Understanding how to get a Product ID in WooCommerce is essential for managing your online store efficiently. Whether you need to customize product features, interact with APIs, or simply organize your inventory, the unique Product ID serves as a critical identifier within the WooCommerce ecosystem.
This introduction outlines the basic steps to find a Product ID, from navigating the WordPress dashboard to employing straightforward PHP code. It provides a foundational guide for both beginners and experienced users aiming to streamline their WooCommerce operations.
FAQ
How to find a product ID on WooCommerce?
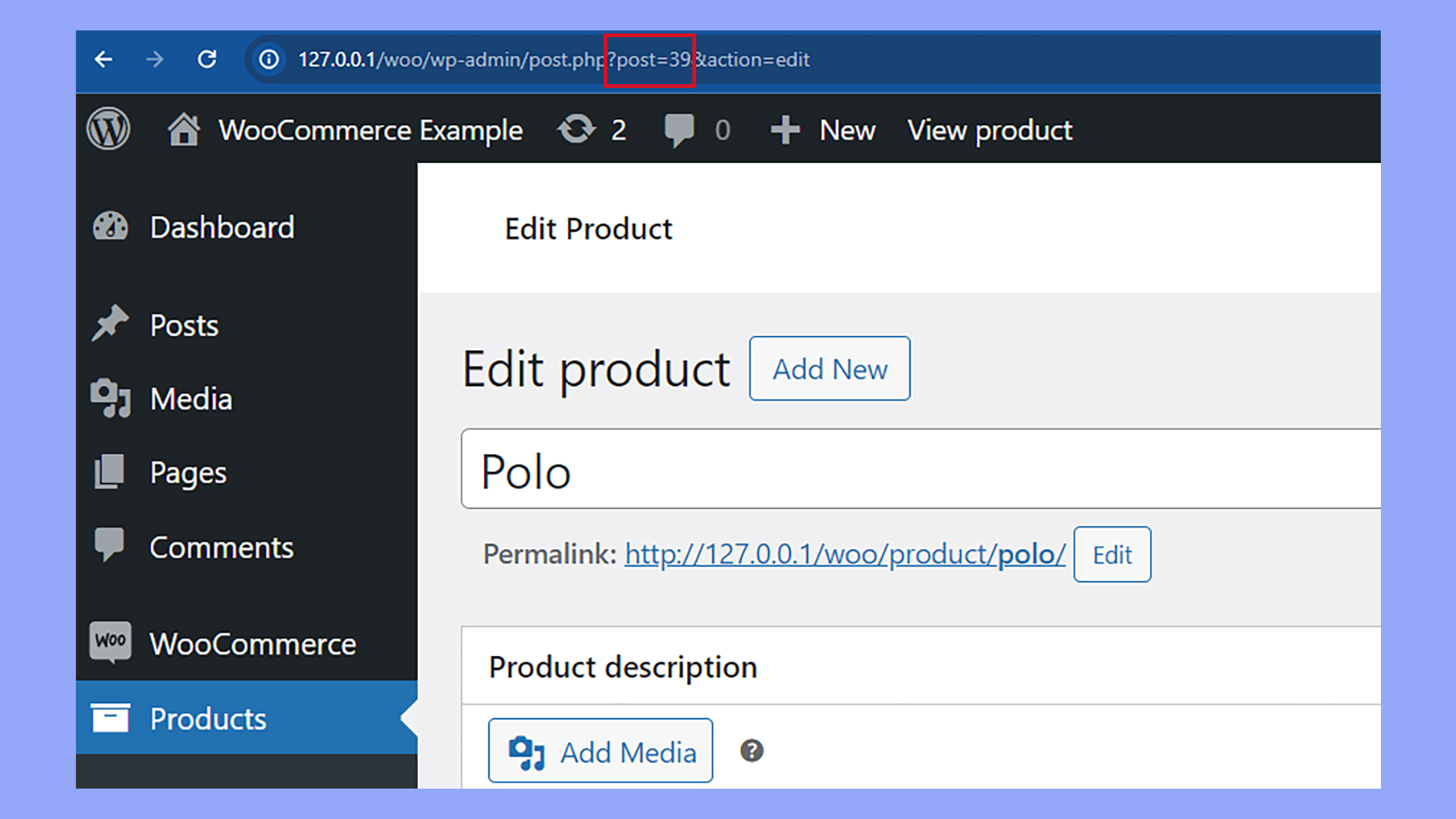
post=, which is your product ID. Additionally, if you click to edit a product, the URL in the address bar will show this ID as part of the link, such as ...post.php?post=123&action=edit where 123 is the product ID.How to get a product ID in WordPress?
$product_id = get_the_ID();. This function returns the ID of the current item in the WordPress Loop, which is applicable for products when your Loop is querying products.How to get product IDs in the cart in WooCommerce?
function get_cart_product_ids() {
$product_ids = array();
foreach ( WC()->cart->get_cart() as $cart_item ) {
$product_ids[] = $cart_item['product_id'];
}
return $product_ids;
}
This code will return an array of product IDs for all products currently in the cart. You can call this function wherever you need to access the product IDs.
How to get the product category ID in WooCommerce?
tag_ID= in the URL is the category ID.
