Becoming a WordPress developer opens doors to a dynamic and in-demand career in web development. This journey involves mastering the core technologies behind WordPress, such as HTML, PHP, CSS, and JavaScript, and leveraging the extensive array of themes and plugins to create customized websites. This article provides a comprehensive roadmap for anyone aspiring to develop their skills in this robust content management system, from setting up a development environment to advancing through continuous learning and community engagement.
Understanding WordPress
WordPress is a robust content management system (CMS) that powers a diverse range of websites across the internet. At its core, the WordPress platform is designed to be user-friendly, making it accessible even if you’re just starting out. Here’s a brief overview to help you get acquainted with WordPress:
The basics: WordPress allows you to manage your website’s content—everything from text and images to multimedia and files—using an intuitive dashboard. This means that once your site is up and running, you can add, edit, and organize your content with ease.
Themes and plugins: The appearance and functionality of your WordPress site can be customized using themes and plugins. Themes affect the visual design, while plugins add features or improve existing functionality. With thousands available, there’s a combination to suit virtually any requirement you might have.
Technical foundation: Knowing the technical languages upon which WordPress is built is advantageous. The CMS utilizes HTML5, CSS3, PHP, MySQL, JavaScript, jQuery, and Ajax. Each plays a role in how WordPress functions, from how it displays content to how it interacts with the database.
Community and support: One of WordPress’s strengths is its vibrant community. You’ll find extensive documentation, forums, and even local meetups where you can learn from others. This community support makes troubleshooting issues or learning advanced techniques more manageable.
By immersing yourself in the WordPress ecosystem, you’ll begin to understand how to leverage its flexibility to create anything from a personal blog to a large e-commerce website. Your journey into WordPress development starts with familiarizing yourself with these fundamental aspects of the CMS.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Setting up the development environment
Embarking on a journey to become a WordPress developer, it’s essential to configure a workspace where you can code, test, and refine your creations efficiently.
Local development
Local development refers to creating a server on your own machine to simulate the environment your WordPress site will operate in online. It usually involves installing a local development environment such as WAMP for Windows, MAMP for macOS, or LAMP for Linux. These acronyms stand for the combination of the operating system and the stack components: Linux or Windows or macOS, Apache or Nginx, MySQL, and PHP. A local development server allows you to privately develop and test your WordPress themes and plugins without the need for an internet connection or a live web server.
- LAMP: Linux, Apache, MySQL, PHP
- LEMP: Linux, Nginx, MySQL, PHP
- MAMP: macOS, Apache, MySQL, PHP
- WAMP: Windows, Apache, MySQL, PHP
Tools and software

To aid your WordPress development workflow, familiarizing yourself with a set of tools is beneficial. Code editors like Visual Studio Code or Sublime Text streamline writing and editing HTML, CSS, JavaScript, and PHP, the core technologies of WordPress development. Besides, working with version control systems such as Git is fundamental to managing your code revisions and collaborating with other developers.

Database management is another critical aspect of WordPress development. Applications like phpMyAdmin can help you interact with your MySQL databases using a graphical interface instead of SQL commands, although knowing the latter is advantageous.
Here’s a quick checklist for your toolbox:
| Development Needs | Suggested Tools |
| Text editing | Visual Studio Code, Sublime Text |
| Database management | phpMyAdmin |
| Version control | Git |
Remember, the key to becoming proficient is consistent practice and utilizing the right tools to optimize your workflow.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Learning the core development skills
Embarking on the path to becoming a WordPress developer means honing your expertise in various web technologies that form the foundation of WordPress. You’ll need to learn the coding fundamentals and understand how to use these to build, manipulate, and optimize WordPress websites.
You’ll start your journey with the front-end trio: HTML, CSS, and JavaScript. These languages dictate what users see and interact with on a WordPress site.
For hands-on experience, you can explore tutorials and courses geared specifically towards web developer training that cover these languages in-depth. A great online resource for learning the core WordPress languages is W3 Schools.
HTML
HTML, or HyperText Markup Language, is indispensable. It’s the tool you use to structure every element you see on a webpage, and mastering it is the first critical step in becoming proficient in website creation, particularly for a WordPress site where customization is key.

Understand the basics
HTML operates on a structure of elements and tags. Elements are the building blocks, like paragraphs, images, and links, each surrounded by tags that define their role on the page. For example, <p> for paragraphs, <img> for images, and <a> for links.
Here are the foundational tags:
- Structural tags: <html>, <head>, and <body> define the overall framework of your webpage.
- Division and spanning tags: <div> and <span> help in grouping content and applying styles.
