Diving into the world of WordPress can transform a basic website into a stunning digital presence. Whether you’re a novice or a seasoned webmaster, understanding how to customize a WordPress theme is crucial for tailoring your site to fit your style and meet your functional needs.
This guide will walk you through the essential aspects of WordPress themes, from accessing the default theme customizer to exploring advanced customization techniques.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
FAQ
How do I change the layout of my WordPress theme?
Can I modify a free WordPress theme?
How do you customize theme code in WordPress?
How do I edit a custom template in WordPress?
Understanding WordPress themes
WordPress themes are essential in defining the visual layout and design of your WordPress website. Each theme comes with a unique set of styles, templates, and functions, which you can tailor to fit your specific needs or brand identity.
What are WordPress themes?
A WordPress theme is a collection of files that work together to create the design of your WordPress site. These files include code, style sheets, and graphics. By choosing a theme, you decide on the basic look of your site before you add your content.
How to access and use the default theme customizer
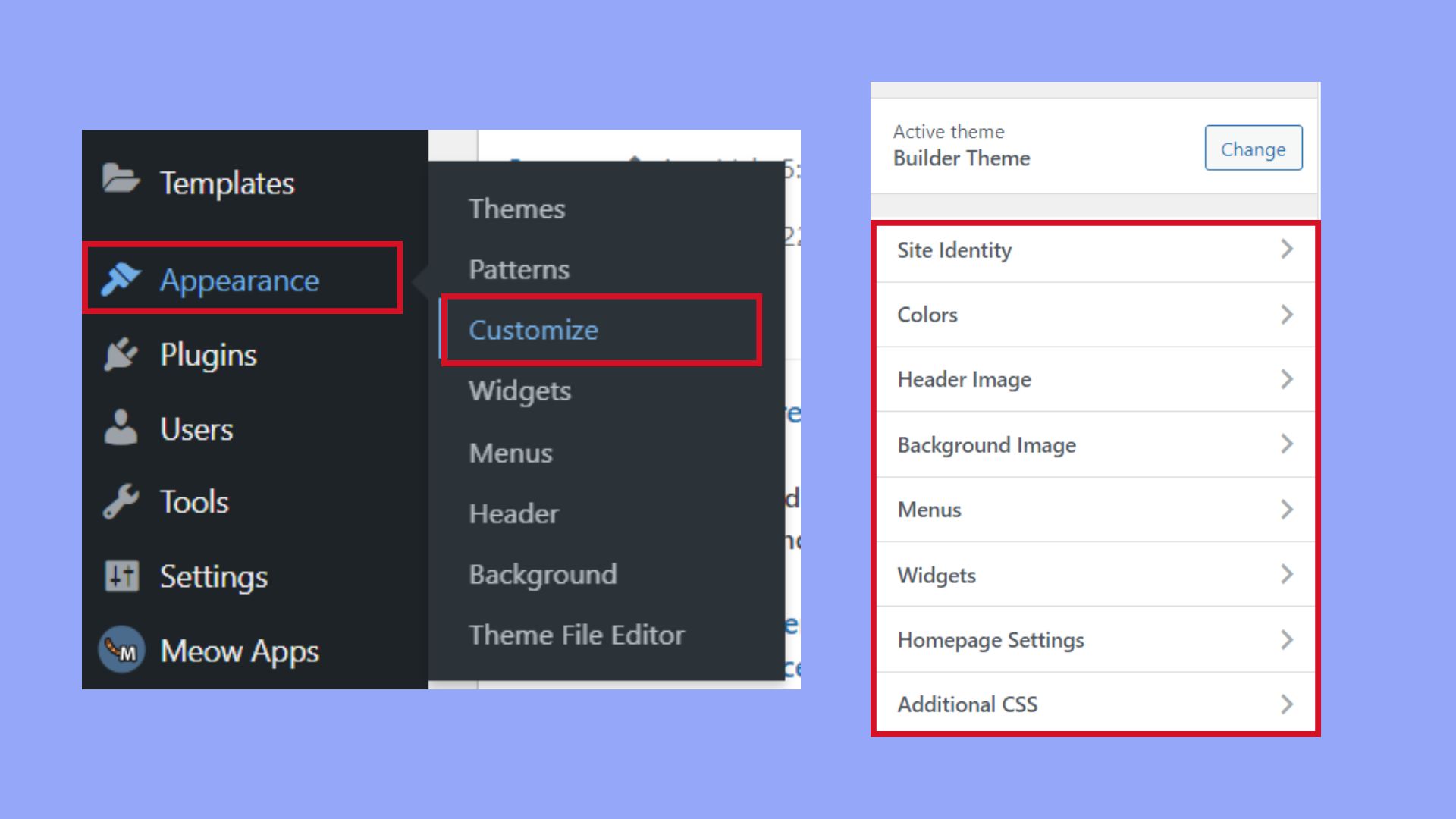
The default theme customizer allows you to make changes to your WordPress site’s appearance. You can access this feature by navigating to Appearance > Customize from your dashboard. Here, you can modify elements like the color scheme, font styles, and layout options without coding knowledge. The customizer gives you a live preview of your changes as you make them.
Understanding classic themes
Classic themes refer to WordPress themes that came before the block editor (introduced in WordPress version 5.0). These themes might not support the full site editing features offered in the later versions but they can still be customized using additional tools like widgets, menus, and custom code.
With each new release of WordPress, themes evolve to include more features and better comply with web standards. For example, starting with WordPress 5.0, the focus shifted to block-based themes, which allow more granular control of your site’s elements.
Quick tips:
- Always choose a theme that supports the latest WordPress version to ensure compatibility and security.
- Experiment with the default theme customizer to understand the basics of theme customization.
- Despite the shifts in technology, classic themes remain a staple for many long-term WordPress users.
By understanding the functions and flexibility of WordPress themes, you can create a website that looks exactly how you want it to. Whether you opt for a block-based theme or a classic one, the tools available make customization straightforward and accessible.
Setting up your environment
Before diving into theme customization, it’s crucial to establish a solid foundation for your WordPress site. Developing on a local environment ensures that you can test changes without affecting your live site. Here’s how you can set up a local environment for your WordPress theme customization journey:
- Install a local server: To run WordPress locally, you’ll need a local server software like MAMP, WAMP, or XAMPP. Choose one and follow the installation process specific to your operating system (Windows, macOS, or Linux).
- Download WordPress: Visit the official WordPress.org website and download the latest version of WordPress. Extract the downloaded ZIP file to the directory where your local server software is pointed to.