For developers needing to access the category ID programmatically, you can use the following code snippet inside a relevant WordPress template or in functions.php:
$category_id = get_queried_object_id();
This code retrieves the ID of the current queried category object, which is very useful on category archive pages. For a more specific approach, when you know the category name or slug, you can use:
$category = get_term_by('slug', 'your-category-slug', 'product_cat');
$category_id = $category->term_id;
This method is useful for targeting a specific category directly within your code.
How to get product SKU from ID?
get_post_meta(). For example, get_post_meta($product_id, '_sku', true) will return the SKU associated with the specified product ID.How to access product by ID?
wc_get_product($product_id) function. This will return a product object, which you can then use to retrieve various properties such as title, price, and description.How to use product ID in shortcode?
[product id="123"] will display the product with the ID 123 on your page.How to find product by SKU?
wc_get_product_id_by_sku($sku). This function will return the product ID associated with the specified SKU, allowing you to retrieve the product details.How to obtain product title?
wc_get_product($product_id). Call the method $product->get_name() to retrieve the title of the product.Understanding product IDs in WooCommerce
In WooCommerce, each product you add to your store is assigned a product ID, a unique identifier that helps you manage your inventory within the platform’s database. This ID is necessary for a variety of tasks, including customizing your store‘s behavior or interacting with the WooCommerce REST API.
This distinctive number is automatically generated when you create a new product, ensuring no two products share the same identifier. It’s important to note that each individual variation of a product, if available, will have its own product ID, as well.
What’s the difference between product ID and SKU?
The product ID is a unique number automatically assigned to every product you add to your WooCommerce store.
In contrast, a SKU, which stands for Stock Keeping Unit, is a different type of identifier that you will need to create and assign to each product manually. SKUs are critical for tracking inventory and can be incredibly useful for managing stock levels. If you have physical goods, an SKU can be part of a product’s barcode and be used similarly to the product ID for tracking purposes, including inventory control and sales analysis.
4 method: How to get a product ID in WooCommerce
Finding your product’s unique ID in WooCommerce is a simple task that is crucial for efficient store management. Whether you’re customizing your store or tweaking product details, these steps will help you locate the IDs you need.
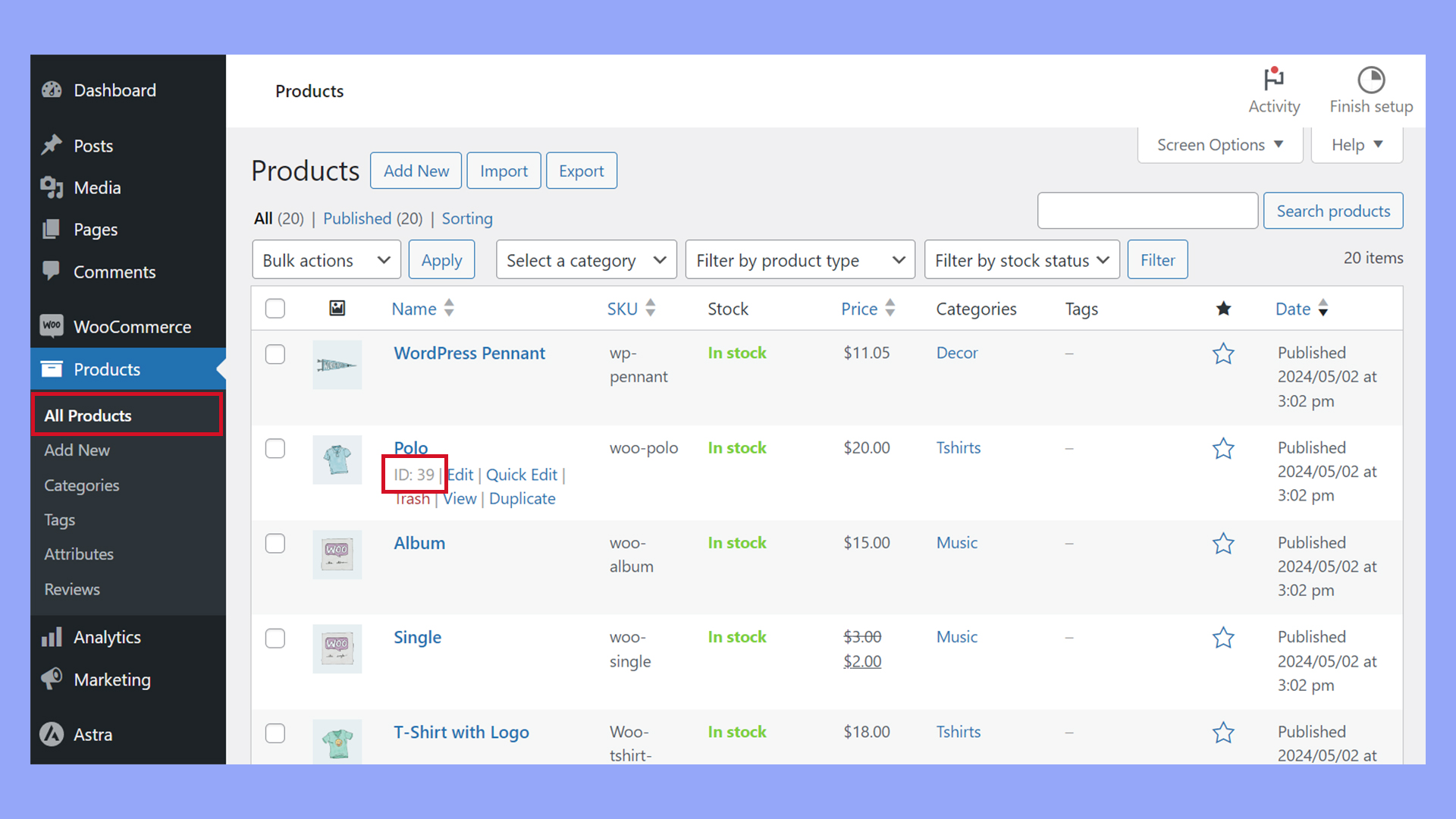
Method 1: From the products page
Access your WordPress dashboard to navigate to the Products section. Click on All Products to view your inventory. As you hover over the title of any product, a few options will appear below it. Look for the ID labeled boldly as ID followed by a number.

