Google Chrome stands tall among web browsers, boasting a blend of speed, security, and efficiency that millions worldwide have come to rely on. However, it’s not immune to quirks and conundrums, one of which is the baffling ‘ERR_CACHE_MISS’ error.
The ‘ERR_CACHE_MISS’ error message is a signal from Chrome, indicating a flaw with how the browser interacts with cached information. Caching, for the uninitiated, is a technique browsers use to speed up web page loading by storing copies of pages and resources. When Chrome can’t fetch these cached resources for a page you’re trying to visit, it throws up the ‘ERR_CACHE_MISS’ error. This can happen for several reasons, including but not limited to corrupted cache files, problematic browser settings, or extensions, and on the developer’s end, potential missteps in code or application testing.
For everyday users, this error might pop up when navigating any site, even the giants. Interestingly, while this issue seems to have a particular affinity for Chrome, Firefox users aren’t entirely out of the woods, with similar experiences reported under the “Document Expired” message in versions 32 and onward.
Now, why does this error matter? It points to underlying issues that, while predominantly affecting your current browsing session, can also hint at broader problems with your browser setup or the websites you’re visiting.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Root causes of ‘ERR_CACHE_MISS’
The error’s essence remains constant—Chrome is at odds with the caching process—but the triggers can vary:
- General browsing and encountering a site that Chrome can’t cache properly.
- Developers receiving this error when testing applications with potentially incorrect code paths.
- Encountering the error across different operating systems and browser versions, including some reports from Firefox users about similar cache-related messages.
Understanding the ‘ERR_CACHE_MISS’ error requires peeling back layers to see what’s going on beneath. Several factors can conspire to produce this error:
Cache problems: At its core, the error stems from issues with caching. If Chrome can’t access or store cache files correctly, it’s likely to report this error.
Browser bugs and settings: Sometimes, the culprit is closer to home. Browser bugs, misconfigured settings, or even unruly extensions can interfere with normal caching operations.
Website coding issues:On the other side of the screen, the websites themselves might have coding errors or PHP issues that prevent proper caching.
Development hurdles: For developers, using incorrect code to test applications can trigger this error, highlighting potential flaws in application or website design.
Resolving the ‘ERR_CACHE_MISS’ error
This error typically indicates problems related to the browser’s cache or issues with form submission. Fortunately, there are several strategies you can deploy to tackle this issue. Let’s dive into some effective methods to eliminate the ‘ERR_CACHE_MISS’ message and ensure a smoother browsing experience.
Refreshing the page
At times, the error can be a temporary glitch due to network instability or server-side issues. Refreshing the page reinitiates the connection to the server, potentially bypassing the hiccup that caused the error in the first place.
To refresh the page:L
- Look for the reload icon, a circular arrow, situated in the top-left corner of the address bar in your Chrome browser. Clicking on this will refresh the page.
- Alternatively, for a quicker refresh, you can press the F5 key on your keyboard, or Ctrl+R (Cmd+R on Macs).
If the error persists after a refresh, it suggests the problem lies beyond a simple glitch, necessitating further troubleshooting.
Checking for browser updates
Browsers like Chrome frequently release updates to improve security, add new features, and fix known bugs. An outdated browser can lead to various issues, including the ‘ERR_CACHE_MISS’ error. Updating Chrome ensures that you have all the latest bug fixes and improvements, potentially resolving compatibility issues or glitches causing the error.
To check Chrome for updates:

- Click on the three dots in the upper-right corner of the Chrome window to open the menu. From there, select “Settings.”