- Create a database: Open your local server’s database management tool, such as phpMyAdmin, and create a new database for your WordPress installation.
- Install WordPress: Navigate to your local site’s URL in a web browser. You’ll be prompted by the famous 5-minute WordPress installation process. Fill in the database information and proceed with the installation.
- Back up your live site: Before you make any changes, ensure you have a full backup of your live site. You can use a plugin or your hosting provider’s tools to create a backup.
- Access the site editor: Once your local WordPress site is up, access the Site Editor from the WordPress dashboard to start customizing your theme.
Remember, working locally means your changes won’t be visible to the public until you migrate them to your live server. Happy customizing!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Working with the WordPress customizer
The WordPress Customizer enables you to tailor various aspects of your theme with a real-time preview of your site. This feature streamlines the process of making changes to the look and functionality of your WordPress site. Let’s see how to customize a WordPress theme with Customizer.
Exploring customizer options
Once you’re logged into your WordPress dashboard, navigate to Appearance > Customize to open the WordPress Customizer. Here you’ll find a suite of options such as layout adjustments, color schemes, font choices, and widget positions. Each theme may offer different customizer options based on its features and capabilities.

Previewing changes live
The real power of the WordPress Customizer lies in its live preview function. As you make adjustments within the customizer panel, you’ll see those changes reflected immediately on the right side of the screen. This allows you to experiment with different looks without affecting what visitors see on your live site until you’re ready to save and publish.
Customizing site identity
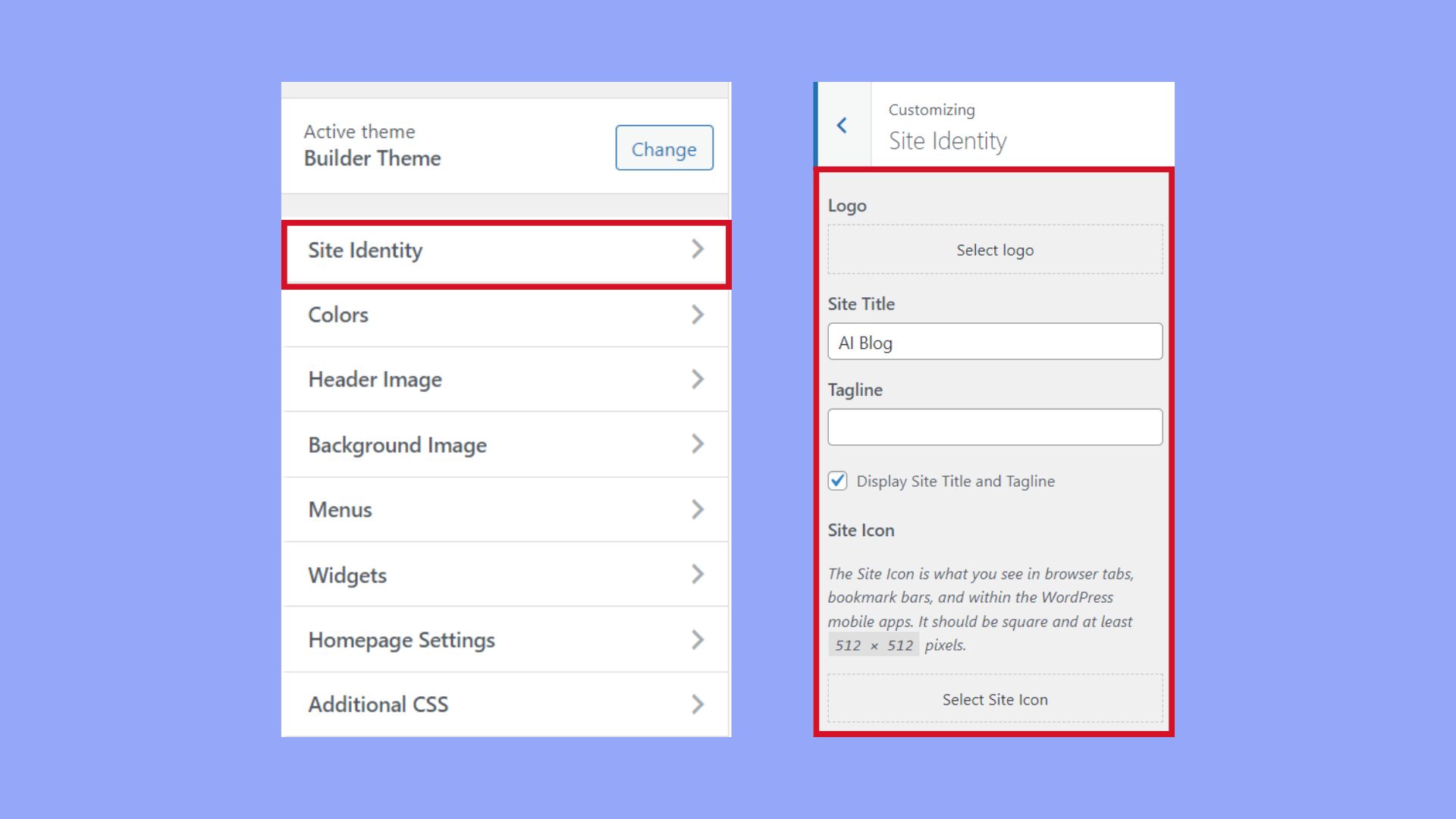
In the customizer, look for the Site Identity section where you can edit elements like your site title and tagline. This is also typically where you can upload a favicon—the small image that appears in browser tabs and bookmarks to represent your site. These elements are crucial as they define how your site is represented and identified across the web.

Utilizing page builders for design
Customizing your WordPress theme can be an enjoyable experience when you use page builders. These tools provide you with a drag-and-drop interface that simplifies the process, allowing you to see changes in real time without touching a line of code.
Leveraging drag-and-drop builders
Drag-and-drop builders are known for their ease of use. With platforms like Divi and Elementor, you have the flexibility to move elements around your page simply by dragging them into position. For example, if you’re using Elementor:
- Navigate to the Pages section and click on Edit with Elementor.
