WP Rocket is one of the top WordPress caching plugins. In this article we are going to dig deep into its features, pricing, support, as well as implement some performance tests. Moreover, we are going to discover the best way to meet your website speed optimization need.
WP Rocket is one of the most popular WordPress caching plugins. The creator of WP Rocket, WP Media, touts it as the world’s most powerful caching plugin. There are many caching plugins out there. A quick search in the WordPress plugin marketplace returns more than 50 caching plugins. It is a big space, so being the world’s most powerful is a big claim.
This review will dive deeply into WP Rocket, looking at how it affects the core web vital metrics, how the plugin’s support and pricing stack up, and, ultimately, how well it speeds up a website.
As part of the review, we will also look at potential site stability and integrity drawbacks and see what the community has to say about these topics.
Before we continue, let us lay out an overview of WP Rocket, and then we will get into the details.
Our journey will look like this
WP Rocket is an all-in-one premium WordPress caching solution focused on improving both sides of the user experience. Its goals are to improve page speed and make it easy enough so that anybody can achieve the goal but just installing the plugin.
WP Rocket in a Snapshot
Let’s briefly look at WP Rocket. WP Rocket is a premium plugin, meaning a subscription cost is associated with the number of sites you need to run. The table below breaks down the price.
| One Website | Three Websites | Unlimited Websites |
| $59/year | $119/year | $299/year |
(These prices are reflective as of writing Jan 2023)
Key points to know about WP Rocket:
- There is no free-trial period, but there is a 100% money-back guarantee if requested within 14 days.
- In addition to no trial period, all plans are billed yearly without any option of a month-to-month plan.
- It should not take two weeks to determine if WP Rocket is right for you. Out of the box, it implements 80% of the accepted best practices known to improve page speed.
- WP Rocket implements techniques such as file and browser caching and lazy-loading features and optimizes files like JavaScript and CSS to remove unused functions and styles.
- WP Rocket is compatible with an array of hosting providers and other plugins. If there is a concern if WP Rocket being compatible with a specific hosting, consult their documentation.
WP Rocket Pros and Cons
As with any decision, there are multiple things to consider when deciding which product to use. Each product will have pros and cons, and WP Rocket is no exception.
We understand that pros and cons can be subjective to your specific caching and plugin needs, but in our testing, here is what we have found noteworthy.
WP Rocket Pros:
- Easy to install and configure – WP Rocket is enabled and is accessible under settings with 80% of the most used techniques implemented.
- 14 Day – Money back guarantee – Easy setup means you’ll have time to try it out
- Automatically configure best practices for page speed improvements
- Static HTML page caching
- Enable browser caching
- Enable gzip compression
- Customer support and documentation – Documentation is built into the WordPress dashboard, and support cases are opened at https://wp-rocket.me/support/
WP Rocket Cons:
- No free-trial period – If you want to try WP Rocket you are going to be paying for it.
- Image optimization and WebP conversion is not included in the core plugin. Instead, Imagify is a separate plugin/download for this process.
- CDN is an addon costing $8.99 per site.
- No chat support option for quick customer support. All support is through cases.
- Broken Sites – If an enhancement breaks a site, the recourse is to disable the enhancement and try again. You need to be at least somewhat familiar with your code base to take full advantage of all the settings.
- Manual download – Not available in the WordPress Plugin marketplace. Once you sign up for WP Rocket, you must download it and upload it to your WordPress site.
- Because WP Rocket is not available on wp.org, so security issues, updates, and development notes are unavailable to the general public.
- Some settings require a helper plugin to modify
Setup and Configuration
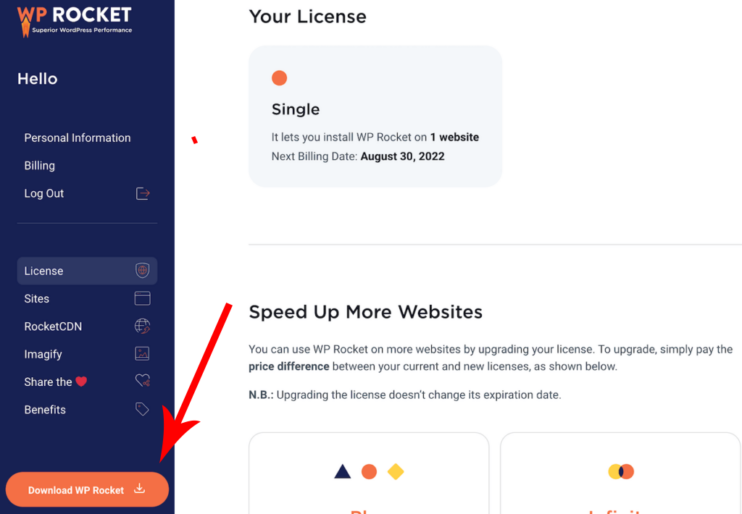
The installation process for WP Rocket takes only a few steps. It is not as easy as other plugins, you have to first download the plugin from WP Rocket’s site and upload it to WordPress.
1. Download the WP Rocket zip file from https://wp-rocket.me/

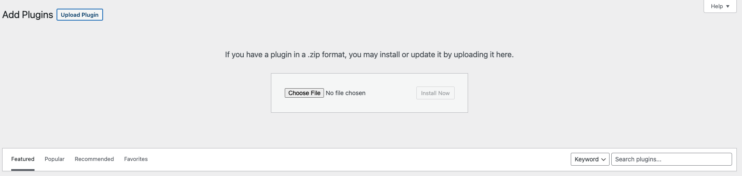
2. In the WordPress admin panel, on the left hand panel click Plugins
After clicking plugins, in the right hand panel, upload the zip file and click “Install Now”