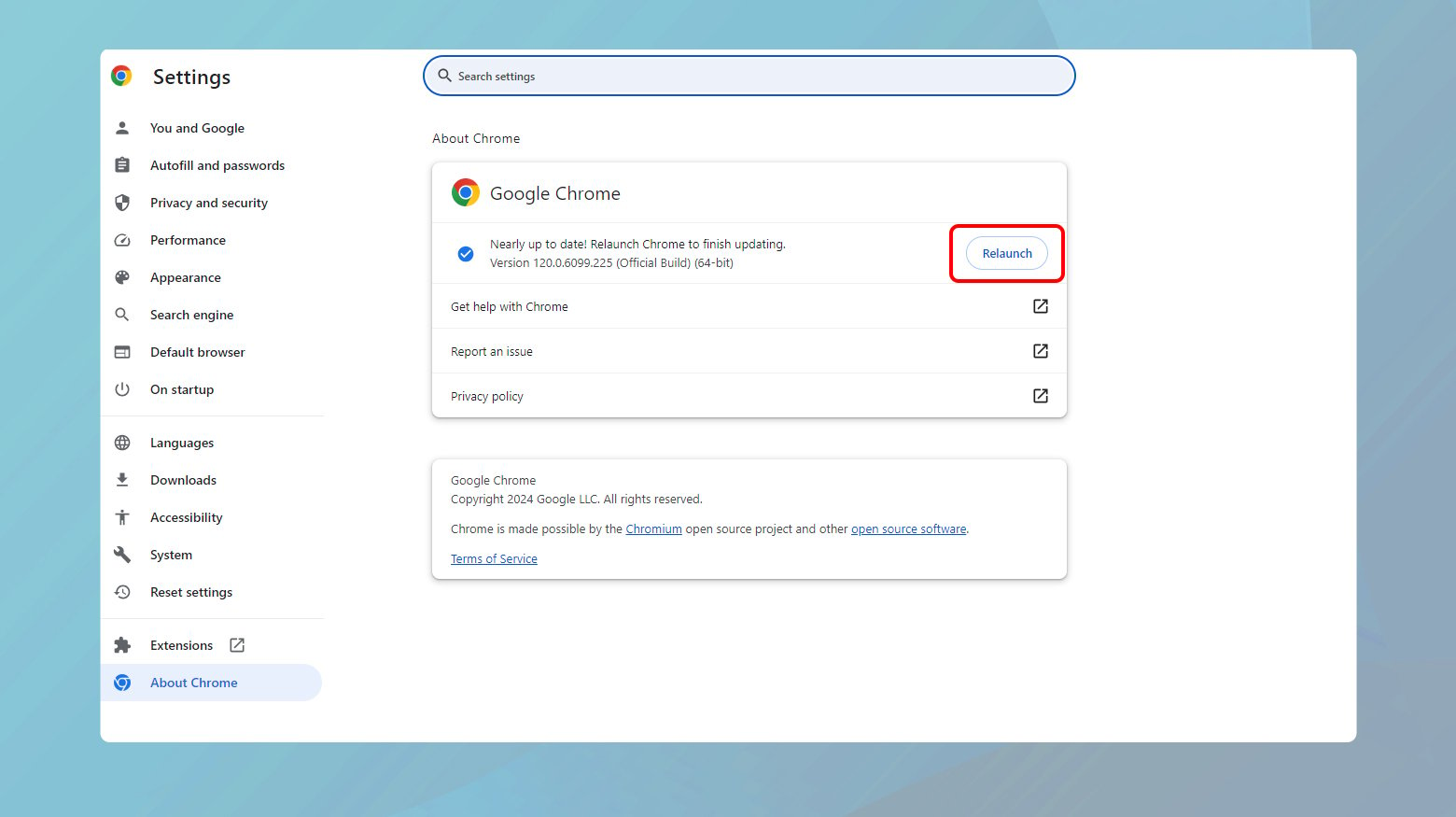
- Scroll down to the bottom of the Settings page and click on “About Chrome.” This section is typically found at the bottom of the menu on the left side.
- In the “About Chrome” section, Chrome will automatically check for any available updates. If an update is found, it will be displayed here with an option to install.
- If there’s an update available, click on the “Update” button to start the process. Chrome will download and install the update automatically.
- After the update, you might be prompted to relaunch the browser. Make sure to save any important work on open tabs, then click “Relaunch” to complete the update process.
Clearing browser cache
The browser cache stores copies of web pages you visit, allowing them to load faster on future visits. However, over time, this cache can become cluttered with outdated or corrupted data, leading to errors like ‘ERR_CACHE_MISS’. Clearing the cache removes these problematic files, forcing your browser to download fresh, error-free data from the web server.
