Getting your product descriptions right can make a huge difference in your online store’s success. Whether you’re a seasoned ecommerce professional or just starting out, mastering the intricacies of product descriptions on your WooCommerce site can significantly impact the shopping experience and conversion rates.
This guide on how to add short description in WooCommerce shop page will show you the ropes. We’ll walk you through the essential steps to effectively implement and optimize short descriptions, helping you enhance both customer engagement and your store’s performance.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Understanding WooCommerce product pages
When you’re running an online store with WooCommerce, mastering the details of your product pages can have a big impact on your customers’ shopping experience. A product page is where your items live online and where your customers make the decision to add products to their cart.
These pages are designed to display all the necessary information about your products, and WooCommerce provides a flexible platform to customize this information to best fit your store. Typically, a product page includes the product title, detailed descriptions, prices, product images, and the add to cart options.
Let’s break down the key elements you’ll find on a WooCommerce product page:
- Product title: This is the name of your item. Make it descriptive and clear.
- Product image(s): High-quality images that show your product in the best light.
- Price: The cost of the product, often with options for sales or discounts.
- Add to cart: A bold button that’s easy for your customers to find and use.
- Long description: A detailed section about the product features and benefits.
- Product short description: A concise summary that highlights the key points of your item. This is crucial for quick shopper scans.
Now, if you want to know how to add short description in WooCommerce shop page, look for the Product short description box in your product editing panel, which is a golden opportunity to entice customers right from the shop page.
Crafting a compelling short description can lead to better engagement and sales, so it’s worth taking the time to get it just right. Remember, this description is often what stands between browsing and buying, so make it count!
Why add a short description in WooCommerce?
Adding a short product description on your WooCommerce shop page is a crucial part of creating a compelling online store. Not only does it provide your customers with essential information at a glance, but it also enhances the shopping experience and can lead to better sales conversion.
Why is a product short description important?
- Clarity: A product short description gives customers a quick overview of what to expect from the product without needing to scroll for more detailed information.
- Engagement: It keeps the customer engaged by distilling the product’s features and benefits into an easy-to-read format.
- SEO value: Including keywords in your short descriptions can improve your products’ visibility in search engine results.
- Better conversion rates: A concise and informative description can be the difference in making a sale. It provides just enough information to help customers make a buying decision quickly.
- Mobile friendliness: With more users shopping on mobile devices, short descriptions fit nicely on smaller screens, where brevity is key.
By leveraging short descriptions effectively, you ensure that your products not only catch the eye but also provide the necessary information to encourage purchases. Remember, a well-crafted short description is a small investment that can lead to larger returns for your WooCommerce store.
How to add short product description
When adjusting the display of your product descriptions in WooCommerce, start by accessing the Settings within your WooCommerce dashboard. Here’s how you can manage these:
- Navigate to the WooCommerce tab on your WordPress dashboard.
- Click on Settings and then select the Products tab.
- Navigate to Products > All Products in your WordPress dashboard.
- Select the product, click Edit and look for the Product short description box to add your text.

In WooCommerce, product descriptions can be displayed in two formats: the full-length description and the short description. The short description is particularly useful as it gives your customers a quick summary of the product, helping them to make a buying decision without navigating away from the product listings.
- Full product descriptions generally appear on individual product pages.
- Short product descriptions are meant to be concise overviews that can also be displayed on shop and archive pages.
Remember, any time you make changes to these settings, be sure to save by clicking the Save changes button at the bottom of the screen. Your shop page will now reflect the updates, displaying short product descriptions alongside your products as intended.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
How to add short description in WooCommerce shop page
When you’re managing an online store in WooCommerce, adding a short description to each product can enhance the shopping experience by offering key information quickly and directly. This guide walks you through how to add short description in WooCommerce shop page by updating your theme’s functions.php file or using the add_action hook.
Editing functions.php
You can add short descriptions to your WooCommerce products by directly editing the functions.php file of your theme. To do this, access your website’s files using an FTP client or through your hosting CPanel. Locate your active theme’s directory and find the functions.php file.
// Add the short description in the shop loop.
add_action('woocommerce_after_shop_loop_item_title', 'lc_add_short_description', 40);
function lc_add_short_description() {
global $product;
if ( ! $product->get_short_description() ) return;
echo '<div class="woocommerce_short_description">' . wc_format_content($product->get_short_description()) . '</div>';
}
Make sure to create a child theme first if you’re modifying a theme that you didn’t build yourself, to ensure that updates to the theme don’t overwrite your changes.