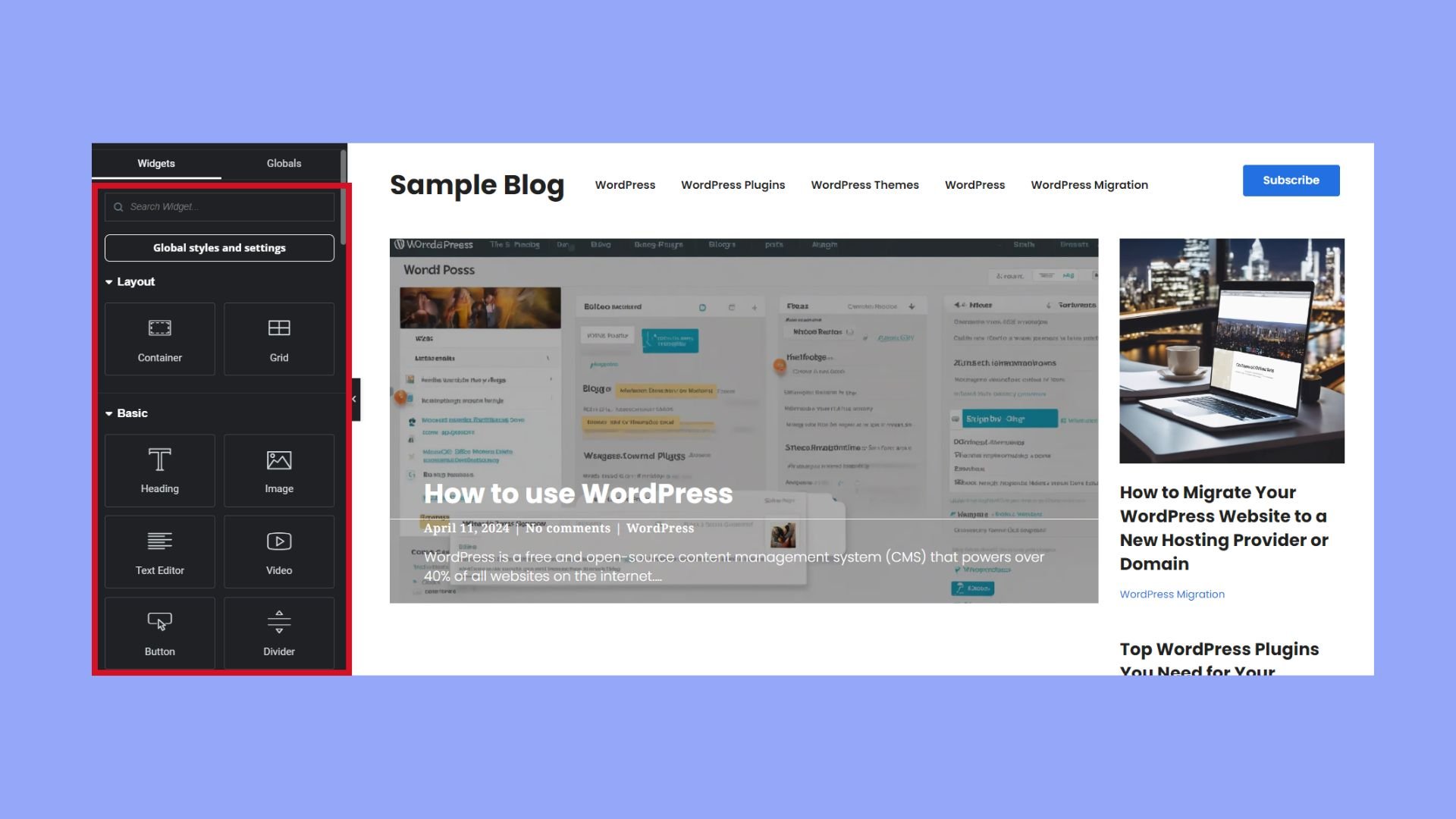
- Choose a widget from the left-hand panel.
- Drag it to your desired location on the page.

Integrating page builder plugins
To extend the functionality of your WordPress site, consider integrating a page builder plugin. Beaver Builder is a popular choice, offering a wide range of templates and a user-friendly experience. To get started:
- Install Beaver Builder from the Plugins section by clicking Add New and searching for Beaver Builder.
- Once activated, navigate to your page and click on Page Builder to launch the tool.
- Select a template or start crafting your page from scratch with various modules.
Remember, these tools not only help in the design aspect but also ensure responsive layouts so that your site looks great on all devices.
Customizing theme code
After you know how to customize a WordPress theme, when you’re ready to make the theme truly yours, customizing the code is the key. This can involve tailoring the CSS for style changes, creating a child theme to protect your modifications, or diving into template files to adjust the layout and functionality.
Editing CSS and PHP
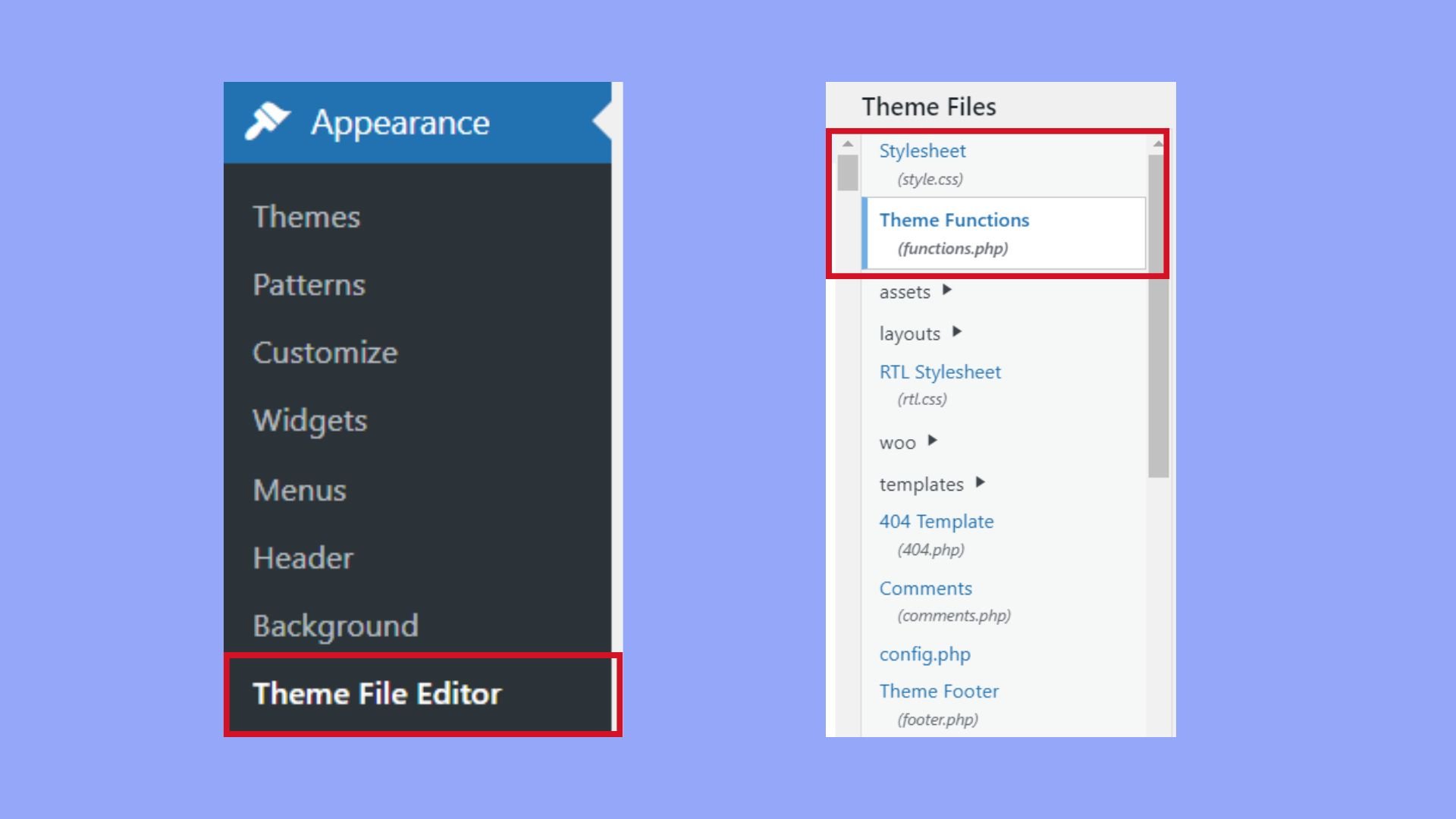
To tweak the visual aspect of your theme, you can edit the style.css file, where you can add or alter CSS code. For more functional changes, such as custom hooks or template tags, you’ll want to edit the functions.php file. Remember to use a code editor that supports syntax highlighting to make your job easier; this helps prevent errors and aids readability.
- style.css: Change styles like colors, fonts, and layout.
- functions.php: Add unique functionality or modify existing features.

Working with child themes
Creating a child theme is strongly recommended for any code alterations. This way, your changes are kept separate from the parent theme, which means you can safely update the theme without losing your customizations.
- Create a new folder in wp-content/themes and name it appropriately.
- Inside this folder, create a style.css file.
- Begin your style.css by stating that this is a child theme of your existing theme, using the appropriate CSS comment syntax.