To clear Chrome’s cache:

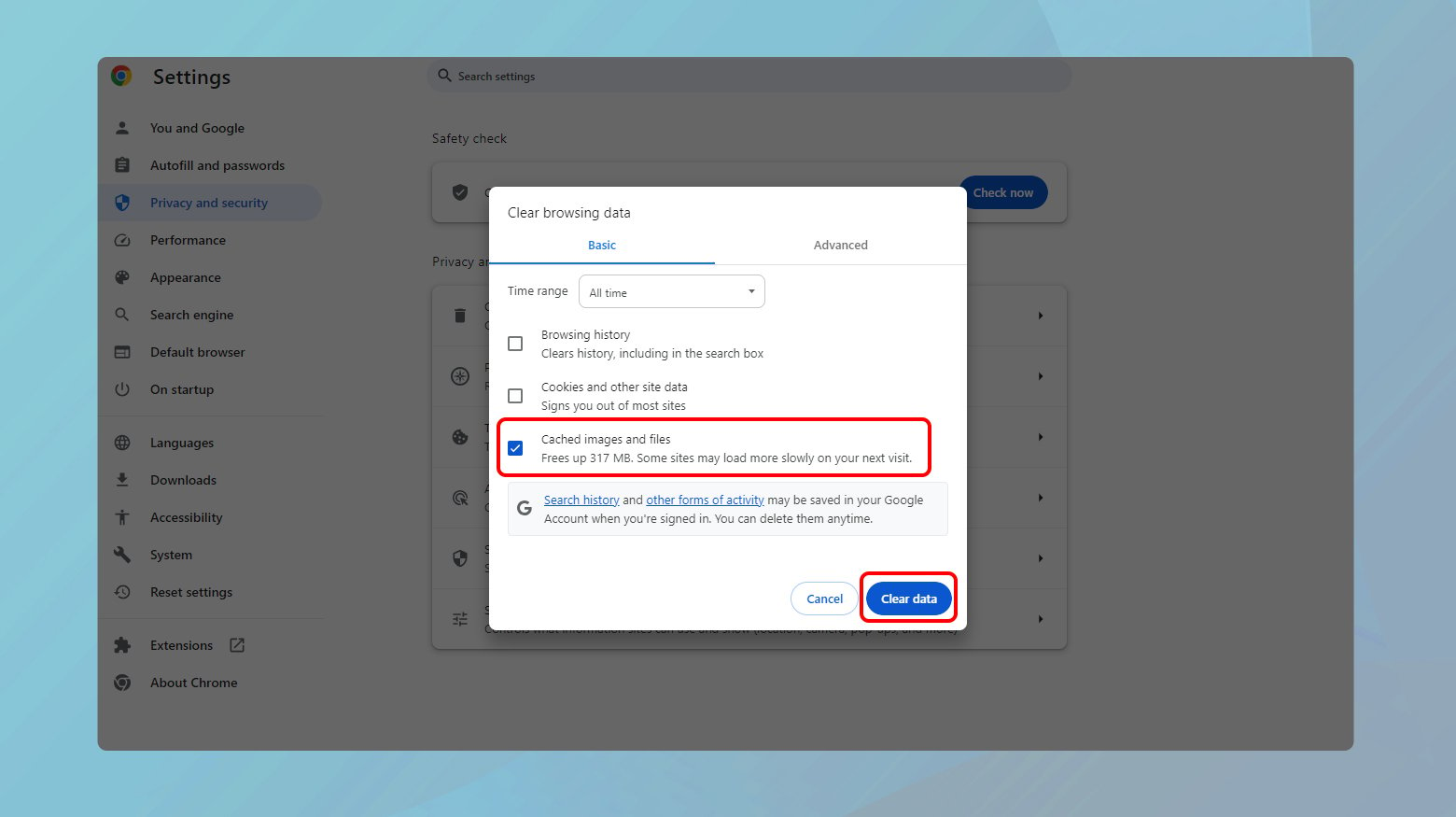
- Click on the three dots in the upper-right corner of your Chrome browser to open the menu. Navigate to “More tools” > “Clear browsing data.” Alternatively, you can press Ctrl+Shift+Del (Command+Shift+Delete on Mac) as a shortcut to open this window directly.
- In the “Clear browsing data” window, you’ll see a dropdown menu labeled “Time range.” To clear the entire cache, select “All time.” This ensures you remove all cached data, not just recent entries.
- Ensure the checkboxes for “Cookies and other site data” and “Cached images and files” are selected. This targets the data most likely to cause the ‘ERR_CACHE_MISS’ error.
- Click the “Clear data” button.
Additional considerations
- Clearing your cache will log you out of most websites and may result in slower page loads temporarily as your browser rebuilds the cache with fresh data. However, this is a small inconvenience compared to resolving persistent errors.
- If you’re troubleshooting for specific sites, consider clearing cookies and site data for those sites specifically, which can be done through the “See all cookies and site data” option in the Privacy and Security settings.
After clearing the cache, try accessing the webpage again. This often resolves the ‘ERR_CACHE_MISS’ error by eliminating any corrupt cache files that could be causing the issue.
