The “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” message pops up in your browser when a specific resource on a webpage—be it an image, script, or stylesheet—hasn’t loaded as anticipated. At first glance, this might seem like a minor issue, but it can significantly affect your browsing experience, leaving you with incomplete or dysfunctional web pages.
While this specific message is one of the more common variations, it’s not the only way this issue might present itself. The error can appear in several forms, subtly varying in wording but generally pointing to the same underlying problem—a resource on the webpage you’re trying to access has been blocked by your browser, often due to the action of an extension or plugin.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Variations of the error
The core message, “Failed to load resource: net::ERR_BLOCKED_BY_CLIENT,” might sometimes show up in different guises. You might encounter it as:
- “failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
- “chrome failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
Or, it might be tied to specific applications or plugins, such as:
- “woocommerce failed to load resource: net::ERR_BLOCKED_BY_CLIENT”
And it’s not just niche or seldom-visited sites that can trigger this error. Major platforms like YouTube and Facebook are also not immune. The wording of the error notification might vary slightly, but the result is invariably the same: a piece of the webpage doesn’t display as it should.
Understanding what causes this error
Encountering this error can be a source of frustration, but the silver lining is that the message itself often provides valuable clues about its cause. This can sometimes make it easier to troubleshoot and resolve than other issues that prevent content from displaying correctly.
In some cases, the error arises because a server file is missing, or there’s been a typo in a URL. However, more commonly, the culprit behind this message is a browser extension—like an ad blocker or a content filtering tool. These extensions work by scanning websites for certain keywords, phrases, or patterns and blocking resources that match items on their blocklists. Unfortunately, this well-intentioned filtering can sometimes catch harmless content in its net, leading to the “Failed to Load Resource” error.