Method 2: From the product page’s URL in the editor
While editing a product, the ID can also be found in the URL of the Edit Product page. To do this, click on the product to open the editor. Look at the URL displayed in your browser’s address bar; the number after “post=” and before “&” represents the product’s unique identifier.

Method 3: Using browser tools
When you view your Products or Shop page, WooCommerce doesn’t display the product ID by default. However, one of the simplest methods to find a product ID is by using the browser’s Inspect tool. This works on any page where your products are listed, such as the shop page, product category pages, or featured product widgets.
- Navigate to the product page: Open your web browser and go to the page that displays the product.
- Right-click and Inspect: Right-click on the product title or image and select “Inspect” from the context menu. This will open the developer tools pane.
- Locate the product ID in HTML: In the Elements tab, look for a line in the HTML that includes a data attribute like
data-product_id. The number next to this attribute is the product ID.

This method is effective because it directly shows the ID without modifying any settings or adding plugins. However, it requires basic familiarity with HTML.
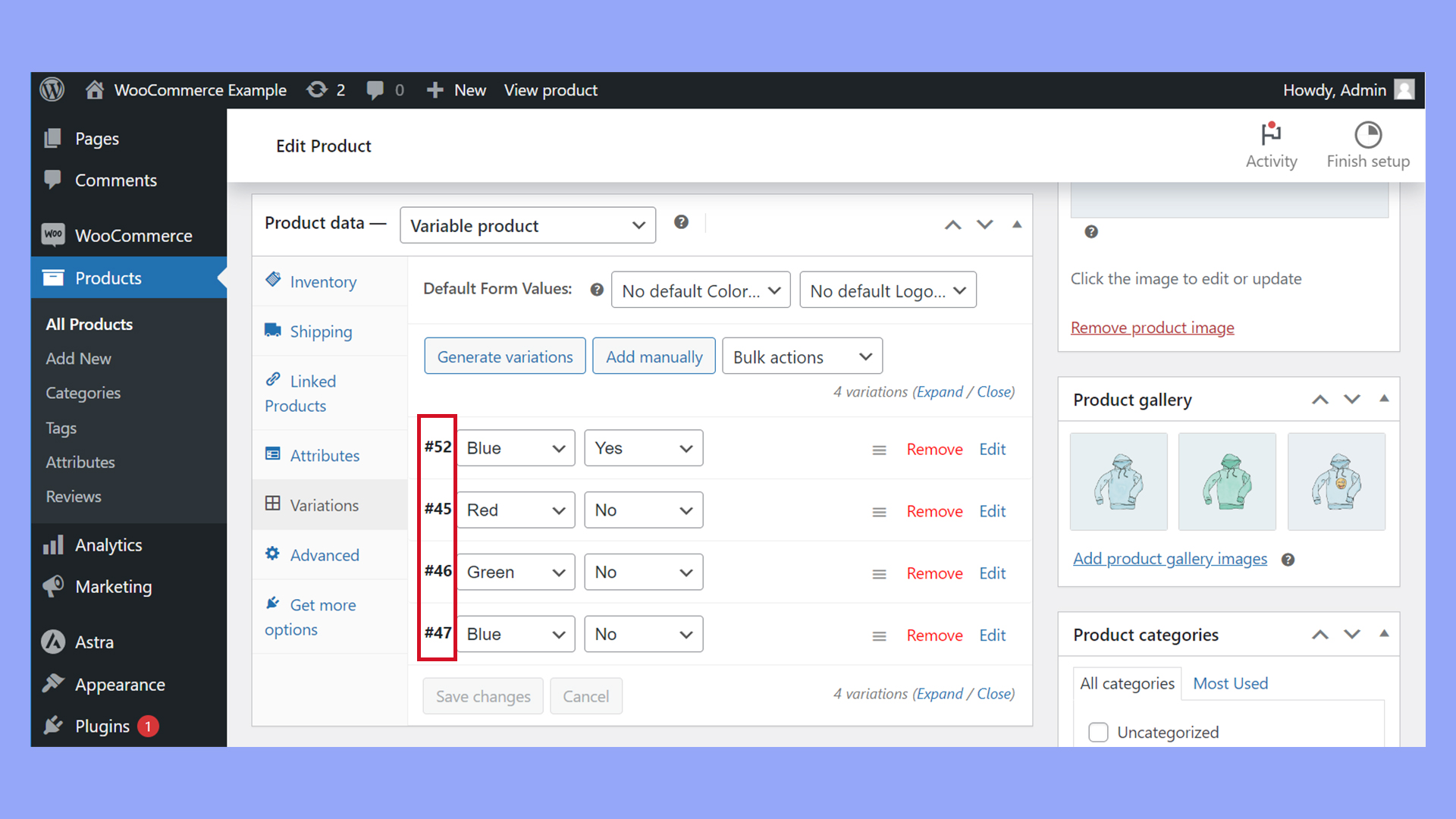
Method 4: For variations in WooCommerce
For products with multiple variations, each will have its own ID. Go to the Edit Product page for the desired item and then to the Product Data section. Here, you can find each variation listed with its respective ID, helping you manage stock effortlessly.

