Are you looking to enhance your website by integrating social media content directly into your pages? This guide on how to embed Instagram post on WordPress will show you simple, effective methods to seamlessly blend Instagram’s dynamic content with your site’s layout.
Whether you’re aiming to boost engagement or enrich your site’s visual appeal, embedding Instagram posts is a straightforward way to connect with your audience and keep your content fresh and relevant.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
FAQ
How do I embed an IG post in WordPress?
How do I fetch Instagram posts on WordPress?
Can you connect WordPress to Instagram?
Understanding embedding Instagram posts
Embedding Instagram posts directly into your WordPress site allows for a seamless integration of social media content, providing a richer experience for your visitors.
The basics of Instagram embedding
Embedding is a process that lets you take content such as a photo or video from Instagram and place it directly into the layout of your WordPress webpage. This adds visual interest and keeps visitors engaged. Here’s what you need to know:
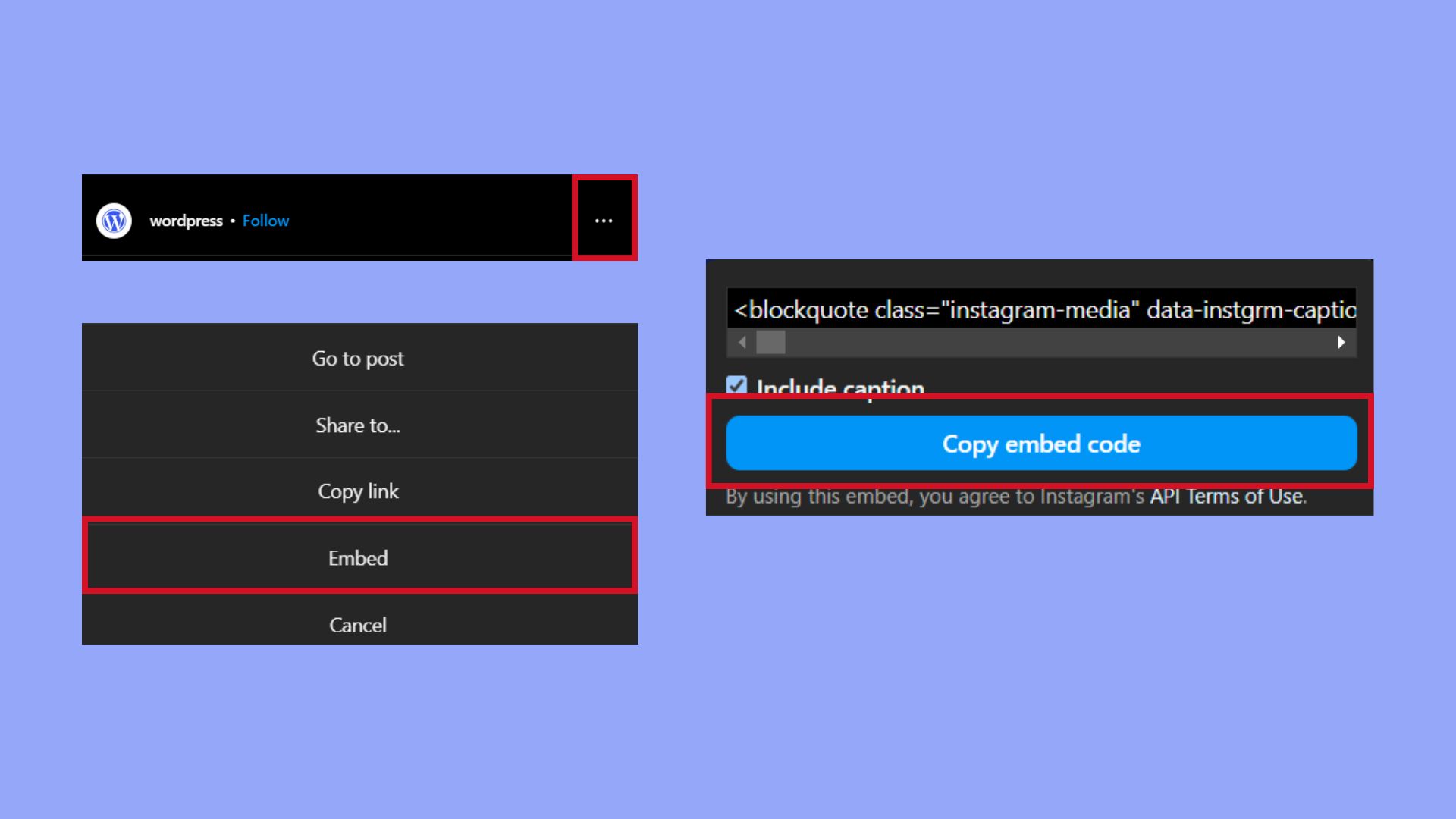
- Embed code: Obtain an embed code from the specific Instagram post by clicking the … (three dots) and selecting Embed.