Here are some of the causes of the error:
Ad Blockers and extensions: These tools use lists of known ad servers and tracking domains to block requests. If a webpage tries to load resources from these domains, the ad blocker or extension steps in and stops it.
Privacy and security software: Similar to ad blockers, these applications have criteria for blocking potentially harmful or tracking-related content. They might also block resources from domains that have been flagged in security databases.
Network restrictions: Certain networks implement rules that automatically block access to specific types of content or domains to enforce security policies or comply with regulatory requirements.
Browser issues: Misconfigurations or corrupted files within your browser can lead to erroneous blocking of web resources, often due to a failure to properly interpret website code or mistakenly identifying benign content as harmful.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Resolving the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” error
Thankfully, there are several strategies you can employ to mitigate this issue:
Review your extensions
Extensions, particularly ad blockers and privacy tools, operate by intercepting and analyzing web requests to block unwanted content based on predefined rules. These rules might mistakenly flag legitimate resources as intrusive, thus preventing them from loading and causing the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” error. By temporarily disabling these extensions, you remove this layer of web request filtering, allowing all requests from the browser to reach the server unimpeded. This diagnostic step is crucial because it directly tests the hypothesis that the extensions are overly aggressive in their blocking behavior. If disabling the extensions resolves the issue, it confirms that the blocking rules within the extension are at fault. From a technical standpoint, this approach helps isolate the problem to a specific interaction between the browser and the web content, facilitated by the extension.
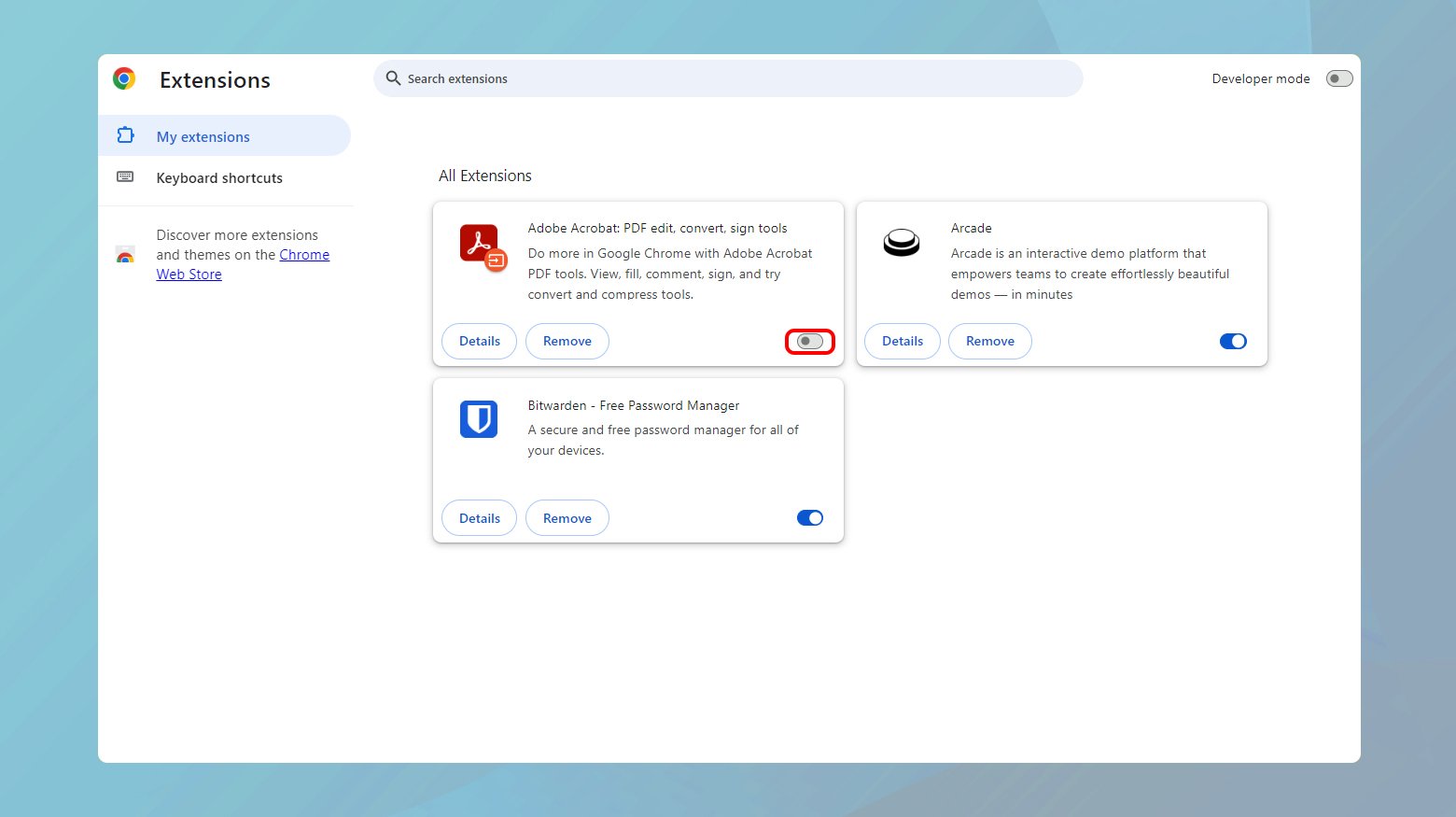
Chrome

- Click the three dots in the upper right corner.
- Go to “More tools,” and select “Extensions.”
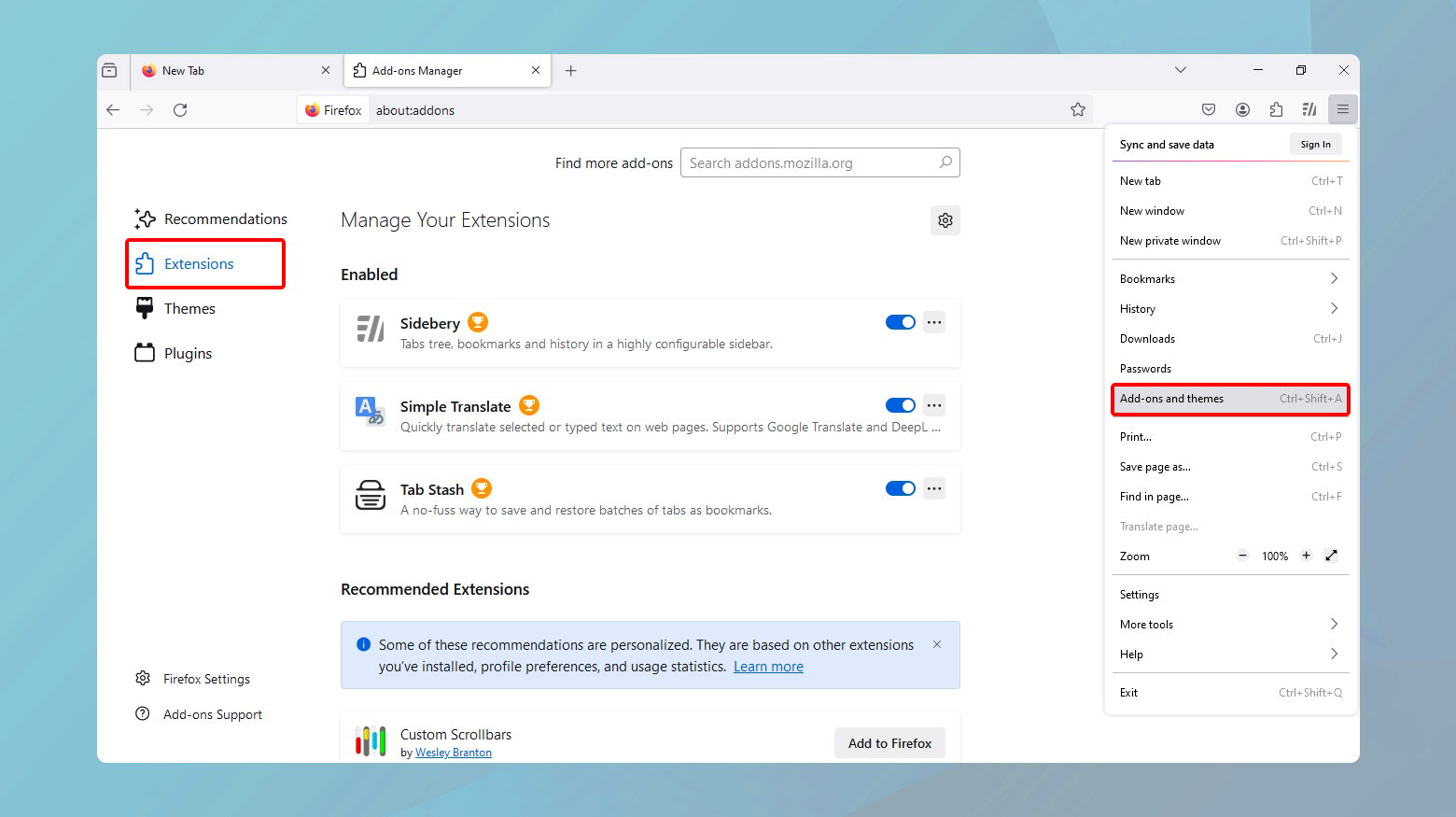
Firefox

- Click the three lines in the upper right corner.