2 more methods: Get a product ID in WooCommerce using PHP and SQL
When managing a large inventory of products in your WooCommerce store, knowing how to retrieve product IDs using PHP and SQL quickly can save you a considerable amount of time. These programming methods allow you to efficiently interact with the product information without navigating through the user interface.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Method 1: Get a product ID with SQL
In WooCommerce’s structure, the product ID is stored within the WordPress database. It’s essential for retrieving and modifying product data.
SQL queries can be used to retrieve a WooCommerce product ID by interacting directly with your WordPress database. All products in WooCommerce are stored as posts, and their corresponding IDs and SKU names are held within the product metadata. To find a product’s ID using its SKU name, run the following SQL query, substituting “wp_” with your WordPress database table prefix and ‘sku-name’ with the actual SKU:
SELECT post_id FROM wp_postmeta WHERE meta_key='_sku' AND meta_value='sku-name';
This query will return the product ID for the given SKU, allowing you to work with product information programmatically.
However, direct interactions with the database should only be performed if you have a solid understanding of WordPress and WooCommerce structures.
Method 2: Get a product ID with PHP
Alternatively, you can use PHP to fetch a product’s ID while you’re on the product page itself. This can be particularly useful within WooCommerce templates and theme files. To retrieve the product ID using PHP, firstly, ensure you are within the loop or that the global product object is accessible, and then use the get_id() function:
global $product;
$id = $product->get_id();
The $id variable now contains the product ID, which you can use according to your requirements.
For multiple products and scenarios where you need to work outside the loop, you can leverage your theme’s functions.php file to create a custom function that fetches product IDs based on their SKUs:
function iconic_get_product_id_by_sku($sku) {
global $wpdb;
if(!$sku) return null;
$product_id = $wpdb->get_var(
$wpdb->prepare(
"SELECT post_id FROM {$wpdb->postmeta} WHERE meta_key='_sku' AND meta_value='%s' LIMIT 1",
$sku
)
);
return $product_id ? $product_id : null;
}
$product_id = iconic_get_product_id_by_sku('your-sku');
Add this function to your site’s functionalities, and you can retrieve any product ID using its SKU with a simple function call.
Additional product ID utilities
In this section, you’ll explore how WooCommerce product IDs can be integrated with order and cart processes, utilized for user redirection, and accessed through custom database queries.
Adding product IDs to the cart and checkout
Adding product IDs to your Cart and Checkout pages involves the use of PHP and shortcodes. Inside your theme’s functions.php file, you can use the woocommerce_cart_item_name hook to append the product ID or SKU to product names displayed in the cart.
add_filter('woocommerce_cart_item_name', 'show_product_id_in_cart', 10, 3);
function show_product_id_in_cart($item_name, $cart_item, $cart_item_key) {
$product = $cart_item['data'];
$product_id = $product->get_id();
return $item_name . sprintf('<br>(ID: %s)', $product_id);
}
With this PHP snippet, the product ID will now be visible next to each product in the Cart. If you want to add this to the Checkout page as well, you can use a similar filter hook woocommerce_checkout_cart_item_quantity. Remember, approach code changes with caution. Always back up your site before making any modifications.
Order and cart interaction
You can use product IDs to monitor the items a customer has added to their Add to Cart or which products have been purchased by referencing the order ID. For instance, if you need to check whether a product is in the cart, you could search the cart contents for that product ID. Likewise, analyzing order details by the order ID can confirm which products were bought and in what quantity.
Redirection based on product ID
You might want to redirect users to different pages based on the product ID. This is often done by appending the product ID to a URL. When someone purchases a product or views details, you can dynamically create a redirect URL with the product ID and send the user to a custom thank you page or a related product’s page.
Custom queries and database access
Accessing product IDs directly from the WooCommerce database allows for broader applications, such as generating reports or syncing with external systems. To retrieve product IDs, execute an SQL query in the product’s metadata table using tools like phpMyAdmin. Ensure that you use the correct SQL syntax to interact with the database and adhere to best practices for database access to safeguard data integrity.
