Crear un sitio sitio WordPress apto para móviles es esencial en el mundo actual, en el que un número significativo de usuarios accede a Internet utilizando sus teléfonos inteligentes y tabletas. Como los dispositivos móviles son cada vez más frecuentes, los propietarios de sitios web deben asegurarse de que su presencia en línea atiende a este público creciente.
Un sitio web apto para móviles mejora significativamente la experiencia del usuario, ya que garantiza que el contenido sea fácilmente legible y navegable en pantallas más pequeñas. Además, Google y otros motores de búsqueda dan prioridad a los sitios web adaptados a móviles en sus clasificaciones de búsqueda, por lo que resulta crucial para la visibilidad y el tráfico del sitio.
Al configurar un sitio de WordPress pensando en los usuarios móviles, elegir el tema y los plugins es fundamental. Los temas con diseño responsivo ajustan automáticamente el diseño para adaptarse al tamaño de la pantalla del dispositivo que se utiliza para ver el contenido.
PREGUNTAS FRECUENTES
How can I make my WordPress site look better on mobile?
Para mejorar el aspecto móvil de tu sitio de WordPress, selecciona un tema responsivo que se ajuste automáticamente a los distintos tamaños de pantalla, optimiza las imágenes y los archivos multimedia para que se carguen más rápidamente y simplifica los menús de navegación para que sean fáciles de tocar.
Are WordPress sites automatically mobile-friendly?
No todos los sitios de WordPress son automáticamente aptos para móviles. Esto depende del tema y de los plugins utilizados. Elegir un tema responsivo y plugins optimizados para móviles es esencial para garantizar la compatibilidad móvil.
How do I adjust WordPress to mobile?
Ajusta WordPress para móviles implementando un tema responsive, utilizando plugins como AMP para acelerar las páginas móviles y optimizando las imágenes con compresión automática y consultas de medios responsive.
How do I make my WordPress site responsive for all devices?
Para que tu sitio de WordPress sea adaptable a todos los dispositivos, utiliza un tema de WordPress adaptable, emplea consultas de medios CSS para ajustar los diseños y los elementos visuales, y prueba tu sitio en varios dispositivos y navegadores para garantizar una experiencia de usuario coherente.
Cómo empezar con el diseño adaptado a dispositivos móviles
Hacer que tu sitio WordPress sea apto para móviles es esencial para llegar a un público amplio y mejorar la clasificación en las búsquedas. Los siguientes puntos resumen las consideraciones clave para optimizar un sitio WordPress para dispositivos móviles.
Capacidad de respuesta móvil
La capacidad de respuesta móvil es fundamental porque una parte significativa del tráfico de Internet procede de dispositivos móviles. Un sitio adaptado a dispositivos móviles proporciona una mejor experiencia de usuario, lo que puede mejorar la participación y, potencialmente, la clasificación en motores de búsqueda como Google.
Elegir un tema de WordPress adaptable
La base para crear un sitio WordPress adaptado a dispositivos móviles es un tema adaptable. Temas WordPress adaptativos ajustan automáticamente su diseño para adaptarse al tamaño de la pantalla del dispositivo utilizado. Los usuarios pueden encontrar numerosos temas responsivos en la Repositorio de temas de WordPressque responden a diversas preferencias de diseño y funcionalidades.