- Semantic tags: Improve accessibility and SEO with tags like <article>, <section>, <header>, <footer>, and others that indicate the purpose of content blocks.
Practice
Start by creating basic layouts. For instance, make a personal bio page featuring a headline, a couple of paragraphs, and a photo.
As you get comfortable, incorporate tables for structured data, lists for ordered or unordered content, links to navigate to different pages or sites, and forms for user inputs.
Use validators like the W3C Markup Validation Service to ensure your HTML code meets current web standards and practices.
Explore HTML5
HTML5 introduces more descriptive elements like <nav> for navigation links, <figure> for images or diagrams with captions, and <aside> for content that is tangentially related to the main content like sidebars.
HTML5 supports audio and video integration directly into your pages using <audio> and <video> tags, making it easier to embed media without third-party plugins.
Understand the importance of using HTML5 structure to enhance the user experience for people with disabilities, which also helps in search engine optimization.
CSS
CSS, or Cascading Style Sheets, is the artistic soul of website design, allowing you to apply aesthetic flair and structural form to HTML elements. It’s what makes websites visually engaging and functionally adaptable across a range of devices. When applied to WordPress, CSS enables you to customize themes and create unique user experiences.
Your CSS journey involves building from the basics to more sophisticated techniques.
Here’s how to systematically enhance your CSS skills:
Learn CSS basics
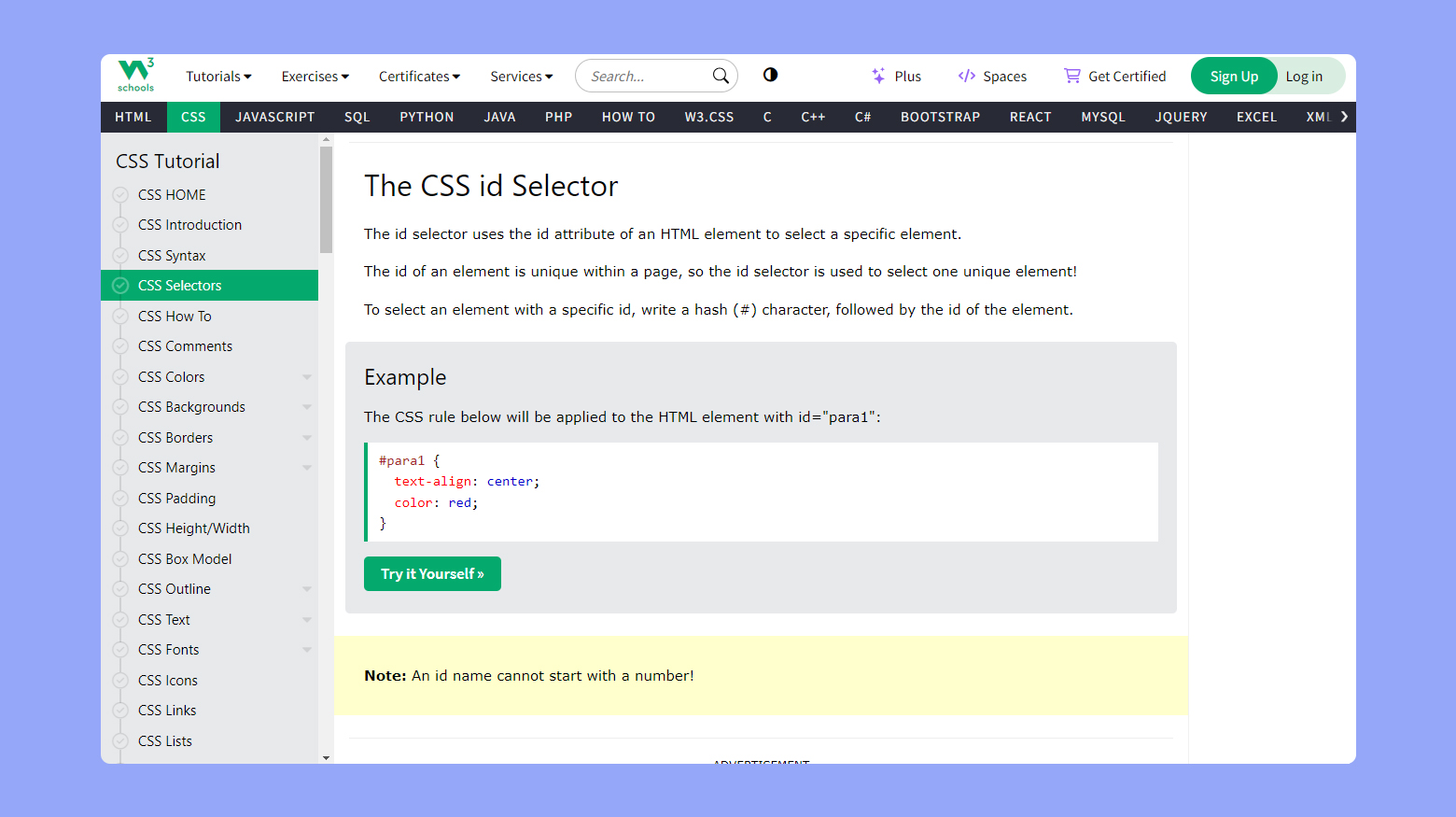
CSS selectors determine which HTML elements your styles will apply to. Basic selectors include:

- Element selectors (e.g., p, h1, div) which apply styles to all elements of a type.