Plugin and customization options
When working with WooCommerce, you have multiple avenues to access and use product IDs, ranging from plugin solutions to custom code snippets that can be added to your site.
Specific plugins for product IDs
Plugins can greatly simplify the process of finding and using product IDs within your WooCommerce store. Here are a couple of specific plugins that you might find helpful:
- Product Addons for WooCommerce: It allows you to add custom fields and other options to your products using a convenient drag-and-drop form builder.
- WooCommerce Product ID: This plugin makes it effortless to view the product ID directly on the product page without having to hover over the product title or delve into edit mode.
Custom code snippets
If you’re comfortable with a little coding or are working with a WordPress developer, you can also use custom code snippets. These snippets are typically added to your theme’s functions.php file. They can provide a more tailored solution to managing product IDs.
Here’s a basic example:
// Add a snippet to the functions.php file to display product ID on the admin product page
add_action( 'admin_notices', 'display_product_id' );
function display_product_id() {
global $post;
if ( 'product' == $post->post_type ) {
echo 'Product ID: ' . $post->ID;
}
}
This code hooks into the WordPress admin notices to show the product ID when viewing a WooCommerce product in the admin area. It’s a straightforward customization that can be easily implemented.
How to get product attributes in WooCommerce
In WooCommerce, product attributes play a crucial role by providing additional information about products, such as size, color, material, etc. These attributes are essential for managing product variations, enhancing search and filter capabilities, and improving the overall shopping experience. Here’s a detailed guide on how to get product attributes in your WooCommerce store.
Method 1: Using the WordPress dashboard
The most straightforward way to manage and view product attributes is through the WooCommerce section of your WordPress dashboard.
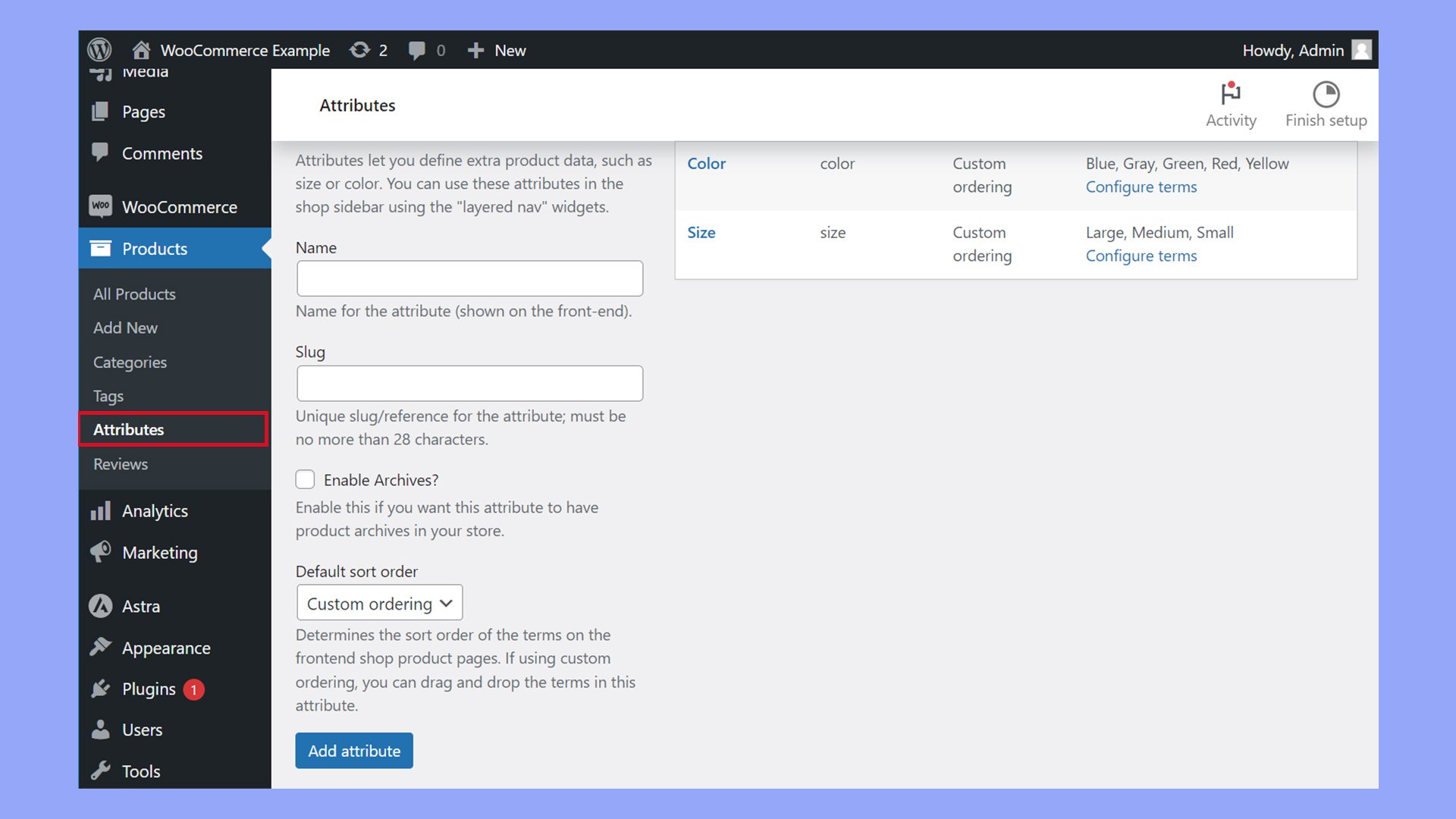
- Navigate to the product attributes page: Log into your WordPress admin panel. Go to WooCommerce > Products and then select Attributes from the submenu.