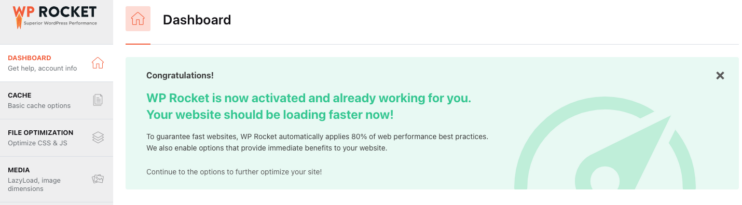
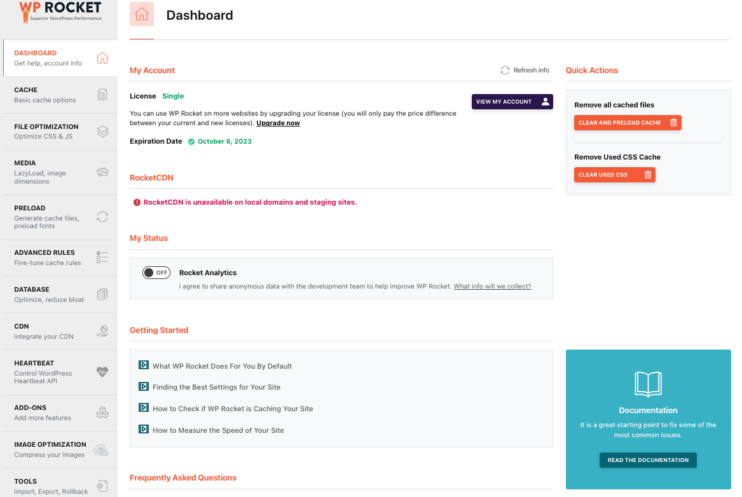
3. Once the plugin is installed, you will be brought to the WP Rocket settings page.

