The HTTP 307 Temporary Redirect status code plays a pivotal role in the diverse landscape of HTTP redirections, marking a temporary detour in the path between a requested URL and its destination. Unlike its cousins in the HTTP 3xx series, the 307 status code is designed with a specific purpose: to preserve the HTTP method used in the initial request through to the redirected request without alteration.
Delving into HTTP 307 Temporary Redirect
The 307 Temporary Redirect status code is defined by the Internet Engineering Task Force (IETF) to signal that the requested resource has temporarily moved to a different URI.

A key aspect of this redirection is the requirement for the user agent (e.g., web browser) to maintain the original HTTP request method on subsequent requests to the new URI. This characteristic distinguishes it from other redirection codes, which might allow or cause a change in the request method, typically from POST to GET.
How HTTP 3xx redirection operates
In the digital world of web browsing and server communication, HTTP 3xx status codes serve as navigational beacons, guiding the user’s browser from the requested URL to a new destination. These status codes, all beginning with the numeral “3,” are part of the HTTP (Hypertext Transfer Protocol) response that a server sends back to the browser, indicating that a form of redirection is required. The “xx” in “3xx” represents a range of numbers, each corresponding to different types of redirections designed to handle specific scenarios in the vast ecosystem of the web.
Redirection, at its core, is a process whereby a web server informs a client (typically a web browser) that the resource it seeks resides under a different URL. When the server sends a response with a 3xx status code, it also includes a `Location` header, pointing to the new URL where the requested resource can be found. This mechanism ensures that users and web crawlers are seamlessly redirected to the correct location, whether the move is temporary or permanent.
This automatic redirection process not only aids in maintaining the fluidity of web navigation but also plays a crucial role in site maintenance, SEO strategies, and user experience by ensuring that resources remain accessible even as their locations change.
Unique codes for different use cases
Each 3xx redirect has its unique application and implications. For instance, a “301 Moved Permanently” redirect is used to indicate that a resource has been permanently relocated to a new URL, advising search engines to update their indexing. On the other hand, a “307 Temporary Redirect” maintains the original HTTP request method for the new request to the redirected URL, making it ideal for situations where the method should not be altered, such as maintaining a POST request during the redirection process.
In essence, HTTP 3xx redirections are a fundamental aspect of the web’s navigational structure, providing flexibility and control over resource accessibility and ensuring a coherent flow of traffic across the ever-evolving internet landscape.
The spectrum of HTTP 3xx redirects
The HTTP 1.1 standard introduced more nuanced redirection codes to address specific scenarios, including the 307 Temporary Redirect. This addition provided a clearer mechanism for temporary relocations, especially in cases where maintaining the original request method is crucial, thereby addressing ambiguities associated with earlier codes like 302 Found.
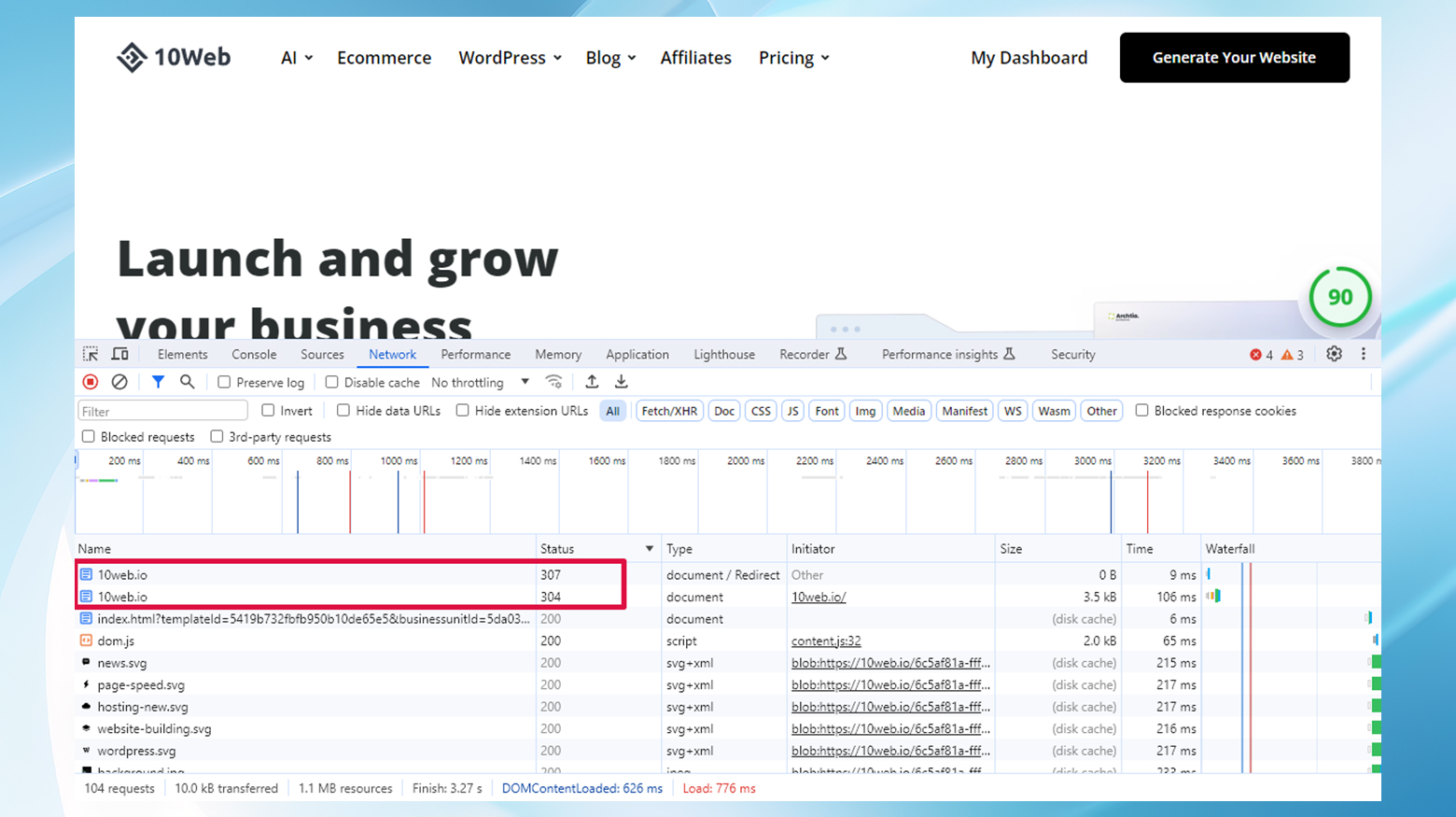