- ID selectors (e.g., #header, #footer) for unique elements.
- Class selectors (e.g., .menu, .content) for grouping elements.
Properties are the core CSS properties that control the visual aspects of HTML elements:
- Text styles: Set font-size, color, font-family, and text-align.
- Box model: Understand how margin, padding, border, and width/height define the space and size of elements.
- Visual enhancements: Use background-color, border-radius, and box-shadow to refine your design.
Advanced concepts
Learn the different positioning schemes like static, relative, absolute, and fixed to control the placement of elements.
Utilize flexbox for efficient layout alignment and distribution within a container. It’s ideal for scalable and dynamic UI elements.
CSS Grid offers a more robust framework for designing complex web layouts with rows and columns. It’s pivotal for creating responsive designs.
Use media queries to make your designs adapt to different screen sizes, enhancing mobile responsiveness.
Experiment with design
Start by creating a basic theme. Use a child theme to safely apply your custom styles without affecting the parent theme. Apply your CSS knowledge to modify layout, color schemes, typography, and more. Test your theme across different devices and browsers, gathering feedback to refine your design.
Push the boundaries by experimenting with animations, transitions, and advanced selectors to enhance user interaction and visual appeal.
JavaScript
JavaScript is the engine that powers the dynamic aspects of modern websites, transforming static pages into interactive experiences. It’s an essential tool for any WordPress developer looking to enhance the functionality and user engagement of their sites.
Becoming proficient in JavaScript involves a progression from basic programming concepts to more advanced application development. Here’s a structured approach to building your JavaScript skills.
The fundamentals