At this point, WP Rocket defaults are active. You have the option to explore the left hand panel and enable additional features, and we will get into some of the options in the upcoming sections.
Performance and the Core Web Vitals Metrics
A caching plugin needs to perform. It needs to be able to improve the metrics of your website measurably, and it needs to do it in an easy and approachable way.
One metric for web performance is the PageSpeed score. Another one is Core Web Vitals, consisting of three of the most critical metrics for measuring site performance. These metrics focus on load time, page interactivity, and visual stability. With all of these metrics, the lower, the better. We want pages to respond quicker and be more interactive faster. Google confirms these metrics affect page ranking.
This section will look at each of the three core web vitals and elaborate on why they matter and how WP Rocket addresses improving these metrics.
We will see these metrics later when we review WP Rocket in our performance testing section.
Largest Contentful Paint (LCP)
This metric measures how long it takes for the largest displayable element to render on the page. A good LCP score is when the largest contentful paint loads within 2.5 seconds. LCP can be improved, but not necessarily directly. It is impacted by a few sub-parts listed below.
LCP comprises four sub-parts described below.
| Time to first Byte (TTFB) | The amount of time it takes for the browser to receive the first byte back from the initial request. |
| Resource Load Delay | The amount of time between the TTFB and when the identified LCP begins to load. |
| Resource Load Time | The time it takes to load the LCP. |
| Element Render Delay | The amount of time between the LCP loading and when it is fully rendered. |
WP Rocket tries to address the metric of the largest contentful paint with its default settings. By default, WP Rocket enables page caching, which makes the overall response time faster by generating static HTML versions of your pages once they have been rendered. WP Rocket also enables browser caching, so if a resource is already cached on the client side, it will also display quicker.
Where WP Rocket falls short in addressing LCP is in the features that are add-ons. Because WP Rocket does not by default optimize images, if an image is the object that represents LCP it will not get fully optimized.
There is the same concern for not including a CDN by default. Out of the box, without a CDN there are options for optimization that are left unaddressed.
First Input Delay (FID)
The time it takes for a site to respond to input from the user is the first input delay. To you, the end-user, this is how responsive the website is to inputs such as clicking on a link or interacting with site features.
Nobody wants to wait too long after clicking a button for something to happen. You are looking for a response time of under 100 milliseconds for the first input delay. As the first input delay gets longer, the more likely a visitor is to leave your website thinking it is just not working.
One of the main culprits of a long first input delay (FID) is a long JavaScript execution time. The longer it takes for JavaScript to execute, the longer it blocks the browser from doing anything else. Additionally, large CSS files and external web fonts could also block the browser from processing events.
The first way to improve FID is to lower the amount of time JavaScript takes to run. In addition to any optimizations you can do in code, WP Rocket tries to improve the first input delay in several ways.
These features are accessed from the WP Rocket settings site under File Optimization.
Optimizing JavaScript for First Input Delay
WP Rocket has four options for optimizing JavaScript. Let us look at each of them.
- Minify JavaScript files. File size matters. Minimizing a file by removing whitespace and comments reduces the file size. The result is a file that the browser can read and process but ultimately not one that is very human-readable.
- Combine JavaScript Files. If you select “minify JavaScript files,” you can combine all of the site’s JavaScript into one file. Combining all of the files reduces the number of HTTP requests which is considered a best practice for HTTP/1.
- Load JavaScript deferred. As noted earlier, when JavaScript executes, it blocks the rendering of all other elements until after it has been processed. Because of this behavior, it is best practice to defer the loading of JavaScript until the rest of the page has loaded.
- Delay JavaScript execution. Another option is instead of deferring the JavaScript until the end, it is delayed until the first time the user interacts with the website. Similar but slightly different methods.
Optimizing CSS for First Input Delay
WP Rocket has three options for optimizing CSS to improve first input delay.
- Minify CSS Files. As with the JavaScript files, the size of the file matters, so removing all comments and whitespace will help to reduce this size.
- Combine CSS Files. Selecting this option will merge the CSS files into one, reducing the number of HTTP requests. While out of the scope of this article, it is worth noting that if your web server uses HTTP/2, reducing the number of HTTP requests does not have the same benefit.
- Optimize CSS delivery. There are two paths to optimizing CSS delivery. The first is to remove unused CSS (this is considered beta at the time of this writing). Removing unused CSS is a process where WP Rocket will analyze the CSS and identify which styles are not being used. The second option is to load non-critical CSS asynchronously. This option determines the CSS needed to display the first part of your site and then defers loading the rest of the CSS until later on in the process. This should prevent or lower the amount of time CSS blocks the site from fully rendering.
Cumulative Layout Shift (CLS)
The cumulative layout shift might be the trickiest metric to explain and measure of the three core web vitals metrics, but let’s break it down.
A layout shift occurs whenever your website’s layout changes within the viewport, during page loading. This could be expected or unexpected, but with CLS, we are looking for unexpected changes.
Right about now, we are grateful there are plugins to help us figure this out.
Let us talk about some events that can cause an unexpected layout shift. As we go through them, you will see that many of them are rooted in the dynamic and interactive nature of the web that we all love.
| Factor | How it can affect CLS |
| Ads or other iframe embedded content | Any content that is being loaded by a 3rd party, if space is not reserved for it, has the ability to shift the layout once it is loaded. |
| Web Fonts | If you have seen a page load with one font and suddenly change to a different font, this is called a Flash of Unstyled Text (FOUT). If it has a different sizing than the original, this will shift the text. |
| Blocked updates to the DOM | The DOM is the Document Object Model. It is how the document is structured. If JS or CSS blocks an element from rendering, once it does render, this could cause a shift in the layout. |
| Images and videos that lack height and width dimensions. | It is best practice to include height and width dimensions in image and video elements.. This will allow the layout to reserve the space the element is expected to fill up. |
WP Rocket tries to address these areas in three ways.
Preload Fonts
Under the settings within the Preload sections is the option to Preload Fonts. This technique tries to let the browser know about fonts that will need to be loaded as opposed to having them discovered during the processing of the CSS or HTML files.
Image Dimensions
Under the Media section, there is an option to “Add missing image dimensions”. Adding missing image dimensions is a simple, easy, and straightforward improvement. The image size is determined by using the getimagesize PHP function.
This works for images hosted on the main domain without a height or width set and only for cached/optimized pages.
There are also several instances where WP Rocket will not try to add in the image dimensions. Those scenarios will be if either the width or the height is set to auto, images with query strings in their URL, or images on an external domain.
Remove Unused CSS
The same option for removing unused CSS in the FID section above applies here.
Support
Even with easy-to-configure options and most things enabled by default, everybody needs a little help now and then.
WP Rocket has been known for providing excellent customer support via support cases opened through their website. There is no reference to support via chat or phone at any level.
From their blog entry on customer support, their support team is made up of twenty people, mostly across the United States and Europe.
Their support is mainly Monday – Friday, with a more limited support availability on the weekends which is also new to their support model.
For the more do-it-yourselfer, links to documentation are available on the settings page for WP Rocket, and there are links directly to the relevant documentation.
Two things missing are the ability to upgrade to premium-level support and setup white label support with WP Rocket. There is no plan where you can access other avenues of support such as chat, phone, or a dedicated slack channel.
Lastly, WP Rocket is supported by a community of users writing articles and making Youtube videos on almost any subject within WP Rocket.
Pricing
It has been noted before that WP Rocket is a premium plug-in. It comes at a cost. When assessing the plugin’s value, you must consider any additional costs you will incur when launching your website.
The chart below is a quick reminder of the breakdown for WP Rocket.
| One Website | Three Websites | Unlimited Websites |
| $59/year | $119/year | $299/year |
(These prices are reflective as of writing Jan 2023)
There are a few other costs that will factor into the final price of having your website online.
CDN – A content delivery network is another available add-on when choosing WP Rocket. RocketCDN is a content delivery network built to integrate with WP Rocket for $8.99 per month per site. Something to keep in mind is each site requires a subscription to RocketCDN at $8.99 per month. Even if you are on an unlimited plan, it is $8.99 per site, per month.
Image optimization – Imagify is another available add-on that optimizes images by compressing and resizing them for $4.99 (5000 images) per month per site.
The full optimization package, when including a cdn and image optimization, will cost
- $59 (per year) + $89.99 (per year) + $49.90 (per year) for a single site and
- $299 (per year) + $899.90 (per year) + $499.00 (per year) for 10 sites.
RocketCDN will create a rocketcdn.me domain for all of your JS, CSS, and images to be hosted on. RocketCDN also automatically applies GZIP compression and cache-control headers for the browser.
Lastly, the features you get with WP Rocket are the same across the board from one plugin to unlimited plugins. There are no options to upgrade support or feature set.
Performance Tests: Just How Much Do All These Features Help?
So far, we have outlined the metrics that matter in the core web vitals. We have outlined the factors that affect these scores and how WP Rocket addresses them in its own way.
In this section, we will look at performance testing of WP Rocket on a demo site. We use two popular sites for metric testing, GTmetrix, and PageSpeed Insights.
A little bit about our testing sites so we can become familiar with them.
GTmetrix. The first site we use for testing is GTmetrix. The testing implementations and technologies are mostly similar but where they can vary is in testing methods and testing locations. GTmetrix loads the page up in a real browser with real network conditions; as these are variables, you may sometimes get different results when testing back to back.
The GTmetrix score, performance score, and structure score are all GTmetrix specific, and you can find more information on their GTmetrix Performance Blog.
Page Speed Insights. Page Speed Insights is developed and provided by Google. From their website,
PageSpeed Insights (PSI) reports on the user experience of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.
It can provide suggestions on how to improve your website based on both lab and field data. Lab data is conducted in a controlled and standard testing environment while field data is more representative of real-world user experience.
The first input delay is measured with field data but in the absence of field data the total blocking time (TBT) is used.
Performance Testing Results
Here are the components and their versions used in our testing.
- WordPress – Version 6.1.1
- WP Rocket – Version 3.12.3.3
We test the home page of the demo site to see what improvements the default WP Rocket settings have on a page. WP Rocket provides an easy way to do A/B testing by appending ?nowprocket to the end of any URL.
As a test site, we used a small ecommerce site, with a homepage of medium length that has 10 sections and more than a dozen of images. The homepage contained some dynamic content, such as a few short lists of products and some reviews, but not a classical Amazon-like storefront with search and filters.
The results here are representative of running the test multiple times for each test case.
Let’s get into the GTmetrix results.
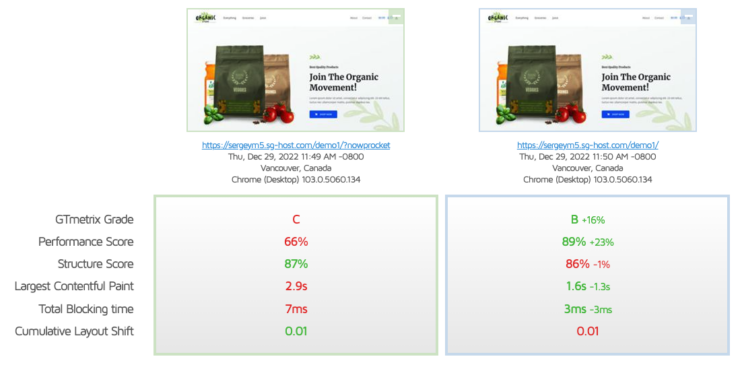
GTmetrix – Default Settings
GTmetrix has a nice feature where you can compare two URLs side by side. This makes it easy for us to see how WP Rocket impacts the performance of our site.

