Learning how to hide page title in WordPress is a key step for anyone looking to clean up their website’s layout and enhance visual appeal. This article outlines simple, effective methods to remove the page title, whether through CSS adjustments or using plugins. We’ll explore both manual and automatic solutions suitable for users of all skill levels, helping you achieve a more streamlined and professional-looking site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
FAQ
How do I not show page name in WordPress?
How do I hide the title and tagline of a website in WordPress?
To hide the title and tagline, you can go to the WordPress Customizer (Appearance > Customize), and look for the Site Identity section. If there’s an option to hide them, use it. If not, you can add custom CSS. Go to Additional CSS and input something like #site-title, #site-description { display: none; }.
How do I hide the header in WordPress?
How do I hide page title in Elementor WordPress?
Understanding page titles in WordPress
Page titles in WordPress serve as a crucial element not only for navigation and content hierarchy but also for SEO (Search Engine Optimization). The page title, often wrapped with H1 tags, is typically the most prominent text on a web page, signaling to both users and search engines what the page content is about.
In WordPress, your theme often controls the visibility and styling of page titles. Depending on your needs, you may want to hide the page title for a cleaner page layout or when the title is redundant or awkward, such as on a home page.
- Identification: The page title identifies the content of the page. It is typically the first thing users see in search engine results, and it often appears in the browser’s title bar or tab.
- SEO (Search Engine Optimization): The title of your page is a critical element for SEO. It helps search engines understand what the page is about, and a well-crafted title can improve the page’s visibility in search results.
- Navigation and clarity: For visitors and site administrators, clear and descriptive titles help in navigating and understanding the structure and content of the website.
When adding a new page in WordPress, the page title can be set at the top of the page editor. This title can also be used by themes and plugins to display as the main heading of your page, though this can vary depending on the specific theme or plugin’s design. Additionally, SEO plugins like Yoast SEO or All in One SEO Pack allow you to customize how your title appears in search engine results, often adding additional information like site name or catchy taglines to enhance user engagement and click-through rates.
Factors to consider when managing page titles:
| Factor | Description |
| Consistency | Maintaining uniformity in title usage across your website enhances user experience. |
| Visibility | Depending on the goal of your page, you might choose to display or hide the title. |
| SEO Impact | A descriptive title can improve your page’s search engine rankings. |
Why you should hide titles in WordPress
When customizing your WordPress site, you might consider how to hide page title in WordPress for several reasons. Hiding page titles can enhance the overall visual appeal of your website, particularly when your design strategy requires a more streamlined or minimalistic approach.
- Aesthetic appeal and custom designs: Sometimes, the default title placement or style dictated by a WordPress theme doesn’t fit with the desired look and feel of a page. Designers might hide the title to create a more visually appealing layout without the constraints of the standard title formatting.
- Landing pages: For landing pages, minimalism often works best to focus users’ attention on calls to action, such as signing up for a newsletter or making a purchase. Removing the title can help reduce distractions and make the page sleeker and more conversion-focused.
- Homepage or Front Page: Many websites prefer a homepage design that acts more as a portal or welcome page without a conventional heading like “Home”. Hiding the title on the homepage allows for a cleaner, more graphic-oriented entry point to the site.
- Portfolio or gallery pages: For pages that showcase artwork, photography, or other visual content, the presence of a title might detract from the visual experience. Hiding the title can let the images stand front and center.
- Using custom headers: If a page uses a custom header with its own integrated text that effectively acts as a title, the default page title may become redundant and clutter the page unnecessarily.
Ultimately, hiding page titles in WordPress can enhance user experience, streamline design aesthetics, and improve functional layout, making it a strategic choice for creating more engaging and purposeful websites.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
5 methods on how to hide page title in WordPress
Hiding page titles in WordPress can be accomplished in several ways depending on your specific needs and the flexibility of your WordPress theme. Here are some common methods to hide page titles:
Method 1: Using Custom CSS
CSS provides a powerful way to control the visibility of page titles in WordPress without altering core files or functionalities. So, one of the simplest ways to hide page titles is by using custom CSS code. You can do this by:
- Identify the CSS Selector: Use your browser’s developer tools to find the CSS selector for the page title (usually .page-title or .entry-title).