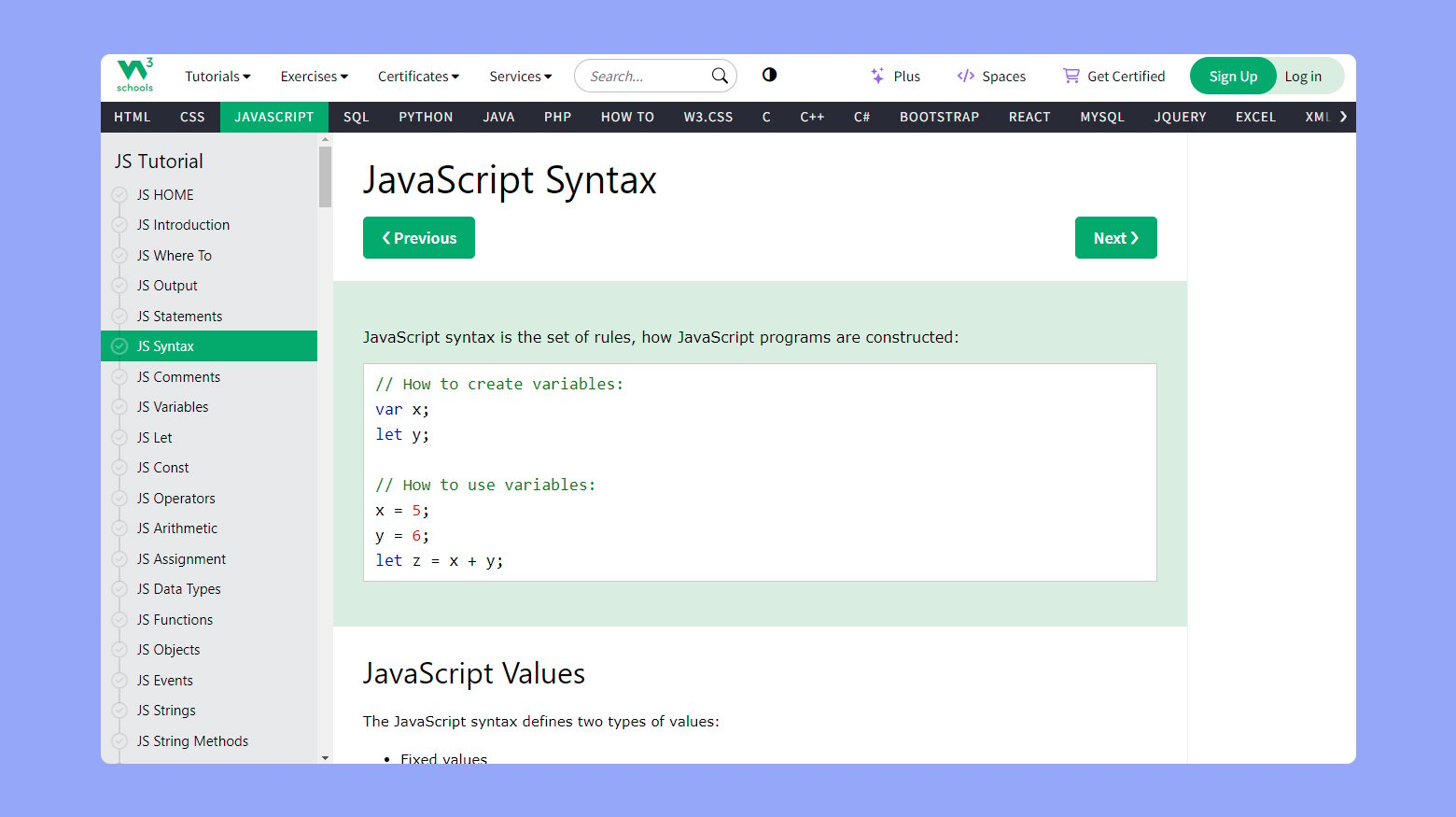
Understand basic syntax and operations

Start with the core elements of JavaScript such as variables, data types, and operators. Learn how to store information in variables, use operators to evaluate or compare values, and control program flow with conditionals and loops.
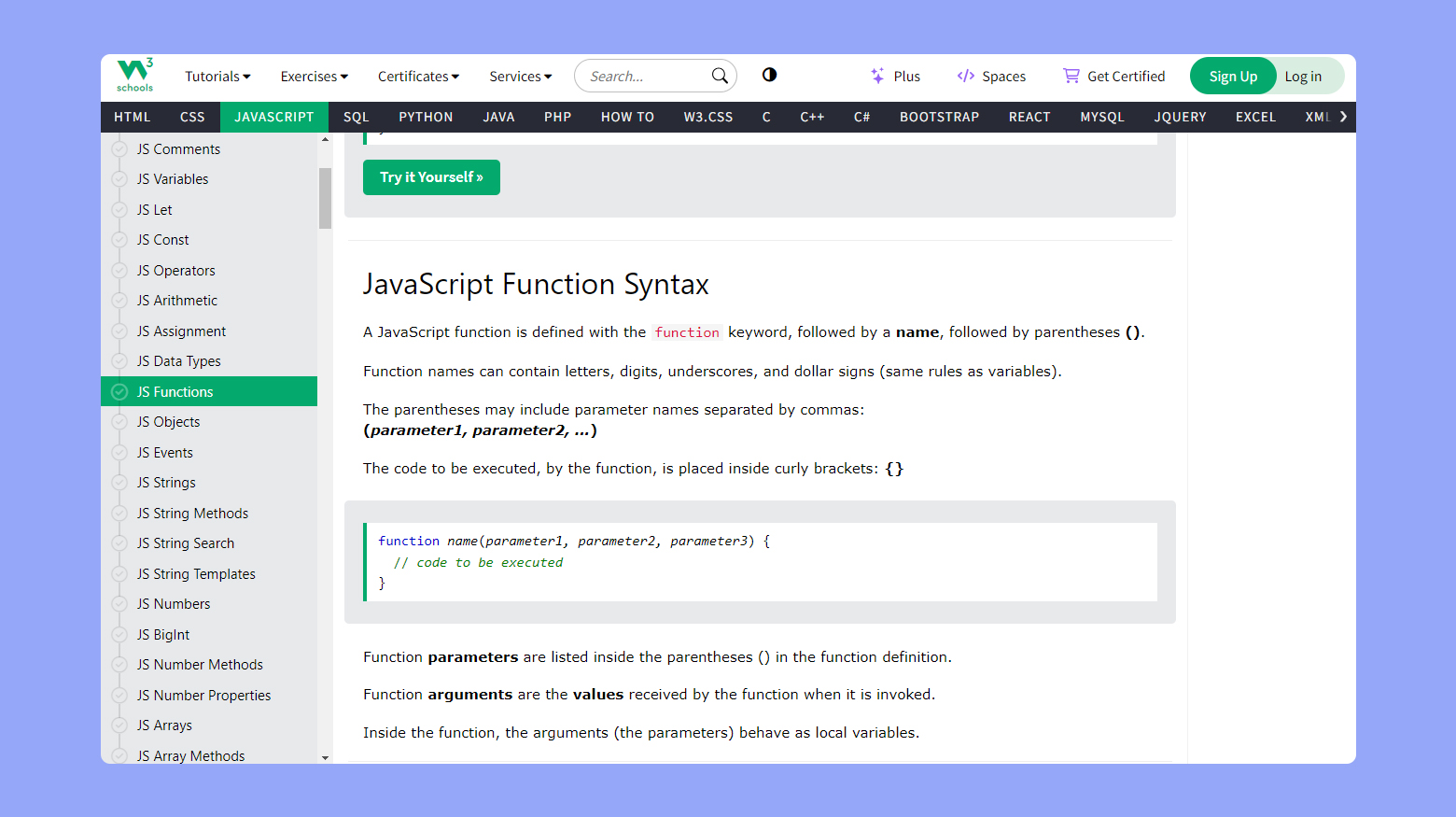
Functions and scoping

Master how to create reusable blocks of code with functions, and understand local vs. global scope to manage where variables and functions are accessible within your code.
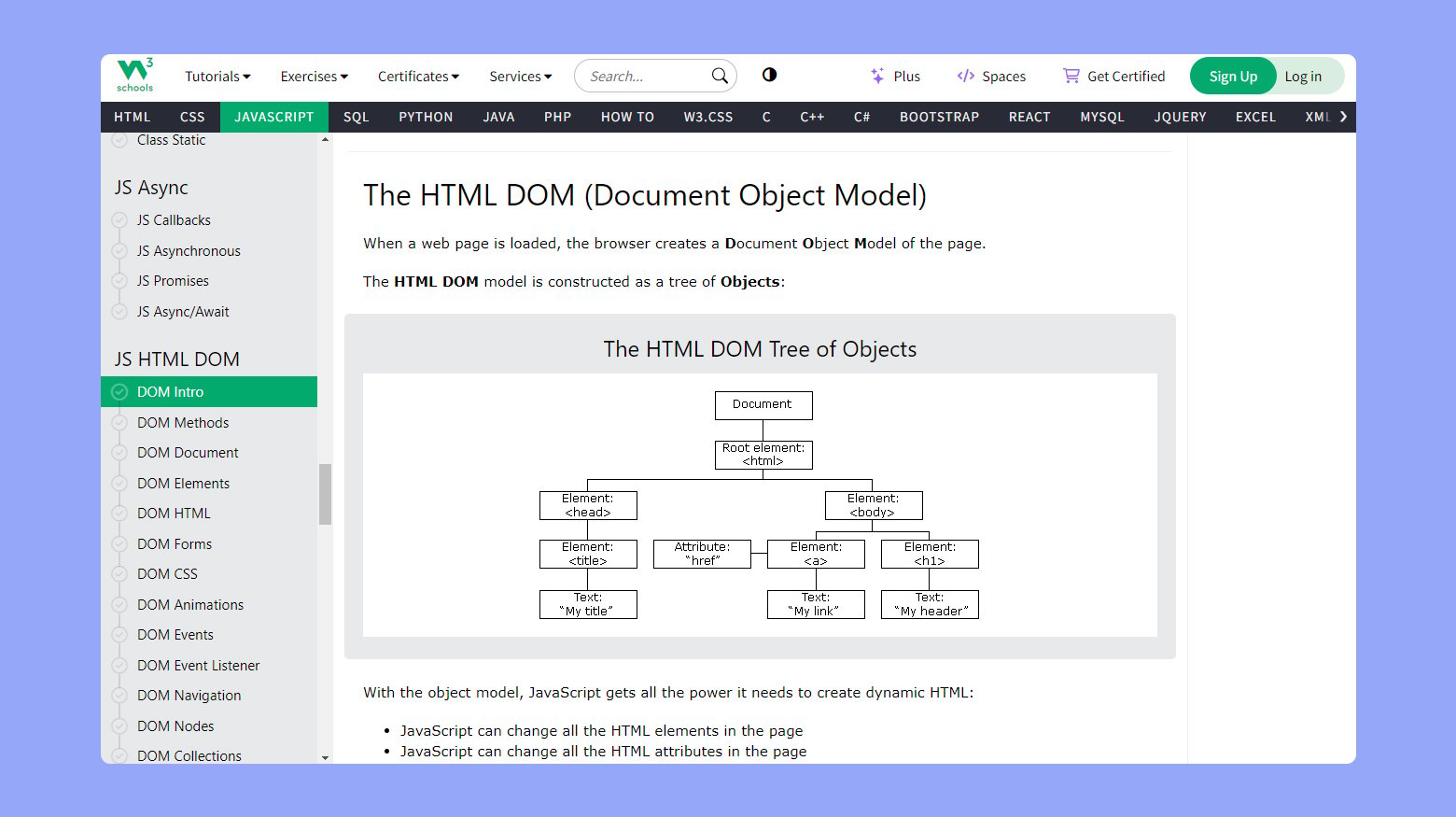
DOM manipulation

Learn how JavaScript interacts with the HTML structure through the Document Object Model (DOM). This will allow you to modify elements, respond to user events, and update the content dynamically. For example:
Learn how to select elements using document.querySelector() and modify their properties or add event listeners to react to clicks, mouse movements, or keyboard input.