| Metric | WP Rocket Bypassed | WP Rocket Enabled |
| GTmetrix Grade | C | B (+16%) |
| Performance Score | 66% | 89% (+23%) |
| Structure Score | 87% | 86% (-1%) |
| Largest Contentful Paint | 2.9s | 1.6s(-1.3s) |
| Total Blocking Time | 7ms | 3ms (-3ms) |
| Cumulative Layout Shift | 0.01 | 0.01 |
The results report on three GTmetrix metrics and the three core web vitals. The GTmetrix grade is meant to represent your visitors overall page load experience and is a weight average of the performance and structure score. Consult the GTmetrix Performance Blog for further breakdown.
The remaining metrics are the core web vitals. The default settings for WP Rocket improved Largest Contentful Paint and Total Blocking Time, but did not affect CLS (which was low to begin with).
Here is the list of WP Rocket default settings that we used.
- Page caching (static HTML file cache)
- Browser caching (on Apache/LiteSpeed, if available on the server)
- GZIP compression (on Apache/LiteSpeed, if available on the server)
- Cross-Origin support for web fonts (on Apache/LiteSpeed)
- Detection and support of various third-party plugins, themes, and hosting environments
- WooCommerce Refresh Cart Fragments Cache
- Optimize Google Fonts files
- Disable (WordPress) Emoji
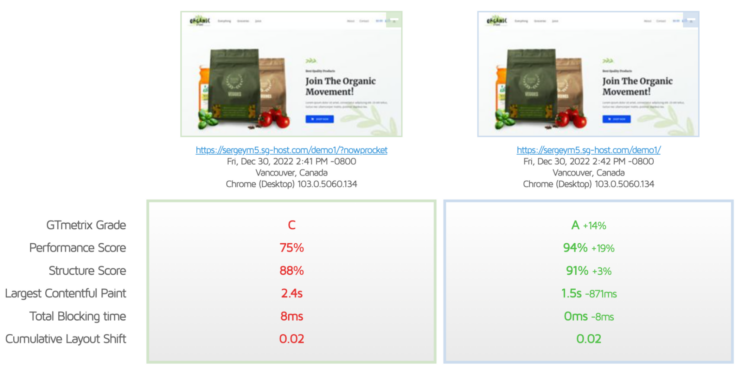
Re-testing Results
The default settings did not improve our site performance that much. For a second test we enabled the following additional settings. What you will find is that enabling these settings will warn you about breaking the site. We cover more about that in the next section.
| WP Rocket Section | Enabled Settings |
| Cache |
|
| File Optimization |
|
| Media |
|
The additional settings did improve the site score much better as shown below. However we could not achieve an extra increase of LCP compared with running with default settings. CLS also was not not improved.

| Metric | WP Rocket Bypassed | WP Rocket Enabled |
| GTmetrix Grade | C | A (+14%) |
| Performance Score | 75% | 94% (+19%) |
| Structure Score | 88% | 91% (+3%) |
| Largest Contentful Paint | 2.4s | 1.5s(-871ms) |
| Total Blocking Time | 8ms | 0ms (-8ms) |
| Cumulative Layout Shift | 0.02 | 0.02 |
PageSpeed Insights
The second test is PageSpeed Insights. One of the benefits of this site is it gives us scores on both mobile and desktop versions of the website.
Desktop Results
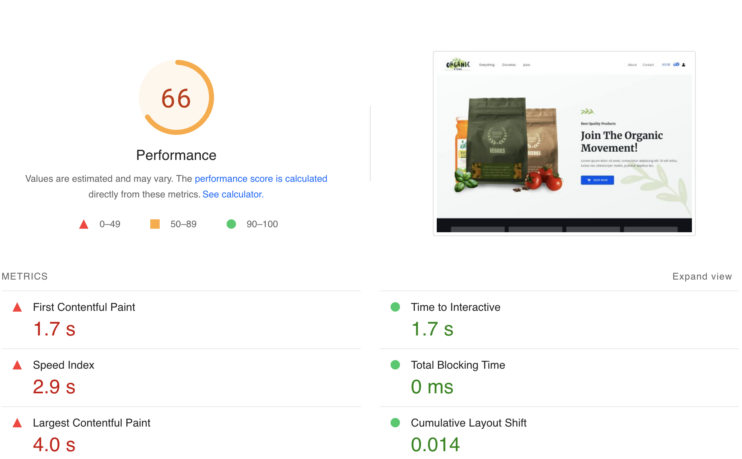
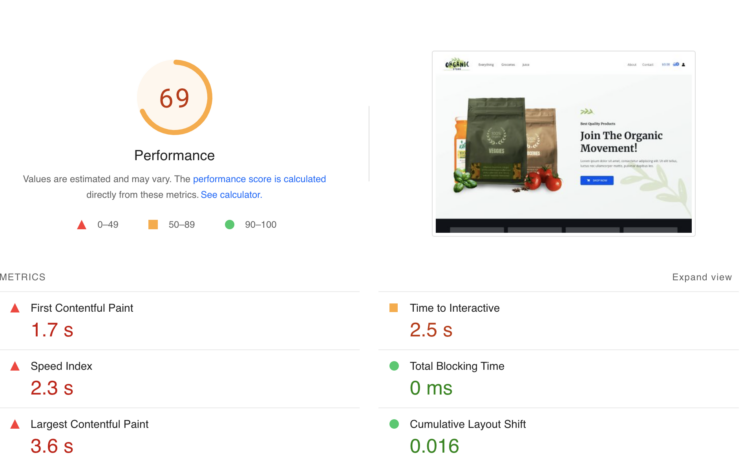
Our desktop results show minimal improvements after enabling WP Rocket. The overall score went up from 66 to 69 as shown below.
The image below shows no optimization.