- Select “Add-ons,” and then “Extensions.”
Look for any ad blockers or privacy-related extensions and toggle them off temporarily.
Reload the page where you encountered the error to see if the issue persists.
Whitelist trusted sites
Whitelisting is a mechanism that ad blockers and privacy extensions use to bypass blocking rules for specified websites. This feature is based on the principle of trust; it assumes that content from whitelisted sites is safe and should not be blocked. Implementing a whitelist addresses the problem of overblocking by creating a safe list of URLs where all requests, including those that might typically be blocked, are allowed to load without scrutiny. This is particularly effective for resolving issues where essential resources are mistakenly classified as undesirable by the blocking rules. The effectiveness of whitelisting lies in its ability to provide a granular control over the blocking behavior of extensions, allowing users to tailor the browsing experience to their needs and preferences while maintaining a level of protection against genuinely harmful content.
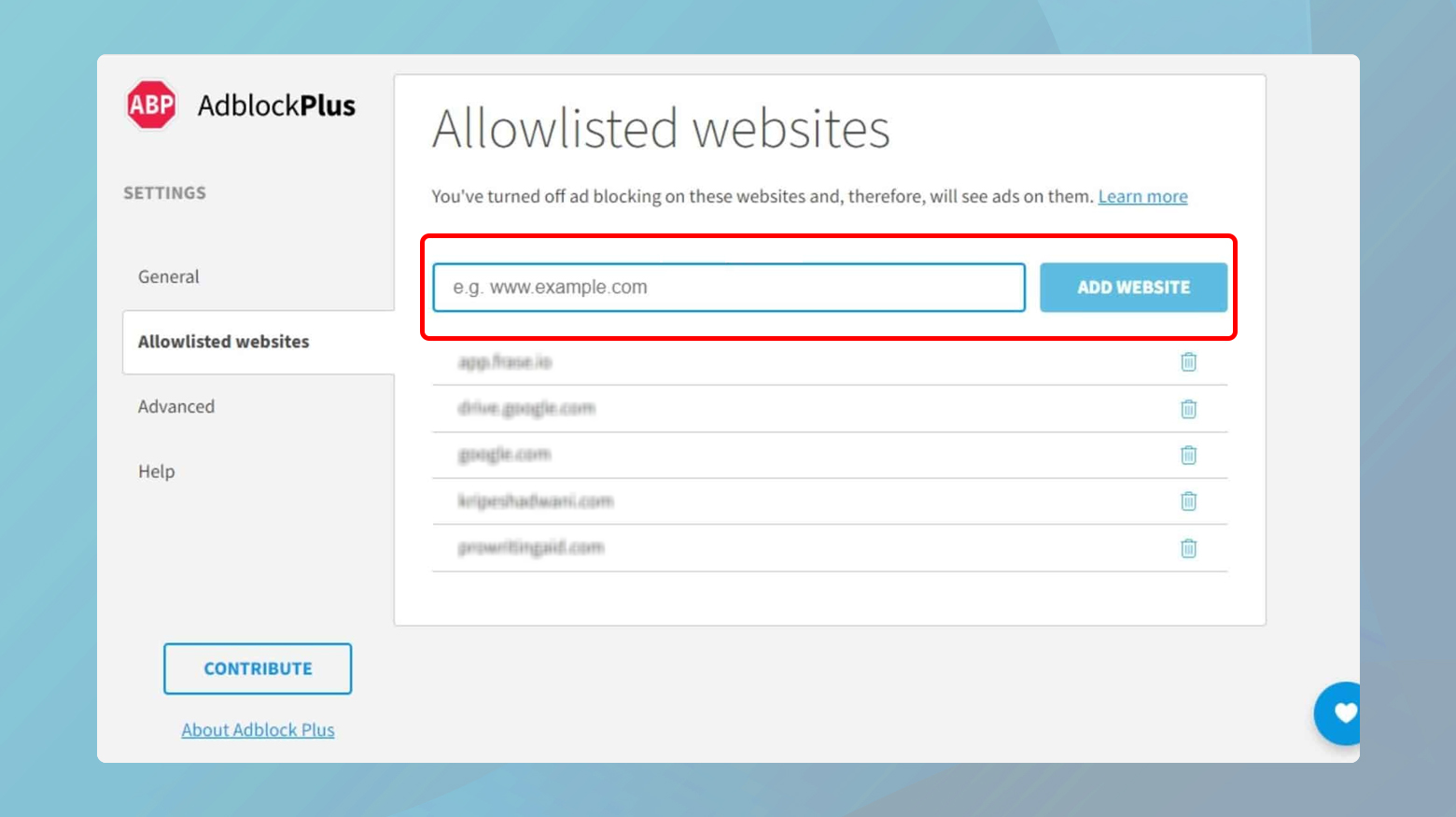
To whitelist a website:

- Navigate to the settings of your ad blocker or privacy tool within your browser.