Plugins esenciales para un sitio web móvil
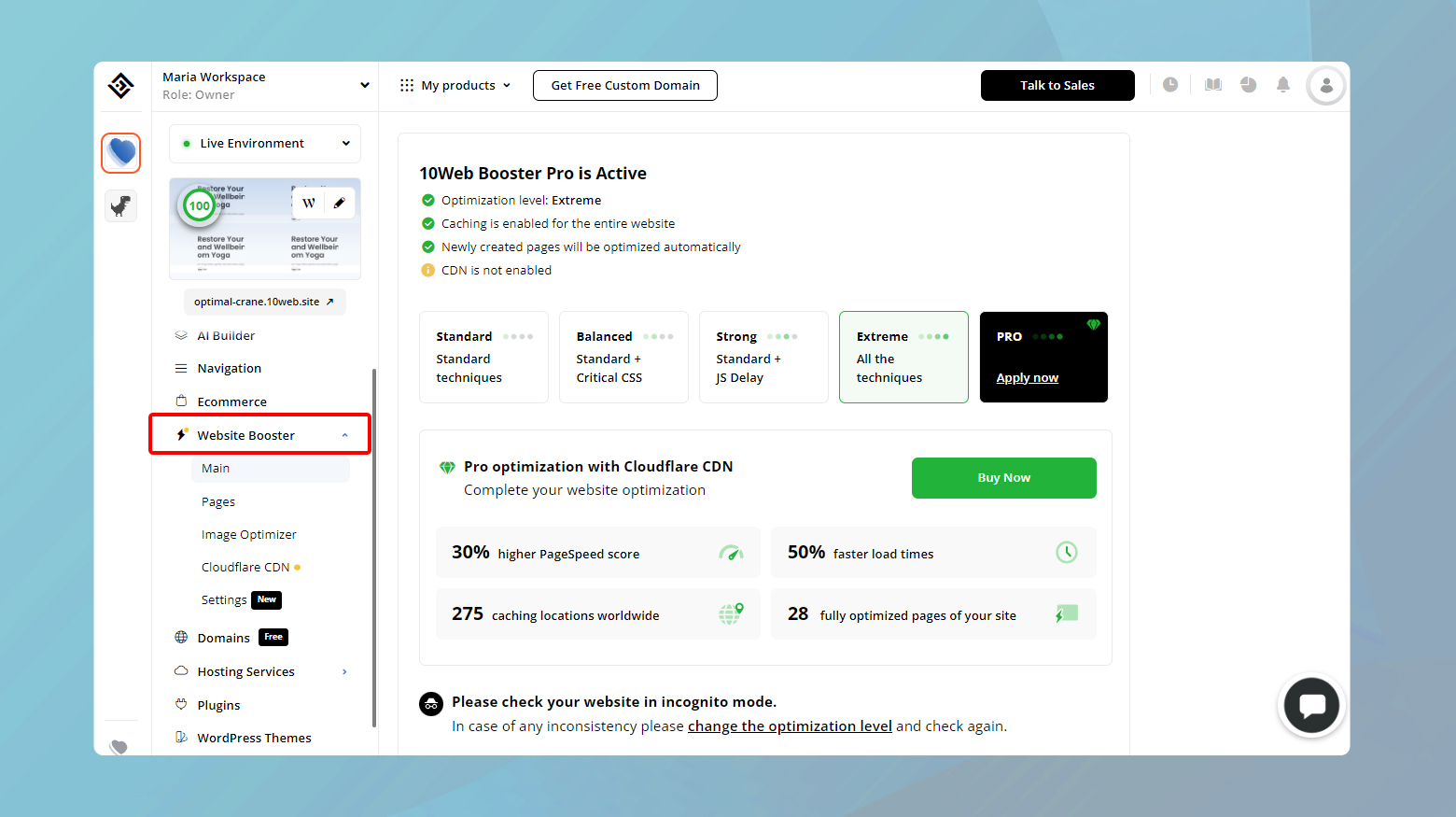
Los plugins amplían la funcionalidad de un sitio WordPress. Para optimizar la capacidad de respuesta móvil, el Plugin AMP es una herramienta que crea Páginas Móviles Aceleradas, haciendo que las páginas se carguen rápidamente en dispositivos móviles. Además, 10Web Booster
es un plugin multiuso que incluye funciones para mejorar el rendimiento móvil, entre otras ventajas. Es crucial seleccionar plugins que funcionen bien con otros componentes del sitio y que no comprometan la usabilidad móvil.

Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Optimizar imágenes y medios
Optimizar las imágenes y los archivos multimedia es crucial para mejorar el rendimiento y la velocidad de un sitio WordPress en dispositivos móviles. Los archivos de imagen grandes ralentizan considerablemente los tiempos de carga de las páginas, pero automatizando optimización de imágenes y utilizando consultas de medios responsivos, puedes asegurarte de que sólo se cargan los medios necesarios en las distintas pantallas. Para mantener una experiencia móvil eficiente, debes automatizar el proceso
de optimización de imágenes. Varios Plugins de WordPress pueden reducir el tamaño de archivo de las imágenes sin comprometer la calidad. Estas herramientas suelen convertir los archivos de imagen grandes en tamaños más manejables al subirlos, lo que puede tener un impacto sustancial en la velocidad de carga de la página. Estas son las características clave que debes buscar:
- Compresión automática: Busca plugins que ofrezcan compresión automática para archivos JPEG, PNG y GIF.
- Compatibilidad con pantallas Retina: Garantiza que las imágenes optimizadas sean claras en todas las resoluciones de dispositivos, incluidas las pantallas de alta densidad.