The image below represents the default WP Rocket settings being enabled.

Overall there was an improvement, but it is varied in that some metrics were improved and some metrics were hurt by enabling WP Rocket. Let’s address most impacted metrics.
The Speed Index shows how quickly your page contents are displayed. In our test, it improved from 2.9s to 2.3s. According to Google’s page on Speed Index you want to aim for a score under 3.4 seconds, but the less the better.
The Largest Contentful Paint improved from 4.0s to 3.6s. For LCP, under 2.5 seconds is considered good. Here we see the score went from bad to could be better.
What we did not expect to see is a metric being negatively affected by WP Rocket, but we did see the Time to Interactive (TTI) increase from 1.7s to 2.5s. In general, however, under 5 seconds is considered not bad for TTI.
Mobile Results
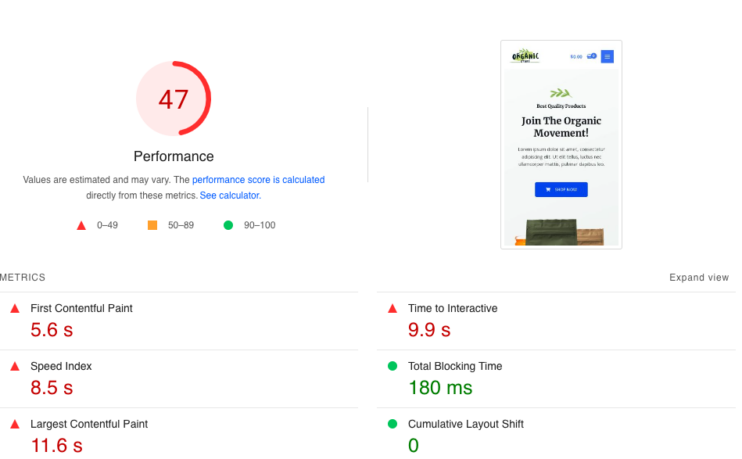
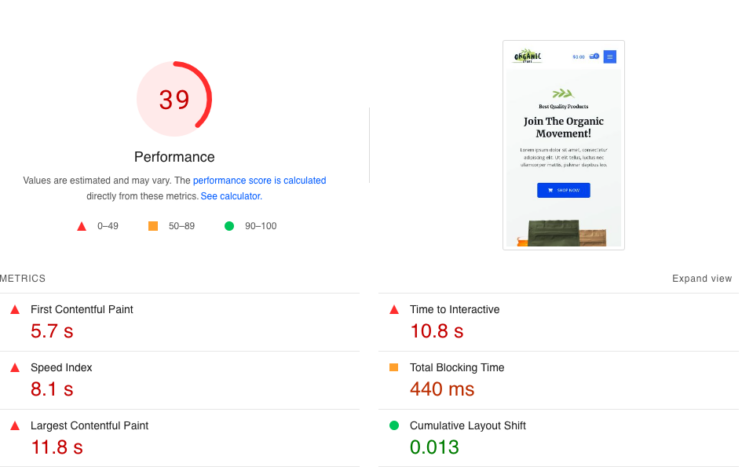
When it came to the mobile results what we found surprising is that enabling the WP Rocket defaults actually lowered the score.
The image below shows no optimization.

The image below represents the default WP Rocket settings being enabled. We can see that almost every metric was negatively impacted.

For our demo site, the default WP Rocket settings had a slight positive impact on our desktop scores and a negative impact on our mobile scores.
Re-testing Results
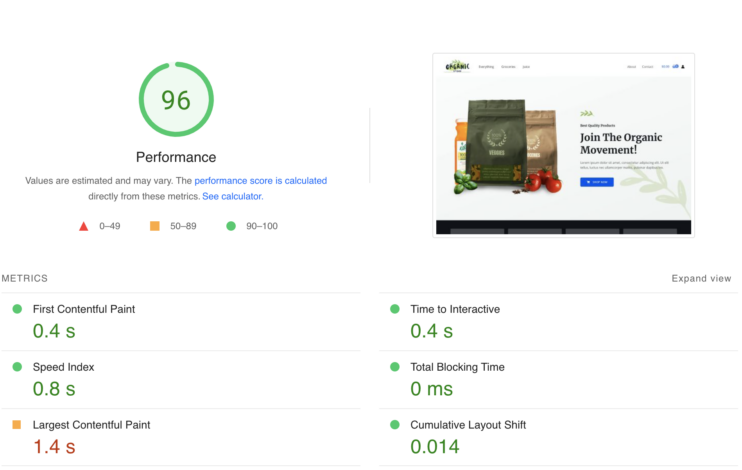
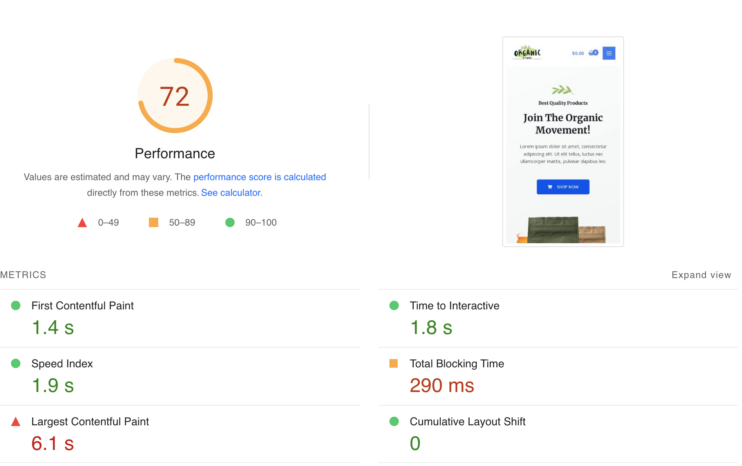
For the final test, we enabled additional settings and re-tested both desktop and mobile sites.
The table below breaks down the enabled settings. These settings come with a warning that enabling them might break your site. We discuss this further in the next section.
| WP Rocket Section | Enabled Settings |
| Cache |
|
| File Optimization |
|
| Media |
|
These settings did improve the score for both the desktop and mobile versions of the website.
The desktop score went from a 69 to a 96. The extra settings improved all the metrics.