- WordPress block editor: Use the block editor in WordPress by clicking + Add block and searching for Instagram to insert Instagram posts.
Embedding vs. linking Instagram content
It’s important to distinguish between the two methods to incorporate Instagram posts into your site:
- Embedding: This method displays the actual Instagram post, with visuals and text, directly on your page. As you embed an Instagram post, it retains the look and feel of the original Instagram content, including the Like and Comment buttons.
- Linking: Simply provides a text link to the Instagram content. When clicked, users are taken away from your site to view the content on Instagram’s own platform.
Embedding enriches your page, keeping users on your site while still offering interactive and constantly updated Instagram content. On the other hand, linking can be less engaging and might lead to a higher bounce rate as visitors leave your site to view the Instagram content.
Getting started with Instagram embed on WordPress
Before you can showcase your Instagram content on your WordPress site, you need to set up your Instagram account and then connect it to WordPress. This involves a few simple steps that ensure your Instagram posts can be displayed on your website.
Setting up your Instagram account
If you don’t already have an Instagram account, creating one is your first step. Sign up either on the Instagram website or through their mobile application. For a business account, you can set this up directly via Instagram or through a linked Facebook page. Once your account is active, you’re ready to link it with WordPress.
Connecting Instagram to WordPress with a plugin
Connecting your Instagram account to your WordPress site can be used to display your latest Instagram posts, create photo galleries, or simply make your social presence known. WordPress does not have a built-in feature to directly link your Instagram feed to your site, so you’ll need a plugin.
There are several plugins available such as Smash Balloon Social Photo Feed which is popular and highly rated for this purpose. The plugin allows you to display your Instagram feed as a gallery and provides widgets for easy integration. When selecting a plugin, consider the features you need, such as the ability to display multiple feeds or support for Instagram Stories.
Installation and activation of Instagram plugins
Once you’ve chosen a plugin, the next steps are to install and activate it on your WordPress site. Follow these steps to proceed:
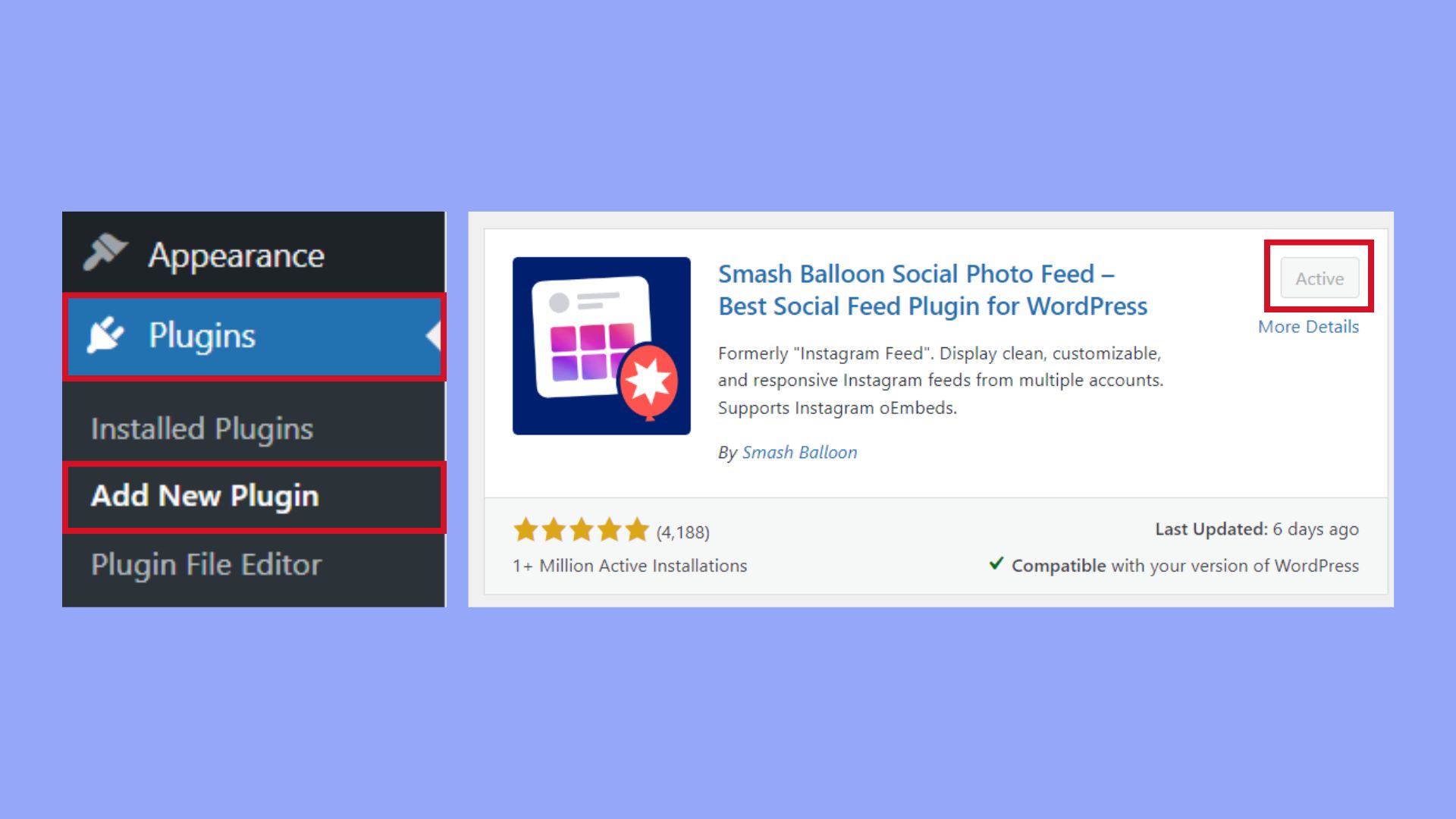
- Navigate to your WordPress dashboard and go to Plugins > Add New.
- In the search bar, type the name of the plugin you want to install, such as Smash Balloon Social Photo Feed.
- When the plugin appears in the search results, click on the Install Now button next to it.
- After the plugin is installed, click on the Activate button to enable the plugin on your site.