- Integración con una red de distribución de contenidos (CDN): Esto reduce la latencia sirviendo imágenes desde servidores cercanos al usuario.
Uso de consultas de medios adaptativos
Las consultas de medios de respuesta en CSS permiten personalizar el contenido para adaptarlo a diferentes tamaños y resoluciones de pantalla:
@media only screen and (max-width: 768px) { .responsive-image { width: 100%; height: auto; } }
- Carga lenta: Las imágenes se cargan sólo cuando están a punto de entrar en la ventana gráfica, reduciendo el tiempo de carga inicial.
- Dirección artística: Con las consultas de medios, puedes adaptar las imágenes y otros medios para que se ajusten a los requisitos estéticos y de tamaño de los distintos dispositivos, mejorando el atractivo visual y garantizando la relevancia.
Si eres usuario de 10Web, puedes aprovechar las ventajas del 10Web Potenciador para optimizar automáticamente tus imágenes y páginas web.
Mejorar la funcionalidad y el diseño del sitio
Al hacer que tu sitio WordPress sea apto para móviles, es esencial centrarse en la funcionalidad y el diseño para garantizar una experiencia fluida a los usuarios móviles. Esto incluye tener un tema adaptable, adaptar la navegación y garantizar que los formularios y el contenido sean fácilmente accesibles en pantallas pequeñas.
Optimizar los menús de navegación para móviles

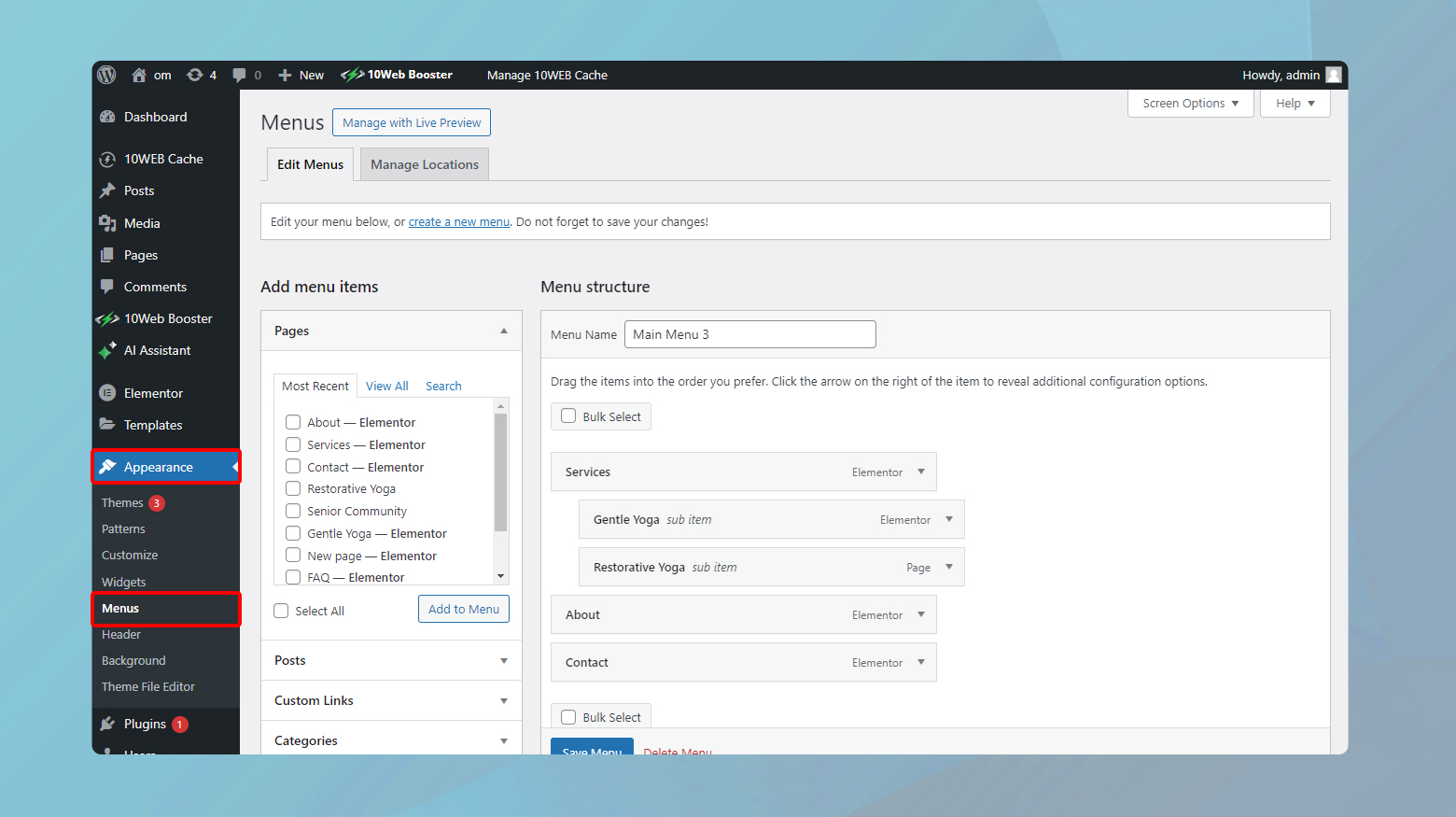
La experiencia del usuario móvil mejora mucho cuando menús de navegación son claros y fáciles de usar. Para los sitios de WordPress, existen menús responsivos que se adaptan a distintos tamaños de pantalla y dispositivos. Optimizar estos menús de navegación implica simplificarlos para incluir los elementos clave y garantizar que sean fáciles de tocar. Puedes organizar los elementos del menú de forma jerárquica, con los enlaces más importantes visibles y el resto accesibles mediante submenús ampliables.