- For PHP functions, create a functions.php file in your child theme directory.
Modifying template files
To adjust the structure of specific pages or posts, you’ll need to modify the template files. These are PHP files that contain a mixture of HTML and PHP code controlling how content is displayed.
- Copy the template file from the parent theme to your child theme.
- Make your desired changes using valid HTML or PHP.
- Save your changes and ensure they appear by refreshing your browser.
By focusing on these key areas, you can customize your WordPress theme to better reflect your individual style and feature preferences.
Enhancing functionality with plugins
Exploring plugins is like adding a toolbox to your WordPress site that can vastly expand its capabilities.
- WooCommerce: A powerful tool if you’re looking to build an online store. It transforms your website into a fully-functional e-commerce platform, complete with inventory management, a cart system, and secure payment methods.
- SEO Plugins: These plugins help optimize your site for search engines, improve your rankings, and attract more traffic.
- Security Plugins: To keep your site safe from hacks and breaches, security plugins are essential.
With WordPress plugins, you can:
- Add new features
- Streamline your admin tasks
- Enhance user experience
Remember to regularly update your plugins to maintain security and functionality. Always backup your site before making significant changes. And most importantly, choose plugins that are well-coded and highly rated by the WordPress community.
Plugins give you the power to tailor your website to your needs without requiring knowledge of coding. Harness this power to create a more robust and versatile online presence.
Optimizing layout and navigation
Optimizing your WordPress site’s layout and navigation can significantly improve user experience and site usability. Here’s how to make these elements work together harmoniously.
Customizing headers and footer
Your header and footer are key components of your site’s layout.
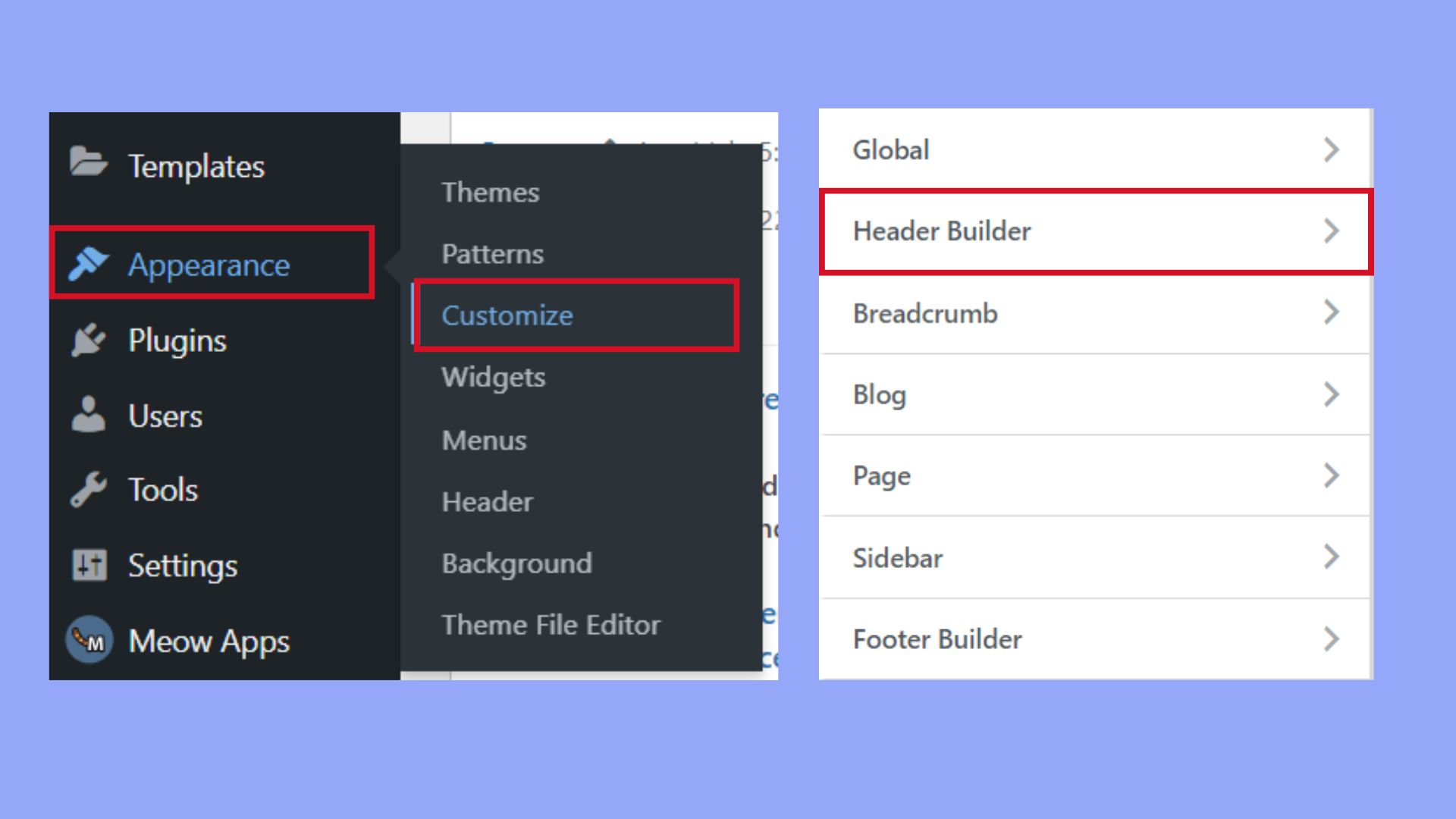
- Navigate to Appearance > Customize in your WordPress dashboard.