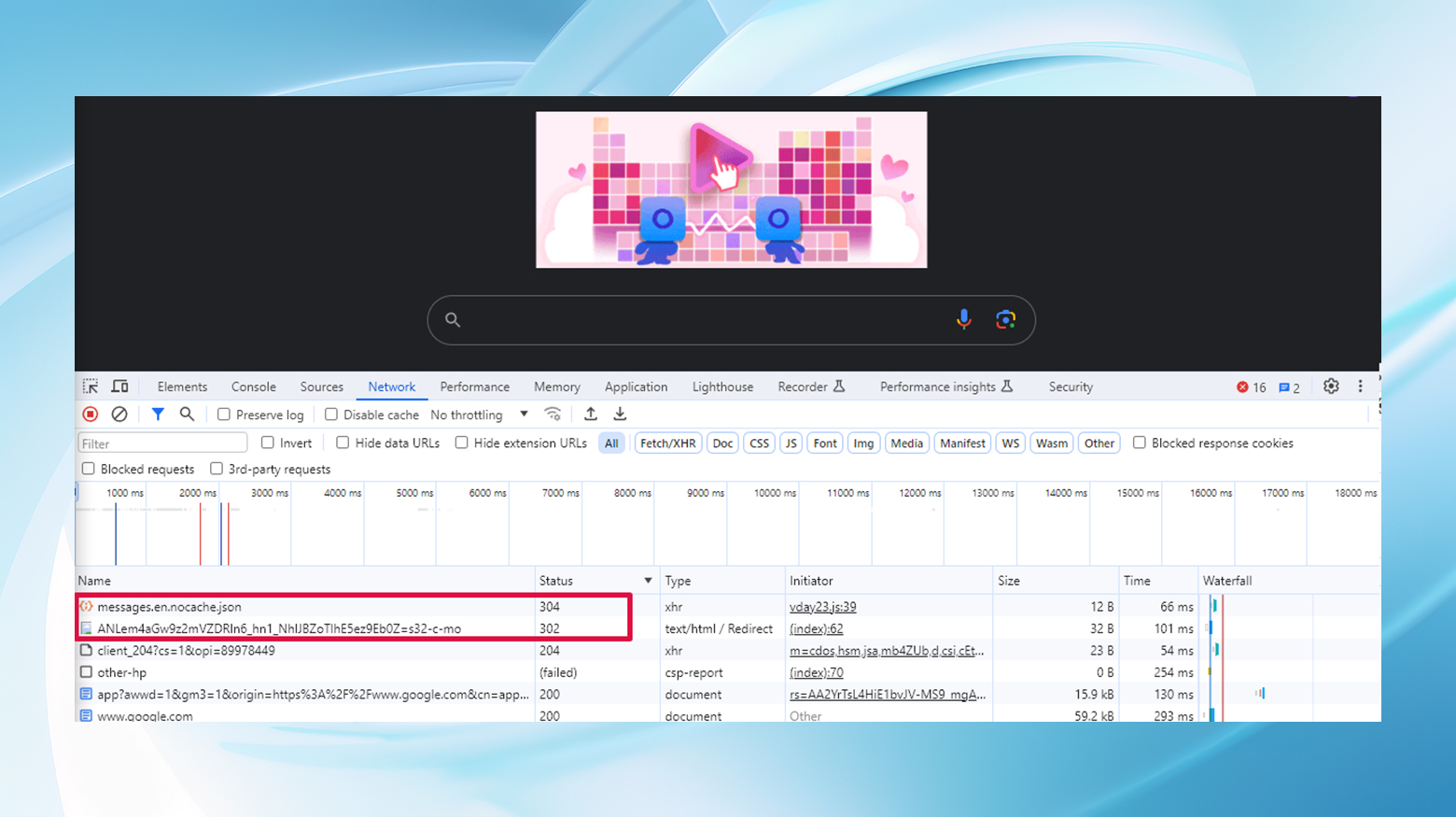
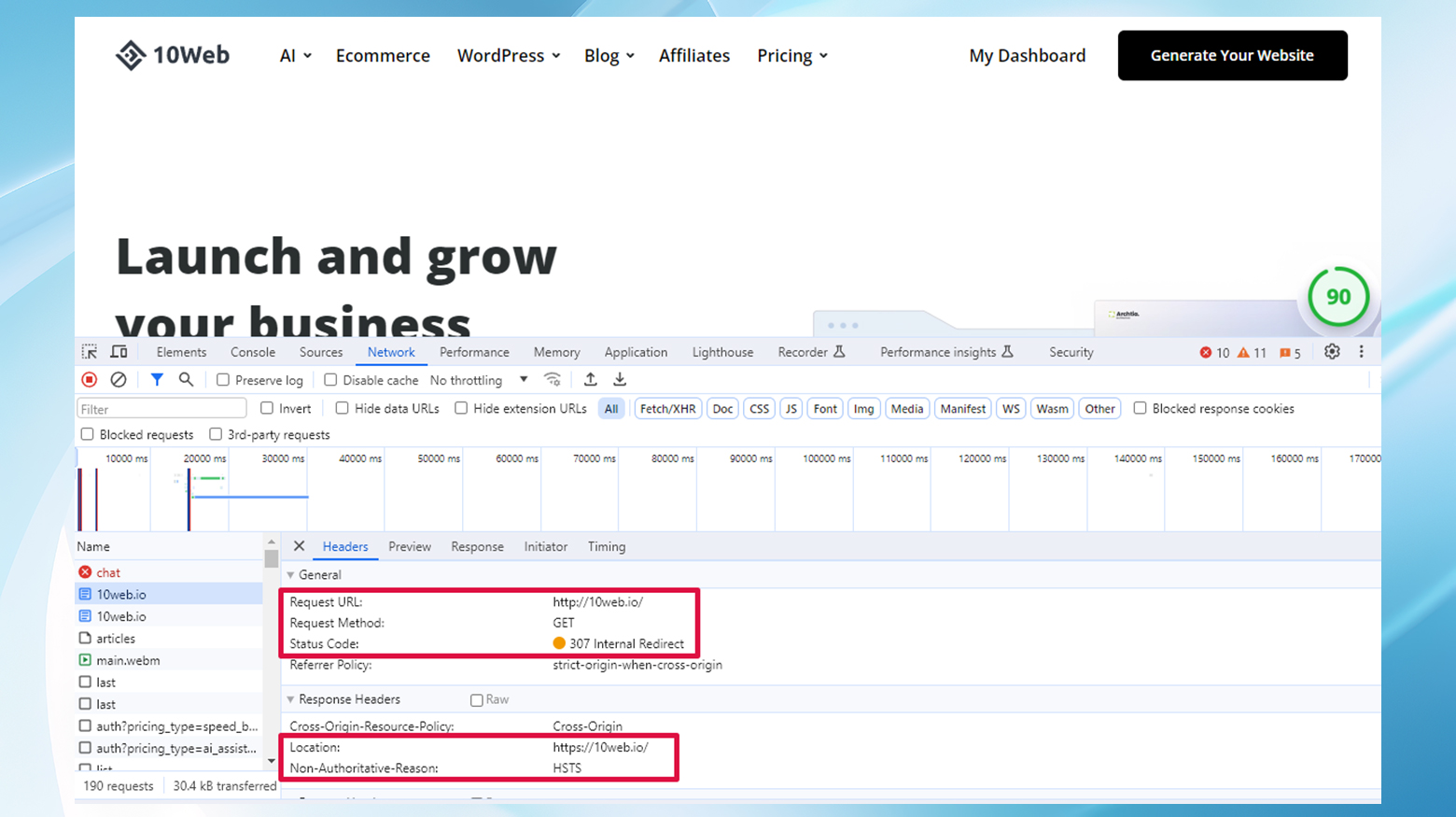
Variations among different browser implementations of this error include the 307 Internal Redirect response. You may see a similar message depending on your browser and operating system.
Choosing between 302, 303, and 307 redirect
The choice between using 302 Found, 303 See Other, and 307 Temporary Redirect depends on the desired outcome regarding the request method in the redirection process. The 307 Temporary Redirect is the go-to status code when the aim is to ensure the method remains unchanged, offering a more predictable and secure option for temporary redirections without method alteration.
Alternatively, if you need to change the method to GET, the 303 See Other redirect might be a better option. Many browsers treat 302 status redirects as a 303, potentially creating issues if you need to redirect without changing the method.
The shift from 301 to 307 Internal Redirects
Traditionally, the HTTP 301 “Moved Permanently” redirect has been the go-to choice for indicating a permanent change in the location of a resource. However, while effective in rerouting traffic, 301 redirects carry an inherent vulnerability to Man-in-the-Middle (MITM) attacks, exposing websites to potential security risks.

A Man-in-the-Middle attack occurs when a malicious actor intercepts and possibly alters the communication between a user’s browser and a web server without either party’s knowledge. When a user attempts to access a site through an insecure HTTP connection, the 301 redirect to the secure HTTPS version happens over the network. This transition point can be exploited by attackers to hijack the redirection process, redirecting users to a phishing site or eavesdropping on the communication, all while maintaining the appearance of a legitimate redirect.