Disabling extensions
Browser extensions, while useful, can sometimes interfere with the normal functioning of web pages, leading to issues like ‘ERR_CACHE_MISS’. This is particularly true for extensions that modify webpage data, such as ad blockers. Disabling these extensions can help you identify if one is conflicting with the website you’re trying to access, thereby causing the error.
To disable Chrome extensions:

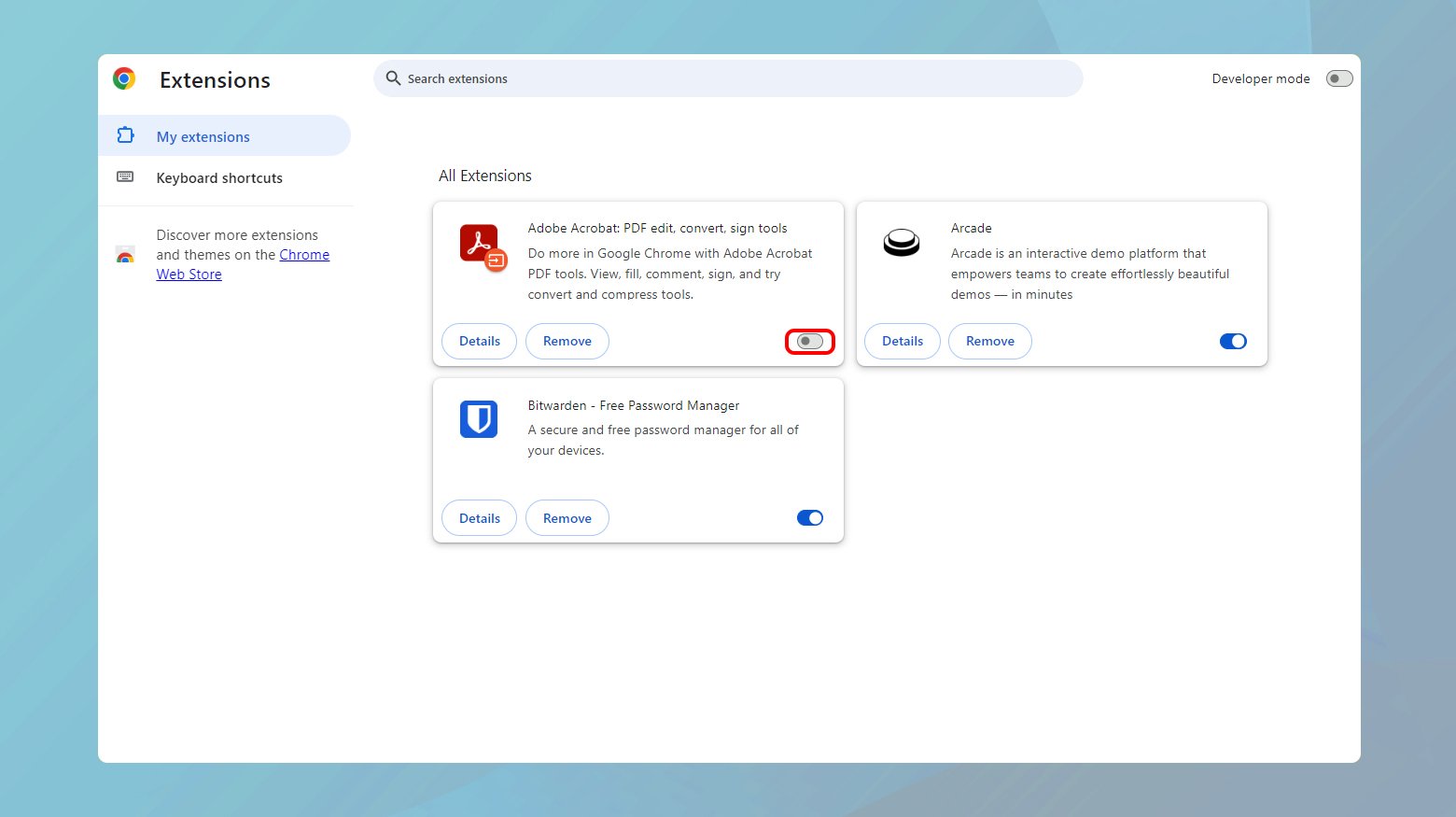
- To begin, click on the three vertical dots in the upper-right corner of your Chrome browser to access the menu. Hover over “More tools” and then click on “Extensions.” This action opens a new tab displaying all installed extensions.