Crear formularios y páginas de contacto aptos para móviles
Los formularios son un elemento crucial de los sitios de WordPress, especialmente para blogs y empresas que necesitan capturar información de los visitantes. En el móvil, los formularios deben simplificarse con un número mínimo de campos para facilitar el proceso de introducción de datos por parte del usuario. Los formularios de contacto deben ser especialmente responsivos. Deben cambiar de tamaño según las diferentes dimensiones de la pantalla sin perder funcionalidad. Existen herramientas y plugins que pueden ayudar a crear formularios que se vean y funcionen bien en dispositivos móviles.
Adaptar el contenido y el diseño a la vista móvil
El contenido debe ser fácilmente legible y el diseño debe ajustarse a diferentes tamaños de pantalla sin desplazamiento horizontal. Puedes conseguirlo utilizando un tema responsivo que escale automáticamente el contenido y las imágenes. Para un blogLa clave está en garantizar que el texto sea legible sin necesidad de hacer zoom y que las imágenes se carguen correctamente en las vistas móviles. El contenido, como las tablas y los vídeos incrustados, también debe comprobarse para asegurarse de que responden. El uso adecuado de CSS y HTML puede ayudar a personalizar aún más el sitio para una experiencia de visualización móvil óptima.
SEO y accesibilidad
Hacer que un sitio WordPress sea apto para móviles no sólo mejora la experiencia del usuario, sino también su SEO y la accesibilidad. These improvements are critical for both visibility in search results and ensuring that content is available to all users on any device.
Comprender la indexación móvil primero
Google ha pasado a indexación móvil primerolo que significa que utiliza predominantemente la versión móvil de un sitio web para indexarlo y clasificarlo. Este cambio refleja el creciente uso de dispositivos móviles para la navegación web. Para seguir siendo relevante en las clasificaciones de búsqueda de Google, un sitio web debe dar prioridad a la capacidad de respuesta móvil para garantizar que su contenido se indexe con precisión.
Mejorar la visibilidad en las búsquedas de Google
Para mejorar la visibilidad de un sitio web en las búsquedas de GoogleDebes asegurarte de que el sitio está optimizado para dispositivos móviles. Esto implica utilizar un diseño responsivo, comprimir las imágenes y minimizar los tiempos de carga. These factors contribute to SEO and can significantly boost a site’s posicionamiento en buscadores.
Aspectos clave para una mejor visibilidad:
- Diseño responsivo: Se adapta a la pantalla de cualquier dispositivo.
- Compresión de imagen: Los tiempos de carga más rápidos mejoran la experiencia del usuario.
- Tiempos de carga: Afecta directamente a la clasificación en los resultados de búsqueda de Google.
Garantizar la accesibilidad en todos los dispositivos
La accesibilidad desempeña un papel vital para llegar a un público más amplio, incluidos los usuarios de teléfonos móviles y tabletas. A WordPress site needs to be navigable and readable on all devices. By using proper contrast, scalable text, and accessible menus, a site can ensure that it is usable by individuals with disabilities or those using assistive technologies.
Consejos de accesibilidad:
- Contraste: Asegúrate de que el texto contraste bien con el fondo.
- Texto escalable: Utiliza unidades relativas para el tamaño del texto.