- View and manage attributes: The Attributes page lists existing attributes. You can add new attributes by providing a name and slug and configuring the type (e.g., select for dropdowns). You can also edit or delete existing attributes.
- Assign attributes to products: To add these attributes to a product, go to Products > All Products, choose a product, and click on Edit. Scroll down to the Product Data section, click on the Attributes tab. Here, you can select from your predefined attributes and add them to the product, configure values, and decide if they should be used for variations.
This method is ideal for the day-to-day management of product attributes without any coding.
Method 2: Get attributes programmatically
If you are developing custom functionalities or need to access product attributes programmatically, you can use WooCommerce and WordPress functions.
- Edit your theme’s functions file: Access your theme’s
functions.phpfile. You can do this by navigating to Appearance > Theme Editor in WordPress or via an FTP client. - Add custom code to retrieve attributes: Use the following PHP code snippet to get attributes of a specific product:
add_action( 'woocommerce_after_single_product', 'custom_display_product_attributes' ); function custom_display_product_attributes() { global $product; $attributes = $product->get_attributes(); if ( ! $attributes ) { return; } foreach ( $attributes as $attribute ) { // Display attribute label and values echo '<p>' . wc_attribute_label( $attribute->get_name() ) . ': ' . implode( ', ', $attribute->get_options() ) . '</p>'; } } - Save and upload your changes: If you’re editing via FTP, ensure you save your changes and re-upload the file.
This code will display the product attributes on a single product page. Based on your needs, you can modify where and how this information is displayed.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Method 3: Using a plugin
For those who prefer not to deal with code, several plugins can enhance the management and display of product attributes.
- WooCommerce Show Attributes: This plugin makes it easy to display attributes on product pages, cart, checkout, and more.
- Advanced Product Fields for WooCommerce: This plugin allows you to add extra options and attributes to your products.
How to get product description in WooCommerce
In WooCommerce, the product description is a key component of your product pages, providing detailed information about the products you’re selling. Retrieving and displaying product descriptions effectively can enhance user experience and influence buying decisions. Here’s how you can access and manage product descriptions in your WooCommerce store.
Method 1: The WordPress dashboard
Accessing and editing product descriptions through the WooCommerce interface in your WordPress dashboard is straightforward. It’s the primary method for most store owners who are not heavily into coding.
- Go to your product page: Log into your WordPress dashboard and navigate to Products > All Products. Here, you’ll find a list of your products.
- Edit a product: Click on the name of the product or the Edit option under the product name to open the editing interface.
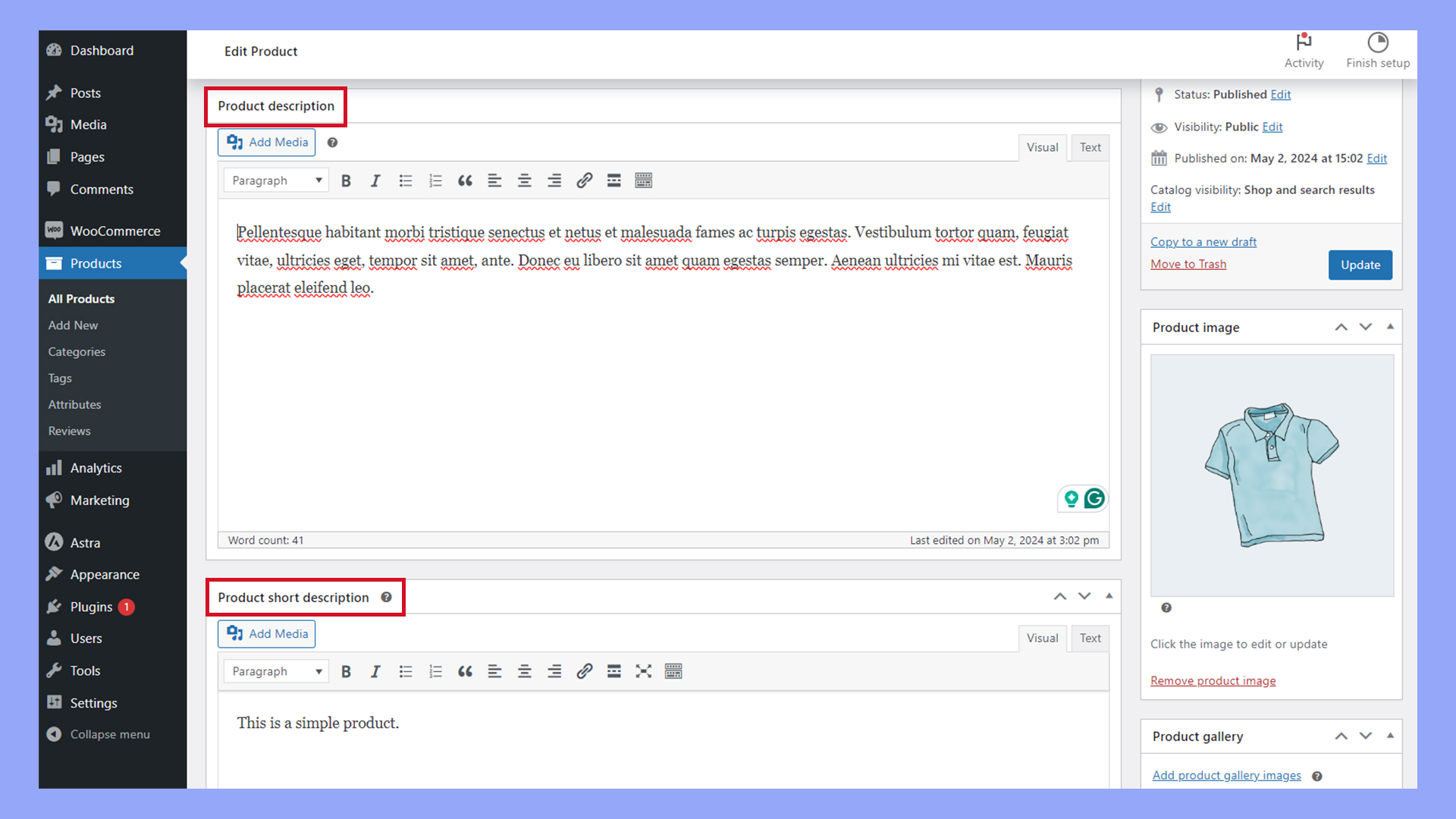
- Access the description: Scroll down to the Product Data section, and you’ll see two main areas to add descriptions:

