- Thumbnail images often function as gallery placeholders on product pages, and a common resolution is 300 x 300 pixels.
- Catalog images serve as product listings on shop pages. A 640 x 640 to 800 x 800 pixels range is recommended for clearer visuals without significantly affecting performance.
- For single product images, a resolution of 1000 x 1000 pixels offers excellent clarity while ensuring that file sizes are not overly large.
Image resizing and compression techniques
Image resizing is crucial in presenting your products attractively while retaining a swift site. Compression further aids in reducing file sizes. Formats such as JPEG or PNG are widely used due to their balance of quality and file economy.
Lossless compression techniques maintain image quality, whereas lossy compression provides greater file size reduction at the expense of some details. Utilize these methods to keep your online store running smoothly and your product pages loading quickly.
Image formats explained
Here’s a breakdown of the most common image formats and their best use cases in WooCommerce:
JPEG (Joint Photographic Experts Group): Ideal for product images with complex coloring and details, JPEG is the most used image format due to its ability to balance quality and file size efficiently. Use JPEG for most of your product images, especially those that need to show detailed textures and gradients without taking up too much space.
PNG (Portable Network Graphics): PNG is perfect for images that require transparency, such as logos or icons that overlay other elements on the page. While typically larger in file size than JPEG, PNG supports lossless compression, making it a good choice for smaller images where detail and clear backgrounds are necessary.
WebP: Developed by Google, WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP can reduce image file sizes by up to 30% more than PNG or JPEG without compromising quality. Implement WebP for all types of product images to enhance load times and maintain visual fidelity, especially if a significant portion of your audience uses browsers that support WebP.
Selecting the right image format based on the specific needs of your product visuals and the technical capabilities of your website platform will ensure optimal performance and user experience. Experiment with these formats to find the perfect balance for your WooCommerce store.
Enhancing user experience and performance
When you optimize your product images for WooCommerce, you’re doing more than just making your site look pretty. You’re also enhancing the user experience and boosting your site’s performance, which can lead to better conversion rates.
Using plugins for better imagery
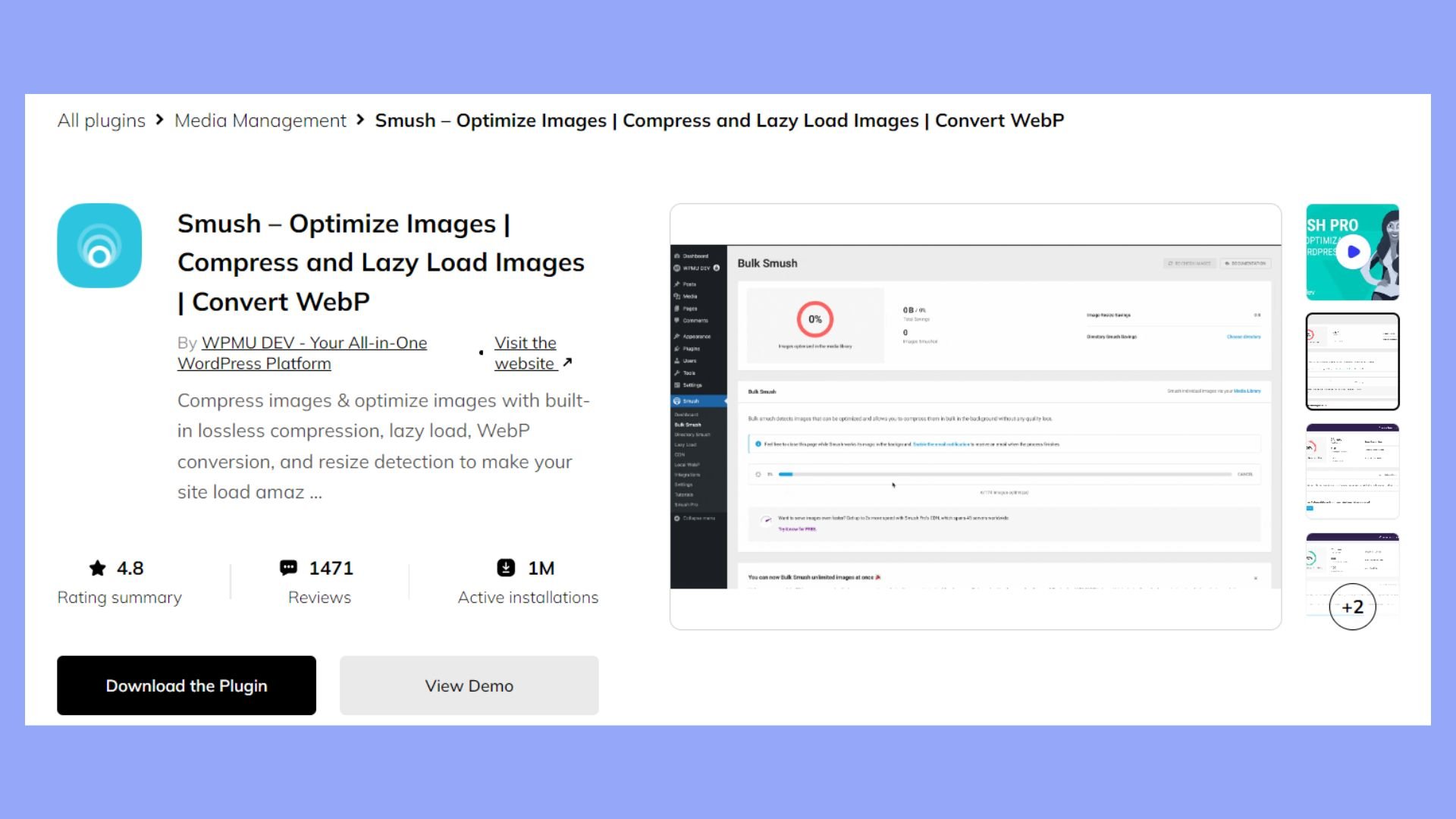
WordPress offers a variety of plugins that can help you manage and optimize images for your online store. Plugins like Smush and EWWW Image Optimizer can automatically compress images without losing quality. This ensures that your product photos are both visually appealing and optimized for quick loading times, giving your customers a seamless shopping experience.
