Navigating WooCommerce setups can be daunting for new and seasoned users alike. This comprehensive guide provides clear, step-by-step directions on how to display product categories on your shop page in WooCommerce. By demystifying these processes, the article ensures that every WooCommerce store owner can enhance their site’s functionality and user experience effectively.
FAQ
How do I display product category names in WooCommerce?
How do I show subcategories on WooCommerce category page?
How do I display products from a specific category in WooCommerce?
How do I show product descriptions on the WooCommerce shop page?
Setting up your categories
In WooCommerce, organizing your products into categories is an essential step to help your customers navigate your shop.
Categories act as a hierarchy to structure your store and group similar items together. Much like chapters in a book, categories make it easy to find products based on their type.
You’ll start by creating a Parent category, which serves as a broad group—think of it as a primary chapter. Under this, you can add Subcategories to break down products even further.
This section guides you through adding new categories to your store and making adjustments to existing ones.
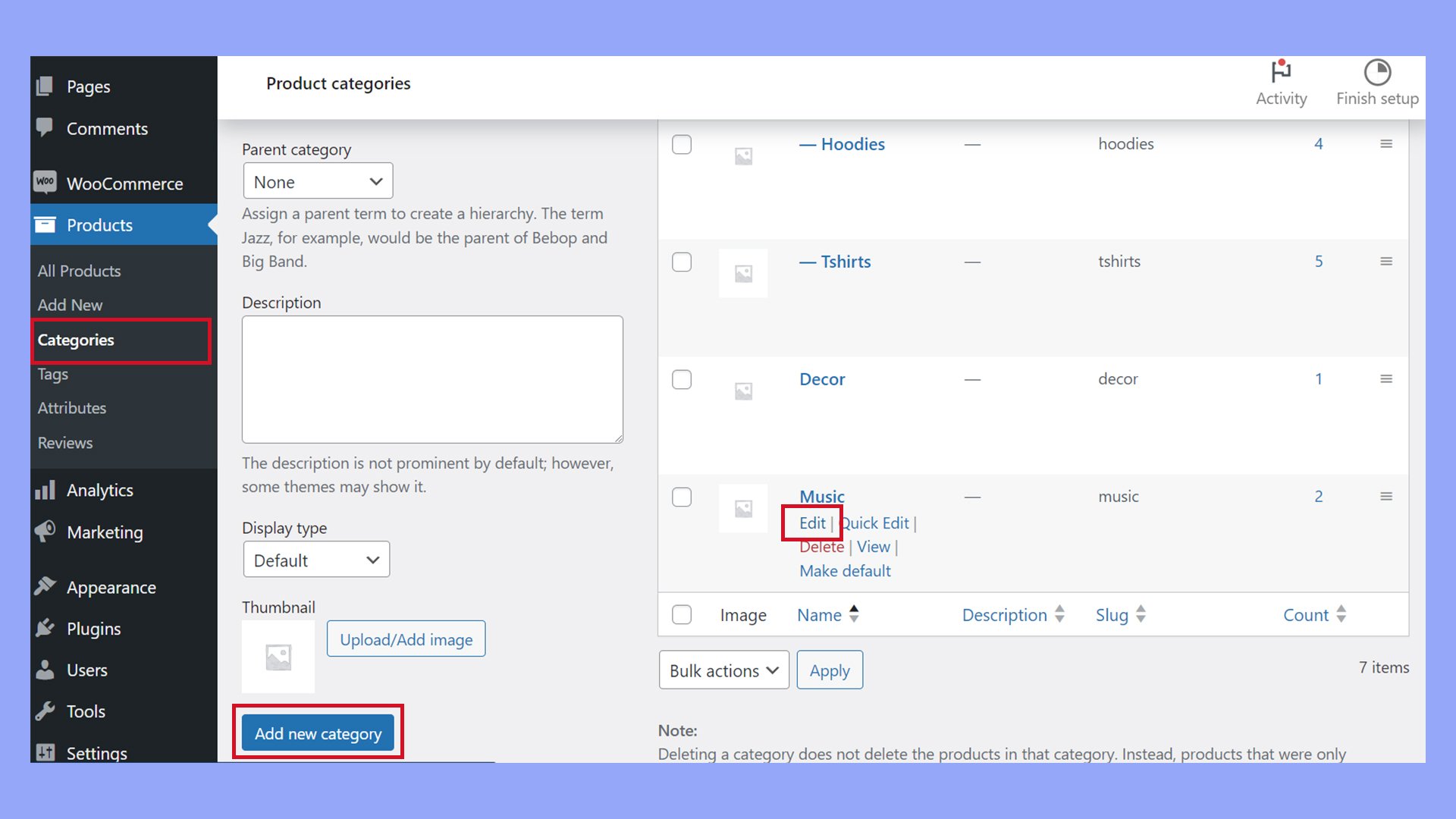
Adding new product categories
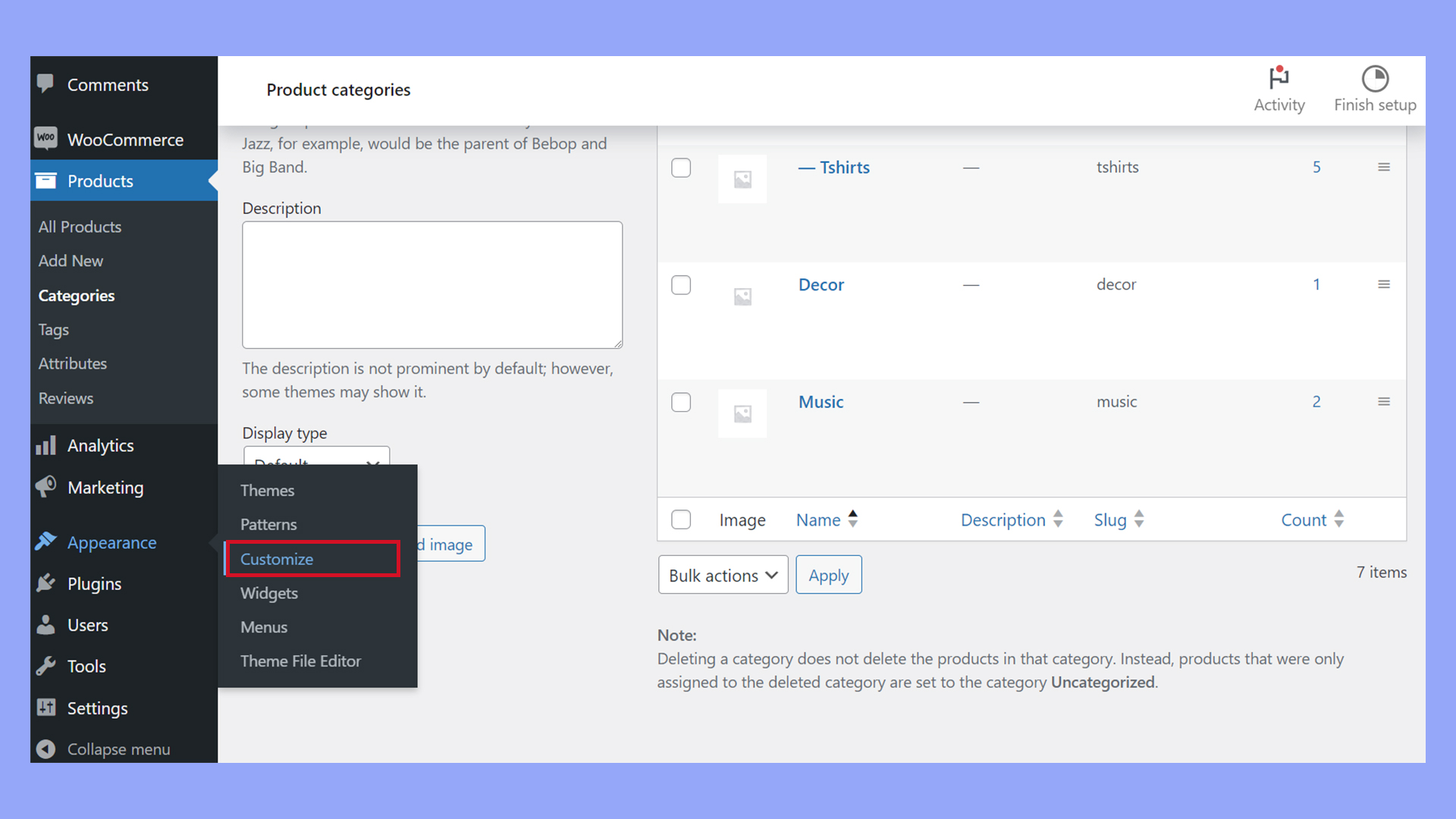
When managing categories, go to Products > Categories where you will see the options to Add new category or customize existing ones.

To add a new product category in WooCommerce:
- Navigate to Products > Categories in your WordPress dashboard.
- In the Add new category section:
- Name: Enter a name for your category.
- Slug: Input a URL-friendly version of the name (optional).
- Parent: If applicable, choose a parent category to create a hierarchy.
- Description: Write a short description for your category.
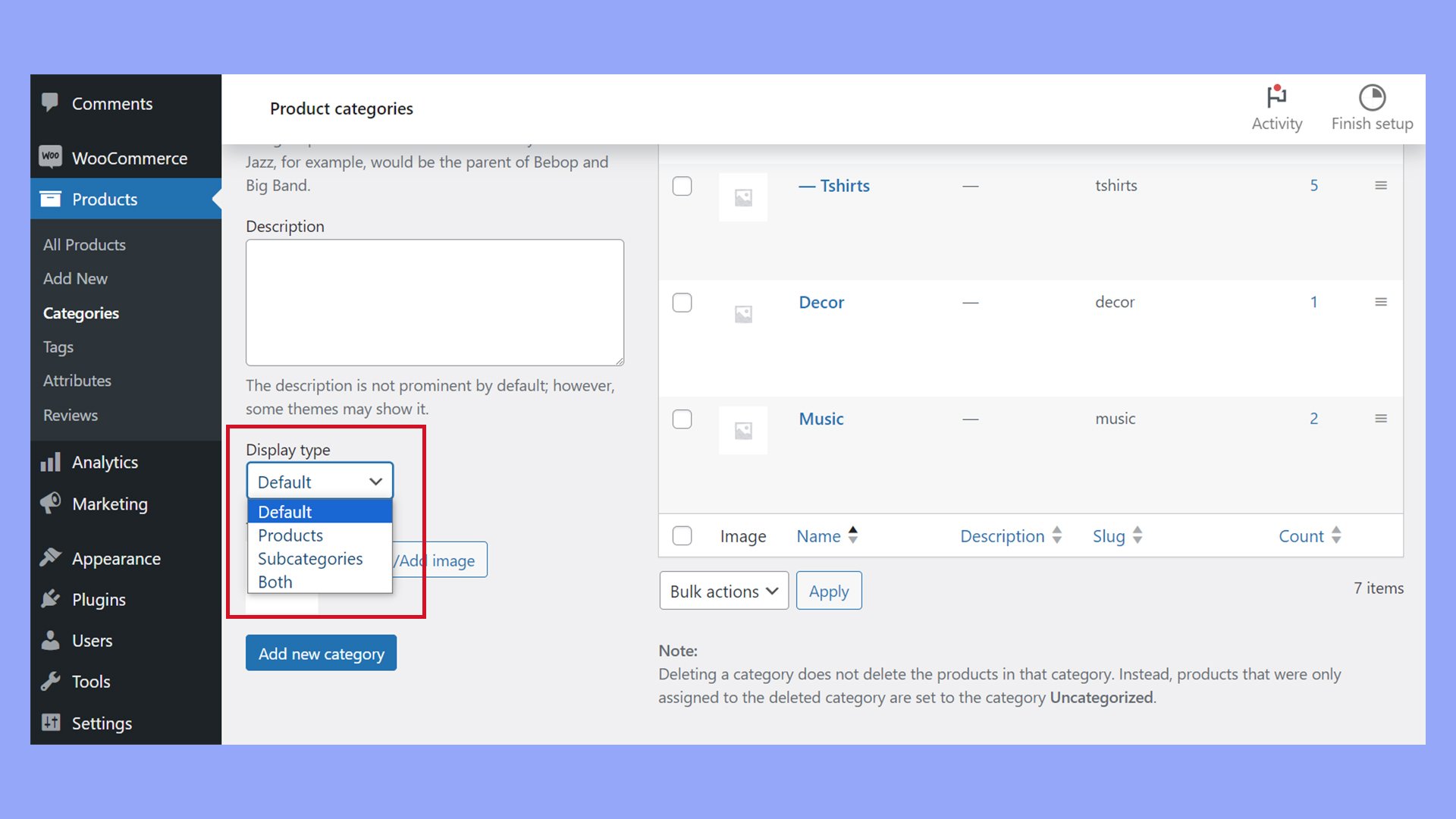
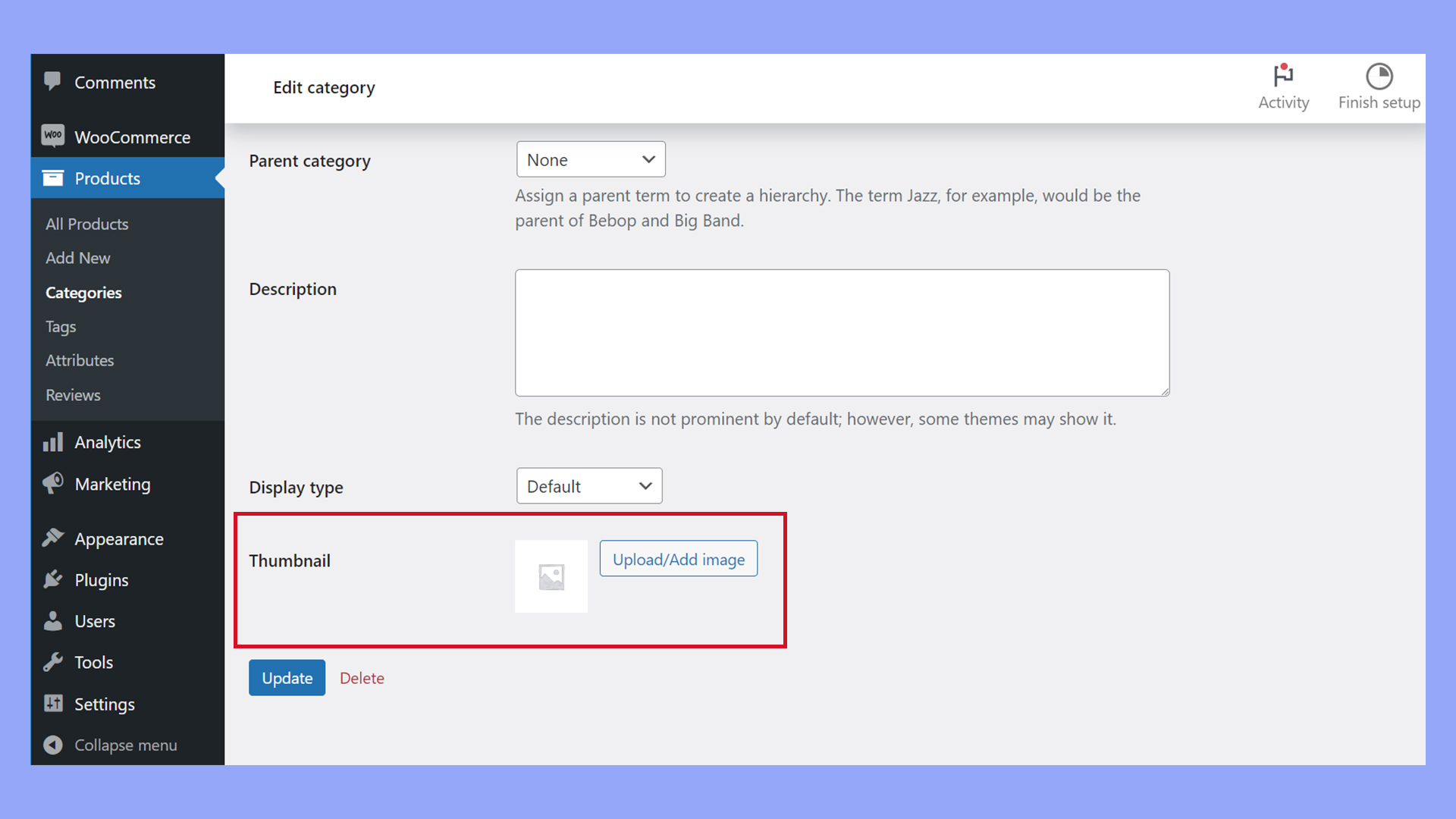
- Display type: Select the type of display for this category. This determines what is shown on the category’s landing page.
- Thumbnail: Upload an image that represents this category.
By using the Display type, you control the visibility of your products on the category page. You can showcase just products, subcategories, or a combination of both.