- On the Extensions page, you will find a list of all the extensions you’ve installed. Each extension has its own card with a “Remove” button and a toggle switch. Turn off the toggle switch for each extension to disable it. This doesn’t remove the extension from your browser but simply deactivates it temporarily.
- It’s a good idea to refresh your browser after disabling each extension to check if the error has been resolved. This methodical approach allows you to pinpoint exactly which extension is causing the problem.
- Ad blocking extensions are more likely to cause ‘ERR_CACHE_MISS’ errors due to their nature of intercepting content. Start by disabling these first and then move on to other types of extensions.
If the error goes away after disabling an extension, you’ve found the culprit. You can choose to keep it disabled, remove it, or replace it with a similar extension that doesn’t cause the issue.
If disabling all extensions doesn’t resolve the issue, it’s likely that the problem isn’t related to extensions. In this case, re-enable your extensions and proceed with other troubleshooting steps.
Resetting network settings
Incorrect or corrupted network settings can lead to a myriad of connectivity issues, including the ‘ERR_CACHE_MISS’ error. This error can arise when your device struggles to communicate effectively with the server. Resetting your network settings refreshes your connection to the network, clearing any internal conflicts or errors that have accumulated over time.
Windows

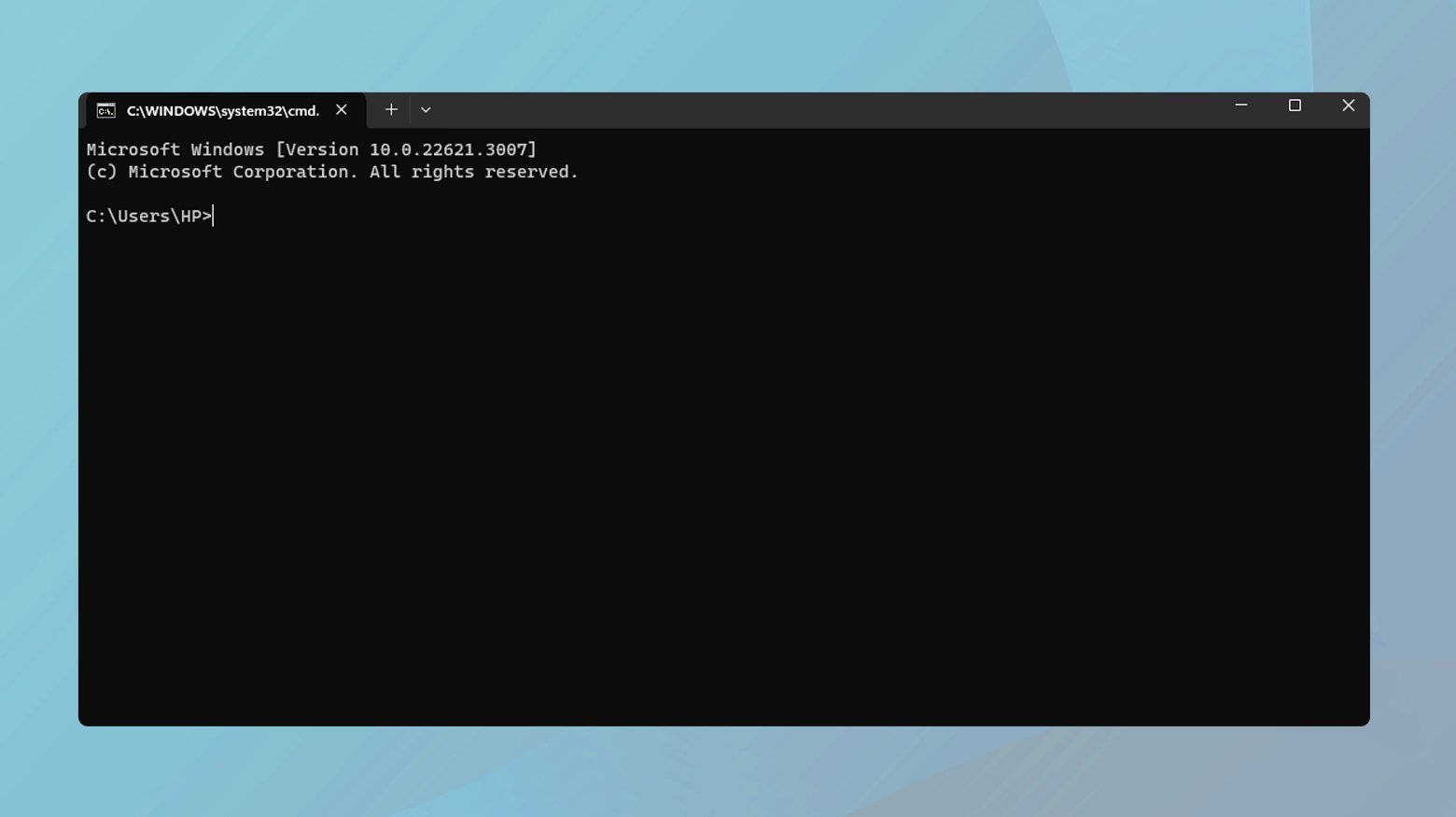
- Click on the Windows icon, type “cmd” into the search field.