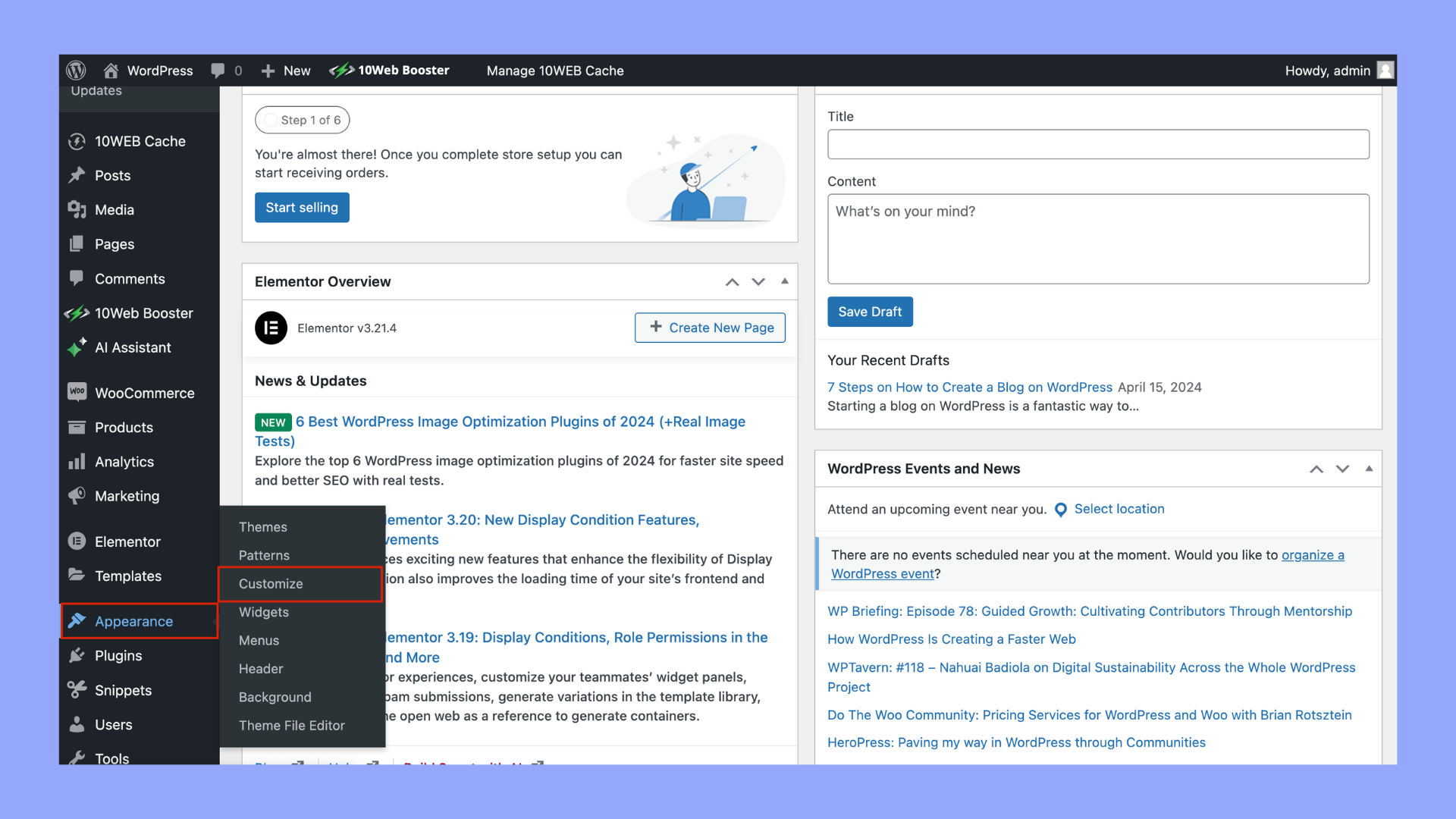
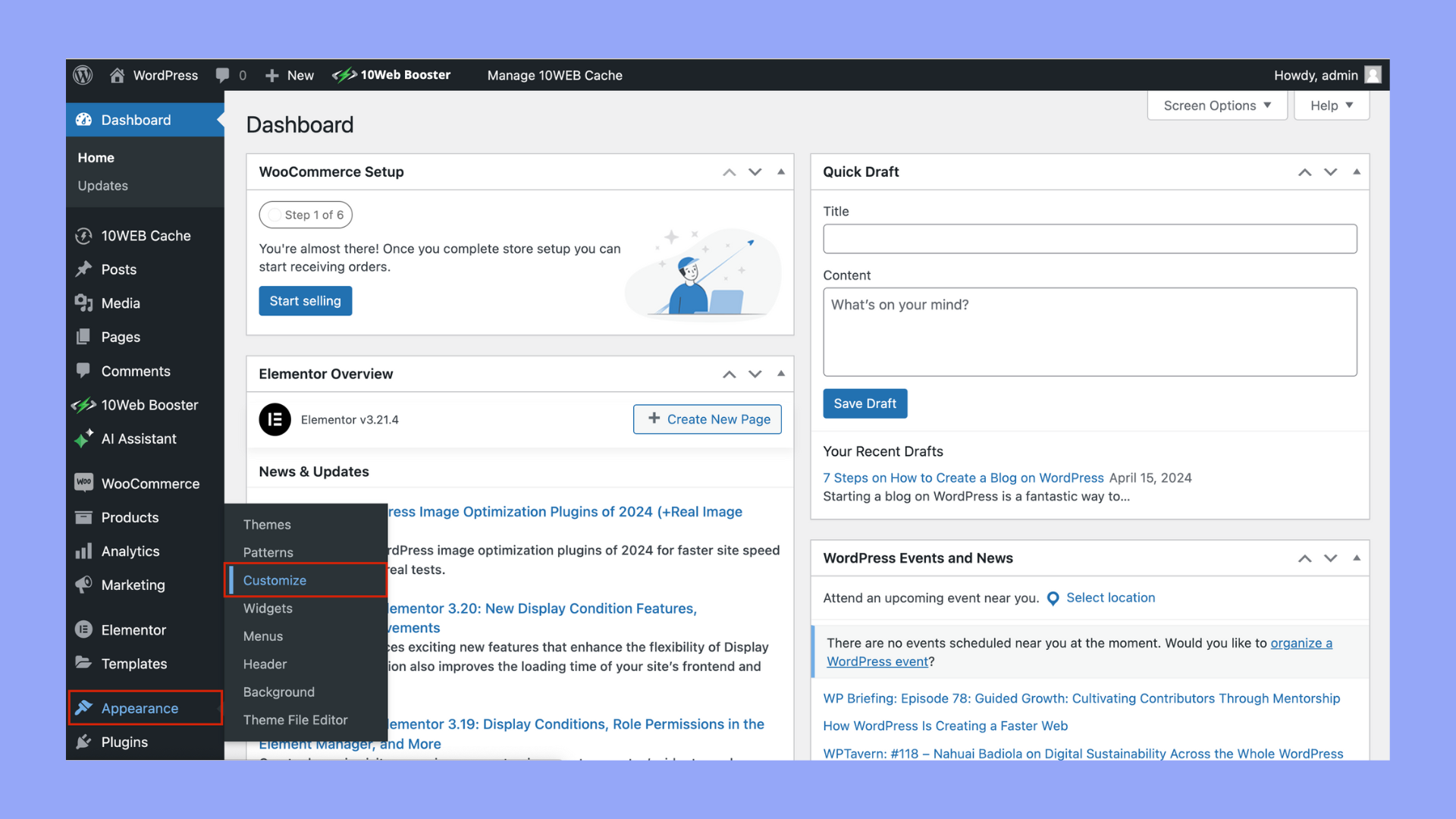
- Navigate to Customizer: Go to your WordPress dashboard, then to Appearance > Customize.