- Look for an option to add websites to a whitelist or exceptions list.
- Enter the URL of the site you want to whitelist and save your changes.
- Reload the webpage to check if the error is resolved.
Restore your browser to its original settings
Resetting your browser to its default settings can resolve the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” error by eliminating any misconfigurations or corrupt data that may have accumulated over time. This includes clearing out all installed extensions, custom settings, and stored data that could interfere with the proper loading of resources. The effectiveness of this approach lies in its comprehensive nature; it essentially provides a clean slate for the browser, removing any variables that could contribute to the problem. This can be particularly useful if the error persists even after individual troubleshooting steps have failed to identify a specific cause. Resetting the browser ensures that any non-default behaviors, such as those introduced by extensions, settings adjustments, or corrupted data, are no longer factors, allowing for a fresh start in diagnosing and resolving the issue. While this method is somewhat of a last resort due to its broad impact, it can be highly effective in addressing complex or elusive problems that do not have a clear source.
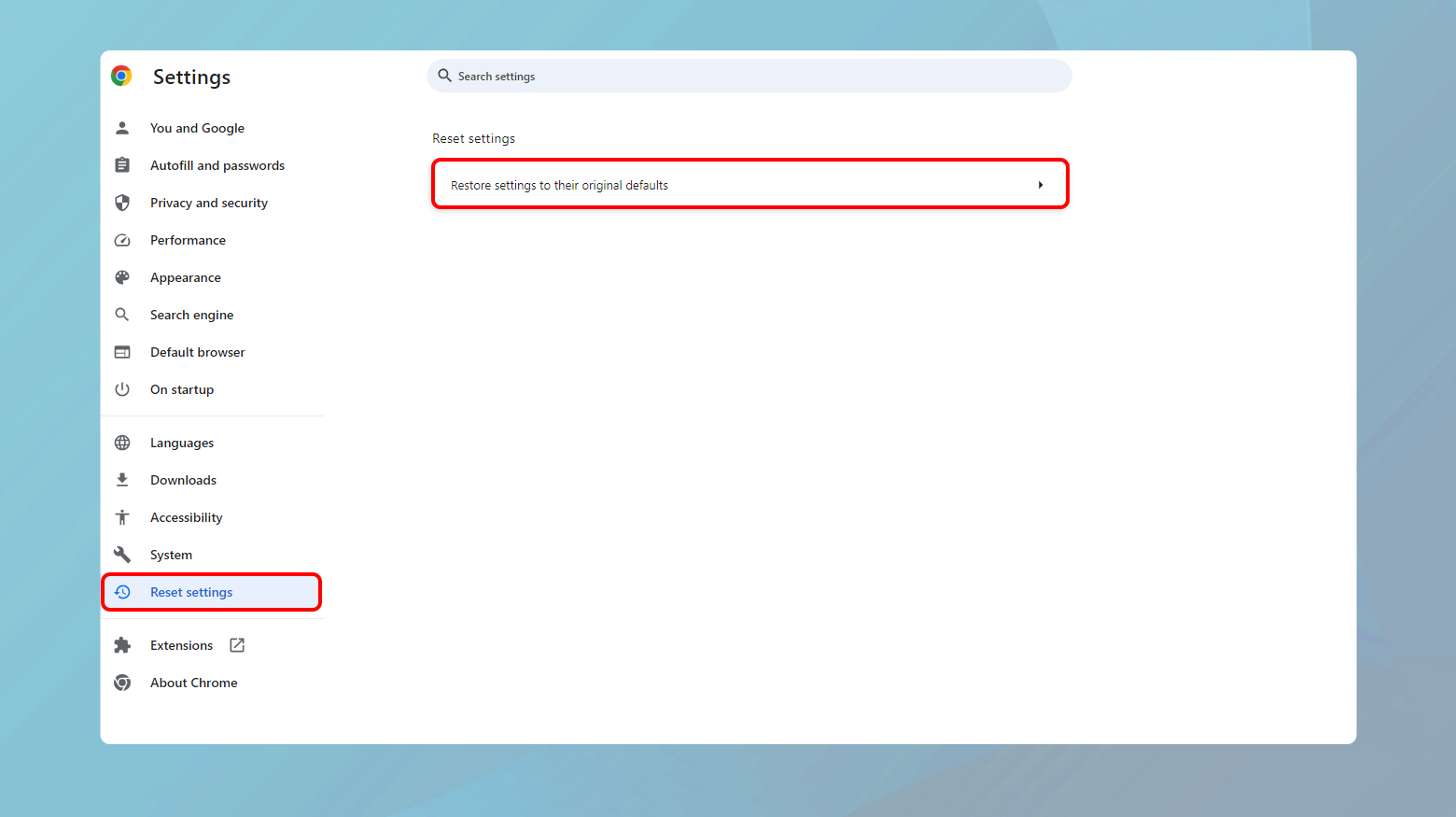
Chrome

- Click the three dots in the upper right corner to open the menu. Select “Settings” from the dropdown.