Learn JavaScript frameworks
Once comfortable with basic JavaScript, explore frameworks that can streamline complex coding tasks and enhance interactivity.
React.js
A library for building user interfaces, particularly good for dynamic and responsive web applications. It uses a component-based architecture, which means you build encapsulated components that manage their own state, then compose them to make complex UIs.
Vue.js
Known for its simplicity and ease of integration with existing projects, Vue.js is another progressive framework that is highly adaptable and scales between a library and a full-featured framework.
Depending on your project needs or personal preference, select a framework and start with basic tutorials. Build simple applications to understand the core concepts such as components, state management, and the virtual DOM.
Build projects
Implement small projects to apply what you’ve learned. For example, build a to-do list that allows users to add, remove, and mark tasks as complete.
Explore how to use JavaScript to enhance your WordPress site. Add interactive sliders, modal dialogs, or dynamic content loaders to your WordPress themes.
Use JavaScript to fetch data from APIs and dynamically update the content on your WordPress site without reloading the page, creating a smoother user experience.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
PHP and MySQL
Moving to the server-side, you’ll learn PHP and MySQL, which are the backbone languages of WordPress. PHP is a server-side scripting language that enables you to create dynamic web page content. MySql is a database management system that stores your website data which PHP retrieves and manipulates.
Your WordPress journey must include becoming proficient in PHP for theme and plugin development and in MySQL for database management. There are many learning resources and coding tutorials available to help you gain these skills.
PHP
PHP (Hypertext Preprocessor) is a cornerstone technology for server-side scripting in web development, crucial for creating dynamic and interactive websites. It’s particularly vital for WordPress developers because PHP drives both the backend functionality and the customization of themes and plugins.
Mastering PHP involves understanding its syntax, how it integrates with databases like MySQL, and how it can be used to expand the capabilities of WordPress through themes and plugins.
Here’s how to build your PHP skills
Begin by familiarizing yourself with PHP syntax. Learn how to declare variables, use data types, and understand operators. Start embedding PHP scripts within HTML to see real-time effects on your web pages.

Practice using PHP to write scripts that perform various server-side tasks such as:
- Conditional statements: Use if, else, and switch to make decisions within your scripts.
- Loops: Utilize for, foreach, while, and do-while loops to automate repetitive tasks.
- Functions: Write functions to encapsulate code for re-use, which is essential for efficient programming and maintaining clean code.
Advance to database operations
Learn how PHP uses SQL commands to interact with MySQL databases. Understand the basics of creating databases and tables, and how to perform CRUD (Create, Read, Update, Delete) operations.
Develop a strong foundation in handling errors and securing your applications against common vulnerabilities like SQL injection and XSS. This includes using prepared statements with PDO (PHP Data Objects) or MySQLi for database interactions to protect against SQL injection.
Develop WordPress themes and plugins
Use your PHP skills to create or customize WordPress themes. Themes determine how your site appears and functions from the front end. Learn how to manipulate WordPress’s template hierarchy, and use theme template files and the WordPress Loop to display content dynamically.
Plugins extend the functionality of WordPress. Using PHP, you can create plugins that add new features or modify existing functionalities. Understand how to hook into WordPress’s core actions and filters to trigger your custom code.
The WordPress Codex and Developer Handbook are invaluable resources. They provide comprehensive guides and references to WordPress-specific PHP functions and classes, which are essential for effective theme and plugin development.
WordPress codex and APIs
Getting familiar with the WordPress Codex and APIs is like getting to know the rulebook and tools for WordPress development.
