Skipping the cart page in WooCommerce or, direct checkout, enhances the shopping experience by streamlining the purchasing process. By minimizing steps between product selection and payment, it reduces cart abandonment and improves conversion rates. This guide covers the benefits of direct checkout, how to configure settings to bypass the cart, and tips for optimizing the checkout process for a seamless user experience.
FAQ
What is direct checkout in WooCommerce and why is it beneficial?
Direct checkout in WooCommerce is a feature that streamlines the purchasing process by minimizing the steps between product selection and payment. This method reduces cart abandonment rates and improves conversion rates by providing a quicker, more efficient shopping experience for customers.
How can I skip the Cart page in my WooCommerce store?
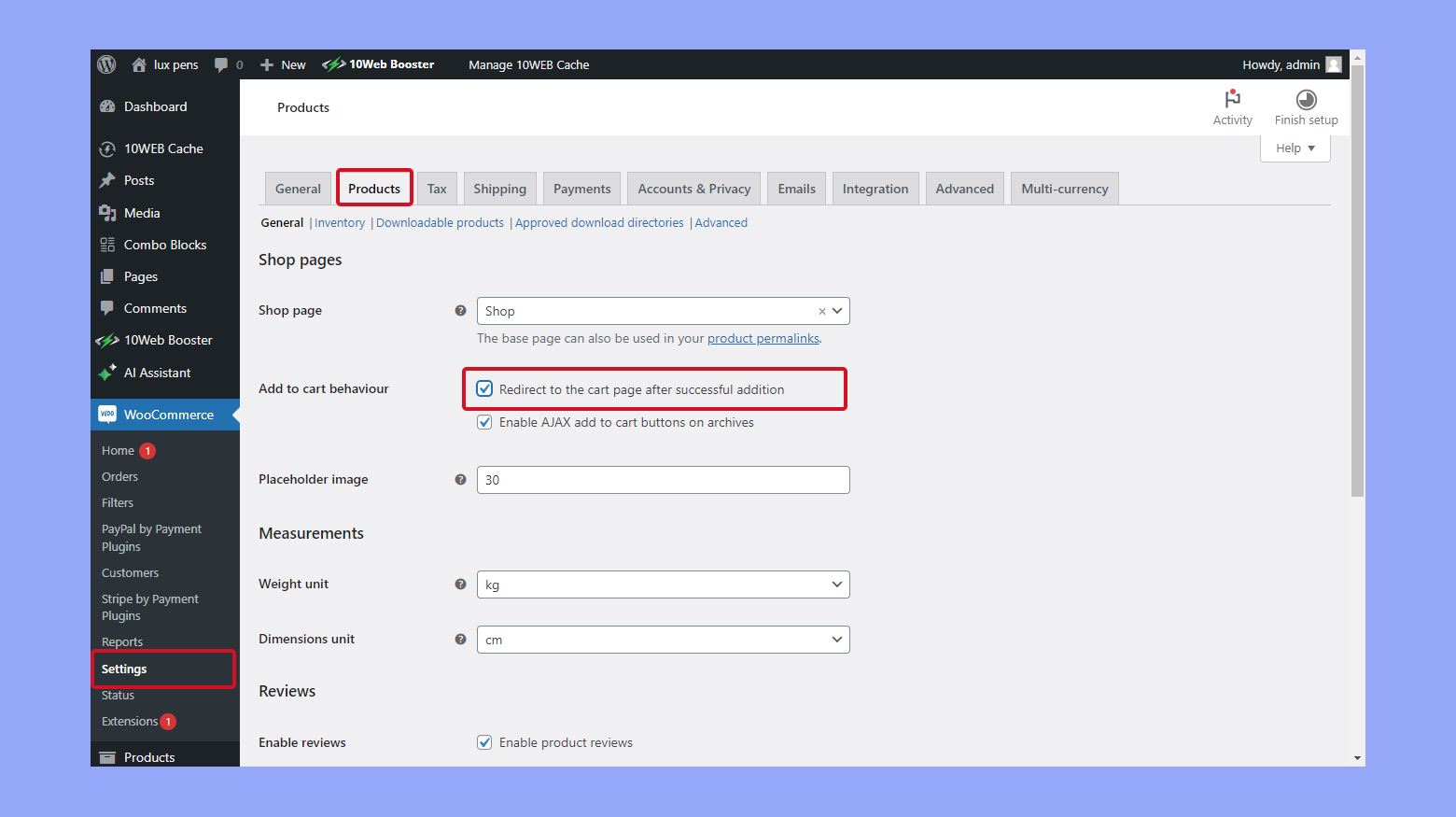
- Navigate to WooCommerce > Settings in your WordPress dashboard.