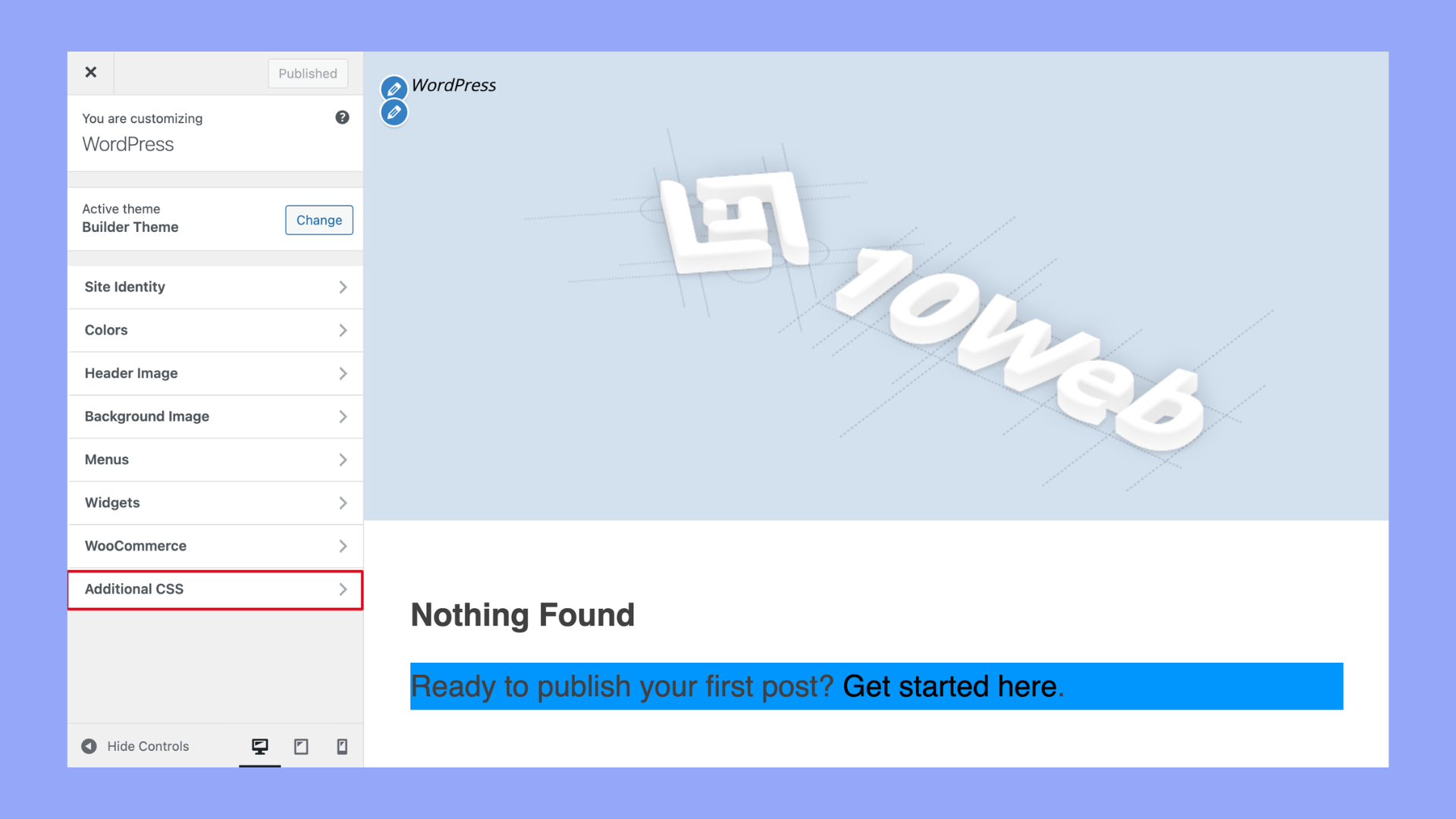
- Add CSS: Select Additional CSS from the sidebar

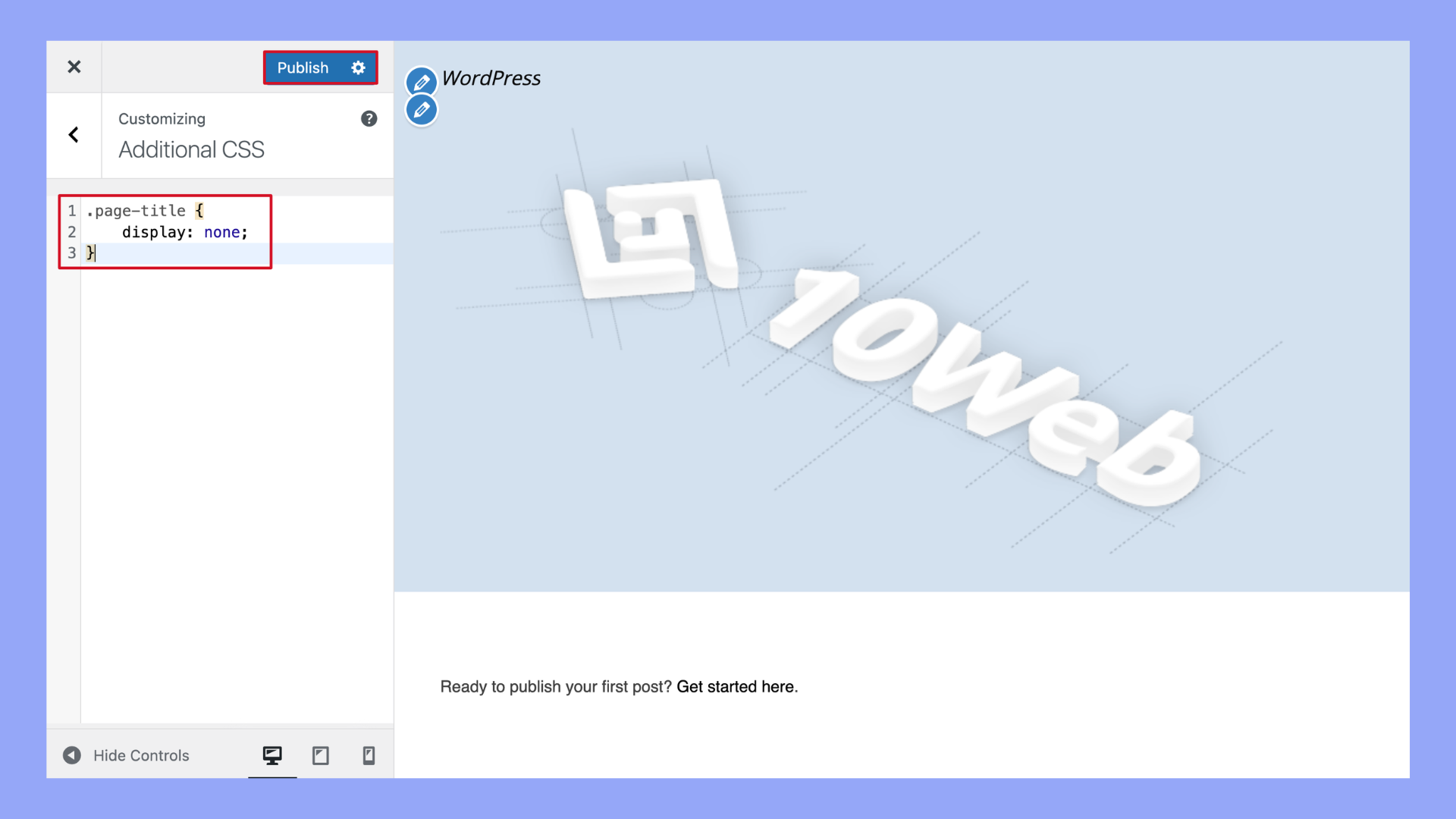
- Enter the following code:
page-title {
display: none;
}
Replace .page-title with the actual selector you identified.

- Publish changes: Click Publish to save and apply the CSS.
Locate Title Classes with Inspect Tool
If the CSS class for your page title is not entry-title, you’ll need to identify the