After filling out the details, click on the Add new category button to save your new category.
Editing existing categories
To edit an existing product category:
- Go to Products > Categories from your WordPress dashboard.
- You’ll see a list of categories. Hover over the category you want to edit and click Edit.

- From here, you can change the category’s:
- Name
- Slug
- Parent
- Description
- Display type
- The associated thumbnail
Make sure to press the Update button to apply your changes.
How to display product categories on the shop page in WooCommerce
When setting up your store, displaying product categories on the shop page in WooCommerce enhances user navigation and product discovery. Let’s walk through the different methods to show product categories on your shop page.
Using WooCommerce settings
To use the WooCommerce settings for displaying categories on your shop page, start by logging into your WordPress dashboard:
- Navigate to Appearance > Customize.

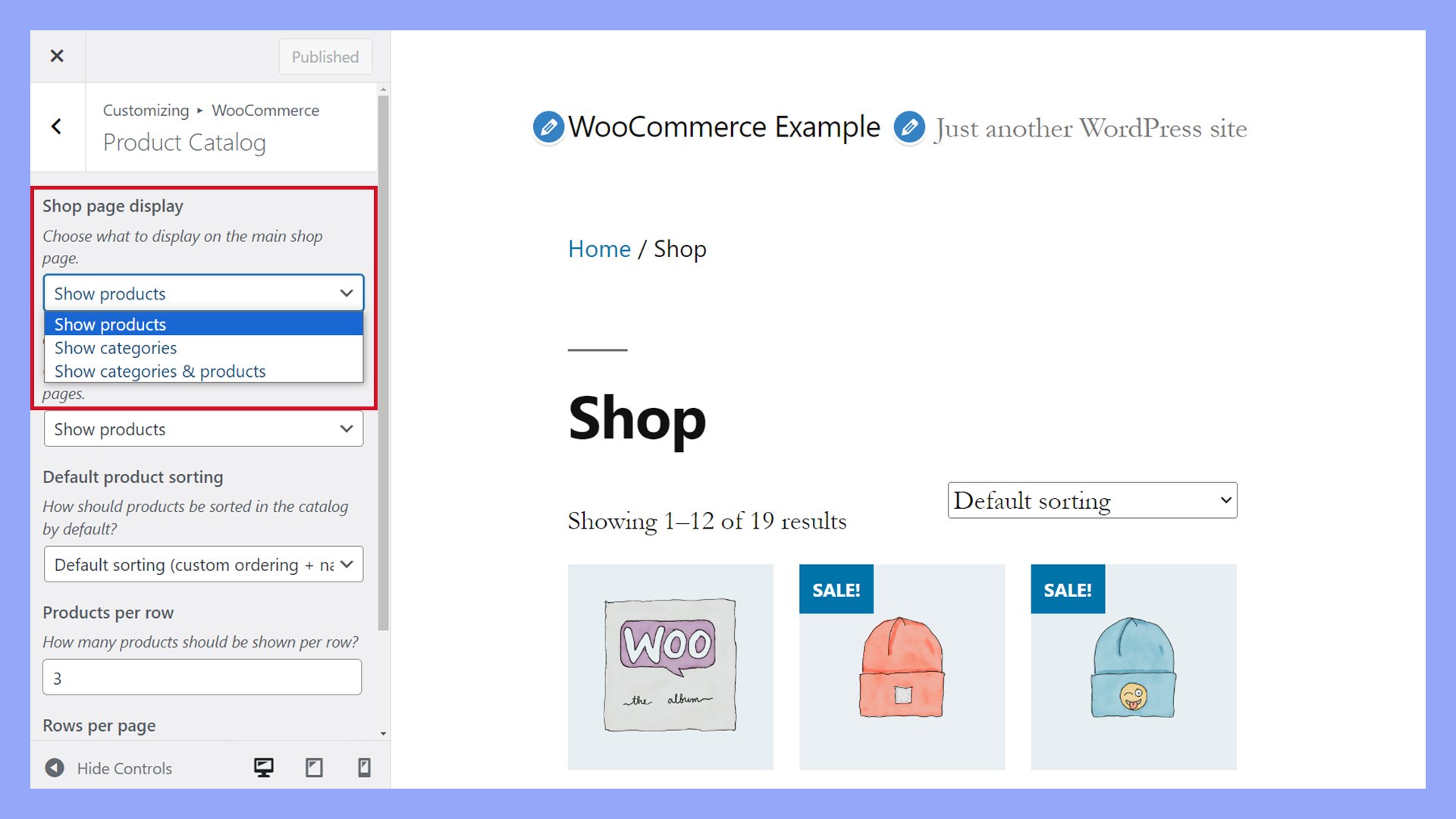
- In the Customizer menu, click on WooCommerce and then select Product Catalog.