- Right-click on the Command Prompt app and select “Run as administrator.”
- Type each command below into the Command Prompt window, pressing Enter after each line:
ipconfig /release ipconfig /all ipconfig /flushdns ipconfig /renew netsh int ip set dns netsh winsock reset
After executing all commands, restart your computer to apply the changes.
macOS
- Navigate to Finder > Applications > Utilities.
- Open the Terminal app from the Utilities folder.
- In the Terminal window, type the commands below, pressing Enter after each one:
dscacheutil -flushcache sudo killall -HUP mDNSResponder
You may be prompted to enter your administrator password after typing the second command. Once the commands have been executed, restart your Mac to ensure all changes take effect.
Resetting your network settings will revert them to their default state, potentially resolving the ‘ERR_CACHE_MISS’ error. After restarting your device and opening a new browser window, check to see if the error persists.
Resetting browser settings
Over time, changes to your browser settings, whether due to extensions, manual adjustments, or software updates, can lead to unexpected issues, including the ‘ERR_CACHE_MISS’ error. These changes might interfere with how Chrome processes data and handles web requests. Resetting Chrome to its default settings can resolve these conflicts by removing any custom configurations that may be causing the problem.
To reset Chrome settings:

- Open Chrome, click on the three dots in the upper-right corner to open the menu, then select “Settings.”
- Scroll down to the bottom of the “Settings” page and click on “Advanced” to expand additional settings.
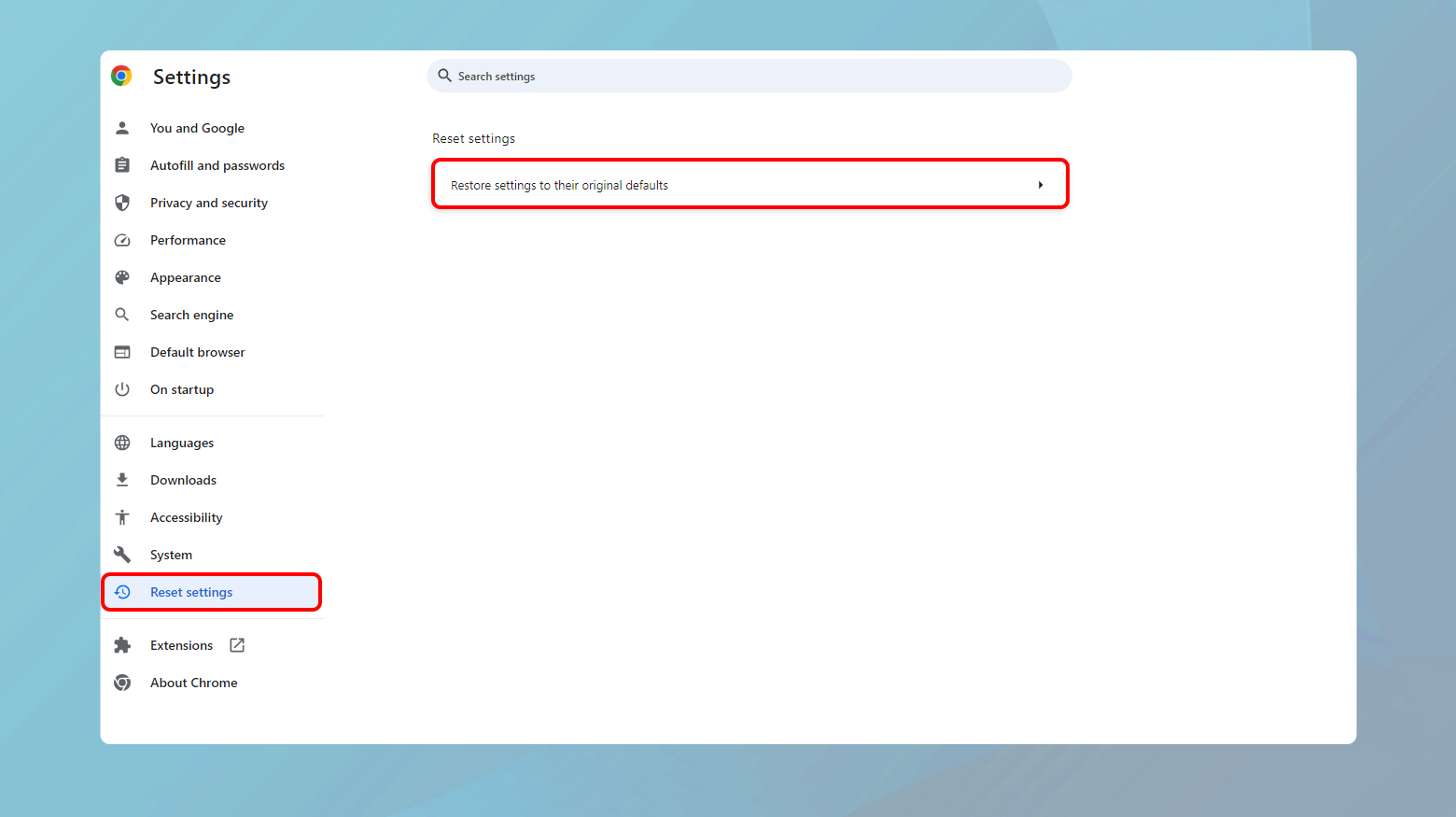