correct class to target. Right-click on the page title and select Inspect. This will open the developer tools pane where you can look at the HTML structure and identify the class used for the title. It’s usually something similar to .entry-title or .page-title.
Once you find the appropriate class, replace .entry-title in the CSS code with the class you identified, then add the code to the Additional CSS section and click Publish. Your page title should now be hidden from view.
Method 2: Using a Plugin
If you’re not comfortable with CSS, you can use a plugin designed to hide titles. Plugins like Hide Title or Title Remover allow you to hide titles on individual pages via the page editing screen:
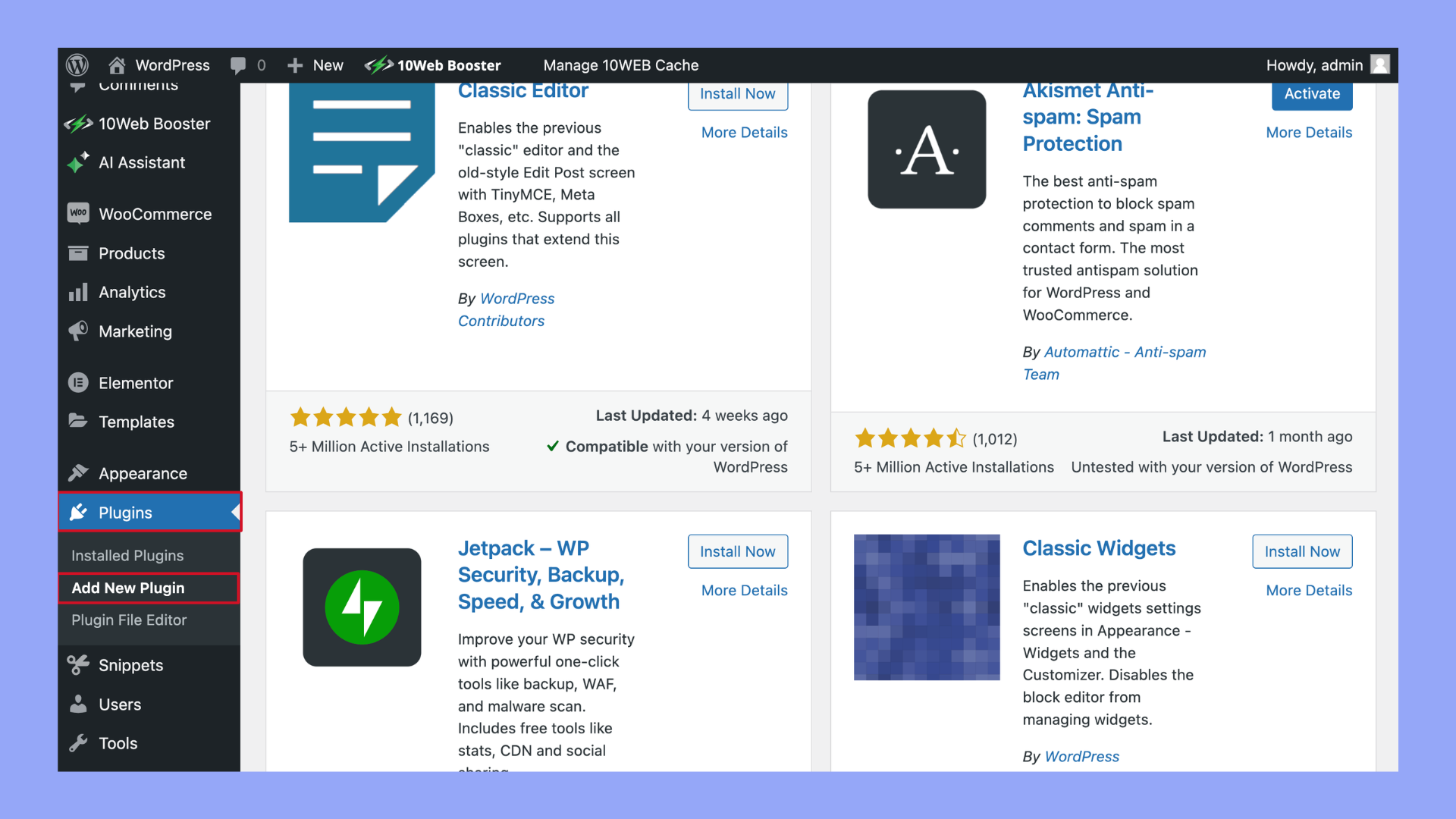
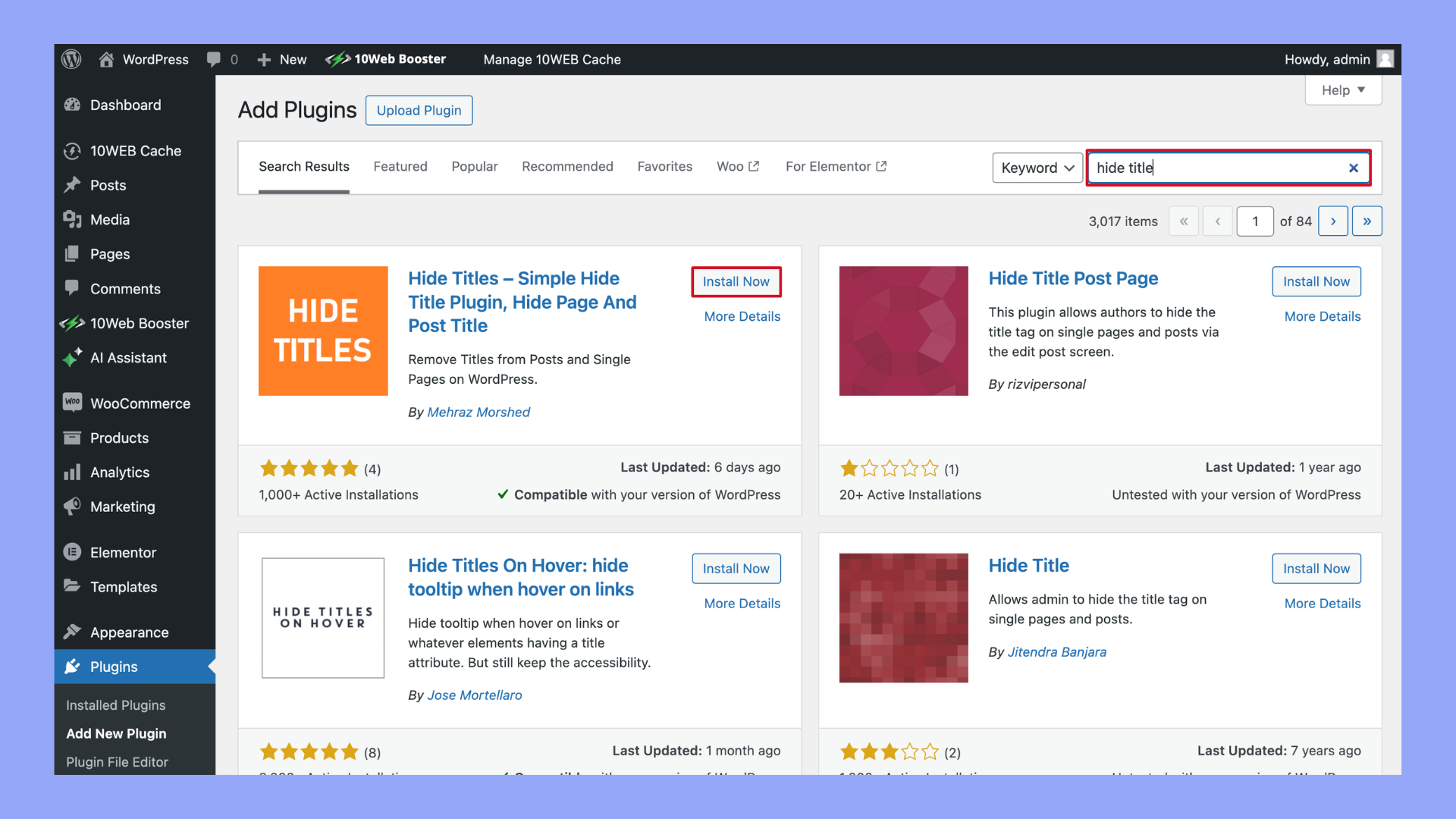
- Install the plugin: Go to Plugins > Add New

- Search for Hide Title, install and activate it.