Using add_action hook
The add_action hook is a safer way to add functionality to your WooCommerce store without editing core files. Add the following code snippet to your theme’s functions.php file to display the product short description on the shop page. If you’re unfamiliar with how to add code to your functions file, consider using a plugin that allows insertion of snippets, which can protect you from errors.
add_action('woocommerce_after_shop_loop_item_title', 'custom_add_short_description', 9);
function custom_add_short_description() {
global $product;
if ( has_excerpt( $product->get_id() ) ) {
echo '<div class="woocommerce_short_description">' . get_the_excerpt( $product->get_id() ) . '</div>';
}
}
This snippet uses the add_action hook to inject the short description after the product title on the shop page. The priority number 9 ensures that the short description appears before the Add to cart button.
By following these steps, you can successfully integrate a short product description into your shop page, offering your customers a snippet of information that could help them make a purchasing decision.
Design considerations for product descriptions
When crafting product descriptions for your WooCommerce shop page, it’s essential to strike a balance between aesthetics and readability to augment your customers’ shopping experience. Keep these design elements in mind:
- Theme: Ensure your theme supports short descriptions and complements your brand style. It should also offer flexibility in modifying text alignment, font size, and color.
- Text alignment: For clarity, align your product description text to the left. This aids natural readability for most languages, including English.
- Font size: Use a legible font size for descriptions—typically smaller than your product title but large enough to read comfortably. A size of 14px to 16px is commonly effective.
- Color: Choose a color that contrasts well with the background but isn’t so bright that it overshadows the product title. Muted tones or grayscale are often safe bets.
- Product title: Make it prominent. Align your product title centrally above your description and opt for boldface to help it stand out.
- Product image gallery: Position the gallery close to the description. The alignment should be consistent, and the gallery should be intuitive to navigate, again ensuring compatibility with your theme.
With these design considerations in mind, you’ll create a more engaging and user-friendly product description that doesn’t just inform but also enhances the overall shopping experience on your WooCommerce shop page.
Customizing descriptions with plugins
When you’re looking to enhance your WooCommerce shop page, plugins can be a pivotal tool in customizing your product descriptions. Fortunately, WooCommerce provides flexibility for this through various plugins.
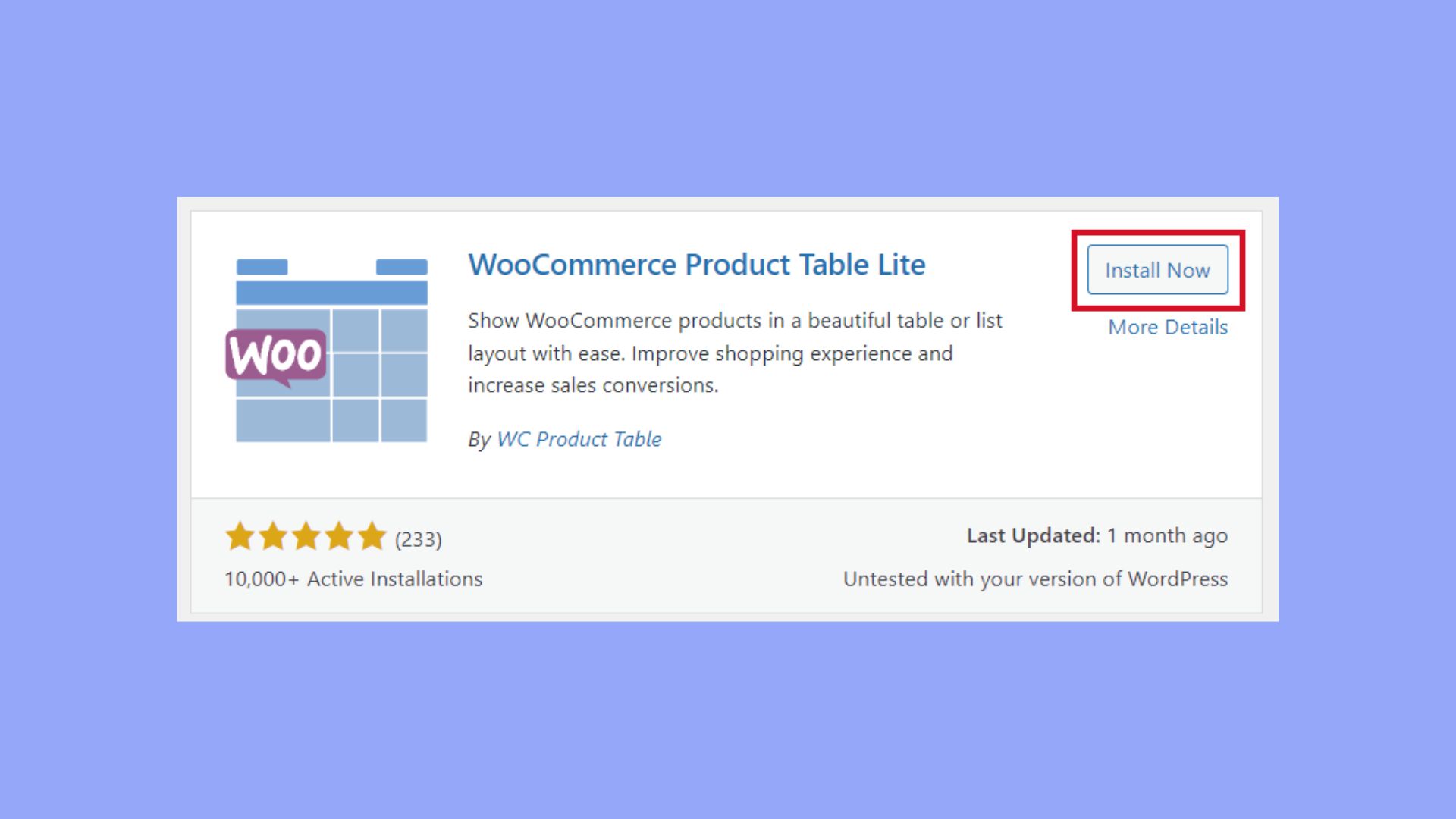
WooCommerce Product Table Lite is one such plugin that simplifies adding short descriptions. By installing and activating this plugin, you gain the ability to showcase short descriptions in a neat, table-like format on your shop page. Navigate to WooCommerce > Settings > Products > Product Tables to configure its settings.

For those who are interested in a broader range of customization options, a page builder plugin like SeedProd can be particularly useful. SeedProd goes beyond mere descriptions, allowing you to overhaul the entire layout of your WooCommerce pages.
If you’re comfortable with coding or want to try something more bespoke, WPCode might catch your interest. This plugin lets you add custom code snippets to your site, which can include tailored functions for displaying short descriptions your way.
Remember, always ensure any plugin you choose is well-supported and compatible with your version of WooCommerce to maintain the smooth operation of your online store. Friendly advice: back up your site before installing new plugins – better safe than sorry!