- Here, find the Shop page display option. Click on the dropdown menu, and you have the choice between:
- Show products
- Show categories
- Show categories and products

Select the desired display option for your shop page. This default method is straightforward and does not require any coding knowledge.
Customizing your shop page
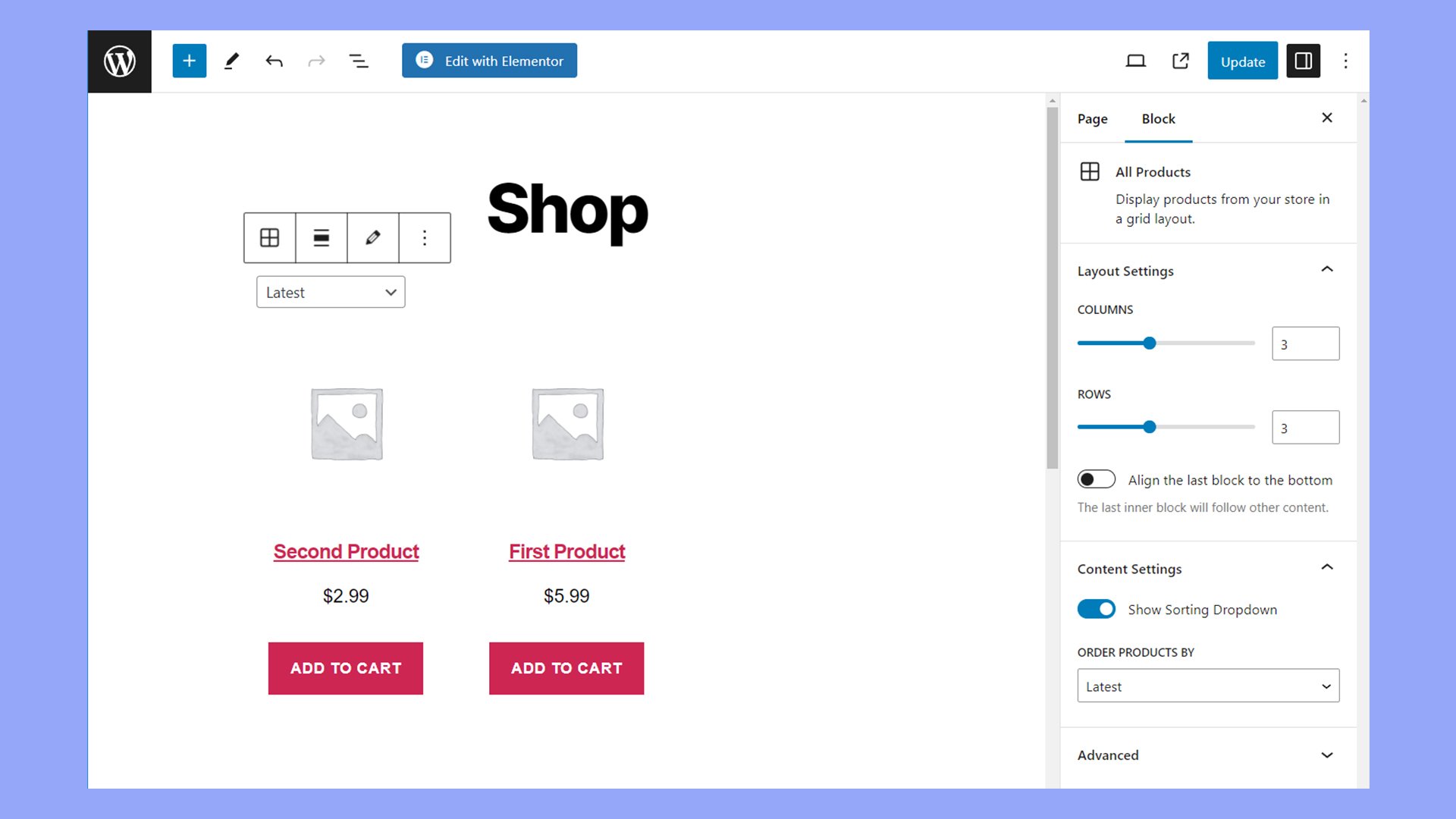
For more control over the layout and how you show categories on your shop page, you may opt to create a new page that you can edit in the block editor. Using this method allows you to display your products and product categories similar to a default WooCommerce shop page.
- Go to Pages on your dashboard and select Add New.