- Look for the “Reset and clean up” section, then click on “Restore settings to their original defaults.” This option might also be found under “Reset settings.”
- Alternatively, you can directly access the reset settings page by typing `chrome://settings/resetProfileSettings` into the address bar and pressing Enter.
- A prompt window will appear, explaining what will be reset (such as settings, cookies, and extensions, but not bookmarks, history, and saved passwords). Click on the “Reset settings” button to proceed.
- After resetting, close and restart your browser to apply the changes.
Important considerations
Resetting Chrome will disable all extensions, clear temporary data, and reset all settings to their defaults. While this won’t delete your bookmarks, history, or saved passwords, it’s a good idea to review what will be affected before proceeding.
If you use Chrome Sync to synchronize your settings across devices, this action will reset your settings everywhere. You might want to temporarily turn off sync before resetting to prevent changes from propagating to other devices.
Disabling cache using Chrome DevTools
Disabling the cache through Chrome DevTools temporarily prevents Chrome from storing local copies of web content, forcing it to fetch the latest version directly from the server every time. This method can be particularly effective in bypassing the ‘ERR_CACHE_MISS’ error, as it ensures that any outdated or corrupted data stored in the cache doesn’t interfere with the loading process of the webpage.
To disable cache:

- With Chrome open, navigate to the webpage where you’re experiencing the ‘ERR_CACHE_MISS’ error.
- Right click and choose Inspect to access the Developer tools. Alternatively, you can use the keyboard shortcut `Ctrl+Shift+I` (or `Cmd+Opt+I` on Mac) to open them directly.