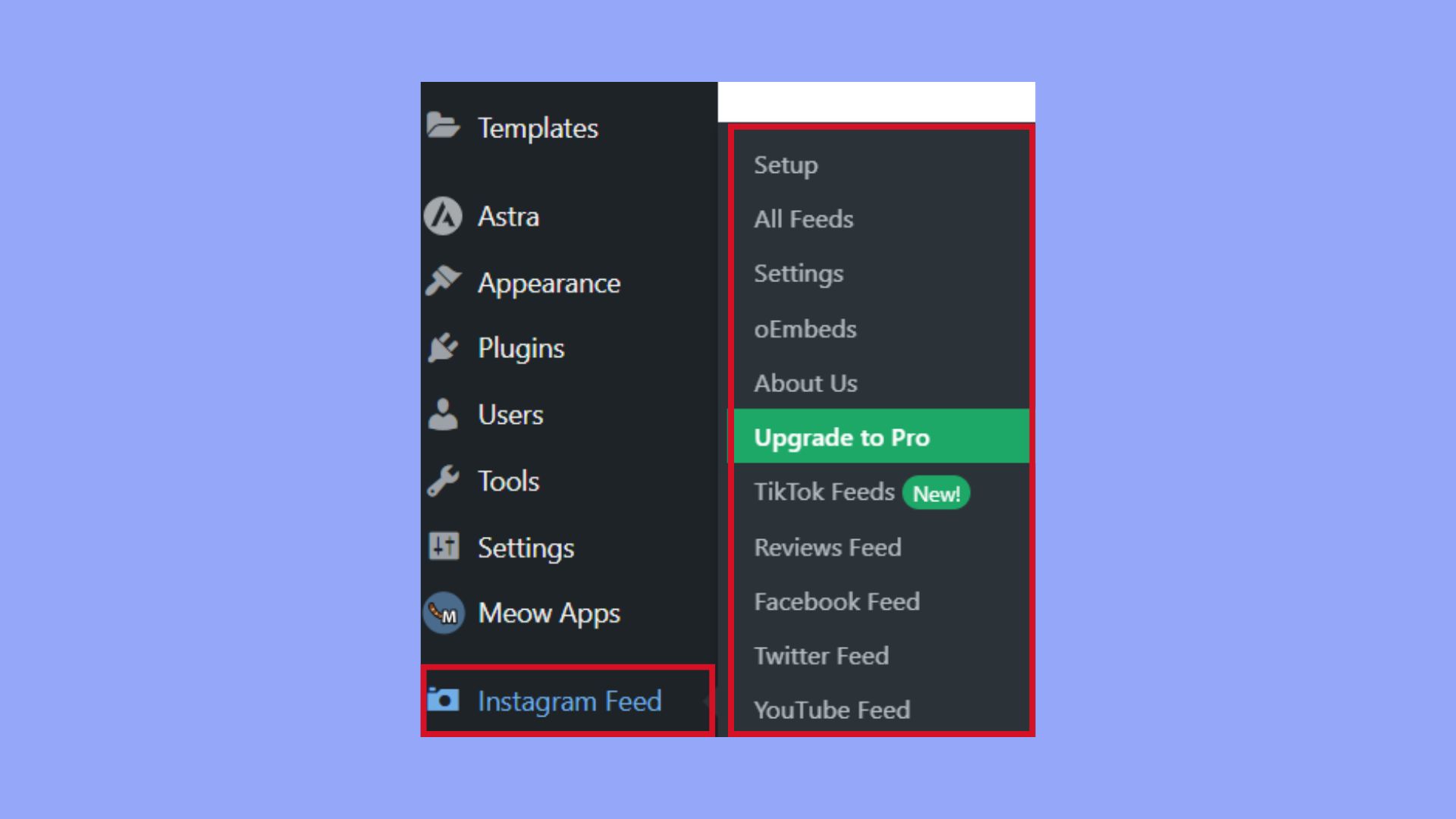
- You can now go to Instagram Feed in the left-hand menu to configure your feed settings and complete the setup.

Once the plugin is active, use the provided widgets or shortcodes to add your Instagram feed to posts, pages, or sidebar areas on your WordPress site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to embed Instagram post on WordPress
Embedding Instagram posts on your WordPress site can provide a visually engaging experience for your visitors. For embedding any post, you need to retrieve its URL and Embed Code from Instagram first. Now, let’s see how to embed Instagram post on WordPress using the block, shortcode and HTML editor methods.
Embedding with Instagram block
Embedding Instagram content into your WordPress posts or pages can be easily done using the dedicated Instagram block. This tool is part of WordPress’s block editor, which simplifies the process of integrating social media content directly into your site. This is how to embed Instagram post on WordPress with blocks:
- Navigate to the WordPress admin dashboard.
- Select Posts or Pages from the sidebar menu.
- Navigate to the page where you want to showcase the Instagram feed.