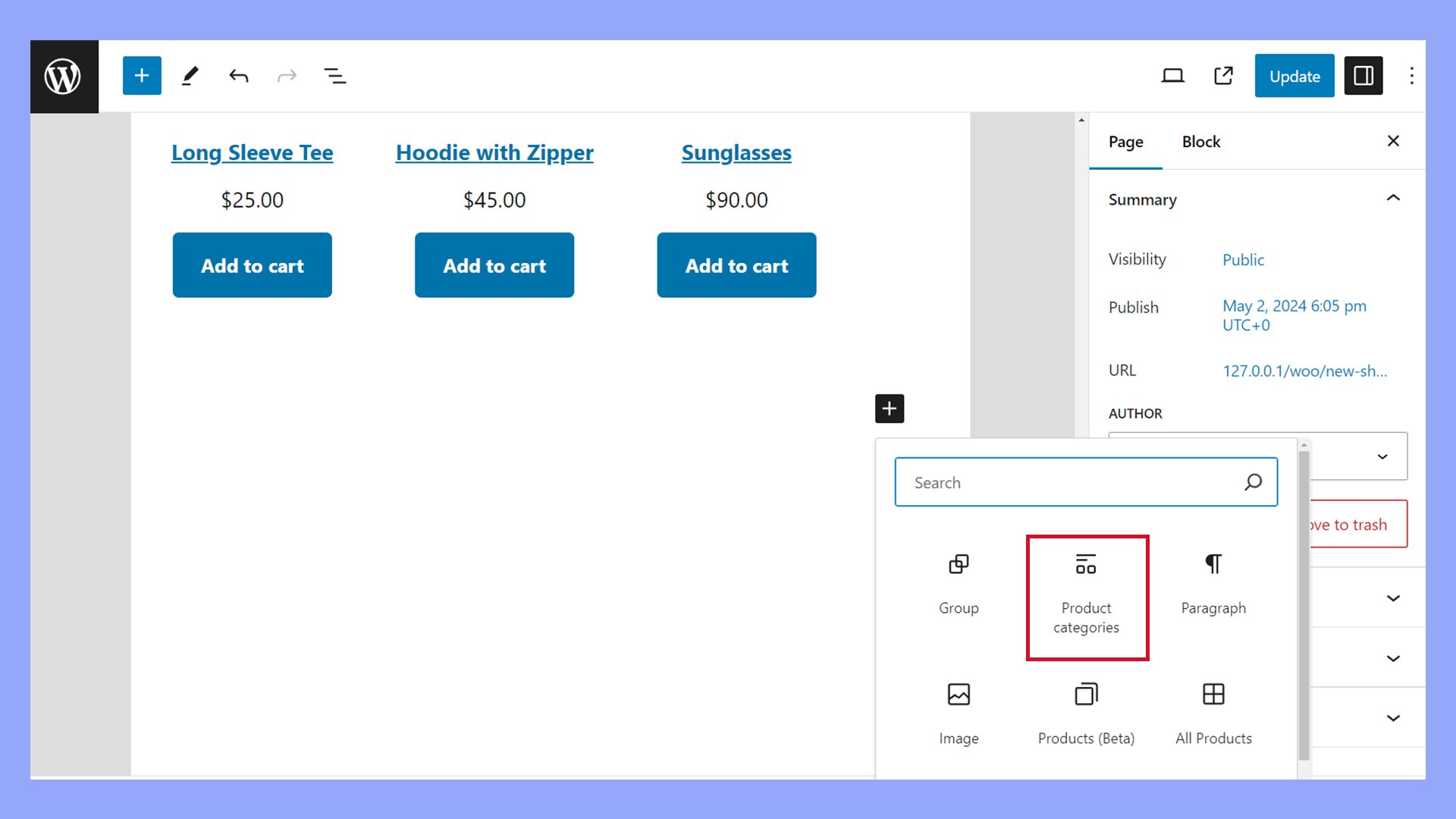
- Design your shop page using the editor your theme provides. You can use blocks or a page builder if your theme supports it. Different Product blocks, filters, and WooCommerce shortcodes can help add other product details to the page.

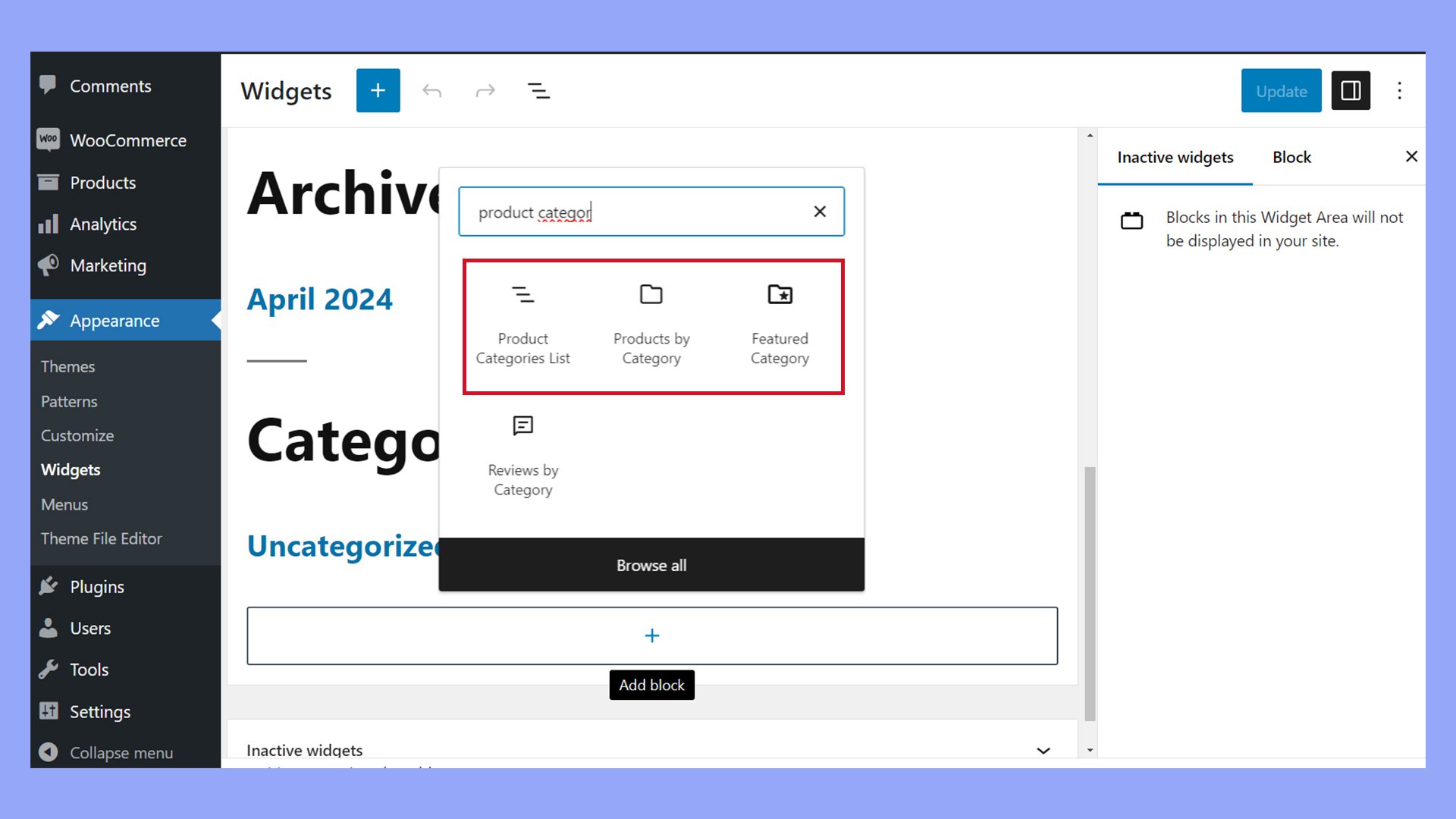
- Insert the Products by Category or Product Categories block.