- Product short description: This is typically displayed next to the product image on the product page. It’s for a brief overview.
- Main description: This is accessed by clicking the main text area at the top, often used next to the Description tab. It’s meant for detailed information about the product.
- Edit and update: You can edit these fields directly with your product details and use the standard WordPress content editor to add text, images, and even HTML. Once you’re done, click Update to save your changes.
This method is very user-friendly, making it easy to add or update product descriptions without any technical knowledge.
Method 2: Get the product description programmatically
You can use WooCommerce and WordPress functions to retrieve the product description programmatically, for example, to display it in a custom location or for a custom development project.
- Edit theme or plugin files: Access your theme or a specific plugin’s PHP file where you need to display the product description. Typically, you would do this via FTP or through the WordPress theme editor.
- Add PHP code: Use the following code snippet to display the product description within the loop or by accessing a specific product ID:
// Get global product object global $product; // Check if the product object is valid if ( $product ) { // Display the product's main description echo $product->get_description(); // Optionally, display the product's short description echo $product->get_short_description(); } - Customize and display: Customize where and how you display the description based on your site’s design and requirements.
This approach requires basic PHP knowledge and is suitable for customizing how descriptions are displayed beyond the default WooCommerce product pages.
Method 3: Using a plugin
If you prefer a no-code solution and need advanced features for managing descriptions, several plugins can help you enhance how descriptions are displayed or managed.
- WooCommerce Customizer: This plugin allows you to customize several aspects of your store without writing any code, including how descriptions are displayed.
- Advanced Custom Fields (ACF) for WooCommerce: ACF is a powerful tool for adding additional custom fields or managing complex information beyond the standard description fields.
Using plugins can be a straightforward way to extend the functionality of your WooCommerce store, especially if you’re looking to avoid custom coding.
How to get the product price in WooCommerce
Product pricing is a core aspect of any WooCommerce store. Accessing and managing product prices efficiently is vital for store owners, developers, and marketers alike. There are several ways to get the product price in WooCommerce, ranging from using the WordPress admin interface to coding custom functionalities. Here’s how you can do it:
Method 1: Via the WordPress dashboard
For most users, especially those unfamiliar with coding, the WordPress dashboard provides an easy and straightforward method of managing product prices.
- Go to your product list: Log into your WordPress dashboard and navigate to Products > All Products. Here, you will see a list of all your products.
- Edit a product: Find the product whose price you want to manage and click on its name or the Edit link beneath the product name.