- Menús accesibles: Los menús deben ser fáciles de ampliar y navegar en las pantallas táctiles.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Estrategias avanzadas para la optimización móvil
Al hacer que un sitio WordPress sea apto para móviles, los desarrolladores deben centrarse en estrategias avanzadas que mejoren el rendimiento y la experiencia del usuario específicamente para usuarios móviles.
Integrar páginas móviles aceleradas (AMP)
Páginas móviles aceleradaso AMP, es un proyecto respaldado por Google que pretende acelerar el tiempo de carga de las páginas web en dispositivos móviles. Los propietarios de sitios WordPress pueden utilizar AMP instalando un plugin premium como AMP para WPque simplifica el proceso de integración. Esto puede mejorar significativamente la capacidad de respuesta móvil y el rendimiento de un sitio.
Utilizar el almacenamiento local y las redes de distribución de contenidos
Aprovechando almacenamiento local y Redes de distribución de contenidos (CDN) pueden minimizar la latencia y acelerar la entrega de contenidos para la versión móvil de un sitio web. Los desarrolladores pueden utilizar estas tecnologías almacenar en caché los recursos de acceso más frecuente como scripts, hojas de estilo e imágenes. Esto significa que el contenido se almacena más cerca del usuario, reduciendo el tiempo que tarda en cargarse una página.
10Web ha integrado Cloudflare Enterprise CDN en su ecosistema, con el fin de aprovechar las ventajas de seguridad y optimización para los sitios web de WordPress que utilizan 10Web.
Mantenerse al día con las actualizaciones de WordPress
Actualizar regularmente a la última versión de WordPress garantiza que un sitio mantenga un rendimiento y una seguridad óptimos. Estas actualizaciones suelen incluir mejoras para la capacidad de respuesta móvil y tiempos de carga reducidos. Los desarrolladores y propietarios de sitios deben supervisar sus instalaciones de WordPress y aplicar las actualizaciones con prontitud para que sus sitios móviles sigan funcionando eficazmente.
Consideraciones de diseño para una experiencia móvil fluida
Al hacer que tu sitio WordPress sea apto para móviles, es crucial prestar atención al tamaño de las fuentes, los puntos de interrupción del diseño, la gestión de las ventanas emergentes y una estética cohesiva. Estos elementos afectan al modo en que los usuarios interactúan con tu sitio en dispositivos móviles.
Elegir correctamente el tamaño de las fuentes y los puntos de interrupción del diseño
Los tamaños de fuente deben ser legibles en pantallas pequeñas sin necesidad de hacer zoom. Suele recomendarse un tamaño de fuente base de 16px para el cuerpo del texto.
Puntos de interrupción del diseño son puntos específicos en los que el diseño de un sitio se adaptará para acomodarse a diferentes tamaños de pantalla. Normalmente, debes establecer puntos de ruptura en anchuras de dispositivo comunes -como 320px para teléfonos, 768px para tabletas y 1024px para dispositivos más grandes- para garantizar la legibilidad y usabilidad en cada tamaño.
Gestionar eficazmente las ventanas emergentes y los botones de las redes sociales
Las ventanas emergentes pueden entrometerse en la experiencia del usuario, especialmente en los dispositivos móviles, donde el espacio de la pantalla es limitado. Para mantener un sitio fácil de usar, asegúrate de que las ventanas emergentes sean fácilmente desactivables o utiliza formatos alternativos para los usuarios de móviles. Los botones de las redes sociales deben tener un tamaño adecuado y estar colocados estratégicamente para que sean accesibles sin interferir con otros contenidos.
Crear una estética cohesiva para tu sitio móvil
Un sitio móvil no sólo debe funcionar bien, sino también mantener una conexión visual con la versión de escritorio. Esto implica una diseño responsivo con imágenes flexibles y cuadrículas fluidas para crear un aspecto y una sensación coherentes. Mantén un esquema de colores sencillo y un diseño despejado para mejorar la experiencia del usuario y garantizar que tu marca sea clara e identificable en todos los dispositivos.
Supervisar y probar la usabilidad móvil
En una era en la que predomina la navegación móvil, es primordial garantizar que un sitio de WordPress ofrezca una experiencia fluida a los usuarios de teléfonos inteligentes y tabletas. Esto implica una supervisión continua y pruebas rigurosas.