- Once you’re satisfied with your design, Publish the page, and use it like a shop page.
Customizing with shortcodes
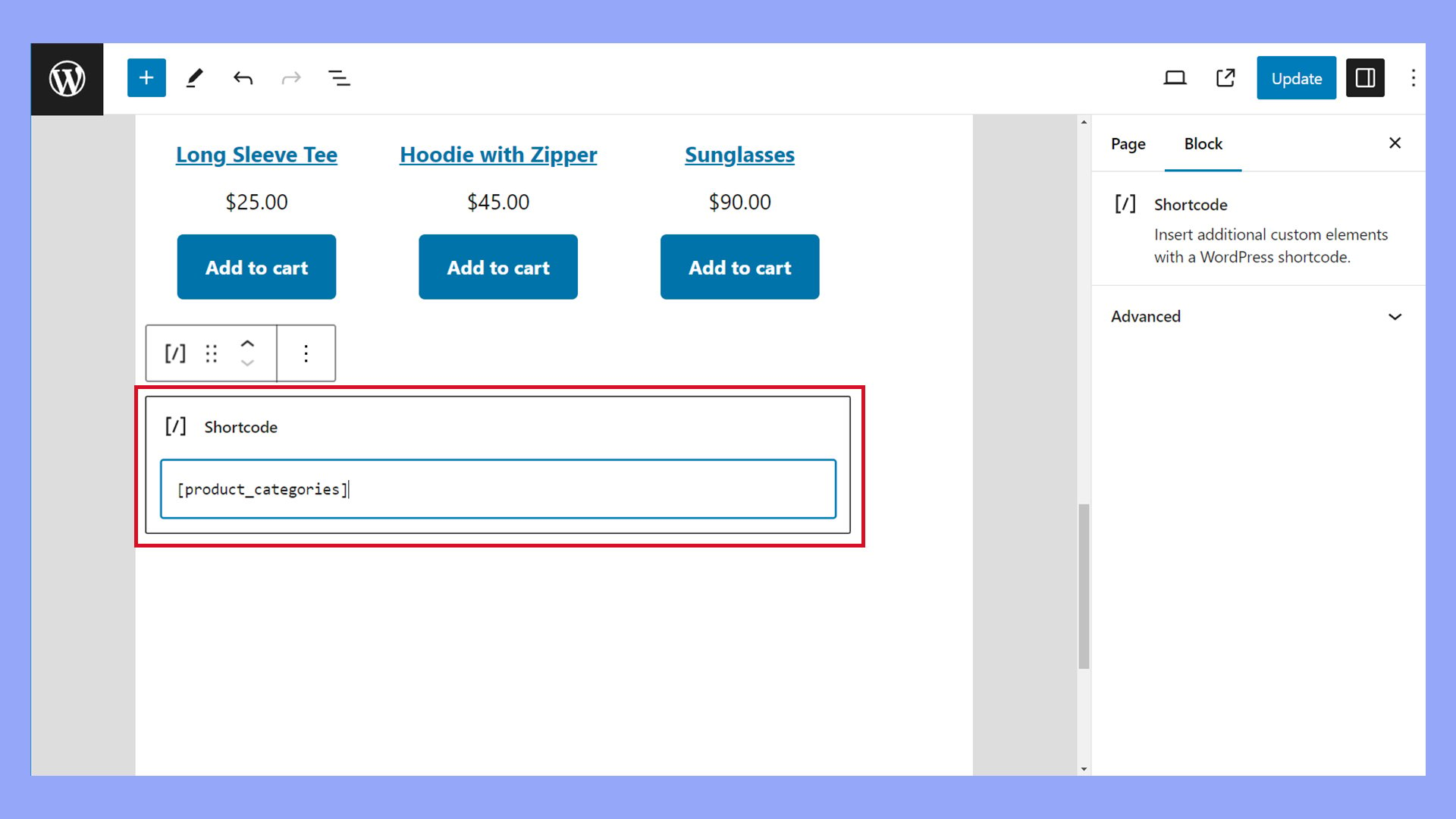
In addition to the built-in blocks, you can also customize your shop page using WooCommerce shortcodes to show specific categories:
- Edit the page where you want the categories to appear or create a new page to display products, like a shop page.
- Add a Shortcode block to insert the
[product_categories]shortcode to your page.

- You can tailor the shortcode by using attributes like:
- number: to set a limit on the number of categories displayed.
- columns: to set the number of columns.
- orderby: to sort categories by a specific attribute like name or slug.
- order: to set the order direction, ascending or descending.
- ids: to display specific category IDs.
- parent: to only display categories from a certain parent category.
- hide_empty: to hide categories without products.
- slug: to display categories by their slug.
For example:
[product_categories number="12" columns="4" orderby="name" order="ASC"]
This shortcode displays up to twelve categories in four columns, with the categories sorted by name in ascending order.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Advanced category display options
You can also display product categories on your WooCommerce shop page using widgets, plugins, themes, or custom code.
Modifying with widgets
You can leverage Widgets to display product categories on your shop page.
For instance, the Product Categories Widget allows you to place a list or a dropdown of categories in your shop’s sidebar.
To add this, navigate to Appearance > Widgets and drag the Product Categories Widget to the desired sidebar or widget area.

Here, you can choose to show product counts per category or hide empty categories.
Using plugins for additional functionality
Numerous WooCommerce plugins and themes offer expanded functionality for displaying categories on the shop page.
These plugins can create more dynamic layouts, such as grids or sliders, and often include features like AJAX filtering to help customers find categories faster.
Explore the WooCommerce marketplace or WordPress plugin directories to find the right options for displaying categories exactly as you want them.
Customizing with code
If you’re comfortable with creating a child theme and altering theme files, you can add a custom shortcode or modify WooCommerce hooks to tweak how and where categories appear.
Remember, this approach is best for those with coding knowledge, as incorrect code can disrupt your site’s functionality. Before you begin making changes to your site’s files, it’s best to perform a backup.