- Click the + icon to add a new block.
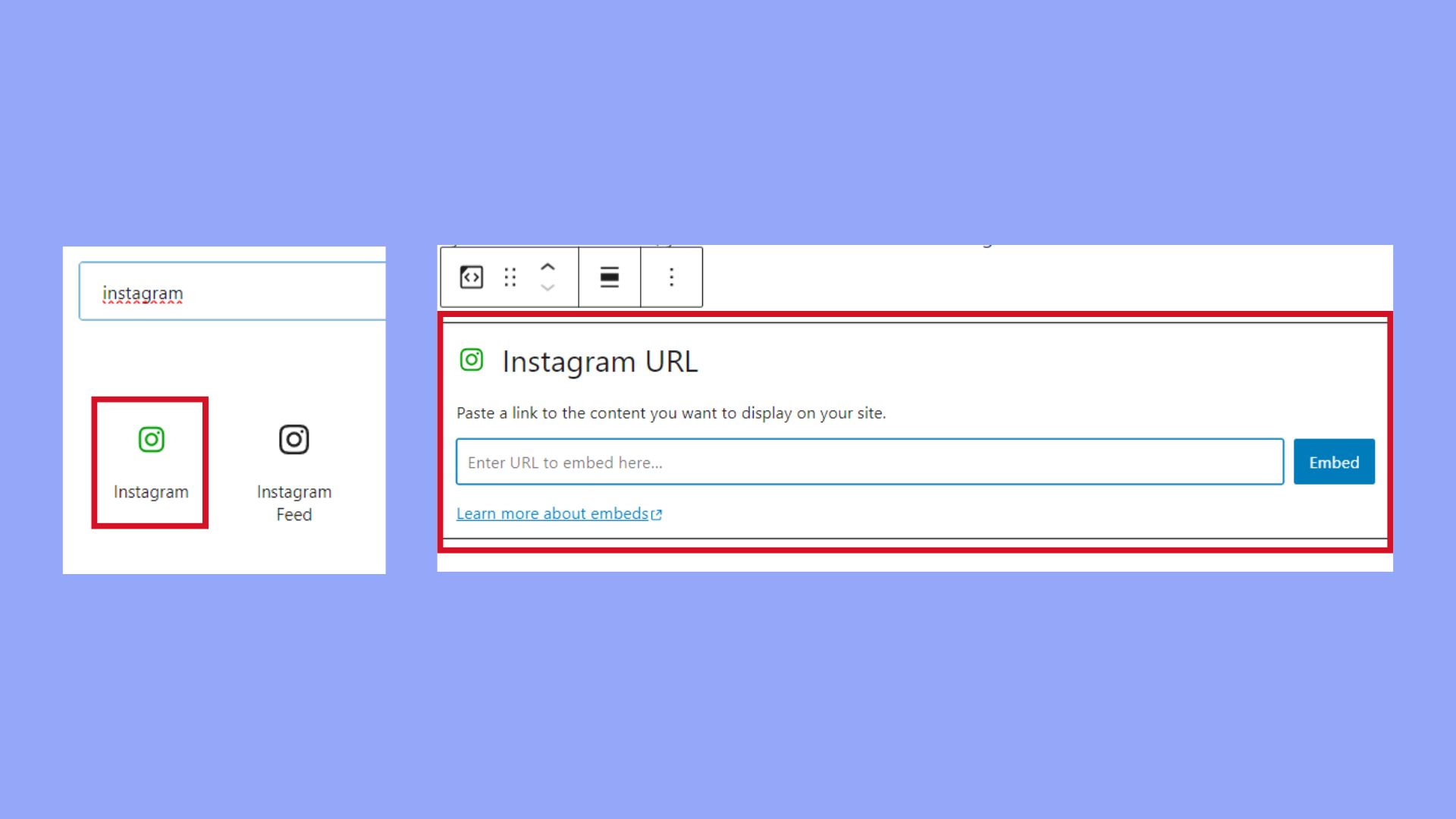
- Type Instagram in the search bar and select it.