- Scroll down and click on “Advanced” at the bottom of the page to expand additional settings.
- Find the “Reset and clean up” section. Click on “Restore settings to their original defaults.”
- A dialog box will appear, warning you about what will be reset. Click “Reset settings” to confirm.
Firefox

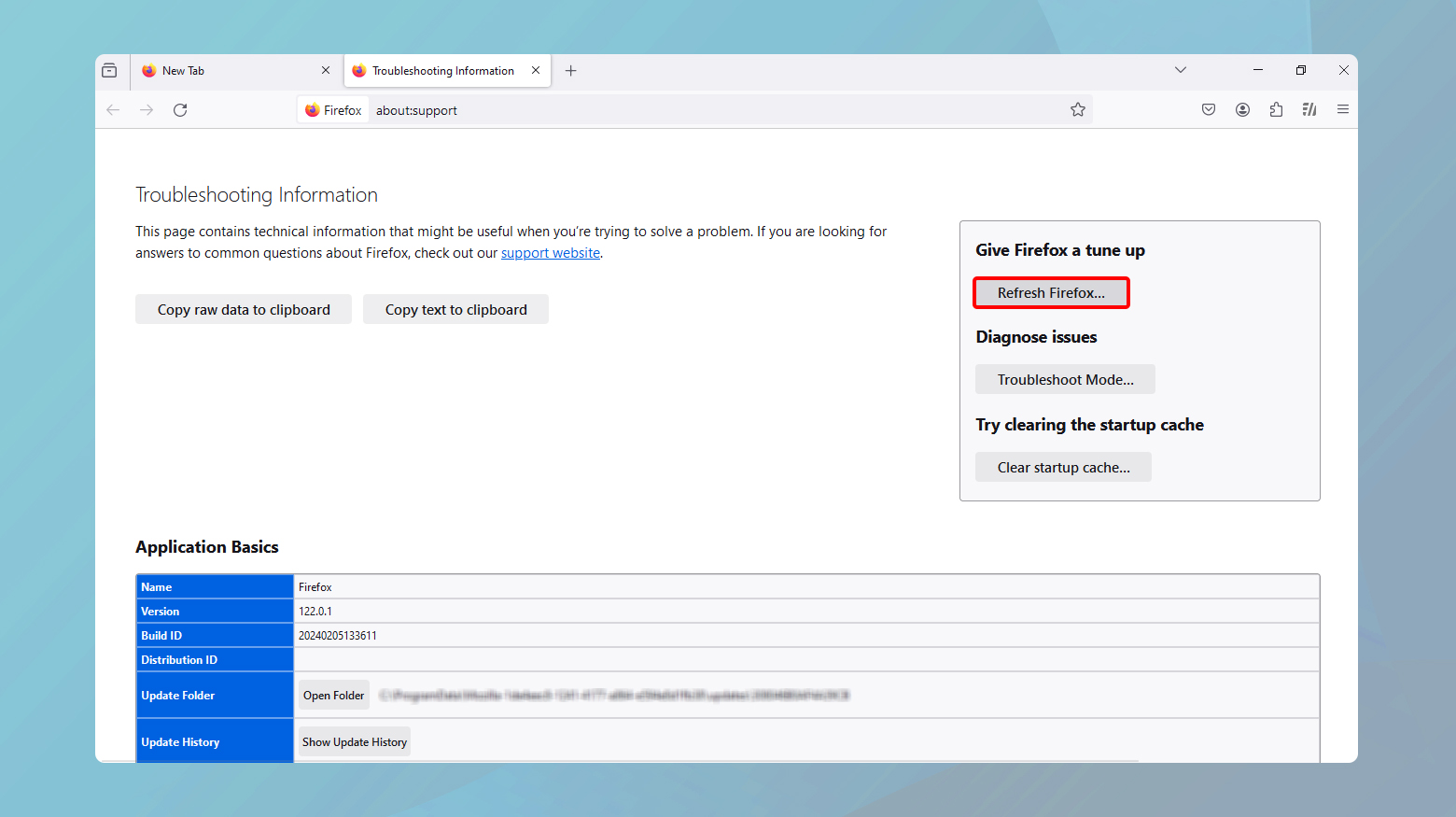
- Click the three lines in the upper right corner, then click “Help” and select “More Troubleshooting Information.”
- On the Troubleshooting Information page, find the “Refresh Firefox” button on the right and click it.
- A confirmation window will appear. Click “Refresh Firefox” to proceed.