Method 1: Modify archive-product.php
If your child theme does not already have an archive-product.php file, you can create one by copying it from the WooCommerce templates directory in the WooCommerce plugin folder (woocommerce/templates/) to your child theme directory, maintaining the directory structure.
Here’s a basic example of how you might modify this file:
- Copy
archive-product.php: Copy this file fromwp-content/plugins/woocommerce/templates/archive-product.phptowp-content/themes/your-child-theme/woocommerce/archive-product.php. - Edit the file to include product categories: You can add the following snippet at the top of the file or wherever you want the categories to appear:
<?php echo '<div class="product-categories">'; echo do_shortcode('[product_categories number="0" parent="0"]'); echo '</div>'; ?>This uses the
[product_categories]shortcode to display all top-level product categories. You can adjust thenumberattribute to limit the number of categories shown, or remove it to display all categories.
Method 2: Use WooCommerce hooks in functions.php
This method does not require overriding template files and is often safer for future WooCommerce updates. Add the following snippet to your child theme’s functions.php file:
add_action('woocommerce_before_shop_loop', 'display_product_categories', 15);
function display_product_categories() {
if (is_shop() || is_product_category()) {
echo do_shortcode('[product_categories number="0" parent="0"]');
}
}
This function hooks into woocommerce_before_shop_loop, which runs before products are displayed on the shop page. It checks if the current page is the shop or a product category page, and if so, it displays the product categories.
Choosing where to insert:
- For modifying the template file (
archive-product.php): This method gives you fine control over exactly where the categories will appear relative to other elements on the page. - For using the
functions.phpfile: This method is generally safer as it keeps changes independent of the WooCommerce template structure, which can change with updates.
These modifications should help you display product categories on your WooCommerce shop page effectively. If you need further customization, you might need to adjust the shortcode attributes or add additional styling to fit your site’s design.
Enhancing the visual layout
When customizing your WooCommerce shop, visually appealing product category displays can significantly impact user engagement and sales.
Adding category images
To make your product categories stand out, adding category images is a must.
This is a simple yet effective way to guide customers through your store’s offerings, such as clothing, t-shirts, pants, and accessories.
Navigate to Products > Categories in your WordPress dashboard. Here you can edit each Category to upload a Thumbnail, ensuring visual consistency and appeal on your shop’s homepage.

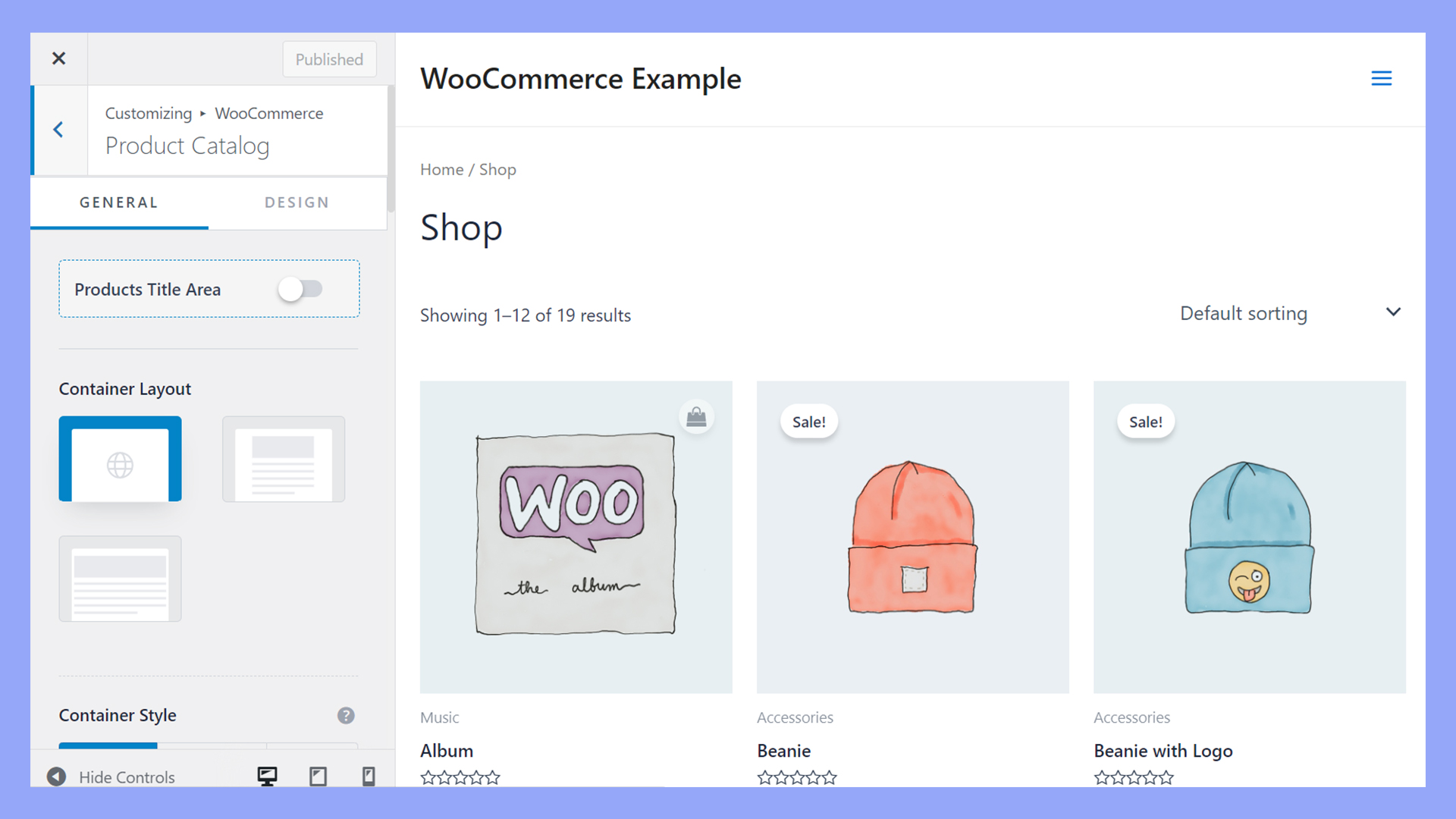
Customizing appearance with theme options
The appearance of your shop page layout is largely influenced by your active theme. Themes like Astra offer rich customization abilities specific to WooCommerce stores.

By going to Appearance > Customize, you can access theme options to modify your homepage template and overall design. Here, you can adjust the way your product categories are displayed on your shop page without overshadowing the individual products.
Optimizing for search engines and conversions
When setting up your WooCommerce shop, ensuring your site runs smoothly and that product categories are SEO-friendly is key to boosting visibility and conversions.