- Insert the copied Instagram URL.

Embedding with shortcodes
Embedding Instagram posts into your WordPress site using shortcodes is a good alternative to using dedicated Instagram blocks. This method is particularly handy if you prefer a quicker approach or if your theme or builder actively supports shortcodes.
- Log into your WordPress dashboard.
- Choose to edit an existing post or page, or start a new one by selecting Posts > Add New or Pages > Add New.
- Once you’re in the editor, click on the + (Add Block) button.
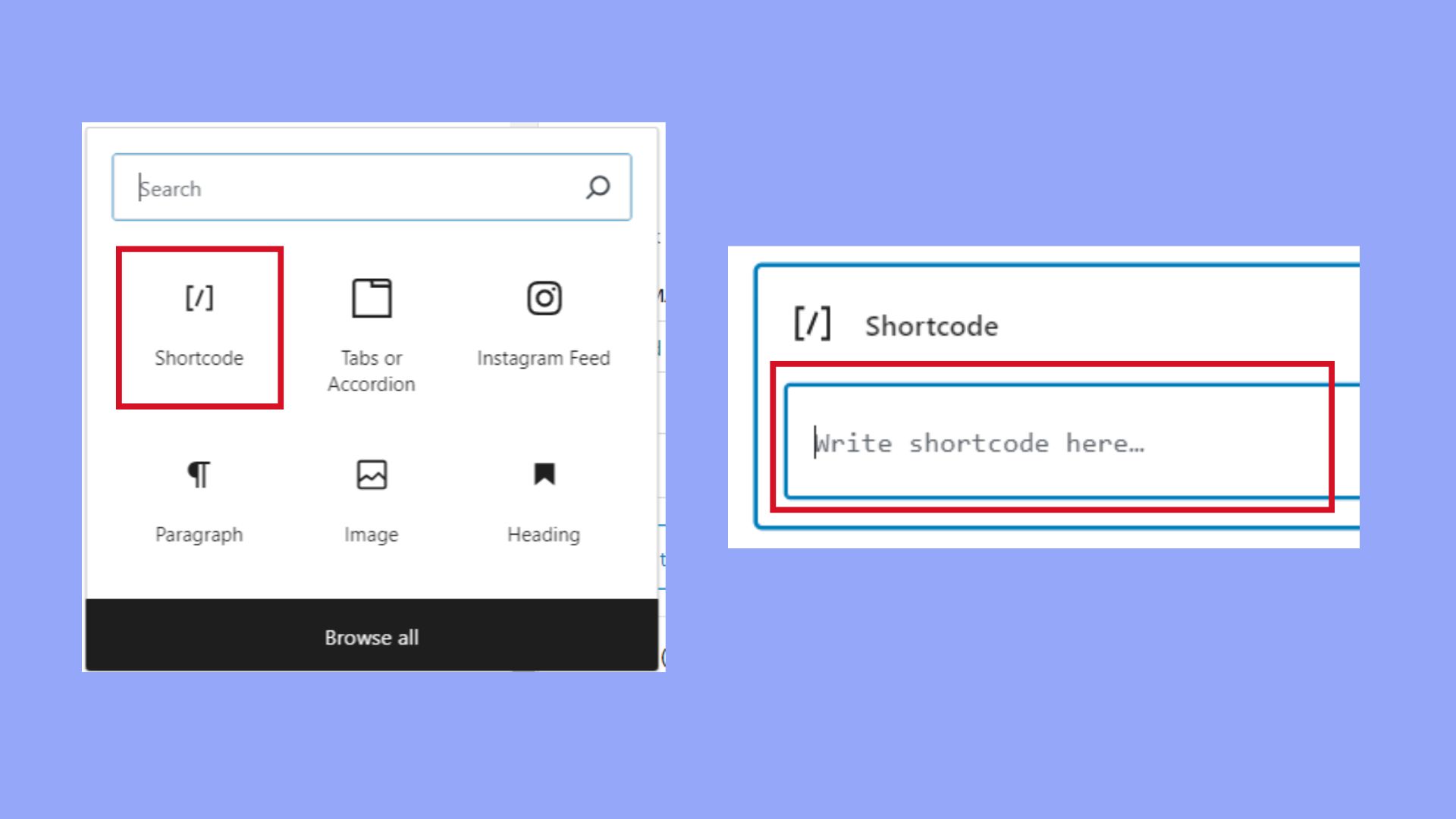
- Type shortcode into the search bar to find the Shortcode block quickly.