This vulnerability underscores the need for a more secure approach to redirection, particularly for sites enforcing HTTPS-only access. Enter the HTTP 307 “Internal Redirect,” a response that provides a fortified method of redirection, especially when combined with HTTP Strict Transport Security (HSTS). Unlike the 301 redirect, which signals browsers to fetch the resource from a new location, the 307 status code preserves the original request method and is used internally by browsers to enforce secure connections.

The 307 Internal Redirect shines in its ability to work in tandem with HSTS, a policy mechanism that instructs browsers to automatically convert all attempted HTTP connections to HTTPS, thereby eliminating the initial insecure request that makes 301 redirects vulnerable to MITM attacks. When a site is accessed over HTTP, and HSTS is in place, modern browsers perform a 307 Internal Redirect to the HTTPS version of the site before any network request is made. This preemptive step effectively closes the window of opportunity for attackers to intercept the redirection process, enhancing the security of user data and maintaining the integrity of the site’s communication.
In essence, while 301 redirects have served the web well in managing permanent URL changes, the evolution of security threats necessitates a shift towards more secure redirection practices. The 307 Internal Redirect, particularly when used as part of an HSTS policy, emerges as a superior choice in safeguarding sites against the vulnerabilities of Man-in-the-Middle attacks, marking a pivotal step in the continuous effort to secure the web.