The mobile score went from a 39 to a 72, again all metrics improved.

Results Review
Just to note, we can both test multiple times and the scores you see are reflective of the overall results.
Overall in both the GTmetrix and PageSpeed Insights tests we did not see a huge improvement with the default settings.
If we look back, the default settings caused our mobile performance to suffer with just the default settings. WP Rocket’s default settings affect only a few aspects of site performance. The defaults are those settings that are non-breaking.
Once additional settings are enabled, the score does improve a bit more in both of our tests.
According to WP Rocket’s docs, if your page speed does not improve, WP Rocket will not provide optmization services. WP Rocket will help on specific items, but WP Rocket does not guarantee a score and may refer you to a 3rd party for optimization consulting.
In our example the additional settings did not break our site, but might not always be the case. Let’s talk about this a bit more in the next section.
Can WP Rocket Break Websites or Cause Problems?
One of the popular articles on WP Rocket’s support site is “My Site is Broken”. It outlines how to troubleshoot a broken site. This alerts me to the fact that it happens regularly enough that it needs to be addressed.
Optimization plugins like WP Rocket implement techniques such as optimizing JS and CSS files. This often means these files are modified, and while everything works, sometimes these modifications can break a website.
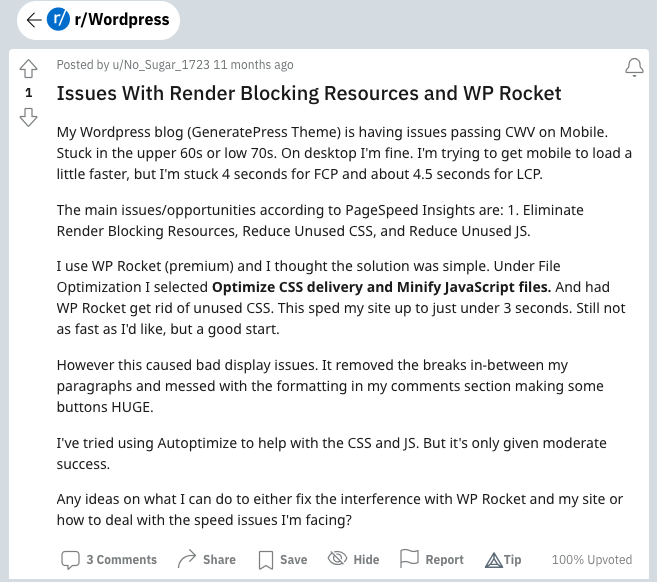
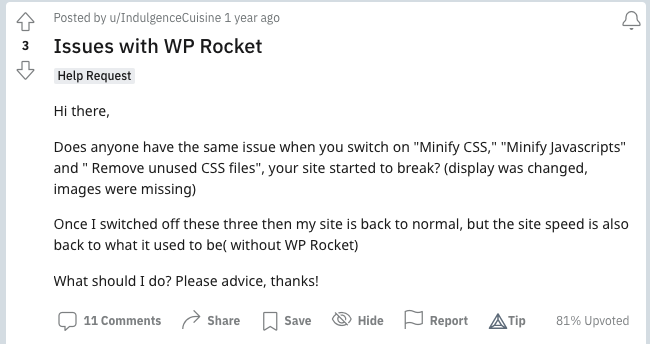
This can be seen in this Reddit post in r/Wordpress below.

When a site is impacted by the changes, it is up to the user to determine which enhancement ultimately caused the site to break. This involves going through each section until the culprit is found and disabled.
Troubleshooting a Broken Site
If your site breaks, the standard troubleshooting steps are to disable each option until you figure out which one has caused the issue.
From WP Rocket’s website, here is their troubleshooting guidance:
- Under Media, uncheck lazy-load images and refresh
- Under File Optimization, each checked option should be unchecked, and the site should be refreshed to determine which optimization is causing the issue.
After these steps, the next step is to open a case with support where they have engineers to help you further troubleshoot.
Customer Reviews and Feedback
There have been many articles written about WP Rocket. It will not take long to find any number pro WP Rocket articles.
When making decisions, it is important to look at the positive as well as the critical reviews and feedback. Here is some of what I found.
WP Rocket, for a reason, is a popular plug-in. Using it can help some of your website issues.

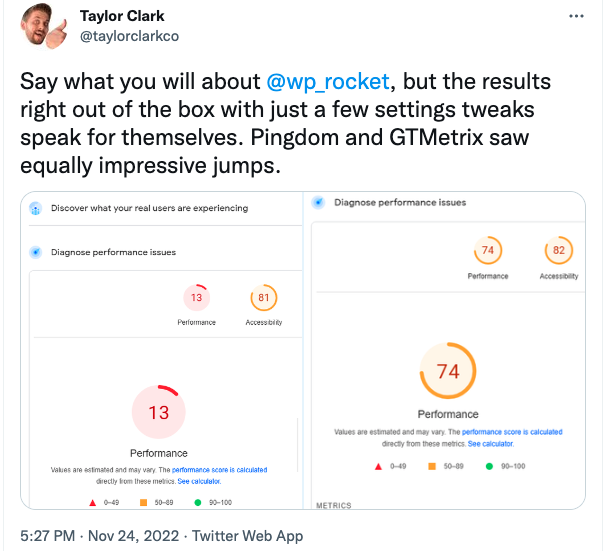
A search on twitter.com shows how many people have WP Rocket as part of their WordPress solution.