- Click on the Products tab.
- In the Add to cart behavior section, check the box next to Redirect to the checkout page after successful addition.
- Save the changes by clicking the Save changes button.
This will bypass the cart page and take customers directly to the checkout after adding items to their cart.
What are the specific advantages of using direct checkout?
- Improved user experience by reducing the time between product selection and purchase.
- Reduced cart abandonment by minimizing the steps required to complete a purchase.
- Streamlined checkout process by eliminating the cart page, speeding up the transaction.
How does implementing direct checkout affect conversion rates?
Implementing direct checkout can positively impact conversion rates by simplifying and speeding up the checkout process. A more user-friendly and efficient checkout experience can lead to higher customer satisfaction, repeat business, and positive word-of-mouth, all of which contribute to increased conversion rates.
What steps can I take to optimize the checkout process for mobile users?
- Ensure your theme is responsive and displays well on smaller screens.
- Test the checkout process on various mobile devices to confirm easy navigation and usability.
- Increase the size of clickable elements and form fields for easier interaction.
- Simplify checkout fields and payment options to speed up the process and reduce cart abandonment. Prioritize essential fields, use auto-fill where possible, and offer popular and secure payment methods.
Understanding direct checkout in WooCommerce
When navigating your WooCommerce store, your customers can experience a quicker purchasing cycle through direct checkout, a process designed to streamline their shopping experience.
Advantages of skipping the cart page
Direct checkout in WooCommerce simplifies the purchasing path by removing unnecessary steps. Here are some specific benefits:
- Improves user experience: By minimizing the time between product selection and purchase, you cater to customers looking for a quick shopping experience.
- Reduces cart abandonment: With fewer clicks required, the shopper is less likely to get distracted or frustrated, reducing the chances they’ll leave without buying.
- Streamlines the checkout process: Direct checkout eliminates the cart page, taking users immediately to the checkout after adding items to their cart, which can speed up the entire transaction.
Impact on conversion rates
Implementing direct checkout can positively affect your conversion rates. Here’s what you need to know:
- Direct checkout has the potential to increase conversion rates by simplifying the checkout process, making it faster and more user-friendly.
- Customer satisfaction may rise as a result of a more efficient checkout experience, which in turn can lead to repeat business and positive word-of-mouth.
Configuring WooCommerce settings for skipping the cart
In your WooCommerce store, bypassing the cart page can streamline the shopping experience by taking customers directly to the checkout page. Here’s how you can adjust your WooCommerce settings to enable this functionality.
WooCommerce default settings adjustment
To adjust the WooCommerce default settings:
- Navigate to your WooCommerce > Settings in your WordPress dashboard.
- Click on the Products tab.
- Look for the Add to cart behavior section.

- Check the box next to Redirect to the checkout page after successful addition.
- Don’t forget to save your changes by clicking the Save changes button.