- WordPress codex: It’s the official manual for WordPress and contains information on everything from setting up your site to creating plugins.
- Rest API: Learn to use the WordPress REST API to interact with a site’s data in JSON format, crucial for modern WordPress development.
- AJAX: AJAX allows your web pages to update asynchronously by exchanging data with a web server in the background.
Don’t just read about these; put them to practice. Create test projects and utilize these resources to understand how WordPress operates internally.
WordPress specialization
When you specialize in WordPress development, you focus on creating custom solutions within the WordPress ecosystem, whether it’s crafting themes or developing plugins that extend the site’s functionality.
Theme development
WordPress themes dictate the look and functionality of a WordPress site. As you embark on theme development, you’ll learn to design themes from scratch or modify existing ones. Your goal here is to produce custom themes that align with a client’s brand and user experience requirements. Key skills include:
- Understanding of WordPress template hierarchy: Knowing which files control specific sections of a WordPress theme.
- Proficiency in HTML, CSS, PHP, and JavaScript: These programming languages are essential for creating well-structured and dynamic themes.
- Familiarity with responsive design practices: Ensuring themes work seamlessly across multiple devices and screen sizes.
Plugin development
Plugin development involves creating WordPress plugins that add new features or enhance the existing capabilities of a WordPress site. As a WordPress developer specializing in plugins, you’ll make sure that the functionality you create not only serves a specific purpose but also integrates smoothly with the WordPress core, themes, and other plugins. Focus areas include:
- Clear understanding of WordPress hooks and filters: These allow you to modify or add functionality without altering the core WordPress files.
- Ability to work with WordPress APIs: For example, using the REST API to handle data within your plugin.
- Keeping plugins secure and up to date: This means regularly updating your plugins to ensure compatibility with the latest WordPress version and maintaining security standards.
Building a strong portfolio
As you embark on a journey as a WordPress developer, crafting a robust portfolio is essential. Your portfolio is the gateway to showcasing your skills and attracting clients. Here are the key components you should focus on to make your portfolio stand out:
- Diverse projects: Include a range of projects that highlight your proficiency in various aspects of WordPress development. This demonstrates to prospective clients your ability to handle different challenges.
- User experience: Pay attention to user experience in your project designs. A clean, intuitive interface speaks volumes about your professionalism and dedication to creating quality websites.
- Customization skills: Illustrate your ability to customize themes and plugins to meet specific needs. Before and after screenshots can be effective in showcasing these skills.
- Technical variety: Add projects that display your understanding of the technical side of WordPress, such as database management.
| Skills Demonstrated | Sample Project Description |
| Theme customization | Custom-themed blog with unique color schemes and layouts. |
| Plugin development | Custom plugin that automates content scheduling. |
| Responsive design | E-commerce site with mobile-friendly interface. |
| Performance optimization | Portfolio site with enhanced loading speeds through optimized images and caching techniques. |
A strong portfolio not only displays the final product but also reflects your development process and problem-solving capabilities. Make your projects accessible, and if possible, provide case studies for each, detailing your approach and the value it added. Keep in mind, your portfolio is the reflection of your WordPress development career – make it count!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Working with clients and projects
As you embark on a career in WordPress, you’ll find that understanding client needs and effective communication are vital to your success as a freelancer. When using platforms like Upwork or directly interacting with clients, you will leverage your project management skills to deliver compelling web design and optimal user experience.
Tips
- Building client relationships: Cultivate a friendly rapport and maintain transparent communication. Listen carefully to your clients’ objectives and ask clear questions to define the scope.
- Communication techniques: Use clarity in your messages and regular updates to ensure clients feel involved and informed.
- Project management: Organize tasks using tools like Trello or Asana to stay on top of deadlines.
- Creative solutions: Showcase your problem-solving skills by offering creative and practical solutions tailored to each project.
- Delivering quality: Pay attention to the details that enhance user experience, like intuitive navigation and responsive design.
Here’s a quick rundown on how to manage client-related aspects:
| Activity | Description |
| Discovering needs | Identify what the client wants to achieve with their website. |
| Planning and strategy | Draft a roadmap aligning with the client’s goals. |
| Frequent updates | Use emails or video calls to keep the clients in the loop. |
| Feedback integration | Integrate client feedback diligently for user satisfaction. |
| Final delivery | Ensure the project meets all the agreed requirements. |
By embracing these aspects, you forge a path for a fruitful WordPress development journey.