Enhancing SEO with effective description content
When you’re writing your short product description, think of it as your shop window display—it’s your chance to entice customers and the search engines simultaneously. It’s crucial to blend in keywords naturally. These are specific terms that potential buyers use to find products like yours. But remember, the goal is to keep the text readable and engaging, not to stuff it with keywords, which can be counterproductive.
Start by identifying the primary keyword for your product. This should be a term that accurately describes what you’re selling and matches what your potential customers are searching for. Use this keyword in your description, but always in a context that feels natural.
- Optimize Product Names: The name of your product should include the primary keyword for maximum search engine visibility.
- Focus on First Lines: Integrate keywords into the first sentence of your description, as this is often what shows up in the search results.
In addition, consider the length and formatting of your descriptions. While being concise, ensure they hold enough detail to convince a customer—your description is a mini sales pitch. Use bullet points to list benefits or key features if that helps to break up the text and draw attention to important information.
Lastly, updating product descriptions with relevant keywords can also help your search rankings. Always keep your content fresh and reflective of what customers might be currently interested in. With well-chosen words and strategic placement, your descriptions will serve both your SEO goals and your customers’ needs.
Displaying short descriptions on different WooCommerce pages
When managing an online store using WooCommerce, displaying short product descriptions effectively can have a positive impact on your customers’ shopping experience. You can add these descriptions to various key pages, ensuring that shoppers have access to concise, informative summaries of your products.
Category pages and product category pages
To feature short descriptions on category pages, you’ll need to insert snippets manually, as WooCommerce doesn’t provide a default option for this. You would typically do this by:
- Creating a child theme to avoid losing changes after updates.
- Using the child theme’s
functions.phpfile to add a custom function that outputs the product short description. - Hooking this function to a relevant action within WooCommerce, such as woocommerce_after_shop_loop_item_title.
Individual product pages
Here, WooCommerce automatically displays the short description. You can edit these descriptions by:
- Navigating to the Products tab in your WordPress dashboard.
- Clicking the Edit button for the product you’re updating.
- Scrolling to the Product short description box to add or edit your content.
Archive pages
For archive pages that list products, such as search results or specific tag pages, the process is similar to category pages. You add a custom function and hook it to the correct action hook in WooCommerce.
By strategically displaying short descriptions on different pages throughout your site, you can enhance product visibility and inform customers without overwhelming them, maintaining a clean and user-friendly shopping environment.
Conclusion
Knowing how to add short description in WooCommerce shop page is a vital skill for any online store owner. It not only improves the user experience by providing essential information at a glance but also boosts SEO and conversion rates. By following the steps outlined in this guide, you can ensure that your product descriptions are both informative and appealing, making your WooCommerce shop a preferred destination for potential customers.