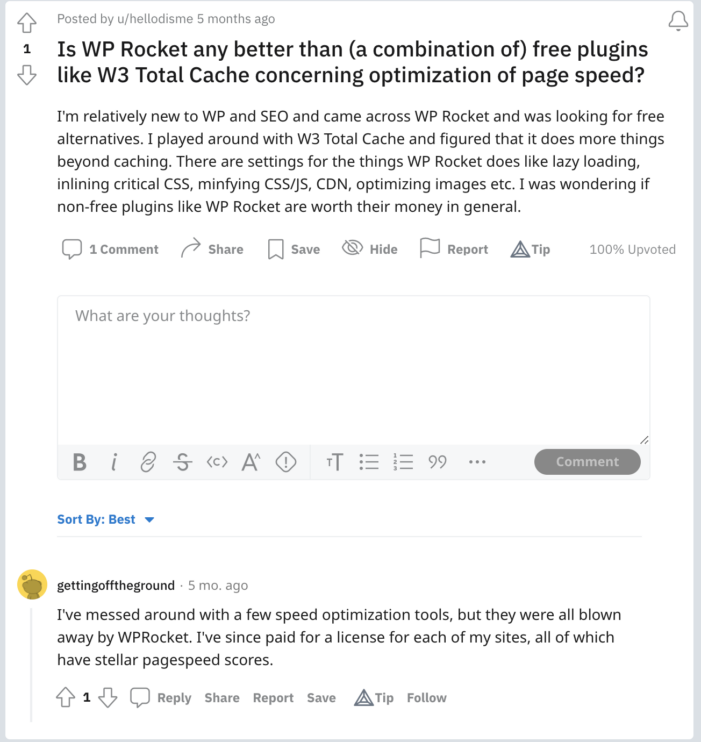
The same search also brings up some of the issues with WP Rocket and issues with rendering the website.

Only to be followed in the thread with the following.

How WP Rocket compares with 10Web Booster
Thus far, we have taken a deep dive into WP Rocket. It’s a rightfully so popular plugin. It makes optimizing your website more accessible. The WP Rocket defaults do about 80% of the work and it does it well.
As we saw in the testing, there are some things that could be improved on and enhance the experience of optimizing your website. We will close out this article with some highlights of the 10Web booster and their WordPress hosting.
10Web overview
As a whole solution, 10Web is a complete optimization and also top-in-class hosting product.
10Web implements many of the popular optimization techniques including
- Image optimization and resizing
- Lazy loading of images, videos, and iframes
- Gzip/Brotli compression
- Minification of static HTML and CSS files
- Critical CSS and JS delay optimizations
In addition to optimization, 10Web makes it easy to migrate your website to 10Web hosting with a 1-Click Migration tool.
Let’s dig into 10Web, and it’s features a little deeper.
10Web booster is optimizing more effectively
Many of the popular website optimization techniques are implemented by many of the caching and optimization plugins such as WP Rocket and 10Web.
The difference is in how they are implemented. 10Web has the advantage because it can tie together top-tier hosting and optimization of the backend along with the front end. 10Web also sets a higher bar with a guaranteed 90+ PageSpeed score for both mobile and desktop optimizations.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
When it comes to optimizing images, the WebP image format and automatic resizing of images is included as part of the plugin, not an add-on. In the page speed insights test we saw this as an opportunity for improvement.
With regards to WebP, this is more effective because the WebP format, when supported, can be a 23% to 26% smaller file size than jpg or png files.
10Web will automatically resize images into multiple sizes. This is more effective because your site serves up images sized for the device your visitor is on. If your visitor is on a smaller screen or a mobile device, this means an image sized for the screen will be served up as opposed to a large image that may never be fully seen.
One of the most exciting things about how 10Web Booster optimizes more effectively is its integration of Cloudflare enterprise level CDN.
Cloudflare’s CDN serves up static JS and CSS resources as well as the optimized static HTML pages that 10Web generates. That provides a huge boost to speed, because webpages become hosted on the Cloudflare CDN infrastructure. It has servers at more than 275 locations across the globe that are within 100ms reach for 95% of the internet users. It means that webpages of your website are physically very close to your visitors.
Cloudflare also includes security features such as firewalls and DDoS (Distributed Denial-Of-Service) protection.
10Web booster is more reliable and stable
Keeping the appearance of your website is of the utmost importance to 10Web. Because it is a known issue that certain optimizations have the potential to break the way your site renders.
10Web implements a non-breaking algorithm. This means that optimizations are staged in a sandbox before ever going live. This step ensures that your website is displayed properly to your visitors. If your website is not displaying properly, the changes and optimizations will not be pushed to the live site.
10Web booster has a simpler clear UX
Sometimes less is more, as the saying goes. 10web takes this approach when optimizing websites.
After installing, simply sign up and connect the plugin to your 10Web Booster account.

10Web Booster moves right away to analyze your current score, optimizing the front end and calculating the new score.