Career advancement in WordPress development
A career as a WordPress developer offers numerous pathways for growth, from starting as a freelance developer to potentially becoming a senior developer or even a chief technical officer (CTO) in a large organization. The job market is opportunistic, and with the right experience, you could see significant advancements in job opportunities and salaries.
Freelancing and remote work
Exploring freelance opportunities is a dynamic way to initiate your career progression in WordPress development. As a freelancer, you have the liberty to:
- Choose your projects and clients
- Set your rates, which can increase as you gain experience and build a stronger portfolio
- Work from anywhere, providing flexibility and a work-life balance
To excel in freelancing:
- Establish a strong online presence with a portfolio showcasing your WordPress projects
- Network continuously to find new projects
- Stay updated with the latest WordPress trends and updates
Full-time opportunities
Securing a full-time job as a WordPress developer can offer you stability and a steady income. Here’s what you should know:
- Job market: There’s a high demand for skilled WordPress developers.
- Salaries: As you specialize and take on complex projects, your value in the job market increases.
- Career path: Start as a Junior Developer, advance to Senior Developer, and you might even reach executive levels like CTO.
Key actions to advance in a full-time WordPress role:
- Acquire certifications to validate your skill set and dedication
- Attend WordPress community events and workshops for networking and learning
- Consider roles that focus on more strategic aspects of development for career growth
Professional growth and community engagement
Expanding your skills as a WordPress developer is a continuous journey that doesn’t stop after mastering the basics. Engaging in various forms of professional development and community activities can accelerate your growth and enhance your expertise.
Networking is fundamental. Connect with peers through WordPress meetups and workshops. These are terrific avenues to meet mentors and collaborators who can share invaluable knowledge and offer support. You can find local meetups or even global ones that have shifted online.
Consider the following ways to enhance your skills and network:
- Continuous Learning: Stay current with WordPress developments by enrolling in online courses offered by platforms like Udemy or Coursera.
- Certifications: Attain certifications to add credibility to your skillset.
- Practical Experience: Hands-on experience is crucial. Volunteer for projects that allow you to apply what you’ve learned in a practical setting.
| Activity Type | Examples | Notes |
| Online courses | Udemy, Coursera | Offers structured learning paths for various WordPress topics. |
| Meetups | WordPress local meetups, WordCamps | Great for making connections and learning from others. |
| Certifications | WordPress Developer Certificate | These validate your skills and knowledge to potential clients or employers. |
Your growth as a developer is not just about what you know, but also about the relationships you build and the community you engage with. Keep learning, keep connecting, and keep building.
Trends and future-proofing skills
As you venture into the WordPress development career, embracing current trends and learning skills that can future-proof your role is crucial. In the ever-evolving digital landscape, staying updated with technological trends is key to your success in this high-demand field.
Front-end development skills like HTML, CSS, and JavaScript are your foundational tools, and furthering your expertise in responsive design ensures that e-commerce and other dynamic sites function seamlessly across all devices. As part of the WordPress ecosystem, deepening your understanding of PHP—the core language of WordPress—and MySQL is equally important for robust back-end development.
The realm of SEO continues to be of paramount importance in digital marketing. Make sure to familiarize yourself with SEO best practices, as optimizing themes and plugins can significantly increase organic traffic to a site.
Consider these trending skills to keep you ahead:
- Artificial Intelligence: Learn to integrate AI features, such as chatbots or personalized content, to enhance user engagement.
- Voice Search Optimization: With the rise of voice-activated devices, optimize content for voice search to maintain relevance.
- Website Security: As threats become more sophisticated, your ability to secure websites will be essential.
Here’s a brief overview of how to stay competitive and relevant as a WordPress developer:
- Always adapt to new technology trends; this adaptation ensures career longevity.
- Engage continuously with the WordPress ecosystem to leverage new tools and plugins.
- Pursue ongoing learning, be it through courses, webinars, or community meetups.
Your journey in WordPress development promises to be exciting and dynamic, especially as you align your skills with these forward-looking trends.
Closing thoughts
In this article, we’ve explored the multifaceted role of a WordPress developer and the comprehensive skill set required to succeed in this dynamic and in-demand field. From the basics of setting up a development environment to mastering HTML, CSS, PHP, and JavaScript, we’ve outlined the essential steps and resources needed for aspiring developers to thrive. We’ve also highlighted the importance of community engagement and continuous learning to keep pace with evolving technologies and trends.
As the most widely used content management system, mastering WordPress offers numerous career opportunities, from freelance projects to high-level positions in established organizations. The ability to customize websites with themes and plugins, coupled with a strong understanding of front-end and back-end development, will empower developers to create robust, secure, and visually appealing sites that meet diverse client needs.