Setting up direct checkout page
For setting up a direct checkout page:
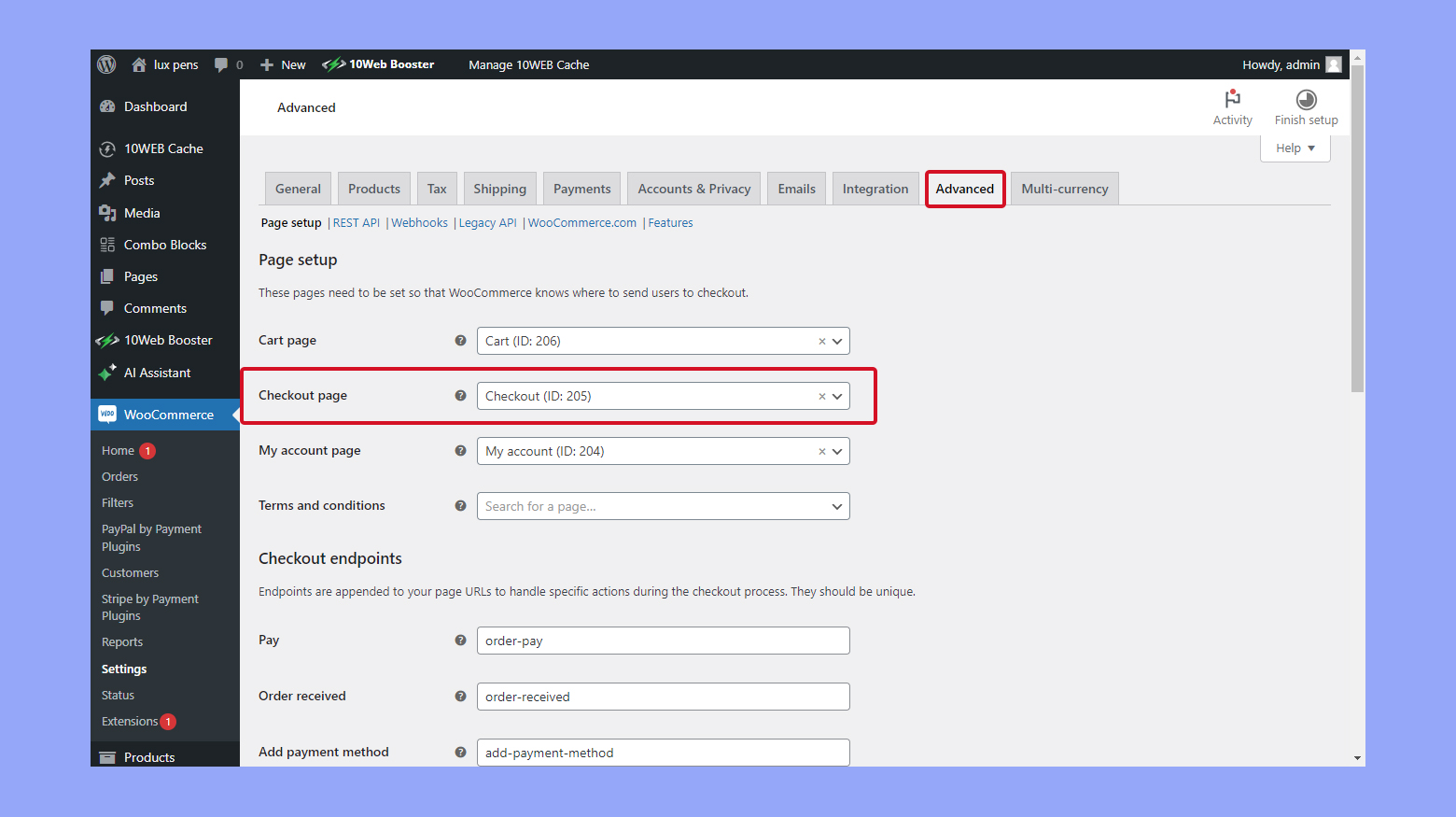
- Go to WooCommerce > Settings and click on the Advanced tab.
- In the Page setup section, find the Checkout page dropdown.

- Here, ensure that the correct Checkout page is selected from the dropdown menu. If you have a custom checkout page, you’ll need to select it here.
- If you previously had a Cart page linked, make sure to remove or disable it to prevent any redirections to the Cart page.
By following these steps, customers will bypass the cart page and proceed directly to the checkout, potentially reducing cart abandonment and improving the overall conversion rate on your WooCommerce site.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Utilizing ajax for smoother transactions
Customizing your WooCommerce store’s Add to Cart process can enhance your customers’ shopping experience by providing a quicker path to purchase. It’s about giving customers a seamless journey from product selection to checkout.