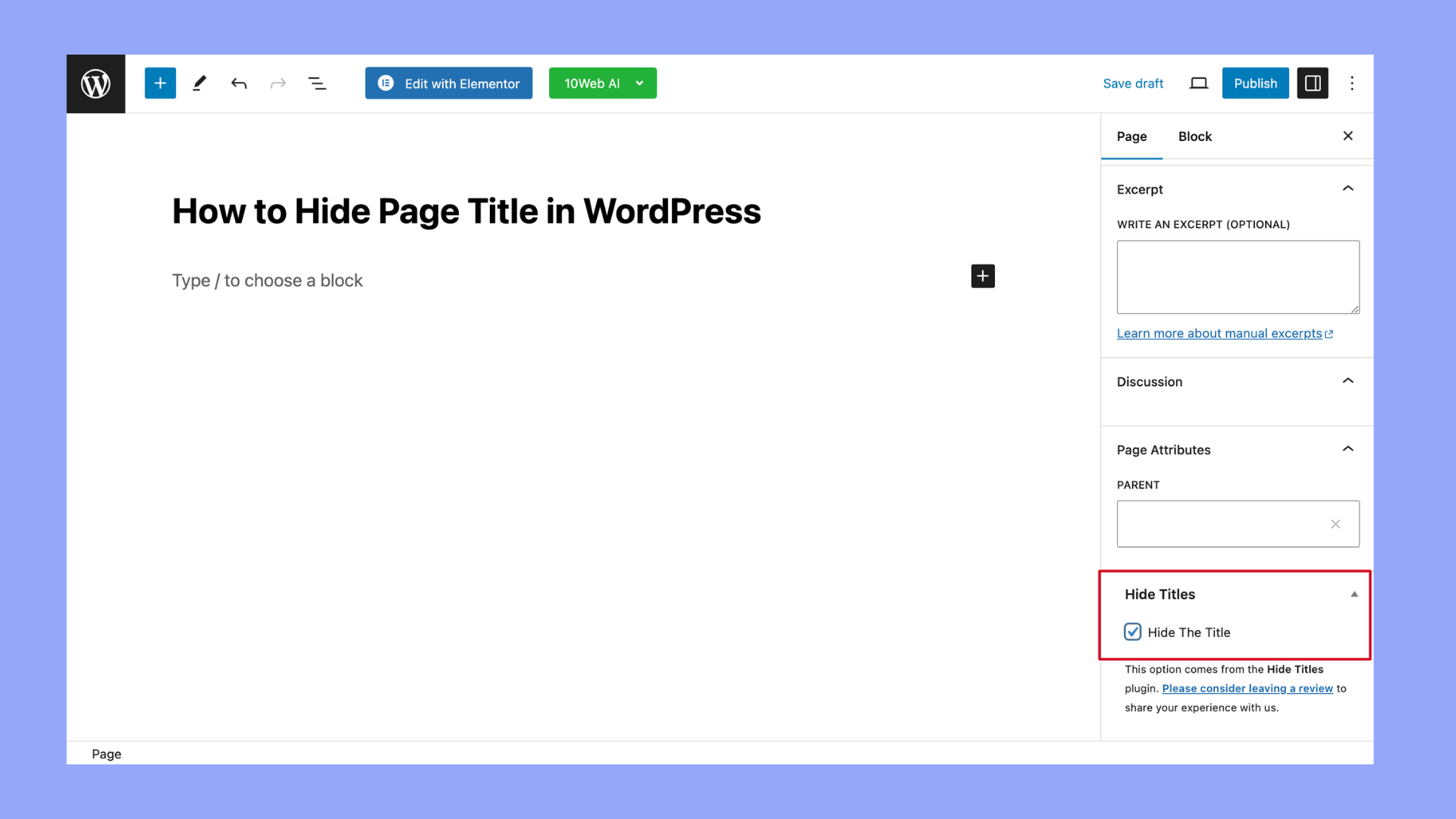
- Edit the page/post: Open the page or post where you want to hide the title.
- Hide the title: Check the option to hide the title, usually found in the right-hand settings panel under Document settings.

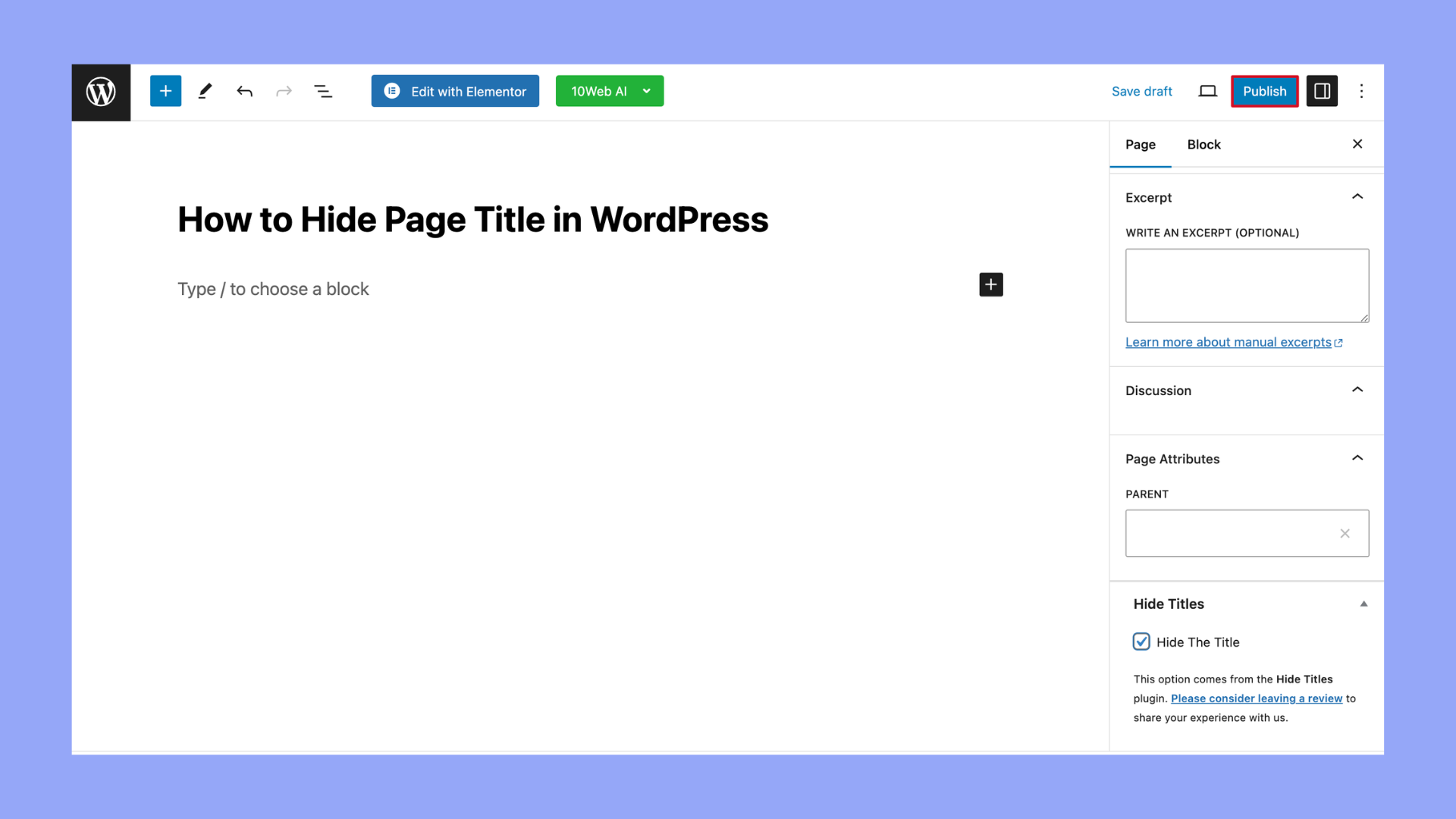
- Update the page/post: Save your changes by clicking Update.

These steps simplify how to remove title from WordPress pages or posts, ensuring a cleaner appearance and more control over your site’s presentation.
Method 3: Theme Options
To effectively hide page titles in WordPress, you can utilize your theme’s built-in options. Depending on the theme, you may have specific settings geared towards this feature which can be accessed without touching code. You can hide page titles with this method by:
- Access Theme Customizer: Go to Appearance > Customize.

- Look for Title Settings: Browse the sections to find settings related to page or post displays. This could be under Header or Page Settings.
- Adjust title visibility: Toggle the setting to hide the page title if available.
- Save and publish: Apply the changes by clicking Publish.
Inspect the Page Templates
Your theme may come with different page templates that either include or omit the page title. To inspect these, edit the page you are interested in by going to Pages → All Pages. Click on the page name or hover and click Edit.
Within the page editor, locate the Page Attributes section, usually found in the right-hand sidebar. Here, there’s a dropdown menu where you can select a different Template. Templates labeled as No Title, Full Width, or Blank might be the solutions you need. Choose the appropriate template and update the page to see if the title is hidden.
By exploring the Theme Customizer and inspecting Page Templates, you can effectively manage the visibility of page titles across your WordPress site without resorting to additional plugins or code modifications.
Method 4: Using a Page Builder
If you’re using a page builder, follow these steps:
- Open the page in the Builder: Launch the page builder on the page you want to edit.
- Access page settings: Look for a menu or gear icon that opens the settings, often labeled as Page Settings or similar.
- Find title options: Search for options that control the display of the page title and turn it off.
- Save and exit: Apply the changes and exit the builder.
Method 5: Editing Theme Files
This method requires editing PHP files and is recommended for advanced users:
- Create a Child theme: To prevent loss of changes with updates, create and activate a child theme.