- Click on the Shortcode block to add it to your post or page.
- In the Shortcode block, paste the Instagram URL that you previously copied. Simply place the URL on its own in the block; WordPress handles the rest.
- WordPress will recognize the URL and automatically format it as an embedded Instagram post.

Embedding with HTML editor
- Navigate to the desired post on Instagram.
- Click the three-dot icon (…) located at the top right of the post.
- Select Embed from the dropdown menu.
- Click on Copy Embed Code.This will copy the HTML code you need to integrate the post into your website.

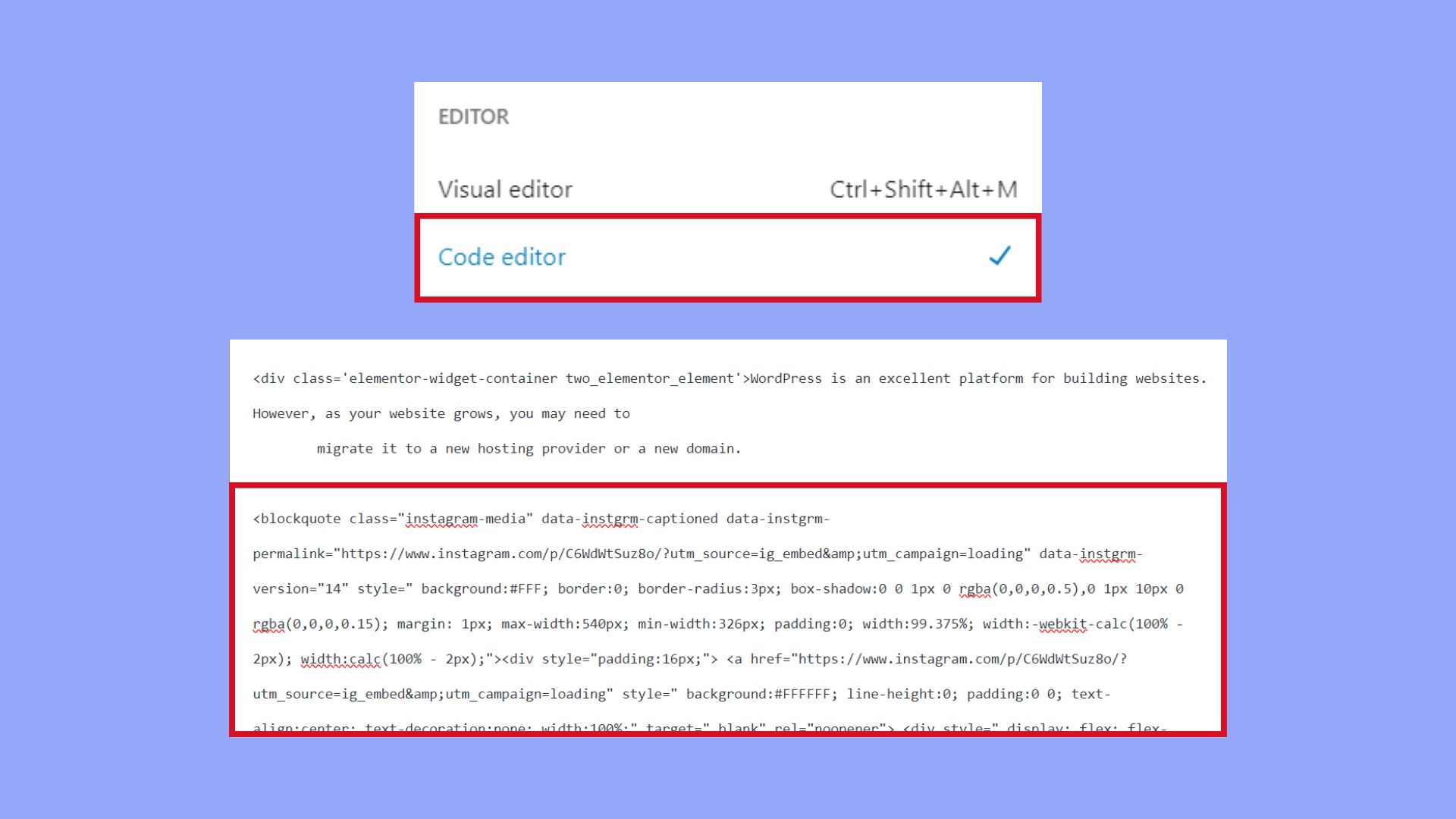
- Open your website’s HTML editor where you want the Instagram post to appear.