- Look for the Header Builder option to make changes. You can typically add or change logos, adjust the layout, and manage other header elements.

For the footer, the process is similar:
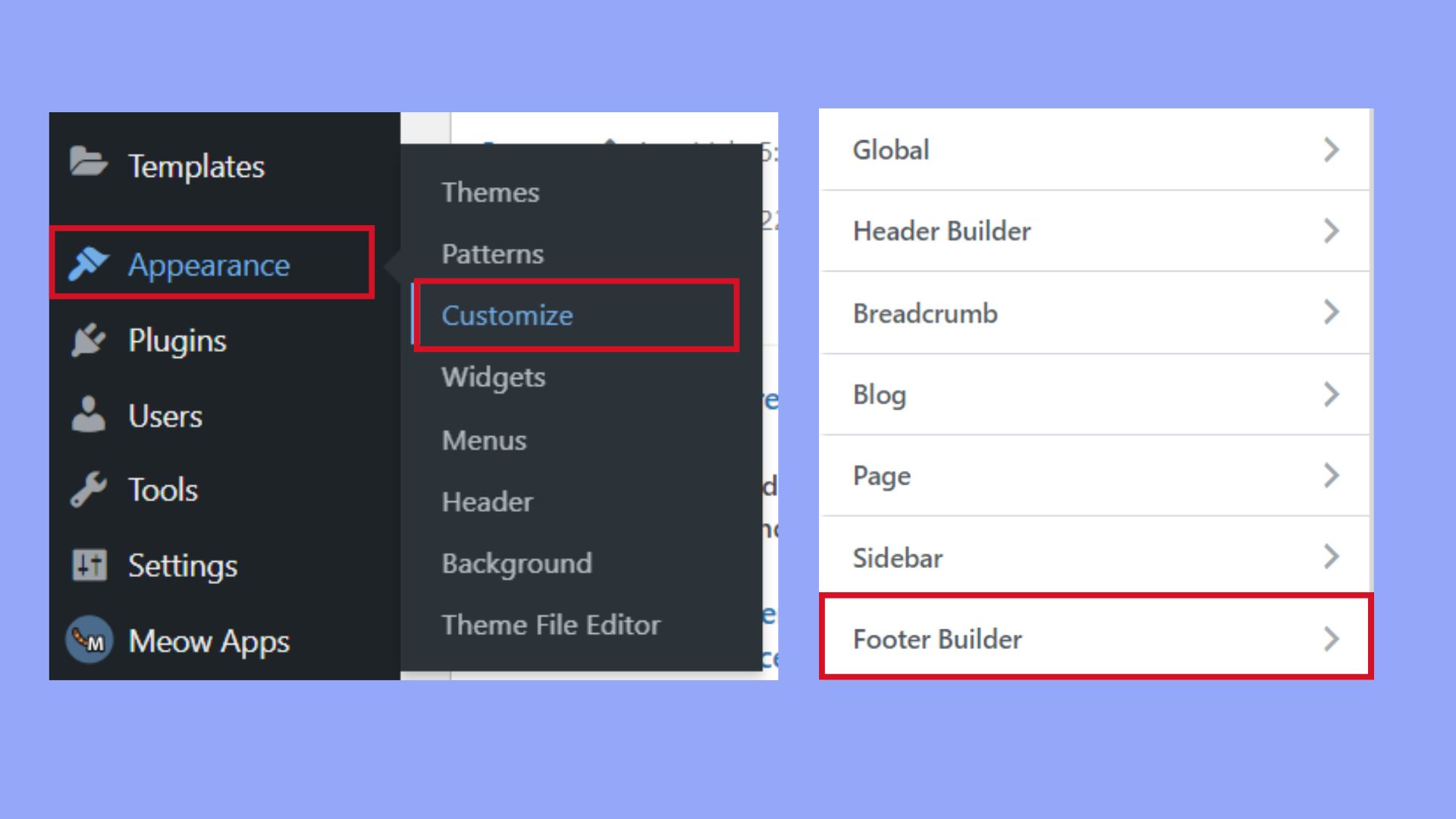
- Within the Customize screen, find the Footer Builder settings.
- Here, you can often add widgets, change the layout, and edit the footer’s content.

Creating navigation menus
Effective navigation menus guide your visitors through your site gracefully.