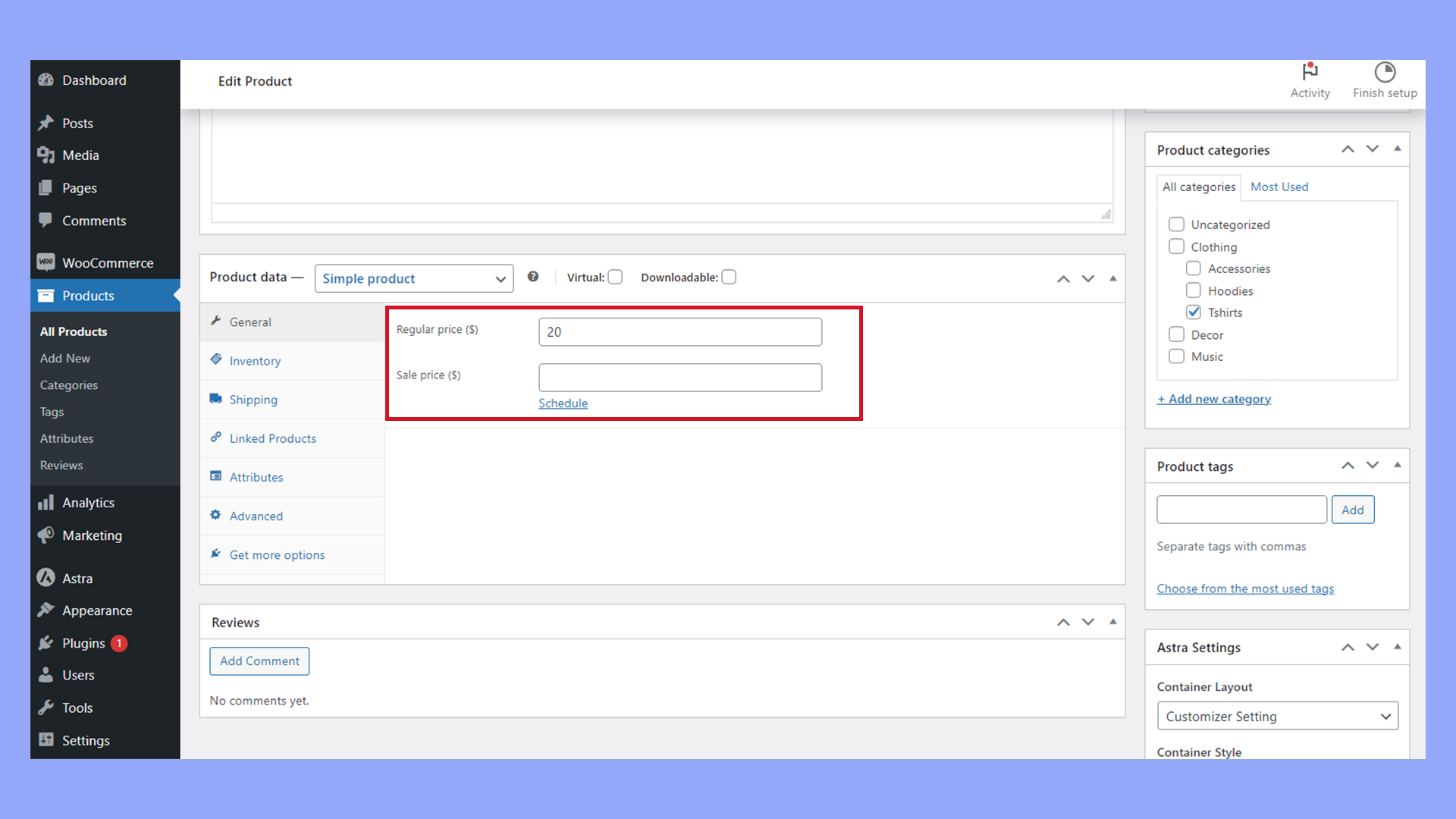
- Find the price fields: In the product editing page, scroll down to the Product Data panel. Under the General tab, you will see two fields:

- Regular price: The normal price of your product.
- Sale price: The discounted price that can be used during sales. You can set this price to temporarily replace the regular price.
- Update and save: After entering or updating the prices, be sure to click ‘Update’ to save the changes.
This method allows for quick updates and is suitable for day-to-day operations of any WooCommerce store.
Method 2: Get the product price programmatically
If you need to retrieve the product price programmatically for use in custom themes, plugins, or integrations, you can use WooCommerce and WordPress hooks and functions.
- Edit your theme or plugin file: Access the PHP file where you need to display the product price. This might be a theme file (like
single-product.php) or a custom plugin file. - Insert PHP code to display price: Use the following PHP code snippet to retrieve and display the product price:
// Ensure you are within the Loop or have a valid product ID global $product; // Check if the product object exists if ( $product ) { // Get the product price $price = wc_price($product->get_price()); // Display the price echo 'Price: ' . $price; }This code snippet uses the
wc_price()function to ensure the price is formatted according to your WooCommerce settings. - Customize as needed: You can modify this code to fit the design and functionality of your site.
This approach requires a basic understanding of PHP and WordPress theming.
Method 3: Get the product price using a plugin
For users who prefer a simpler approach without coding, plugins can provide an effective solution.
- WooCommerce Price Based on Country: This plugin allows you to set different prices for different countries, useful for stores serving international markets.
- Dynamic Pricing: Perfect for creating complex pricing rules based on conditions such as quantity, user role, and more.
Conclusion
In conclusion, learning how to get product IDs in WooCommerce is a fundamental skill that enhances store management and optimizes operational efficiency.
By understanding the various methods to locate and utilize these IDs—whether through the WordPress dashboard, direct URL access, or custom PHP functions—store owners can ensure they are equipped to handle inventory management, product customization, and integration with external systems effectively. Embracing these techniques will not only streamline your workflow but also improve the overall functionality and responsiveness of your WooCommerce store.