- Paste the copied HTML code directly into the editor. If you’re using a content management system like WordPress, you may have to switch to the Text or HTML editor mode instead of the Visual editor to paste the code.
- Once embedded, the Instagram post will display as it appears on Instagram, complete with the original caption and interactive elements like the like and comment buttons.

Additional tips for effective Instagram embeds
Now that you know how to embed Instagram post on WordPress, there are things to keep in mind.
Consent and credit
Always make sure you have the right to use and embed someone else’s Instagram content. It’s also good practice to give credit to the original creator, even if Instagram’s embed function automatically includes the username.
Loading speed
Keep in mind that embedding multiple Instagram posts on a single page can affect the loading speed of your website. Monitor the page’s performance and optimize if necessary.
Update content regularly
To keep your website fresh and engaging, regularly update the embedded Instagram posts to reflect current trends or more recent content.
Privacy and security
Ensure that the embedding process adheres to privacy and security standards, especially if you’re embedding content that includes personal or sensitive information.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Advanced techniques and optimization
When it comes to embedding Instagram posts on WordPress, advanced techniques and optimization can enhance your website’s performance and improve your position in search engine rankings. In tandem, they can also amplify your content’s reach across various social media platforms.
SEO best practices with Instagram embeds
To optimize your embedded Instagram content for search engines, start by ensuring that each embedded post provides value and is relevant to your page’s content. Always use alt text for images to describe the visual content, which is beneficial for SEO and accessibility. Additionally, incorporate related keywords in your post captions without overdoing it, which can improve the discoverability of your posts in search results.
Include high-quality, shareable Instagram content that encourages interaction, as user engagement can positively influence your SEO. Leverage Structured Data to give search engines more context about the type of content you’re presenting. Lastly, make sure to keep an eye on your website’s loading times, as embedded content can sometimes slow down your page—use plugins that are optimized for performance.
Utilizing Instagram for cross-platform promotion
When you’re playing the cross-promotion game, it’s crucial to maintain coherence across platforms. Link your Instagram profile to your Facebook page or other social media accounts like Twitter. Don’t just drop your feed randomly; use tailored descriptions and calls-to-action to guide visitors from your website to engage with your Instagram page.
Embed Instagram posts strategically to showcase your social proof, and increase visibility by using Instagram Stories within your WordPress posts to give real-time updates or promotions. Remember, consistency is key; maintain a uniform tone and style across all platforms to strengthen your brand. Employ analytics tools to track the performance of your embedded content to gain insights and further refine your cross-promotion strategy.
Conclusion
In conclusion, learning how to embed Instagram post on WordPress is a valuable skill that can significantly enhance the interactivity and aesthetic of your website. By integrating Instagram directly into your site with blocks, shortcodes or HTML, you not only keep your content vibrant and engaging but also encourage greater visitor interaction and social sharing. Follow the steps outlined in this guide to start showcasing your Instagram content seamlessly on your WordPress site, and watch as your digital presence grows.