To create and manage navigation menus:
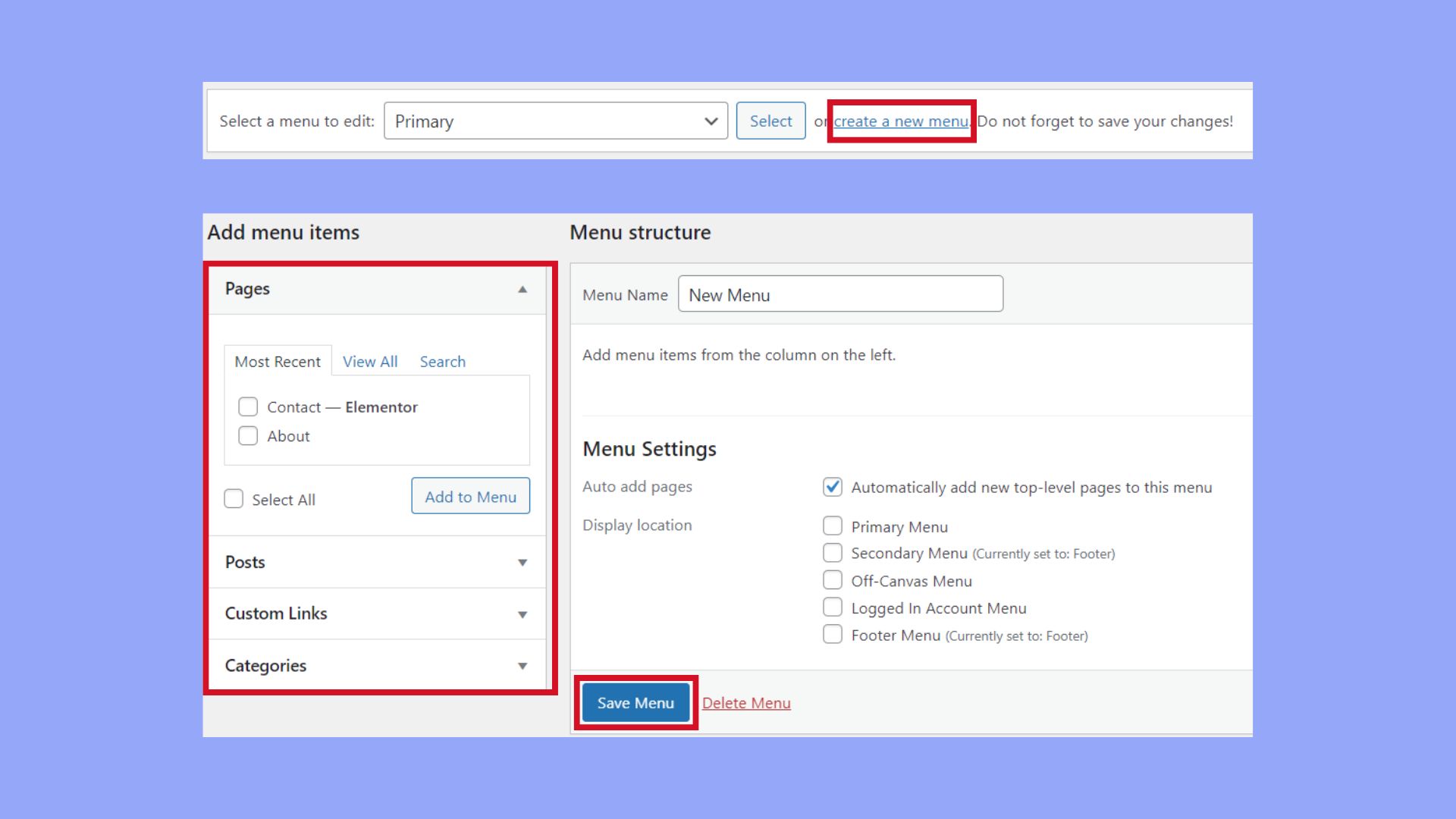
- Go to Appearance > Menus.
- Select Create a new menu and give it a name.
- Add pages, categories, and custom links as menu items.

Remember, you can assign your new menu to different locations, like a primary, footer, or social links menu, through the Manage Locations tab.
Design elements and style customization
When you decide to dive into customizing your WordPress theme, you’ll see how easy it is to make your website stand out. This section will focus on