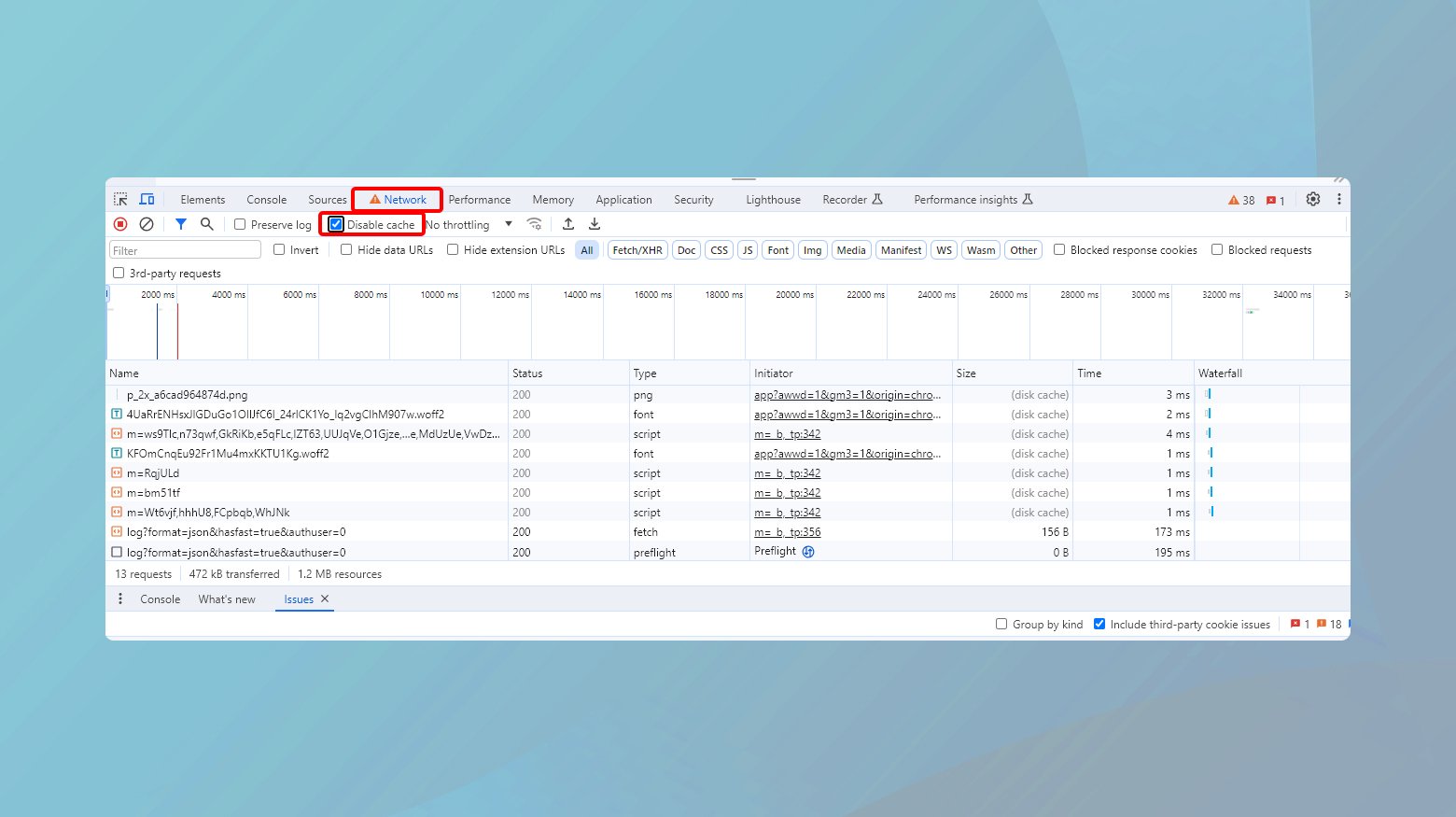
- In the Developer Tools window, find and click on the “Network” tab. This tab might be hidden behind an arrow if there are too many tabs to display at once. Clicking on this arrow will reveal additional options, including the Network tab.
- Look for a checkbox labeled “Disable cache” near the top of the Network tab, just under the main toolbar. Check this box to disable caching.
- With the “Disable cache” option selected, the browser will ignore the cache for as long as the Developer Tools window remains open.
- With the cache disabled, reload the webpage by clicking the reload icon next to the address bar, or by pressing `F5` or `Ctrl+R` (`Cmd+R` on Mac). This forces Chrome to load the latest version of the page directly from the server.
Important considerations
Disabling the cache through DevTools is a temporary measure that only applies while the Developer Tools window is open. Closing DevTools will re-enable the caching system.
This approach is particularly useful for web development and debugging, as it ensures you’re viewing the most current version of a webpage without interference from cached data.
If disabling the cache resolves the ‘ERR_CACHE_MISS’ error, it’s likely that the issue was related to cached data preventing the page from loading correctly. While this solution offers a temporary fix, it’s also a clue that clearing your browser’s cache (as mentioned in an earlier step) might provide a more permanent solution.
Closing thoughts
To tackle the ‘ERR_CACHE_MISS’ error in Google Chrome, we explored a comprehensive range of solutions: refreshing the page, ensuring Chrome is up-to-date, clearing the browser cache, disabling extensions, resetting network settings, restoring browser settings to default, and finally, disabling cache via Chrome DevTools. Each method addresses different potential causes, from simple glitches to more complex configuration issues. By methodically applying these strategies, you can effectively identify and resolve the underlying issue, enhancing your browsing experience.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.