Safari

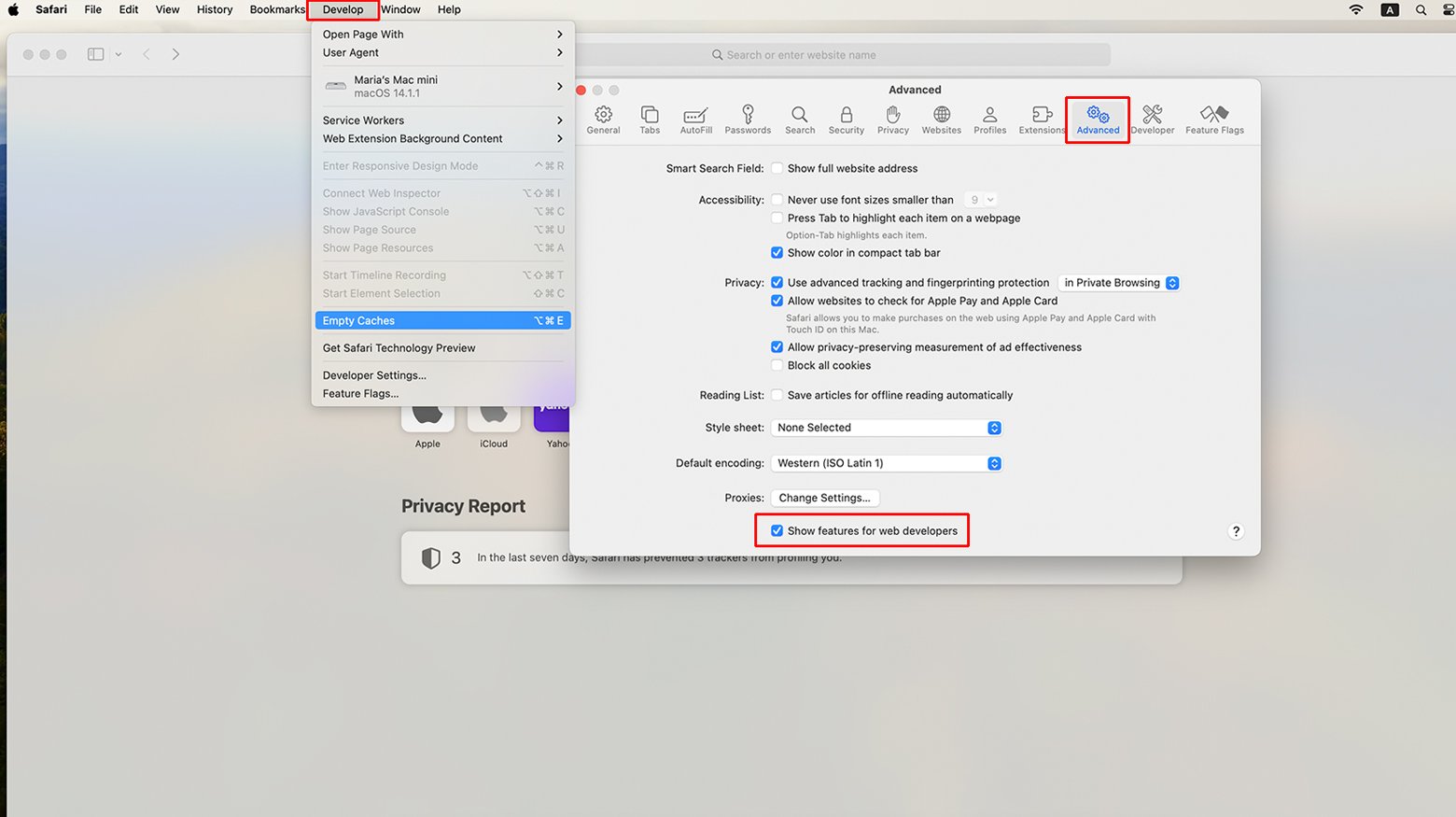
- Click on “Safari” in the menu bar, then select “Preferences.”
- Go to the “Advanced” tab and check the box at the bottom that says “Show Develop menu in menu bar.”
- Click the “Develop” menu on the menu bar, and select “Empty Caches.”
- Then, click on “Safari” in the menu bar again and choose “Clear History…”
- If you want to remove extensions, go back to “Preferences,” select the “Extensions” tab, and uninstall any extensions you don’t need.
Verify the proper organization of server files
This solution targets a different aspect of the problem. Instead of focusing on client-side issues, it addresses potential server-side misconfigurations or errors. The presence and correct placement of server files are fundamental for a website to function correctly. If a resource that a webpage attempts to load is missing or incorrectly referenced, the browser may report it as blocked due to the failure to initiate a successful request. This can be misleading, as the issue does not stem from an active blocking action but rather from an inability to locate the resource. Ensuring that all files are correctly placed and accessible on the server directly addresses this potential source of error. It guarantees that requests for resources have a valid target, thus eliminating one possible cause of the “net::ERR_BLOCKED_BY_CLIENT” error. From a technical perspective, this step emphasizes the importance of accurate resource referencing and server management in web development and maintenance.

- Log into your server via FTP or your hosting control panel and verify that all required files are present.
- Ensure that the paths to your resources in your website’s code correctly match the location and names of the files on your server.