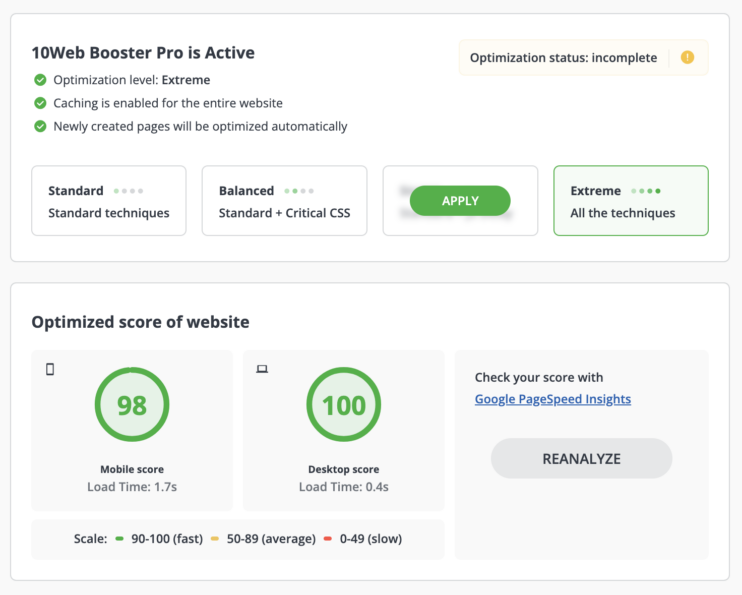
10Web Booster determines the best optimizations to apply without breaking your website. Your website will automatically have either the Standard, Balanced, Strong or Extreme options applied.

You can read more about the optimization levels on our help center.
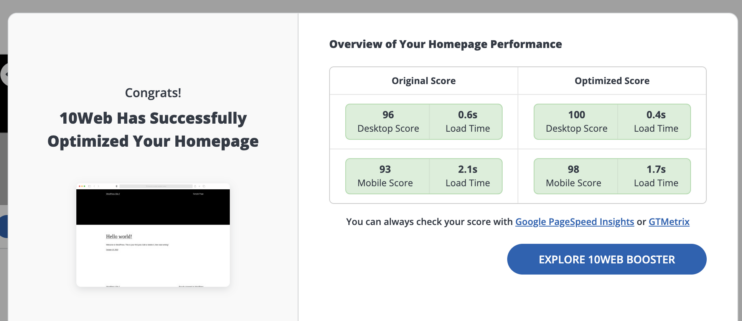
When the optimization is complete, the results are shared within the main dashboard.

The interface is cleaner and simpler when compared to WP Rocket. For any of the settings that are not default to WP Rocket, you need to dig through their options panel on the left hand side to enable additional settings.

10Web booster has better pricing value
We can start with the fact that 10Web Booster is free to use. You can get started right away and download the 10Web Booster plugin from the WordPress admin dashboard.
10Web Booster at the free level comes with
- Optimization of the homepage + five internal pages
- Optimized images for the home page + five internal pages
- Optimized Core Web Vitals
- Guaranteed 90+ PageSpeed score
- Higher search engine rankings
If this fits your needs, then 10Web Booster has got you covered. There is no need to purchase WP Rocket or any other caching plugin.
If you need more pages optimized, have multiple sites to manage, or want to integrate a CDN, you can upgrade to 10Web Booster Pro, and it comes with features such as
- Unlimited optimized pages
- Pro level optimization
- Cloudflare Enterprise CDN
- 24/7 Email and Chat Support
- Dedicated VIP Support (at the Agency Level)
- White Label Dashboard (at the Agency Level)
There are three levels to the pro plans and they scale up based on the number of sites. The options are to bill monthly or save 60% when billed annually, as shown below.
| Personal (1 Website) | Premium (3 Websites) | Agency (Unlimited Websites) |
| $6/mo | $15/mo | $30/mo |
One of the biggest pricing wins comes at the Agency level. You have unlimited access to 10Web Booster plugins, with CDN integration for 10 sites included.
With 10Web Booster Pro, get access to all the features!
This includes the first-ever AI-Powered WordPress Builder, User & Team Management, White Labeling, and so much more!
10Web is more than a site optimization plugin
10Web is also a top-level WordPress hosting. When using 10Web to its full potential, you are not just getting the 10Web Booster plugin, but you can deploy your website on an entire environment dedicated to hosting and improving your WordPress website.
Caching plugins can improve a website by optimizing the CSS and JS files, but they cannot improve the underlying infrastructure. Using 10Web for WordPress hosting is a full top to bottom focus on WordPress optimization.
Much like 10Web Booster, there are multiple plans for 1 to 10 sites. The options are to bill monthly or save 60% when billed annually, as shown below.
| Personal (1 Website) | Premium (3 Websites) | Agency (10 Websites) |
| $10/mo | $24/mo | $60/mo |
If you have more than ten sites, each additional site is only $6 and includes all of the features.
Starting with a single site and for every site you manage, you get infrastructure features such as
- 99.9% Uptime
- Automated backups
- Malware removal
- Free SSL Certificate
Using the 10Web platform in conjunction with 10Web Booster enables both front-end and back-end optimizations. When you use 10Web, some of the features are
- Up-to-date versions of MySQL and PHP
- Database optimization
- TTFB faster than 20ms
The full list of features is on 10Web.io’s Get Started Page.
Is WP Rocket the Best Choice For You?
The caching/optimization plugin space provides many options. This article has walked through a review process of WP Rocket and, ultimately, how it compares to 10Web.
Choosing one or the other always depends on your specific needs. It requires understanding the options and how they can meet those needs.
WP Rocket is a caching plugin. It implements most of the industry standard techniques, offers add-ons for some of them, and provides support through its website and the community.
If you already have hosting or do not mind making an extra decision on hosting, WP Rocket can fit into your solution.
If you are familiar enough with your site’s code to know which JavaScript and CSS files can be either minified, deferred, or removed, then the customization required for WP Rocket may be okay.
When it comes down to it, the claim of being the most powerful caching plugin sets a high bar that I do not think WP Rocket meets. It is a popular plugin and is easy to use, but for example it does not guarantee a specific PageSpeed score.
10Web Booster, starting with the FREE version, is powerful enough to guarantee a 90+ PageSpeed score.
I hope this breakdown of WP Rocket brings insight into a good but still lacking WordPress caching plugin.
When running a website, you want to focus on your primary business, which is likely not running a WordPress website.
With 10Web, you can leave it up to a total and complete WordPress solution.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease







 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score