Utilize child themes to modify your WordPress site without altering the main theme files. Begin by creating a new theme directory and a style.css file within your WordPress themes folder. Inside the **style.css** file, you should define your child theme’s details. Here is an example of what the beginning of your **style.css** might include:/* Theme Name: Your Child Theme Name Theme URI: http://example.com/your-child-theme/ Description: Your Child Theme Description Author: Your Name Author URI: http://example.com Template: parent-theme-folder-name Version: 1.0.0 */
Ensure to replace parent-theme-folder-name with the actual directory name of your parent theme. Once this is set, import the styles of your parent theme using @import url(“../parent-theme/style.css”); at the start of your child theme’s CSS file.
- Access Theme Files: Use an FTP client or the file manager in your hosting control panel to access your site’s files.
- Modify PHP files: Find the PHP file responsible for displaying titles (often page.php or single.php). Edit the file to comment out or remove the lines of code that output the title.
- Upload and overwrite: Save the changes and upload the modified file back to your server.
SEO considerations when hiding page titles
When you hide page titles in WordPress, it’s important to consider how this will affect your site’s SEO and user experience. Search engines and readers rely on titles for context, so careful handling is necessary to maintain both visibility and accessibility.
1. Understand the impact on Search Engines
Hiding a page title in WordPress does not remove it from the code, which means search engines still see it when they analyze your site. Titles have a significant impact on SEO, as they help search engines understand what your page is about. When you choose to hide a page title, ensure that the page still contains relevant meta information like the title tag and meta description. This ensures that while users do not see the title on the page, search engines can still use the meta information to rank and display your page in search results accurately.
Remember to use keywords effectively in your meta information to compensate for hiding the title on the page itself. Also, consider adding structured data to the page, which helps search engines understand the page content without relying on the visible title.
2. Maintaining accessibility and readability
While considering learning how to hide page title in WordPress for aesthetic or design reasons, remember that for some readers, especially those using screen readers, the page title enhances accessibility by providing a clear indication of the page content. Therefore, when you hide a page title for visual users, ensure that screen readers can still detect and announce the title.