WooCommerce allows you to add rich Product descriptions for your categories. This is not only helpful from a shopper’s perspective but also from an SEO standpoint. Make sure these descriptions are keyword-rich and informative, as they show up along with the product category on the shop page. This can influence both search rankings and customer decisions.
For navigation, it’s important to consider how customers and search crawlers will find products within your store. Creating a logical menu with clear category labels can improve the user experience and the site’s crawlability.
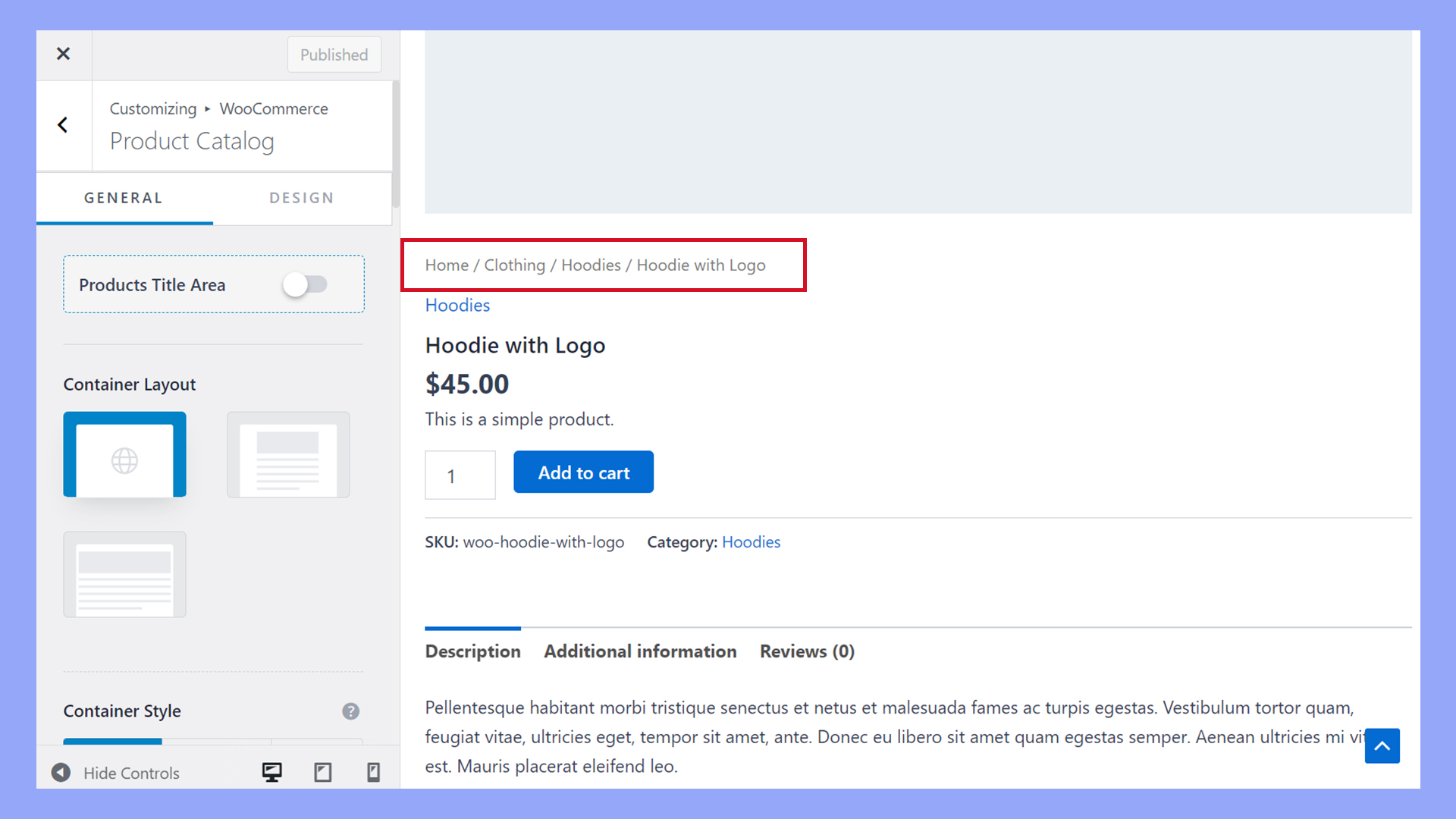
Use breadcrumbs for easy navigation and to reinforce the structure of your site to search engines.

Ensure that your most popular categories—or those on sale—are highlighted. Popularity and sales drive conversions, so making them easily accessible can benefit your store.
Lastly, don’t forget analytics! Review which categories are performing well in terms of search results and conversions regularly. Use this data to tweak your SEO strategy for your WooCommerce product categories.
Troubleshooting common issues
When setting up your WooCommerce site to display product categories on the shop page, you might encounter some issues. Here’s how to identify and resolve some of the most common problems.
Category display problems
If your product categories aren’t appearing as expected on your shop page, first ensure that your display settings are properly configured. Navigate to Appearance > Customize > WooCommerce and select Product Catalog.
If your product categories aren’t appearing as expected on your shop page, first ensure that your display settings are properly configured. Navigate to Appearance > Customize > WooCommerce and select Product Catalog. You should see the option for Shop page display. Make sure you have the desired display method selected, whether it’s Show products, Show categories, or Show categories and products.
In some cases, after setting up the categories, they still don’t show up due to caching issues. Clear your website cache from your hosting control panel and browser to see if that resolves the problem.
Additionally, verify the code integrity in your theme’s functions.php file, if you’ve added any code related to category display.
Conflicts with themes and plugins
Occasionally, the problem lies not within WooCommerce itself but due to conflicts with other themes or plugins. To troubleshoot theme conflicts, try switching to a default WordPress theme, such as Twenty Twenty-One, and check if the category display issue is resolved.
For plugin conflicts, navigate to Plugins and deactivate all plugins except for WooCommerce. If the categories display correctly, reactivate other plugins one by one until you find the culprit. Once identified, you can either seek an alternative plugin or contact the plugin developer for a fix.
It’s also important to keep WooCommerce, your theme, and plugins up-to-date to avoid compatibility issues. Navigate to Dashboard > Updates to check for and apply any available updates. Remember, before making any changes, it’s always wise to back up your site.
Conclusion
Knowing how to display product categories on your shop page in WooCommerce can be essential for driving your sales and improving customer navigation.
Whether through simple dashboard settings, shortcodes, or advanced customizations, you have the tools to fine-tune your store’s layout and functionality. Keep exploring different configurations to discover what works best for your store. Good luck, and enjoy crafting an engaging WooCommerce shop page!