Troubleshoot your page with Ad blocker assistance
Utilizing an ad blocker’s debugging or logging feature to troubleshoot the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” error offers a targeted approach to identify exactly which resources are being blocked and why. Ad blockers typically log all their activities, including blocking actions, with details about the resource and the rule that triggered the block. By examining these logs, developers and users can pinpoint the specific resources that are being erroneously blocked. This information is invaluable because it allows for a focused investigation into the rules or patterns that led to the blocking, facilitating the adjustment of the ad blocker’s settings or the modification of the webpage to avoid triggering these rules. The effectiveness of this approach lies in its precision; rather than broadly disabling all blocking mechanisms, it enables targeted adjustments that can resolve the issue without compromising the overall functionality and protection provided by the ad blocker.
- Go to the page you want to troubleshoot.
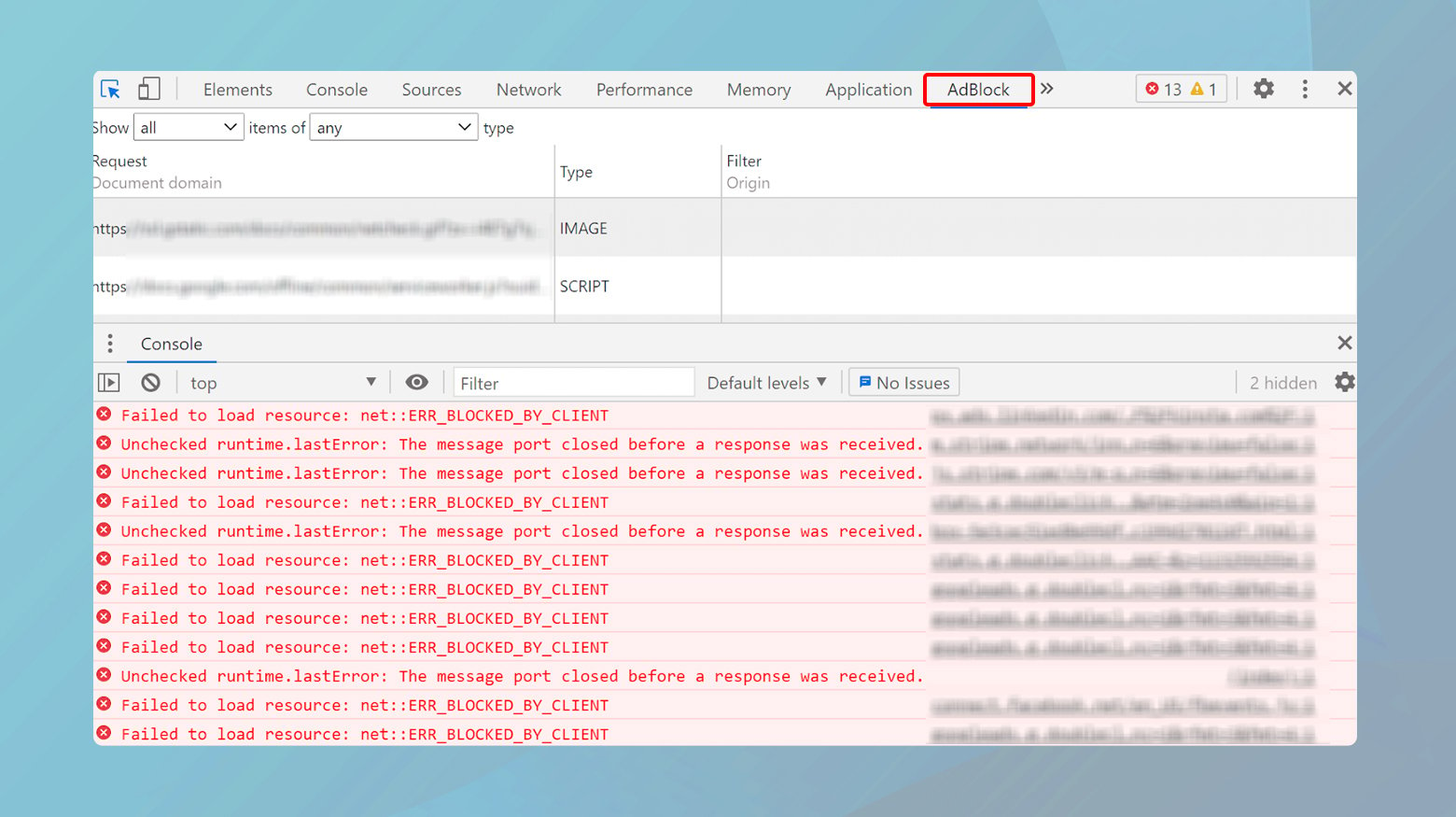
- Right click on the page and choose inspect.
- In the inspect mode, find your adblocker tab and click on it.
This will direct you to a page displaying a list of logged errors. Here, you can examine the details to further diagnose and resolve the issue.

Change the names of problematic files
If debugging reveals that specific resources are being blocked due to their names matching known patterns associated with unwanted content (e.g., ad-related keywords), renaming these files can be an effective workaround. This strategy works because ad blockers use pattern matching to identify and block resources based on their URLs, which include file names. By changing file names to something that doesn’t match any blocking patterns, the resources become “invisible” to the simplistic pattern-matching algorithms employed by ad blockers. This method is particularly useful for resources that are essential for the website’s functionality but are mistakenly flagged due to unfortunate naming coincidences. It’s a direct and simple solution that addresses the issue at its root, altering the perceived identity of the resource to bypass automated blocking mechanisms without requiring changes to the ad blocker or its configuration.