For a more fluid interaction when adding products to their cart, enabling AJAX add to cart features can be beneficial. AJAX allows the product to be added to the cart without the need to reload the page, creating a smooth transition.
To enable AJAX add to cart:
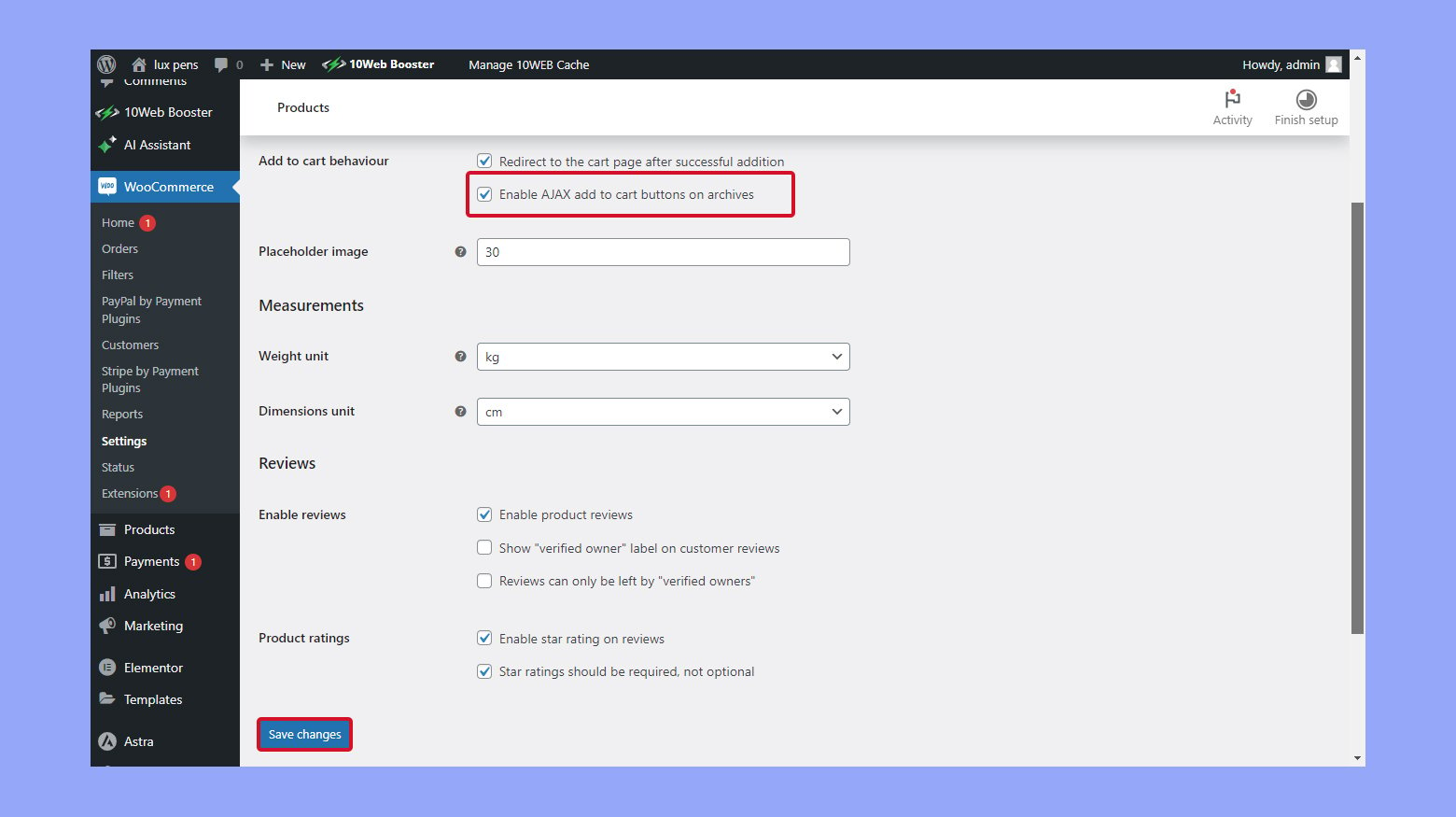
- Go to WooCommerce and select Settings in your dashboard.