enhancing design elements through widgets, as well as pushing the style envelope by applying custom CSS and block patterns.
Adjusting widgets
Widgets play a pivotal role in the design of your WordPress site. Adjusting them is straightforward:
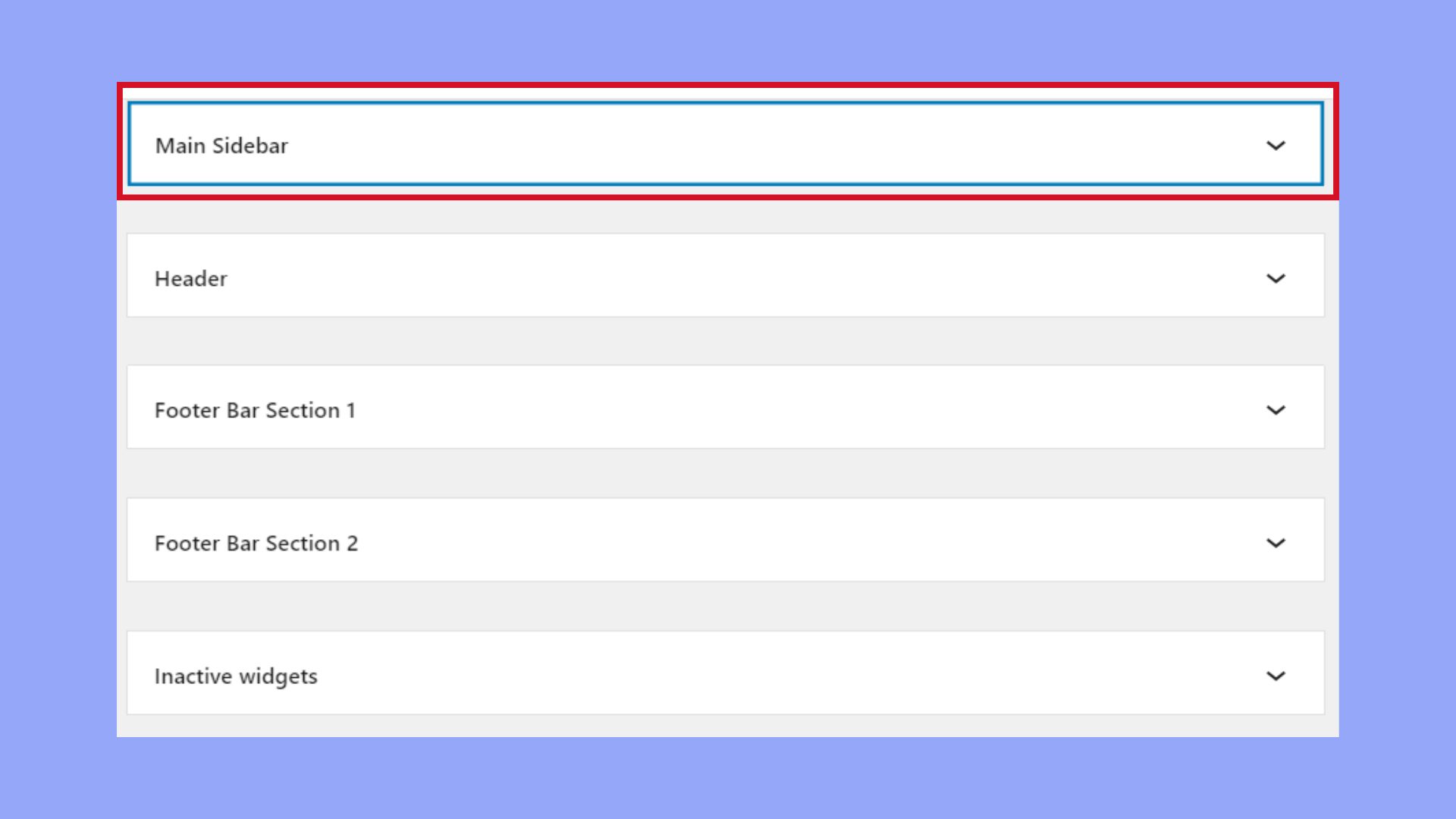
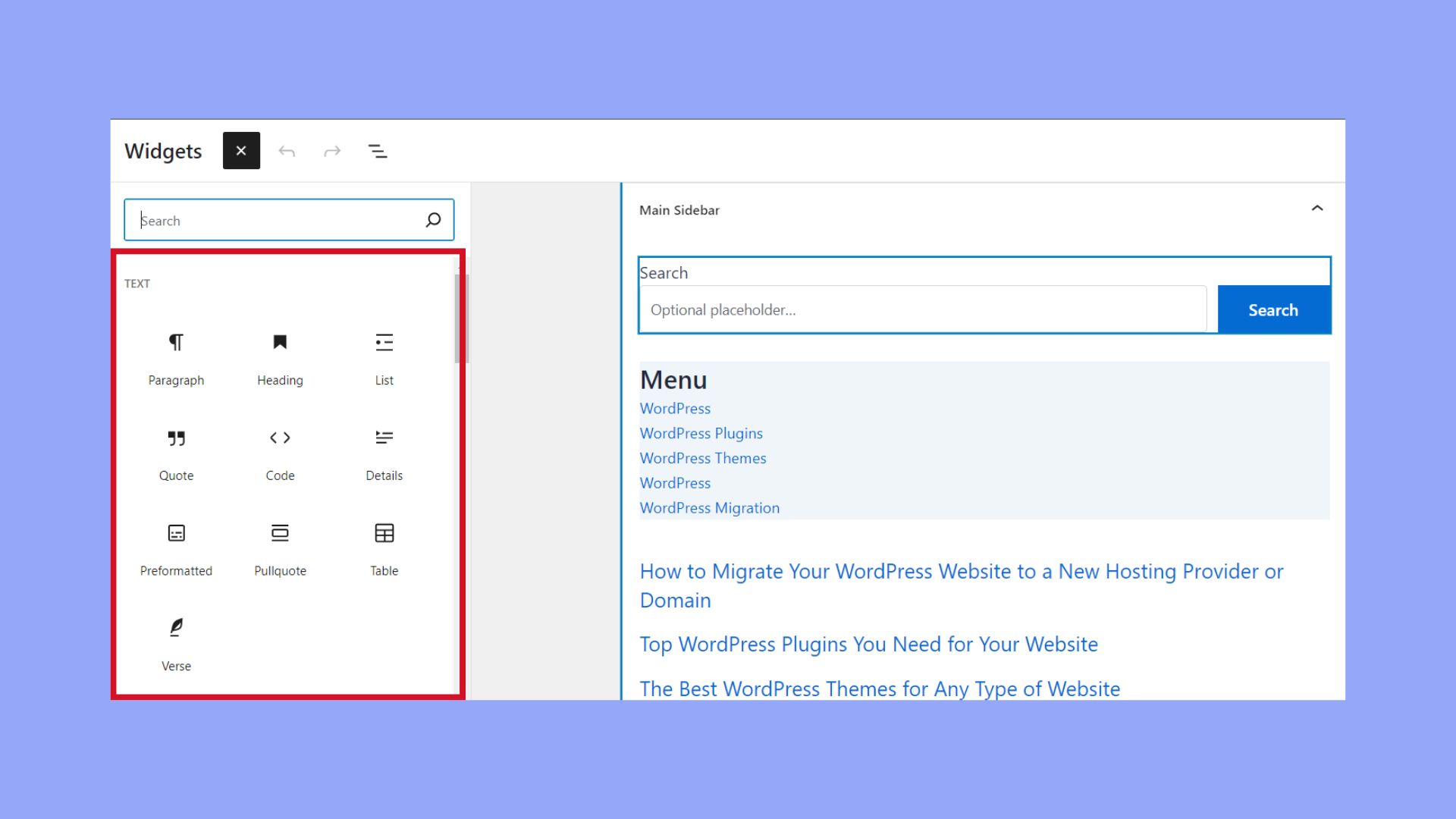
- Navigate to your Appearance and select Widgets.
- Choose the widget area where you want to add your new widget.

- Drag and drop available widgets into this area.

- Configure widget settings to match your design goals.