Utilizar la prueba de Google de compatibilidad con dispositivos móviles
Google ofrece una herramienta de prueba de compatibilidad con dispositivos móviles que evalúa las páginas individuales de un sitio WordPress para determinar su compatibilidad con los usuarios móviles. Para utilizarla, sólo tienes que introducir la URL de la página que deseas probar, y la herramienta te informará sobre el rendimiento de la página en dispositivos móviles. Esta prueba puede detectar problemas como texto ilegible o enlaces y botones inoperativos en pantallas táctiles.
Pruebas regulares en múltiples navegadores y dispositivos
Un sitio de WordPress puede aparecer y funcionar de forma diferente en distintos navegadores y dispositivos. Por lo tanto, es esencial realizar pruebas periódicas para garantizar que un tema de WordPress adaptable se adapte a diferentes tamaños y resoluciones de pantalla. Realizando pruebas en una amplia gama de plataformas -incluidos los principales navegadores como Chrome, Firefox y Safari, así como en dispositivos iOS y Android- puedes identificar cualquier incoherencia en la experiencia del usuario o en el diseño.
Analizar el tráfico web y el comportamiento de los usuarios
Comprender cómo interactúan los visitantes con un sitio de WordPress en dispositivos móviles puede ofrecer información valiosa. Herramientas como Google Analytics pueden ayudar analizar el tráfico webEl índice de rebote refleja la frecuencia con que los usuarios abandonan el sitio tras ver una sola página. Unas tasas de rebote elevadas pueden indicar que un sitio no es apto para móviles, lo que requiere una investigación más profunda y ajustes para mejorar la experiencia del usuario.
Mantener la seguridad y la función de comercio electrónicos
Al optimizar un sitio de WordPress para uso móvil, nunca debes comprometer la seguridad y la funcionalidad de comercio electrónico. These elements are crucial for maintaining user trust and facilitating smooth transactions on mobile devices.
Implantar medidas de seguridad para sitios adaptados a móviles
Implementar fuertes medidas de seguridad es esencial para un sitio WordPress adaptado a dispositivos móviles, especialmente si maneja información o transacciones sensibles. A medida que crece el comercio móvil, es imperativo asegurar el diseño responsivo de un sitio, garantizando que los protocolos de seguridad, como los certificados SSL para el cifrado, estén en funcionamiento independientemente del dispositivo que utilice el cliente.
- Certificados SSL: Asegúrate de que el sitio tiene un certificado SSL válido, que cifra los datos transferidos entre el dispositivo del usuario y el sitio web, algo crucial para proteger la información sensible.
- Plugins de seguridad: Utiliza plugins de seguridad compatibles con versiones móviles y de escritorio que puedan prevenir ataques de malware y solucionar vulnerabilidades.
- Actualizaciones regulares: Mantén actualizados el CMS, los temas y los plugins de WordPress para protegerlos de los riesgos conocidos, garantizando que el sitio móvil siga siendo seguro.
Optimizar WooCommerce y otras soluciones de comercio electrónico para móviles
Plataformas de comercio electrónico como WooCommerce deben estar totalmente optimizadas para usuarios móviles, dada la creciente tendencia de compras en línea en teléfonos inteligentes y tabletas. Esto implica no sólo un diseño adaptable que se ajuste perfectamente a los distintos tamaños de pantalla, sino también funciones que mejoren la experiencia del usuario en la versión móvil del sitio.
- Tema responsivo: Elige un tema que esté diseñado para WooCommerce y que sea responsive, para garantizar que la experiencia de compra sea igual de eficaz en dispositivos móviles.
- Comprobación móvil: Simplifica el proceso de pago con un diseño que sea fácil de navegar en pantallas pequeñas para reducir las tasas de abandono de carritos.
- Optimización táctil: Proporciona botones y campos de formulario lo suficientemente grandes para que se puedan tocar fácilmente en una pantalla táctil.
Conclusión
Hacer que los sitios de WordPress sean aptos para móviles es fundamental en un mundo digital dominado por los móviles. Los pasos clave incluyen la selección de temas adaptables, la optimización de las imágenes y el uso de plugins esenciales para mejorar el rendimiento en dispositivos móviles.
Racionalizar la navegación del sitio, el diseño del contenido y los formularios también mejora la usabilidad en distintos tamaños de pantalla. Estrategias avanzadas como la implementación de AMP y las redes de distribución de contenidos mejoran la velocidad y la seguridad del sitio. Dar prioridad a la optimización móvil no sólo satisface las necesidades de los usuarios, sino que también mejora la clasificación en las búsquedas y amplía la accesibilidad, manteniendo los sitios competitivos y eficaces.