You should also ensure that your content remains easily navigable and comprehensible. The absence of an on-screen page title should not lead to confusion among your readers. The use of clear headings (H1, H2, H3) and a logical structure will aid in maintaining readability. Make sure to guide your readers with a clear navigation system that doesn’t solely rely on the page title for direction.
Keeping search engines and readers well-informed despite a hidden page title requires you to take proactive measures in providing alternative, hidden cues that maintain both SEO integrity and a smooth user experience.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Dealing with special pages
Special pages such as your homepage, landing pages, and blog posts often serve as the first impression for your visitors. It’s crucial to customize these pages to ensure they align with your WordPress site’s branding and user experience goals.
1. Handling homepage and landing pages
To modify the Homepage or any Landing Pages, you typically work within a specialized template or page editor. If you’re using a block editor like Gutenberg, you can remove the page title by selecting the Post Title block and deleting it. For themes with a full site editor, navigate to Appearance > Editor, choose the relevant template, and delete the Post Title block.
2. Customizing blog post titles
When working with blog post titles, you might want to maintain their visibility for SEO and clarity purposes, but style them differently. Access the theme’s customizer to adjust the visual aspects of Blog Post Titles. If your theme supports H1 Headings customization, you can change fonts or colors without hiding them completely. To adjust only certain posts, use the block editor to modify the Title Block for individual blog posts.
Remember, the goal is to maintain clarity while ensuring that your special pages reflect the desired look and feel of your website.
Best practices for updating and saving changes
When you make changes to your WordPress site, such as hiding a page or post title, it’s crucial to follow a process that protects your website’s integrity. This section outlines the steps you should take to update your site safely.
1. Using a staging environment
Creating a staging environment is a safe practice before making any changes to your live site. This is a clone of your website where you can perform updates and test changes without affecting your actual site. Here’s how to use a staging environment effectively:
- Access your hosting provider’s control panel and locate the option to Create a Staging Site.
- Make sure to Set Up the Staging Site with the latest version of your live site for accurate testing.
- After hiding the title in your WordPress editor, Preview the staging site to ensure the changes look correct.
- Only push changes to the live site once you’ve verified that everything is working as intended by selecting Push Staging to Live.
2. Doing a full backup before changes
It is always advisable to Create a Full Backup of your WordPress site before you start updating or saving changes. To backup your site:
- Navigate to the backup tool provided by your hosting service or use a trusted WordPress backup plugin.
- Click on Backup Now to initiate a full site backup.
- Confirm that your backup includes both the database and the files, then Save the backup to a secure location.
Once you have a backup in place, proceed to update the page or post title. If you are using a page builder or WordPress editor, make your changes and click Update to save them. Check the front end of your website to make sure the title is hidden as intended. If any issues arise, you can use the backup to Restore Your Site to its previous state.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Common troubleshooting issues when hiding page title
When trying to hide page titles in WordPress, you might encounter several common troubleshooting issues. Here’s a rundown of typical problems and how to address them:
1. Title still visible
If the title remains visible after attempting to hide it:
- Incorrect selector: Double-check the CSS selector used in your custom CSS. Ensure it accurately targets the title element. Using browser developer tools can help identify the correct selector.
- CSS not applied: Verify that your CSS is correctly added to the site. It should be in the “Additional CSS” section of the Customizer or in your child theme’s style.css file. Make sure there are no syntax errors in your CSS.
- Cache issues: Clear your website and browser cache. Sometimes, cached versions of your site can display old content.
2. Changes affect all pages
If your method of hiding titles affects all pages instead of just specific ones:
- Specificity in CSS: Modify your CSS to target only specific pages or posts. You can use page-specific CSS classes that WordPress adds to the body tag, like .page-id-123 where 123 is your page’s ID.
- Plugin settings: Ensure the settings in your title-hiding plugin are configured to only affect the pages you intend. Some plugins apply changes globally unless specified.
3. Plugin conflicts
Sometimes, plugins can interfere with each other, leading to unexpected behaviors:
- Deactivate other plugins: Temporarily deactivate other plugins to identify if there’s a conflict. If the issue is resolved, reactivate them one by one to find the culprit.
- Update plugins: Ensure all plugins are up to date. Sometimes, conflicts are fixed in newer versions of plugins.
4. Theme limitations
Certain themes might not support easy hiding of titles or could have hardcoded titles in templates:
- Check theme options: Review your theme’s options thoroughly to see if there’s a built-in way to hide titles that you might have missed.
- Contact theme support: If the theme is limiting your ability to hide titles, the theme’s support team may provide solutions or custom code.
5. Page Builder issues
When using page builders, issues might arise specifically related to their interface:
- Builder compatibility: Check if your page builder fully supports the theme you are using. Compatibility issues can prevent certain settings from taking effect.
- Update Page Builder: Ensure your page builder plugin is up to date. Updates often fix bugs and improve compatibility with WordPress core updates.
6. Incorrect permissions or file access issues
When editing theme files directly:
- File permissions: Ensure you have the correct file permissions to modify theme files. Typically, files should be set to 644 and folders to 755.
- Editing correct files: Verify that you are editing the right template file. Sometimes the title may be generated in more than one template file, depending on the theme structure.
By understanding and addressing these common issues, you can more effectively manage and troubleshoot the process of hiding page titles in WordPress, ensuring a smoother and more controlled web design experience.
Conclusion
In conclusion, mastering the techniques to hide page titles in WordPress can enhance your website’s aesthetics and user experience. Whether through the use of plugins, custom CSS, or theme options, each method offers unique advantages tailored to different needs and skill levels. By implementing these strategies, WordPress users can create cleaner, more focused pages that align better with their design goals. Remember, the key is to choose the approach that best fits your site’s theme and your personal capabilities. With these tools, you are well-equipped to streamline your website’s presentation and highlight the content that matters most.