- Click on the Products tab then go to the General section.
- Look for Enable AJAX add to cart buttons on archives and tick this box.
- Click Save changes.

By implementing AJAX, your Add to Cart button becomes more responsive, offering a seamless experience even before they think about checking out.
Implementing code edits in functions.php
When customizing WooCommerce to skip the cart page, it’s crucial to use a child theme to avoid losing your changes with updates. Inserting the proper code snippets into the functions.php file can create a direct redirect to the checkout page.
Creating a safe child theme
Before adding any custom code to your website, it’s best to set up a child theme. A child theme ensures that your modifications are preserved when the parent theme updates.
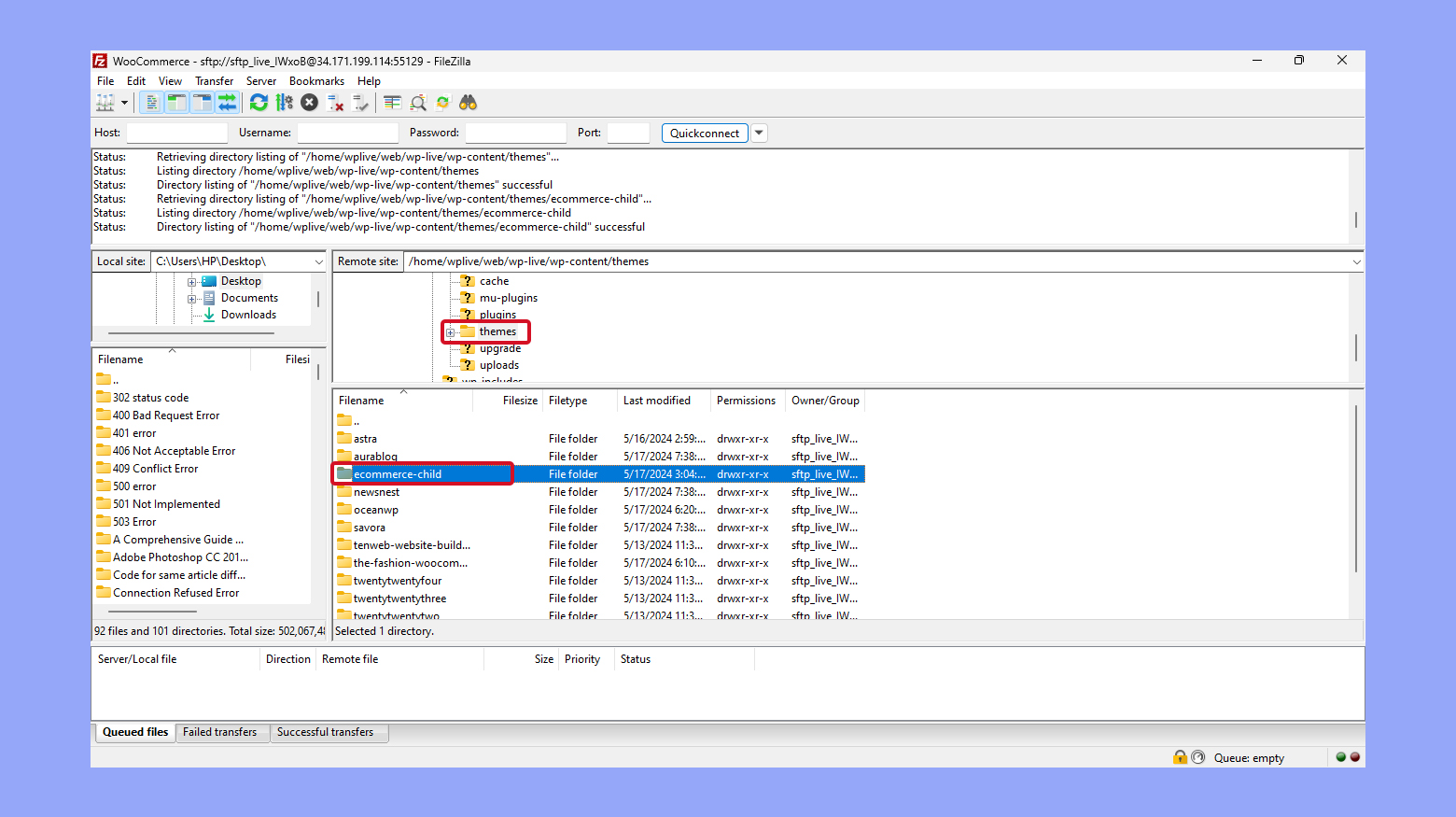
- Access your site’s server via FTP or your hosting file manager.