On a web server
- Use the ad blocker’s logging feature to identify which files are being blocked.
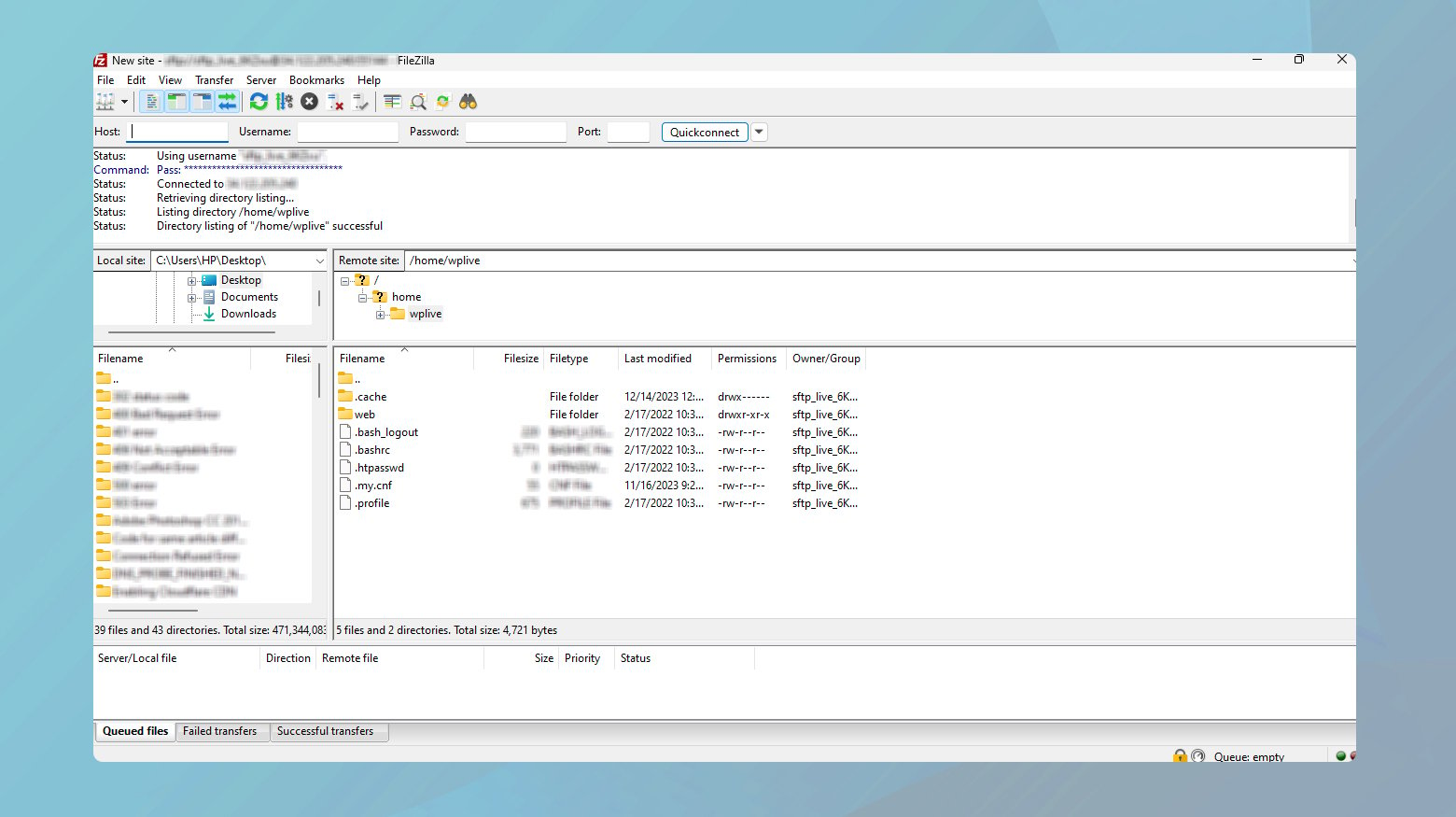
- Log into your web hosting control panel or connect via FTP using a client like FileZilla.
- Go to the directory where the problematic file is located.
- Right-click the file and choose “Rename.” Change the file name to something neutral that does not include common ad-related keywords. Make sure the new name is still relevant to its content or function.
- After renaming the file, you must update all references to this file in your website’s code. This includes HTML, CSS, JavaScript, or any server-side references.
- Clear your browser cache and visit your website again to ensure the renamed file loads correctly without triggering the ad blocker.
Conclusion
To effectively resolve the “Failed to Load Resource: net::ERR_BLOCKED_BY_CLIENT” error, addressing both browser configurations and server-side file management is key. Restoring browser settings to their original state eliminates potential misconfigurations and problematic extensions, while renaming files prevents them from being incorrectly blocked by ad blockers. These strategies, when applied judiciously, can mitigate the issue, ensuring smoother website functionality and a better browsing experience.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.















Thanks, solved in two minutes what hours of frustration and other suggestions couldn’t.