Display and customization
Making sure your product images are displayed effectively is essential. As discussed above, WooCommerce recommends using images that are at least 800 x 800 pixels for a balance of quality and performance, creating a consistent look in your catalog. Additionally, offering customization options can make your store more flexible and cater to customers’ preferences effectively.
Improving page speed and conversion rates
Page speed is critical—it can impact your search engine rankings and conversion rates. Keeping your image file sizes between 50-200kb can help your pages load faster, reducing bounce rates and encouraging customers to complete purchases. Small, optimized images ensure quick load times, directly influencing customer satisfaction and, consequently, your store’s success.
Changing the image size for WooCommerce products
After understanding the best parameters for the product image sizes for WooComemrce and discovering the best image size for your WooCommerce products, you should learn how to change the image sizes in your WooCommerce store. Here’s a step-by-step guide effectively changing the size of your images for your online store.
Assess your current image sizes
Before making any changes, assess the current sizes of your images. This will help you understand how much resizing or compression is needed. Tools like GTmetrix or Google PageSpeed Insights can provide insights into how your images impact your site’s loading time.
Set WooCommerce image size settings
WooCommerce allows you to define specific image sizes for different contexts:
- Catalog images: Used in shop loops, category pages, and widgets.
- Single product images: Displayed on individual product detail pages.
- Product thumbnails: Shown in galleries on single product pages and under descriptions.
Navigate to WooCommerce > Settings > Products > Display to access and set these image dimensions according to your needs. WooCommerce may have updated the location and options of these settings in recent versions, so it’s good to check the latest documentation or your dashboard for exact paths.
Use a photo editing tool
To resize images manually before uploading them to your website, use photo editing software like Adobe Photoshop, GIMP, or online tools like Pixlr. Ensure that you maintain the aspect ratio to prevent distortion:
- Open your image in the tool.
- Select the resize option.
- Enter the desired dimensions (e.g., 800×800 pixels for main images).
- Save the image with a new file name to avoid overwriting the original.
Batch processing for multiple images
If you have multiple images to resize, consider using batch processing tools within photo editing software or dedicated applications like IrfanView (for Windows) or ImageOptim (for Mac). These tools can process large numbers of images quickly, applying the same size and compression settings to all.
After resizing, use image compression to reduce file sizes without losing significant quality. Tools like TinyPNG or JPEGmini are effective at compressing images while maintaining visual quality. WordPress plugins such as Smush or EWWW Image Optimizer can automate this process, compressing images as you upload them to your site.
Upload and test
Once your images are resized and compressed, upload them to your WooCommerce store. Replace old images with new ones and clear any caches your site might be using. It’s crucial to test how the images appear on different devices and check that the load times have improved.
By following these steps, you can ensure that your WooCommerce product images are optimized for both speed and visual appeal, contributing positively to your store’s overall success.
Conclusion
Selecting the bestimage size for WooCommerce products is a balance of aesthetics, performance, and practicality. Optimizing your images enhances the visual appeal of your products as well as improves page load speeds, which can significantly affect user experience and SEO.
By understanding and implementing the recommended image sizes for thumbnails, catalog images, and single product displays, you create a consistent and engaging shopping environment. The ultimate goal is to provide a seamless and enjoyable shopping experience for your customers, encouraging longer visits and increased conversions. With the tips and strategies outlined in this article, you’re well-equipped to optimize your WooCommerce product images effectively, ensuring your online store not only looks great but performs beautifully as well.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?