- Navigate to the /wp-content/themes/ directory.
- Create a new folder for your child theme.

- Inside that folder, create a style.css file and input the necessary header information.
- Activate your child theme from the Appearance > Themes section of your WordPress dashboard.
Adding code snippets for redirection
With a child theme active, you can safely add custom code to redirect users:
- Locate the child theme’s functions.php file in the /wp-content/themes/your-child-theme/ directory.
- Edit the functions.php file by adding a custom code snippet at the end:
function redirect_to_checkout() { if (is_cart()) { wp_redirect(wc_get_checkout_url()); exit; } } add_action( 'template_redirect', 'redirect_to_checkout' );
Save the changes to functions.php and check your site to ensure that the cart now bypasses and users are redirected to the checkout page.
By following these steps, you can enhance the user experience by streamlining the checkout process. Remember, coding skills are required for these edits, so if you’re unfamiliar with coding, consider seeking help from a professional.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Improving the checkout experience
When you streamline your WooCommerce checkout, you not only save time for your customers but also enhance their overall experience. Let’s focus on adapting the checkout to mobile users and simplifying the essential checkout components.
Optimizing for mobile devices
Your WooCommerce store must cater flawlessly to mobile users, given the surge in mobile shopping. Begin by ensuring your theme is responsive and that checkout elements display well on smaller screens. Test the checkout process on various mobile devices to confirm that navigation is easy and buttons are easy to tap. Also, consider using larger form fields and toggles that are more accessible on touchscreens.
- Choose a responsive theme: Personalize your store’s appearance with a theme optimized for mobile devices.
- Test on multiple devices: Regularly check your checkout page on various screens to ensure compatibility.
- Increase button and field sizes: Adjust the size of clickable elements and form fields for easier interaction on mobile devices.
Simplifying checkout fields and payment options
Minimizing the number of checkout fields can significantly speed up the payment process and reduce cart abandonment. Identify which fields are essential, such as name, shipping details, and payment information. Avoid unnecessary fields, and consider auto-filling information when possible. For payment, offer multiple options but keep the selection tight to avoid confusion. Prioritize popular and secure methods to reassure your customers.
- Identify essential fields: Keep only the necessary fields to reduce customer effort.
- Use auto-fill where possible: Implement auto-filling for returning customers to expedite the process.
- Offer popular payment options: Adding trusted payment methods like credit cards, PayPal, and digital wallets can instill confidence.
- Streamline payment methods: Avoid overwhelming your customers with too many choices by curating your payment options list.
By addressing these key areas, your WooCommerce store will offer an improved and hassle-free checkout process that could lead to a boost in customer satisfaction and sales.
Conclusion
Implementing direct checkout in WooCommerce can significantly enhance your customers’ shopping experience by simplifying and speeding up the purchase process. This approach reduces cart abandonment, improves user satisfaction, and can boost conversion rates. By adjusting WooCommerce settings to bypass the cart, utilizing AJAX for smoother transactions, and optimizing the checkout process for mobile devices, you streamline the entire shopping journey. Use these steps to create a more efficient and enjoyable checkout experience, leading to increased customer loyalty and higher sales.