Applying custom CSS and patterns
To truly make your theme yours, applying custom CSS can vastly change its appearance:
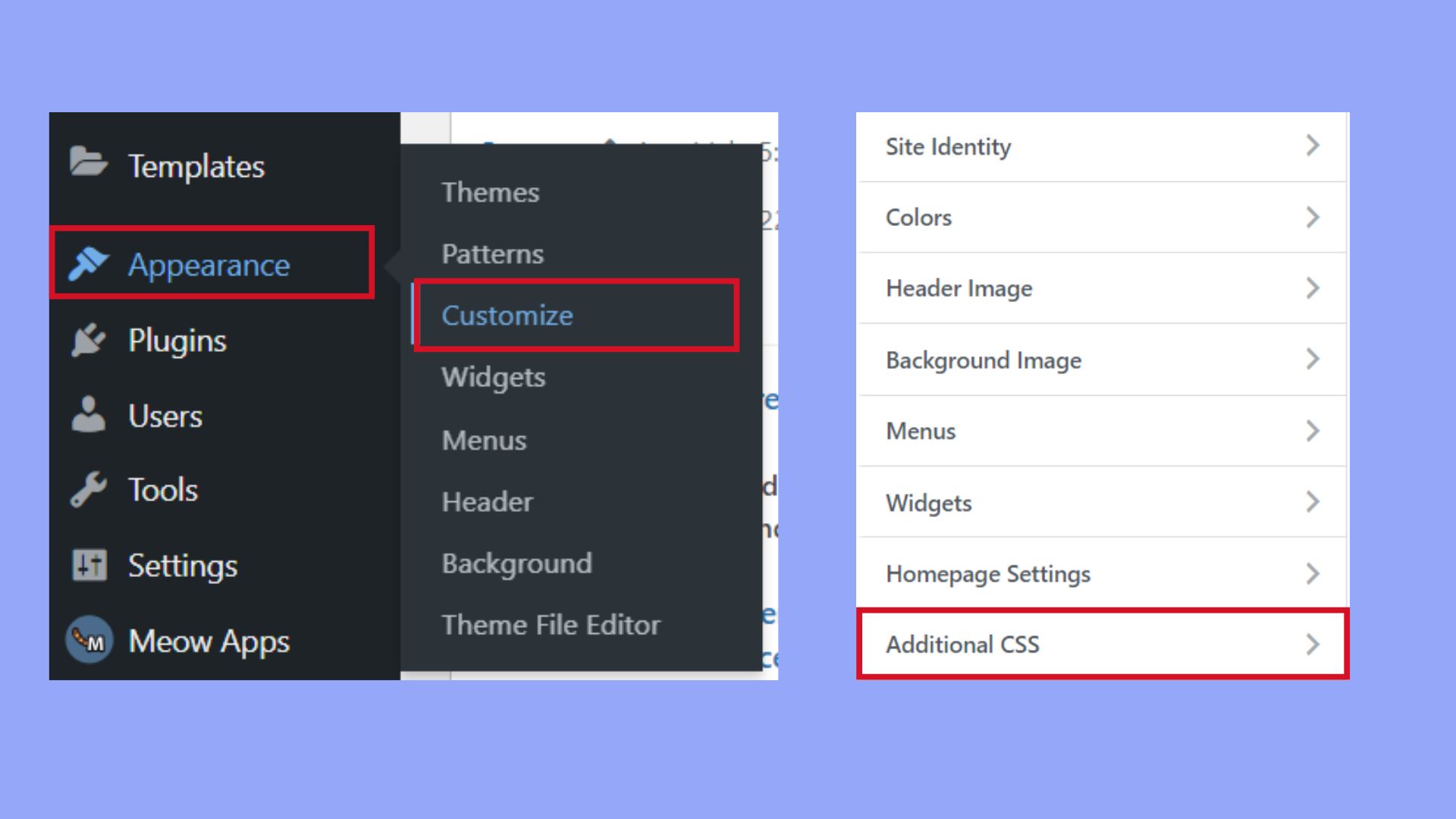
- Go to Appearance, then Customize.
- Navigate to Additional CSS.
- Here, you can enter your own CSS rules to override the default styles of your theme.

Block patterns can also infuse a distinctive touch to your pages:
- While editing a post or a page, click on the Patterns button in the block inserter.
- Browse through the pattern library and select one you like.
- Insert it into the editor and customize it to fit your needs.
Keep in mind that with great power comes great responsibility — always test your changes to ensure they look good on all devices.
Best practices for WordPress theme customization
Customizing your WordPress theme is a powerful way to make your website stand out and align with your brand’s identity. By adhering to a set of best practices, you’ll enhance not only the visual appeal of your site but also its functionality and user experience.
Security: Always start by creating a child theme to make updates without affecting the parent theme. This ensures that your customizations are preserved when the original theme is updated and reduces the risk of security vulnerabilities.
Accessibility: Prioritize accessibility to make your website usable for everyone, including those with disabilities. Ensure that your color choices have enough contrast, all images have descriptive alt text, and navigation is keyboard-friendly.
Branding: Your website should reflect your brand’s vision. Integrate your brand’s colors, fonts, and logo consistently across your site to create a cohesive and memorable experience.
Unique design: Aim for a unique design but avoid over-customizing. Opt for strategic changes that serve your objectives, like customizing the navigation menu and tweaking global styles to maintain a balance between uniqueness and usability.
User experience: Keep user experience in mind by optimizing load times and ensuring that your design is responsive. A responsive design adapts to different screen sizes, providing a pleasant experience across devices.
Visual appearance:
- Use bold for essential elements and italics for emphasis.
- Craft a layout that guides visitors through your content effectively.
- Consider using custom CSS in the Appearance > Customize section to fine-tune the aesthetics, but do so sparingly to maintain performance.
When customizing, repeatedly test your changes across different browsers and devices to ensure that everything works as intended. Remember, the goal is to enhance your site’s appearance and functionality without compromising on performance or user satisfaction.
Advanced customization techniques
When you’re ready to take your WordPress theme to the next level, advanced customization techniques allow for a more personalized and branded site. These methods dive deeper into the structure and function of your WordPress site offering a comprehensive overhaul.
Implementing full site editing
With the introduction of the block editor, WordPress has made strides towards a more immersive editing experience. Full site editing (FSE) allows you to tweak not just posts and pages, but also global elements of your WordPress site like headers, footers, and sidebars, using an interface that you may already be familiar with.
What you need:
- Experience with the block editor
- A theme that supports full site editing
How to access:
- Navigate to Appearance > Editor (Note: this option is only available if your theme supports FSE.)
By using FSE, you gain control over your homepage settings and overall site structure. You can add, remove, or modify blocks, and see those changes reflected in real-time on your live website.
Creating a unique website and brand
Understanding how to customize a WordPress theme beyond just understanding aesthetics; it’s about crafting a unique online identity that aligns with your branding. By developing a custom WordPress theme or customizing an existing one, you can ensure that every element—colors, typography, layout—echoes your brand’s voice and mission.
Focus on:
- Consistency: Use a consistent color scheme and typographic style throughout your site.
- Uniqueness: Incorporate unique elements like custom graphics or animations that reflect your brand.
With advanced customization, every corner of your website can be a reflection of the unique personality and values of your brand. Remember to preview changes on a staging site before going live, to fine-tune and ensure everything is perfect.
Conclusion
By now, you should have a solid understanding of how to customize a WordPress theme to reflect your personal or brand identity effectively. Whether you’re tweaking a few style elements or overhauling the entire layout, the tools and tips provided here can help you achieve a more engaging and functional website.
Embrace these strategies to ensure your WordPress site stands out in the digital landscape.