What is HSTS (Strict Transport Security)?
HTTP Strict Transport Security (HSTS) is a security feature that tells web browsers to only interact with a website over a secure HTTPS connection rather than using the less secure HTTP. This simple yet powerful response header turns an important key in web security, ensuring that all communications between a browser and the website are encrypted and safe from eavesdroppers.
Why do websites use HSTS?
In the digital age, protecting user data is paramount. Websites that deal with sensitive information—such as login credentials, personal data, and payment information—need an extra layer of security to safeguard against potential cyber threats. Here’s where HSTS comes into play:
- Prevents Downgrade Attacks: Without HSTS, attackers could exploit vulnerabilities to force a connection to downgrade from HTTPS to HTTP, intercepting and potentially altering data sent between a user and a website.
- Blocks Cookie Hijacking: By ensuring a secure connection, HSTS helps prevent attackers from hijacking session cookies, which could otherwise be used to gain unauthorized access to user accounts.
The importance of preload lists
While HSTS significantly enhances website security, its protection starts only after a user first visits a site and receives the HSTS header. This initial visit, if made over an insecure connection, leaves a window of vulnerability open to exploitation. Preloading addresses this gap.
Preloading is a process where websites are included in a preload list that comes built into browsers. When a site is on this list, browsers automatically know to only connect to it using HTTPS—even on the very first visit. This effectively closes the loophole and ensures end-to-end encrypted communication from the get-go.
Key benefits of preloading:
- Immediate Protection: From the moment a user first accesses a preloaded site, their connection is secure, removing the risk of the initial insecure request.
- Enhanced Trust: Knowing a site is preloaded can give users added confidence in its commitment to security.
- Universal Effectiveness: Once a site is added to the preload list, all browsers with the list will enforce HSTS for it, ensuring consistent security across different platforms.
Preloading, however, is not a decision to be taken lightly. Once a site is preloaded, removing it from the list is a slow and cumbersome process. It’s crucial for website owners to be fully committed to HTTPS-only access before opting for preloading, as it represents a significant, long-term security pledge.
Adding your site to the HSTS preload lists
The HSTS preload list is a list of domains embedded in web browsers that are hardcoded to use HTTPS for all connections. Domains on this list automatically use HTTPS even on the first visit, without needing the initial HTTP request to redirect to HTTPS.
There are two primary ways to add your site to the HSTS preload list, submitting to the preload list directory or adding the preload directive in the HSTS header.
Submission to an HSTS Preload List Directory
- Ensure your site is configured to serve all content over HTTPS and can automatically redirect all HTTP traffic to HTTPS.
- Implement the following HSTS header across your entire domain:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
This header tells browsers that your site should only be accessed using HTTPS, applies this policy to all subdomains, and requests inclusion in the preload list. Be sure that all your subdomains are served over HTTPS before adding `includeSubDomains` directive.
- Before submitting your site, use online tools like Security Headers to check if your site correctly implements the HSTS header.
- Go to hstspreload.org and enter your domain name. Follow the instructions to submit your site. The site will verify your HSTS header and, if everything is in order, allow you to submit your domain for preloading.
Adding the Header Field to Your Site
If you opt not to submit your site via the hstspreload.org website, you can still enforce HSTS by adding the preload directive in the HSTS header. However, this method doesn’t add your site to the browser preload lists but still instructs browsers that support the preload directive to treat your domain as if it were on the list.
HTTP 307 redirects and SEO implications
In the realm of search engine optimization (SEO), the temporary nature of the 307 redirect means it doesn’t pass ‘link-juice’ or prompt search engines to update their indexes with the new URL. However, its correct application, particularly in maintaining secure and user-friendly site navigation, indirectly supports SEO goals by ensuring a seamless and secure user experience.
Conclusion
The HTTP 307 Temporary Redirect status code is a vital tool in the web developer’s arsenal, providing a secure and method-preserving option for managing temporary site redirections. Its proper use ensures that users and their data are seamlessly and securely guided through the ever-evolving web, reinforcing the importance of understanding and implementing HTTP status codes with precision and care.
#1 Managed WordPress Hosting
Try 10Web for free, and enjoy all the benefits of a secure Google Cloud Partner hosting and 10Web's AI Website Builder.